
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Neste instrutível, vou mostrar como você pode usar o poder do ESP8266, a criatividade em design e programação de software, para fazer algo legal e educacional.
Eu o chamei de assistente pessoal, porque é do tamanho de um bolso, fala com você e pode lhe dar algumas informações úteis e (é claro) algumas não úteis (mas ainda legais) sobre o tempo, hora e data, mensagens do gmail, nascimento vivo e taxas de mortalidade e etc.
Tentei manter o design simples. O dispositivo possui duas interfaces de usuário. Um botão de pressão físico e um aplicativo baseado na web, que o usuário pode acessar usando um navegador da web e alterar as configurações e configurações do dispositivo.
Como funciona? Os principais componentes deste projeto são um módulo Microcontrolador e um Player de Música. Nosso microcontrolador (NodeMCU) usa tecnologia WiFi para se conectar a um ponto de acesso com conexão à Internet; para que possa obter os dados necessários, processá-los e informar ao Music Player (DFPlayer Mini) quando, qual arquivo MP3 deve ser reproduzido.
Por enquanto, isso é tudo que você precisa saber. Fornecerei informações mais detalhadas nas próximas etapas, então não se preocupe.
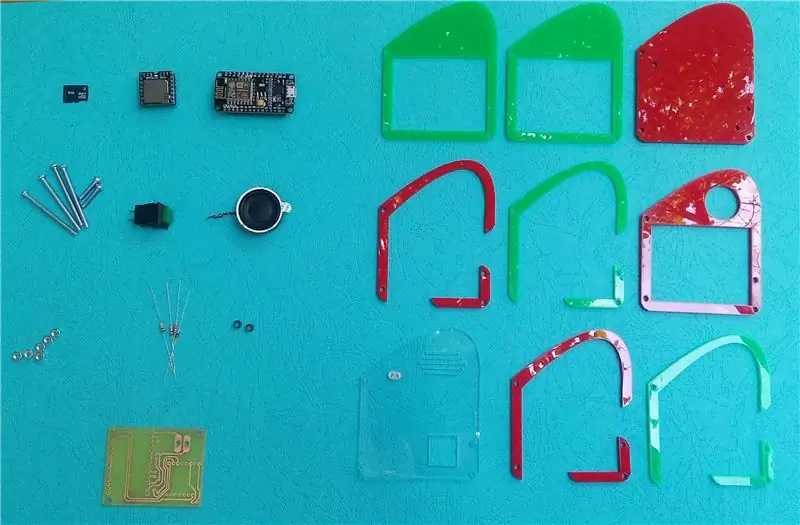
Etapa 1: peças necessárias

- NodeMCU ESP-12E (interface USB para serial CP2102)
- DFPlayer Mini
- SPST Momentary Push Button
- Alto-falante 8 Ohm 2 Watt
- Cartão Micro SD (você precisará de alguns kilobytes, então a capacidade não importa)
-
Porcas e Parafusos
- Porcas M3 (x6)
- Parafusos M3 - 23 mm (x4)
- Parafusos M3 - 15 mm (x2)
- 1N4148 Diodo de sinal (x1)
-
Resistores
- Resistor 1K (x1)
- Resistor 10K (x2)
Outras Partes:
- PCB (você pode solicitar um protótipo online ou visitar uma loja local)
-
Folha de acrílico cortada a laser
- Folha transparente de 2 mm de espessura
- Espessura de 2,8 mm em duas folhas de cores diferentes (laranja e verde, vermelho e verde, você decide e as cores não importam)
- Qualquer carregador micro USB de 5 volts (pelo menos) 1 ampere (para ligar o dispositivo)
Etapa 2: como funciona


Ok, quero fornecer informações mais detalhadas sobre como o software funciona.
O software consiste em alguns serviços. Cada Serviço, possui seus próprios Módulos. (Você pode considerar um serviço como uma classe e seus módulos como seus métodos). Cada módulo pode ser considerado um objeto executável. Portanto, nosso software consiste em alguns objetos executáveis.
Aqui temos alguns serviços e sub-serviços ou seus módulos:
-
Gmail
Mensagens não lidas
- Clima
- Temperatura Atual
- Condição de Hoje
- Hoje baixo / alto
- Amanhã condição
- Amanhã com baixa / alta
- Previsão de precipitação
- Nascer do sol pôr do sol
-
Tempo
- Hora atual
- Data atual
-
Nascimento e Morte
- Nascimento mundial
- Morte Mundial
Há uma fila circular que contém módulos. Chamamos isso de fila de operações. Eu disse que cada módulo é um objeto executável. Portanto, quando você pressiona o botão no dispositivo, ele examina a fila de operações e executa o próximo módulo (ou objeto).
Você pode editar os membros da fila de operação na interface do usuário baseada na web que explicarei mais tarde. Por enquanto, vou dar um exemplo. Considere a fila de operação atual desta forma:
QUEUE (mensagens não lidas | Previsão de precipitação | Hora atual)
Você pressiona o botão, as mensagens não lidas devem ser executadas.
QUEUE (mensagens não lidas | Previsão de precipitação | Hora atual)
Portanto, o dispositivo usará os dados que coletou (aqui, o número de suas mensagens não lidas obtidas do feed da API do Google Mail) para falar com você. Mas como? Aqui, o NodeMCU dirá ao Módulo MP3 quando ele deve tocar qual peça MP3 para fazer uma frase significativa. Para conseguir isso, projetei diferentes filas, temporizadores e algoritmos. (Se você adora C ++ e gosta de microcontroladores, pode estudar o código por si mesmo.)
Então, você ouvirá, o dispositivo começa a falar: Você tem 4 mensagens não lidas na sua caixa de entrada do gmail.
Você pressiona o botão novamente, o próximo módulo será a Previsão de Precipitação que deve ser tratada.
QUEUE (mensagens não lidas | Previsão de precipitação | Hora atual)
Então, você ouvirá algo como: Não se esqueça do guarda-chuva, amanhã está chuvoso. E assim por diante … Mais uma coisa legal: para alguns módulos (como previsão de precipitação), você pode esperar frases aleatórias para os mesmos estados. Por exemplo, se amanhã houver precipitação e for chuva, e não neve, você pode esperar "há possibilidade de chuva amanhã", "traga seu próprio sol, está chuvoso amanhã", "tut, tut, parece que vai chover amanhã", ou …
Como obtemos dados diferentes para cada serviço?
-
Gmail
Mensagens não lidas O Google possui uma API poderosa que permite acessar seus diferentes serviços, incluindo o Gmail. Mas, para fins de segurança, você precisa de métodos de autenticação e autorização diferentes, como OAuth. ESP8266 não é tão poderoso para executar diferentes algoritmos hash complicados. Então, usei uma tecnologia de login mais antiga e simples para acessar a caixa de entrada do gmail. É o Google Atom Feed que também pode ser usado por leitores de RSS. Enviamos uma solicitação HTTP para acessar o feed do gmail e sua resposta está no formato XML. Portanto, contamos o número de mensagens não lidas e as usamos em nosso programa
-
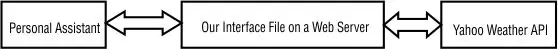
TempoNós usamos a API do Yahoo Weather para obter diferentes informações sobre o clima. Recentemente, assim como o Google, o Yahoo mudou sua API do tempo, então você precisará usar os padrões OAuth para acessar seus dados. Infelizmente, o ESP8266 não consegue lidar com sua complexidade, então usaremos um truque para resolver o problema. Em vez de acessar a API do Yahoo Weather diretamente, enviaremos nossa solicitação para um arquivo personalizado em um servidor. Nosso arquivo obtém dados do Yahoo Weather e simplesmente os envia para nós.
- A condição de amanhã dirá se amanhã é mais quente ou mais frio do que hoje, ou se não haverá nenhuma mudança significativa na temperatura. Para isso, comparamos "hoje baixo / alto" com "amanhã baixo / alto". Você pode verificar como escrevi este algoritmo e como ele funciona no arquivo da biblioteca do programa.
- Previsão de precipitaçãoSe você verificar a documentação do Yahoo Weather, poderá ver a tabela de códigos de condição. Como diz, os códigos de condição são usados na resposta para descrever as condições atuais. Usaremos os códigos de condição de amanhã e seus significados para descobrir se haverá alguma precipitação e se será chuva ou neve.
- TimeNTP significa Network Time Protocol. É um protocolo de rede para sincronização de relógio entre sistemas de computador. Como temos acesso à Internet, usaremos um cliente NTP para obter o tempo de um servidor NTP e sincronizá-lo através do temporizador interno ESP8266 (como aquele que você usa com millis () se você for um cara do Arduino).
- Nascimento e morteCalcularemos o número de nascimentos e mortes desde o início do dia (graças ao cliente NTP, é simples obter o número de segundos desde o início do dia). Usei as taxas mundiais de natalidade e mortalidade da ecologia.
Etapa 3: configurar o software

Usaremos Arduino IDE para fazer upload de nosso programa para NodeMCU. Você pode baixar e instalar o Arduino IDE mais recente em seu site oficial:
Antes de começar, você precisa configurar o Arduino IDE para Nodemcu. Não vou te dizer as etapas aqui, porque pode estar fora do assunto. Mas você pode seguir os passos e explicações deste excelente instrutível.
Nosso programa possui algumas dependências de biblioteca. O que é uma dependência de software?
Dependência é um termo amplo da engenharia de software usado para se referir quando um software depende de outro.
Aqui está uma lista de bibliotecas do Arduino que você precisa ter em seu computador para poder compilar o programa Assistente Pessoal:
- ArduinoJson
- DFRobotDFPlayerMini
- NTPClient
Você pode baixá-los um por um da página do Github e extrair os arquivos zip para o diretório da biblioteca do Arduino. O caminho em seu sistema é: C: / Usuários [seu-nome de usuário] Documentos / Arduino
Eu escrevi uma biblioteca para manter o código limpo e evitar complexidade. Baixe o arquivo PersonalAssistant-Library.zip e extraia-o para o diretório da biblioteca do Arduino. Exatamente como você fez para essas três bibliotecas antes.
Arquivo YahooWeather.php
Como o ESP8266 não é poderoso o suficiente para executar algoritmos de hash, não podemos usá-lo diretamente para enviar solicitações HTTP para a API Yahoo Weather, com base nos padrões OAuth. Portanto, usaremos um arquivo entre nosso dispositivo e a API do Yahoo Weather. Você pode baixar o arquivo YahooWeather.zip, extraí-lo e colocar o arquivo YahooWeather.php em um servidor web. Por exemplo, se seu domínio for example.com e você colocar o arquivo no diretório api, seu endpoint de api se tornará example.com/api/YahooWeather.php. Você enviará solicitações de dados meteorológicos para este endpoint.
O esboço do programa e o FFS (sistema de arquivos Flash)
Sua placa NodeMCU possui um sistema de arquivos flash de 4 MB para armazenamento de dados. Então, quando temos, por que não usá-lo?
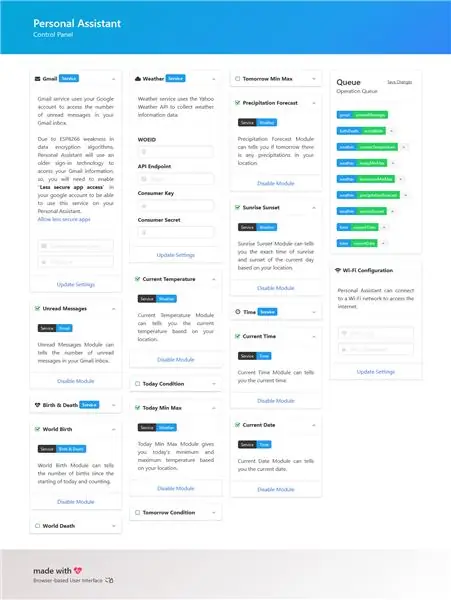
Lembra quando eu disse que nosso dispositivo tem duas interfaces de usuário? Além desse botão solitário, nossa segunda interface de usuário é um aplicativo simples baseado na web. Com este aplicativo, você pode manipular a fila de operação ativando / desativando cada módulo, alterando as configurações de serviço ou configuração do dispositivo, como a configuração de SSID WiFi e senha. Armazenaremos todos esses arquivos no NodeMCU Flash File System e executaremos um servidor web leve para lidar com as solicitações do usuário a partir de seu navegador.
Editando Arquivo de Configuração
Baixe o arquivo PersonalAssistant-Sketch.zip e extraia-o em algum lugar do seu computador. Abra o arquivo config.json que está localizado:
PersonalAssistant / data / config.json
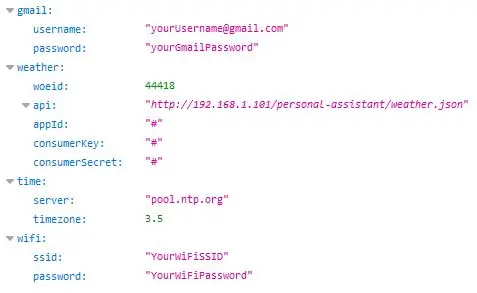
Você pode usar qualquer editor de texto ou código como notepad, notepad ++, Atom, etc. O arquivo é uma estrutura de dados json, portanto, é um par chave / valor legível por humanos e você pode editá-lo facilmente. Você pode alterar estes campos:
-
Gmail
- nome de usuário: seu nome de usuário do Gmail com seu @ gmail.com
- senha: sua senha do Gmail
- Clima
- ai: o local sobre o qual deseja receber informações sobre o tempo. o WOEID (Where On Earth IDentifier) é um identificador de referência usado pelo Yahoo para localização. Você pode realizar uma pesquisa em locais WOEID neste link.
- api: é o endpoint da API. O link para seu arquivo yahooweather.php.
- appId, consumerKey e consumerSecret: para acessar a API do Yahoo Weather, você precisa criar um projeto na página de desenvolvedores do Yahoo. Isso fornecerá a você uma chave e segredo do consumidor, necessários para usar a API. Para começar, visite a página do Yahoo Weather Developer e crie um aplicativo.
-
Fuso horário
fuso horário: insira o fuso horário com base em sua localização. Pode ser um número flutuante positivo ou negativo e sua unidade é horas
-
Wi-fi
- ssid: SSID da sua rede.
- senha: sua senha de rede. NodeMCU usará ssid e senha para se conectar à sua rede wi-fi.
Upload do esboço do programa e dados FFS
Conecte o NodeMCU ao seu computador, usando um cabo micro-USB para USB.
Agora abra o arquivo PersonalAssistant.ino que está localizado:
PersonalAssistant / PersonalAssistant.ino
No IDE do Arduino, em Ferramentas> Placa, selecione NodeMCU 1.0 (Módulo ESP-12E). Em Ferramentas> Porta, selecione a porta correta. Ele representa seu NodeMCU.
Agora, selecione Tools> ESP8266 Sketch Data Upload, isso fará o upload do conteúdo da pasta de dados para o ESP8266. Espere alguns instantes até que termine. Em seguida, selecione Sketch> Upload ou simplesmente pressione os botões Ctrl + U no teclado para iniciar o upload do programa. Espere até ver a mensagem "upload is done".
Etapa 4: configurar o cartão Micro SD
Usamos um cartão micro SD para armazenar as peças do arquivo MP3. É o NodeMCU que decide qual arquivo deve ser reproduzido em que horário e o DFPlayer Mini o ajuda a fazer uma frase significativa decodificando os arquivos MP3.
Usei Amazon Polly para gerar as peças de voz de que precisava.
Amazon Polly é um serviço que transforma texto em fala real, permitindo que você crie aplicativos que falam e construa categorias inteiramente novas de produtos habilitados para fala.
Não se esqueça, nosso dispositivo não usa a API Amazon Polly para falar dinamicamente. Temos algumas peças de voz off-line estáticas e, ao colocá-las juntas, criamos frases diferentes.
Usei este site para gerar arquivos MP3. A saída de voz que selecionei foi US English / Salli.
A única coisa que você precisa fazer é baixar o arquivo microSD.zip e, em seguida, extraí-lo em seu cartão micro SD. Ele contém todos os 78 arquivos MP3 necessários.
Provavelmente, seu cartão Micro SD vem com um adaptador. Você pode inserir seu cartão Micro SD em seu adaptador e anexá-lo ao seu laptop. Se o seu computador não oferece suporte à leitura de cartão, você deve usar um leitor de cartão externo.
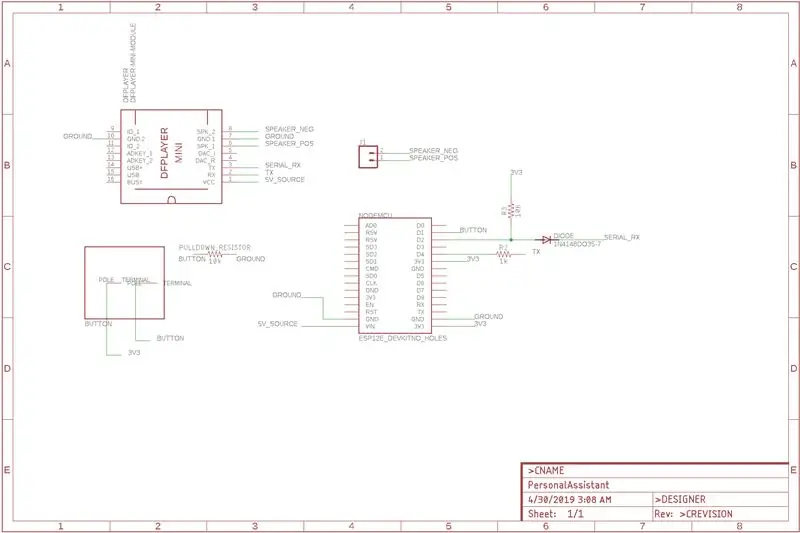
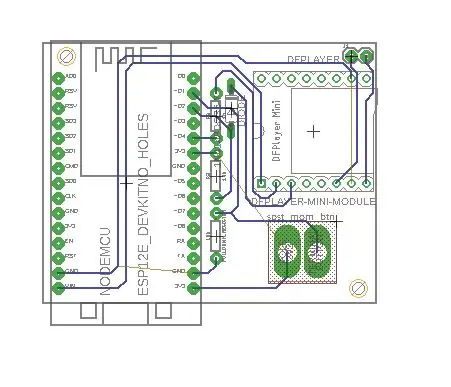
Etapa 5: projetar os esquemas e configurar o PCB




Projetei o esquema e a placa usando o Autodesk EAGLE. Incluí os arquivos SCH e BRD em PersonalAssistant-PCB.zip. Você pode facilmente editar e / ou enviá-lo para um fabricante de PCB local ou online para solicitar e obter sua placa.
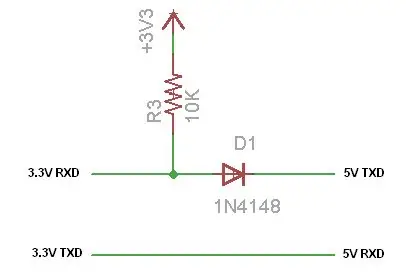
Mais uma coisa a mencionar é que o ESP8266 opera em 3,3v, enquanto o DFPlayer Mini funciona em 5v. Como esses dois módulos precisam se comunicar por meio da interface serial, não podemos conectar diretamente uma saída de 5 V a uma entrada de 3,3 V, pois isso danifica seu ESP8266. Portanto, precisaremos de uma conversão de nível de 5v para 3,3v. Usamos um diodo de sinal e um resistor de 10K para fazer isso acontecer.
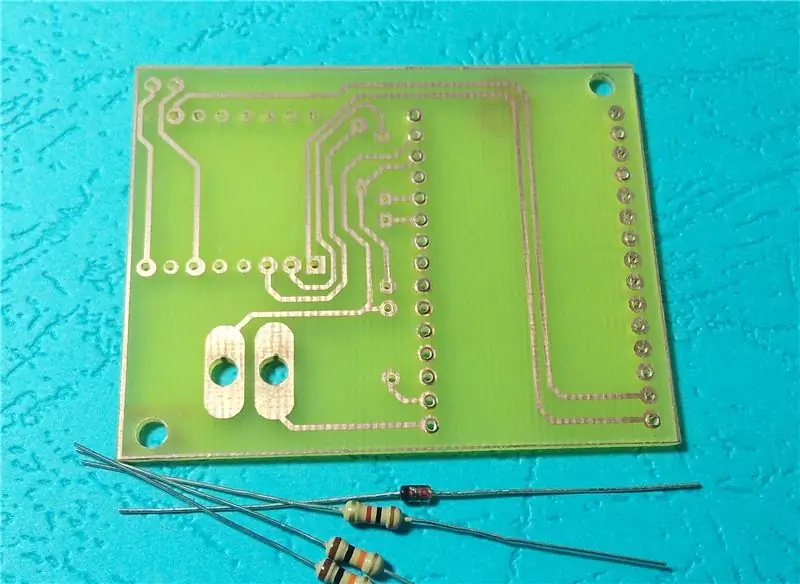
Etapa 6: Solde tudo


Montar a placa é muito simples, pois você tem alguns componentes. Siga o esquema e os designs do quadro na etapa 5 para colocar facilmente cada item em seu lugar correto.
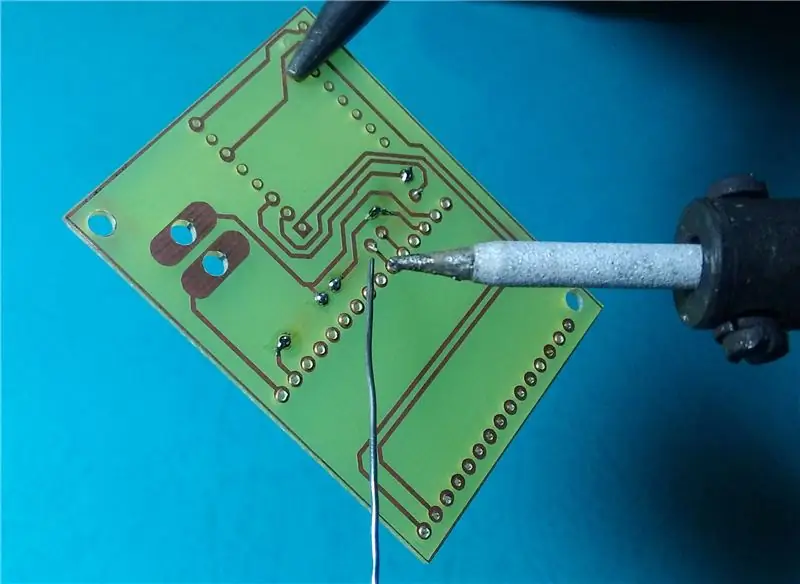
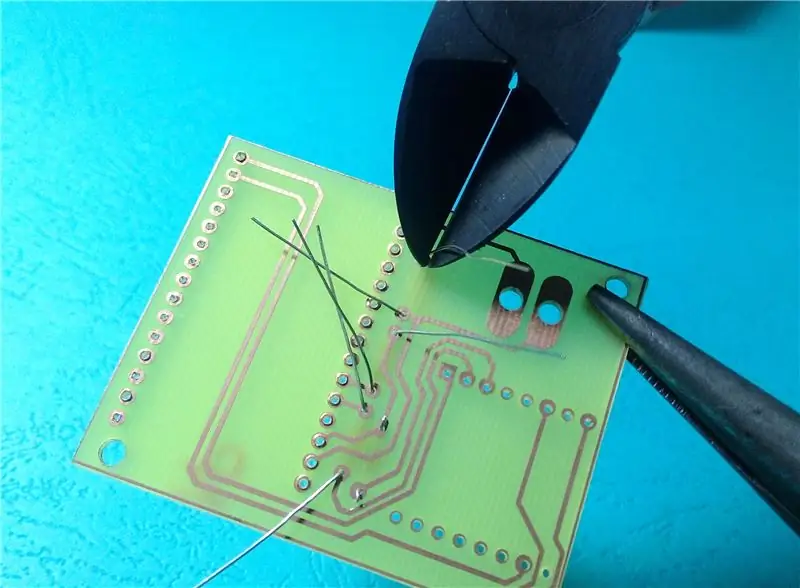
Comecei soldando os resistores e o diodo, pois são pequenos. Você pode cortar facilmente suas caudas desnecessárias usando um alicate. De cima para baixo, você deve colocar resistores de 1K, 10K e 10K.
Você não precisa soldar todos os pinos NodeMCU e DFPlayer Mini no PCB. Soldar os pinos com um caminho é o suficiente.
Não se esqueça, alto-falantes e diodos têm polaridade. Você tem um alto-falante e um diodo em seus componentes. Para o diodo, o lado com uma linha preta é o seu lado negativo ou cátodo.
Etapa 7: o gabinete



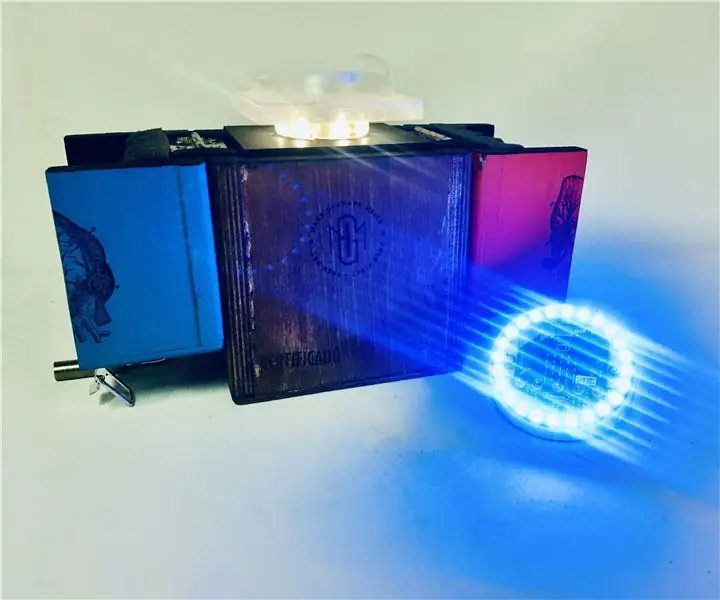
Decidi projetar um gabinete sofisticado de uma forma criativa. Fiquei preocupado com sua forma estranha durante o design, mas no final, não foi tão ruim. Pelo menos se parece com um piano de cauda e é ótimo segurá-lo na mão!
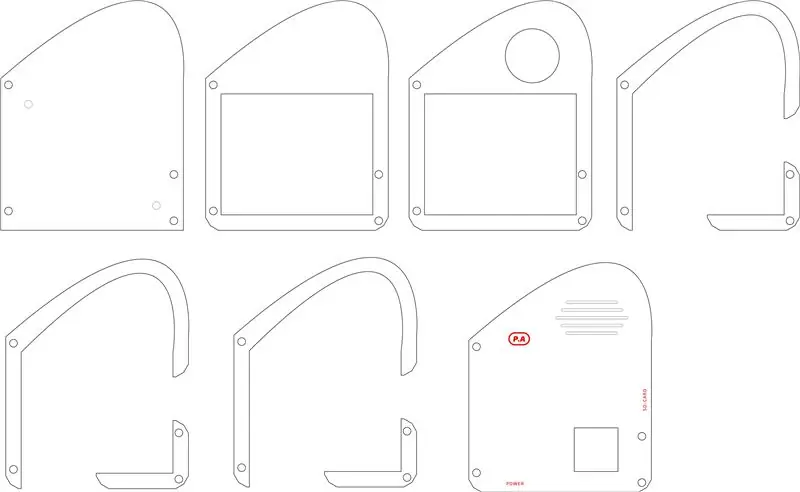
Em vez da clássica forma cúbica de hexaedro com 6 faces, projetei um gabinete multicamadas. De baixo para cima, cada camada se posiciona em sua camada inferior. (Eu os chamei de L0 a L6, de baixo para cima)
Cores e Espessura
Você pode usar duas cores complementares para fazer o contraste mais forte, como:
- Vermelho e verde
- Azul e laranja
- Amarelo e roxo
- Azul e amarelo
Usei acrílico transparente para a camada superior, para que você possa ver dentro do dispositivo.
A espessura da camada superior (camada-6) deve ser de 2 mm. A espessura das outras camadas (camada-0 a camada-5) deve ser de 4 mm. Se você quiser usar uma blindagem de acrílico de 2,8 mm, como eu fiz, não há problema. Mas você precisa cortar duas séries da camada 1 e da camada 3 para o deslocamento.
Para montar o gabinete, comece pela camada inferior (L0). Coloque a placa sobre ela, use os parafusos mais curtos e aperte-a com as porcas. Agora você pode anexar os quatro parafusos mais longos da parte inferior da layer-0. Algo como uma torre. Em seguida, você pode facilmente continuar a montar outras camadas neles.
Nota: Você pode usar uma arruela opcional entre a camada inferior e a placa.
Também adicionei textos informativos para portas de dispositivos (alimentação e cartão micro SD). Você pode usar a gravação a laser na camada superior.
Incluí os formatos de arquivo CDR e DXF. Você pode baixá-los, editá-los e usá-los para corte a laser.
Etapa 8: Acessando a interface do usuário baseada na web

Ligue o dispositivo
Você pode ligar o dispositivo usando qualquer carregador micro USB de 5 V. Conecte o micro USB à porta de alimentação do dispositivo, que é a entrada micro USB em seu NodeMCU.
Acesse a interface do usuário
Você se lembra de que carregamos alguns arquivos no sistema de arquivos Flash ESP8266? É hora de usá-lo. Tudo que você precisa é o endereço IP atribuído ao ESP8266 na rede. Existem muitas maneiras diferentes de encontrar o endereço IP. Vou listar alguns deles aqui:
- Na página de configuração do roteador, em algum lugar da Lista de aluguel de DHCP, você pode ver a lista de dispositivos com seus endereços IP na rede.
- No Microsoft Windows e no macOS, você pode executar comandos como arp -a no terminal.
- No Android e no iOS, você pode usar aplicativos como o Fing. (Android / iOS)
- No Linux, você pode usar ferramentas como o Nmap.
Depois de encontrar o endereço IP, abra-o usando o navegador da web. Você pode manipular a fila de operação ativando / desativando módulos.
Etapa 9: Reflexões Finais
Este projeto consumia muito tempo e energia. Você pode adicionar muito mais opções ao Assistente Pessoal. Deixei algumas partes abertas para desenvolvimento futuro. Algumas partes como:
- Adicionando mais serviços e módulo. Por exemplo, contar números, lançar um dado ou jogar uma moeda.
- Depois de se conectar à rede, o dispositivo pode falar o endereço IP. Você pode adicionar esta opção para simplificar o processo de localização do endereço IP.
- Adicionando a capacidade de alterar as configurações de WiFi no painel de controle baseado na web.
- Adicionando a capacidade de alterar as configurações de serviço no painel de controle baseado na web. (O formulário html está pronto. Você precisa lidar com as solicitações)
- Adicionando mais respostas de voz em diferentes estados do dispositivo.
- Adicionando uma página de login para o painel de controle baseado na web. Você pode fazer isso adicionando / comparando Cookies em linhas de cabeçalho
E, eu adoraria saber suas idéias sobre este instrutível.:)
Recomendado:
Arc Reactor a La Smogdog, um projeto muito pessoal : 13 etapas (com fotos)

Arc Reactor a La Smogdog, um projeto muito pessoal …: O que eu tenho em comum com esses dois caras? Não é a barba desta vez! Todos nós temos um buraco no peito, bem, eu e o Leo nascemos com Pectus Excavatum, Stark teve que ganhar o seu :-) Pectus Excavatum é (veja aqui: https: // pt .wikipedia.org / wik
Assistente Pessoal - Máquina Intelecto: 7 Passos

Assistente Pessoal - Máquina de Intelecto: No mundo agitado de hoje, não se tem tempo suficiente para ficar conectado com o mundo externo e social. Pode-se não ter tempo suficiente para obter atualizações diárias sobre os assuntos atuais, bem como o mundo social como Facebook ou gmail. Um
Mona, Meu Robô Animatrônico Assistente Pessoal: 4 Passos

Mona, My Personal Assistant Animatronic Robot: Mona, é um robô AI que usa watson Ai em segundo plano, quando comecei este projeto parecia muito complicado do que eu pensava, mas quando comecei a trabalhar nele, as classes cognitivas ibm (inscreva-se aqui) ajudaram eu muito, se você quiser pode fazer a aula n
Assistente pessoal baseado em Arduino. (BHAI): 4 etapas

Assistente pessoal baseado em Arduino. (BHAI): Introdução: Feito em colaboração com Kundan Singh Thakur. Este é o meu primeiro instrutível, portanto, lide com quaisquer erros que eu possa ter cometido. Também deixe comentários em caso de dúvidas ou problemas. O assistente pessoal baseado em arduino é como seu vir
IRobot Criar Robô Pessoal Pessoal: 16 Passos (com Imagens)

IRobot Create Personal Home Robot: Apresentando um robô doméstico pessoal construído em torno da plataforma iRobot Create e um sistema de computador mini-itx. Nunca foi tão fácil e acessível projetar e construir robôs aproveitando as economias de escala do software, PC, brinquedo e o
