
Índice:
- Etapa 1: O que você precisa
- Etapa 2: acrílico cortado a laser e corpo em Mdf
- Etapa 3: Cole e solde o LED sob a placa superior
- Etapa 4: Diagrama esquemático baseado em Arduino Mega2560 RTC e amplificador
- Etapa 5: definir todas as placas de número em acrílico
- Etapa 6: Conecte o pino do ânodo de todos os LEDs ao controlador
- Etapa 7: Verifique a conexão usando o código de amostra
- Etapa 8: Como fazer o upload do código no controlador pela primeira vez
- Etapa 9: como definir modos diferentes neste relógio
- Etapa 10: Planos Futuros
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.




Estávamos planejando fazer um Timer para alguma outra competição, mas depois também implementamos um relógio (sem RTC). À medida que entramos na programação, nos interessamos em aplicar mais funcionalidades ao dispositivo e acabamos adicionando o DS3231 RTC, além de aumentar a interatividade aumentando a quantidade de botões para dois ao final do projeto.
Características do relógio
- Relógio de tempo real
- Alarme
- Cronômetro
- Exibir temperatura ambiente
- Ajuste o tempo por usuário
- Ajuste o cronômetro por usuário
- Ajustar dias de alarme
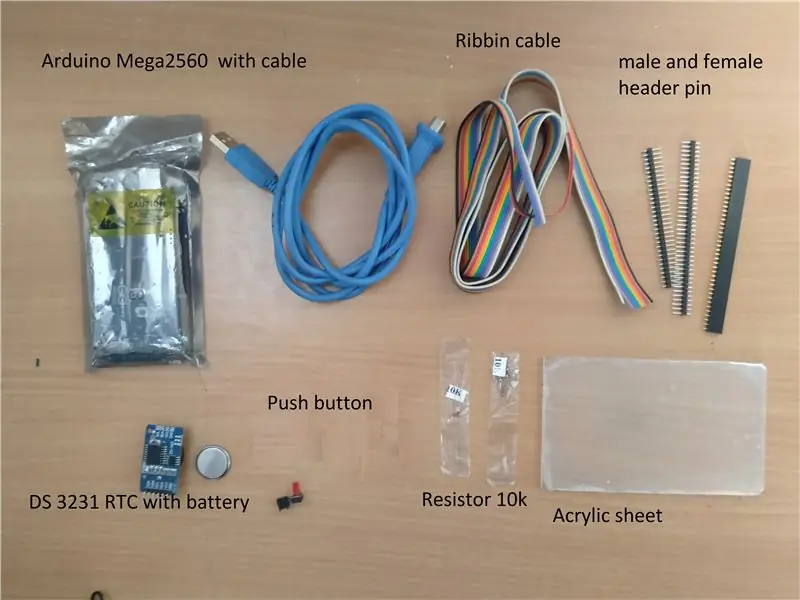
Etapa 1: O que você precisa

Componente Eletrônico
- 1 não. Arduino Mega2560 com cabo - $ 9,79
- 1 não. DS3231 RTC - $ 1,09
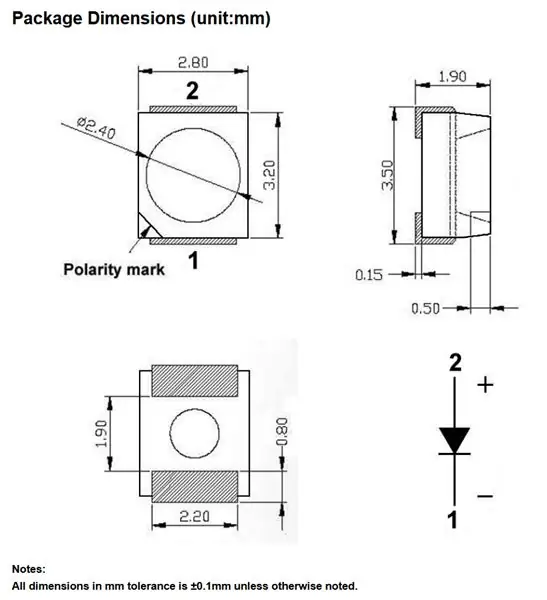
- 100 nos. LED SMD 3528 vermelho - $ 0,77
- 2 nos. Cabeçalho de pino 1x40 de linha única macho 2,54 - $ 0,58 *
- 1 nº 1x40 Cabeçalho de pino feminino de linha única de 2,54 - $ 1,0 *
- 2 nos. 6 * 6 * 13 mm botão de pressão com cabo longo - $ 0,10 *
- 2 nos. 10k 1/4 watt através do resistor de orifício - $ 0,04 *
- 1 nº Alto-falante 8ohm - $ 1,0
- Cabo de fita plana de cor PITCH de 1 metro e 1,27 mm de cor 10 cores - $ 1.04
- 1 nº LM386 *
- 1 nº Potenciômetro de 10Kohm *
- 1 nº Resistor de 10 ohms *
- 2 nos. Capacitor 10uF *
- 1 nº Capacitor 250 uF *
- 1 nº Capacitor 0,1uF *
- 1 nº PCB de uso geral *
Outras Partes
-
Folha de MDF 2mm
- 240 mm x 60 mm 2 n. para frente e para trás
- 240 mm x 70 mm 3 n. para a parte superior, placa de suporte para LED e inferior
- 60 mm x 65 mm 2 n. para o lado esquerdo e direito da caixa
-
Folha de acrílico 2mm
130 mm x 80 mm 14 n. para dígito
- Pistola de cola
- Super cola para MDF
- Computador com IDE Arduino
- Estação de solda
- Hit encolher
Isso é tudo.
* Todos os itens preferem comprar localmente.
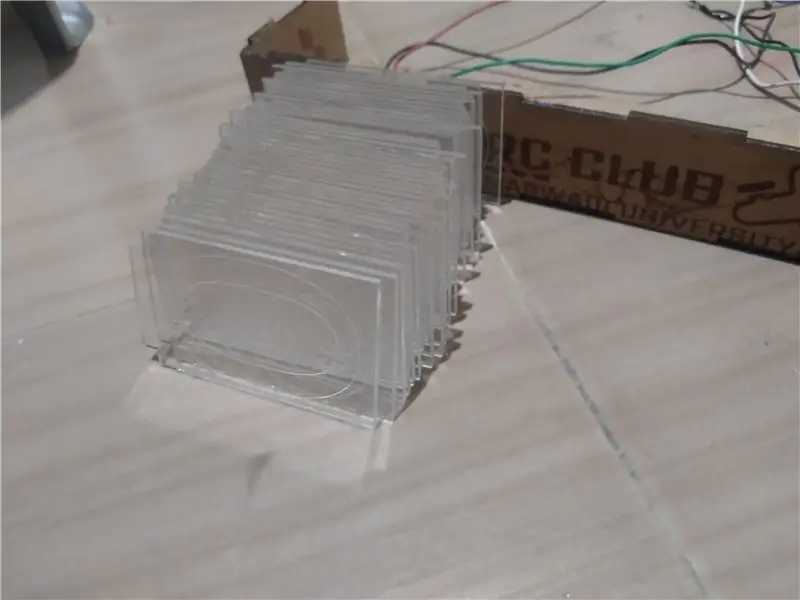
Etapa 2: acrílico cortado a laser e corpo em Mdf



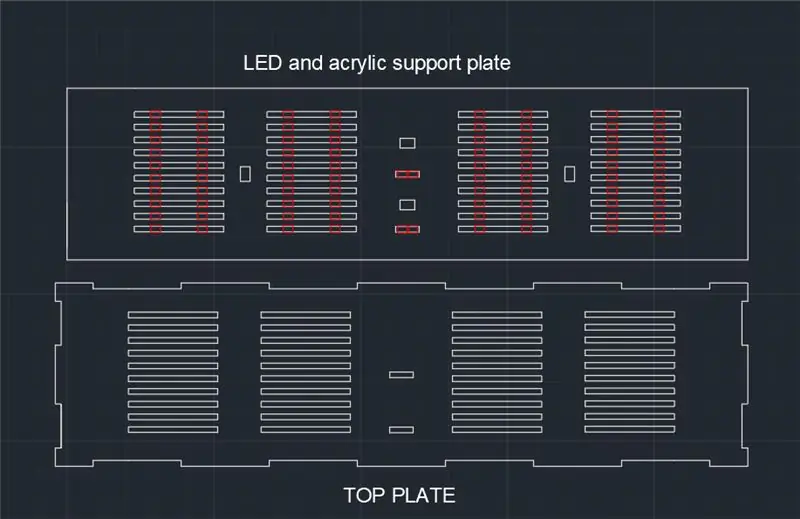
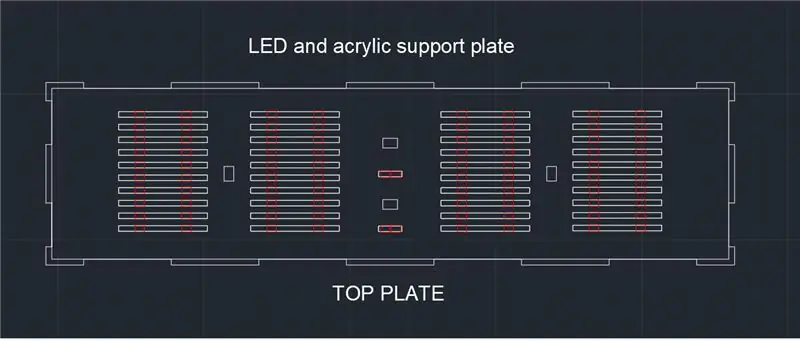
- Arquivos DXF para caixa de relógio e placa digital acrílica.
- Conforme mostrado no diagrama esquemático da placa superior e da placa de suporte de LED, ambas as placas estão presas juntas como uma ranhura da fenda de led e placa superior na direção oposta. O resultado é mostrado na 2ª imagem como um diagrama esquemático.
Etapa 3: Cole e solde o LED sob a placa superior




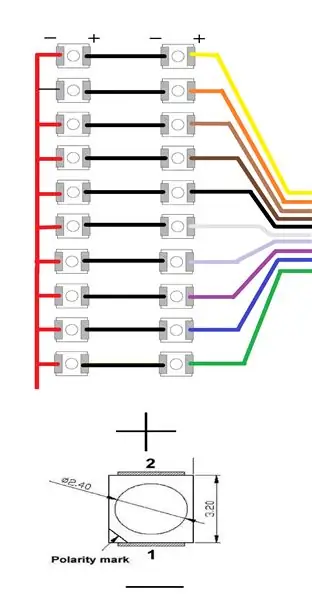
O LED vermelho funciona com no máximo 2,6 V e o pino digital do controlador fornece 5 V e 0 V. Portanto, temos que colocar o LED vermelho em série de 2 e conectar com o respectivo pino digital do controlador. Portanto, a tensão máxima da série de 2 LEDs é de 5,2 e o LED vermelho não queima pelo controlador 5V
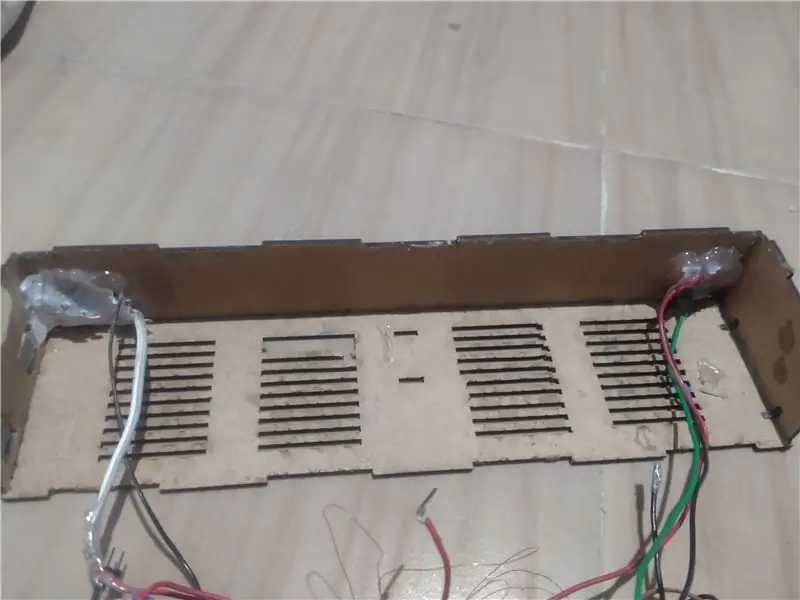
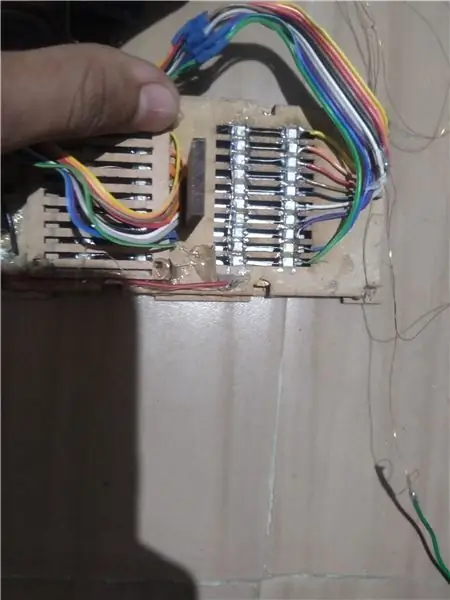
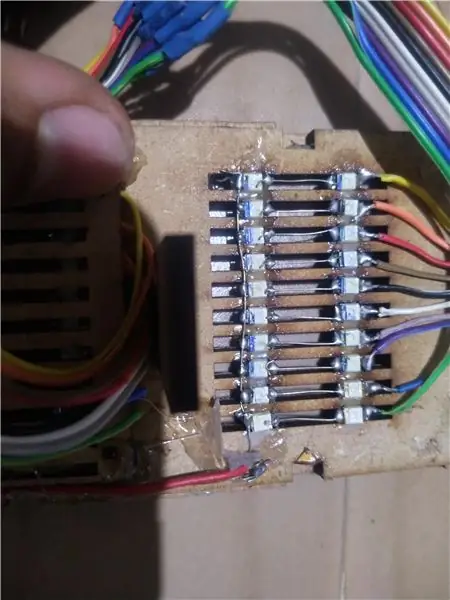
Conforme mostrado nas imagens, coloque cada LED vermelho em seus respectivos slots. Após soldar o ânodo e o cátodo dos LEDs auxiliares, conecte-os em série
Pegue o fio único e remova o isolamento de borracha de acordo com o comprimento da fileira de led e solde o cátodo de todos os LEDs da série ao fio comum, conforme mostrado na 3ª imagem para aterramento comum de todos os LEDs
Pegue o cabo de fita plana colorida PITCH de 1,27 mm e corte-o na distância aproximada entre a linha de led e o controlador. Remova o isolamento de ambos os lados para soldar
Solde cada fio na hierarquia da cor da fita para uma série de séries de LED, conforme mostrado na terceira imagem
Não solde outra extremidade do fio agora, ela será soldada na hora de organizar todo o fio para o controlador
Da mesma forma, cole todos os LEDs vermelhos e o fio de solda, respectivamente. Solde todo o cátodo do LED e use um único fio para o LED inteiro como aterramento
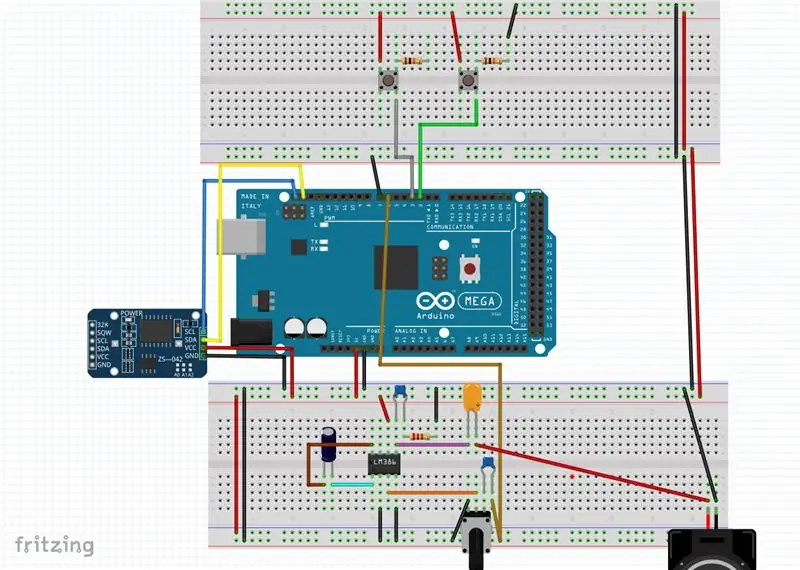
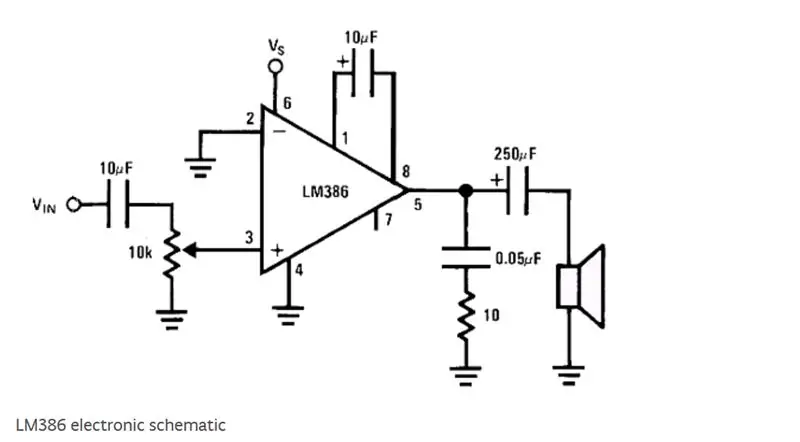
Etapa 4: Diagrama esquemático baseado em Arduino Mega2560 RTC e amplificador


- Antes de soldar, cada inserção de fio encolhe por calor em cada fio para evitar curto-circuito.
- Solde 4 pinos coletores fêmeas de um lado e 4 pinos coletores macho do outro lado com 4 cabos. Conecte os fios de acordo com o esquema com DS3231 (RTC).
- Coloque todos os componentes relacionados ao amplificador no PCB de uso geral e solde-o de acordo com o diagrama esquemático do amplificador baseado no LM386 IC.
- Pegue dois botões e resistor de solda e conexão Vcc de acordo com o diagrama esquemático e cole na placa frontal usando uma pistola de cola quente por dentro.
- Conecte a entrada do botão esquerdo ao pino digital no. 3 e botão direito para pino no. 2
- Se o usuário deseja colocar SDA e conexão SCL em 20 e 21 não. alfinetes, então não fará diferença.
- Anexe o pino digital no. 7 para aterrar e pino no. 6 na entrada do amplificador.
- Depois de concluir todo o trabalho de solda, encolher o tubo termorretrátil.
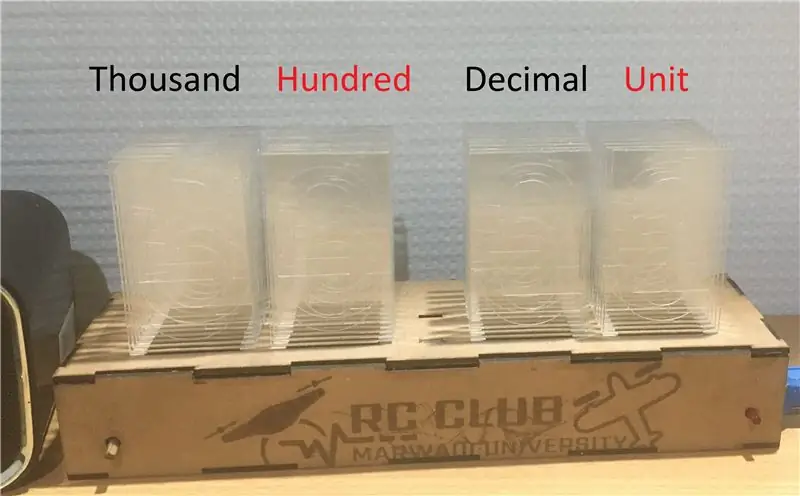
Etapa 5: definir todas as placas de número em acrílico



-
Coloque a placa de número de acrílico, começando com 0 na frente até 9 na última ranhura de toda a linha.
- Coloque a placa de cólon na ranhura do cólon.
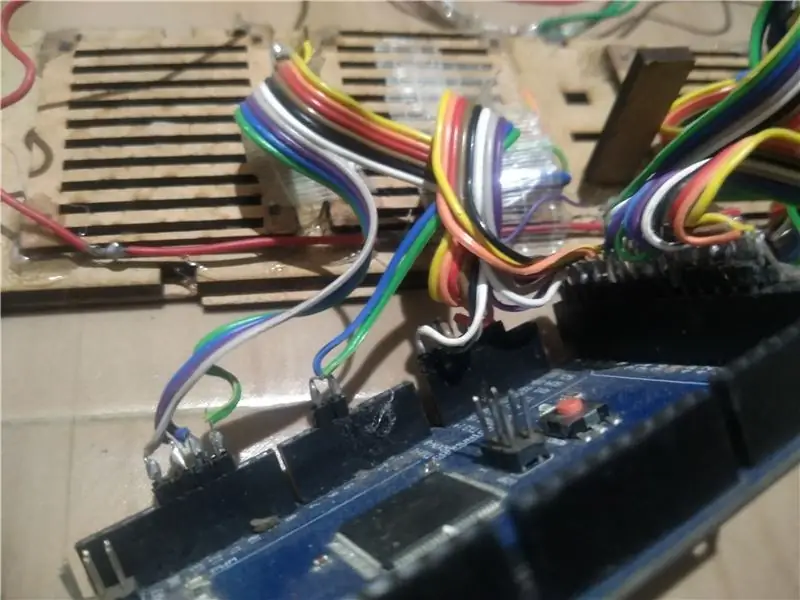
Etapa 6: Conecte o pino do ânodo de todos os LEDs ao controlador



- Solde todos os fios catódicos no pino macho do conector de acordo com a configuração do pino digital conforme mostrado abaixo.
- Conecte todos os LEDs conforme mostrado na imagem.
- Pinos do Arduino ==> dígito do relógio
- D10 ==> 0 Dígito da unidade
- D11 ==> 1 dígito da unidade
- D12 ==> 2 dígitos da unidade
- D13 ==> 3 dígitos da unidade
- D14 ==> 4 dígitos da unidade
- D15 ==> 5 dígitos da unidade
- D16 ==> 6 dígitos da unidade
- D17 ==> 7 dígitos da unidade
- D18 ==> 8 dígitos da unidade
- D19 ==> 9 dígitos da unidade
- D5 ==> 0 Dígito decimal
- D6 ==> 1 dígito decimal
- D22 ==> 2 dígitos decimais
- D23 ==> 3 dígitos decimais
- D24 ==> 4 dígitos decimais
- D25 ==> 5 dígitos decimais
- D26 ==> 6 dígitos decimais
- D27 ==> 7 dígitos decimais
- D28 ==> 8 dígitos decimais
- D29 ==> 9 dígitos decimais
-
D30 ==> 0 cem dígitos
- D31 ==> cem dígitos
- D32 ==> 2 cem dígitos
- D33 ==> 3 centenas de dígitos
- D34 ==> 4 centenas de dígitos
- D35 ==> 5 cem dígitos
- D36 ==> 6 cem dígitos
- D37 ==> 7 cem dígitos
- D38 ==> 8 centenas de dígitos
- D39 ==> 9 cem dígitos
- D40 ==> 0 Mil dígitos
- D41 ==> 1 mil dígitos
- D42 ==> 2 mil dígitos
- D43 ==> 3 mil dígitos
- D44 ==> 4 mil dígitos
- D45 ==> 5 mil dígitos
- D46 ==> 6 mil dígitos
- D47 ==> 7 mil dígitos
- D48 ==> 8 mil dígitos
- D49 ==> 9 mil dígitos
- D53 ==> dois pontos (:)
- Todos os LEDs de aterramento comum se conectam ao pino de aterramento.
Etapa 7: Verifique a conexão usando o código de amostra
- Abra o IDE do Arduino e abra o código de verificação de amostra fornecido a seguir.
- Faça upload no Arduino Mega2560.
- Depois de feito o upload, ele começará a piscar do dígito da unidade do minuto 0 a 1, 2, 3 até o 9º dígito decimal da hora do tempo com um atraso de 0,5 segundo.
- No meio, se algum LED não acender, verifique a conexão dos LEDs e do controlador.
Etapa 8: Como fazer o upload do código no controlador pela primeira vez

- Baixe o código fornecido abaixo.
- Abra o IDE do Arduino e abra o código nele.
- Veja o vídeo acima e siga as instruções.
Etapa 9: como definir modos diferentes neste relógio

Etapa 10: Planos Futuros
- Adicionar ches
- Aumente um botão de pressão para torná-lo mais amigável.
- Tornando-o comutável entre o modo de 12 e 24 horas usando o botão.
- Tornando-o mais interativo com indicação de voz da hora atual com bom dia, noite etc.
- Adicionando um recurso de controle deste relógio com aplicativo móvel.
Agradecemos seus comentários / sugestões / perguntas / críticas …
Recomendado:
Relógio WiFi, cronômetro e estação meteorológica, Blynk controlado: 5 etapas (com imagens)

Relógio WiFi, temporizador e estação meteorológica, Blynk controlado: Este é um relógio digital Morphing (graças a Hari Wiguna pelo conceito e código de metamorfose), é também um relógio analógico, estação meteorológica e cronômetro de cozinha. É totalmente controlado por um Aplicativo Blynk em seu smartphone por WiFi. O aplicativo permite que você
Espectro musical com relógio digital e temperatura: 9 etapas (com imagens)

Espectro musical com relógio digital e temperatura: Estamos aqui novamente com um projeto de que você vai gostar. Se você gosta de ouvir música e curtir a visualidade, este projeto é para você. CLOCK DIGITAL MUSIC SPECTRUM KIT ELETRÔNICO COM INDICADOR DE TEMPERATURA. Este é um kit eletrônico. Quando você completar o pr
Relógio de previsão do tempo usando alarme antigo e Arduino: 13 etapas (com imagens)

Relógio de previsão do tempo usando alarme antigo e Arduino: Eu tinha um despertador quebrado e tive a ideia de convertê-lo em relógio e estação de previsão do tempo. Para este projeto, você precisará de: Módulo sensor Arduino Nano BME280 de despertador circular antigo ( temperatura, umidade, pressão) Visor LCD
Relógio digital Arduino com função de alarme (PCB personalizado): 6 etapas (com imagens)

Relógio digital Arduino com função de alarme (PCB personalizado): Neste guia DIY, mostrarei como fazer seu próprio relógio digital com essa função de alarme. Neste projeto eu decidi fazer meu próprio PCB que é baseado no microcontrolador Arduino UNO - Atmega328p. Abaixo você encontrará o esquema eletrônico com PCB l
Relógio / cronômetro Arduino simples: 6 etapas (com imagens)

Relógio / cronômetro do Arduino simples: este " instrutível " mostrará e ensinará como fazer um relógio Arduino Uno simples que também atua como um cronômetro em apenas algumas etapas simples
