
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Receba atualizações meteorológicas diretamente para seu dispositivo móvel de sua própria estação meteorológica! Construir incrivelmente rápido e fácil com xChips.
Etapa 1: Coisas usadas neste projeto
Componentes de hardware
- XinaBox CW01 x 1
- XinaBox SW01 x 1
- XinaBox SL01 x 1
- XinaBox OD01 x 1
- XinaBox IP01 x 1
- XinaBox XC10 x 1
Aplicativos de software e serviços online
- IDE Arduino
- Blynk
Etapa 2: História
Introdução
Construí este projeto usando XinaBox xChips e Arduino IDE. É um projeto de 5 min, que permite receber dados meteorológicos no seu telefone através do aplicativo Blynk e na tela OLED do OD01. Este projeto é muito útil porque você pode monitorar o clima onde quiser e obter atualizações diretamente no seu telefone através do aplicativo. Eu escolhi usar os xChips porque eles são fáceis de usar, eles também eliminam a necessidade de solda e design de circuito sério. Usando o Arduino IDE eu poderia facilmente programar o xChips.
Etapa 3: Baixar as bibliotecas
- Vá para Github.xinabox
- Baixar xCore ZIP
- Instale-o no Arduino IDE acessando "Sketch", "Incluir Biblioteca" e, em seguida, "Adicionar. ZIP Library". Como visto abaixo
Figura 1: Adicionando as bibliotecas ZIP
- Baixar xSW01 ZIP
- Adicione a biblioteca da mesma forma que você fez para o xCore.
- Repita para xSL01 e xOD01
- Você também precisa instalar a biblioteca Blynk para usar o aplicativo. Você pode encontrá-lo aqui
- Antes de programar, você precisa se certificar de que está usando a placa correta. Neste projeto utilizo o ESP8266 Genérico que está no CW01 xChip. Você pode baixar a biblioteca da placa aqui.
Etapa 4: Programação
Conecte o IP01, CW01, SW01, SL01 e OD01 usando os conectores xBUS. Certifique-se de que os nomes dos xChips estão orientados corretamente
Figura 2: xChips conectados
- Agora insira o IP01 e os xChips conectados em uma porta USB disponível.
- Baixe ou copie e cole o código do título "CODE" em seu Arduino IDE. Insira seu token de autenticação, nome de WiFi e senha onde indicado.
- Alternativamente, você pode criar seu próprio código usando os princípios relevantes para atingir o mesmo objetivo
- Para garantir que não haja erros, compile o código.
Etapa 5: configuração do Blynk
- Depois de instalar o aplicativo Blynk gratuitamente em sua loja de aplicativos, é hora de fazer a configuração do projeto.
- Antes de clicar em "Login", após inserir seu endereço de e-mail e senha, certifique-se de que suas "Configurações do servidor" estejam definidas como "BLYNK".
Figura 3: Configurações do servidor
- Conecte-se.
- Crie um novo projeto.
- Escolha o dispositivo "ESP8266"
Figura 4: Escolha do dispositivo / placa
- Atribuir um nome de projeto
- Receba a notificação "Auth Token" e e-mail contendo o "Auth Token".
Figura 5: Notificação de token de autenticação
Vá para a "Caixa de Widget"
Figura 6: caixa de widget
- Adicionar 4 "Botões" e 4 "Exibições de Valor"
- Atribua aos respectivos "Botões" e "Exibições de valor" seus pinos virtuais conforme especificado no "CÓDIGO". Usei números pares para "Botões" e números ímpares correspondentes para "Exibições de valores"
- Esta configuração pode ser ajustada para atender às suas necessidades conforme você ajusta seu código.
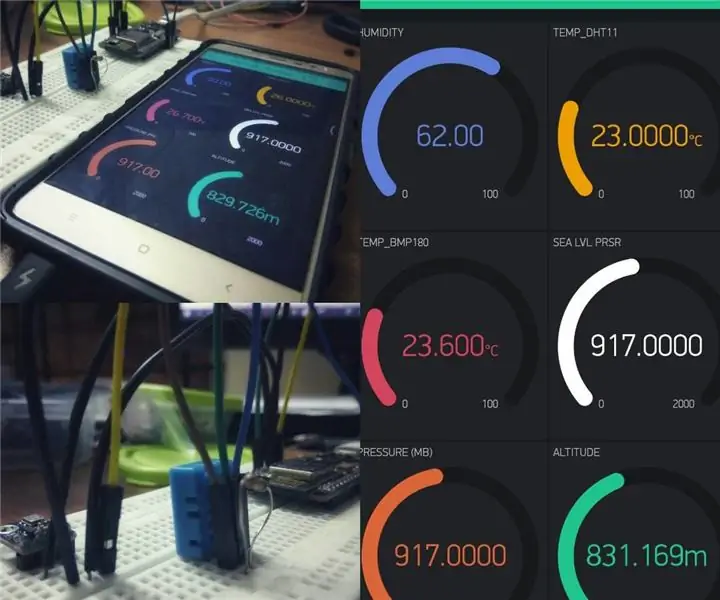
Figura 7: Painel do projeto (isenção de responsabilidade: ignore os valores, esta é uma captura de tela depois de testar a estação meteorológica. A sua deve ser semelhante, apenas com faces em branco como V7)
Etapa 6: enviando o código
- Após a compilação bem-sucedida na Etapa 2 (nenhum erro encontrado), você pode enviar o código para o seu xChips. Certifique-se de que os interruptores estejam voltados para "B" e "DCE", respectivamente, antes de fazer o upload.
- Assim que o upload for bem-sucedido, abra o aplicativo Blynk em seu dispositivo móvel.
- Abra seu projeto na Etapa 3.
Figura 8
- Pressione play e pressione os respectivos "Botões" para que os dados possam ser exibidos em seu aplicativo e na tela OLED.
- Agora sua estação meteorológica de Blynk está pronta para IR!
Etapa 7: Código
Blynk_Weather_Station.ino Arduino Código do Arduino para a estação meteorológica com Blynk e xCHIPS. Este código permite que você controle sem fio a estação meteorológica do seu dispositivo móvel e receba atualizações de dados meteorológicos diretamente para o seu dispositivo móvel a partir da estação meteorológica xCHIP
#include // inclui a biblioteca principal
#include // inclui a biblioteca de sensores meteorológicos #include // inclui a biblioteca de sensores de luz #include // inclui a biblioteca ESP8266 para WiFi #include // inclui a biblioteca Blynk para uso com ESP8266 #include // inclui a biblioteca OLEDxSW01 SW01; // xSL01 SL01; float TempC; flutuar Umidade; float UVA; float UV_Index; // token de autenticação que foi enviado para você // copie e cole o token entre aspas char auth = "seu token de autenticação"; // suas credenciais de Wi-Fi char WIFI_SSID = "seu nome de Wi-Fi"; // insira seu nome de wifi entre aspas duplas char WIFI_PASS = "sua senha de WiFi"; // insira sua senha wifi entre aspas duplas BlynkTimer timer; // VirtualPin para temperatura BLYNK_WRITE (V2) {int pinValue = param.asInt (); // atribuindo valor de entrada do pino V1 a uma variável if (pinValue == 1) {Blynk.virtualWrite (V1, TempC); OD01.println ("Temp_C:"); OD01.println (TempC); } else {}} // VirtualPin para umidade BLYNK_WRITE (V4) {int pin_value = param.asInt (); // atribuir valor de entrada do pino V3 a uma variável if (pin_value == 1) {Blynk.virtualWrite (V3, Umidade); OD01.println ("Umidade:"); OD01.println (Umidade); } else {}} // VirtualPin para UVA BLYNK_WRITE (V6) {int pinvalue = param.asInt (); // atribuir valor de entrada do pino V5 a uma variável if (pinvalue == 1) {Blynk.virtualWrite (V5, UVA); OD01.println ("UVA:"); OD01.println (UVA); } else {}} // VirtualPin para UV_Index BLYNK_WRITE (V8) {int pin_Value = param.asInt (); // atribuir valor de entrada do pino V7 a uma variável if (pin_Value == 1) {Blynk.virtualWrite (V7, UV_Index); OD01.println ("UV_Index:"); OD01.println (UV_Index); } else {}} void setup () {// Console de depuração TempC = 0; Serial.begin (115200); Wire.begin (2, 14); SW01.begin (); OLED.begin (); SL01.begin (); Blynk.begin (autenticação, WIFI_SSID, WIFI_PASS); atraso (2000); } loop vazio () {SW01.poll (); TempC = SW01.getTempC (); Umidade = SW01.getHumidade (); SL01.poll (); UVA = SL01.getUVA (); UV_Index = SL01.getUV Index (); Blynk.run (); }
Recomendado:
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
Relógio WiFi, cronômetro e estação meteorológica, Blynk controlado: 5 etapas (com imagens)

Relógio WiFi, temporizador e estação meteorológica, Blynk controlado: Este é um relógio digital Morphing (graças a Hari Wiguna pelo conceito e código de metamorfose), é também um relógio analógico, estação meteorológica e cronômetro de cozinha. É totalmente controlado por um Aplicativo Blynk em seu smartphone por WiFi. O aplicativo permite que você
ESP8266 NodeMCU + LM35 + Blynk (estação meteorológica IOT / sensor digital de temperatura): 4 etapas

ESP8266 NodeMCU + LM35 + Blynk (estação meteorológica IOT / sensor digital de temperatura): Olá, pessoal! Neste Instructable, vamos aprender como fazer a interface do sensor LM35 com o NodeMCU e exibir essa informação de temperatura pela Internet em um smartphone com o aplicativo Blynk. (Também neste projeto estaremos usando o widget SuperChart no Bl
Estação meteorológica DIY usando DHT11, BMP180, Nodemcu com Arduino IDE no servidor Blynk: 4 etapas

Estação meteorológica DIY usando DHT11, BMP180, Nodemcu com IDE Arduino no servidor Blynk: Github: DIY_Weather_Station Hackster.io: Estação meteorológicaVocê teria visto o aplicativo de clima certo? Tipo, quando você abre você fica sabendo das condições do tempo como temperatura, umidade etc. Essas leituras são o valor médio de uma grande área
