
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Características do módulo Light
- Arduino Uno
- Hardware e gabinete adquiridos da internet
- Neopixel e fonte de alimentação emprestados da Escola de Informática e Design de Produto
- Módulo de luz controlado por fonte de alimentação
- Todas as funções controladas por meio da interação do usuário
- Tipos de animação da faixa de Neopixel: tipo chuva, tipo chuveiro, tipo de faísca, tipo pop, tipo irregular
- O interruptor pull up é conectado à tira de Neopixel e a animação muda quando puxada a tira de Neopixel
Etapa 1: antes de começar

Olá Instructables e Makers.
Iniciamos um projeto de design interativo em termos do que aconteceria se pudéssemos sentir a emoção da chuva através da animação da luz. Achei que a sensibilidade do usuário seria maximizada por meio de uma interface que puxa luz diretamente.
Para não começar a trabalhar
Etapa 2: peças necessárias



Baseado em um módulo de luz
*** Neopixels e fonte de alimentação foram utilizados com o apoio de nosso departamento. ***
Eletrônicos:
- Arduino Uno
- Fio de 3 cores (preto, vermelho, qualquer cor)
- Conector de 3 pinos (link para comprar)
- Puxe a chave 1 (link para comprar)
- tubo encolhendo
- WS2812b faixa LED endereçável com 74 LED (faixa Neopixel) * 2
- Fonte de alimentação (5V 350A) 1
*** São necessários 50 conjuntos para o Arduino, o Pull Switch e os NeoPixels. ***
Hardware:
- Barra acrílica 2t (10 mm * 1000 mm) 1
- Placa acrílica 5t (60 mm * 60 mm) 1
- Foemax 10t (1200mm * 1800mm) 1
- Spray preto
- Braçadeira de cabo
- Fragmento
- Hardboard
- Quadro de grade
Etapa 3: conectividade e construção do hardware



Primeiro, precisamos do Corte Acrílico para fazer um módulo de iluminação.
- Como um meio de experimentar a animação da luz, desenhe um módulo de iluminação que é fixado fixando 74 LEDs na forma de uma tira de neopixel em uma barra de acrílico de 2 mm de espessura com uma área de 1M. Produzimos dois tipos de módulos de iluminação: lineares e espirais típicos.
- Para tipos lineares, as tiras de neopixel existentes podem ser seguradas e fixadas, mas os tipos em espiral requerem operação manual. Cada um dos 74 LEDs é dividido em pedaços, presos a uma espiral de acrílico e colados com chumbo.
Prenda a tira de Neopixel ao acrílico e prenda cada tira para evitar que se espalhe pelo calor, ou amarre com uma linha de pesca fina. No caso do tipo linear, a esfera que precisava ser puxada até a extremidade do módulo foi instalada para projetar o visual estético e finalizamos a bola de pingue-pongue com um spray preto. Em seguida, eles fizeram um pequeno orifício na bola de pingue-pongue e o conectaram com uma corda. A próxima parte mais importante, o switch e o neopixel, é conectada conforme mostrado. O interruptor é então preso à prateleira do teto.
No caso do tipo espiral, existe o risco de que a tração direta do módulo em espiral possa quebrar o acrílico sob pressão, então a seção de tração (entrada) e o módulo (saída) foram separados. Para maximizar a queda de luz, os módulos foram instalados verticalmente no teto, os módulos lineares foram fixados no ar, as espirais foram fixadas diretamente no teto. E conectamos a bola de pingue-pongue e o interruptor à linha de pesca para que pudesse ser operado.
O corte de acrílico conforme mostrado no desenho acima é necessário para prender a chave na prateleira. Um switch com formato quadrado de 6 cm tem aproximadamente 5 mm de espessura, com o switch centralizado e uma braçadeira inserida nos orifícios em ambos os lados para prender o switch com firmeza. Um orifício circular na parte inferior do centro expõe a força do interruptor, abaixo do qual um cabo de três fios é puxado para fora e conectado ao terminal do cabo do módulo. E da mesma forma, através de um orifício nos quatro cantos, a prateleira e o acrílico são presos com braçadeiras. Conforme descrito acima, o módulo linear é conectado diretamente à tração, mas o módulo espiral conecta o pino e a chave separadamente.
Etapa 4: Criar usando 50 módulos de luz



Projetamos uma experiência de usuário para uma luz mais rica, implantando um total de 50 módulos
Tínhamos uma prateleira com 1.800 mm de largura e 1.200 mm de comprimento, e conectamos cada switch e módulo para que você pudesse experimentar a chuva e o ambiente de chuva que planejamos inicialmente, e tínhamos cada módulo autônomo para permitir multitarefa.
Dependendo do desenho do projeto, um orifício redondo foi perfurado na foemax para esconder a instalação e para se certificar de que a área conectada do módulo de LED não seja visível. Como a distância da placa de acrílico até a conexão do módulo de LED onde o switch está conectado é de cerca de 1cm, foi usada uma foemax de 1cm de espessura.
A moldura quadrada de metal foi usada para manter a instalação junto com parafusos e braçadeiras, mantendo o peso e equilíbrio geral. Se o comprimento das conexões expostas for maior do que quando o fabricante tenta, a placa mais espessa é ineficiente e outras estruturas são recomendadas.
Para facilitar a experiência do usuário ao nível dos olhos, a instalação concluída é colocada em um suporte de aproximadamente 2m de altura, mas o cuidado é que é muito complicado instalar o módulo de LED embutido com o switch, portanto, todas as conexões devem ser removidas. Subimos a escada e conectamos o módulo com a instalação fixada no suporte.
A parte mais importante de todo esse processo é garantir que o trabalho seja feito com segurança e totalmente protegido para garantir que a experiência seja possível em um ambiente seguro
Um total de 10 módulos arduino e 50 módulos de LED foram usados e cinco módulos de LED foram conectados por arduino para multitarefa mais eficiente e contínua. Veja o projeto em anexo para obter detalhes. A codificação Neopixel multitarefa usando o switch completo de acordo com o diagrama de projeto será discutida em detalhes na próxima etapa.
Etapa 5: codificação e fiação do Arduino


Fiação
- 50 módulos foram conectados de acordo com o layout da etapa 4.
- Cada módulo foi dividido em 10 conjuntos de 50 módulos para permitir multitarefa e fornecer uma conexão clara.
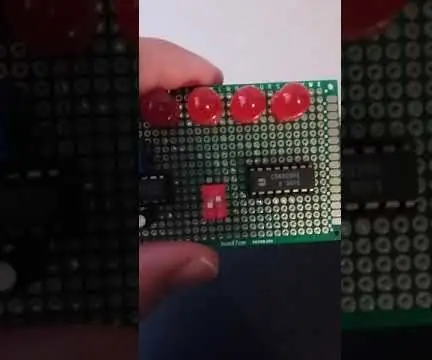
- Conforme mostrado na imagem do conjunto 1 acima, cinco módulos foram conectados a um único arduino e os pinos de 5v do neopixel foram amarrados juntos ao mesmo tempo para conectar a fonte de alimentação.
- O GND dos neopixels e os interruptores também foram amarrados juntos e, para facilitar a percepção, os interruptores foram plugados nos pinos 2, 3, 4, 5, 6 e os neopixels foram plugados nos pinos 9, 10, 11, 12, 13.
- Os interruptores e neopixels foram conectados de 2-9, 3-10, 4-11, 5-12, 6-13 maneiras, respectivamente.
- Ressalta-se que, como as ligações das linhas são complexas e há risco de incêndio devido a curtos-circuitos, o tubo de contração foi aquecido para evitar que as partes fracas se quebrassem.
Codificação multitarefa Neopixel com interruptor pull up
Animação de 5 luzes (tipo chuva, tipo chuveiro, tipo de faísca, tipo pop, tipo irregular)
#incluir
/ * 사용 하고자 하는 패턴 을 추가 함 * /
enum pattern {NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE, TWINKLE, STAR, RAINBOWSPARKLE, METEOR, LIGHT, BLOSSOM}; / * 네오 픽셀 을 방향 을 설정 함 * / enum direction {FORWARD, REVERSE};
/ * 패턴 의 클래스 를 입력 함 * /
class NeoPatterns: public Adafruit_NeoPixel {/ * 패턴 을 추가 하고 업데이트 하기 위한 함수 * / public: pattern ActivePattern; / * 클레스 함수 에 패턴 의 방향 을 입력 * / direção Direção;
/ * 변수 Interval 을 추가 * / unsigned long Interval; / * 변수 lastUpdate 를 추가 * / unsigned long lastUpdate; / * 변수 Cor1, Cor2 를 추가 * / uint32_t Cor1, Cor2; / * 변수 TotalSteps 를 추가 * / uint16_t TotalSteps; / * 변수 Índice 를 추가 * / uint16_t Índice;
/ * 패턴 을 완료 했을 시 다시 불러오는 함수 * / void (* OnComplete) (); / * 네오 패턴 에서 네오 픽샐 의 갯수, 핀 번호, 타입, 콜백 을 불러오는 함수 * / NeoPatterns (uint16_t pixels, uint8_t pin, uint8_t type, void (* callback) ()): Adafruit_NeoPixel (pixels, pin, type) { OnComplete = callback; }
/ * 패턴 을 업데이트 하기 위한 케이스 구문 * /
void Update () {/ * 패턴 의 시간 설정. 멀티 태스킹 을 구현 하는 구문 * / if ((millis () - lastUpdate)> Interval) {lastUpdate = millis (); / * ActivePattern 의 스위치 구문 * / switch (ActivePattern) {/ * case RAINBOW_CYCLE 에서는 RainbowCycleUpdate 를 실행 하라 * / case RAINBOW_CYCLE: RainbowCycleUpdate (); / * case RAINBOW_CYCLE 에서 나와라 * / break;
/ * case THEATER_CHASE 에서는 TheaterChaseUpdate 를 실행 하라 * /
case THEATER_CHASE: TheaterChaseUpdate (); / * case THEATER_CHASE 에서 나와라 * / break;
/ * case COLOR_WIPE 에서는 ColorWipeUpdate 를 실행 하라 * /
case COLOR_WIPE: ColorWipeUpdate (); / * case COLOR_WIPE 에서 나와라 * / break; / * case SCANNER 에서는 ScannerUpdate 를 실행 하라 * / case SCANNER: ScannerUpdate (); / * case SCANNER 에서 나와라 * / break;
/ * case FADE 에서는 FadeUpdate 를 실행 하라 * /
case FADE: FadeUpdate (); / * case FADE 에서 나와라 * / break;
/ * case TWINKLE 에서는 TwinkleUpdate 를 실행 하라 * /
case TWINKLE: TwinkleUpdate (); / * case TWINKLE 에서 나와라 * / break;
/ * case STAR 에서는 StarUpdate 를 실행 하라 * /
case STAR: StarUpdate (); / * case STAR 에서 나와라 * / break;
/ * case RAINBOWSPARKLE 에서는 RainbowsparkleUpdate 를 실행 하라 * /
case RAINBOWSPARKLE: RainbowsparkleUpdate (); / * case RAINBOWSPARKLE 에서 나와라 * / break; / * case METEOR 에서는 MeteorUpdate 를 실행 하라 * / case METEOR: MeteorUpdate (); / * case METEOR 에서 나와라 * / break;
/ * case LIGHT 에서는 LightUpdate 를 실행 하라 * /
case LIGHT: LightUpdate (); / * case LIGHT 에서 나와라 * / break;
/ * case BLOSSOM 에서는 BlossomUpdate 를 실행 하라 * /
case BLOSSOM: BlossomUpdate (); / * case BLOSSOM 에서 나와라 * / break; }}}
/ * 패턴 의 방향 을 설정 하는 구문 * /
/ * Índice 를 증가 시키고 초기화 하는 함수 * /
void Increment () {/ * 만약 정방향 이면 인덱스 를 증가 시켜라 * / if (Direction == FORWARD) {Index ++; / * 만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 많다 면 0 으로 초기화 시켜라 * / if (Índice> = TotalSteps) {Índice = 0; / * 패턴 을 완료 시키는 함수 * / if (OnComplete! = NULL) {OnComplete (); }}}
/ * 만약 정방향 이 아니면 인덱스 를 감소 시켜라 * / else {--Index; / * 만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 적 다면 전체 구동 갯수 에서 1 을 빼라 * / if (Índice <= 0) {Índice = TotalSteps - 1; / * 패턴 을 완료 시키는 함수 * / if (OnComplete! = NULL) {OnComplete (); }}}}
/ * 반대 방향 으로 움직이게 하는 함수 * /
void Reverse () {/ * 애니메이션 함수 에 Reverse 를 썼을 시, 만약 방향 이 정방향 이면 * / if (Direction == FORWARD) {/ * 방향 은 그 와 반대 이며 전체 구동 갯수 에서 1 일 빼라 * / Direction = REVERSE; Índice = TotalSteps - 1; } / * 그 외의 방향 이 정방향 이면 인덱스 를 0 으로 설정 해라 * / else {Direction = FORWARD; Índice = 0; }}
/ * 애니메이션 을 설정 하는 함수 들 *
* RainbowCycle 의 시간 과 방향 을 입력 * /
void RainbowCycle (intervalo uint8_t, direção dir = FORWARD) {/ * 실행 되는 패턴 은 RainbowCycle 임 * / ActivePattern = RAINBOW_CYCLE; / * 시간 은 void RainbowCycle () 안에 입력 되는 intervalo 과 같음 * / Intervalo = intervalo; / * 총 구동 갯수 는 255 임 * / TotalSteps = 255; / * 인덱스 는 0 으로 설정 함 * / Índice = 0; / * 방향 은 void RainbowCycle () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; }
/ * RainbowCycle 를 업데이트 했을 경우 * /
void RainbowCycleUpdate () {/ * 변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라 * / for (int i = 0; i <numPixels (); i ++) {/ * 변수 i 가 증가 함 과 동시에 RGB 의 무지개 컬러 로 변화 하면서 작동 해라 * / setPixelColor (i, Wheel (((i * 256 / numPixels ()) + Índice) & 255)); } / * 애니메이션 을 보여주는 함수 * / show (); Incremento(); }
/ * TheaterChase 의 컬러 와 시간 방향 을 입력 * /
void TheaterChase (uint32_t color1, uint32_t color2, intervalo uint8_t, direção dir = FORWARD) {/ * 실행 되는 패턴 은 RTHEATER_CHASE * / ActivePattern = THEATER_CHASE; / * 시간 은 void TheaterChase () 안에 입력 되는 intervalo 과 같음 * / Interval = intervalo; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1, 2 를 설정 * / Cor1 = cor1; Cor2 = cor2; / * 인덱스 는 0 으로 설정 함 * / Índice = 0; / * 방향 은 void TheaterChase () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; }
/ * TheaterChase 를 업데이트 했을 경우 * /
void TheaterChaseUpdate () {/ * 변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라 * / for (int i = 0; i <numPixels (); i ++) {/ * 만약 변수 i 에 인덱스 를 더해서 3 으로 나눈 것이 0 과 같다 면 i 를 Cor 로 변환 시켜라 * / if ((i + Índice)% 3 == 0) {setPixelColor (i, Color1); } / * 그렇지 않다면 i 를 Cor 로 변환 시켜라 * / else {setPixelColor (i, Color2); }} / * 애니메이션 을 보여주는 함수 * / show (); Incremento(); }
/ * ColorWipe 의 컬러 와 시간 방향 을 입력 * /
void ColorWipe (cor uint32_t, intervalo uint8_t, direção dir = FORWARD) {/ * 실행 되는 패턴 은 COLOR_WIPE * / ActivePattern = COLOR_WIPE; / * 시간 은 void ColorWipe () 안에 입력 되는 intervalo 과 같음 * / Intervalo = intervalo; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1 을 설정 * / Cor1 = cor; / * 인덱스 는 0 으로 설정 함 * / Índice = 0; / * 방향 은 void ColorWipe () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; }
/ * ColorWipeUpdate 를 업데이트 했을 경우 * /
void ColorWipeUpdate () {/ * index 를 컬러 1 로 변환 시켜라 * / setPixelColor (Index, Color1); / * 애니메이션 을 보여주는 함수 * / show (); Incremento(); }
/ * Scanner 의 컬러 와 시간 을 입력 * /
void Scanner (uint32_t color1, intervalo uint8_t) {/ * 실행 되는 패턴 은 SCANNER * / ActivePattern = SCANNER; / * 시간 은 void Scanner () 안에 입력 되는 intervalo 과 같음 * / Intervalo = intervalo; / * 구동 갯수 는 총 갯수 에서 1 을 빼고 2 를 곱 해라 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Cor1 = cor1; / * 인덱스 는 0 으로 설정 함 * / Índice = 0; }
/ * ScannerUpdate 를 업데이트 했을 경우 * /
void ScannerUpdate () {/ * 변수 i 는 영 이고 총 갯수 보다 작을 경우 i 를 증가 시켜라 * / for (int i = 0; i <numPixels (); i ++) {/ * 만약 변수 i 가 인덱스 와 같다 면 i 를 color1 로 변환 시켜라 * / if (i == Index) {setPixelColor (i, Color1); } / * 그렇지 않다면 변수 i 를 전체 구동 갯수 에서 인덱스 를 뺀값 과 같다 * / else if (i == TotalSteps - Index) {setPixelColor (i, Color1); } / * 그 밖에는 i 를 디밍 시켜라 i 의 값 만큼 * / else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Incremento(); }
/ * Scanner 의 컬러 1, 2 와 스텝, 시간, 방향 을 입력 * /
void Fade (uint32_t color1, uint32_t color2, uint16_t passos, intervalo uint8_t, direção dir = FORWARD) {/ * 실행 되는 패턴 은 FADE * / ActivePattern = FADE; / * 시간 은 void Fade () 안에 입력 되는 intervalo 과 같음 * / Intervalo = intervalo; / * 구동 갯수 는 스텝 값임 * / TotalSteps = etapas; / * 컬러 1, 2 를 설정 * / Cor1 = cor1; Cor2 = cor2; / * 인덱스 는 0 으로 설정 함 * / Índice = 0; / * 방향 은 void Fade () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; } / * FadeUpdate 를 업데이트 했을 경우 * / void FadeUpdate () {/ * 변수 vermelho 값 은 다음 과 같음 * / uint8_t red = ((Red (Color1) * (TotalSteps - Index)) + (Red (Color2) * Index)) / TotalSteps; / * 변수 verde 값 은 다음 과 같음 * / uint8_t verde = ((Verde (Cor1) * (TotalSteps - Índice)) + (Verde (Cor2) * Índice)) / TotalSteps; / * 변수 azul 값 은 다음 과 같음 * / uint8_t blue = ((Blue (Color1) * (TotalSteps - Index)) + (Blue (Color2) * Index)) / TotalSteps; / * 위 의 vermelho, verde, azul 값 으로 컬러 를 셋팅 함 * / ColorSet (Color (red, green, blue)); / * 애니메이션 을 보여주는 함수 * / show (); Incremento(); }
/ * 모든 네오 픽셀 을 끄는 구문 * /
void alloff () {/ * 총 네오 픽셀 갯수 는 74 개 이며 * / int NPIXEL = 74; / * 변수 i 가 증가 하며 모든 네오 픽셀 의 컬러 값 을 0 으로 변환 함 * / for (int i = 0; i <NPIXEL; i ++) {setPixelColor (i, 0, 0, 0); }}
/ * Twinkle 의 컬러 1 와 시간 을 입력 * /
void Twinkle (uint32_t color1, uint8_t interval) {/ * 실행 되는 패턴 은 TWINKLE * / ActivePattern = TWINKLE; / * 시간 은 void Twinkle () 안에 입력 되는 intervalo 과 같음 * / Intervalo = intervalo; / * 컬러 1 를 설정 * / Cor1 = cor1; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); Índice = 0; }
/ * TwinkleUpdate 를 업데이트 했을 경우 * /
void TwinkleUpdate () {/ * 모든 네오 픽셀 의 컬러 를 0 으로 셋팅 * / setAll (0, 0, 0); / * 변수 Pixel 은 aleatório 74 * / int Pixel = aleatório (74); / * random 74 개 에서 2 로나 눈 수 를 랜덤 하게 켜라 * / setPixelColor (Pixel / 2, 50, 100, 255); setPixelColor (Pixel, 250, 255, 250); setPixelColor (Pixel / 2, 200, 250, 255); setPixelColor (Pixel, 255, 255, 255); setPixelColor (Pixel, 250, 230, 250); setPixelColor (Pixel / 2, 150, 200, 255); / * 애니메이션 을 보여주는 함수 * / show (); / * 랜덤 하게 끄는 함수 * / setPixelColor (Pixel, 0, 0, 0); / * 애니메이션 을 보여주는 함수 * / show (); Incremento(); }
/ * Star 의 컬러 1 값 을 입력 * /
void Star (uint32_t color1) {/ * 실행 되는 패턴 은 STAR * / ActivePattern = STAR; / * 시간 은 void Star () 안에 입력 되는 intervalo 과 같음 * / Interval = Interval; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1 을 설정 * / Cor1 = cor1; Índice = 0; }
/ * StarUpdate 를 업데이트 했을 경우 * /
void StarUpdate () {/ * 인덱스 와 컬러 를 셋팅 * / setPixelColor (Index, Color1); exposição(); / * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 를 감소 시킴 = 한칸 씩 이동 하는 애니메이션 * / for (int i = 0; i <numPixels (); i--) {setPixelColor (i, Color (0, 0, 0)); } / * 애니메이션 을 보여주는 함수 * / Increment (); }
/ * Rainbowsparkle 의 시간 과 방향 을 입력 * /
void Rainbowsparkle (intervalo uint8_t, direção dir = FORWARD) {/ * 실행 되는 패턴 은 RAINBOWSPARKLE * / ActivePattern = RAINBOWSPARKLE; / * 시간 은 void Rainbowsparkle () 안에 입력 되는 intervalo 과 같음 * / Intervalo = intervalo; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); Índice = 0; / * 방향 은 void Rainbowsparkle () 안에 입력 되는 direção 과 같음 * / Direção = dir; }
/ * RainbowsparkleUpdate 를 업데이트 했을 경우 * /
void RainbowsparkleUpdate () {/ * 변수 i 가 0 이고 구동 갯수 보다 작 작 으면 i 값 을 증가 하는데 * / for (int i = 0; i <numPixels (); i ++) {/ * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데 * / if ((i + Índice)% 2 == 0) {uint32_t c = aleatório (255); setPixelColor (i, c); } else {setPixelColor (i, random (255)); }} / * 애니메이션 을 보여주는 함수 * / show (); Incremento(); } / * Meteor 의 시간 과 방향 을 입력 * / void Meteor (uint32_t color1) {/ * 실행 되는 패턴 은 METEOR * / ActivePattern = METEOR; / * 시간 설정 * / Intervalo = Intervalo; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Cor1 = cor1; Índice = 0; }
/ * MeteorUpdate 를 업데이트 했을 경우 * /
void MeteorUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == Índice) {setPixelColor (i, 100, random (255), 255); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Incremento(); }
/ * Luz 의 시간 과 방향 을 입력 * /
void Light (uint32_t color1) {/ * 실행 되는 패턴 은 LIGHT * / ActivePattern = LIGHT; / * 시간 설정 * / Intervalo = Intervalo; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Cor1 = cor1; Índice = 0; }
/ * LightUpdate 를 업데이트 했을 경우 * /
void LightUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Índice) {setPixelColor (i, 150, random (200), 40); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Incremento(); }
/ * Blossom 의 시간 과 방향 을 입력 * /
void Blossom (uint32_t color1) {/ * 실행 되는 패턴 은 BLOSSOM * / ActivePattern = BLOSSOM; / * 시간 설정 * / Intervalo = Intervalo; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Cor1 = cor1; Índice = 0; }
/ * BlossomUpdate 를 업데이트 했을 경우 * /
void BlossomUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Índice) {setPixelColor (i, 255, random (255), 100); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Incremento(); }
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/ * 네오 픽셀 의 켜지 는 위치 와 색 을 지정 해주는 함수 * / void setAll (byte vermelho, byte verde, byte azul) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, vermelho, azul esverdeado); } exposição(); }
/ * 네오 픽셀 의 디밍, 즉 밝기 를 조절 하는 함수 * /
uint32_t DimColor (uint32_t color) {// Deslocar os componentes R, G e B um bit para a direita uint32_t dimColor = Color (Red (color) >> 1, Green (color) >> 1, Blue (color) >> 1); return dimColor; }
/ * 모든 네오 픽셀 의 칼라 를 조절 * /
void ColorSet (uint32_t color) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, color); } exposição(); }
/ * 레드 값 을 불러 옴 * /
uint8_t Vermelho (cor uint32_t) {return (cor >> 16) & 0xFF; } / * 그린 값 을 불러 옴 * / uint8_t Verde (cor uint32_t) {return (cor >> 8) & 0xFF; } / * 블루 값 을 불러 옴 * / uint8_t Azul (cor uint32_t) {cor de retorno & 0xFF; }
/ * Rainbow 컬러 를 불러 옴 * /
uint32_t Wheel (byte WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return Color (255 - WheelPos * 3, 0, WheelPos * 3); } else if (WheelPos <170) {WheelPos - = 85; retornar Color (0, WheelPos * 3, 255 - WheelPos * 3); } else {WheelPos - = 170; retornar Cor (WheelPos * 3, 255 - WheelPos * 3, 0); }}};
/ * strip 을 불러 오기 위한 함수 / * 사용 하는 스트립 별로 모두 지정 해주어야 함 * /
void strip1Complete (); void strip2Complete (); void strip3Complete (); void strip4Complete (); void strip5Complete ();
/ * 네오 픽셀 의 갯수 설정 * /
#define NUMPIXELS 74 / * 사용 하는 버튼 의 갯수 설정 * / #define B_NUM 5 / * Import strip1 ~ 5 까지, 갯수 는 74 개 스트립 연결 핀 은 strip1 은 8 ~ strip5 까지 12 * / NeoPatterns strip1 (74, 8, NEO_GRB + NEO_KHZ800, & strip1Complete); NeoPatterns strip2 (74, 9, NEO_GRB + NEO_KHZ800, & strip2Complete); NeoPatterns strip3 (74, 10, NEO_GRB + NEO_KHZ800, & strip3Complete); NeoPatterns strip4 (74, 11, NEO_GRB + NEO_KHZ800, & strip4Complete); NeoPatterns strip5 (74, 12, NEO_GRB + NEO_KHZ800, & strip5Complete); / * 배열 을 사용한 연결 버튼 핀 설정 * / const int buttonPin [B_NUM] = {2, 3, 4, 5, 6}; / * 배열 을 사용 하여 버튼 상태 를 지정 해줌 * / int buttonState [B_NUM]; / * 2 번핀 부터 6 번핀 까지 상태 는 순서 대로 LOW 임 * / int lastButtonState [B_NUM] = {LOW, LOW, LOW, LOW, LOW}; / * 2 번핀 부터 6 번핀 까지 버튼 카운터 를 초기화 시킴 * / int buttonCounter [B_NUM] = {0, 0, 0, 0, 0}; / * 2 번핀 부터 6 번핀 까지 최대 버튼 카운터 는 5 임 * / int buttonCounterMax = 5; / * 모든 버튼 핀 을 읽 일수 있도록 변수 추가 * / int reading [B_NUM]; não assinado long lastDebounceTime [B_NUM] = {0, 0, 0, 0, 0}; / * 모든 버튼 핀 을 읽는 시간 간격 은 delay50 과 같음 * / unsigned long debounceDelay = 50;
void setup () {
/ * 복잡 하게 저항 연결 이 필요 없도록 인풋 풀업 방식 의 버튼 설정: GND - 5V (conectar ao número do pino) * / for (int i = 0; i <B_NUM; i ++) {pinMode (buttonPin , INPUT_PULLUP); } Serial.begin (9600); / * 스트립 1 ~ 5 를 셋팅 * / strip1.begin (); strip2.begin (); strip3.begin (); strip4.begin (); strip5.begin ();
//strip1. TheaterChase(strip1. Color(255, 0, 255), strip1. Color (255, 50, 0), 20, FORWARD);
}
/ * 버튼 카운터 변수 값 은 5 임 * /
contador interno = 5; void loop () {/ * 버튼 수 보다 i 가 작 으면 i 를 증가 시키고 * / for (int i = 0; i debounceDelay) {if (reading ! = buttonState ) {buttonState = lendo ; buttonCounter ++; / * 버튼 카운팅 이 위에서 설정 한 Max 값 5 를 넘으면 0 으로 초기화 시켜라. * / If (buttonCounter > buttonCounterMax) buttonCounter = 0; }} lastButtonState = leitura ; } / * 모든 스트립 을 업데이트 함. * / Strip1. Update (); strip2. Update (); strip3. Update (); strip4. Update (); strip5. Update ();
///// SWITCH_2 //////////////////////////////////////////// //////////////////////////////////////////////////////// ///////////////////////////////////////////////
/ * 버튼 배열 의 0 번째 즉. 2 번핀 에 연결된 버튼 을 을 하여 애니메이션 이 구동 되도록 하는 스위치 케이스 구문 * / switch (contador de botão [0]) {
/ * 첫번째 버튼 을 활동 시키면 구동 되는 애니메이션 * /
caso 0: strip1. ActivePattern = BLOSSOM; / * 해당 애니메이션 의 시간 을 설정 * / strip1. Interval = 20; / * 구동 되는 네오 픽셀 의 갯수 를 설정 * / strip1. TotalSteps = strip1.numPixels (); pausa; / * 두번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / case 1: strip1. ActivePattern = RAINBOWSPARKLE; strip1. Interval = 50; strip1. TotalSteps = strip1.numPixels (); pausa; / * 세번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / case 2: strip1. ActivePattern = SCANNER; strip1. Interval = 10; strip1. TotalSteps = (strip1.numPixels () - 1) * 2; pausa; / * 네번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / case 3: strip1. ActivePattern = TWINKLE; strip1. Interval = 1; strip1. TotalSteps = strip1.numPixels (); pausa; / * 다섯 번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / case 4: strip1. ActivePattern = METEOR; strip1. Interval = 10; strip1. TotalSteps = strip1.numPixels (); pausa; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_3 ////////////////////////////////////////////// //////////////////////////////////////////////////////// ///////////////////////////////////////////////
switch (buttonCounter [1]) {case 0: strip2. ActivePattern = STAR; strip2. Interval = 50; strip2. TotalSteps = strip2.numPixels (); pausa; caso 1: strip2. ActivePattern = RAINBOWSPARKLE; strip2. Interval = 100; strip2. TotalSteps = strip2.numPixels (); pausa; caso 2: strip2. ActivePattern = SCANNER; strip2. Interval = 20; strip2. TotalSteps = (strip2.numPixels () - 1) * 2; pausa; caso 3: strip2. ActivePattern = TWINKLE; strip2. Interval = 5; strip2. TotalSteps = strip2.numPixels (); pausa; caso 4: strip2. ActivePattern = METEOR; strip2. Interval = 40; strip2. TotalSteps = strip2.numPixels (); pausa; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_4 ////////////////////////////////////////////// //////////////////////////////////////////////////////// ///////////////////////////////////////////////
switch (buttonCounter [2]) {case 0: strip3. ActivePattern = STAR; strip3. Interval = 50; strip3. TotalSteps = strip3.numPixels (); pausa; caso 1: strip3. ActivePattern = RAINBOWSPARKLE; strip3. Interval = 100; strip3. TotalSteps = strip3.numPixels (); pausa; caso 2: strip3. ActivePattern = SCANNER; strip3. Interval = 20; strip3. TotalSteps = (strip3.numPixels () - 1) * 2; pausa; caso 3: strip3. ActivePattern = TWINKLE; strip3. Interval = 5; strip3. TotalSteps = strip3.numPixels (); pausa; caso 4: strip3. ActivePattern = METEOR; strip3. Interval = 25; strip3. TotalSteps = strip3.numPixels (); pausa; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_5 ////////////////////////////////////////////// //////////////////////////////////////////////////////// ///////////////////////////////////////////////
switch (buttonCounter [3]) {case 0: strip4. ActivePattern = STAR; strip4. Interval = 50; strip4. TotalSteps = strip4.numPixels (); pausa; caso 1: strip4. ActivePattern = RAINBOWSPARKLE; strip4. Interval = 100; strip4. TotalSteps = strip4.numPixels (); pausa; caso 2: strip4. ActivePattern = SCANNER; strip4. Interval = 20; strip4. TotalSteps = (strip4.numPixels () - 1) * 2; pausa; caso 3: strip4. ActivePattern = TWINKLE; strip4. Interval = 5; strip4. TotalSteps = strip4.numPixels (); pausa; caso 4: strip4. ActivePattern = METEOR; strip4. Interval = 25; strip4. TotalSteps = strip4.numPixels (); pausa; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_6 ////////////////////////////////////////////// //////////////////////////////////////////////////////// ///////////////////////////////////////////////
switch (buttonCounter [4]) {case 0: strip5. ActivePattern = STAR; strip5. Interval = 50; strip5. TotalSteps = strip5.numPixels (); pausa; caso 1: strip5. ActivePattern = RAINBOWSPARKLE; strip5. Interval = 100; strip5. TotalSteps = strip5.numPixels (); pausa; caso 2: strip5. ActivePattern = SCANNER; strip5. Interval = 20; strip5. TotalSteps = (strip5.numPixels () - 1) * 2; pausa; caso 3: strip5. ActivePattern = TWINKLE; strip5. Interval = 5; strip5. TotalSteps = strip5.numPixels (); pausa; caso 4: strip5. ActivePattern = METEOR; strip5. Interval = 25; strip5. TotalSteps = strip5.numPixels (); pausa; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]); }
// strip1 Completion Callback
void strip1Complete () {strip1. Color1 = strip1. Wheel (random (255)); strip1. Color2 = strip1. Wheel (random (255)); strip1. Index = 0; }
// strip2 Completion Callback
vazio strip2Complete () {strip2. Color1 = strip2. Wheel (random (255)); strip2. Color2 = strip2. Wheel (aleatório (255)); strip2. Index = 0; }
// strip3 Completion Callback
vazio strip3Complete () {strip3. Color1 = strip3. Wheel (random (255)); strip3. Color2 = strip3. Wheel (aleatório (255)); strip3. Index = 0; }
// strip4 retorno de chamada de conclusão
void strip4Complete () {strip4. Color1 = strip4. Wheel (random (255)); strip4. Color2 = strip4. Wheel (random (255)); strip4. Index = 0; }
// strip5 Completion Callback
vazio strip5Complete () {strip5. Color1 = strip5. Wheel (random (255)); strip5. Color2 = strip5. Wheel (random (255)); strip5. Index = 0; }
Etapa 6: Resultado e produção do filme



Obrigado pelo seu interesse em nosso projeto, embora não seja suficiente.
Recomendado:
Luz muito brilhante para bicicleta usando PCBs de painel de luz personalizado: 8 etapas (com imagens)

Luz muito brilhante para bicicleta usando PCBs de painel de luz personalizado: Se você tem uma bicicleta, sabe como os buracos podem ser desagradáveis em seus pneus e em seu corpo. Eu estava farto de estourar meus pneus, então decidi projetar meu próprio painel de led com a intenção de usá-lo como um farol de bicicleta. Aquele que se concentra em ser E
Neopixel Ws2812 Rainbow LED com brilho M5stick-C - Executando Rainbow no Neopixel Ws2812 usando M5stack M5stick C usando Arduino IDE: 5 etapas

Neopixel Ws2812 Rainbow LED com brilho M5stick-C | Executando Rainbow no Neopixel Ws2812 usando M5stack M5stick C usando Arduino IDE: Olá pessoal, neste instructables aprenderemos como usar LEDs neopixel ws2812 ou tira led ou matriz led ou anel led com placa de desenvolvimento m5stack m5stick-C com IDE Arduino e faremos um padrão de arco-íris com isso
Contador binário de 4 bits para cima / para baixo: 11 etapas

Contador binário de 4 bits para cima / baixo: O contador é um contador binário de 4 bits para cima / baixo. Ou seja, esse contador pode contar de 0 a 15 ou de 15 a 0 porque conta para cima ou para baixo. O projeto é um contador binário feito com um LED 4029, 555 e 4-10 mm principalmente usando um duplo dip
Luz reativa para música -- Como tornar uma luz reativa para música super simples para tornar a área de trabalho incrível: 5 etapas (com imagens)

Música reativa luz || Como fazer música super simples luz reativa para tornar a área de trabalho incrível .: Ei, e aí galera, hoje vamos construir um projeto muito interessante. Hoje vamos construir uma luz reativa musical. O led mudará seu brilho de acordo com o baixo, que na verdade é um sinal de áudio de baixa frequência. É muito simples de construir. Vamos
Canetas de desenho de luz LED: Ferramentas para desenhar rabiscos de luz: 6 etapas (com imagens)

Canetas de desenho de luz LED: Ferramentas para desenhar rabiscos de luz: Minha esposa Lori é uma rabiscadora incessante e eu brinco com fotografia de longa exposição há anos. Inspirados pelo grupo de arte de luz PikaPika e a facilidade das câmeras digitais, adotamos a forma de arte de desenho de luz para ver o que poderíamos fazer. Temos um lar
