
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.





Introdução:
Eu sou um estudante de graduação trabalhando para meu mestrado em Educação com foco em Integração de Tecnologia. Atualmente ensino música e passei boa parte deste semestre aprendendo como usar o Arduino para projetos relacionados à música. Para meu projeto final, eu queria tentar algo que pudesse ser usado fora da sala de aula de música. Conversei com a professora ELL da minha escola que trabalha com o jardim de infância e ela discutiu a necessidade de reforço de vocabulário, então eu queria criar um assistente de idiomas.
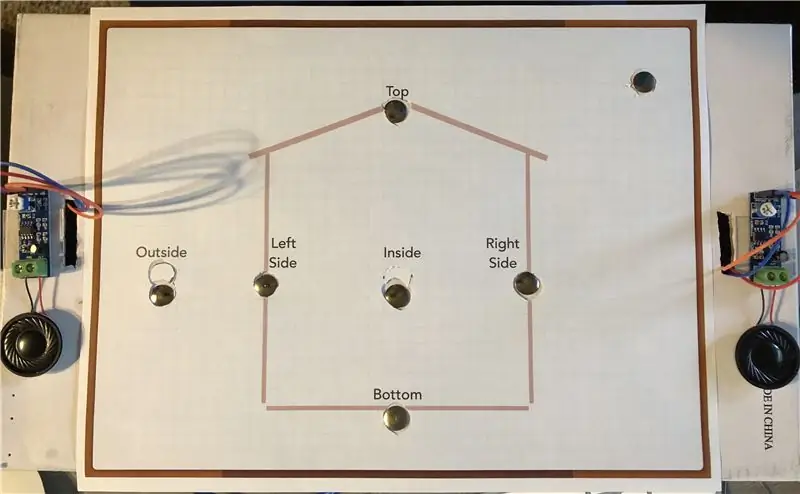
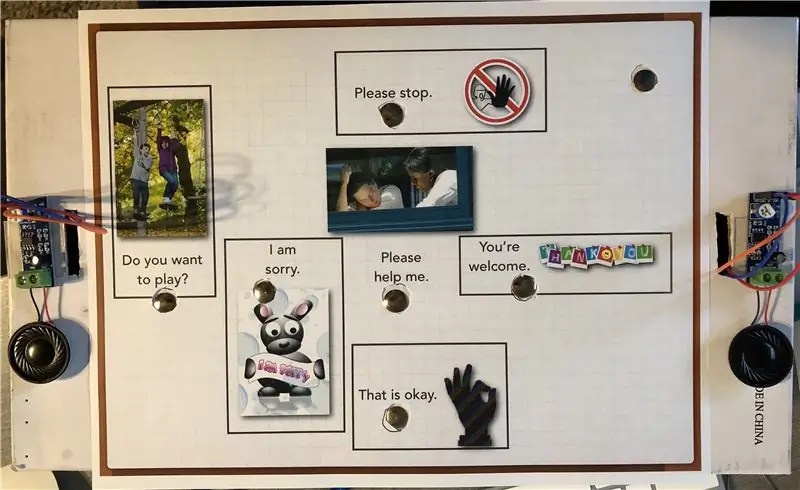
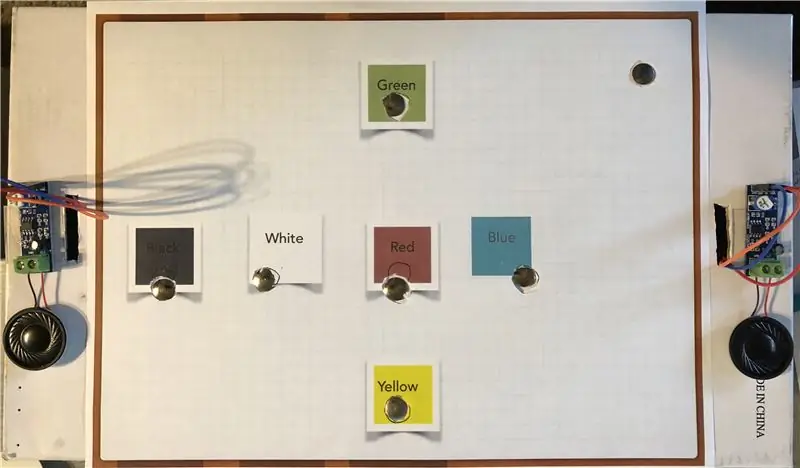
Usando conceitos de Fruit + Electronics = Piano (2016) e Fun with Talking Arduino (n.d.), consegui criar este dispositivo que poderia ser usado para reforçar ou avaliar a compreensão de um aluno sobre as palavras e frases do vocabulário. Este projeto usa seis sensores de toque capacitivos. Quando o sensor e o solo são tocados, o dispositivo falará a palavra ou frase atribuída a esse sensor. O esboço tem três funções disponíveis para permitir ao usuário a oportunidade de mudar facilmente de um conjunto de vocabulário para outro. Também incluí impressos que podem ser colocados na parte superior do dispositivo para facilidade de uso. Confira o vídeo para ver uma descrição mais detalhada do produto!
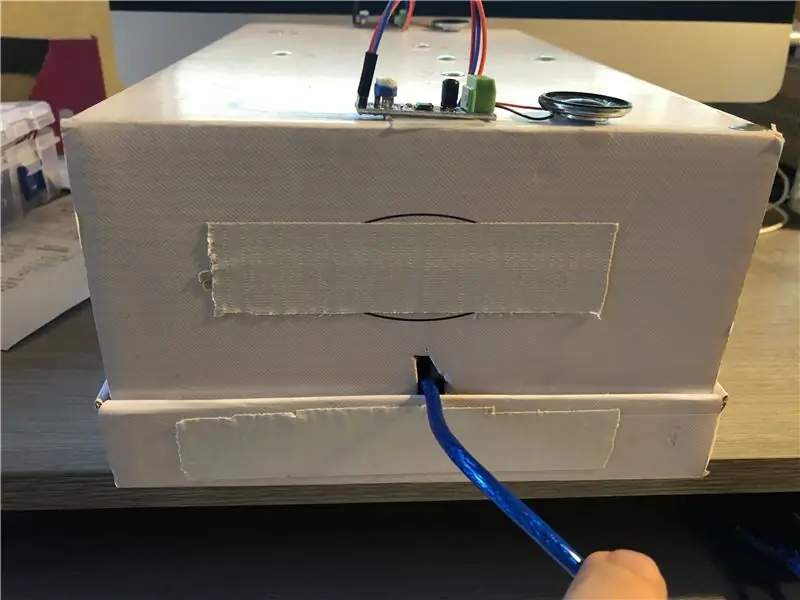
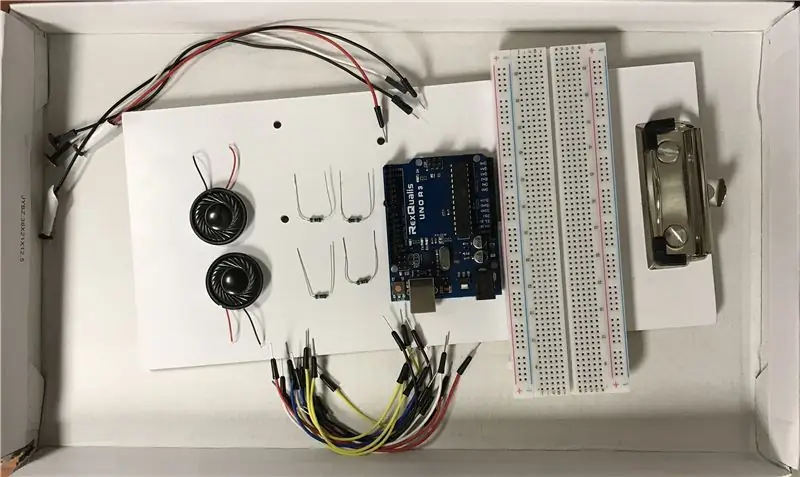
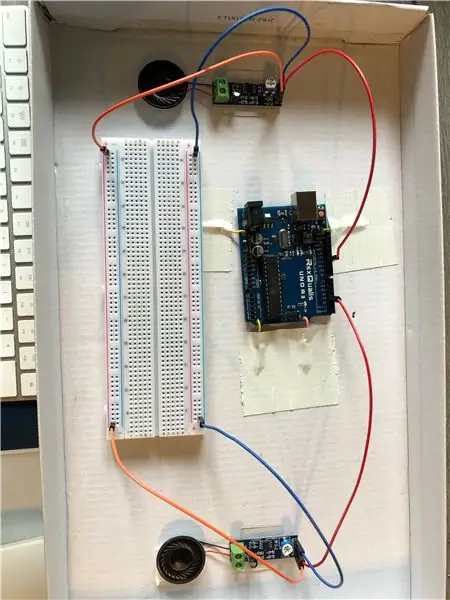
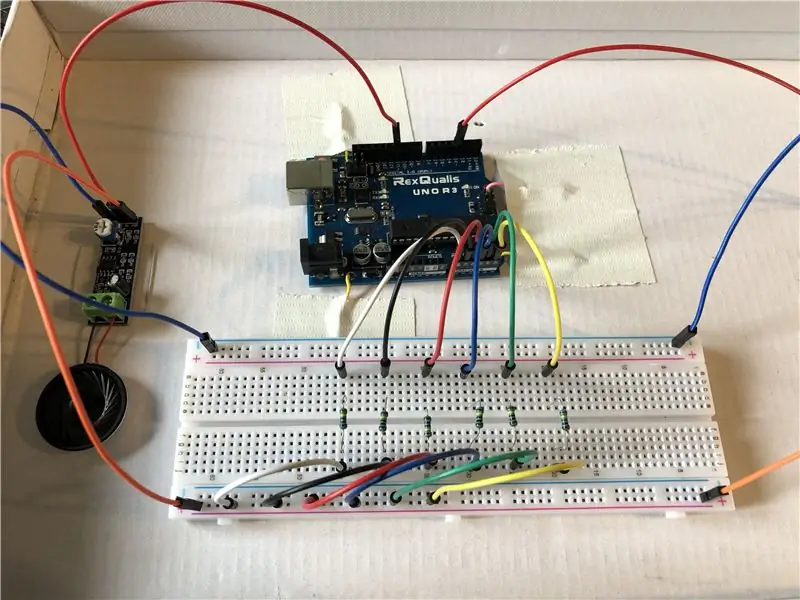
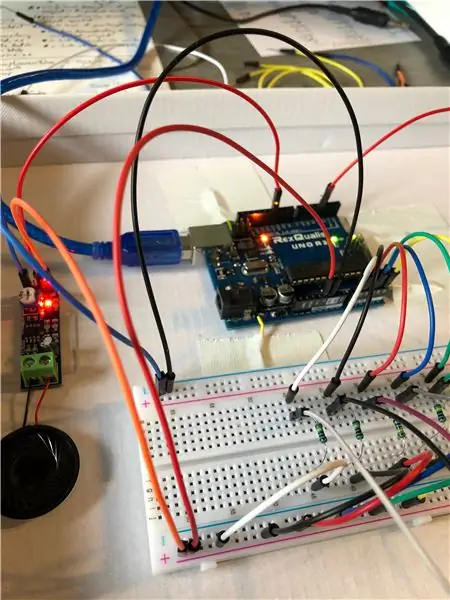
A unidade está alojada dentro de uma caixa de sapatos invertida. O Arduino é montado na tampa interna da caixa e a "parte superior" da unidade é a parte inferior da caixa de sapatos. Eu cortei orifícios na "parte superior" da unidade e também na lateral para conectar os alto-falantes e o cabo USB. Qualquer fita adesiva extra que você possa ver serve apenas para cobrir a marca do calçado.
Nível de habilidade: intermediário, pois talkie precisa ser baixado e ajustado para se adequar às necessidades do dispositivo.
Referências:
Frutas + Eletrônica = Piano. (2016). Obtido em
Divertido falando com o Arduino. (WL.). Obtido em
Etapa 1: Materiais:

Componentes do Arduino:
1 cabo Arduino Uno / USB
1 breadboard
6 resistores de 1 Mega Ohm
2 alto-falantes (usei alto-falantes de 2 8 ohms e 2 watts)
2 amplificadores (usei 2 módulos LM386)
19 Macho - Cabos Fêmea
14 Macho - Cabos Macho (vários comprimentos)
Ferramentas:
7 tachinhas (devem ser todas de metal, as pintadas não parecem funcionar tão bem)
1 caixa de sapatos (para o caso)
4 clipes de papel revestido (para montar o Arduino na área de transferência, opcional)
3 folhas de papel e impressora colorida para imprimir páginas de apresentação
Fita adesiva dupla (opcional)
Fita adesiva
Chave de fenda pequena (usei uma chave de fenda de óculos, mas uma cabeça Phillips também funciona)
Etapa 2: Esquemático

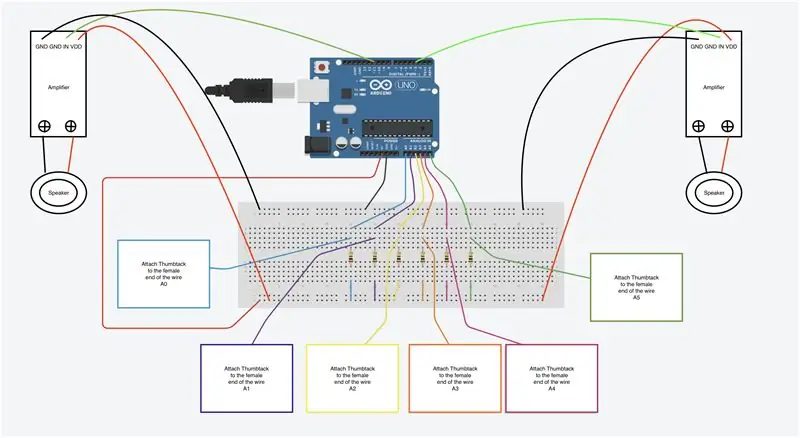
Aqui está o esquema do dispositivo. Usei o Tinkercad para criar o esquema básico e, em seguida, ajustei a imagem para compensar os dispositivos que não estavam no menu do Tinkercad. Eu adicionei um segundo fio macho-fêmea a cada conexão do Arduino ao amplificador, o que me permitiu abrir e fechar a caixa para fazer as outras conexões.
Recomendação: não empurre o tachinha na extremidade fêmea do fio até fazer as conexões finais através da caixa de sapato. As tachinhas esticarão as conexões na extremidade fêmea do fio, causando uma conexão reduzida se removida e reinstalada. Acabei prendendo os fios com fita adesiva no interior da caixa durante a instalação final para compensar o alongamento das entradas após testar a unidade.
Referências:
Tinkercad. (2019). Obtido em
Etapa 3: Etapa 1: Prepare sua superfície de trabalho (opcional)



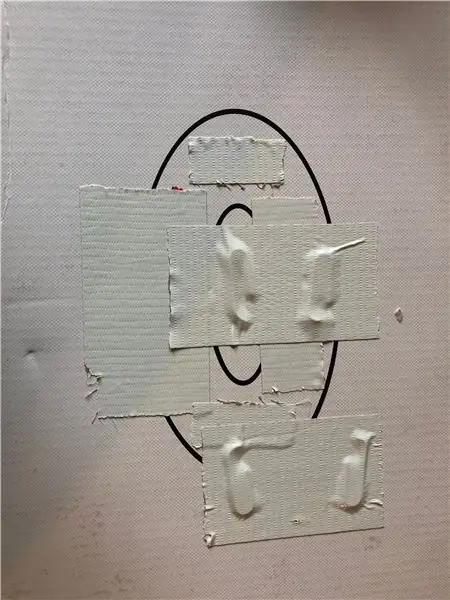
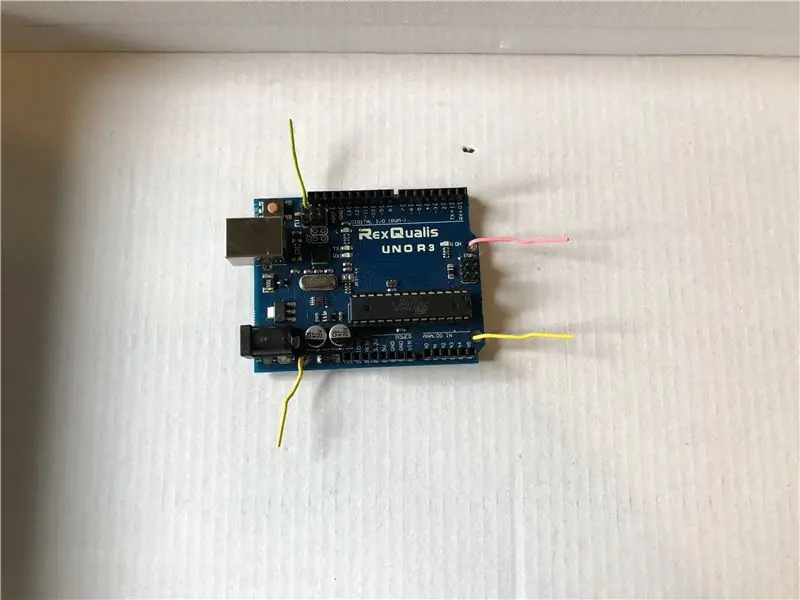
Não quero que meu Arduino se mova durante o transporte, então decidi montar o meu na tampa interna da caixa de sapatos. Usando os orifícios dos parafusos no Arduino Uno, marquei a tampa da caixa de sapatos e fiz orifícios através dela. Desenrolei a parte externa dos clipes de papel (veja o diagrama 1) e os empurrei pelos orifícios do lado de fora da tampa da caixa, em seguida, usei fita adesiva para prendê-los no lugar (veja o diagrama 2).
Depois de virar a tampa da caixa (para dentro da caixa), coloquei cuidadosamente os clipes de papel através dos orifícios dos parafusos no Arduino e dobrei os clipes de papel para baixo (veja o diagrama 3) e prendi os clipes de papel com fita adesiva no lugar. Finalmente, usando fita adesiva dupla, montei o breadboard na tampa da caixa (veja o diagrama 4).
Novamente, esta etapa é opcional, mas para mim, descobri que a unidade viajou melhor quando montada. Os fios eram menos propensos a se desconectar.
Etapa 4: Etapa 2: conectar os alto-falantes




É aqui que eu consideraria mudar meu plano. Eu usei alto-falantes que tenho, mas no futuro iria substituí-los por alto-falantes de melhor qualidade com fios mais longos (para o sábio, não seja barato nos alto-falantes). O dispositivo soa muito melhor quando coloco os alto-falantes do lado de fora, mas os amplificadores estavam pendurados, o que fez com que os fios se desconectassem. Então, para o meu momento Tim Gunn "Faça funcionar", adicionei um fio macho a fêmea a cada um dos fios de conexão do alto-falante, enfiei-os em um orifício que cortei na parte superior da unidade e enfiei os fios antes de conectá-los para o amplificador.
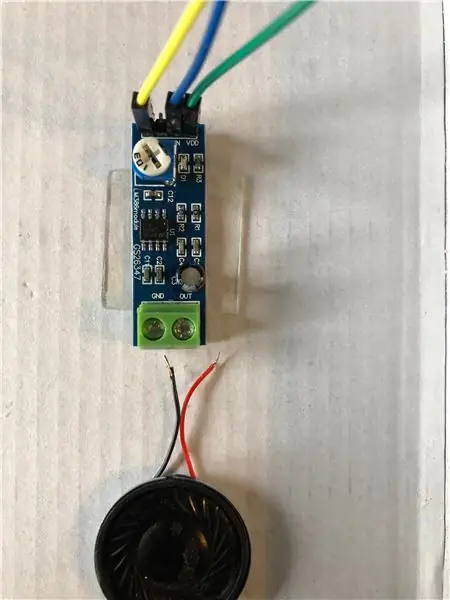
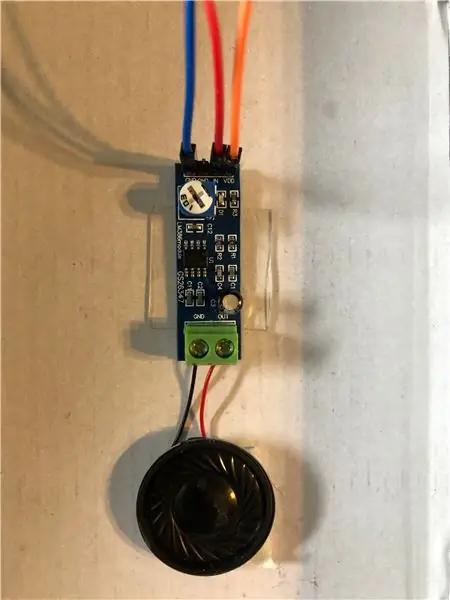
No amplificador, existem quatro pinos marcados com "GND", "GND", "IN" e "VDD". Conecte as pontas fêmeas dos fios ao primeiro pino "GND" (usei azul), o pino "IN" (usei vermelho) e o pino "VDD" (usei laranja). Repita o processo com o outro palestrante.
Conecte a extremidade macho dos fios na placa de ensaio e o Arduino - GND (azul) na barra negativa da placa de ensaio, IN (vermelho) nos pinos 3 e 11 do Arduino e VDD (laranja) na barra positiva na placa de ensaio.
No amplificador, afrouxe os dois parafusos marcados com "GND" e "OUT". Insira o fio preto do alto-falante em "GND" e o fio vermelho do alto-falante em "OUT" e aperte os parafusos. Em seguida, colei-os com fita dupla na parte externa da unidade.
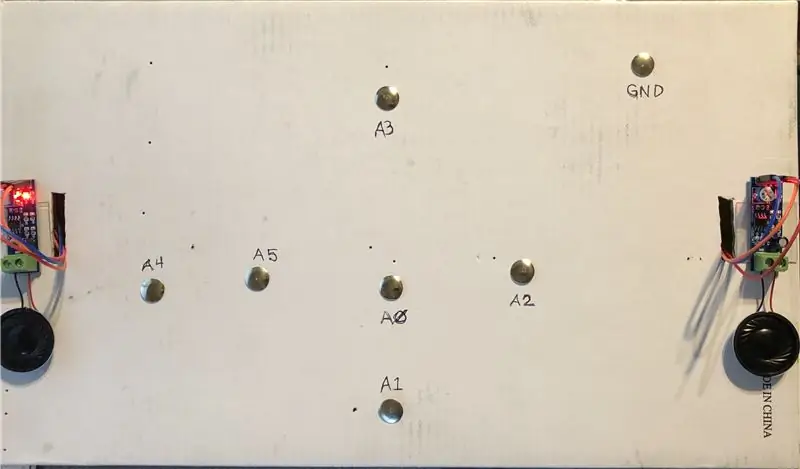
Etapa 5: Etapa 3: Fiação de "entrada analógica"



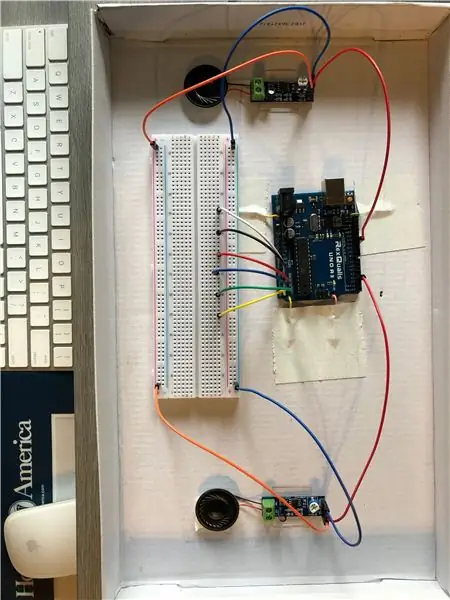
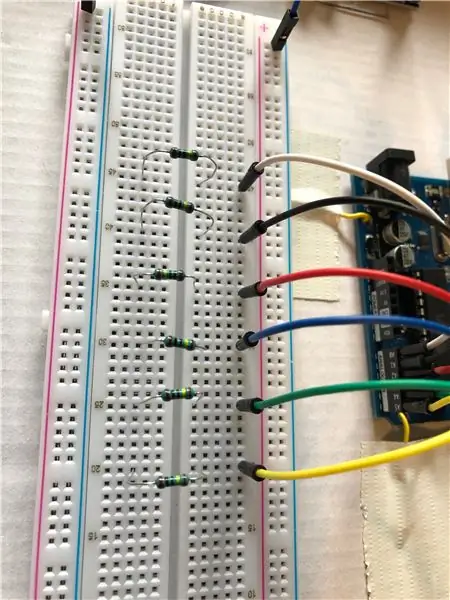
Do Arduino, conecte um fio macho a macho em cada um dos pinos (A0 - A5). Conecte a outra extremidade na placa de ensaio (diagrama 1 - coloquei cinco fileiras separadas para melhor visualização, já que todas as cores dos meus fios não combinam).
Use os resistores de 1 Mega Ohm para cruzar a placa (uma extremidade de cada lado da linha central), deixando espaço para o fio do sensor ser inserido entre o fio e o resistor (diagrama 2 - fui da coluna e para a coluna h).
Usando outro conjunto de fios macho para macho, conecte as fileiras do resistor (coluna j) à tira positiva (diagrama 3).
Conecte um fio da faixa positiva ao pino de 5 V no Arduino e um fio da faixa negativa ao pino GND no Arduino (o diagrama 4 mostra todos os fios, incluindo os alto-falantes).
Finalmente, conecte um fio macho-fêmea entre o fio inicial (para entrada analógica) e o resistor (diagrama 5).
Etapa 6: Etapa 4: o esboço




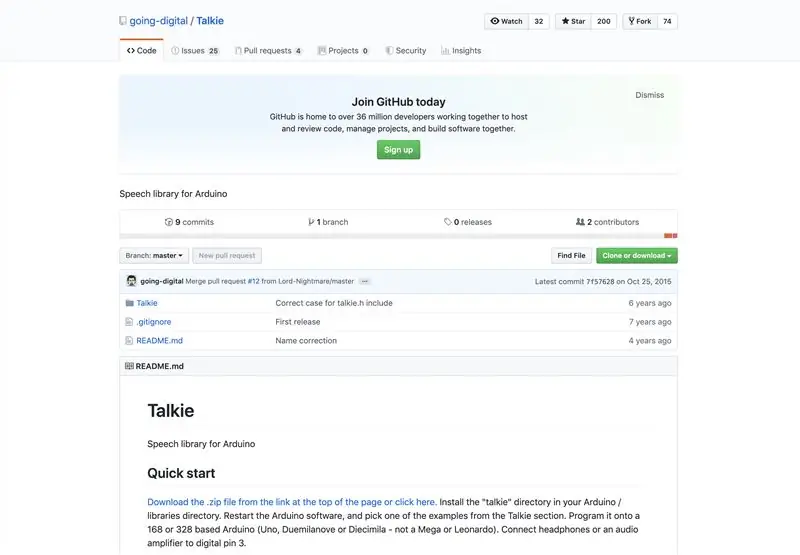
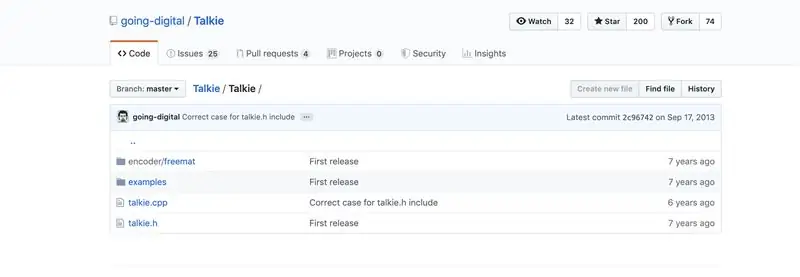
Antes de executar o esboço, você precisará baixar o Talkie do GitHub. Quando o download for concluído, você precisará abrir a pasta "going-digital-Talkie-7f57628". Abra a pasta "Talkie", vá para a pasta "Exemplos", depois a pasta "Vocab_US_TI99" e abra "Vocab_US_TI99.ino". Isso abrirá a biblioteca onde você pode ajustar as palavras que deseja usar.
(Sobre a biblioteca Talkie // Copyright 2011 Peter Knight // Este código é lançado sob licença GPLv2. // As seguintes frases são derivadas daquelas incorporadas ao add-on Texas Instruments TI99 / 4A Speech System de 1979. Uma voz masculina profunda com um sotaque do sul dos EUA.)
A biblioteca é muito grande para ser executada no Arduino, então eles recomendam ativar apenas as palavras que você usará em seu esboço. Para ativar uma palavra, exclua o // antes da palavra que você deseja ativar (ex. Uint8_t spAM ). Para desativar, basta adicionar // de volta antes da palavra que você não deseja usar (ex. // uint8_t spANSWER ).
Aqui está a lista de palavras que você precisará ativar para este esboço: Am, Preto, Azul, Inferior, Come, Do, Verde, Ajuda, I, In, Is, K, Left, Me, O, Out, Play, Please, Vermelho, Certo, Lado, Desculpe, Pare, Isso, Para, Topo, Quero, Bem, Branco, Amarelo, Você, Seu.
Em seguida, adicione este esboço ao seu Editor do Arduino. Usei o download do Arduino em vez do editor da web para este esboço por causa do download da biblioteca Talkie.
Existem três funções neste esboço (casa, cor, maneiras), cada uma contendo seu próprio conjunto de palavras do vocabulário. Para ativar uma função, simplesmente apague os dois // antes do nome da função. Não se esqueça de desativar as outras duas funções adicionando // antes dos nomes das funções. Isso desativará a função transformando-a em um comentário. Veja a imagem acima ou veja como alterar as funções no vídeo de demonstração no início do instrutível.
O esboço usa toque capacitivo, tratando as tachinhas como sensores. Tocar o sensor e o solo permite que seu corpo complete o circuito, fazendo o dispositivo falar usando analogRead e voice.say.
Referências:
Talkie. (WL.). Obtido em
Etapa 7: Etapa 5: Toques finais



Cortei um orifício na lateral da caixa para o cabo USB, conectei o cabo no Arduino e passei o cabo restante pelo orifício, que será conectado ao computador quando estiver pronto para uso.
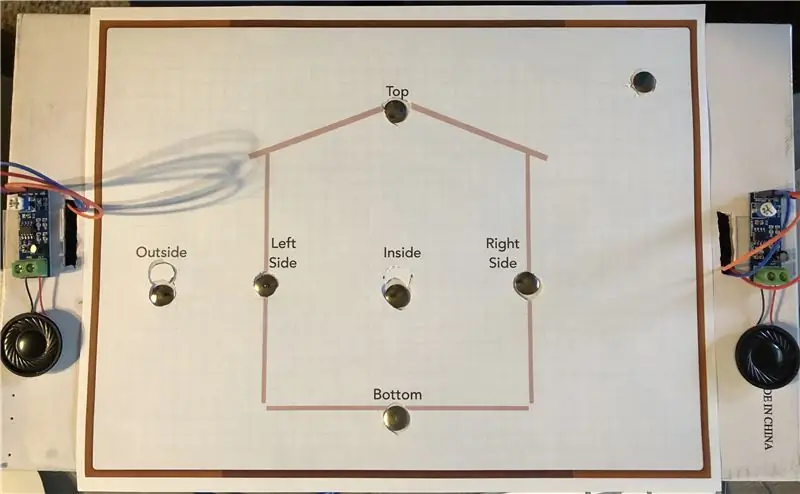
Anexei as impressões das lições de vocabulário abordadas no esboço. Sinta-se à vontade para imprimi-los (em cores, se possível) ou criar o seu próprio. Recorte os círculos em cada página e coloque a folha em cima da caixa. Centralize as tachinhas em cada orifício e, enquanto segura a caixa aberta, prenda as pontas fêmeas do fio na tachinha apropriada.
Modifique o sketch para a função que deseja usar, coloque a folha apropriada na caixa alinhando as tachinhas, conecte o cabo USB ao computador, carregue o sketch no seu Arduino e divirta-se!
Recomendado:
Arduino Parking Assistant - Estacione seu carro no local correto a cada vez: 5 etapas (com fotos)

Arduino Parking Assistant - Estacione seu carro no local correto todas as vezes: Neste projeto, mostrarei como construir seu próprio assistente de estacionamento usando um Arudino. Este assistente de estacionamento mede a distância até o seu carro e o orienta para estacioná-lo no local correto usando um visor LCD e um LED, que progressiv
Controle as luzes da casa com o Google Assistant usando o Arduino: 7 etapas

Controle as luzes da casa com o Google Assistant usando o Arduino: (atualização em 22 de agosto de 2020: este instrutível tem 2 anos e depende de alguns aplicativos de terceiros. Qualquer alteração da parte deles pode fazer com que este projeto não funcione. Pode ou não estar trabalhando agora, mas você pode segui-lo como uma referência e modificar de acordo
Faça você mesmo uma casa inteligente com Google Assistant e Arduino: 6 etapas

Faça você mesmo uma casa inteligente com Google Assistant e Arduino: quem não quer uma casa inteligente? Uma das coisas mais legais que você pode fazer é ligar as luzes ou outros aparelhos em sua casa por controle de voz. Com a ajuda do app Google Home e do assistente do Google, isso é realmente moleza … Você não
Robô do Google Assistant usando Arduino: 3 etapas

Robô do Google Assistant usando Arduino: Na última postagem, mostrei como construir o Google Assistant no Raspberry Pi e integrar o Google Assistant ao IFTTT. Neste tutorial, vou mostrar como construir um robô que pode ser controlado usando o Google Assistant. Você não precisa se preocupar se
Como automatizar sua sala com o Google Assistant e o Arduino ?: 7 etapas

Como automatizar sua sala com o Google Assistant e o Arduino ?: Olá, comunidade Instructable, aqui estou eu com outro projeto de automação, especificamente um sistema controlado por voz com Google Assistant, Arduino e algumas plataformas da web. Fui uma das pessoas que não suporte o controle de dispositivos por voz, porque
