
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


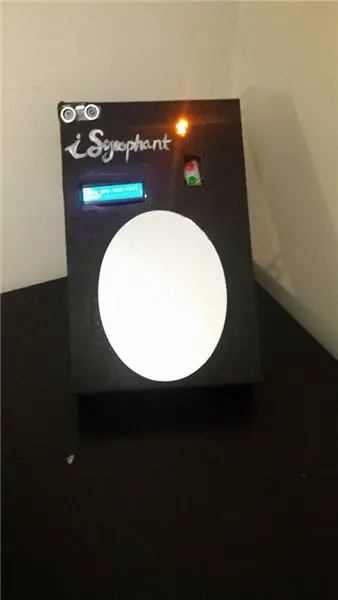
Veja como recriar o iSycophant em casa! O iSycophant é um espelho que exibe uma mensagem encorajadora, esteja você se sentindo triste ou feliz. Você pressiona um botão verde para feliz ou um vermelho para triste. Se você sair do iSycophant, as luzes amarelas acenderão, porque ele quer que você volte.
Etapa 1: Brainstorming

Passo 1: Reúna / crie um grupo de pessoas criativas, inteligentes e atraentes.
Etapa 2: pegue uma grande folha de papel e comece a fazer um brainstorming.
Certifique-se de anotar cada pensamento e ideia
Etapa 3: pense em como a tecnologia influenciou as últimas eleições nos Estados Unidos.
O que influenciou seus pensamentos e opiniões sobre os candidatos e os resultados?
Etapa 4: reflita sobre a influência da mídia social na opinião política.
- Como a “câmara de eco” da mídia social desempenha um papel na validação / reforço de nossas crenças sobre nós mesmos e sobre o mundo ao nosso redor?
- Você acha que a mídia social tende a nos mostrar mais daquilo que acreditamos / queremos ver?
Etapa 2: tela LCD e sensor




Tábua de pão
Passo 1:
Adquira os seguintes materiais:
- Arduino
- Tábua de pão
- Fios de conexão
Etapa 2: use dois fios para conectar o pino de 5 V no arduino ao trilho + na placa de ensaio e o pino GND no arduino ao trilho - na placa de ensaio. Etapa 3: conecte o aos trilhos de alimentação da placa de ensaio, conectando um fio a cada um dos dois + trilhos e os dois - trilhos
Ecrã LCD
Passo 1:
Adquira os seguintes materiais:
- Placa de ensaio conectada a ardunio
- Tela LCD (compatível com driver Hitachi HD44780)
- Resistor de 10k ohm
- Resistor de 220 ohms
- Fios de conexão
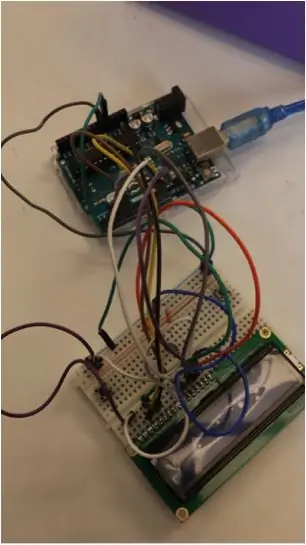
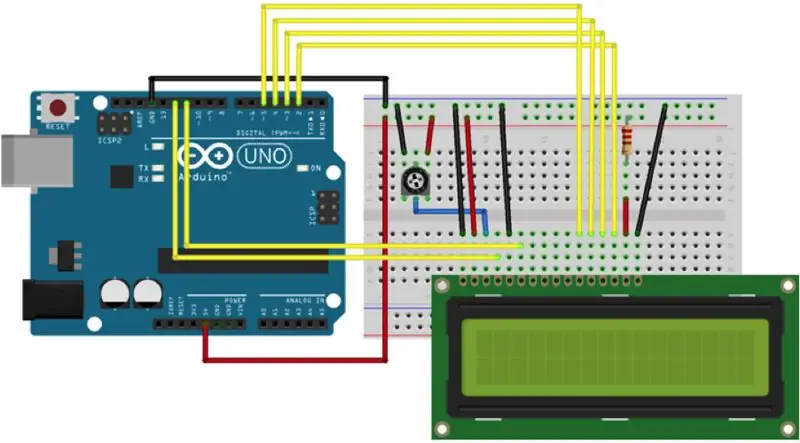
Etapa 2: conecte a tela LCD à placa de ensaio. É aconselhável colocá-lo mais perto de uma borda, para que você tenha espaço para colocar outras coisas em sua placa de ensaio. Certifique-se de não colocar os pinos nas linhas de alimentação.
Etapa 3: conecte os seguintes pinos * ao arduino usando os fios de conexão:
- Pino RS LCD para pino digital 12
- Ativar LCD pino para pino digital 11
- Pino LCD D4 para pino digital 5
- Pino D5 LCD para pino digital 4
- Pino D6 LCD para pino digital 3
- Pino D7 LCD para pino digital 2
* As etiquetas com os nomes estarão localizadas no arduiono e na tela LCD.
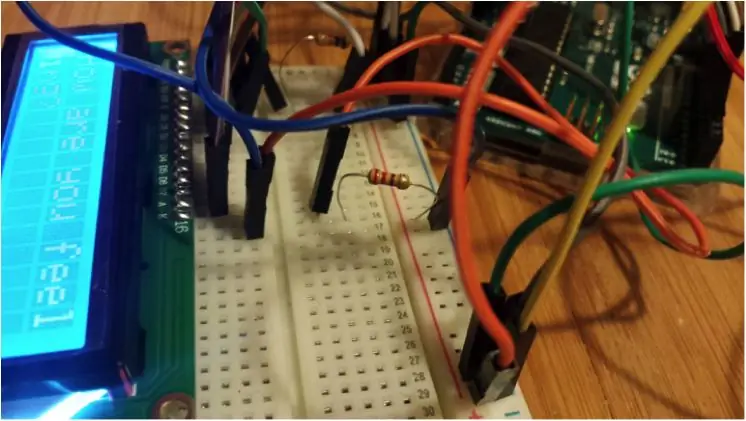
Etapa 4: conecte um fio do pino 3 da tela LCD a um resistor de 10k ohm. Conecte um fio da perna traseira do resistor na linha de alimentação negativa.
Etapa 5: conecte o resistor de 220 Ohm à linha de alimentação positiva, alinhado com o pino 16 do conector LCD.
Fonte do diagrama:
Observe que o diagrama mostra o uso de um potenciômetro em vez do resistor de 10k.
Sensor
Passo 1:
Adquira os seguintes materiais:
- Arduino e placa de ensaio usados para conectar a tela LCD
- Ping Ultrasonic Range Finder
- Fios de conexão
Passo 2:
Conecte os seguintes fios:
- Pino Vcc no sensor para a linha de alimentação positiva da placa de ensaio
- Trig pin para o pino ~ 10 no arduino
- Pino de eco para o pino ~ 9 no arduino
- O pino GND para o pino GND no arduino
Etapa 3: segunda placa de ensaio, botões e LEDs



Conectando a segunda placa de ensaio
Passo 1:
Adquira os seguintes materiais
- Tábua de pão
- Fios de conexão
Etapa 2: conecte a alimentação da primeira placa de ensaio à segunda placa de ensaio por meio do barramento de alimentação, conectando um fio entre um barramento + ao outro e um barramento - ao outro.
Etapa 3: conecte o aos trilhos de alimentação da placa de ensaio, conectando um fio entre os dois trilhos + e os dois - trilhos
Botões
Etapa 1: Adquira os seguintes materiais
- Fios de conexão
- 2 botões
- 2 resistores de 10k ohm
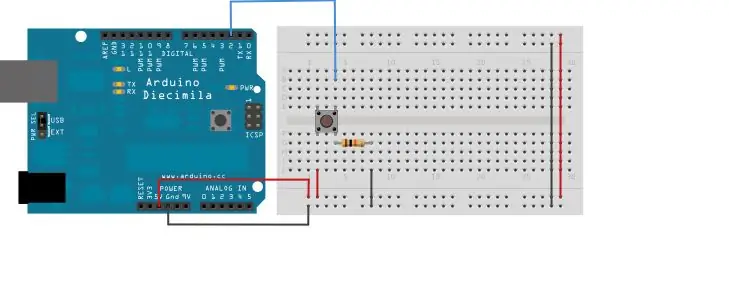
Etapa 2: em um lado da placa de ensaio, insira os dois botões nas linhas 30-28 e 23-21 entre o espaço do terminal com duas pernas de cada lado da ravina.
Etapa 3: para cada botão, insira um resistor de 10k ohm, na coluna g com uma perna nas linhas 28 e 25, e o segundo uma perna nas linhas 21 e 18.
Etapa 4: em seguida, use um fio para conectar a coluna a, linha 28 com pino 7 no arduino e coluna a, linha 21 com pino 8. Usando dois fios, conecte as duas pernas dos dois botões que não estão conectados ao resistor ao trilho +, e as duas pernas dos dois resistores que não estão conectadas ao botão ao trilho -.
Diagrama:
Luzes LED
Passo 1:
Adquira os seguintes materiais
- Fios de conexão
- 2 luzes LED amarelas
- 2 resistores de 10k ohm
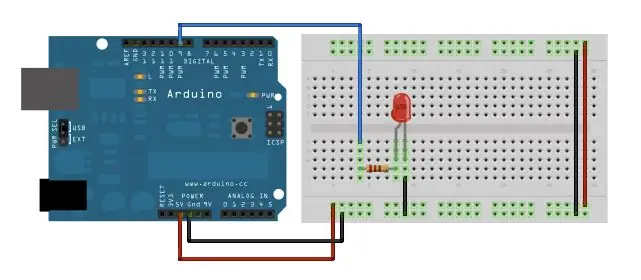
Etapa 2: No outro lado da placa de ensaio, conecte o cátodo (perna mais curta) de cada LED amarelo às linhas 7 e 4 na coluna b.
Etapa 3: Insira dois resistores de 10k ohm, com um ramo do resistor em um clipe paralelo ao ânodo (perna mais longa) e o outro se afastando do LED.
Etapa 4: Conecte um fio a um clipe paralelo a cada perna dos resistores ohm não conectados ao LED e aos pinos 6 e 13 do arduino. Conecte um fio a um clipe paralelo aos cátodos dos dois LEDs e ao trilho.
Fonte do diagrama:
Nota: o diagrama mostra o fio paralelo ao cátodo entrando no trilho +, porém o inserimos no trilho -.
Etapa 4: codificação
Passo 1: Antes de escrever qualquer linha de código, pegue uma página de Bruno Latour e comece perguntando a si mesmo o que um personagem humano delegado teria que fazer para fazer sua tecnologia funcionar. No caso do iSycophant, há dois comportamentos humanos primários necessários: aderência e concordância irrefletida. A seguir, descreva essas funções nos termos mais simples possíveis, como se seu caráter humano delegado fosse particularmente denso: Clinginess: Quando o usuário não está por perto, você precisa reagir com alguma forma de alarme ou consternação. Acordo irrefletido: Qualquer que seja o estado de espírito do usuário, certifique-se de espelhar e até mesmo ampliar essa posição.
Etapa 2: usando as instruções humanas geradas, comece a dividi-las como se seu personagem humano delegado fosse uma máquina lógica não humana. Isso é conhecido como pseudocódigo:
Aderência:
Verifique continuamente se o usuário está por perto.
Se o usuário estiver por perto, nada precisa ser feito.
Se o usuário estiver ausente ou distante, comece uma reação de formação de atenção irritante.
Acordo irrefletivo:
Determine o estado de espírito do usuário.
Se o usuário ficar feliz reafirme que o mundo é maravilhoso.
Se o usuário estiver triste, confirme que o mundo está terrível.
Etapa 3: Agora, armado com seu pseudocódigo, comece a traduzir cada tarefa discreta em uma série de operações que o Arduino pode executar usando sensores e monitores que o acompanham. Explore o código que outras pessoas usaram e agregue lentamente as operações usando este ciclo simples:
- Imagine uma maneira de traduzir uma “etapa” funcional em código.
- Certifique-se de que haja alguma forma de confirmar sua hipótese (seja escrevendo para o DisplayPort, ligando ou desligando o LED ou revisando o Monitor Serial).
- Escreva o código e verifique, ajustando para caracteres ausentes e erros de digitação, até que o código seja aprovado.
- Faça upload do código para a placa Arduino. 5
- Se o código estiver funcionando, prossiga para a próxima operação; caso contrário, imagine por que não funcionou. Isso é o que chamamos de loop do programador do Arduino e pode levar a tecnologias sofisticadas incríveis com tempo, paciência e aplicação.
Isso é o que chamamos de loop do programador do Arduino e pode levar a tecnologias sofisticadas incríveis com tempo, paciência e aplicação.
Etapa 5: Montagem

Agora você deve ter o Arduino replicando a aderência e a concordância irrefletida. Agora é hora de montar os componentes em seu espelho.
Etapa 1: meça onde os botões, luzes, tela LCD e sensor serão colocados na moldura do espelho.
Etapa 2: corte os orifícios na moldura do espelho.
Etapa 3: cole ou prenda o arduino na parte de trás da moldura para que os componentes fiquem para fora dos orifícios.
E Voila! Agora você tem um iSycophant totalmente funcional!
Recomendado:
Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: 7 etapas (com imagens)

Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: Eu pretendo usar este Rapsberry PI em um monte de projetos divertidos em meu blog. Sinta-se à vontade para dar uma olhada. Eu queria voltar a usar meu Raspberry PI, mas não tinha um teclado ou mouse no meu novo local. Já fazia um tempo desde que configurei um Raspberry
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Salvando suas imagens para sua tarefa: 4 etapas (com imagens)

Salvando suas imagens para sua tarefa: 1. Abra um novo documento do Google e use esta página para proteger suas imagens.2. Use ctrl (control) e " c " chave para copy.3. Use ctrl (control) e " v " chave para colar
Fazendo imagens sem costura horizontal ou verticalmente apenas (para "The GIMP").: 11 etapas (com imagens)

Fazendo imagens sem costura horizontalmente ou verticalmente apenas (para "The GIMP") .: Se você tentar o plug-in "Make seamless" no GIMP, ele tornará a imagem contínua tanto horizontal quanto verticalmente ao mesmo tempo. Ele não permitirá que você faça isso perfeito em apenas uma dimensão. Este instrutível irá ajudá-lo a fazer ima
