
Índice:
- Etapa 1: O QUE PRECISAMOS
- Etapa 2: BAIXAR, INSTALAR E EXECUTAR
- Etapa 3: Baixar as bibliotecas necessárias
- Etapa 4: Criar Projeto
- Etapa 5: criar um esquema
- Etapa 6: Adicionando peças a um esquema
- Etapa 7: Usando a ferramenta ADD
- Etapa 8: adicionar um quadro
- Etapa 9: salve e salve com frequência
- Etapa 10: Adicionando a entrada de energia
- Etapa 11: Conectando o esquema
- Etapa 12: Usando a ferramenta NET
- Etapa 13: Nomes e valores
- Etapa 14: Transformando seu esquema em um layout de placa
- Etapa 15: Organizando o Quadro
- Etapa 16: peças móveis
- Etapa 17: Roteamento da placa
- Etapa 18: Ajustando a camada de dimensão
- Etapa 19: Toques finais
- Etapa 20: Exportar esquemático e layout
- Etapa 21: Trabalhando
- Etapa 22: Divirta-se
- Etapa 23: Aplicativos
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

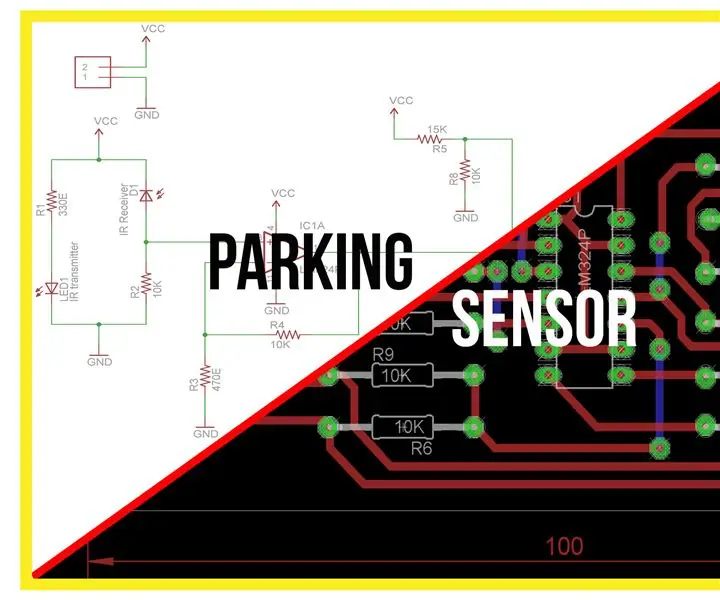
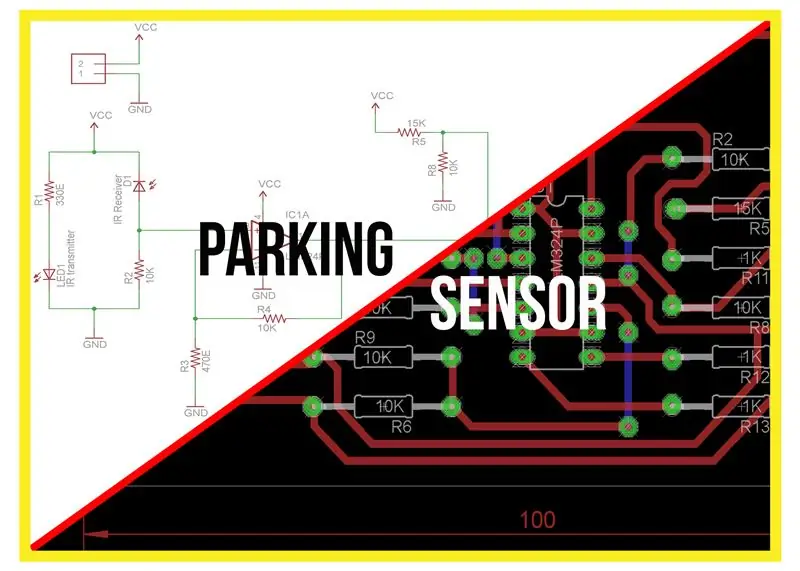
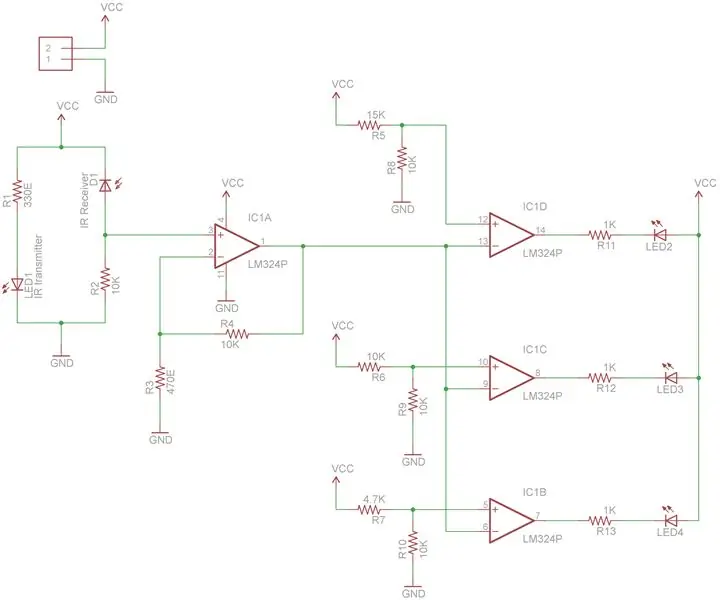
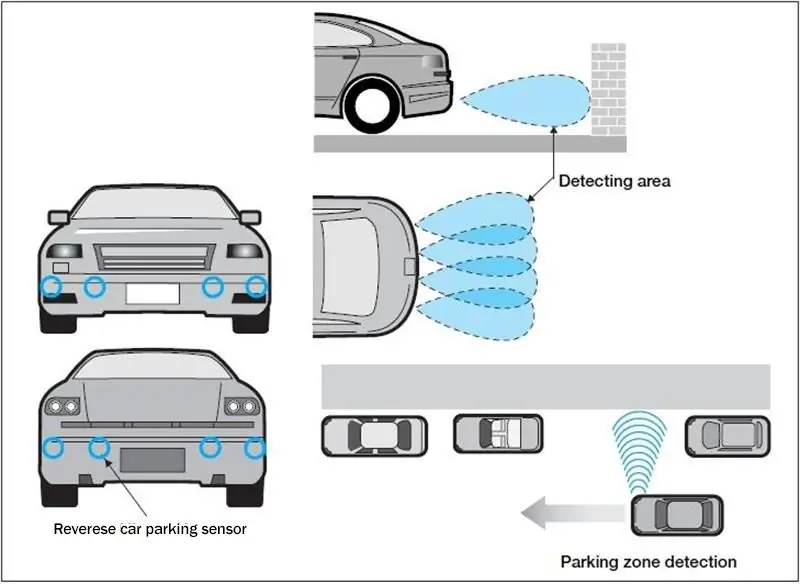
Este Circuito de Sensor de Estacionamento com Transceptor IR e assistente LM324 pode proteger seu carro de qualquer dano durante o estacionamento reverso. Indica a distância do carro de qualquer objeto e dispara um alarme quando chega perto da parede ou do objeto e precisa ser parado. Neste Instructable, criei o layout PCB do sensor usando CAD Soft EAGLE. Eu também testei seu circuito em uma placa de ensaio. O projeto de PCB no EAGLE é um processo de duas etapas. Primeiro você projeta seu esquema e, em seguida, elabora um PCB com base nesse esquema.
Etapa 1: O QUE PRECISAMOS

CAD Soft EAGLE-EAGLE é um aplicativo de automação de projeto eletrônico (EDA) programável com captura esquemática, layout de placa de circuito impresso (PCB), roteador automático e recursos de manufatura auxiliada por computador (CAM).
Etapa 2: BAIXAR, INSTALAR E EXECUTAR



Aqui está o link para download gratuito: https://www.autodesk.com/products/eagle/free-downloadGrab a versão mais recente que corresponde ao seu sistema operacional (o software está disponível para Windows, Mac e Linux). O EAGLE é instalado como qualquer programa antigo, ele se auto-extrai e apresenta uma série de caixas de diálogo para configurar a instalação. Após a instalação, você verá uma janela, onde deverá licenciar o software eagle. Na primeira vez que você abre o EAGLE, você verá o painel de controle. Aqui, há muitos ícones que podem ser usados para criar um novo projeto, gerenciar Bibliotecas, adicionar novas Bibliotecas e muito mais.
Etapa 3: Baixar as bibliotecas necessárias
Agora, você está pronto para criar projetos no CAD Soft EAGLE.
Por exemplo: Neste Instructable, baixamos uma biblioteca de LM324
(para download gratuito do LM324)
componentsearchengine.com/LM324N/Texas+In…
Etapa 4: Criar Projeto

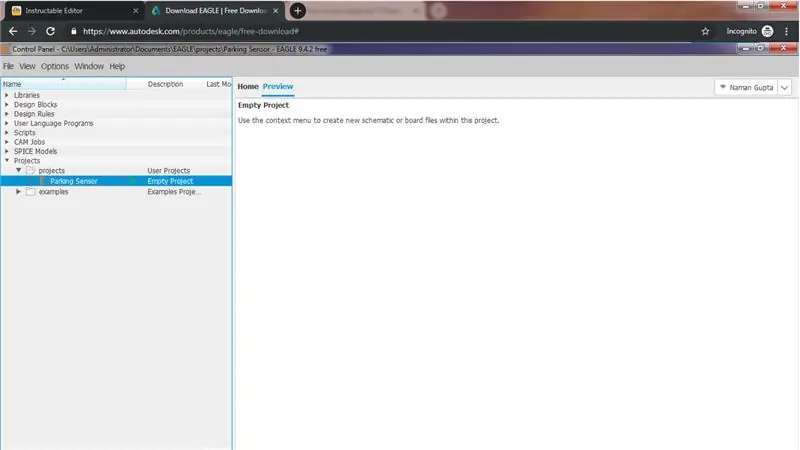
Agora, vamos começar a criar um novo projeto. primeiro, vá para o painel de controle, clique no ícone de projetos. Agora, clique com o botão direito do mouse no diretório onde deseja que o projeto resida (por padrão, o EAGLE cria um diretório "águia" em sua pasta pessoal) e selecione "Novo projeto". Em seguida, nomeie a pasta do projeto recém-criada. Para este projeto, estamos realmente fazendo um sensor de estacionamento. Portanto, o nome será "Parking_Sensor".
Etapa 5: criar um esquema

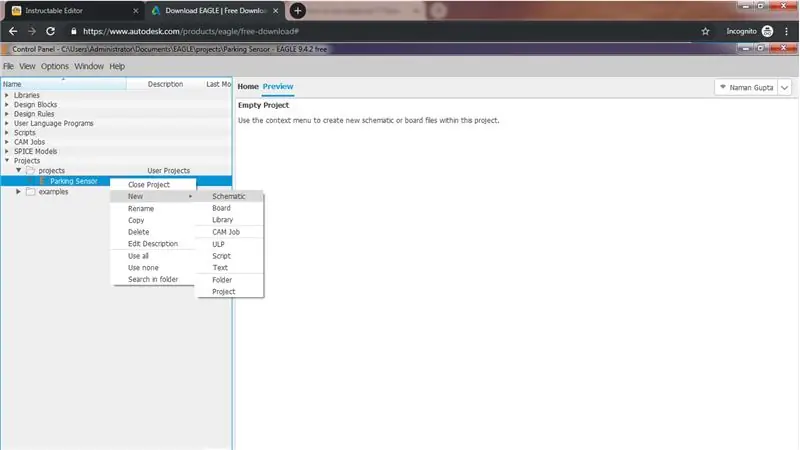
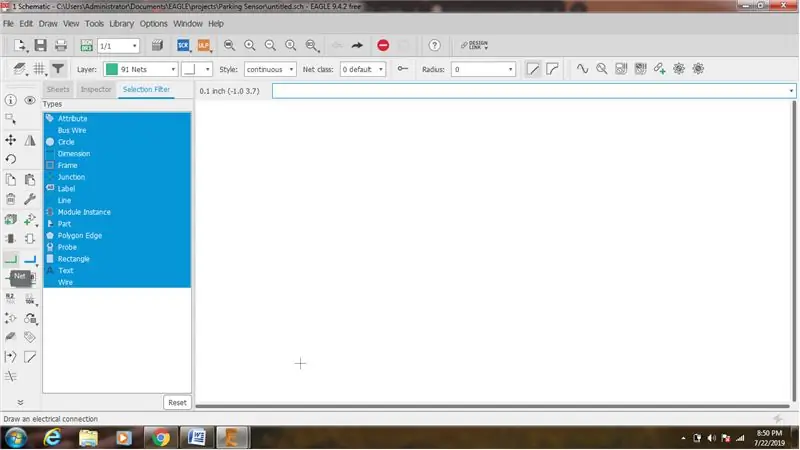
Agora, vamos criar um esquema para o nosso projeto denominado "Parking_Sensor". Para adicionar um esquema a uma pasta de projeto, clique com o botão direito na pasta, vá em "Novo" e selecione "Esquemático". Agora, você será apresentado ao editor de esquemático.
Etapa 6: Adicionando peças a um esquema

Aqui, estaremos adicionando os componentes usando a ferramenta ADD, adicionando a moldura, adicionando a entrada de energia, adicionando os conectores. O projeto esquemático é um processo de duas etapas. Primeiro você tem que adicionar todas as peças à folha esquemática, então essas peças precisam ser conectadas.
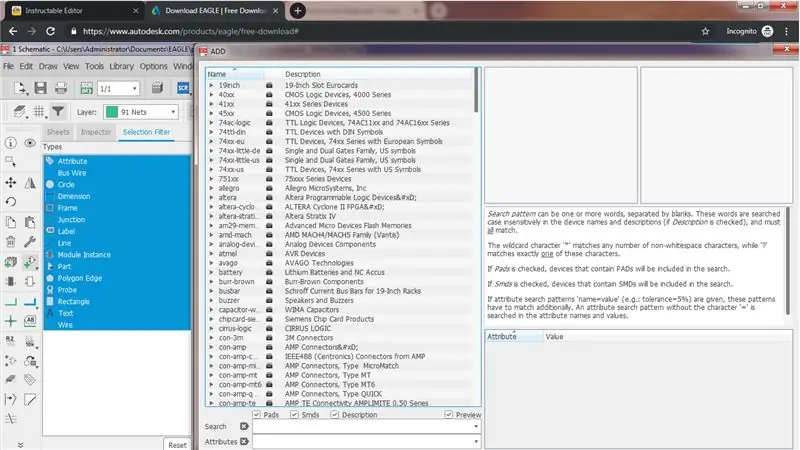
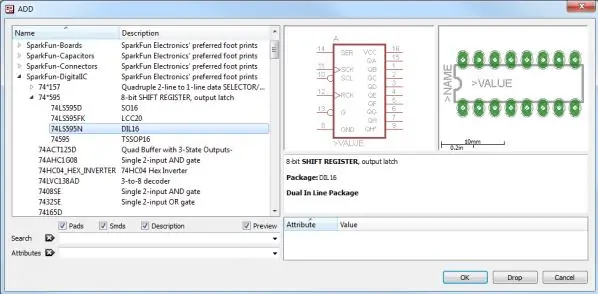
Etapa 7: Usando a ferramenta ADD




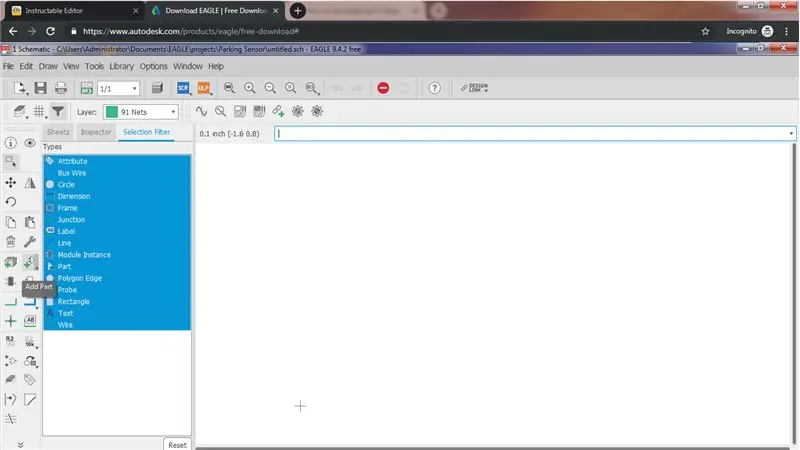
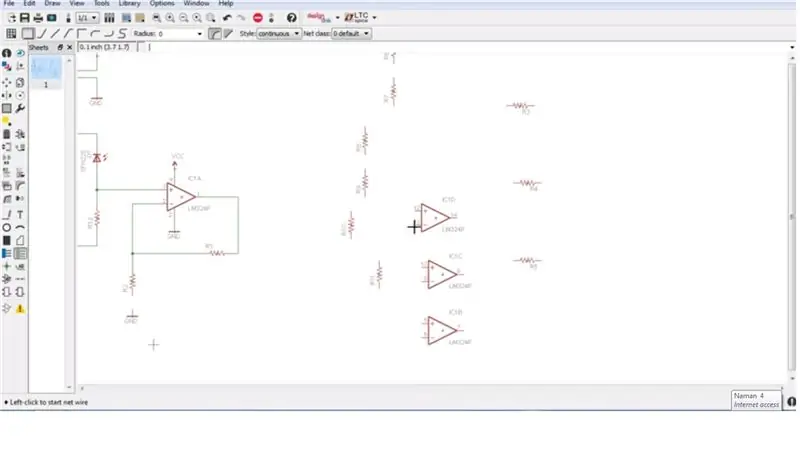
A ferramenta ADD - (na barra de ferramentas à esquerda ou no menu Editar) - é o que você usará para colocar cada componente no esquema. A ferramenta ADD abre um navegador de biblioteca, onde você pode expandir bibliotecas específicas e ver as partes que ela contém. Com uma peça selecionada no lado esquerdo, a vista na metade direita deve ser atualizada para mostrar o símbolo esquemático da peça e seu pacote. Aqui, adicionaremos uma determinada lista de componentes: Descrição da peça | Biblioteca |
LM324P | Instrumentos do Texas |
LED | Adafruit |
Resistores de 10K | Adafruit |
Resistores 1K | Adafruit |
330 ohm | Adafruit |
470 ohm | Adafruit |
15K | Adafruit |
4,7 K | Adafruit |
Foto diodo | Siemens |
Etapa 8: adicionar um quadro

O quadro não é um componente crítico para o que será o layout final do PCB, mas mantém seu esquema limpo e organizado. O quadro que você deseja adicionar deve estar na biblioteca SparkFun-Aesthetics e é denominado FRAME-LETTER. Encontre isso pesquisando ou navegando e adicione-o ao seu esquema. Depois de selecionar a parte que deseja adicionar, ela "brilhará" e começará a pairar seguindo o cursor do mouse. Para posicionar a peça, clique com o botão esquerdo (uma vez!). Depois de colocar uma peça, a ferramenta de adição assumirá que você deseja adicionar outra - um novo quadro deve começar a seguir o seu cursor. Para sair do modo de adição, aperte Escape (ESC) duas vezes ou apenas selecione uma ferramenta diferente.
Etapa 9: salve e salve com frequência

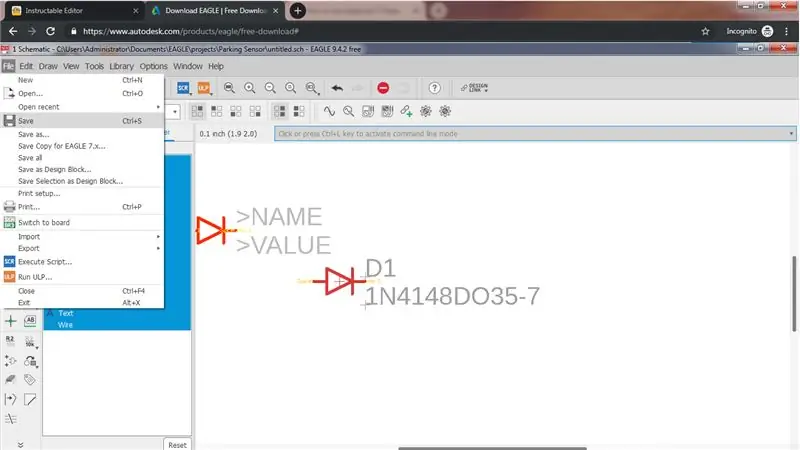
Para salvar, vá para Arquivo> Salvar ou apenas clique no ícone de disquete azul. Para este projeto, "Parking_Sensor".
Etapa 10: Adicionando a entrada de energia

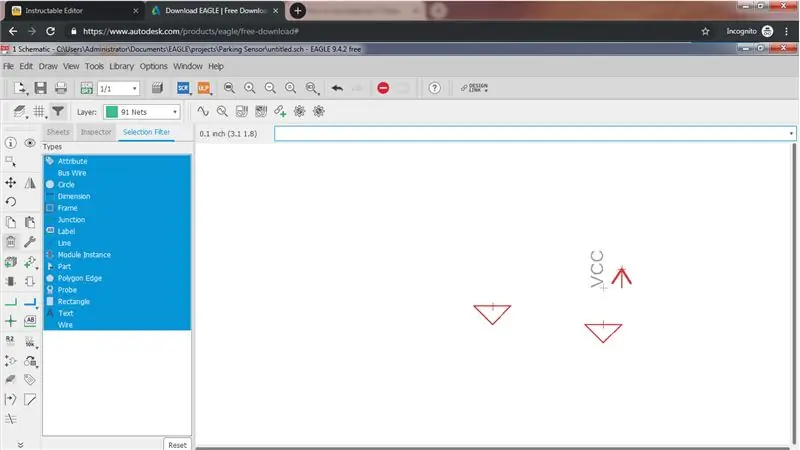
A seguir, adicionaremos partes diferentes, todas dedicadas à nossa entrada de alimentação de tensão. Use a ferramenta de adição para estas peças: Descrição da peça | Biblioteca |
Bloco de terminais de 3,5 mm | Adafruit |
VCC | SparkFun-Aesthetics |
GND | SparkFun-Aesthetics |
Etapa 11: Conectando o esquema

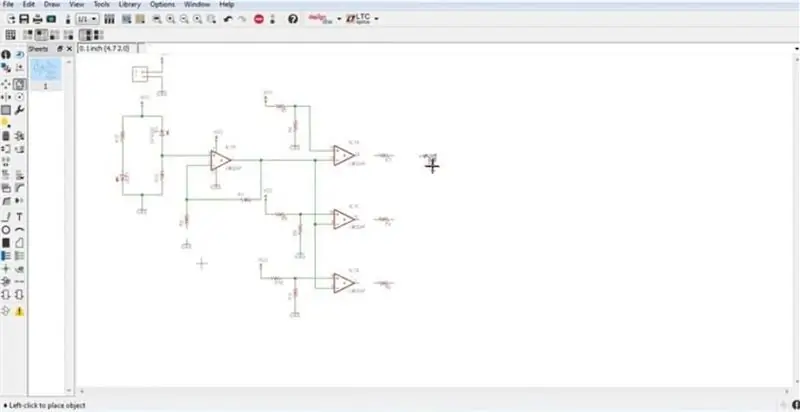
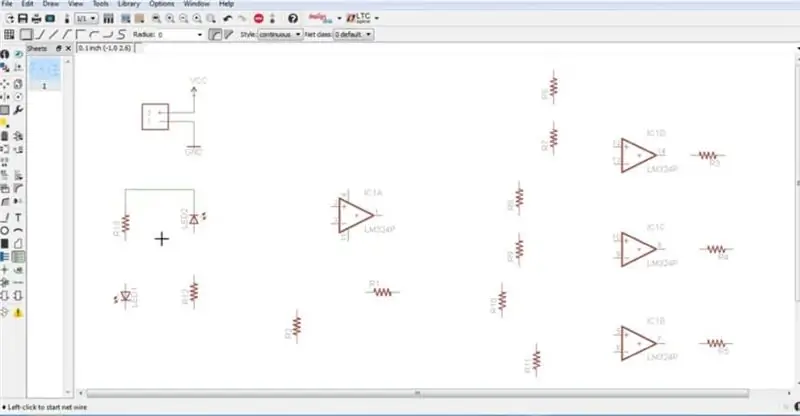
Com todas as peças adicionadas ao nosso esquema, é hora de conectá-las. Usaremos a ferramenta net porque ela faz um trabalho melhor de conexão de componentes.
Etapa 12: Usando a ferramenta NET


Para usar a ferramenta NET, passe o mouse sobre o final de um pino (o mais próximo possível, amplie se for necessário) e clique com o botão esquerdo uma vez para iniciar uma ligação. Agora, uma linha verde deve estar seguindo o cursor do mouse. Para encerrar a rede, clique com o botão esquerdo em outro pino ou em uma rede. Comece a rotear todo o seu circuito. Comece no canto superior esquerdo e direcione seu circuito. Sempre que uma rede se divide em duas direções, um nó de junção é criado. Isso significa que todas as três redes que se cruzam estão conectadas. Se duas redes se cruzarem, mas não houver uma junção, essas redes não serão conectadas. Em seguida, comece a rotear todo o circuito.
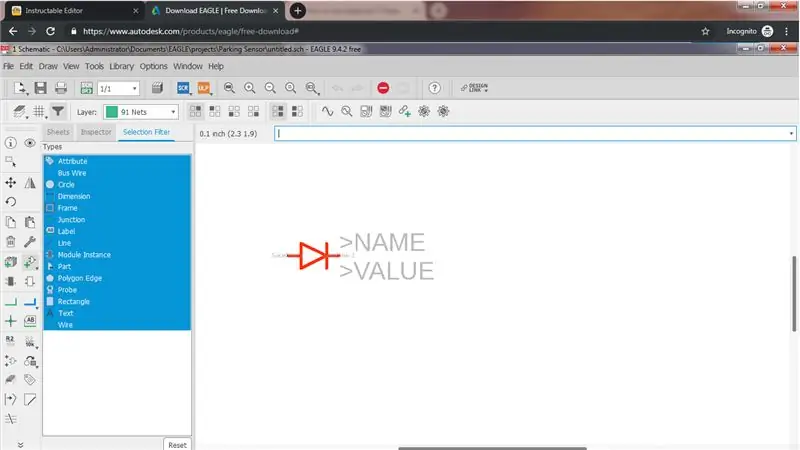
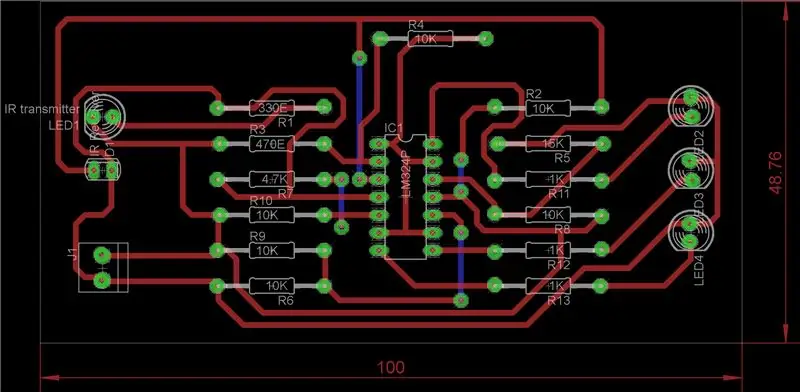
Etapa 13: Nomes e valores

Cada componente em seu esquema deve ter dois campos de texto editáveis: um nome e um valor. O valor de uma peça permite definir características exclusivas dessa peça. Por exemplo, você pode definir a resistência de um resistor ou a capacitância de um capacitor.
Por exemplo: Neste Instructable, eu nomeei e os valores dados são:
LED1 - Transmissor IR
D1 --- Receptor IR
R1--10K
R2--470E
R3--1K
R4--1K
R5--1K
R6--10K
R7--15K
R8--10K
R9--10K
R10--4.7K
R11--10K
R12--10K
R13--330E
Bloco Terminal-- Fonte de alimentação
Etapa 14: Transformando seu esquema em um layout de placa

Para converter seu esquema em um layout de PCB, faça o seguinte:
1. Abra seu projeto esquemático no Painel de controle do Autodesk EAGLE.
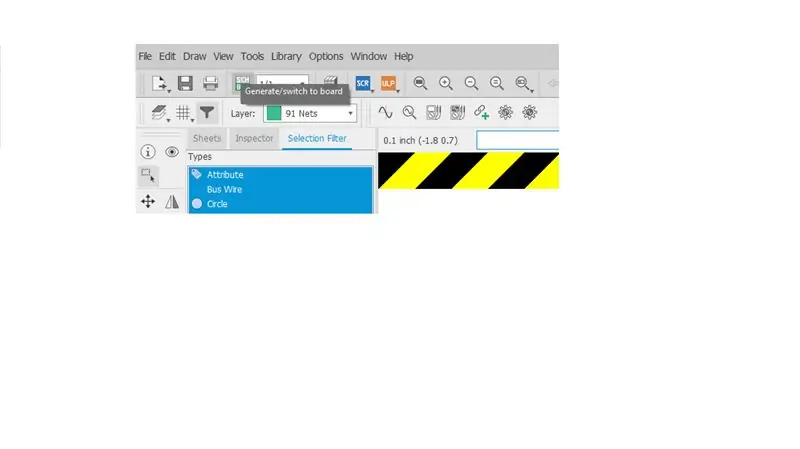
2. Na parte superior de sua interface, selecione o ícone SCH / BRD sch-brd. Isso iniciará o processo de geração de um layout de PCB com base nos componentes e na fiação de seu esquema.
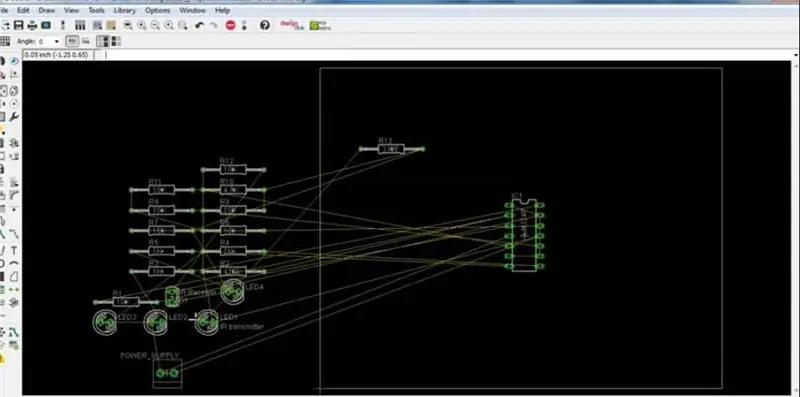
3. Selecione Sim se você receber uma caixa de diálogo de aviso dizendo que o arquivo.brd não existe e que você deseja criá-lo a partir de seu esquema. Para mudar do editor de esquemático para o quadro relacionado, basta clicar no comando Gerar / Mudar para Quadro - (na barra de ferramentas superior ou no menu Arquivo) - que deve abrir uma nova janela do editor de quadro. Todas as peças que você adicionou do esquema devem estar lá, empilhadas umas sobre as outras, prontas para serem colocadas e encaminhadas.
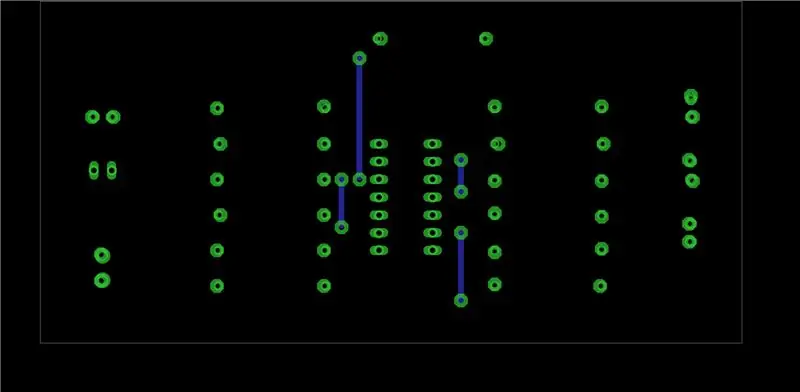
Etapa 15: Organizando o Quadro

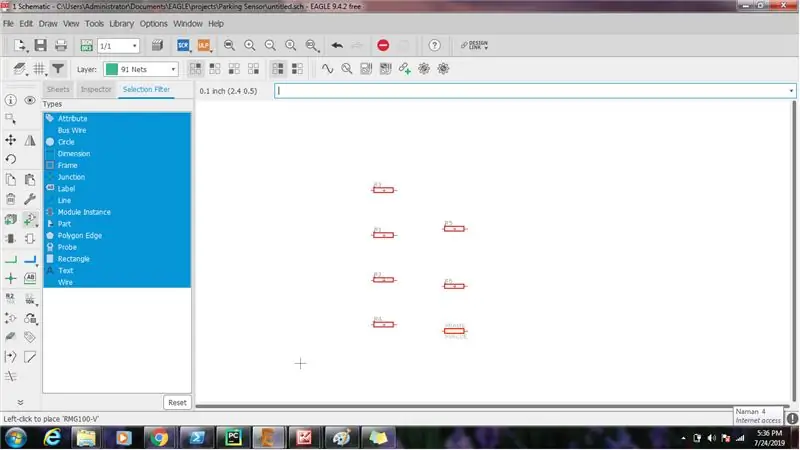
Se ainda não o fez, clique no ícone Gerar / Mudar para placa no editor de esquemático para criar um novo design de PCB com base em seu esquema:
O novo arquivo de placa deve mostrar todas as peças de seu esquema. As linhas douradas, chamadas de fios de ar, se conectam entre os pinos e refletem as conexões de rede que você fez no esquema. Também deve haver um contorno cinza claro de uma dimensão da placa à direita de todas as partes. Nosso primeiro trabalho neste layout de PCB será organizar as peças e, em seguida, minimizar a área de nosso contorno de dimensão de PCB. Os custos da placa de circuito impresso geralmente estão relacionados ao tamanho da placa, portanto, uma placa menor é uma placa mais barata.
Etapa 16: peças móveis


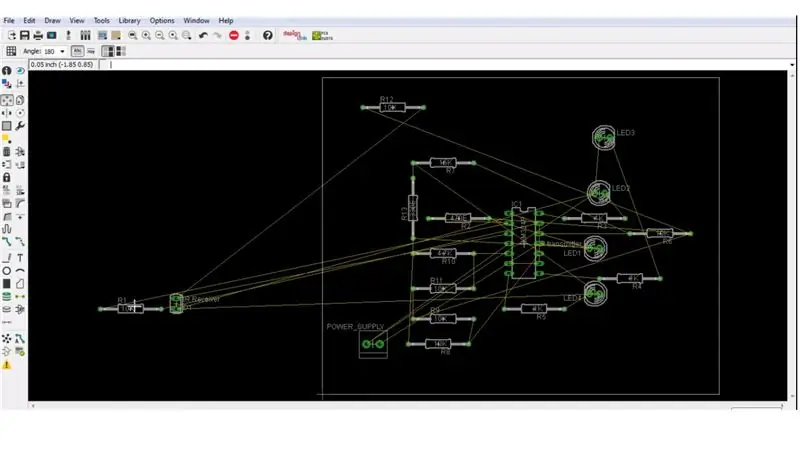
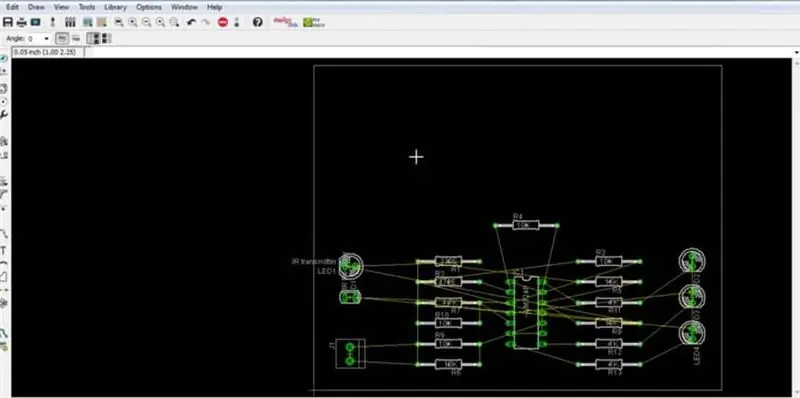
Usando a ferramenta MOVE, você pode começar a mover peças dentro da caixa de dimensão. Enquanto estiver movendo as peças, você pode girá-las clicando com o botão direito ou alterando o ângulo na caixa suspensa perto do topo. A maneira como você organiza suas peças tem um grande impacto em quão fácil ou difícil será a próxima etapa. Ao mover, girar e posicionar peças, existem alguns fatores que você deve levar em consideração. Não sobreponha as peças: todos os seus componentes precisam de algum espaço para respirar. O green via buracos também precisa de uma boa folga entre eles. Lembre-se de que aqueles anéis verdes são de cobre exposto em ambos os lados da placa; se o cobre se sobrepor, os fluxos se cruzarão e os curtos-circuitos acontecerão. Minimize os fios de ar que se cruzam: Enquanto você move as peças, observe como os fios de ar se movem com elas. Limitar fios de ar entrecruzados o máximo que puder tornará o roteamento muito mais fácil no longo prazo. Enquanto você está realocando as peças, aperte o botão RATSNEST - para fazer com que os fios de ar sejam recalculados. Requisitos de colocação de peças: Algumas peças podem exigir consideração especial durante a colocação. Um posicionamento mais apertado significa uma placa menor e mais barata, mas também torna o roteamento mais difícil.
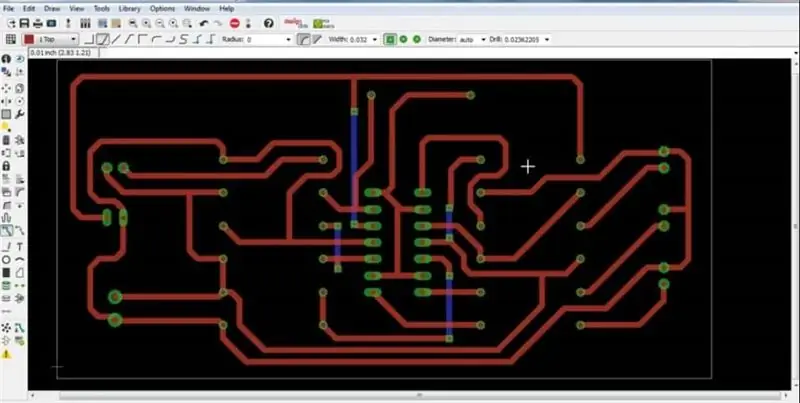
Etapa 17: Roteamento da placa

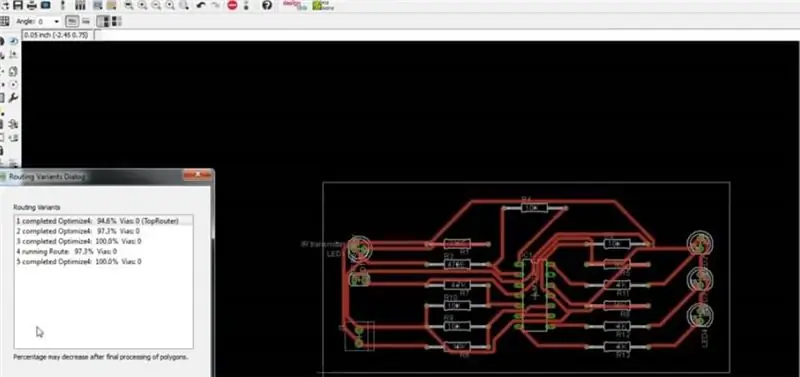
Abra o Autorouter, não se preocupe com essas outras guias por enquanto, clique em Auto para 1 parte superior. e N / A para o fundo 16, basta clicar em OK.
O autorouter nem sempre será capaz de terminar o trabalho, por isso ainda é importante entender como rotear manualmente os blocos (além disso, as rotas manuais têm uma aparência muito melhor). Depois de executar o roteador automático, verifique a caixa de status inferior esquerda para ver como ele se saiu. Se disser qualquer coisa diferente de "Otimizado: 100% concluído", você ainda tem trabalho a fazer. Vá para o ícone Display e clique nas camadas superior, inferior, pads, vias, unrouted e dimensões, agora clique em Aplicar e em OK. Agora, tente diminuir a Grade de Roteamento de 50mil 10mil. Agora, você será apresentado com a janela conforme mostrado nas fotos.
Existem várias otimizações e configurações a serem feitas no roteador automático. Se você quiser se aprofundar no assunto, considere verificar o manual de EAGLE, onde um capítulo inteiro é dedicado a ele. Depois que todas as otimizações forem feitas. Vá para o ícone de exibição novamente e clique em TODOS e, em seguida, em Aplicar e em OK. Todos os seus componentes ficarão visíveis para você.
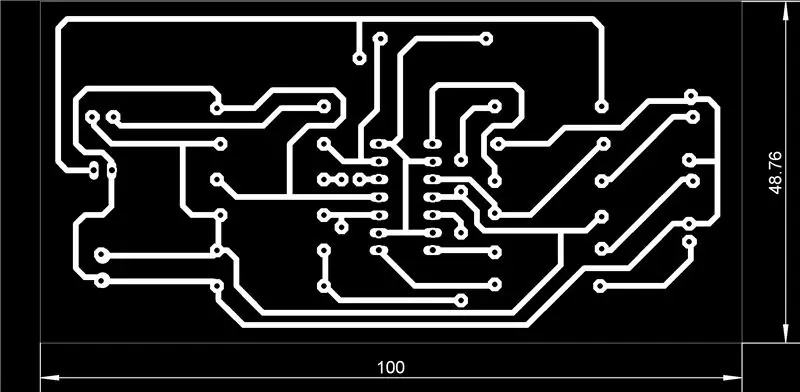
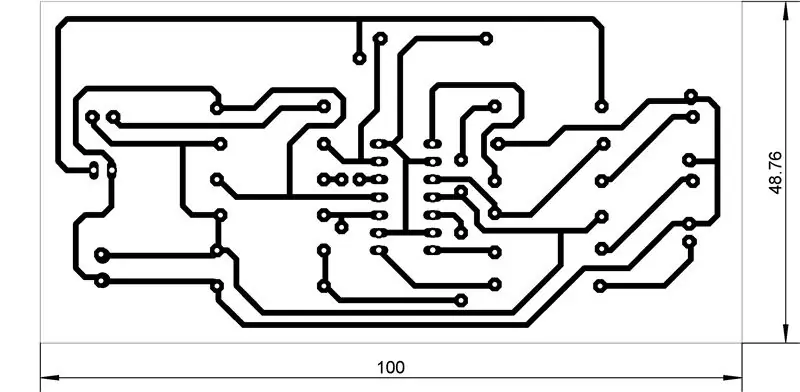
Etapa 18: Ajustando a camada de dimensão


Agora que as peças estão posicionadas, estamos começando a ter uma ideia melhor de como será a aparência do tabuleiro. Agora só precisamos corrigir nosso contorno de dimensão. Você pode mover as linhas de dimensão que já estão lá ou apenas começar do zero. Use a ferramenta DELETE para apagar todas as quatro linhas de dimensão. Em seguida, use a ferramenta WIRE para desenhar um novo contorno. Antes de desenhar qualquer coisa, vá até a barra de opções e defina a camada para 20 Dimensões. Também lá em cima, você pode diminuir um pouco a largura.
Etapa 19: Toques finais
Existem várias maneiras de terminar seu projeto, como:
- Adicionando derramamentos de cobre
- Adicionando Silkscreen
Mas aqui, eu não usei nenhum desses. Depois disso, passei diretamente para a etapa de exportação.
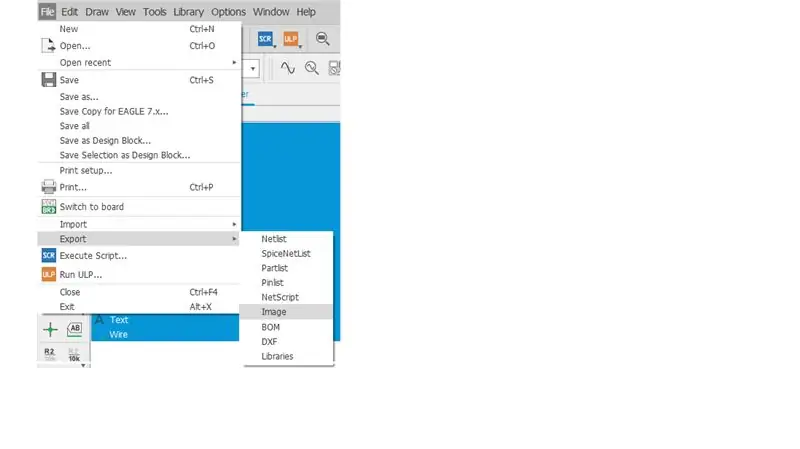
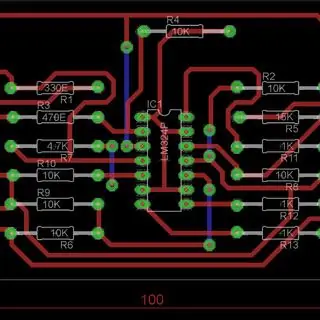
Etapa 20: Exportar esquemático e layout



Inicie o Eagle e abra a visualização do quadro do seu projeto.
Desligue a grade através do menu Exibir-> Grade ou usando o comando: “grade desligada”.
Desative todas as camadas, exceto aquelas que você deseja imprimir. Gosto de ver as camadas 1, 17, 18 e 20. Isso é parte superior, pads, vias e dimensão. Se o seu cartão tiver duas faces, você só deseja imprimir um lado de cada vez.
Se o fundo for preto, precisamos torná-lo branco. Faça isso através da caixa de diálogo Opções-> Interface do usuário ou use o comando: “definir o branco da paleta; janela;".
Arquivo-> Exportar-> Imagem.
Selecione um arquivo de destino. Prefiro usar o formato.png.
Marque a caixa de seleção Monocromático.
Altere a resolução para um múltiplo do dpi da sua tela. A resolução de tela padrão no Windows é 96 dpi, então normalmente uso 555.
Clique Ok para exportar a imagem.
Etapa 21: Trabalhando

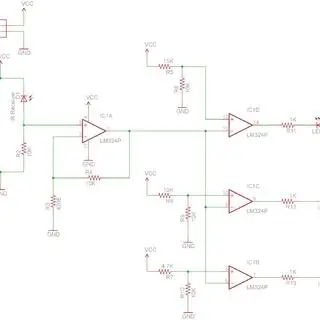
O recebido pelo receptor IR é amplificado pelo amplificador operacional U2: A. Os resistores R4 e C4 formam o detector de pico para detectar o pico do sinal amplificado. Op - amp como Comparador: O Op-amp tem duas entradas (não inversora e inversora) e uma saída. A saída do amplificador operacional é alta quando a tensão não inversora é maior do que a tensão inversora. A tensão de saída é baixa, quando a tensão de inversão é maior do que a tensão de não inversão. No circuito acima, as tensões nos pinos não inversores dos comparadores atuam como uma tensão de referência e as tensões de entrada inversas nos comparadores são comparadas com as tensões de referência para produzir a saída. Aqui, os resistores R8 a R11 são usados para definir diferentes tensões de referência em seus pinos não inversores. Os resistores R12, R13 e R14 são usados para proteger os LEDs de altas tensões.
Etapa 22: Divirta-se


Depois de tudo isso, está tudo pronto. Agora, você pode enviar seus layouts para o vendedor para fabricação.
Etapa 23: Aplicativos

Este circuito pode ser usado em automóveis móveis para estacionar o veículo com segurança.
Podemos usar este circuito para medir a distância.
Também podemos usar este circuito como detector de nível de líquido infravermelho, fazendo algumas modificações.
Recomendado:
Sensor de estacionamento Arduino: 8 etapas

Sensor de estacionamento Arduino: Componentes 1x Arduino UNO1x Círculo eletrônico NOOB Série Sensor de estacionamento 1x HC-SR04 Sensor ultra-sônico 8x Jumper Macho-Feminino SoftwareArduino IDE
Sensor de estacionamento LED alimentado por energia solar: 8 etapas (com fotos)

Sensor de estacionamento LED movido a energia solar: Nossa garagem não tem muita profundidade, e possui armários nas extremidades para reduzir ainda mais a profundidade. O carro da minha esposa é curto o suficiente para caber, mas está perto. Fiz este sensor para simplificar o processo de estacionamento e para garantir que o carro estava lotado
Sistema de alarme de estacionamento de veículos usando sensor PIR - faça você mesmo: 7 etapas (com imagens)

Sistema de alarme de estacionamento de veículos usando o sensor PIR - faça você mesmo: você já teve problemas ao estacionar um veículo como um carro, caminhão, moto ou qualquer outro? Nesse caso, vou mostrar a você como superar esse problema usando um alarme de estacionamento simples de veículos sistema usando o sensor PIR. Neste sistema que
Como construir um sensor de estacionamento para resolver o problema de encontrar um local livre: 12 etapas

Como construir um sensor de estacionamento para resolver o problema de encontrar um local livre: Neste projeto, construiremos um sensor de estacionamento simples usando um Raspberry Pi. Acontece que todas as manhãs tenho que enfrentar esta questão: a ÚNICA vaga em frente ao meu escritório já está ocupada? Porque quando realmente é, eu tenho que contornar o
Assistência de estacionamento reverso na garagem usando sensor de segurança existente e circuito analógico: 5 etapas

Assistência para estacionamento reverso na garagem usando sensor de segurança existente e circuito analógico: Suspeito que muitas invenções na história da humanidade foram feitas por causa de esposas reclamantes. Máquina de lavar e geladeira certamente parecem candidatos viáveis. Minha minúscula " invenção " descrito neste Instructable é um eletrônico
