
Índice:
- Etapa 1: O que precisamos para o projeto
- Etapa 2: Construindo o Circuito
- Etapa 3: Pinagem Itsybitsy M4
- Etapa 4: Conexões de stripboard
- Etapa 5: Código: Parte 1 - Configurando Pinos Digitais
- Etapa 6: Código: Parte 2 - Configurar Pinos Analógicos e Codificar os Caracteres Numéricos
- Etapa 7: Código: Parte 3 - Procedimentos
- Etapa 8: Código: Parte 4 - o loop principal
- Etapa 9: Código: Baixe para economizar tempo
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


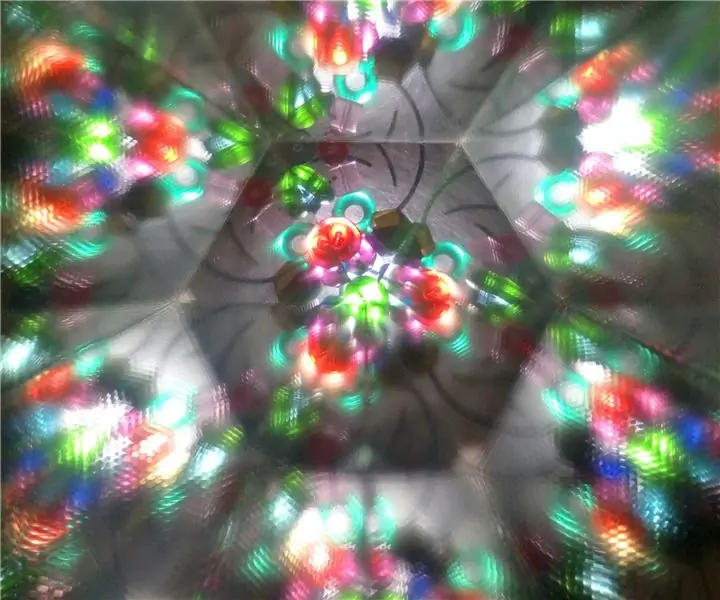
Este projeto usa um potenciômetro para controlar o display em alguns displays de LED de 7 segmentos (F5161AH). Conforme o botão do potenciômetro é girado, o número exibido muda na faixa de 0 a 99. Apenas um LED acende a qualquer momento, muito brevemente, mas o olho ou a câmera não percebe a cintilação. Isso é persistência de visão.
Pressionar o botão retarda a ação e você pode ver os LEDs individuais ligando e desligando.
Percebi que há muito poucos Instructables usando CircuitPython, então este projeto usa uma placa de desenvolvimento Adafruit Itsybitsy M4 que executa CircuitPython lindamente. Se você quiser usar uma Raspberry Pi ou outra placa de desenvolvimento de microprocessador, você só precisa alterar os pinos e sua configuração no script.
Etapa 1: O que precisamos para o projeto

Hardware:
- Adafruit Itsybitsy M4 - uma placa de desenvolvimento pequena, poderosa e barata
- Cabo microUSB - para programação de PC
- breadboard (ou stripboard e ferro de solda)
- cabos de jumper da placa de ensaio (ou fio de conexão e solda)
- um par de monitores F5161AH de 7 segmentos
- um potenciômetro de 10 K Ohm
- um interruptor de botão
- um par de resistores de 330 Ohm
Programas:
Editor Mu - para escrever o código e programar a placa
A configuração do Itsybitsy é explicada aqui:
A versão mais recente do CircuitPython:
Bibliotecas CircuitPython:
Editor Mu:
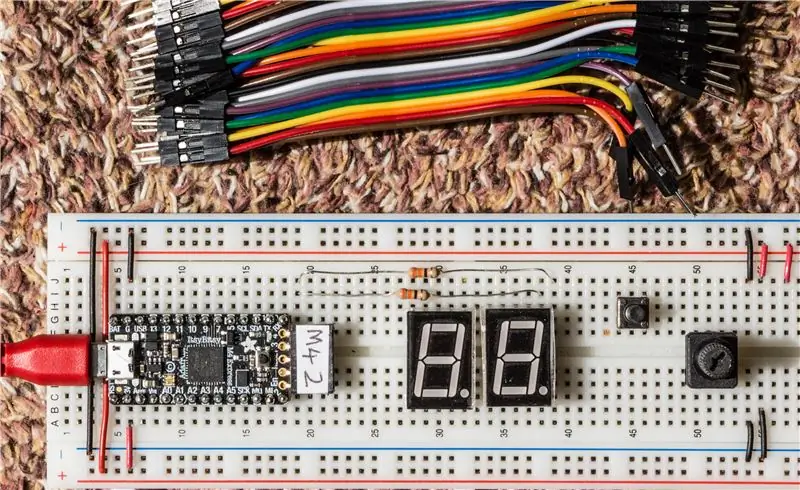
Eu normalmente construo um projeto com stripboard depois de testar algumas ideias em um breadboard. Isso significa que posso manter os projetos concluídos prontos para demonstrações em eventos 'show & tell' ou para mostrar aos meus alunos.
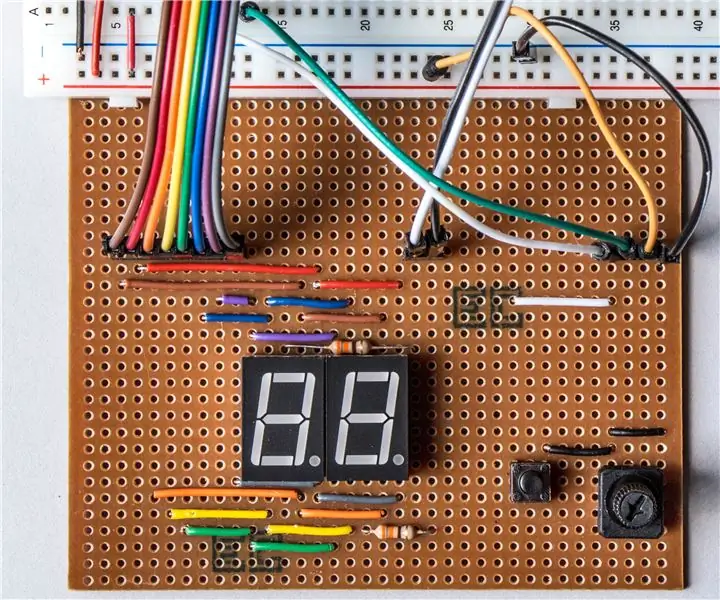
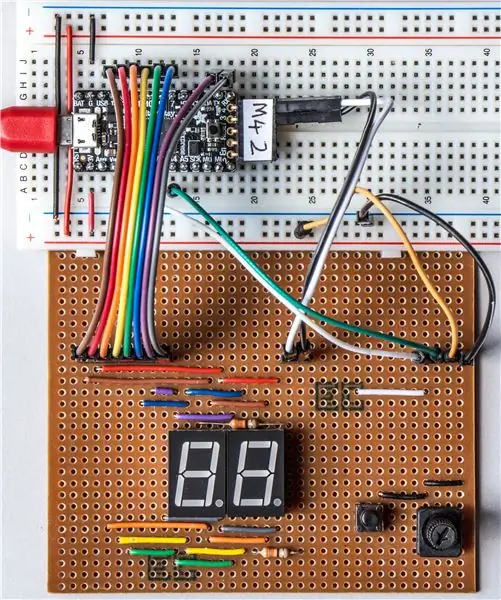
Etapa 2: Construindo o Circuito

Cada uma das telas de 7 segmentos possui 10 pinos. Os pinos centrais na parte superior e inferior são conectados internamente e são cátodos comuns. Isso significa que todos os 8 LEDs, 7 segmentos e um ponto decimal no display compartilham uma linha comum para uma conexão GND. Isso deve ser feito por meio de um resistor de 330 Ohm para limitar a corrente. Cada um dos outros 8 pinos são ânodos e são conectados diretamente aos pinos de saída no Itsybitsy.
Isso significa que o pino 13 no Itsybitsy, que controla o segmento superior central (A), está conectado ao pino 7 em AMBOS os visores de 7 segmentos. Da mesma forma, o pino 12 no Itsybitsy, que controla o segmento superior direito (B), é conectado ao pino 6 em AMBOS os visores de 7 segmentos. O resto dos ânodos são conectados de forma semelhante.
Os cátodos comuns são conectados, por meio de resistores, aos pinos D3 e D4 no Itsybitsy. Eles NÃO estão conectados ao GND, para que possamos selecionar os chips de exibição individualmente puxando seus cátodos para baixo para selecionar o necessário.
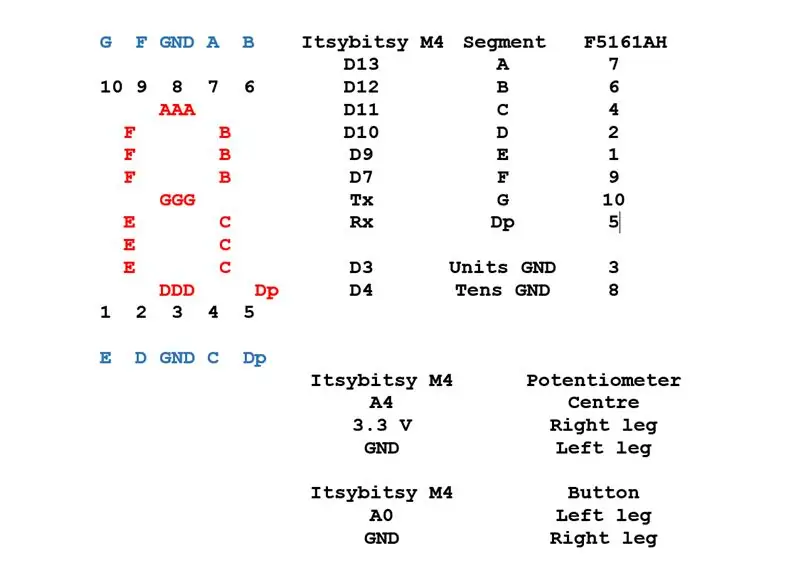
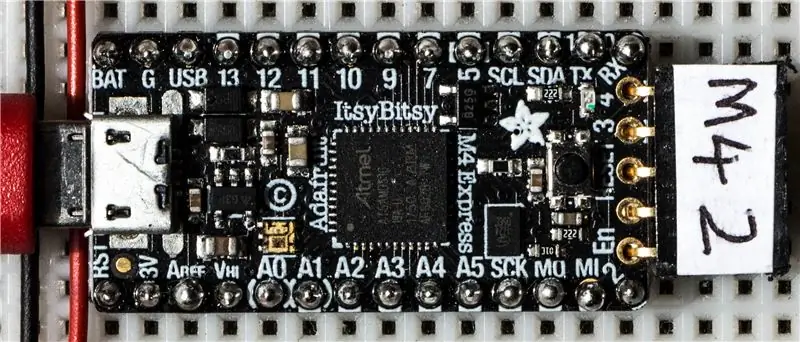
Etapa 3: Pinagem Itsybitsy M4

Isso mostra os pinos no Itsybitsy M4 mais claramente.
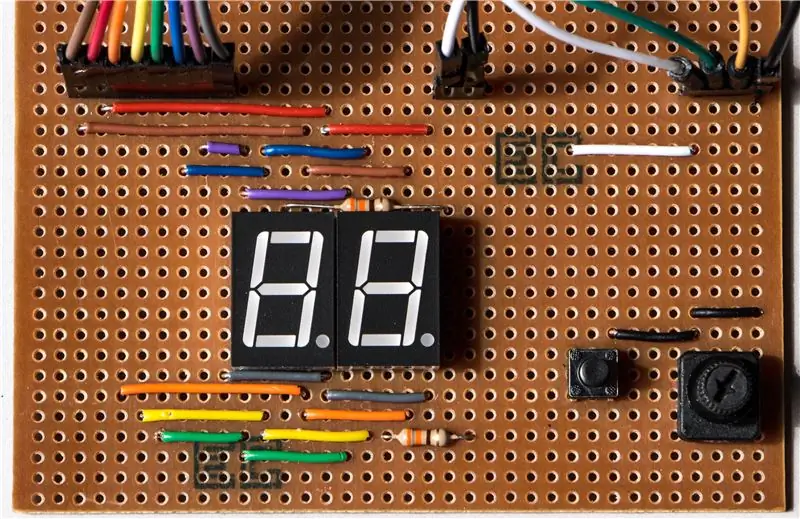
Etapa 4: Conexões de stripboard

Isso deve ajudar na sua compreensão. O bloco de conexões do lado esquerdo (vermelho… cinza) são os ânodos e são conectados aos pinos: D13, D12, D11, D10, D9, D7, Tx e Rx.
No centro par de conexões; Pino 8, o cátodo do display esquerdo (dezenas) é conectado a D4 por meio de um resistor. Pino 3, o cátodo do display direito (unidades) é conectado a D3 por meio de um resistor. Eles são 330 Ohm
Importante: Todas as trilhas sob o display foram cortadas. Na 4ª faixa da direita há um corte na 12ª linha da parte inferior do tabuleiro. É entre os fios preto e branco
As conexões do lado direito são:
- Branco para A0 do lado esquerdo do botão
- Verde, limpador do potenciômetro para A4
- Laranja para 3,3v e pino direito do potenciômetro - extremidade alta
- Preto para GND: lado direito do botão e pino esquerdo no potenciômetro - extremidade inferior
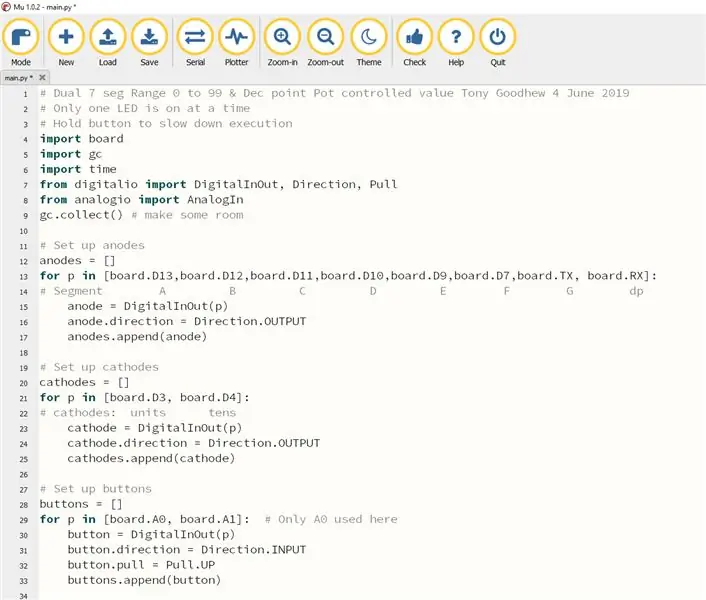
Etapa 5: Código: Parte 1 - Configurando Pinos Digitais

Isso configura os pinos digitais - ânodos, cátodos e o botão. Esses laços são um método eficiente de definir vários pinos semelhantes.
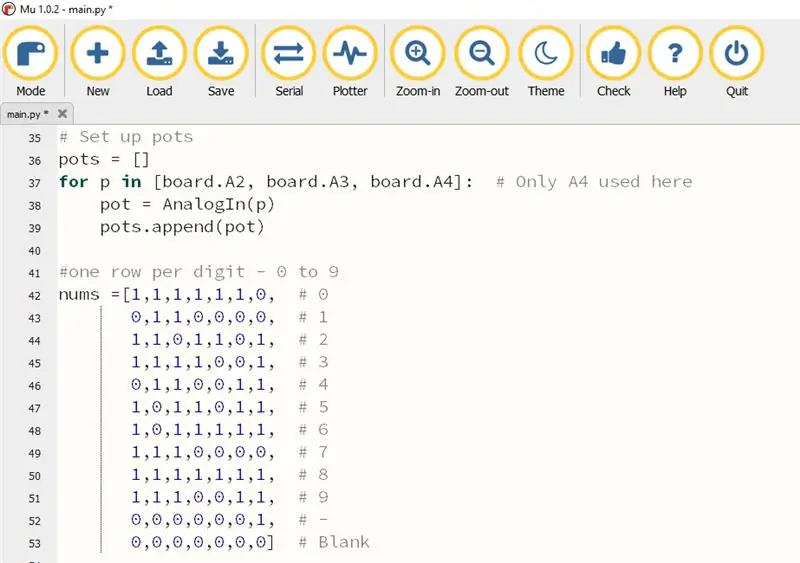
Etapa 6: Código: Parte 2 - Configurar Pinos Analógicos e Codificar os Caracteres Numéricos

Apenas um dos pinos analógicos é usado aqui.
Cada linha da tabela representa um único caractere. Os 7 uns ou zeros, da esquerda para a direita, representam os segmentos de A a G. Um '1' significa que o segmento está LIGADO e um 0 que o segmento está DESLIGADO.
Depois de ter esse projeto funcionando, você pode querer estender a tabela para incluir a, b, c, d, eef e modificar o código para uma exibição hexadecimal (base 16).
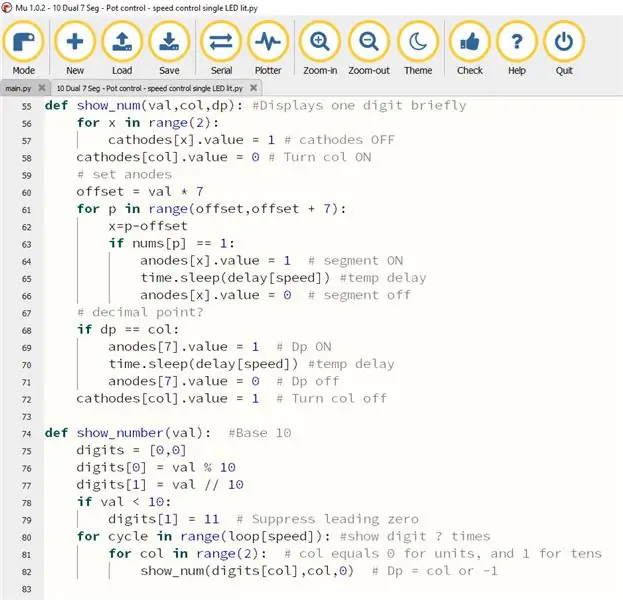
Etapa 7: Código: Parte 3 - Procedimentos

É aqui que o verdadeiro trabalho é feito. O segmento de LED só acenderá se o cátodo estiver BAIXO e o ânodo ALTO.
Método:
- divida o número em dezenas e unidades de componentes
- puxe o cátodo para baixo em uma tela para ligá-lo e, em seguida, piscar os segmentos um de cada vez, se necessário
- puxe o cátodo alto para desligar essa tela
- repetir para outra tela
- Faça isso repetidamente, muito rapidamente, para que o observador não veja a cintilação.
Desacelerar as coisas se o botão for pressionado.
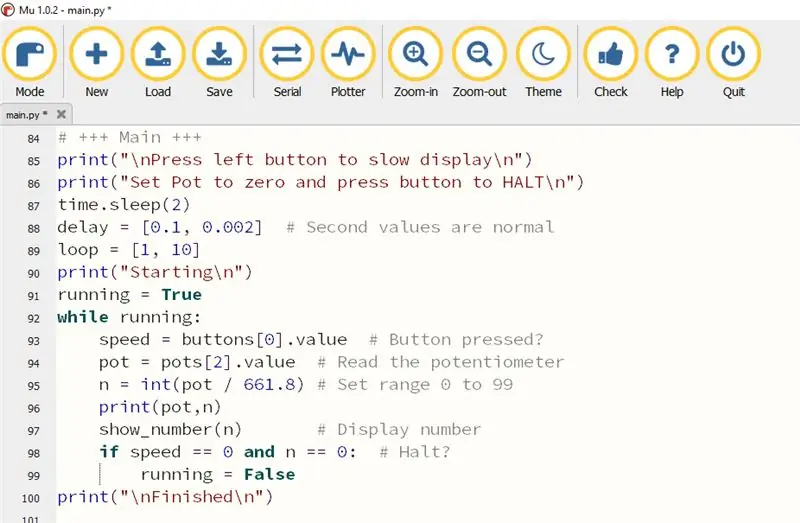
Etapa 8: Código: Parte 4 - o loop principal

Em um loop:
- Leia a panela
- Dimensione o valor para faixa de 0 a 99
- Exibir os dígitos
- Se o botão for pressionado, aumenta o atraso para mostrar os flashes de LED
- Pare se o valor for zero E o botão for pressionado
Etapa 9: Código: Baixe para economizar tempo
Quem quer digitar tudo isso?
Aqui está um download para economizar seu tempo e erros de digitação.
Recomendado:
Persistência da equipe de visão de LED: 11 etapas (com fotos)

Persistência da equipe de LED de visão: É bem sabido que mesmo depois que uma luz é desligada, o olho humano continua " vendo " por uma fração de segundo. Isso é conhecido como Persistência da Visão, ou POV, e permite " pintar " fotos movendo rapidamente uma tira o
Persistência da visão Fidget Spinner: 8 etapas (com imagens)

Persistence of Vision Fidget Spinner: Este é um spinner de fidget que usa o efeito Persistence of Vision, que é uma ilusão de ótica em que várias imagens discretas se misturam em uma única imagem na mente humana. O texto ou os gráficos podem ser alterados via link Bluetooth de baixa energia usando a P
Persistência de visão faça você mesmo: 6 etapas (com fotos)

DIY Persistence of Vision: neste projeto, apresentarei a você a perspectiva de visão ou display POV com alguns suprimentos como Arduino e sensores Hall para fazer um display giratório que exibe tudo o que você gosta, como texto, tempo e outros caracteres especiais
Monitores duplos em qualquer laboratório de informática: 6 etapas

Monitores duplos em qualquer laboratório de informática: Em um laboratório de informática, tentando fazer algo, mas você só tem um monitor? Quer aquela ótima configuração que você tem em casa, mas agora e lá? Tente isto
Como configurar monitores duplos com o Microsoft Vista: 6 etapas

Como configurar monitores duplos com o Microsoft Vista: Neste manual, mostrarei como configurar dois (ou mais) monitores com o Microsoft Windows Vista. Este é um truque útil para saber se você precisa de mais espaço para trabalhar e pode realmente aumentar o uso produtivo do seu computador. O que nós
