
Índice:
- Etapa 1: Lista de peças
- Etapa 2: Criação de menus personalizados do Android para Adafruit BLE Feather52 e geração do código
- Etapa 3: Escolhendo Adafruit Feather NRF52 como o alvo para a geração de código
- Passo 4: Controle PWM do Led VERMELHO
- Etapa 5: definir o prompt e gerar o código
- Etapa 6: Adicionando um gráfico ao menu de controle do Feather52
- Etapa 7: Adicionando um controle personalizado ao menu Feather52
- Etapa 8: telas de amostra e outros controles personalizados
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.




Atualização de 23 de abril de 2019 - Para gráficos de data / hora usando apenas Arduino millis (), consulte Arduino Date / Time Plotting / Logging using Millis () e PfodApp. usando Arduino millis ()
Atualização de 28 de novembro de 2017 - Usando o complemento da placa IDE Adafruit Feather nRF52 Arduino V0.7.5, os pinos TX e RX são trocados. (veja os comentários abaixo para o código de teste). Este instrutível não usa os pinos TX / RX.
Leia isto primeiro
Leia isto primeiro - você realmente precisa de BLE? - Problemas BLE e como corrigi-los
Introdução
Adafruit Feather nRF52 é uma placa BLE (Bluetooth Low Energy) com suporte para Bluetooth V5. Cada placa BLE diferente tem sua própria biblioteca de suporte, pinagens e recursos que podem dificultar sua instalação e operação.
Este tutorial cobre a criação de controles personalizados em seu celular Android para o Adafruit Feather nRF52. Ele usa o pfodDesigner V3.3221 + gratuito para criar menus personalizados de vários níveis, gráficos e registro de dados que podem ser exibidos no pfodApp (um aplicativo pago).
O pfodDesigner gera todo o código Arduino necessário para o Adafruit Feather nRF52.
O pfodApp de propósito geral lida com a exibição e interação do usuário em seu celular Android. Nenhuma programação Android é necessária.
O que é exibido para o usuário em seu celular é completamente controlado pelo código que você carrega em seu Feather52. Mesmo se você decidir não usar o pfodApp, o pfodDesigner gratuito ainda irá gerar um código de modelo que permite que você configure uma conexão 'uart' nórdica para sua placa Feather52.
pfodDesignerV3.3221 + exibe a seleção exclusiva de pinos de placa do Feather52 quando você escolhe a qual pino conectar um item de menu.
Este instrutível também está disponível online Adafruit Feather nRF52 LE - Controles personalizados com pfodApp
Etapa 1: Lista de peças
Preços em novembro de 2017, excluindo frete
- Adafruit Feather nRF52 LE - ~ US $ 25
- USB A para Micro B - ~ US $ 3
- Arduino IDE V1.8.5 - grátis
- aplicativo pfodDesignerV3 Android - grátis
- pfodApp V3 - ~ US10
- Aplicativo de transferência de arquivos (ou cabo) - por exemplo, Wifi File Transfer (gratuito) ou Wifi File Transfer Pro ~ US $ 3
- Um celular Android para executar os aplicativos - precisa ser compatível com Bluetooth Low Energy V4, ou seja, rodando Android V4.4 ou superior.
- Um computador para executar o IDE Arduino
Instale o Arduino IDE em seu computador e, em seguida, baixe e instale o Board Manager para o Adafruit Feather nRF52. Verifique se você pode conectar e programar sua placa Feather nRF52.
Etapa 2: Criação de menus personalizados do Android para Adafruit BLE Feather52 e geração do código

O aplicativo gratuito pfodDesignerV3 V3.3221 + Android permite criar menus personalizados e, em seguida, gerar todo o código para o seu módulo BLE específico. O pfodApp é então usado para exibir seu menu personalizado em seu celular Android e permitir que você controle seu módulo. Nenhuma codificação Android ou Arduino é necessária.
O pfodDesignerV3 gratuito é usado para criar o menu no estilo WISIWYG e mostrar a você uma visualização precisa de como o menu ficará no seu celular. O pfodDesignerV3 permite que você crie menus e submenus com botões e controles deslizantes, opcionalmente conectados a pinos de E / S, e gere o código de esboço para você (veja os tutoriais de exemplo do pfodDesigner), mas o pfodDesignerV3 não cobre todos os recursos que o pfodApp suporta. Consulte o pfodSpecification.pdf para uma lista completa, incluindo primitivas dwg, registro e plotagem de dados, telas de seleção única e múltipla, controles deslizantes, entrada de texto, etc.
Crie o menu personalizado para controlar o LED vermelho Adafruit BLE Feather52
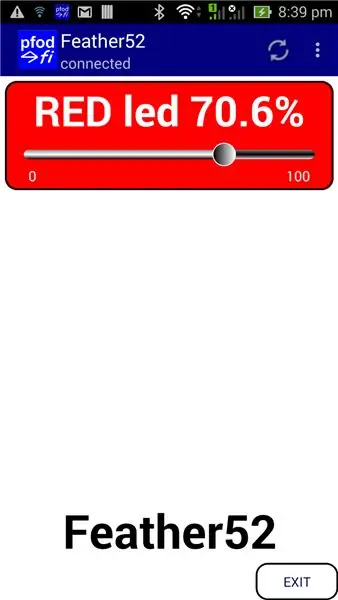
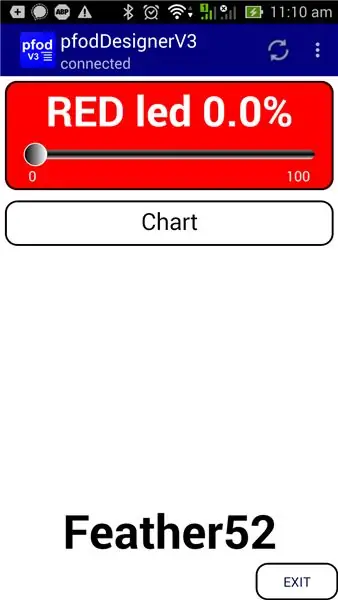
O tutorial Projete um menu personalizado para ligar e desligar o Led Arduino tem instruções passo a passo para criar este menu usando o pfodDesignerV3. Se você não gosta das cores dos tamanhos das fontes ou do texto, você pode editá-los facilmente no pfodDesignerV3 para o que quiser e ver uma exibição WYSIWYG (o que você vê é o que você obtém) do menu projetado. Há duas mudanças para faça para Adafruit BLE Feather52 e são i) defina Feather52 como o alvo para o gerador de código para o novo menu antes de adicionar o item de menu de controle Led e ii) em vez de selecionar um controle On / Off, um controle deslizante PWM é selecionado e a construção O LED VERMELHO está definido como o pino de saída.
Etapa 3: Escolhendo Adafruit Feather NRF52 como o alvo para a geração de código



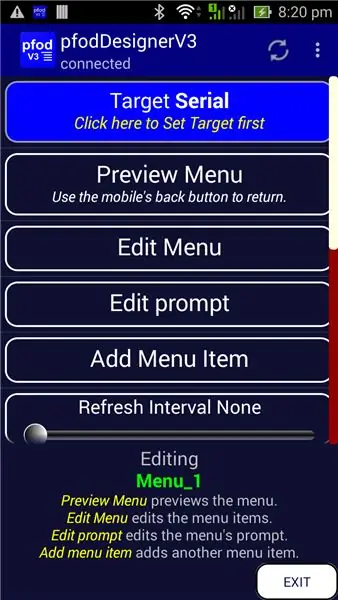
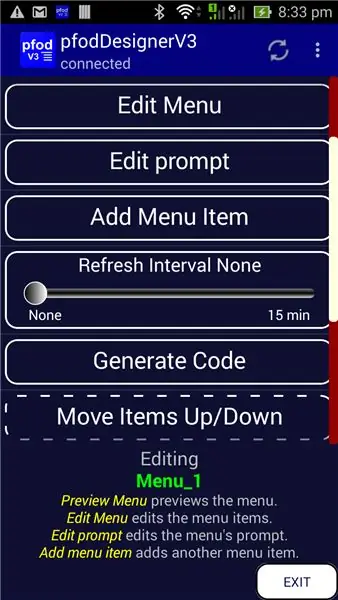
Tendo iniciado um novo Menu no pfodDesigner, primeiro você precisa escolher Adafruit Feather nRF52 como o alvo para a geração do código. Quando você inicia um novo menu ou edita um menu existente, o botão superior mostra o Quadro de destino. O padrão é Serial.
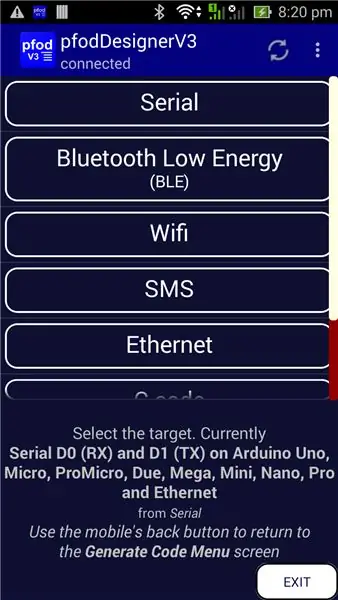
Clique no botão Destino para abrir as seleções de Destino.
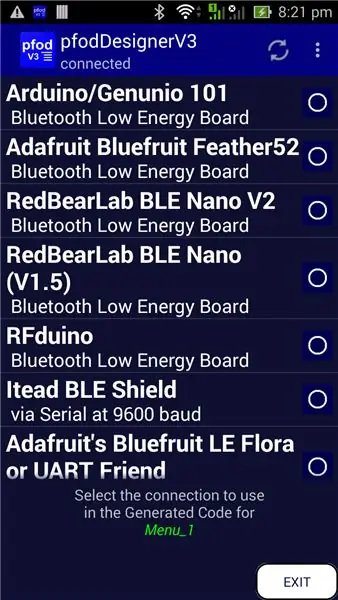
Escolha o botão Bluetooth de baixa energia. Há várias placas BLE suportadas, role para baixo para ver todas. Selecione o Adafruit Feather nRF52 como o alvo
Em seguida, use o botão Voltar do celular para sair da tela de seleções de destino e retornar à tela Editar menu.
Passo 4: Controle PWM do Led VERMELHO




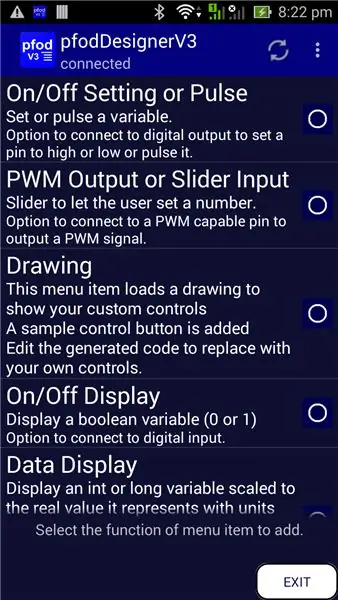
Agora você pode continuar com o menu Design a Custom para ativar e desativar o tutorial do Led Arduino para gerar o código, exceto selecionar a saída PWM como o item de menu a ser adicionado.
Então, ao rolar para baixo para conectar um pino de I / O e clicar nele para alterar
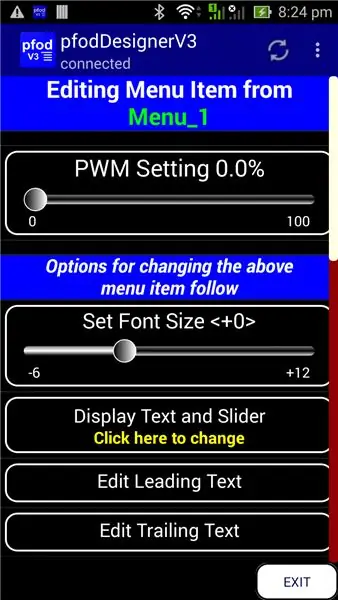
Em seguida, role para baixo até a lista de pinos disponíveis para uso PWM no Feather52 e escolha o LED VERMELHO.
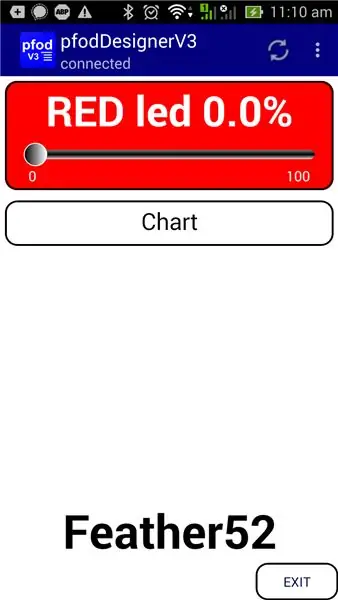
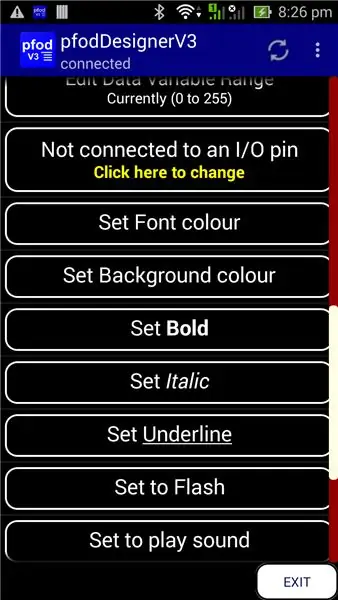
Complete o item de menu editando o Texto Principal, Definindo NEGRITO, Fundo VERMELHO e aumentando o tamanho da fonte para +5
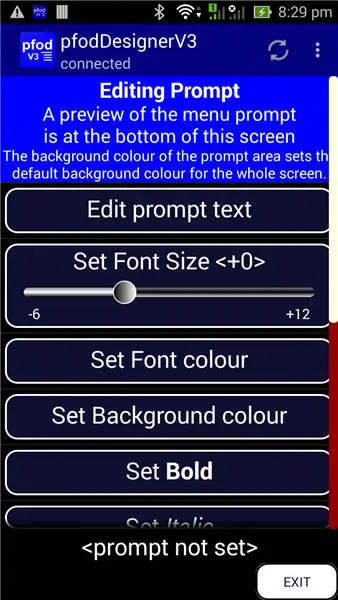
Etapa 5: definir o prompt e gerar o código




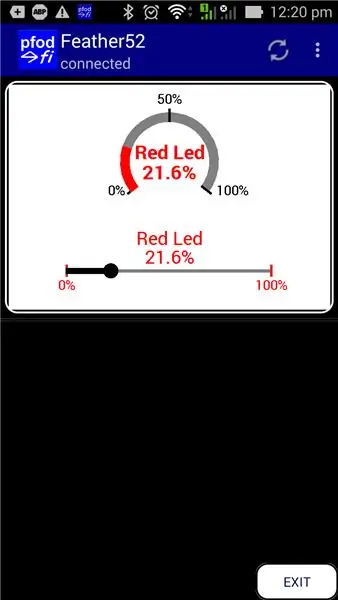
Você pode então voltar ao menu principal e definir Edit Prompt para “Feather52” BOLD, tamanho da fonte +6 e um fundo branco.
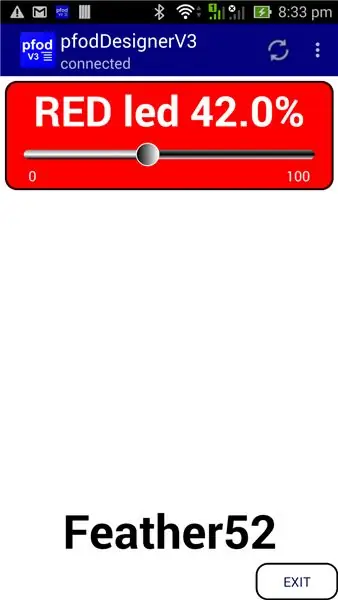
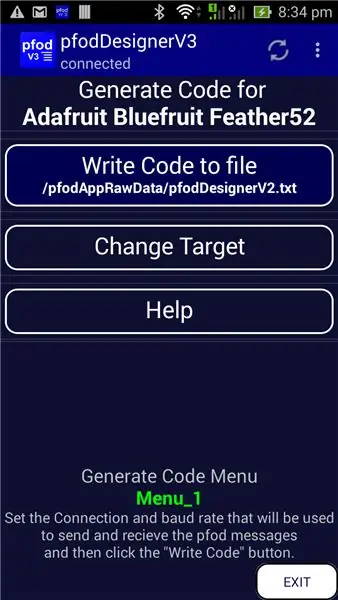
Por fim, volte ao menu principal e visualize seu design antes de rolar para baixo para selecionar Gerar Código
Saia do pfodDesigner e transfira o arquivo de código (pfodAppRawData / pfodDesignerV3.txt) para o seu computador (consulte pfodAppForAndroidGettingStarted.pdf página 32)
Uma cópia do esboço do código gerado está aqui (Feather52_Led_Chart.ino) Programe seu Feather52 e, em seguida, crie uma conexão BLE em pfodApp e conecte-se à sua placa e exiba o controle deslizante para ajustar o LED VERMELHO. Ele será exibido exatamente como a visualização acima.
Etapa 6: Adicionando um gráfico ao menu de controle do Feather52



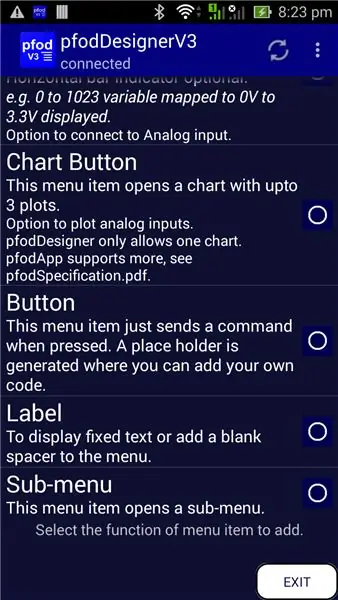
Usando o Led Controller como base, você pode adicionar mais itens de menu para ler ou controlar os outros pinos digitais e para ler, traçar e registrar as entradas analógicas, A0 por exemplo. Confira os vários tutoriais do pfodDesigner sobre como usar os vários itens de menu. O tutorial Como exibir dados do Arduino no Android para iniciantes cobre a criação de gráficos.
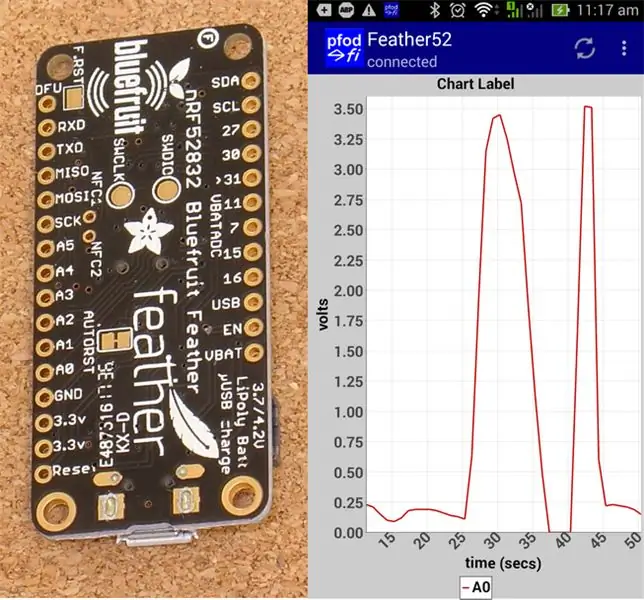
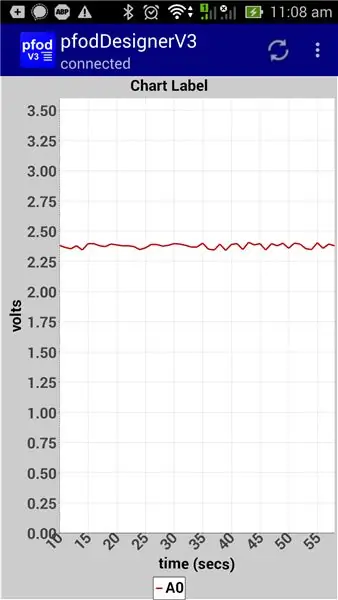
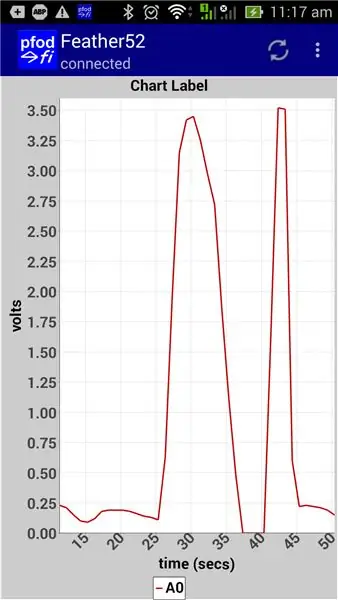
Abaixo está a visualização com um botão de gráfico adicionado e uma visualização do gráfico de A0 com alguns dados fictícios. Nota: A referência de voltagem padrão para ADC no Feather52 é 3,6 V, portanto, ao configurar o gráfico, “Edit Max Display” foi definido como 3,6, de modo que a leitura de 0 a 1023 foi escalada para 0 a 3,6 para registro e exibição.
O esboço gerado para esta exibição está aqui (Feather52_Led_Chart.ino)
Quando carregado em seu Feather52 e conectado ao seu celular, via pfodApp, você pode tocar o pino da placa A0 com o dedo para obter alguma leitura e mostrar um gráfico.
Além de plotar os valores analógicos, as leituras também são registradas, em formato CSV, em um arquivo no seu celular. Se você nomeou a conexão em pfodApp, como “Feather52”, conforme mostrado acima, então os dados CSV registrados são salvos no arquivo / pfodAppRawData / Feather52.txt. Você pode baixar este arquivo CSV para uso posterior.
Etapa 7: Adicionando um controle personalizado ao menu Feather52

pfodApp V3 adiciona primitivas dwg. Você pode usar estes primitivos: - retângulos, círculos, arcos, rótulos, zonas de toque, etc. para criar interfaces gráficas sofisticadas. Você pode até incluir um gráfico dentro de outro e escalá-lo e movê-lo. Consulte Custom Arduino Controls for Android para um tutorial sobre primitivos dwg. Consulte Arduino para iniciantes para obter exemplos de dimensionamento e panorâmica de uma IU gráfica.
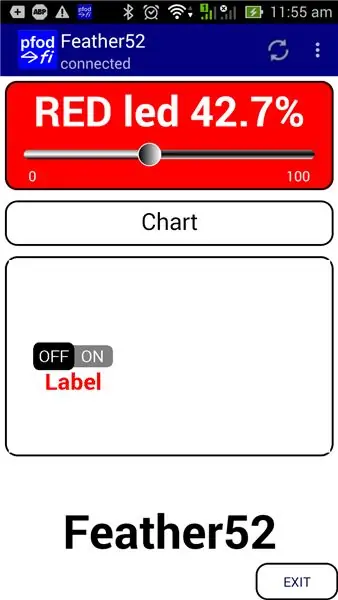
O uso de gráficos primitivos oferece controle total sobre a exibição, mas requer mais trabalho para criar sua interface. A biblioteca pfodDwgControl fornece uma série de controles pré-construídos, botões liga / desliga, calibradores, controles deslizantes, você pode simplesmente inserir em seu gráfico. O pfodDesigner permite inserir um item de menu gráfico simples com apenas um botão liga / desliga para que o código gerado tenha um modelo que você pode modificar posteriormente para adicionar seus próprios gráficos.
Os gráficos são apenas mais um item de menu e podem ser adicionados a qualquer menu. Aqui está o código gerado para este menu, Feather52_Led_Chart_Dwg.ino Este esboço precisa que as bibliotecas pfodParser.zip e pfodDwgControls.zip sejam instaladas primeiro.
As interfaces gráficas podem receber várias mensagens para definir todas as primitivas, cores, rótulos, etc. usados. pfodApp limita cada mensagem do seu dispositivo a 1024 bytes, mas permite que um gráfico seja definido por várias mensagens. O código gerado tem capacidade para 2 mensagens, mas a segunda está apenas vazia e, portanto, o pfodApp sabe que não deve pedir uma terceira. Você pode estender isso para quantas mensagens você precisar para construir seu display. Arduino101 Starter, controlado por Android / pfodApp usa 8 mensagens. pfodApp armazena em cache o menu e qualquer gráfico contra a string de versão do analisador para que da próxima vez que você se conectar, você não precise enviar o gráfico inteiro novamente, apenas as atualizações, se houver.
Etapa 8: telas de amostra e outros controles personalizados


O pfodDesignerV3 suporta apenas um subconjunto de telas que o pfodApp suporta. Para obter uma lista completa, consulte o pfodSpecification.pdf. O esboço SampleAdafruitFeather52Screens.ino inclui telas adicionais suportadas por pfodApp, mas não incluídas no pfodDesigner. A maioria das telas não tem formatação para manter as mensagens claras e simples. Você pode adicionar suas próprias cores e estilos de fonte, usando o pfodDesignerV3 como um guia. Consulte também o aplicativo pfodDemo para Android para outros exemplos.
O esboço SampleAdafruitFeather52Screens.ino precisa que as bibliotecas pfodParser.zip e pfodDwgControls.zip sejam instaladas primeiro.
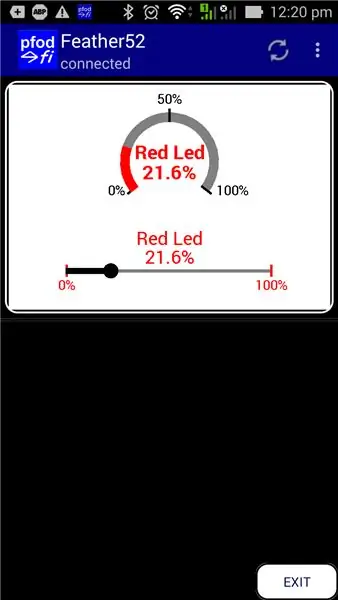
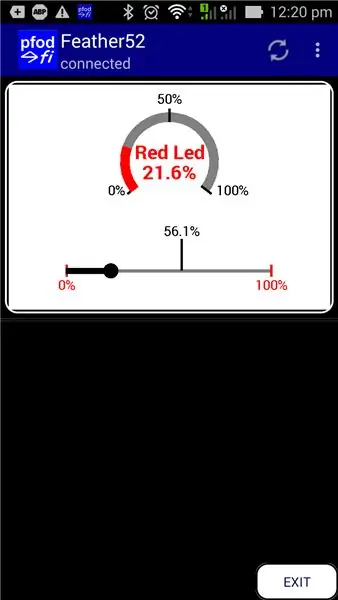
Uma das telas no SampleAdafruitFeather52Screens.ino inclui dois controles personalizados. Um controle deslizante personalizado para controlar o led VERMELHO e um medidor para mostrar a configuração atual. Essa tela usa primitivas de desenho pfodApp para desenhar os controles da placa e definir as zonas de toque e ações do usuário. Conforme você move seu dedo sobre o controle deslizante, ele atualiza a tela imediatamente para mostrar a nova configuração. Novamente, esta atualização NÃO é incorporada ao pfodApp, mas é completamente controlada pelo código em seu Feather52, portanto, você pode personalizá-lo como desejar.
O tutorial Controles personalizados do Arduino para Android cobre como codificar seus próprios controles personalizados e o tutorial do Arduino101 Starter, controlado pelo Android / pfodApp, descreve como o zoom e o panorama funcionam.
Conclusão
Este tutorial mostrou como você pode se comunicar facilmente e controlar a placa Adafruit Feather nRF52. Nenhuma programação Android é necessária. pfodApp trata de tudo isso. Nenhuma codificação Arduino é necessária. O (gratuito) pfodDesignerV2 gera esboços completos para este e uma variedade de outros módulos BLE, bem como ESP8266 e proteções WiFi, Bluetooth e SMS.
Recomendado:
Controle remoto de SMS confiável, seguro e personalizável (Arduino / pfodApp) - sem necessidade de codificação: 4 etapas

Controle remoto de SMS confiável, seguro e personalizável (Arduino / pfodApp) - sem necessidade de codificação: atualização 6 de julho de 2018: uma versão 3G / 2G deste projeto, usando SIM5320, está disponível aquiAtualização: 19 de maio de 2015: Use a biblioteca pfodParser Versão 2.5 ou superior. Ele corrige um problema relatado de não permitir tempo suficiente para que a blindagem se conecte ao
Controles personalizados do Redbear BLE Nano V2 com PfodApp - sem necessidade de codificação: 6 etapas

Controles personalizados do Redbear BLE Nano V2 com PfodApp - sem necessidade de codificação: Atualização: 15 de setembro de 2017 - Este instrutível foi atualizado para usar a versão mais recente do RedBear BLE Nano, V2. A versão anterior deste instrutível, voltada para RedBear BLE Nano V1.5, está disponível aqui.Atualize 15 de novembro - 2017 Então
Faça um aplicativo simples para o seu smartphone (sem necessidade de codificação): 10 etapas

Faça um aplicativo simples para o seu smartphone (sem necessidade de codificação): ATUALIZAÇÃO: esta técnica está obsoleta, agora existem várias outras maneiras de fazer um aplicativo … isso pode não funcionar mais. Meu primeiro aplicativo publicado está disponível para download no aplicativo Android Comercialize aqui. O seguinte é um tutorial rápido sobre como praticamente qualquer
Arduino / Android para iniciantes, sem necessidade de codificação - dados e controle: 15 etapas

Arduino / Android para iniciantes, sem necessidade de codificação - Dados e controle: atualização de 23 de abril de 2019 - Para gráficos de data / hora usando apenas Arduino millis (), consulte Arduino Data / Hora de plotagem / registro usando Millis () e PfodApp O último pfodDesigner V3 gratuito 0,3610+ gerou esboços Arduino completos para traçar dados em relação à data / hora u
Robot Gong: Ideia final do projeto Hackaton para viciados em vendas e produtos (sem necessidade de codificação): 17 etapas (com imagens)

Robot Gong: Ideia final do projeto Hackaton para vendas e geeks de produtos (sem necessidade de codificação): Vamos construir um gongo musical robótico acionado por e-mail. Isso permite que você configure alertas de e-mail automatizados para disparar o gong … (via SalesForce, Trello, Basecamp …) Sua equipe nunca mais se esquecerá de " GONGGG " quando um novo código for lançado, um dea
