
Índice:
- Etapa 1: Como funciona o quadro de avisos digital?
- Etapa 2: Coisas necessárias:
- Etapa 3: Design da GUI para exibição de avisos:
- Etapa 4: Configurar uma conta CloudMQTT:
- Etapa 5: Código final do Raspberry Pi explicado:
- Etapa 6: GUI do Windows PC:
- Etapa 7: Código final do Windows PC explicado:
- Etapa 8: configurar o quadro de avisos digital:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Quadros de avisos são usados em quase todos os lugares, como escritórios, escolas, hospitais e hotéis. Eles podem ser usados repetidamente para exibir avisos importantes ou anunciar eventos ou reuniões futuras. Mas o aviso ou anúncios devem ser impressos em um papel e afixados nos quadros de avisos.
Neste Instructable, vamos aprender a construir nosso Quadro de Avisos Digital com Raspberry Pi para economizar muitos papéis e toner!
Etapa 1: Como funciona o quadro de avisos digital?

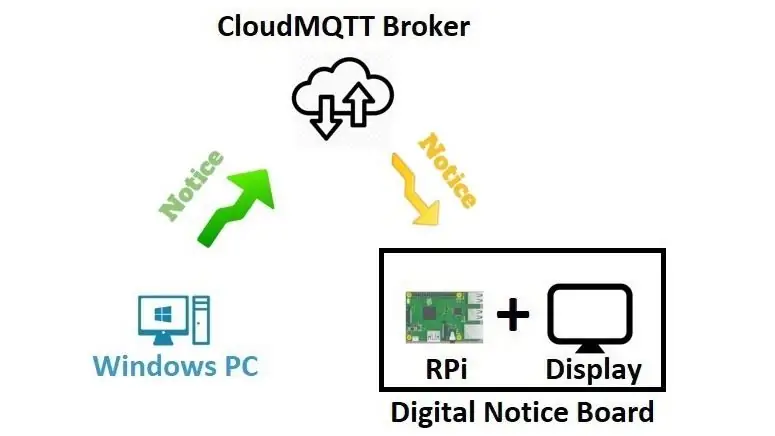
- Um Raspberry Pi conectado a um monitor HDMI que é nosso Quadro de avisos digital.
- Um PC com Windows é usado para publicar o aviso no Quadro de avisos digital pela Internet.
- O aviso publicado pelo PC Windows é recebido pelo Digital Notice Board por meio de um corretor CloudMQTT.
- A comunicação entre o PC Windows e o Digital Notice Board é realizada pelo protocolo MQTT.
Etapa 2: Coisas necessárias:
- Raspberry Pi com Rasbian OS
- Display com porta HDMI
- PC com Windows
- Conexão de internet
- Conta CloudMQTT
Etapa 3: Design da GUI para exibição de avisos:



Temos que projetar 2 GUIs, uma para Raspberry Pi para exibir o aviso no monitor HDMI e outro para Windows PC para publicar o aviso para Raspberry Pi por meio do corretor CloudMQTT.
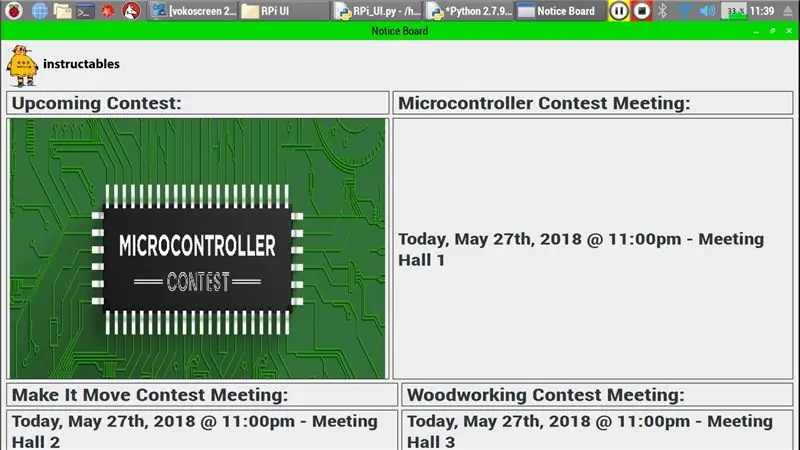
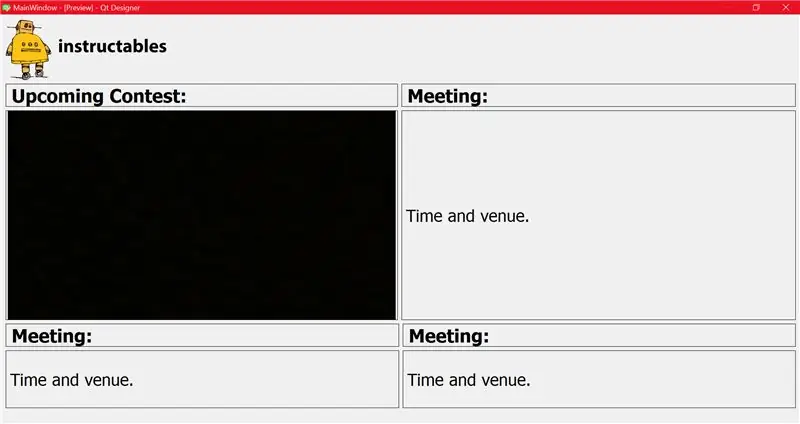
O design da GUI depende do local onde você colocará o Quadro de Avisos Digitais. Por exemplo, deixe-me projetar uma GUI para o Instructables Office para exibir os próximos eventos e reuniões para que os funcionários possam ser atualizados com as informações mais recentes.
É fácil projetar uma GUI em um PC com Windows, portanto, vamos projetar a GUI do Digital Notice Board no PC com Windows e copiar o código para o Raspberry Pi.
Software necessário:
Anaconda (que inclui python 2.7, pacote Qt Designer e Spyder IDE).
Qt Designer é a ferramenta usada para projetar GUIs. A saída do Qt Designer será um arquivo.ui, posteriormente ele pode ser convertido para.py para posterior processo.
O que está acontecendo no vídeo ?:
- Baixe o Anaconda Windows Installer para python 2.7 e instale-o em um PC com Windows (processo de instalação normal).
- Após a instalação, você pode encontrar a ferramenta Qt Designer em "installation_directory / Library / bin / designer.exe" (para mim é "C: / Anaconda2 / Library / bin / designer.exe")
- Crie um atalho para "designer.exe" e coloque-o na área de trabalho.
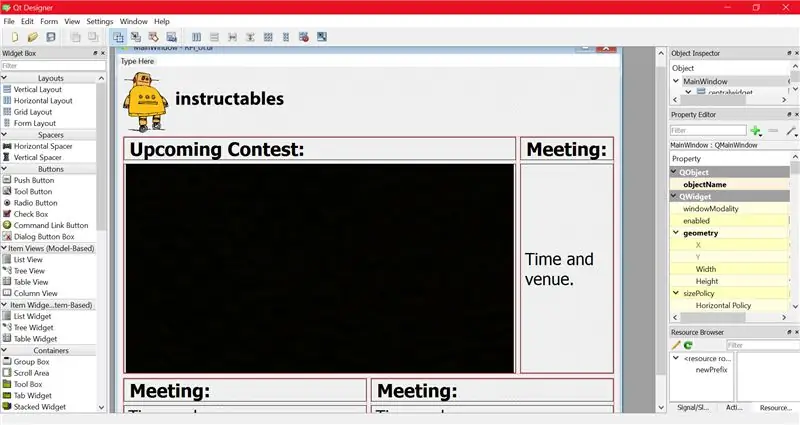
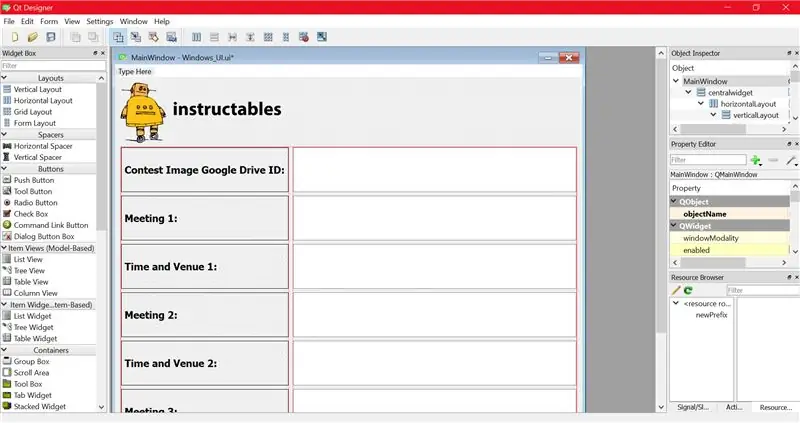
- abra "designer.exe".
- Crie uma nova janela principal.
- Escolha e posicione os layouts e as visualizações necessárias (visualização de texto, visualização de rótulo, etc.).
- Salve como arquivo Rpi_UI.ui.
- Para convertê-lo em um arquivo.py, abra o prompt do cmd na pasta atual onde o arquivo Rpi_UI.ui existe e digite o seguinte comando
diretório_de_instalação / Biblioteca / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
para mim é, C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
este comando converterá o arquivo Rpi_UI.ui em arquivo Rpi_UI.py e o colocará no mesmo diretório.
- Abra o arquivo Rpi_UI.py com Spyder IDE que está incluído no Anaconda.
- A execução do script exibirá a GUI que projetamos anteriormente.
A seguir, vamos configurar a conta CloudMQTT.
Etapa 4: Configurar uma conta CloudMQTT:


- Visite este link.
- Crie uma conta com E-mail e faça login na sua conta.
- Crie uma nova instância (chamei-a de TEST_1).
- Abra as informações da instância.
- Anote o servidor, o usuário, a senha e a porta.
- Consulte CloudMQTT Python Documentation e salve o script como CloudMQTT.py.
- O código de exemplo na documentação requer a biblioteca paho, instale o cliente Paho Python usando a ferramenta pip, abra o prompt cmd como administrador e digite o seguinte comando.
pip install paho-mqtt
Etapa 5: Código final do Raspberry Pi explicado:
Aqui, deixe-me explicar como combinei o arquivo RPi_UI.py com o CloudMQTT.py e salvei-o como RPi_UI.py.
Importe bibliotecas, se não estiver instalado basta instalá-lo
importar paho.mqtt.client como mqtt
import urlparse from PyQt5 import QtGui, QtWidgets, QtCore from PyQt5. QtCore import QTimer, QTime from threading import Thread import sys import re from google_drive_downloader import GoogleDriveDownloader como gdd import os
Para instalar googledrivedownloader, use o comando
pip install googledrivedownloader
Inicializando variáveis,
icon = "[email protected]"
contestImg = "black" meeting1 = "Meeting1:" venue1 = "Horário e local1." reunião2 = "Reunião2:" local2 = "Hora e local2." reunião3 = "Reunião3:" local3 = "Hora e local3."
Seguido pela classe Ui_MainWindow
classe Ui_MainWindow (objeto):
def setupUi (self, MainWindow):… def retranslateUi (self, MainWindow):… def _update (self):…
As seguintes linhas na função setupUi atualizam a GUI a cada 3 segundos chamando a função _update
self.retranslateUi (MainWindow)
QtCore. QMetaObject.connectSlotsByName (MainWindow) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
A função on_message espera pela mensagem do corretor, uma vez que a mensagem é recebida, ele baixa a imagem do google drive usando o ID do link compartilhável do google drive e também altera os valores das variáveis globais
def on_message (client, obj, msg):
print (str (msg.payload)) if (str (msg.payload)): NoticeReceived = str (msg.payload) result = re.search ('% 1 (. *)% 2 (. *)% 3 (. *)% 4 (. *)% 5 (. *)% 6 (. *)% 7 (. *)% 8 ', aviso recebido) global contestImg reunião global1 local global1 reunião global2 local global2 reunião global3 local global3 fileId = "" + result.group (1) + "" path = "/ home / pi / Desktop / Instructables / RPi UI / ContestImages /" + result.group (1) + ". jpg" gdd.download_file_from_google_drive (file_id = fileId, dest_path = caminho) contestImg = resultado.grupo (1) reunião1 = resultado.grupo (2) local1 = resultado.grupo (3) reunião2 = resultado.grupo (4) local2 = resultado.grupo (5) reunião3 = resultado.grupo (6) local3 = resultado.grupo (7)
O código consiste em 2 loops infinitos,
rc = mqttc.loop ()
e
sys.exit (app.exec_ ())
Para executar esses loops simultaneamente, usei o conceito de Threading
def sqImport (tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) if tId == 1: while 1: app = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ () destino) threadA = Thread () = sqImport, args = [0]) threadB = Thread (target = sqImport, args = [1]) threadA.start () threadB.start () threadA.join () threadB.join ()
Legal, concluímos a configuração do Raspberry Pi, a seguir vamos projetar a GUI para PC com Windows para publicar a mensagem no Raspberry Pi.
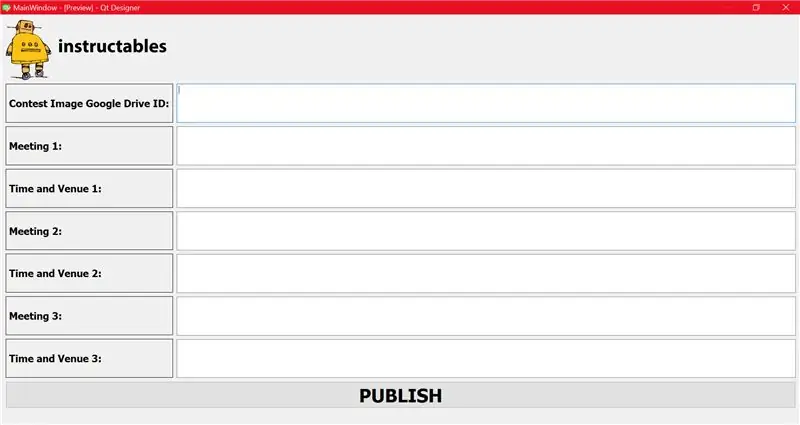
Etapa 6: GUI do Windows PC:

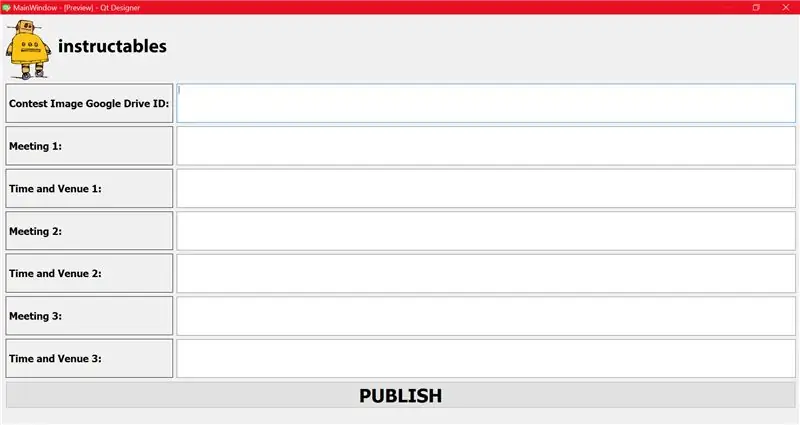
- Projete uma GUI para janelas e salve-a como Windows_UI.ui.
- Converta-o em um arquivo python.
- Combine-o com o arquivo CloudMQTT.py e salve-o como Windows_UI.py.
- A função do arquivo Windows_UI.py é semelhante ao arquivo RPi_UI.py, a única diferença é que o arquivo Windows_UI.py publica a mensagem enquanto o RPi_UI.py recebe a mensagem.
Etapa 7: Código final do Windows PC explicado:
- O arquivo Windows_UI.py tem todas as classes e funções de RPi_UI.ui, exceto algumas.
- Em vez da função on_message, ele tem uma função on_publish para publicar a mensagem.
- O código a seguir na função retranslateUi chama a função de publicação assim que o botão PUBLISH é clicado.
self.pushButton.clicked.connect (self.publish)
- A função de publicação concatena o ID do link compartilhável do Google Drive e as informações da reunião e as publica no tópico "aviso".
- Esta mensagem será recebida pelo Raspberry Pi.
Etapa 8: configurar o quadro de avisos digital:

- Conecte o Raspberry Pi a um monitor HDMI, usei minha TV Sony como monitor de quadro de avisos digital.
- Execute o arquivo RPi_UI.py no Raspberry Pi.
- Execute o arquivo Windows_UI.py no PC com Windows.
- Digite o ID do link do Google Drive de uma imagem do concurso e o anúncio da reunião.
- Clique no botão PUBLICAR.
- Agora você pode ver o Quadro de avisos digital atualizado em alguns segundos.
Dicas:
- Você pode criar o número desejado de quadros de avisos digitais e os quadros podem ser inscritos em diferentes tópicos.
- Para tornar o arquivo Windows_UI.py portátil, você pode convertê-lo em um arquivo executável usando o pyinstaller, para que possa executar o arquivo executável em qualquer PC com Windows sem instalar as bibliotecas necessárias no PC.
Obrigado
SABARI KANNAN M
Recomendado:
Quadro de avisos do Arduino: 6 etapas

Arduino Noteboard: Este instrutível mostrará como criar um Arduino Noteboard. Esta placa é capaz de tocar uma oitava A-A inteira e seus flats.Materiais: 18 fios macho-macho16 botões 18 fios mini jumper4 pinos macho4 fios de jacaré2 alto-falantes2 placas de pão2 Arduin
LCD do Messenger controlado por Bluetooth -- LCD 16x2 -- Hc05 -- Simples -- Quadro de avisos sem fio: 8 etapas

LCD do Messenger controlado por Bluetooth || LCD 16x2 || Hc05 || Simples || Quadro de avisos sem fio: …………………………. ASSINAR O meu canal no YouTube para mais vídeos …… ………………………………… O quadro de avisos é usado para atualizar as pessoas com novas informações ou Se você quiser enviar mensagem com no quarto ou no hal
Quadro de avisos sem fio (Bluetooth): 5 etapas (com imagens)

Quadro de avisos sem fio (Bluetooth): Neste mundo moderno onde tudo é digitalizado, por que o Quadro de avisos convencional não ganha uma nova aparência. Então, vamos fazer um Quadro de avisos controlado por Bluetooth que é muito simples. Esta configuração pode ser usada no lugar de avisos estáticos bordo como em faculdades / em
Quadro de avisos do Raspberry Pi: 11 etapas (com imagens)

Quadro de avisos do Raspberry Pi: Este é um projeto em que trabalhei para minha igreja. Queríamos um quadro de avisos eletrônico que fosse montado no nártex / área do saguão e percorresse slides estáticos a cada poucos segundos. Esses eram nossos objetivos de design: slides estáticos, sem vídeo ou au
Torne o quadro de avisos da sua escola REALMENTE notável: 4 etapas

Torne o quadro de avisos da sua escola REALMENTE notável: Faça um quadro de avisos velho e chato realmente atraente por um preço barato. Um dia, eu estava sentado na sala de aula, fazendo meu trabalho (tosse, tosse, falando, tosse) e meu professor de ciências me chamou do lado de fora. Droga, pensei. Mas não, ele realmente queria que eu o construísse
