
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.




Decidi fazer um multissensor de segurança depois que fomos roubados enquanto vivíamos na selva do Equador. Agora moramos em outra cidade, mas eu queria uma forma de receber notificações para qualquer atividade em nossa casa. Eu vi muitos sensores conectados que não eram atraentes e eu queria fazer algo que não fosse apenas funcional, mas também fosse interessante em nossa casa. Os LEDs podem ser configurados para responder aos alertas de temperatura ou movimento. Este projeto inclui monitoramento digital de temperatura e umidade, detecção de movimento infravermelho passivo e detecção de ruído alto para quebra de janelas, latidos de cães, etc. Incluí todos os arquivos 3-D necessários para concluir este projeto idêntico ao meu.
Etapa 1: Materiais necessários



É aqui que você pode adquirir todos os componentes necessários.
LEDs endereçáveis para lentes transparentes.
www.amazon.com/ALITOVE-Individual-Address…
Sensor Pir
www.ebay.com/itm/Mini-IR-Infrared-Pyroelec…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Detector de Som
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Filamento de prata
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
Filamento transparente
www.amazon.com/3D-Solutech-Natural-Printer…
Ws2811 Led Chips
www.amazon.com/100pcs-ws2811-Circuit-Addre…
Leds RGB soltos
www.amazon.com/Tricolor-Diffused-Multicolo…
fonte de energia
www.amazon.com/ALITOVE-Converter-5-5x2-1mm…
Madeira para habitação
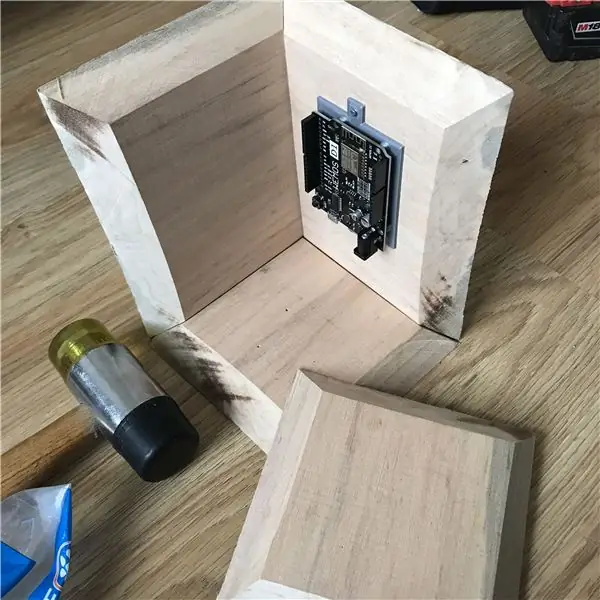
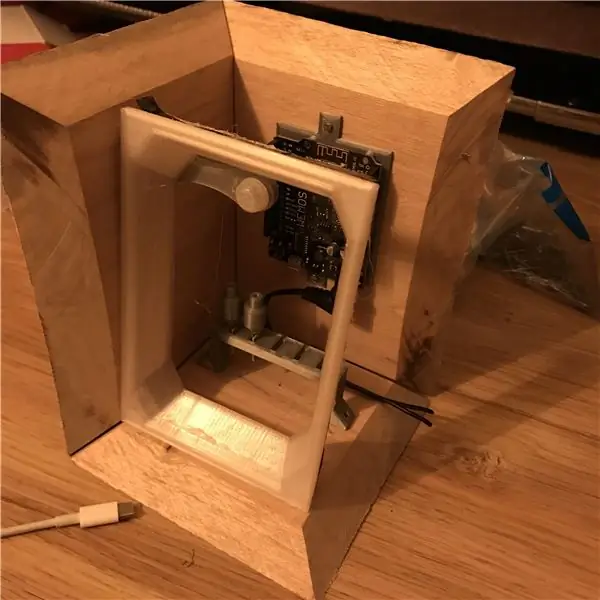
Etapa 2: construir o gabinete




Comece cortando cinco pedaços de madeira para formar a caixa de madeira. As dimensões externas não são importantes, mas o que é importante são as áreas de superfície internas. (As dimensões externas serão alteradas com base na espessura do material de madeira que você está usando.) Você precisará de três peças cortadas com 15 cm de altura por 10 cm de largura e duas peças de madeira com 10 cm x 10 cm.
Novamente, esta é a face interna, revise a imagem que incluí.
(Eu não tinha uma serra de mesa, então paguei um marceneiro local para cortá-los para mim.)
Eu sugeriria desenhar um retângulo de 15 cm x 10 cm na face de sua madeira e, em seguida, usando a serra de mesa, defina sua lâmina em um ângulo de 45 °.
Use a serra de mesa para seguir as linhas traçadas que você desenhou em cada peça de madeira.
Depois que a madeira for cortada, você pode começar a conectá-los usando pregos de parafusos de madeira.
Etapa 3: Componentes 3D




Aqui está o link para todos os componentes 3D criados.
www.thingiverse.com/thing:3767354/files
Todos foram impressos com densidade de 100% e altura de camada de 0,2 mm.
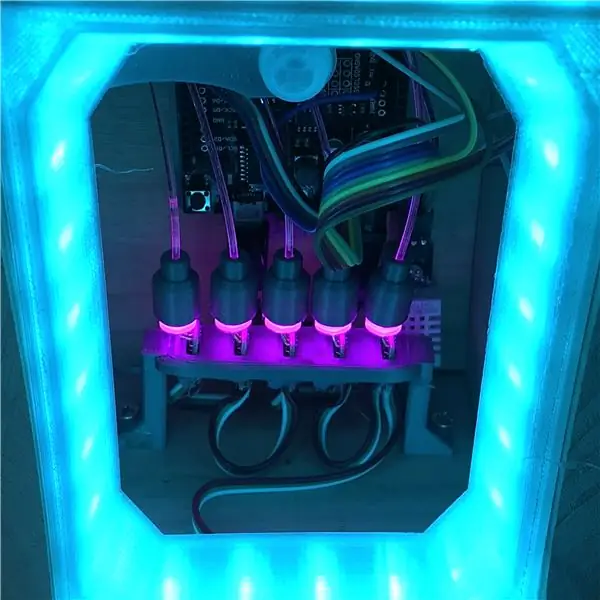
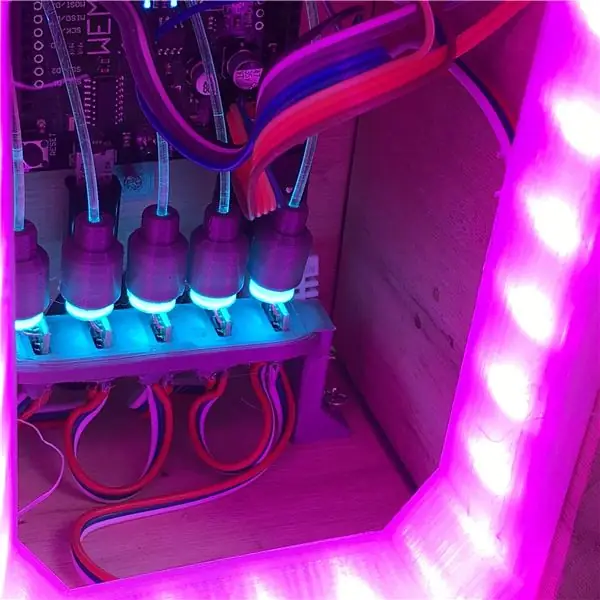
O suporte para o sistema de fibra óptica LED é impresso com densidade de 100%. Isso dá a você a capacidade de flexionar o material para inserir os chips após terem sido soldados. É muito difícil soldar as conexões que se fecham. Os gatos são feitos para deslizar diretamente por cima do LED, deixando apenas a base exposta. Pode ser necessário que você use uma pequena broca para limpar os orifícios para que o filamento transparente possa ser inserido nele e a luz possa passar facilmente
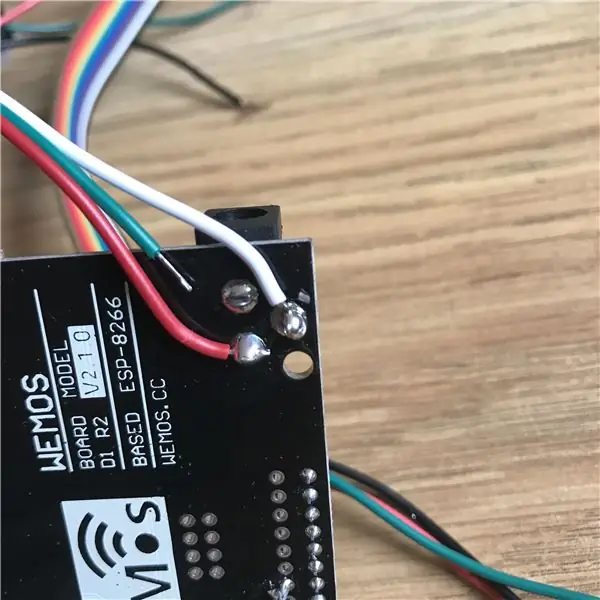
Etapa 4: Conexões de solda



Eu usei um fio comum de três fios para conectar os chips WS 2811 juntos. Além disso, tive que soldar os oito LEDs RGB Millimeter em cima desses chips. Fios de LED endereçáveis puxam muita energia, então fiz algumas soldas adicionais adicionando uma alimentação e um fio terra diretamente na entrada de alimentação da placa Wemos. Usei um multímetro para determinar qual era o positivo e qual era o negativo e para cada um.
Como estou usando uma fonte de alimentação de 10 A 5 V, terei amperagem mais do que suficiente para acionar todos os LEDs de sensores e muito mais, se necessário.
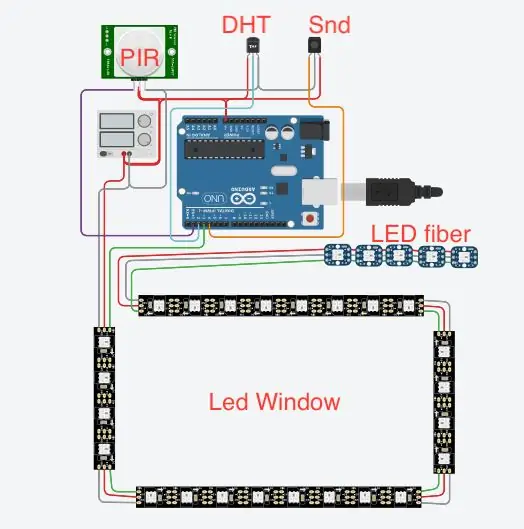
Etapa 5: configuração do sensor



Para a configuração inicial, comecei aplicando a faixa de LED ao redor da janela de filamento transparente que projetei. Usei cola quente para prender os LEDs na janela. Também soldei dados adicionais e linhas de energia na extremidade desses LEDs porque é isso que está conectado à fibra óptica. Eu incluí um diagrama de fiação para que você possa ver como tudo está conectado.
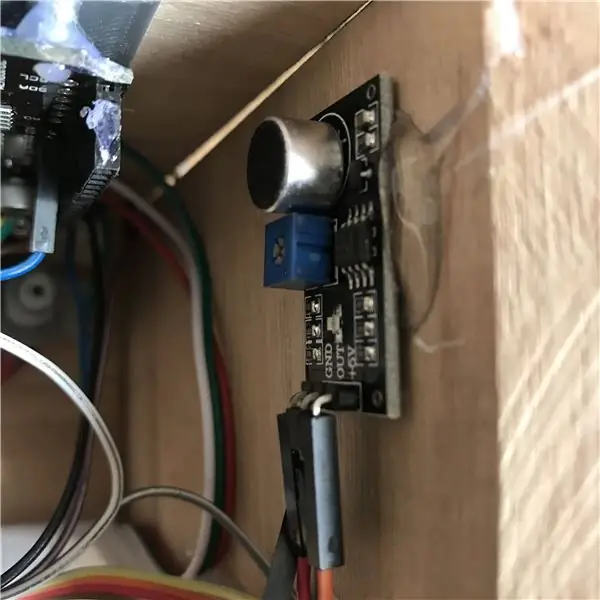
A partir daí, comecei a colar as coisas a quente onde elas parecem se encaixar melhor.
Usei alguns fios de jumper soltos para conectar tudo ao Wemos.
Etapa 6: montagem do multissensor



Usando uma broca de meia polegada, cortei um orifício abaixo de onde ficaria a ponte de LED de fibra óptica. Por aquele orifício forcei um fio micro USB para conectar ao Wemos, bem como o fio da fonte de alimentação de 10 amp. A janela de LED foi conectada no local com cola quente e uso pregos para unir toda a madeira. Pode ser muito difícil conectar todos os fios do jumper e manter tudo limpo e organizado. Leve o seu tempo ao conectar os fios e você pode até torcê-los para fazer com que pareçam estar mais ordenados.
Para a configuração da fibra óptica, você precisará remover um pouco do filamento transparente da função. Isso é o que será usado para transportar a luz dos oito LEDs milimétricos. Use um par de recortes para cortar o filamento e, em seguida, empurre a extremidade de corte estreito do filamento na parte superior da tampa do LED 3-D impressa. Passe o filme transparente em um canto da caixa e corte-o para caber no gabinete.
Etapa 7: Código e configuração


Após o sensor estar totalmente montado, você pode conectá-lo ao seu computador para programação.
Para minha configuração inicial, usei este código da automação do bruh. Isso era conectar o multisensor ao assistente doméstico.
Multisensor GitHub Repo -
Mas então comecei a usar o Blynk para controlar cada sensor e colocá-lo diretamente no meu telefone.
blynk.io/en/getting-started
SuperChart é a opção Blynk que usei para enviar os dados para o meu iPhone para monitoramento de segurança. SuperChart é usado para visualizar dados históricos e ao vivo. Você pode usá-lo para dados de sensor, para registro de eventos binários e muito mais.
Para usar o widget SuperChart, você precisa enviar os dados do hardware com o intervalo desejado usando temporizadores.
Aqui está um exemplo básico de envio de dados.
Interações:
Alternar entre intervalos de tempo e modo ao vivo
Toque nos intervalos de tempo na parte inferior do widget para alterar os intervalos de tempo Toque em Elementos da legenda para mostrar ou ocultar fluxos de dados
Toque e segure para ver o carimbo de data / hora e os valores correspondentes. Deslize rapidamente da esquerda para a direita para revelar os dados anteriores
Em seguida, você pode rolar os dados para trás e para frente dentro do intervalo de tempo determinado. Modo tela cheia
Pressione este botão para abrir a visualização em tela inteira na orientação paisagem.
Basta girar o telefone de volta para o modo retrato. O gráfico deve girar automagicamente.
Na visualização em tela inteira, você verá as escalas X (tempo) e várias escalas Y.
O modo de tela inteira pode ser desativado nas configurações do widget.
Botão Menu O botão Menu abrirá funções adicionais:
Exportar para CSV Erase Data no servidor
Configurações do SuperChart:
Título do gráfico Tamanho da fonte do título Você pode escolher entre 3 tamanhos de fonte Alinhamento do título Escolha o alinhamento do título do gráfico. Esta configuração também afeta a posição do título e da legenda no widget. Mostrar eixo x (tempo) Selecione-o se quiser mostrar o rótulo de tempo na parte inferior do gráfico. Seletor de intervalos de tempo Permite que você selecione os períodos necessários (15m, 30m, 1h, 3h, …) e a resolução para seu gráfico. A resolução define a precisão dos seus dados. No momento, o gráfico suporta 2 tipos de resolução padrão e alta. A resolução também depende do período selecionado. Por exemplo, resolução padrão para 1d significa que você obterá 24 pontos por dia (1 por hora), com alta resolução você obterá 1d 1440 pontos por dia (1 por minuto). Fluxos de dados Adicionar fluxos de dados (leia abaixo como configurar fluxos de dados)
Configurações do Datastream
Widget suporta até 4 fluxos de dados.
Pressione o ícone de configurações do Datastream para abrir as configurações do Datastream.
Projeto:
Escolha os tipos de gráfico disponíveis:
Linha da barra de área binária (ancorar LINK para binário)
Cor:
Escolha cores sólidas ou gradientes
Fonte e entrada:
Você pode usar três tipos de fonte de dados:
1. Pin Virtual
Escolha o dispositivo e o pino virtual desejados para ler os dados.
2. Tags
SuperChart pode agregar dados de vários dispositivos usando funções de agregação integradas.
Por exemplo, se você tiver 10 sensores de temperatura enviando temperatura com o período determinado, você pode plotar o valor médio de 10 sensores no widget.
Para usar tags:
Adicione Tag a cada dispositivo do qual deseja agregar dados. Envie dados para o mesmo Pin Virtual em todos os dispositivos. (por exemplo, Blynk.virtualWrite (V0, temperatura);) Escolha a tag como uma fonte no SuperChart Widget e use o pino de onde os dados estão chegando (por exemplo, V0)
Funções disponíveis:
SUM irá resumir todos os valores de entrada para o pino virtual especificado em todos os dispositivos marcados com a tag escolhida AVG irá traçar o valor médio MED irá encontrar um valor mediano MIN irá traçar o valor mínimo MAX irá traçar o valor máximo
☝️ IMPORTANTE: As tags não estão funcionando no modo ao vivo.
Seletor de dispositivo Se você adicionar o widget Seletor de dispositivo ao seu projeto, poderá usá-lo como uma fonte para o SuperChart. Neste caso, quando você altera o dispositivo no Seletor de dispositivo, o gráfico será atualizado de acordo
Configurações do eixo Y
Existem 4 modos de como dimensionar os dados ao longo do eixo Y
Auto
Os dados serão escalonados automaticamente com base nos valores mínimo e máximo do período de tempo determinado. Esta é uma boa opção para começar. Mínimo máximo
Quando este modo é selecionado, a escala Y será definida para os valores que você escolher.
Por exemplo, se o seu hardware envia dados com valores variando de -100 a 100, você pode definir o gráfico
a esses valores e os dados serão renderizados corretamente.
Você também pode querer visualizar os dados dentro de algum intervalo específico.
Digamos que os dados recebidos tenham valores na faixa de 0-55, mas você gostaria de ver apenas valores na faixa de 30-50.
Você pode configurá-lo e se os valores estiverem fora da escala Y que você configurou, o gráfico será cortado
% da altura Esta opção permite dimensionar automaticamente os dados de entrada no widget e posicioná-los da maneira que desejar. Neste modo, você configura a porcentagem da altura do widget na tela, de 0% a 100%.
Se você definir 0-100%, na verdade é uma escala automática completa. Não importa em qual intervalo os dados estão chegando, ele sempre será dimensionado para toda a altura do widget.
Se você configurá-lo para 0-25%, este gráfico só será renderizado em 1/4 da altura do widget.
Essa configuração é muito valiosa para gráfico binário ou para visualizar alguns fluxos de dados no mesmo gráfico de uma maneira diferente.
Delta Enquanto os dados permanecem dentro do valor Delta fornecido, o gráfico será dimensionado automaticamente dentro deste intervalo. Se o delta exceder o intervalo, o gráfico será escalado automaticamente para os valores mínimo / máximo do período determinado.
Sufixo
Aqui você pode especificar um sufixo que será mostrado durante o Tap'n'hold.
Decimais
Define a formatação do valor do gráfico quando você toca e segura o gráfico. As opções possíveis são: #, #. #, #. ##, etc.
Conectar pontos de dados ausentes
Se esta chave estiver LIGADA, o SuperChart conectará todos os pontos mesmo se não houver dados.
Se estiver definido como DESLIGADO, você verá lacunas no caso de não haver dados.
Configurações de gráficos binários
Este tipo de gráfico é útil para traçar dados binários, por exemplo, quando a unidade estava LIGADA ou DESLIGADA, ou quando movimento foi detectado ou quando certo limite foi atingido.
Você precisa especificar um ponto FLIP, que é o ponto onde os dados de entrada serão transformados em estado TRUE ou FALSE.
Por exemplo, você envia os dados no intervalo de 0 a 1023. Se você definir 512 como um ponto FLIP, então tudo acima de 512 (excluindo 512) será registrado como TRUE, qualquer valor abaixo de 512 (incluindo 512) será FALSE.
Outro exemplo, se você enviar 0 e 1 e definir 0 como um ponto FLIP, então 1 será TRUE, 0 será FALSE
Etiquetas estaduais:
Aqui você pode especificar como TRUE / FALSE deve ser mostrado no modo Tap'n'Hold.
Por exemplo, você pode definir como TRUE para o rótulo "Equipamento LIGADO", FALSO para "Equipamento DESLIGADO".
Etapa 8: Concluindo …

Minha visão para este projeto era criar um módulo completo onde eu pudesse adicionar componentes adicionais e alterá-lo para torná-lo um sensor de segurança multiuso. Com base no código que é carregado no microcontrolador, esta unidade pode ser usada para vários layouts de sensor. Eu realmente aprecio você ter tempo para ler meu Instructable!
Recomendado:
Zombie Detecting Smart Security Owl (Deep Learning): 10 etapas (com imagens)

Zombie Detecting Smart Security Owl (Deep Learning): Olá a todos, bem-vindos ao T3chFlicks! Neste tutorial de Halloween, mostraremos como colocamos um toque super assustador em um clássico doméstico mundano: a câmera de segurança. Quão?! Fizemos uma coruja de visão noturna que usa processamento de imagem para rastrear pessoas
Máscara Cyberpunk: 9 etapas

Máscara Cyberpunk: Com a produção e construção de seres humanos, a qualidade do ar está piorando. Máscaras tradicionais são muito sufocantes e a experiência de respiração é muito ruim, então eu queria saber se eu poderia fazer uma máscara futurística e confortável neste lendário
DIY WiFi Smart Security Light com Shelly 1: 6 etapas (com fotos)

Luz de segurança inteligente DIY WiFi com Shelly 1: Este instrutível analisará a criação de uma luz de segurança inteligente DIY usando o relé inteligente Shelly 1 da Shelly. Tornar uma luz de segurança inteligente permitirá que você tenha muito mais controle sobre quando ela é ativada e por quanto tempo permanece acesa. Pode ser
DISPOSITIVO DE DETECÇÃO DE ROUBO DE IOT DE BAIXO CUSTO (Pi Home Security): 7 etapas

DISPOSITIVO DE DETECÇÃO DE ROUBO DE LOW COST IOT (Pi Home Security): O sistema é projetado para detectar intrusão (entrada não autorizada) em um edifício ou outras áreas. Este projeto pode ser usado em propriedades residenciais, comerciais, industriais e militares para proteção contra roubo ou danos materiais, também
Relógio Cyberpunk: 5 etapas (com imagens)

Relógio Cyberpunk: Pegue um relógio velho para liquidação de garagem (ou, no meu caso, um despertador que abusei de um muitas vezes) e faça com que pareça … legal. Também é uma boa maneira de aprender sobre eletrônica digital e dá às pessoas a impressão de que você entende a lógica digital complexa
