
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Neste instrutível, você receberá uma notificação do Android quando alguém visitar seu site. Portanto, para isso, você precisa ter um pouco de conhecimento da linguagem de programação PHP e conhecimento básico da linguagem C simples para saber como funciona este aplicativo IFTTT (SE ISTO, ENTÃO ISSO)
Etapa 1: Ativação do canal IFTTT Maker (Webhook)




Em primeiro lugar, você precisa obter o aplicativo Android do IFTTT na Play store IFTTT Android App e, em seguida, fazendo login nele, é necessário Habilitar os Webhooks conectando-se ao serviço Webhook, conforme a captura de tela abaixo.
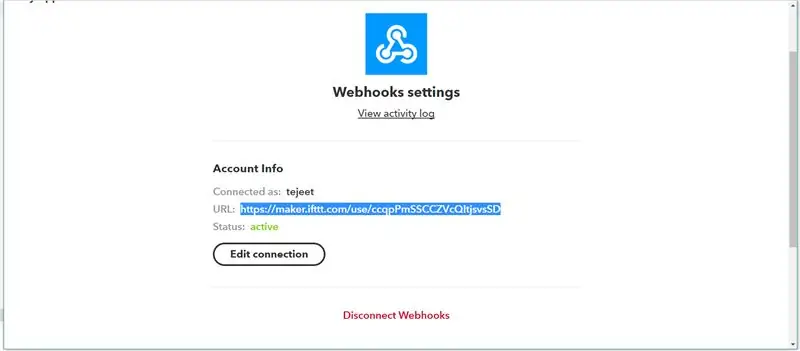
Depois de se conectar ao serviço webhook, vá para Configurações> URL
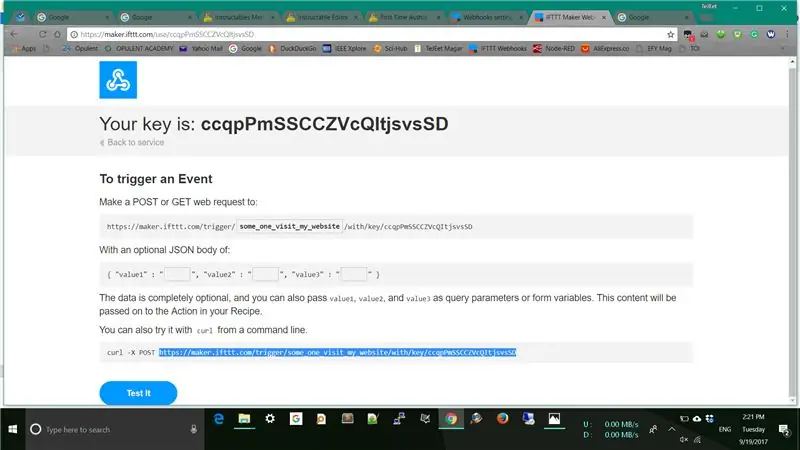
Copie esse URL e cole em sua barra de URL do navegador, então você irá para a configuração do canal de webhooks nessa página, você deve criar um nome de evento criar um nome de evento que seja Event_Name editando em {Event} Barra de espaço depois Copiar este URL em seu bloco de notas …
Assim….
maker.ifttt.com/trigger/some_one_visit_my_…
Etapa 2: crie uma página PHP que acione esse evento

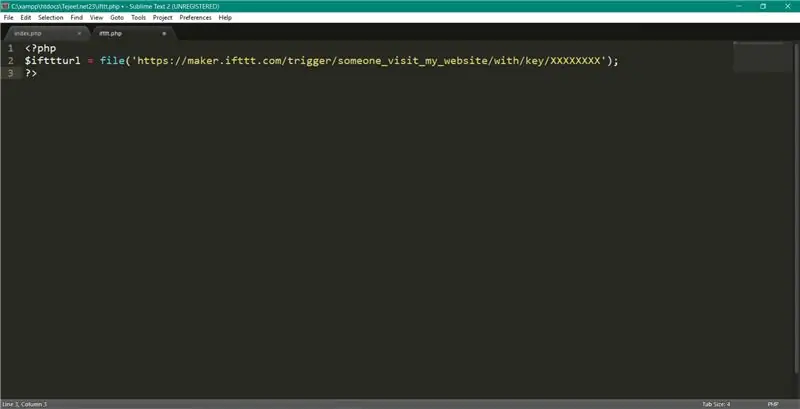
Crie uma página PHP simplesmente integrando o URL copiado em sua página PHP
Gostar…
<? php
? php $ ifttturl = file ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
E salve este arquivo como filename.php
?>
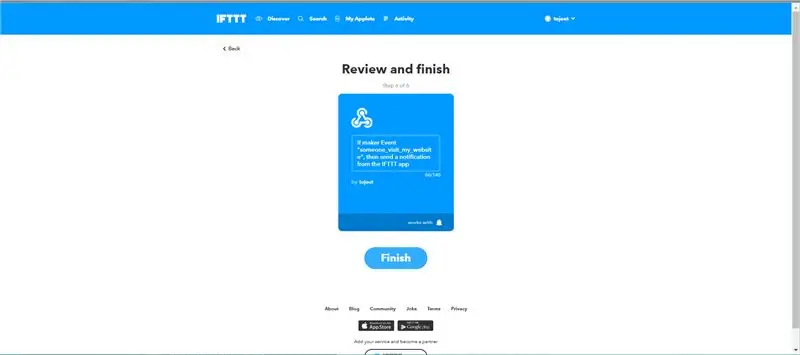
Etapa 3: Criar uma condição IF


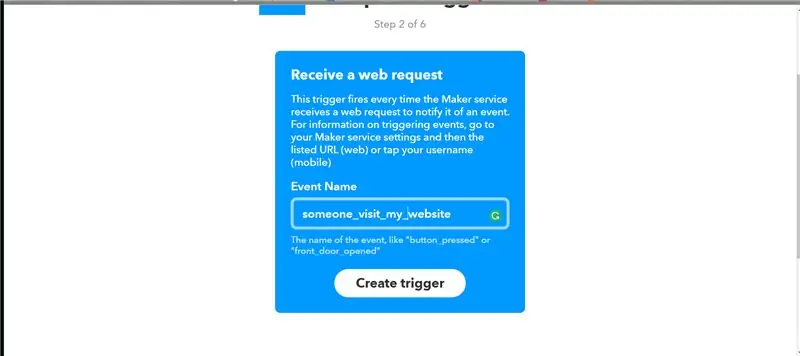
Nesta condição, escreveremos primeiro a Condição if que é para fazer a solicitação da Web ao canal de Webhooks simplesmente criando uma condição IF Vá para Meus miniaplicativos> Novo miniaplicativo> Clique no ícone If +> Pesquisar Webhooks> Clique em "Receber um solicitação da web "> Insira o nome do evento.
O nome do evento deve ser igual ao inserido primeiro na 2ª etapa
Em seguida, clique em Create Trigger
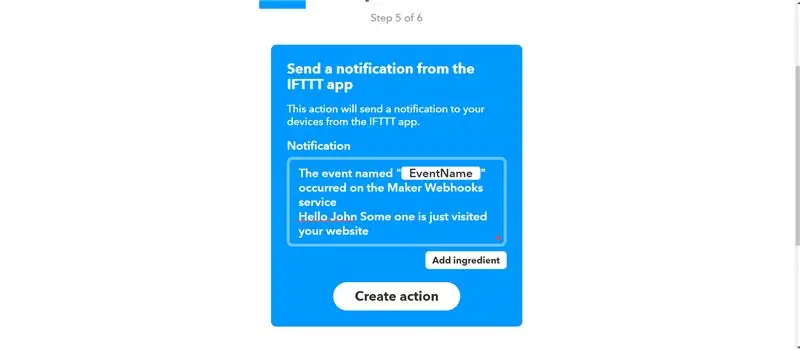
Etapa 4: 1ª condição THEN (notificação do Android)




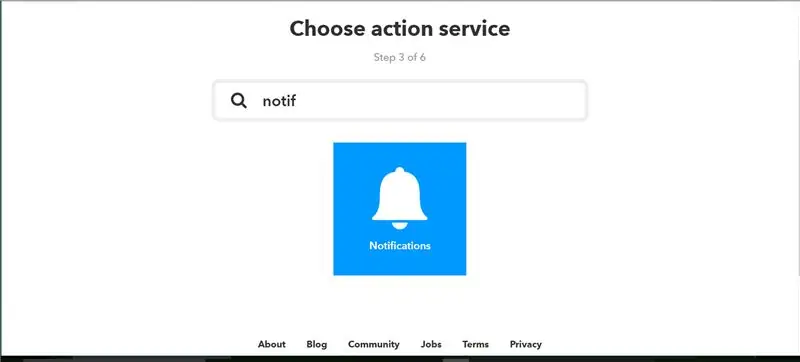
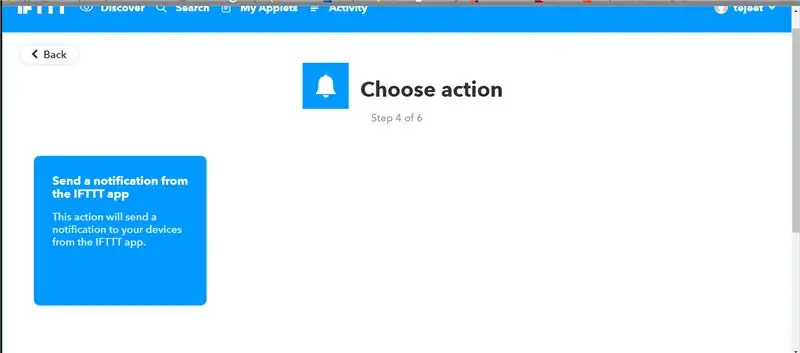
Depois de criar a condição If você chegará à página Outra daquele botão + Clique no símbolo de mais desse botão e procure por notificação Depois de conectar o canal de notificação você precisará escolher a ação
Insira a mensagem personalizada para sua conveniência Mensagem na bandeja de notificação, assim como você pode adicionar os ingredientes como hora do evento ocorre …
A mensagem que você digitou na caixa, a mesma mensagem de Notificação que você receberá depois que alguém visitar seu site
Depois de criar esta ação, termine este miniaplicativo
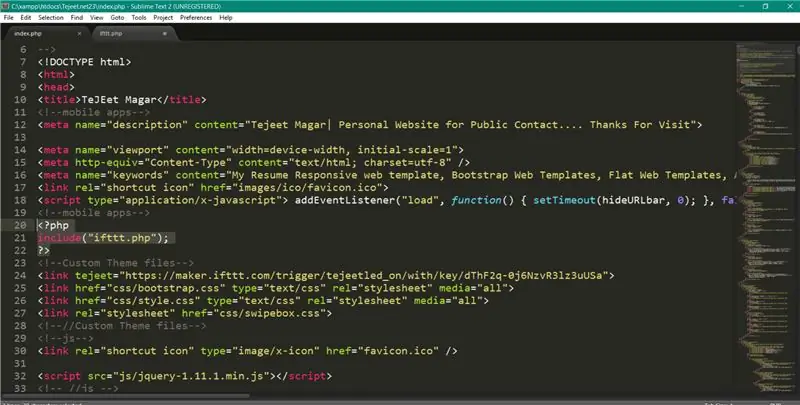
Etapa 5: edite o arquivo index.html do seu site

Por último, adicione o caminho do arquivo ifttt.php no arquivo index.html principal do seu site, como mostrado em Imagem ou como adicionar o caminho do seu
<? php
? php include ("ifttt.php");
?> ?>
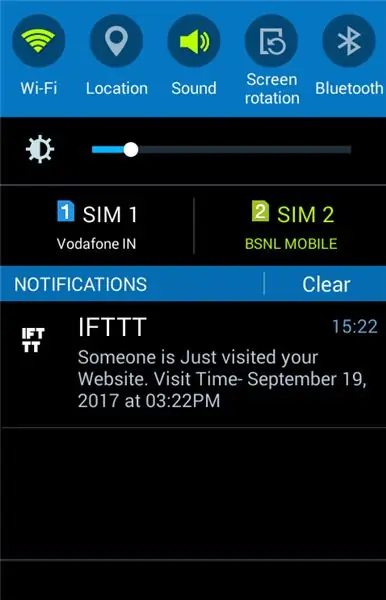
Etapa 6: agora carregue este arquivo php recém-criado

Agora carregue esses arquivos php de acionamento recém-adicionados, como ifttt.php ou arquivo index.php editado, para o seu provedor de hospedagem. e agora visite o seu site, você receberá uma notificação imediata como esta….
Recomendado:
Contador de visitantes usando 8051 e sensor infravermelho com LCD: 3 etapas

Contador de visitantes usando o 8051 e o sensor de infravermelho com LCD: Caros amigos, eu expliquei como fazer um contador de visitantes usando o 8051 e o sensor de infravermelho e o exibi no LCD. 8051 é um dos microcontroladores mais populares usados para fazer aplicações comerciais por hobby em todo o mundo. Eu fiz um vis
Luz automática da sala e controlador de ventilador com contador bidirecional de visitantes: 3 etapas

Controlador automático de iluminação e ventilador com contador bidirecional de visitantes: Freqüentemente, vemos contadores de visitantes em estádios, shoppings, escritórios, salas de aula, etc. Como eles contam as pessoas e acendem ou apagam a luz quando não há ninguém dentro? Hoje estamos aqui com um projeto de controlador de luz ambiente automático com contador de visitantes bidirecional
Contador de visitantes usando Arduino no TinkerCad: 3 etapas

Contador de visitantes usando o Arduino no TinkerCad: Muitas vezes, precisamos monitorar a pessoa / pessoas que visitam algum lugar como uma sala de seminários, uma sala de conferências ou um shopping center ou um templo. Este projeto pode ser usado para contar e exibir o número de visitantes que entram em qualquer sala de conferência ou sala de seminário
BI - CONTADOR DE VISITANTES DIRECIONAL USANDO 8051 (AT89S52): 4 etapas

BIO - CONTADOR DE VISITANTES DIRECIONAL USANDO 8051 (AT89S52): O objetivo deste projeto é contar o número de visitantes que entram e saem de uma sala e atualizar os detalhes para um display LCD. Este projeto é composto por microcontrolador AT89S52, dois sensores IR e display LCD . Os sensores IR detectam o externo
Sinalizador de notificação - ótima introdução ao Wi-Fi, IFTTT e Huzzah ESP8266: 9 etapas (com imagens)

Sinalizador de notificação - ótima introdução ao Wi-Fi, IFTTT e Huzzah ESP8266: Estou sempre perdendo coisas importantes … então criei o Sinalizador. Um dispositivo de Internet das Coisas (IoT) para notificar ou me lembrar dessas coisas importantes! Agora, com uma rápida olhada em minha mesa, posso ver se … Tenho um e-mail que fui mencionado em um twe
