
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Traduza música para um show de luz deslumbrante com este projeto de controlador de luz personalizável. Ótimo para DJs, festas e shows 1: 1!
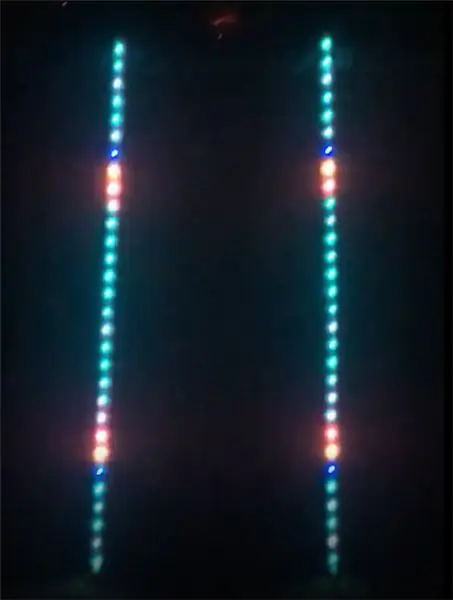
Demonstração atualizada abaixo!
Etapa 1: Plano de fundo

A ideia por trás desse projeto era criar um controlador que permitisse aos usuários “tocar” a luz como se fosse um instrumento com visuais personalizados, controle por gestos e brilho / discagem rápida.
Considerando o quão caros os controladores de luz para o consumidor podem ser (geralmente US $ 100 ou mais - sem incluir as luzes!), Decidimos tentar fazer uma solução mais barata e personalizável!
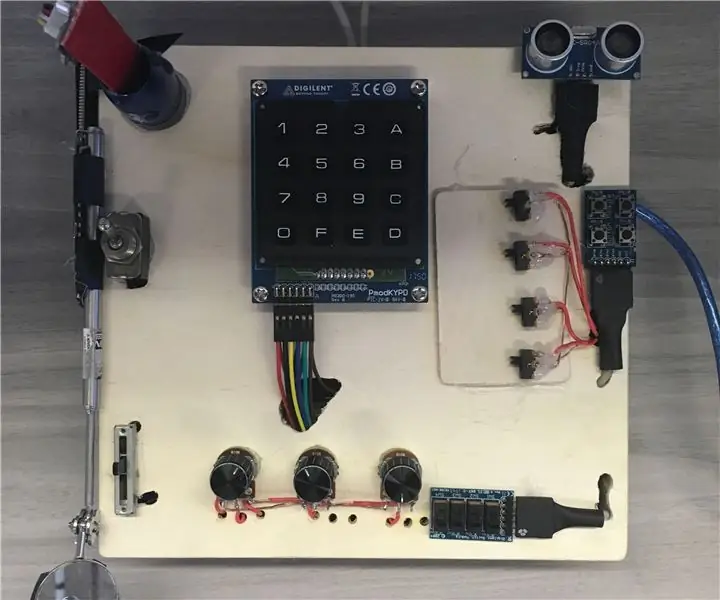
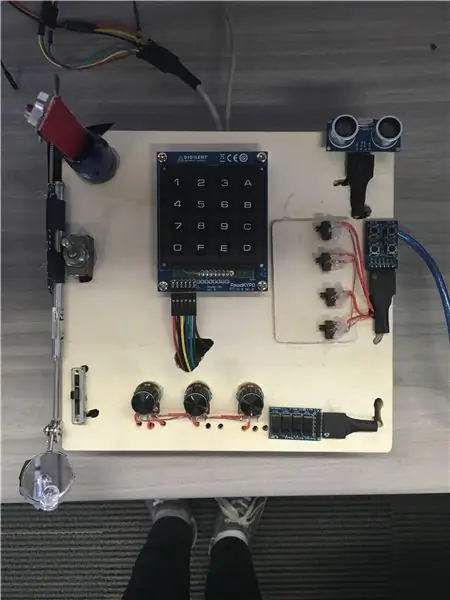
ATUALIZAÇÃO- Recentemente atualizamos este projeto. As imagens de construção são da versão 1.0, cuja demonstração está abaixo.
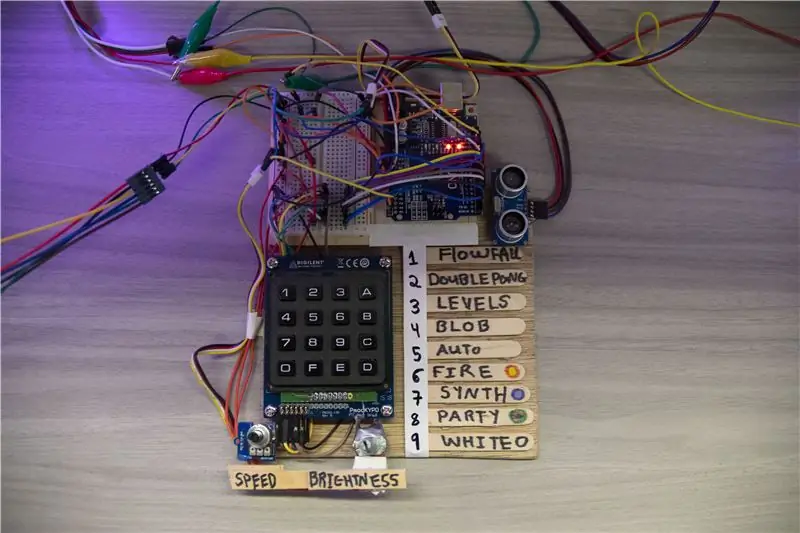
A fiação e a construção são basicamente as mesmas para a versão 2.0, apenas colocamos em uma caixa mais bonita e adicionamos mais hardware para atualizações posteriores. O código atualizado também é postado na seção de código.
Etapa 2: Materiais
- Arduino UNO
- Telêmetro ultrassônico
- Digilent Pmod KYPD
- Potenciômetro Rotativo
- Tiras de LED (2)
- Sensor de som visto Grove v1.6
- Pistola de cola quente
- Tabela (eu usei uma amostra de madeira da Home Depot)
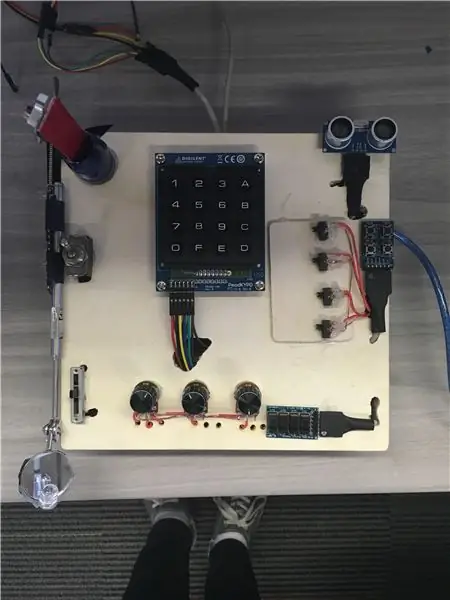
Etapa 3: configurar o circuito



Um dos desafios de um projeto como esse é o número de botões que ele teria que incluir. Mesmo em meus designs mais conservadores, eu queria ter cerca de 8 botões para gerenciar as diferentes sequências visuais, paletas de cores e outra seleção de modo. Ligar tantos botões pode ser tedioso e abre muitas possibilidades para uma conexão quebrar e arruinar todo o desempenho. Além disso, o Arduino que estamos usando (o UNO) tem apenas algumas entradas digitais que podem ser usadas. Felizmente, usando o Pmod KYPD, fomos capazes de contornar esses dois problemas!
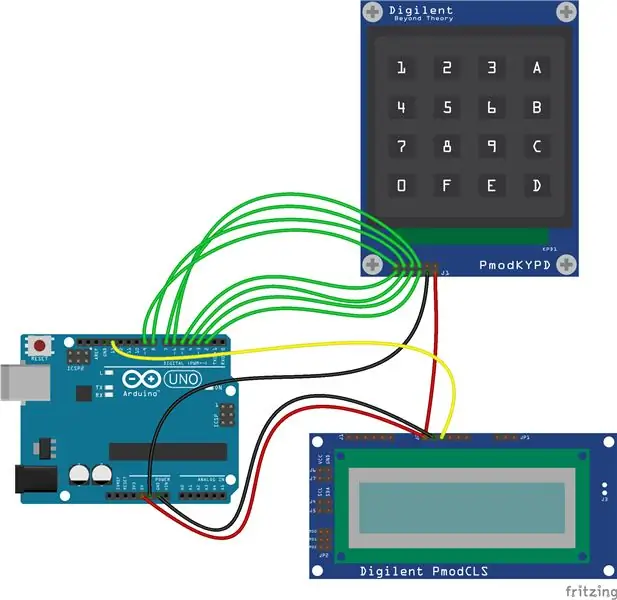
O formato pequeno do Pmod KYPD permite que ele se encaixe perfeitamente em qualquer placa de base sem ocupar muito espaço. Estou usando uma amostra de madeira que peguei na loja de ferragens local gratuitamente como painel de montagem. Para conectar este projeto, primeiro conecte o Pmod KYPD de acordo com o diagrama de Fritzing acima.
Em seguida, conecte seus potenciômetros aos pinos analógicos A5 (brilho) e A4 (velocidade). Conecte as tiras de LED ao aterramento e 5V, em seguida, conecte ambos os pinos de sinal ao pino digital 11. Conecte o sensor de som à alimentação e aterramento, e o branco fio para A1 e fio amarelo para A0 (se você não tiver o cabo de conexão como referência, o fio amarelo é o externo, e mais documentação sobre o sensor está aqui. Para o sensor Ping / telêmetro ultrassônico, o Trig está no pino digital 13 e o Echo está no pino digital 12 (além da alimentação e do aterramento, é claro).
Etapa 4: Código
Para o código, você precisará da biblioteca FastLED e Keypad (ambas encontradas no gerenciador de biblioteca IDE do Arduino). O teclado não é listado primeiro quando você procura por ele, você terá que rolar para baixo até encontrar aquele de Mark Stanley e Alexander Brevig.
Copie e cole o código no IDE do Arduino e clique em upload. Agora é hora de brincar com o tabuleiro! Nota- Os botões 3 e 4 são anexados ao sensor de ping, então tente colocar sua mão sobre o sensor ao ativar esses visualizadores. Divirta-se e sinta-se à vontade para expandir este projeto para adicionar mais visualizadores, sensores, etc.
ATUALIZAÇÃO- Atualizamos o código e adicionamos mais funcionalidades, baixe LEDController_2 se desejar os recursos adicionais.
No novo código, os visualizadores são:
1. Fluxo
2. Cachoeira
3. DoubleBounce
4. Salto de mão
5. Níveis
6. Níveis Centrais
7. Blob
8. AmbientSpots
9. Segmentos
0. Pulso
Etapa 5: Hora dos shows de luzes

Agora é hora de usar o tabuleiro!
Em meus botões de configuração 1-4 são as sequências visuais, 5 é o modo automático com o sensor de som e 6-9, F e C são as paletas de cores, que influenciam qualquer um dos visualizadores.
Recomendado:
Lâmpada brilhante controlável do nascer do sol: 6 etapas

Lâmpada brilhante controlável do nascer do sol: Você já acordou às 7h, o horário normal de que precisa para acordar para o trabalho, e se viu na escuridão? O inverno é uma época terrível, certo? Você tem que acordar no meio da noite (caso contrário, por que está tão escuro?), Arranque-se da cama e
Como instalar uma luz frontal AGS-001 controlável em um Game Boy Advance original (sem LOCA!): 5 etapas (com imagens)

Como instalar uma luz frontal AGS-001 controlável em um Game Boy Advance original (sem LOCA!): Você deseja iluminar a tela do antigo Game Boy Advance. Você não consegue encontrar esses kits IPS com iluminação de fundo ultramoderno em lugar nenhum, e os kits AGS-101 antigos estão fora de estoque ou com preços excessivos. Além disso, você deseja ser capaz de ver a tela enquanto está fora
Visualizador de música com Arduino: 5 etapas

Music Visualizer With Arduino: Interactive Music VisualizerComponentsLM338T x5Potenciômetro x2 (1k e 10k) 1N4006 diodo x5Capacitor x2 (1uF e 10uF) Resistores x3 (416, 10k e 1k) divisor auxiliar
Visualizador de música (osciloscópio): 4 etapas (com imagens)

Visualizador de música (osciloscópio): Este visualizador musical oferece uma excelente maneira de adicionar mais profundidade à experiência de sua música e é muito fácil de construir. Também pode ser útil como um osciloscópio real para algumas aplicações; tudo o que é necessário é: -um crt antigo (quase todos b & am
Visualizador de música do Nixie Tube: 10 etapas (com imagens)

Nixie Tube Music Visualizer: Um hipnotizante visualizador de música inspirado por aquelas pequenas barras no topo do iTunes. Quatorze tubos de gráfico de barras IN-13 Nixie russos são usados como o display. O comprimento que cada tubo nixie acende representa o volume de uma certa frequência no mu
