
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Este é um relógio digital Morphing (graças a Hari Wiguna pelo conceito e código de metamorfose), é também um relógio analógico, estação meteorológica e cronômetro de cozinha.
Ele é controlado inteiramente por um aplicativo Blynk em seu smartphone por WiFi.
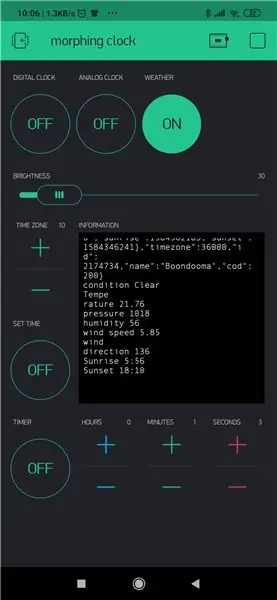
O aplicativo permite que você:
Exibir relógio digital de metamorfose, dia, data, mês Exibir relógio analógico, dia, data, mês
Exibe o tempo de rolagem para cima no OpenWeathermap.org e o sensor local de temperatura / umidade.
Use uma função de cronômetro de cozinha
Atualização de horário do servidor NTP com seletor de fuso horário
Atualização OTA (over the air) de firmware
O firmware do sistema descrito aqui usa um servidor local para Blynk utilizando um Raspberry Pi. Há muitas informações sobre como configurar isso no site do Blynk.
O download do software do servidor local é gratuito e pode potencialmente economizar dinheiro se você tiver muitos dispositivos controlados pela Blynk em sua casa.
Alternativamente, você pode criar uma conta no Blynk e usar seus servidores, embora isso provavelmente vá custar alguns dólares para os widgets do aplicativo. Há 'energia' gratuita (widgets) quando você se junta ao Blynk, mas não o suficiente para este projeto.
Este é um sistema bastante complexo envolvendo vários sistemas wi-fi, servidor e firmware / software complexo.
A montagem e a fiação são bastante simples, mas a instalação do Firmare é complicada.
Só espero lembrar de contar tudo o que você precisa saber:)
Estude o site da Bynk Blynk, você também precisará instalar o aplicativo em seu telefone.
Você também precisará abrir uma conta gratuita em OpenWeathermap.org para obter sua chave de API.
Eu não aconselharia um iniciante a tentar este projeto.
Observe que esta é uma entrada no concurso Relógios, por favor, vote se você gostar
Suprimentos
Módulo NodeMCU 12E ESP8266 como aqui
Tela de matriz de pontos de 64 x 32 como aqui
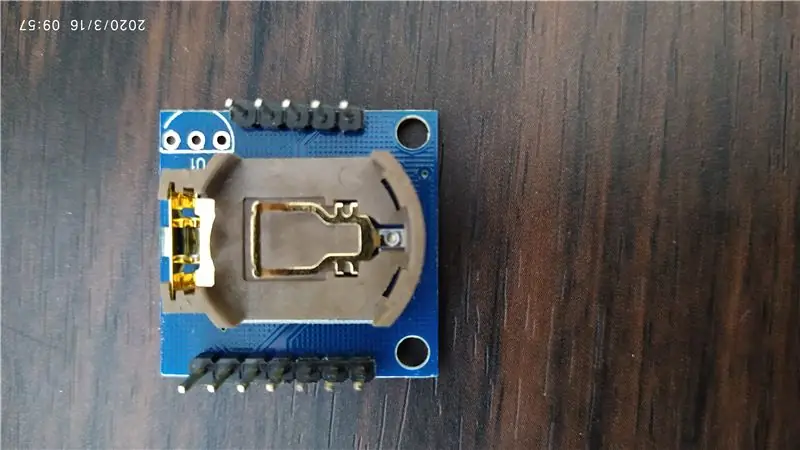
Módulo de relógio em tempo real RTC como aqui
Módulo de temperatura / umidade DHT11 como aqui
Placa Vero assim
Alguma madeira para a caixa (palete de madeira serve)
Pacote de energia 5v 6A como este
Um conector de entrada de energia (montagem PCB) como este
Algum fio isolado de bitola 24/28
Cabo de fita de 16 vias (cerca de 300 mm), 2 soquetes DIL fêmea e 1 soquete DIL de 6 vias
Conector de fita macho DIL de 16 vias (montagem PCB)
Bloco de terminais de 2 vias (montagem PCB)
Cabeçalho feminino tira uma única linha (cerca de 40 no total, comprimentos variados)
FERRAMENTAS
Estação de solda, solda, cortadores de fio, etc.
Etapa 1: Fazendo o Veroboard PCB




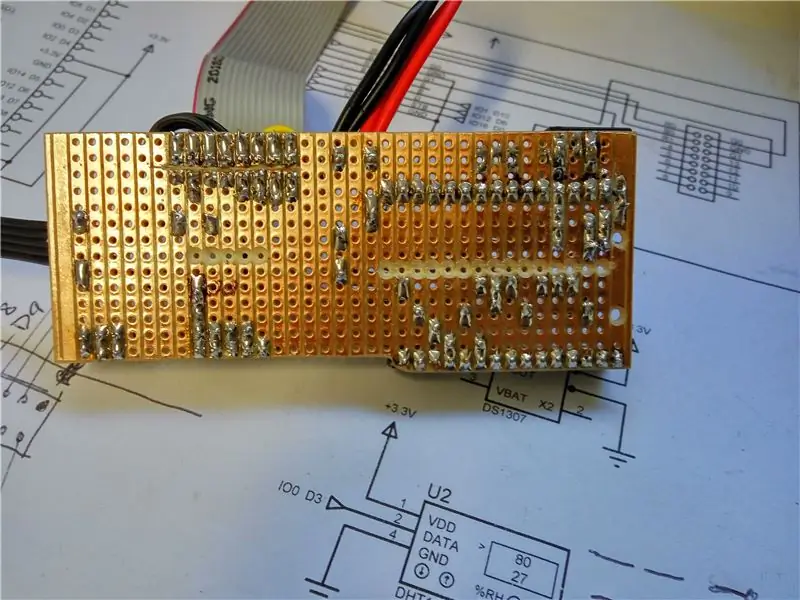
Corte um pedaço de placa Vero com 36 ou 37 tiras de comprimento por 13 orifícios de largura.
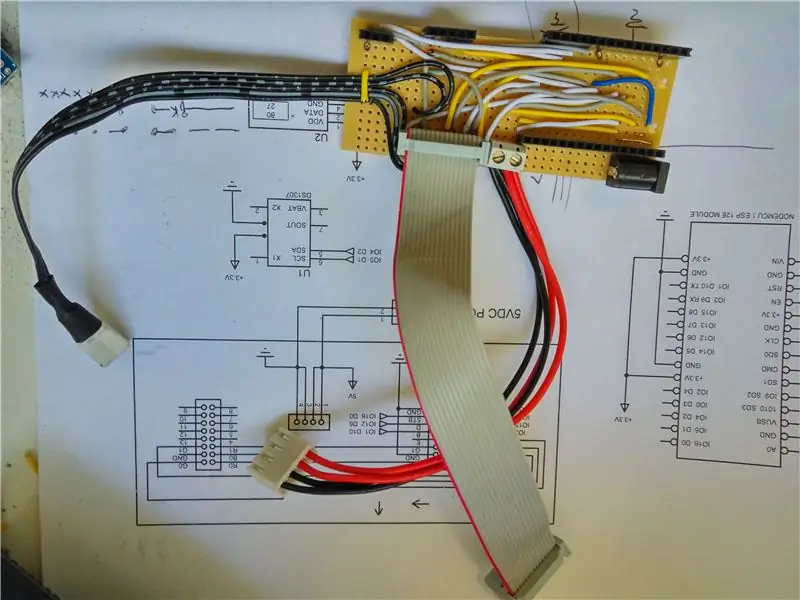
Solda nas tiras de cabeçalho de uma linha fêmea para a placa Arduino (2 x 15 vias), o módulo RTC (5 vias) e o módulo DHT11 (3 vias) como visto nas fotos.
Solde o soquete DC e o bloco de terminais de 2 vias conforme mostrado na imagem.
Solde o conector de fita macho DIL de 16 vias conforme mostrado.
Prenda a placa de acordo com o esquema e corte as trilhas quando necessário.
Faça um cabo de fita longo o suficiente com um conector DIL fêmea de 16 vias em cada extremidade.
Um cabo de alimentação foi fornecido com meu módulo de matriz.
Se não for fornecido, faça um cabo de alimentação longo o suficiente para o monitor. Fios vermelho e preto com um conector de 4 vias para encaixar no módulo de matriz.
Você também precisará fazer um cabo de 5 vias com um conector fêmea DIL de 6 vias para conexão ao conector do lado direito do módulo de matriz. Em vez disso, esses 5 fios poderiam ser quebrados do cabo de fita, mas achei mais fácil voltar para a placa e sair novamente para o conector do lado direito.
Siga o esquema para toda a fiação.
Examine cada conexão com um multímetro ou verificador de continuidade, certifique-se de que não haja curtos ou conexões em ponte. Verifique se as linhas de tensão estão corretas.
Vou tentar encontrar tempo para fazer um Fritzing disso e fazer o upload.
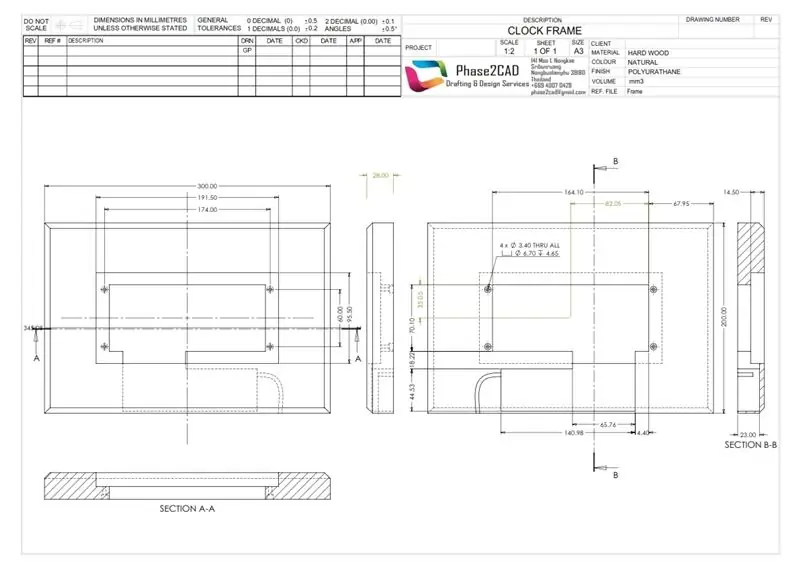
Etapa 2: Faça o Caso



Eu fiz o caso com algum pinho de sucata que eu tinha.
O desenho está razoavelmente certo, como sempre as coisas projetadas no computador não cabem nelas.
Você pode ter que cinzelar e goivar para fazer os componentes eletrônicos caberem.
Fiz com cantos esquadrados como um porta-retrato, agora faria na minha máquina CNC.
Suponho que também pode ser impresso em 3D. Sua escolha.
Se for madeira, borrife um pouco de verniz.
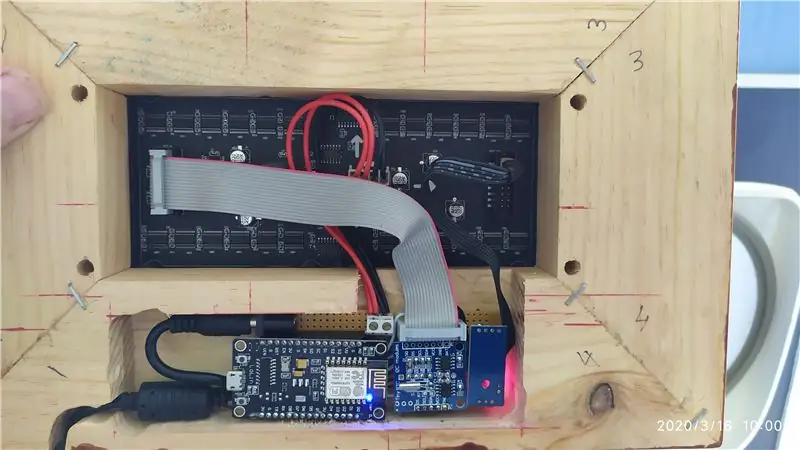
Etapa 3: encaixe os componentes eletrônicos na caixa



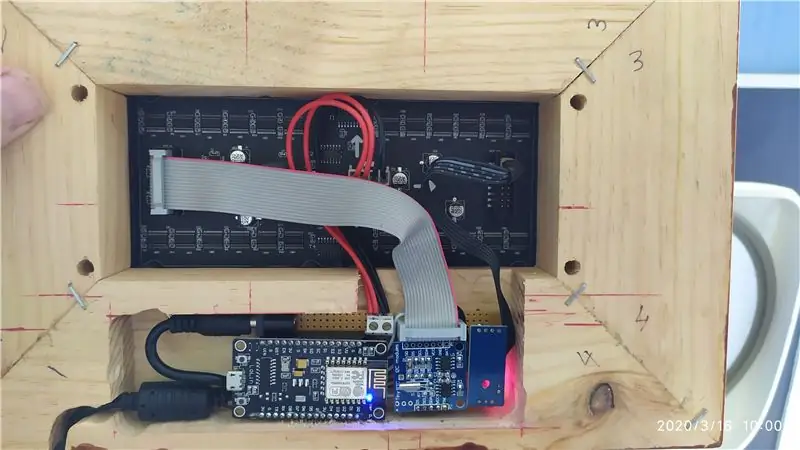
Encaixe o painel de matriz primeiro e, em seguida, o PCB Vero.
Conecte o pacote de energia e verifique se as tensões e os aterramentos da placa Vero estão nos lugares certos no Arduino, no RTC, no DHT11 (não se esqueça da bateria), no conector de alimentação de 2 vias para a matriz e nos cabos de fita.
Quando tudo estiver OK, desconecte o pacote de energia e conecte o Arduino, RTC e DHT11.
Conecte os conectores da fita em ambas as extremidades, garantindo que estejam orientados corretamente.
Conecte o conector de 6 vias ao conector matix certo.
Insira o cabo de alimentação fornecido no painel da matriz, corte e descasque as pontas em um comprimento adequado e aparafuse no bloco de terminais na placa Vero, garantindo a polaridade correta.
Etapa 4: Programando o Arduino
Você precisará do Arduino IDE instalado, há muitas informações sobre como fazer isso na rede. Arduino IDE.
Quando instalado, vá para preferências e copie a linha de texto abaixo e cole na caixa 'URLs de gerenciador de placas adicionais:': -
arduino.esp8266.com/stable/package_esp8266c…
Você precisará instalar as seguintes bibliotecas:
1. BlynkSimpleEsp8266, pode ser obtido aqui. tudo que você precisa saber neste site aqui
2. ESP8266WiFi aqui
3. WiFiUdp aqui
4. ArduinoOTA incluído com o IDE
5. TimeLib aqui
6. RTClib aqui
7. DHT aqui
8. Ticker aqui
9. PxMatrix aqui
10. Fonts / Org_01 aqui
Instalar as bibliotecas não faz parte deste instrutivo, muita informação na rede.
Você precisará reiniciar o IDE após instalar as bibliotecas.
Inicie o IDE e abra o arquivo BasicOTA.ino se preferir ter o recurso OTA, carregue o BasicOTA.ino primeiro para a placa ESP8266 e reinicie a placa depois.
As informações específicas para você precisarão ser adicionadas onde houver pontos de interrogação no arquivo INO. Devem estar nos números das linhas:
6 - seu SSID wi-fi, 7 - sua senha wi-fi, abra o arquivo MorphClockScrollWeather.ino no Arduino IDE
Se você preferir não ter o OTA, comente todas as referências ao OTA no MorphClockScrollWeather.ino usando o IDE.
O Digit.cpp e o Digit.h precisam estar na mesma pasta que o ino, eles devem ser vistos como guias no IDE.
As informações específicas para você precisarão ser adicionadas onde houver pontos de interrogação no arquivo INO. Devem estar nos números das linhas:
124 - seu fuso horário, 140, 141, 142 - chave e informações do mapa meteorológico, 171 - seu SSID wi-fi, 172 - sua senha wi-fi, 173 - o token de autoridade Blynk, (mais sobre isso mais tarde)
Os números de linha são uma opção nas preferências do IDE, marque a caixa.
Agora faça o upload para a placa NodeMCU.
Se você estiver usando OTA, deverá encontrar o 'Edge Lit clock' nas portas em ferramentas no IDE, ele também terá seu endereço IP. Agora você não precisa mais do cabo USB para atualizar o firmware, faça isso via wi-fi. Ótimo hein !!
NOTA: descobri que o IDE do Arduino mais recente não exibe as portas OTA. Estou usando uma versão mais antiga 1.8.5. Isso funciona bem. Eles podem ter corrigido esse bug no momento em que você baixa o IDE mais recente.
Etapa 5:


Siga as instruções abaixo:
1. Baixe o aplicativo Blynk: https://j.mp/blynk_Android ou
2. Toque no ícone do código QR e aponte a câmera para o código abaixo
3. Aproveite meu app!
Observe que descobri que é um login e senha diferentes para o aplicativo do site.
Se você estiver usando um servidor local, toque no ícone do semáforo na tela de login, deslize a chave para Custom, preencha o endereço IP do seu servidor local (pode ser encontrado na tela inicial do RPi, será algo como 192.186. 1. ???), digite 9443 como o endereço da porta próximo ao endereço IP. Faça login.
Quando um novo projeto é criado no aplicativo, um token de autorização é criado, ele pode ser enviado por e-mail para você mesmo e, em seguida, inserido no MorphClockScrollWeather.ino usando o Arduino IDE.
Acho que é só isso, boa sorte.
Qualquer dúvida por favor use os comentários abaixo. Vou tentar responder da melhor maneira que puder.
Recomendado:
Relógio da estação meteorológica ESP8266: 4 etapas

ESP8266 Weather Station Clock: Este projeto é uma boa maneira de exibir a hora e o clima em um pacote pequeno e conveniente. Explicarei o projeto, como funciona e mostrarei o código aqui. Você pode pressionar diferentes botões para mostrar o clima atual em um local definido, bem como
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
Cronômetro digital tudo em um (relógio, cronômetro, alarme, temperatura): 10 etapas (com imagens)

Cronômetro Digital All in One (Relógio, Cronômetro, Alarme, Temperatura): Estávamos planejando fazer um Cronômetro para alguma outra competição, mas posteriormente também implementamos um relógio (sem RTC). À medida que entramos na programação, nos interessamos em aplicar mais funcionalidades ao dispositivo e acabamos adicionando DS3231 RTC, como
Estação meteorológica RPi e relógio digital: 4 etapas (com fotos)

RPi Weather Station and Digital Clock: Este é um projeto rápido e fácil de fazer, e um belo display para mostrar. Ele exibe a hora, as condições meteorológicas e a temperatura. E se você gosta do que vê, me siga no Instagram e Twitter (@ Anders644PI) para ficar por dentro do que eu faço
