
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Esta é uma diversão divertida para experimentar em casa enquanto praticamos o isolamento social! Você pode então ficar conectado e compartilhar suas criações com amigos no Instagram.
Incluímos um vídeo,.pdf completo e uma apresentação passo a passo.
Continue fazendo coisas!
Suprimentos
1. Um computador desktop ou laptop.
2. Spark AR Studio (download gratuito, aqui;
3. Photoshop ou outro software de edição de imagem
4. Um smartphone (e Instagram) para conferir suas criações!
Etapa 1: Assistir ao vídeo


Etapa 2: faça você mesmo: objetos estáticos

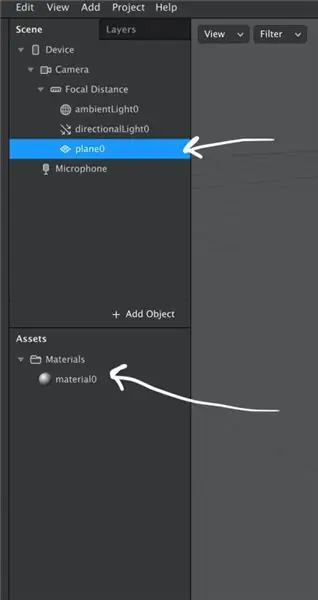
1. Para começar, clique em "Adicionar objeto" e em "Plano". Você verá um quadrado aparecer na área de trabalho e a área de visualização que pode ser movida com o cursor. O “Plano” é essencialmente um atributo plano adicionado na parte superior da imagem gravada pela câmera. Estaremos usando um “Avião” para fazer uma moldura digital para uma foto.
2. Observe que quando o plano é selecionado, o quadrado na área de trabalho é quadriculado. Isso significa que ainda não há nenhuma “textura” aplicada a ela e é essencialmente uma tela em branco. Na barra de ferramentas à esquerda, selecione “Plane0” para editar esta caixa quadriculada. Em seguida, no Inspetor (barra de ferramentas no lado direito da tela), clique no sinal “+” ao lado de “Materiais”. Isso criará um material no painel de ativos, “Material0”.
3.. Quando você seleciona “Material0” na barra de assest, várias opções aparecem no Inspetor. Selecione a opção “Textura” e clique em “Escolher arquivo” ao lado de “Material 0”. Selecione o arquivo de exemplo denominado "exemplo de plano". Agora demonstre os tipos de modificações que você pode fazer na "Textura" que você aplicou ao plano. Clique e arraste a visualização da textura carregada na área de trabalho principal para mostrar que ela pode ser movida. Estique e redimensione a visualização da textura usando a ferramenta de escala ou altere a perspectiva da imagem clicando e arrastando no rosto na visualização do telefone.
A. Ajuste a posição do objeto selecionado
B. Girar objeto selecionado
C. Editar a escala do objeto selecionado
D. Use o sistema de coordenadas local dos objetos
E. Pivô / Centro
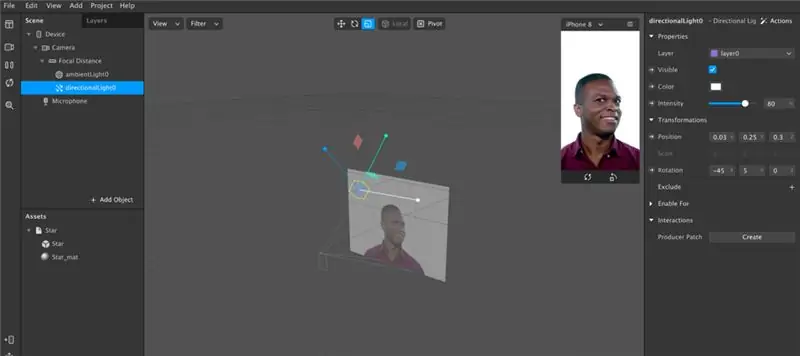
Etapa 3: Rastreamento
1. Clique em “Adicionar objeto” novamente e selecione “Entendimento da cena> Rastreador de rosto”. Facetracker0 agora estará visível no painel de cena na barra de ferramentas esquerda. Você também notará que as setas RGB no modelo na área de trabalho agora estão se movendo com ele.
2. Em seguida, arraste “Plane0” na parte superior do “Facetracker0” no painel de cena. O objeto "Plane0" segue os movimentos faciais do modelo - isso é chamado de rastreamento de rosto. Você pode alterar onde o objeto está posicionado em relação à cabeça do modelo usando as setas RGB usadas para mover o objeto antes.
3. Se quiser pausar o movimento do rosto para posicionar a imagem com mais precisão, você pode fazer isso na barra lateral esquerda.
Etapa 4: efeitos de máscara
1. Exclua “Plane0” da barra de cena selecionando “Plane0”, clicando em Editar na barra de ferramentas superior esquerda e selecionando “Cortar”.
2. Clique em “+ Adicionar objeto” e selecione “Malha de rosto”. Isso adicionará um novo objeto, “faceMesh0” sob o rastreador de rosto. Você verá uma imagem 3D quadriculada do rosto do modelo aparecer na parte superior da visualização da câmera.
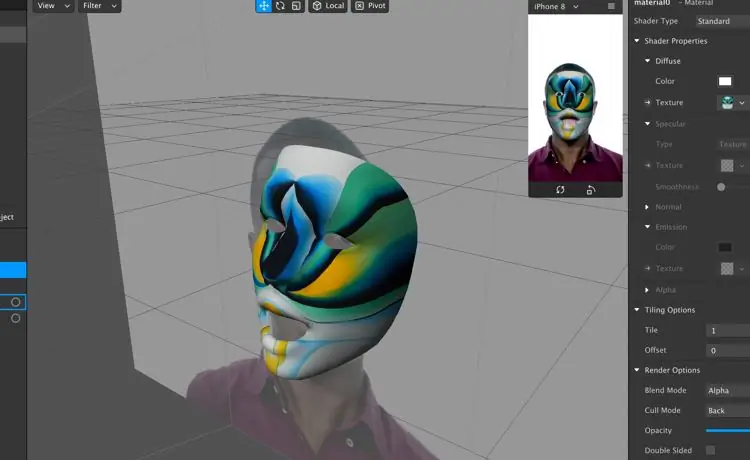
3. Selecione “faceMesh0” e clique no + próximo a Material na barra de ferramentas à direita, então selecione “Criar Novo Material” na barra suspensa. Agora o modelo tem uma camada branca sobre a face e há um novo material no painel “Ativos” à esquerda.
4. Mais uma vez, vá até o painel de ativos, selecione “material1> New Texture” e selecione o exemplo de máscara jpg. 5. Você já pode fazer muito apenas com isso, alterando os parâmetros no inspetor. Experimente alterar os parâmetros no inspetor “Material1” e veja o que acontece com o resultado em tempo real. Brinque com os controles deslizantes. Você também pode fazer os mesmos mods no espaço de trabalho principal, como movê-lo, esticá-lo etc.
Extensão do Efeito Máscara:
1. Dê uma olhada no arquivo de modelo de máscara fornecido. Este arquivo de imagem fornece um modelo facilmente editável no qual desenhar ou criar efeitos de máscara. Abra o arquivo no Photoshop e crie uma nova camada em cima do modelo. Esta camada pode ser desenhada, composta com outras imagens e mais para fazer uma textura de máscara personalizada.
2. Quando a nova máscara for concluída, exclua ou oculte o modelo de máscara em seu software de edição de fotos e exporte o arquivo como.png. Exportar como-p.webp
3. Tente importar esta imagem como uma textura para a cena SparkAR e veja o que acontece!
Etapa 5: objetos 3D

1. Assim como qualquer outro objeto, objetos 3D podem ser adicionados à cena. Assim como a máscara facial, uma imagem 3D consiste em uma "malha" e um "material". A malha é a forma 3D e o material é a textura visual que cobre aquele objeto.
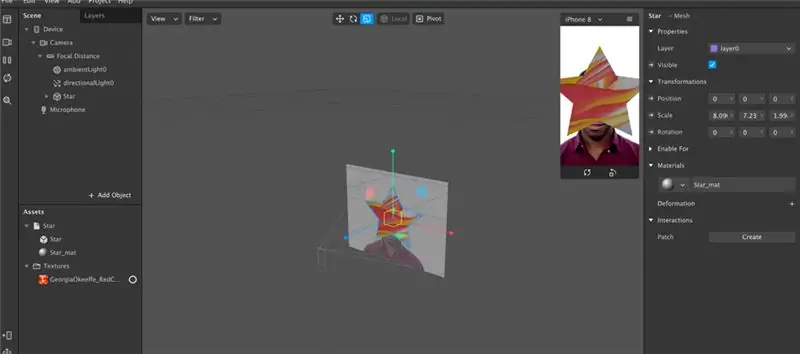
2. Vá para o painel de ativos e clique em “Adicionar ativo> Adicionar da biblioteca AR”. Isso leva a um menu para escolher entre um grande número de objetos de exemplo. Vá em frente e selecione um objeto em 3D Primitives. Clique em Importar para adicionar a forma aos Ativos.
3. O objeto aparecerá com duas partes do arquivo, uma malha e um material. Se você arrastar o cubo para a cena, verá a forma aparecer na janela de visualização. Assim como o plano e a malha de face, isso pode ser movido, redimensionado e editado de outras maneiras. Para editar a textura deste objeto, clique no material do cubo, denominado “Cube_Mat” e substitua a textura.
Etapa 6: Rastreamento de Avião e Luzes

Rastreamento de avião:
1. O rastreamento de avião é muito semelhante ao rastreamento de face. Vá para "adicionar objeto" e selecione "Rastreador de avião". Isso adicionará um rastreador à cena que rastreia um “plano horizontal infinito” e mudará a visualização de visualização para uma visualização de câmera frontal.
2. Este plano pode ser usado para “fixar” um objeto 3D, plano e muito mais. Experimente!
Luzes:
1. Todos os elementos 3D na cena são renderizados em um mecanismo 3D que permite que os efeitos de iluminação sejam alterados. Por padrão, a cena vem com uma luz ambiente (ilumina tudo suavemente) e uma luz direcional (destaca tudo em uma única direção).
2. Esses elementos de iluminação podem ser excluídos da cena e novos podem ser adicionados. Vá para “Adicionar objeto” e uma lista de luzes aparecerá na parte inferior do menu suspenso.
3. Quando uma luz é adicionada, uma forma de cone com as alças RGB se torna visível. Isso pode ser movido no espaço de trabalho 3D.
Etapa 7: Exploração Adicional
Qualquer efeito AR que você viu ou usou em seu telefone é possível obter usando o software Spark. Ao abrir o software, você verá uma série de modelos para novos efeitos que você pode simplesmente modificar para obter o resultado desejado. O Spark fornecerá instruções concisas sobre quais arquivos substituir. O Spark também fornece ampla documentação e tutoriais para obter qualquer efeito que você desejar.
Etapa 8: Upload e publicação
Para experimentar o seu efeito em um smartphone, vá para Arquivo> Upload para abrir uma caixa de diálogo para fazer o upload. Você terá que entrar em uma conta do Facebook para fazer o upload do efeito. Isso o levará a um formulário onde você preenche várias informações sobre o efeito, incluindo um título e uma imagem de visualização. Depois de fazer o upload do efeito, o Spark lhe dará um link de teste para experimentar o seu efeito. Às vezes, dependendo do efeito e do seu dispositivo, pode ser necessário voltar e ajustar o efeito após testá-lo. Isso é perfeitamente normal.
Recomendado:
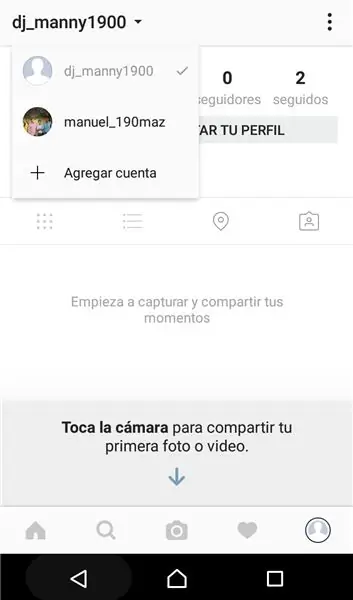
Como Tener Múltiples Cuentas no Instagram: 3 etapas

Como Tener Múltiples Cuentas no Instagram: Este é instructable aprender á s como tener m ú ltiples cuentas no instagram para evitar salir de nuestra cuenta e tener que entrar na outra
Contador de assinantes faça você mesmo para Instagram, Instuctables (c / LCD): 5 etapas

Contador de assinantes DIY para Instagram, Instuctables (c / LCD): Hello! Neste guia faremos o contador de assinantes do instagram e instructables. O tutorial é um remake deste aqui. Visite meu canal de telegramas para projetos mais interessantes. Vamos
Filtros de áudio com o Audacity: 6 etapas

Filtros de áudio com Audacity: Esta apresentação irá explicar a você como usar filtros para afetar a música que você ouve, e também o que está acontecendo quando ela é usada corretamente
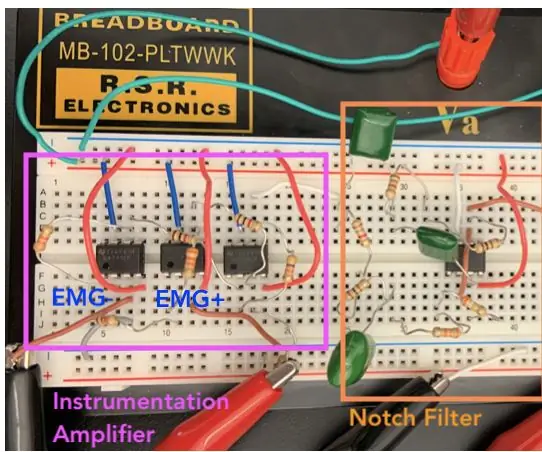
ECG automatizado fácil (1 amplificador, 2 filtros): 7 etapas

ECG automatizado fácil (1 amplificador, 2 filtros): um eletrocardiograma (ECG) mede e exibe a atividade elétrica do coração usando diferentes eletrodos colocados na pele. Um ECG pode ser criado usando um amplificador de instrumentação, filtro notch e filtro passa-baixo. Por último, o filtrado e
Filtros LED de passagem alta e média: 4 etapas

Filtros de passagem alta e média de LED: Criamos filtros de passagem alta e média para fazer com que os LEDs brilhem e diminuam dependendo da frequência colocada no circuito. Quando frequências mais altas são colocadas no circuito, apenas o LED verde acende. Quando a frequência é colocada no circuito i
