
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Este projeto é um medidor VU estéreo de 160 LED, com 80 LED por canal de áudio. Ele é baseado em um microcontrolador AVR ATmega328p, o mesmo dentro de um Arduino UNO ou nano. Este medidor VU reage ao som alimentado nos conectores RCA na parte traseira da unidade e pode ser conectado a qualquer amplificador de áudio. Eu testei na saída do pré-amplificador do meu amplificador e os níveis estão bons e podem ser ajustados com a ajuda de um potenciômetro.
Este projeto não é difícil de fazer, mas não o recomendo para um iniciante em eletrônica, pois você precisa saber como soldar componentes SMD. Mas você vai se divertir muito construindo, soldando e montando como eu fiz!
Este guia tem o objetivo de ensinar como construir este medidor VU a partir de meus arquivos de projeto. Todos os arquivos relacionados a hardware ou software estão no meu Github, pois este projeto é de código aberto. Sinta-se à vontade para modificá-lo! O código também está documentado (doxygen way)!
Vamos começar a construir!
Etapa 1: os eletrônicos


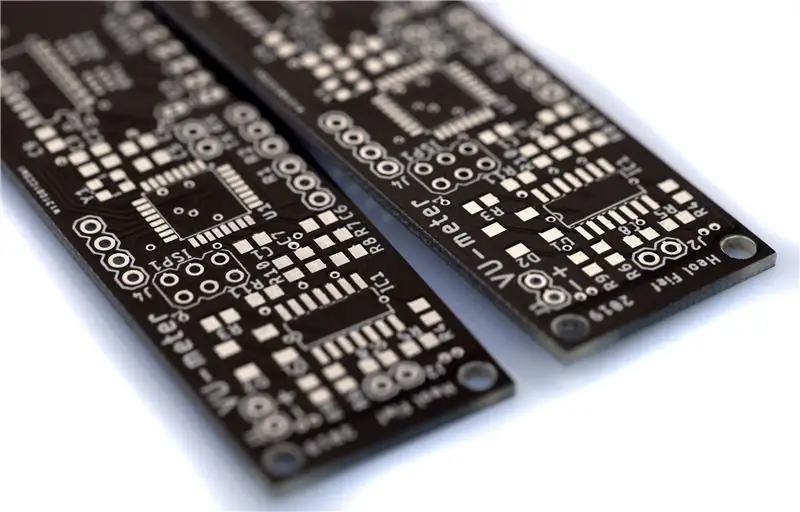
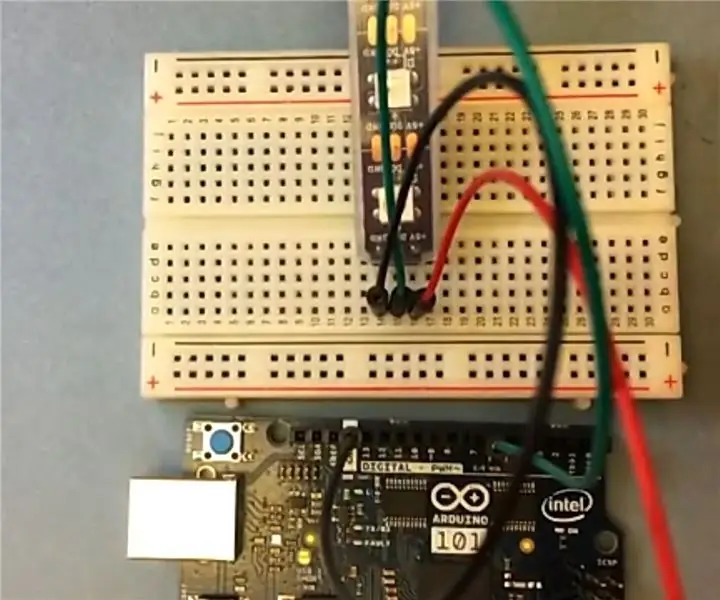
Começaremos construindo o núcleo do medidor VU: a eletrônica.
Fiz um PCB usando EAGLE. Os arquivos estão no meu Github.
Você precisará dessa placa de circuito impresso e de alguns componentes. Na verdade, a lista de materiais se refere a um PCB e, como há dois canais de áudio, você precisará de dois PCB e cada componente duas vezes.
Você pode acessar a BOM (Bill Of Materials) aqui: BOM.
Você pode acessar os arquivos Gerber do PCB aqui: Gerber.
Para o PCB você precisará fabricá-lo, há muitas empresas por aí que o farão por um preço barato, como JLCPCB ou PCBWAYS. Eu usei o PCBWAYS pessoalmente e eles me ofereceram as placas em troca de alguns comentários / comentários no meu Github.
Se você nunca encomendou um PCB antes, é muito fácil, você só precisa compactar os arquivos Gerber vinculados acima em um arquivo.zip e colocá-lo no site do seu fabricante favorito. E é isso!
Se você optar por usar PCBWAYS, você pode facilmente solicitar o PCB sem mexer com Gerbers seguindo este link: EASY_ORDER_LINK
Depois de ter todos os componentes necessários, você pode soldar tudo seguindo o nome dos componentes no BOM e no PCB.
Etapa 2: Programação do microcontrolador


Assim que as duas placas estiverem soldadas, você precisará programar o microcontrolador ATmega328p nelas.
Para gravar o firmware no atmega32, primeiro você precisa baixar a pasta do software no GitHub.
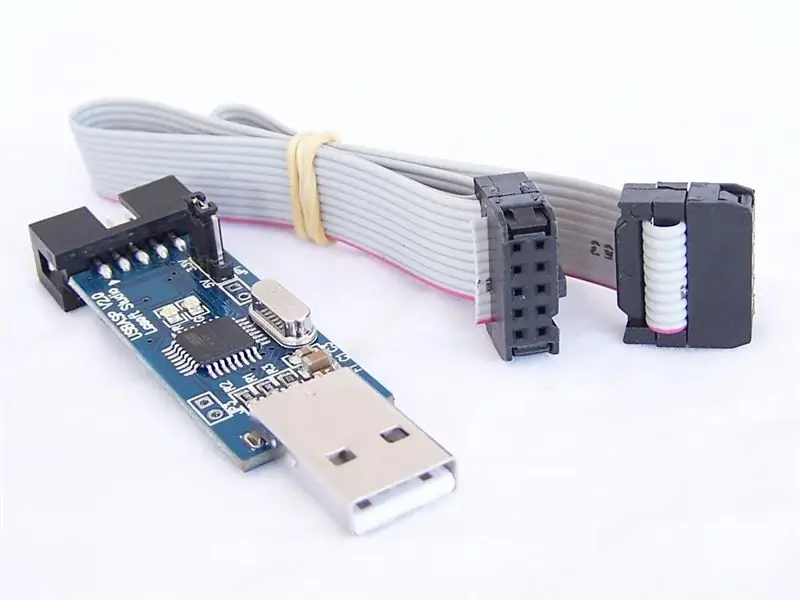
Para isso, você precisará de um programador de AVR como este USBASP (você pode encontrá-lo no Aliexpress, bangood, ebay procurando por usbasp …) ou simplesmente um Arduino.
Se você usa o Arduino basta seguir este tutorial: Arduino tuto
Se você usar o programador AVR, siga este:
Eu só vou dar as manchetes sobre como fazer isso com o programador ISP listado antes (certifique-se de que os drivers estejam instalados corretamente, você pode encontrar informações úteis sobre isso pesquisando no Google).
Instale o WinAVR (para windows) (para permitir que o computador se comunique com o ATmega através do programador): Link
Em seguida, conecte o programador ao computador e ao PCB (conector de 6 pinos). Preste atenção ao fazer isso, se você ligar da maneira errada, obviamente não vai funcionar.
Abra um terminal (CMD no Windows) e digite:
avrdude -c usbasp -p m328p -B 5 -U flash: w: firmware.hex -U lfuse: w: 0xBF: m -U hfuse: w: 0xD9: m
Feito ! Firmware piscou no microcontrolador! (Se falhar, certifique-se de que você tenha os drivers corretos instalados, o nome do programador ISP correto, boa conexão em seu circuito.)
Etapa 3: fazer o gabinete



Usei MDF e compensado como material de base para fazer o gabinete. Você pode encontrar todas as plantas para cortar a madeira e montá-la AQUI.
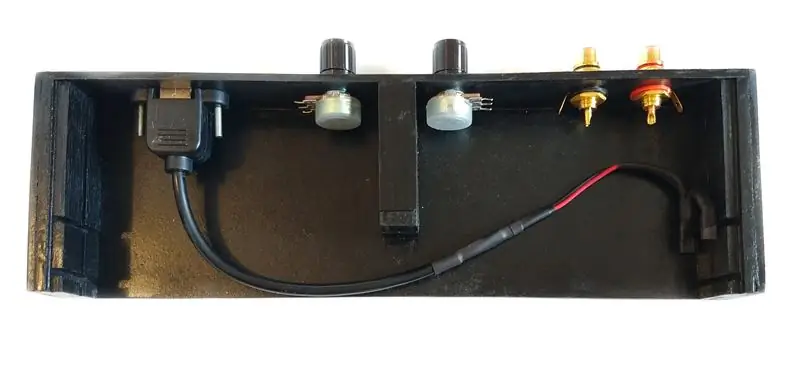
Etapa 4: preencher o gabinete



Você precisará adicionar o conector USB, os conectores RCA e os potenciômetros. Um potenciômetro é usado para definir o ganho de entrada do medidor VU, o outro não é usado e pode ser usado para qualquer coisa que você quiser, apenas modificando o software.
Feito isso, adicione os PCBs e conecte-os aos conectores e potenciômetros.
Eu adicionei uma parte inferior de acrílico transparente ao gabinete para que você ainda possa olhar dentro do medidor VU.
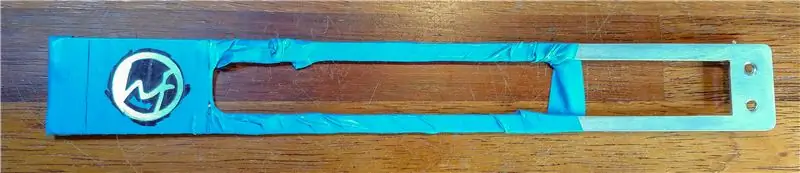
Etapa 5: gravando o painel frontal de alumínio



Usei Alumínio para o painel frontal e decidi adicionar meu logotipo. Eu o gravei usando um método eletroquímico chamado eletrólise. É muito fácil de fazer e você pode aprender um pouco mais AQUI.
Usei fita isolante elétrica para proteger a parte que não queria gravar.
Etapa 6: Pronto



Não se esqueça, todos os arquivos e detalhes do design estão no meu Github AQUI!
Recomendado:
Como fazer um cubo de LED. Cubo LED 4x4x4: 3 etapas

Como fazer um cubo de LED. Cubo de LED 4x4x4: Um cubo de LED pode ser considerado uma tela de LED, na qual LEDs simples de 5 mm desempenham o papel de pixels digitais. Um cubo de LED nos permite criar imagens e padrões usando o conceito de um fenômeno óptico conhecido como persistência da visão (POV). Então
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Faça fone de ouvido interno para Oculus Rift apenas 160 ienes: 5 etapas

Faça fone de ouvido interno para Oculus Rift Apenas 160 ienes: o conjunto de fone de ouvido interno original da Oculus custa 5800 ienes (cerca de US $ 50). Fiz um fone de ouvido barato com este item Sondas esféricas de ponta carregada para teste de pinos e fone de ouvido interno
Como usar Neopixel Ws2812 LED ou LED STRIP ou Led Ring com Arduino: 4 etapas

Como usar Neopixel Ws2812 LED ou LED STRIP ou Led Ring com Arduino: Olá pessoal, pois Neopixel led strip são muito populares e também é chamado de ws2812 led strip também. Eles são muito populares porque nessa faixa de led podemos lidar com cada led separadamente, o que significa que se você quiser que poucos leds brilhem em uma cor
ESP8266 RGB LED STRIP WIFI Control - NODEMCU como um controle remoto IR para faixa de LED controlada por wi-fi - Controle de smartphone RGB LED STRIP: 4 etapas

ESP8266 RGB LED STRIP WIFI Control | NODEMCU como um controle remoto infravermelho para faixa de LED controlada por wi-fi | RGB LED STRIP Smartphone Control: Olá pessoal, neste tutorial vamos aprender como usar o nodemcu ou esp8266 como um controle remoto IR para controlar uma faixa RGB LED e o Nodemcu será controlado pelo smartphone através de wi-fi. Então, basicamente você pode controlar o RGB LED STRIP com seu smartphone
