
Índice:
- Etapa 1: Componentes necessários
- Etapa 2: Configurar Huzzah para Arduino IDE e conectar ao WIFI
- Etapa 3: Inscreva-se no Io.adafruit & IFTTT
- Etapa 4: Conecte seu Huzzah a Io.adafruit
- Etapa 5: Diagrama de Circuito
- Etapa 6: programe seu Huzzah
- Etapa 7: Faça uma Bandeira
- Etapa 8: feche seu circuito
- Etapa 9: Pronto
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Estou sempre perdendo coisas importantes … então criei o Flag. Um dispositivo da Internet das Coisas (IoT) para notificar ou me lembrar dessas coisas importantes!
Agora, com uma rápida olhada na minha mesa, posso ver se …
- Eu tenho um email
- Fui mencionado em um tweet
- Tenho um próximo evento do Google Agenda
- É hora de ligar para a mamãe
- Meu time marcou
- Eu esqueço de comer
- Eu preciso fazer exercício
… Ou quase qualquer outra coisa. Para este Instructables estarei me notificando quando receber e-mails.
Este projeto é uma ótima introdução aos dispositivos conectados por Wi-Fi e à Internet das Coisas.
Estaremos usando …
IFTTT.com (um gateway de API) para acionar …
io.adafruit.com (um serviço de dados em nuvem IoT) para acionar…
MQTT (a conexão entre a internet e sua placa) para acionar …
Feather Huzzah (um microcontrolador WIFI compatível com Arduino) para acionar …
Um servo motor que irá …
Notificar-nos!
Etapa 1: Componentes necessários

Pelo preço baixo de apenas $ 37,50 ou menos!
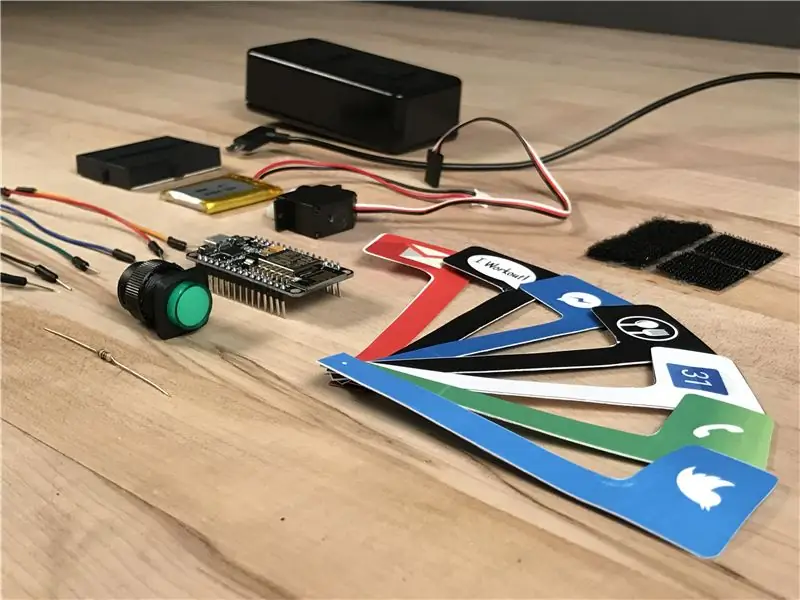
Você vai precisar …
Materiais:
Microcontrolador WiFi $ 16
Micro Servo $ 10
Botão $ 1
Resistor (qualquer valor)
Tiny Breadboard $ 4 (ou protoboard)
Cabeçalhos de empilhamento $ 1
Jumper Wires $ 2
Caixa de Projeto $ 3,50
Bateria de lítio (opcional)
Velcro (opcional)
Uma pequena bandeira (faremos isso)
Ferramentas:
Computador com Arduino IDE instalado
Ferro de solda e solda
Chaves de fenda Philips grandes e pequenas
Tesoura
Cola em bastão
Cortadores de fio
Impressora de mesa
Etapa 2: Configurar Huzzah para Arduino IDE e conectar ao WIFI
Para começar, vamos testar nosso microcontrolador.
Siga este tutorial da Adafruit:
Este tutorial nos permitirá usar o Feather Huzzah no IDE do Arduino e garantir que tenhamos todos os drivers USB necessários instalados.
Etapa 3: Inscreva-se no Io.adafruit & IFTTT



Para acionar o microcontrolador wi-fi, usaremos o io.adafruit e o IFTTT da Adafruit.
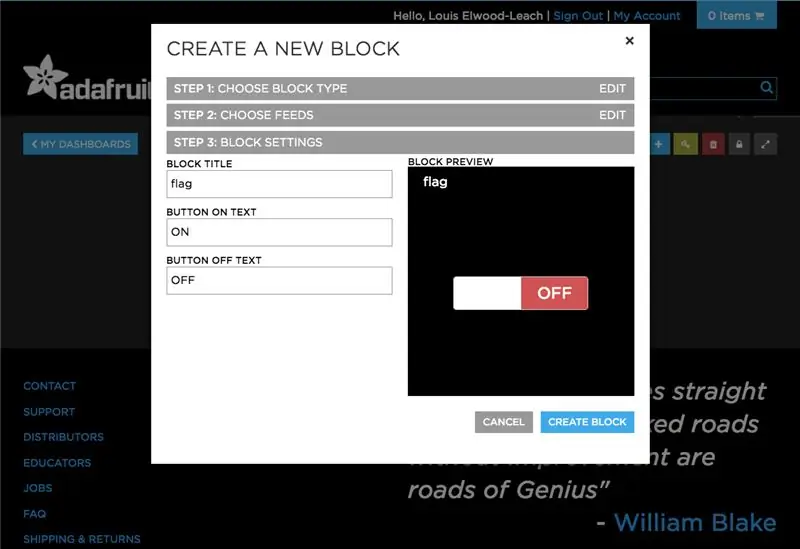
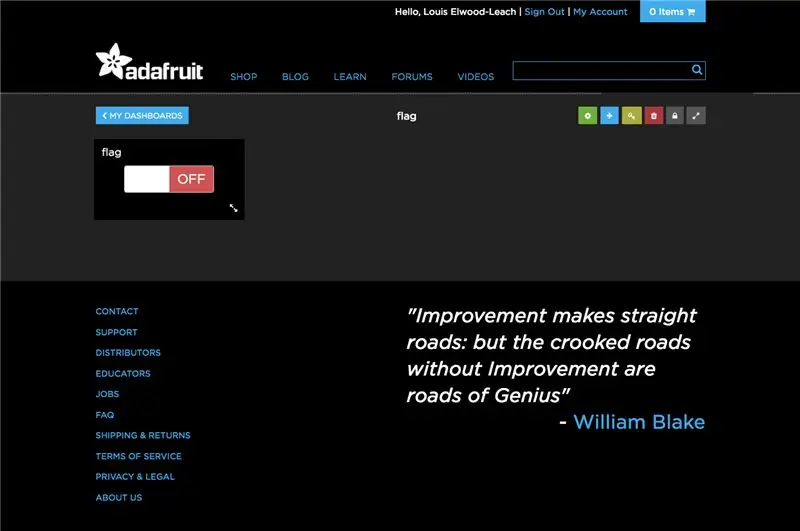
Crie uma conta io.adafruit e configure um novo sinalizador com rótulo de switch.
Crie um novo painel.
Crie uma chave seletora no painel com o título 'sinalizador'. Deixe as configurações padrão para alternar entre LIGADO e DESLIGADO (faremos referência a este texto no código, portanto, observe a caixa dos caracteres).
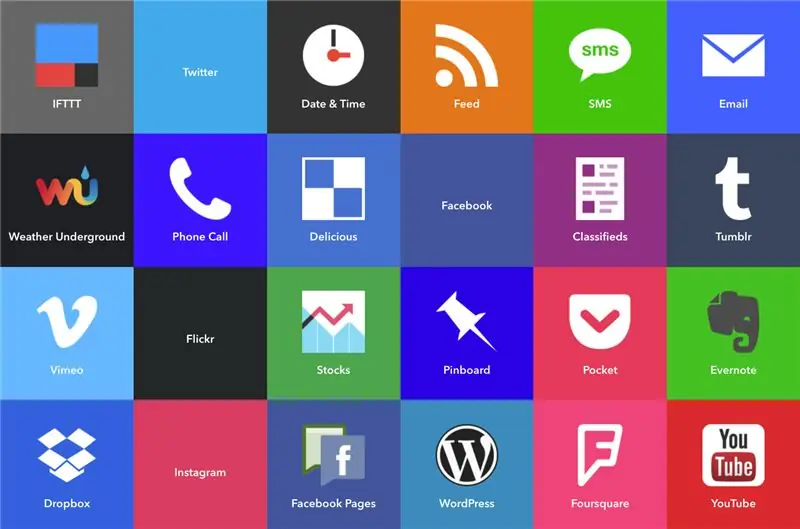
Crie uma conta IFTTT (If-This-Then-That)
Na guia 'Meus miniaplicativos', selecione um novo miniaplicativo.
Em 'IF', escolha um gatilho IFTTT para levantar sua bandeira.
Em 'THAT', pesquise Adafruit e faça referência à chave de alternância io.adafruit que você criou anteriormente.
Você pode testar seu gatilho verificando o botão de alternância em sua página io.adafruit. Estaremos comunicando a posição desta chave com nossa placa Huzzah Wi-Fi.
Etapa 4: Conecte seu Huzzah a Io.adafruit
Para conectar seu Huzzah à sua conta io.adafruit, precisaremos usar o MQTT.
Siga este tutorial:
Seguir este tutorial garantirá que tenhamos todas as bibliotecas necessárias instaladas.
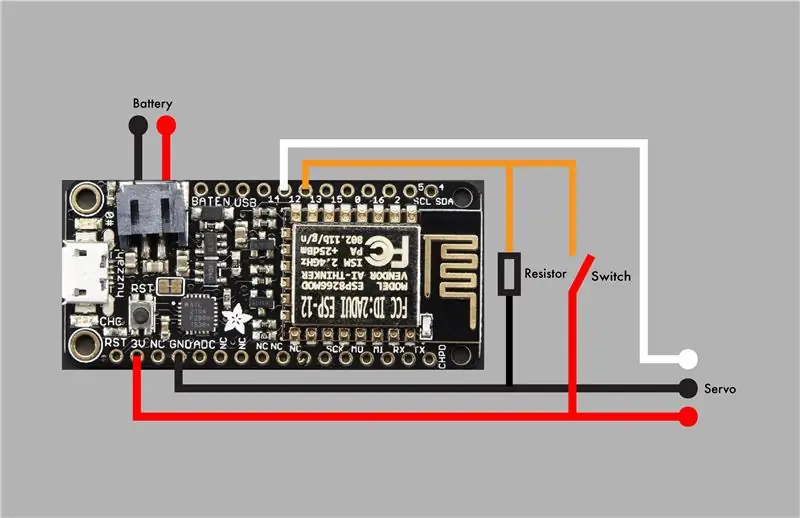
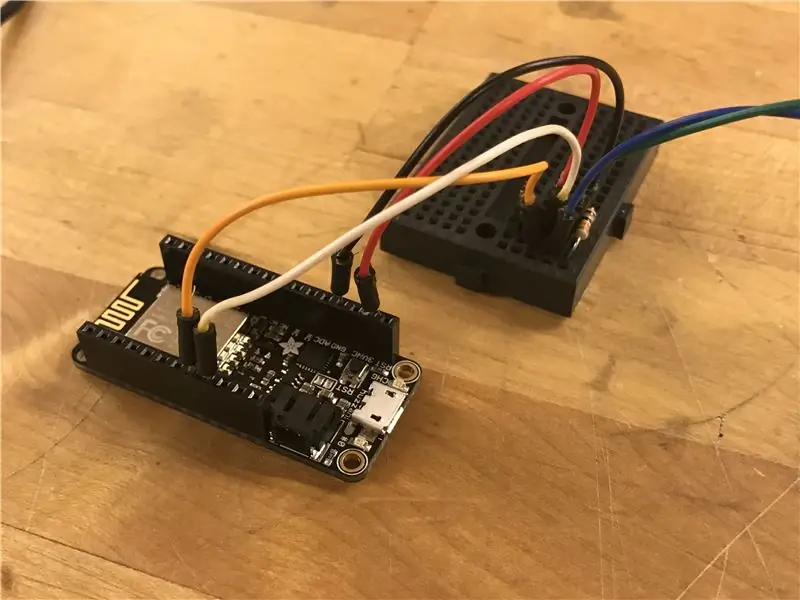
Etapa 5: Diagrama de Circuito




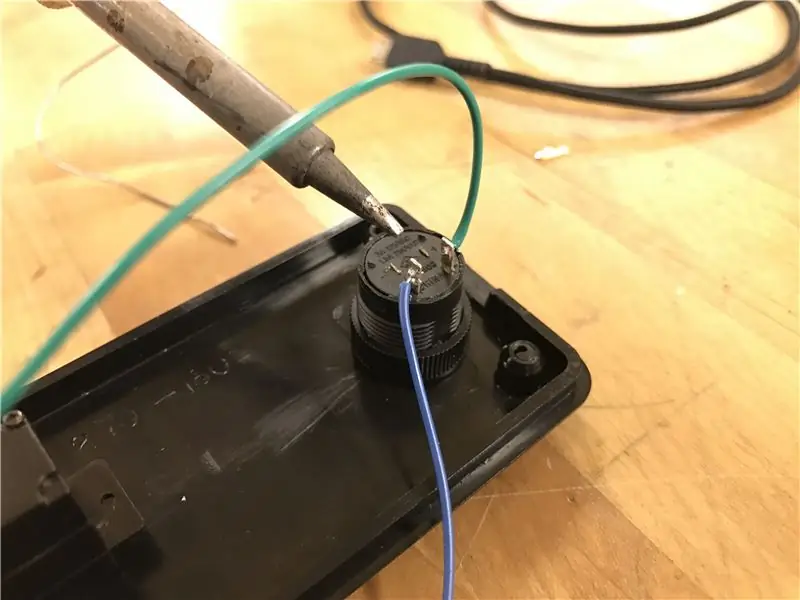
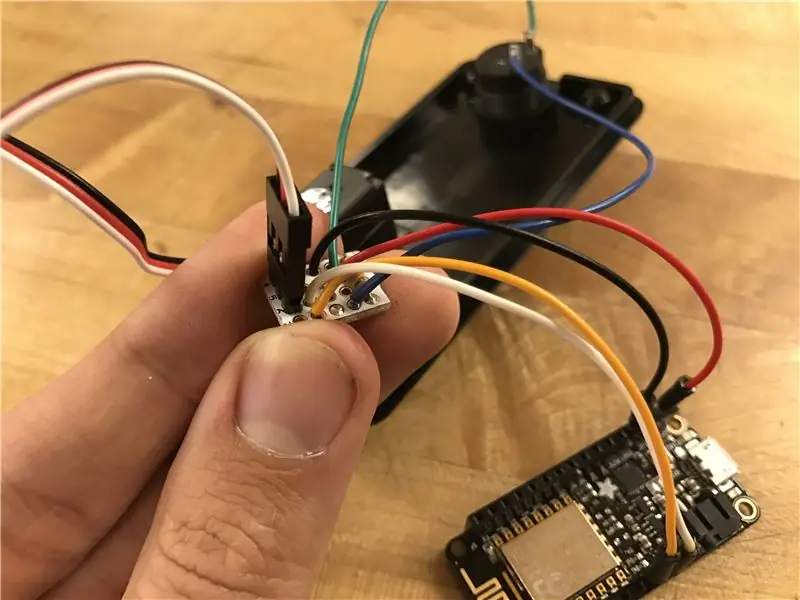
Construa o circuito ilustrado para conectar o servo e o botão momentâneo à placa Huzzah.
A chave momentânea pode exigir solda. Este é um bom tutorial se você for novo em soldagem.
O resistor pode ter qualquer valor.
Etapa 6: programe seu Huzzah
O código que estamos usando é baseado no código de amostra ESP8266 da Adafruit. Eu o dividi em seções relevantes se você precisar modificá-lo para seu projeto.
Lembre-se de substituir o texto no código que contém:
- Nome da rede Wifi
- Senha da rede Wifi
- nome de usuário io.adafruit
- Chave io.adafruit (pode ser encontrada no painel io.adafruit conforme ilustrado)
Etapa 7: Faça uma Bandeira



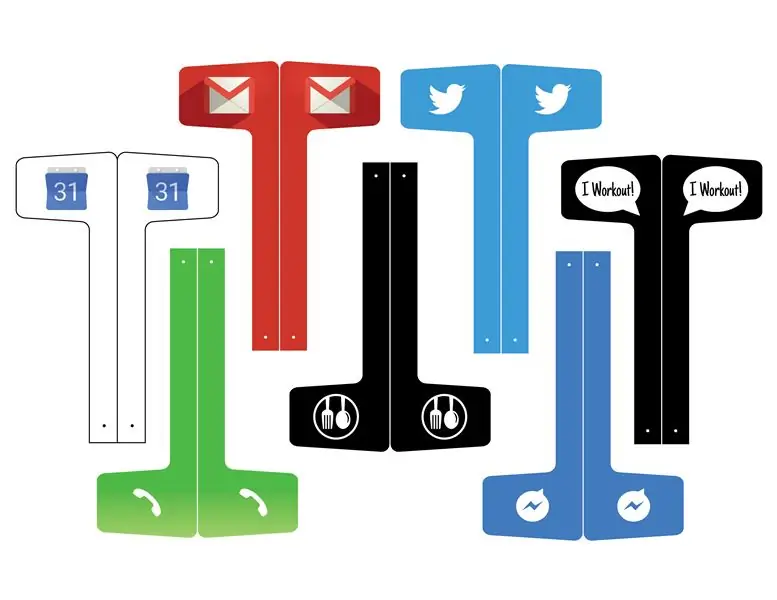
Baixe a imagem da bandeira acima. Imprima, dobre, cole, corte e prenda sua bandeira ao servo com o parafuso incluído no pacote do servo.
Ou melhor ainda … Use o arquivo ilustrador para criar seu próprio sinalizador de notificação exclusivo para o seu gatilho IFTTT. Por favor, compartilhe se você fizer!
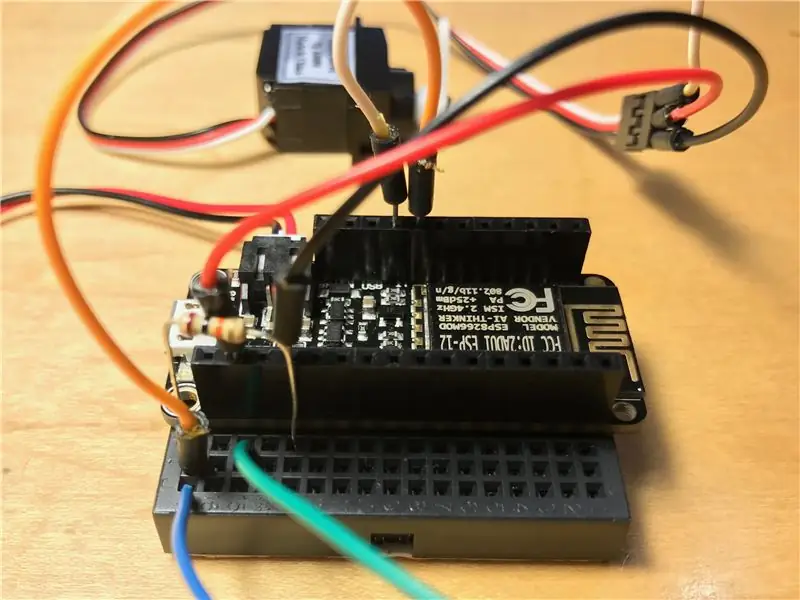
Etapa 8: feche seu circuito



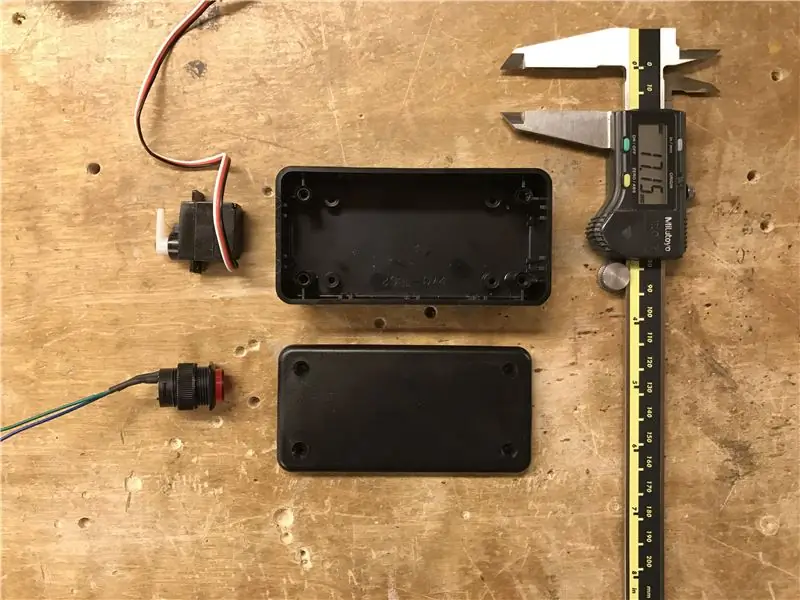
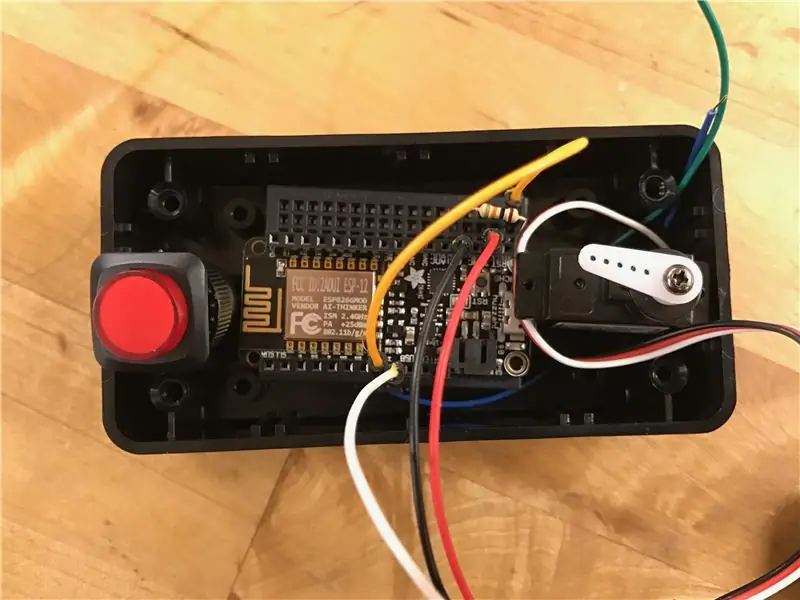
Coloque seu circuito em um recipiente de sua escolha.
Usei esta caixa de projeto do Radioshack e fiz furos para segurar o servo e o botão. Use compassos de calibre para medir o tamanho dos componentes e faça furos de tamanho apropriado.
Para encaixar os componentes dentro da pequena caixa, substituí a placa de ensaio por um protoboard minúsculo e soldei os terminais. Isso não é necessário, dependendo do tamanho do seu gabinete
Por favor, compartilhe o gabinete que você fez comigo! Ou Se você imprimir em 3D um gabinete, carregue o arquivo e irei incluí-lo no Instructable.
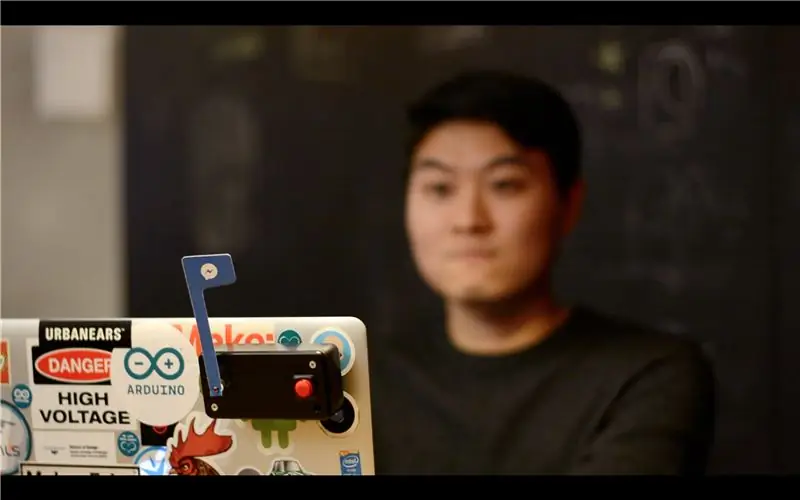
Etapa 9: Pronto

Você Terminou! Cole a sua bandeira na parte de trás do seu computador, na geladeira, sente-se na sua mesa ou em qualquer lugar … e nunca mais perca nada importante!
Deixe-me saber para que você usa o Flag nos comentários abaixo!


Vice-campeão do Arduino Contest 2016
Recomendado:
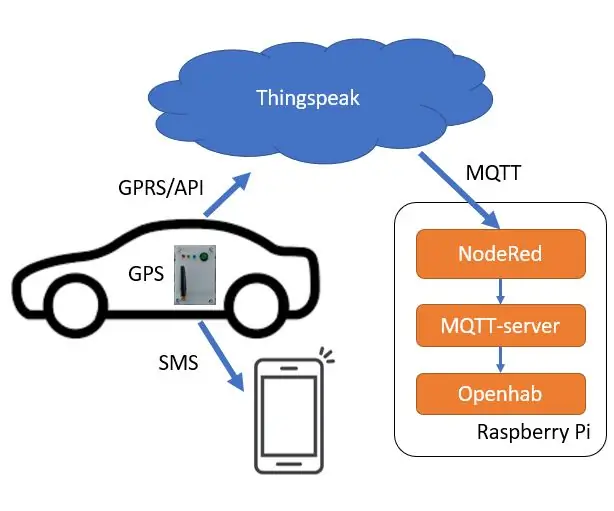
GPS Car Tracker com notificação por SMS e upload de dados Thingspeak, baseado em Arduino, automação residencial: 5 etapas (com imagens)

GPS Car Tracker com SMS Notification e Thingspeak Data Upload, Arduino Based, Home Automation: Fiz este GPS tracker ano passado e como funciona bem eu o publico agora no Instructable. Ele está conectado ao plugue de acessórios no meu porta-malas. O rastreador GPS carrega a posição do carro, velocidade, direção e a temperatura medida por meio de dados móveis
Notificação aos visitantes do site com IFTTT: 6 etapas

Notificação de visitantes do site com IFTTT: Neste instrutível, você receberá uma notificação do Android quando alguém visitar seu site. Portanto, para isso, você precisa ter um pouco de conhecimento da linguagem de programação PHP e conhecimento básico da linguagem C simples para saber como este aplicativo IFTTT trabalho (
Sinalizador de acrílico com LED Pixel Edge: 6 etapas (com imagens)

Sinal de acrílico com LED Pixel Edge iluminado: Um projeto simples que demonstra uma maneira simples de fazer um sinal de acrílico personalizado com borda iluminada. Este sinal utiliza pixels de LED RGB-CW endereçáveis (vermelho, verde, azul, branco frio) que usam o chipset SK6812. O diodo branco adicionado não é necessário, mas
Sinalizador de caixa de correio alimentado por MQTT e Wi-Fi: 7 etapas (com imagens)

Sinalizador de caixa de correio alimentado por MQTT e Wifi: Nota: atualizado com novo firmware, um esquema e dicas para um programador. Alguns anos, embarquei em meu próprio projeto de automação residencial. Tudo começou com a construção de um transmissor de 433 MHz controlado por servidor com um Arduino para trocar vários
Crie um sinalizador de alerta Applescript / Arduino: 5 etapas (com imagens)

Crie um sinalizador de alerta do Applescript / Arduino: Você já sentiu que o som do e-mail no seu Mac não era suficiente? Sons e alertas simples não bastam para você? Você quer algo mais aparente e gratificante? Em caso afirmativo, este é o Instructable que você está procurando. Neste Instrutível
