
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

A coisa mais importante que você precisa em um acampamento de verão é um crachá legal!
Estas instruções mostrarão como programar um micro BBC: bit para mostrar a todos quem você é e, em seguida, criar e personalizar um crachá de feltro para contê-lo.
As etapas 1 e 2 tratam da programação do micro: bit - você precisa escolher se deseja usar o MicroPython baseado em texto (Etapa 1) ou o MakeCode de arrastar e soltar (Etapa 2).
As etapas 3 a 6 são sobre como fazer o emblema de feltro - você precisa escolher se usará cola (Etapa 4) ou linha (Etapa 5) para colocá-lo junto.
Esta atividade faz parte do Dia 1 do Robocamp 2019, nosso acampamento de verão de robótica de uma semana para jovens de 10 a 13 anos.
Suprimentos
Etapas 1-2 (programação):
- BBC micro: bit
- Cabo de dados USB para microUSB
- Computador
Etapas 3-6 (emblema de feltro):
- Sentiu
- Pistola de cola quente
- micro: bateria de bits
- (opcional) cortador a laser
- (opcional) modelos de impressão
- (opcional) cola PVA
- (opcional) linha de bordado, agulha e tesoura
Etapa 1: Programação da BBC Micro: bit - Usando MicroPython

Se você quiser usar o MakeCode em vez disso, pule esta etapa
Você tem algumas opções para escrever código MicroPython para seu micro: bit:
- Mu, que você pode baixar e instalar aqui:
- O editor online, que você pode encontrar aqui:
- Edublocks, um editor online baseado em blocos, que você pode encontrar aqui:
Estas instruções presumem que você está usando Mu
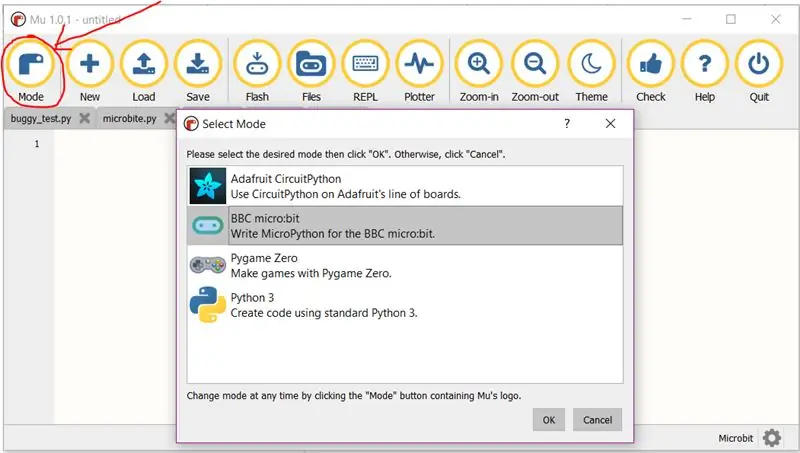
Abra o Mu e conecte o micro: bit ao computador. Mu deve reconhecer que você está usando um micro: bit e selecionar 'Modo' micro: bit, mas se não estiver, altere-o manualmente (Figura 1).
Digite essas linhas de código em Mu:
da importação de microbit *
enquanto True: display.scroll ('Hello')
Agora clique no botão 'Flash' da barra de ferramentas do Mu, para enviar seu novo código para o micro: bit.
Isso não funcionará a menos que o micro: bit esteja conectado
A luz amarela na parte traseira do micro: bit começará a piscar. Quando terminar, seu código foi transferido.
Agora você deve ter a mensagem 'Hello' rolando pela tela do micro: bit!
Isso continuará para sempre, porque 'while True' é um loop de repetição. O recuo (espaçamento horizontal) antes de 'display.scroll' indica que esta linha está dentro do loop permanente.
Se houver algum erro em seu código, o micro: bit mostrará uma mensagem de erro em vez do código que você queria!
Tente ler esta mensagem para ver em qual número de linha o erro está e, em seguida, depure seu código.
Verificar:
- ortografia
- Letras maiúsculas
-
dois pontos:
recuo
Edite seu código para que, em vez de rolar 'Olá', ele role seu nome.
Dica: A mensagem a ser exibida deve estar dentro dos colchetes e das marcas de fala / apóstrofos!
Agora, para expandir seu código
Abaixo do código que você escreveu, mantendo o recuo para que seu novo código também esteja dentro do loop, adicione estas linhas:
display.show (Image. HAPPY)
dormir (500)
'sleep' é importante, ele impede que o loop se repita muito rapidamente. Sem ele, você não conseguirá ver a imagem, pois ela desaparecerá imediatamente.
Depois de fazer funcionar, experimente algumas outras imagens. Meu favorito pessoal é PATO!
Uma lista de imagens disponíveis pode ser encontrada aqui:
Para obter algumas idéias para expandir seu código, por exemplo, usando os botões micro: bit, baixe as folhas de ajuda em anexo. Comece com a planilha Entradas e saídas e, a seguir, passe para as idéias do projeto.
A próxima etapa repete essas instruções para o Editor MakeCode. Pule esta etapa e vá para a Etapa 3 para fazer seu emblema de feltro.
Recomendado:
Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: 7 etapas (com imagens)

Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: Eu pretendo usar este Rapsberry PI em um monte de projetos divertidos em meu blog. Sinta-se à vontade para dar uma olhada. Eu queria voltar a usar meu Raspberry PI, mas não tinha um teclado ou mouse no meu novo local. Já fazia um tempo desde que configurei um Raspberry
Juego De Coding (programación) Para Niños: 6 etapas

Juego De Coding (programación) Para Niños: Este é un instructable para criar um juego sencillo para ense ñ ar a programmar a ni ñ os. A ideia é muito semelhante ao Cubetto de Primo, mas a ideia é que o mar é completamente modificável e hackeavel. Por eso comparto el c ó digo
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Salvando suas imagens para sua tarefa: 4 etapas (com imagens)

Salvando suas imagens para sua tarefa: 1. Abra um novo documento do Google e use esta página para proteger suas imagens.2. Use ctrl (control) e " c " chave para copy.3. Use ctrl (control) e " v " chave para colar
