
Índice:
- Etapa 1: Informações de base
- Etapa 2: Princípio Principal
- Etapa 3: Webcam Gaze Tracker
- Etapa 4: Prós e contras do rastreamento ocular baseado em webcam
- Etapa 5: Abra o CV: Detecção de olhos
- Etapa 6: Eye Tracker para projeto com deficiência
- Etapa 7: Projeto atualizado para celular
- Etapa 8: funções de rastreamento ocular
- Etapa 9: Processo de desenvolvimento do navegador Eye Track
- Etapa 10:
- Etapa 11: motivo pelo qual criei este navegador
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Software de rastreamento ocular
Olá, meu nome é Lucas Ahn, também conhecido como Soo Young Ahn. Atualmente estou matriculado na Asia Pacific International School e este é o meu projeto!
Etapa 1: Informações de base


Artigo: "Localização precisa do centro ocular por meio de gradientes", de Fabian Timm e Erhardt Barth
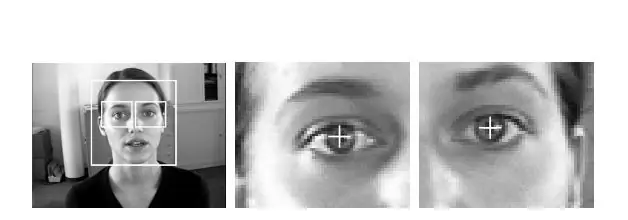
- A estimativa dos centros dos olhos é usada em várias aplicações de visão computacional, como reconhecimento de rosto ou rastreamento ocular
- LOCALIZAÇÃO DO CENTRO OCULAR
Teoria Matemática
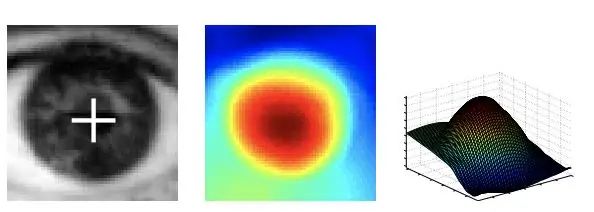
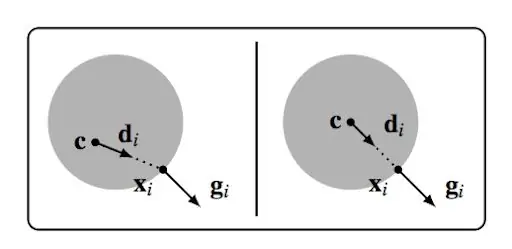
Etapa 2: Princípio Principal



Avaliação de (1) para uma pupila exemplar com o centro detectado marcado em branco (esquerda). A função objetivo atinge um máximo forte no centro da pupila; Plotagem bidimensional (centro) e plotagem tridimensional (direita)
Etapa 3: Webcam Gaze Tracker

github.com/iitmcvg/eye-gaze
Etapa 4: Prós e contras do rastreamento ocular baseado em webcam
Prós: barato, disponível para quase todos, entrega rápida e disponível em qualquer lugar com uma webcam
Contras: menos precisa, postura estável, condição de pouca luz, baixa resolução de quadro
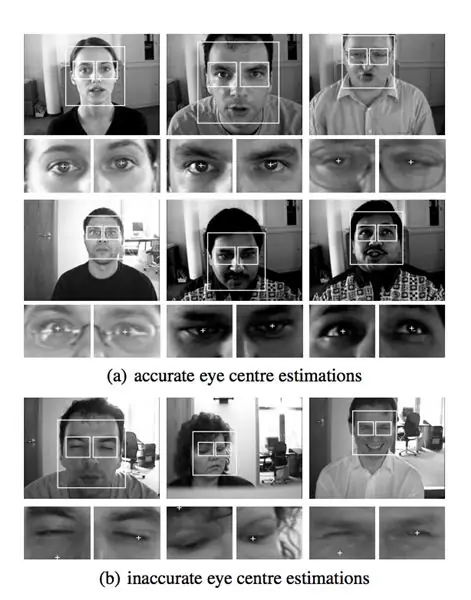
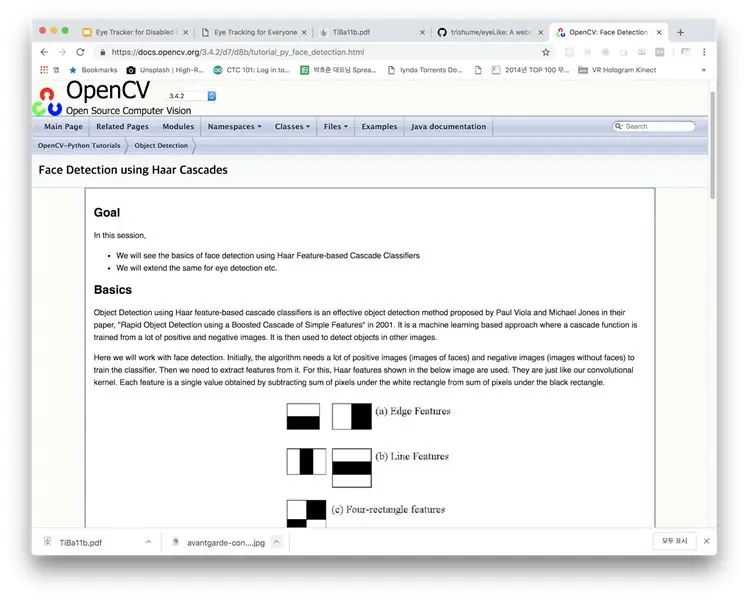
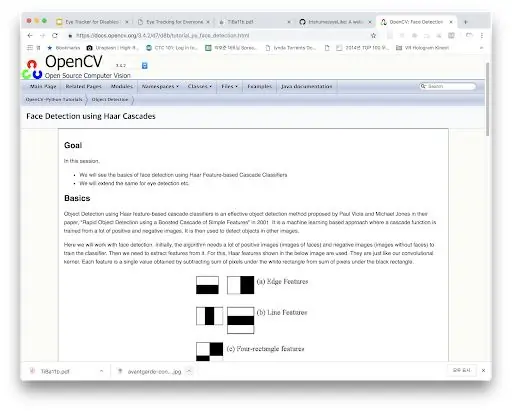
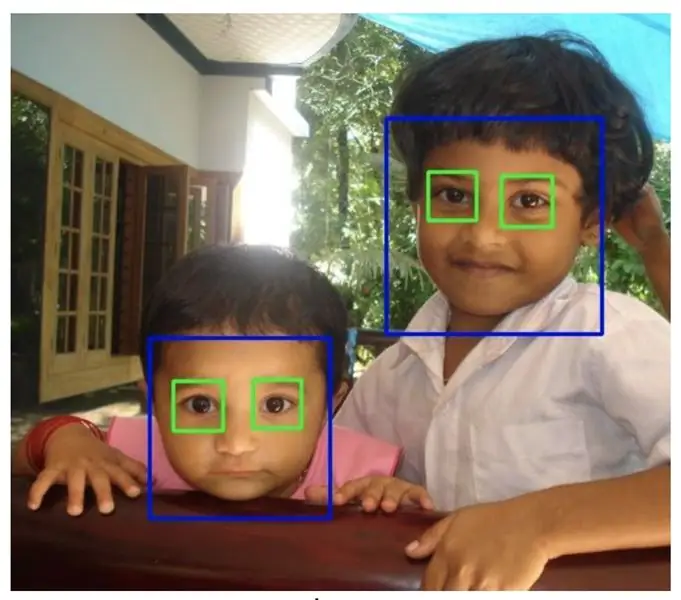
Etapa 5: Abra o CV: Detecção de olhos


www.usability.gov/how-to-and-tools/methods/personas.html
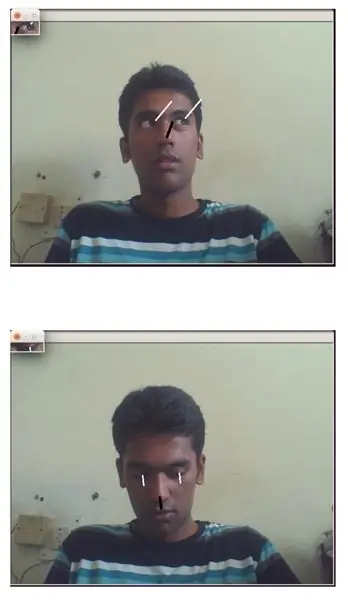
Etapa 6: Eye Tracker para projeto com deficiência

Detecção de olhos Controle do mouse Navegação na web
Resultados:
Etapa 7: Projeto atualizado para celular


ARKit para iOS + Biblioteca Cocoapods
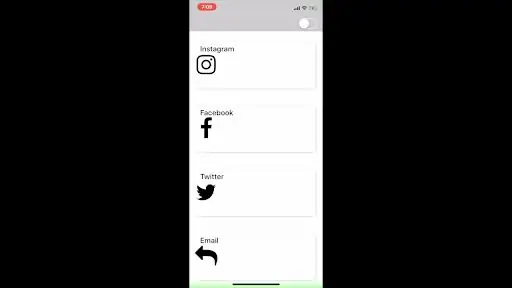
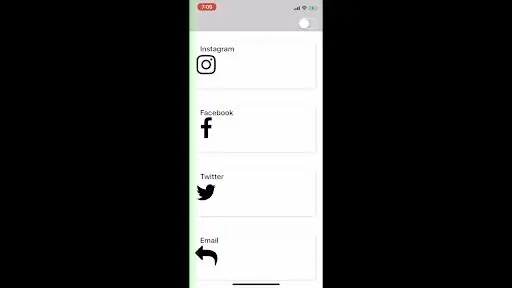
Etapa 8: funções de rastreamento ocular



Reconhecimento para cima, para baixo, para a direita e para a esquerda
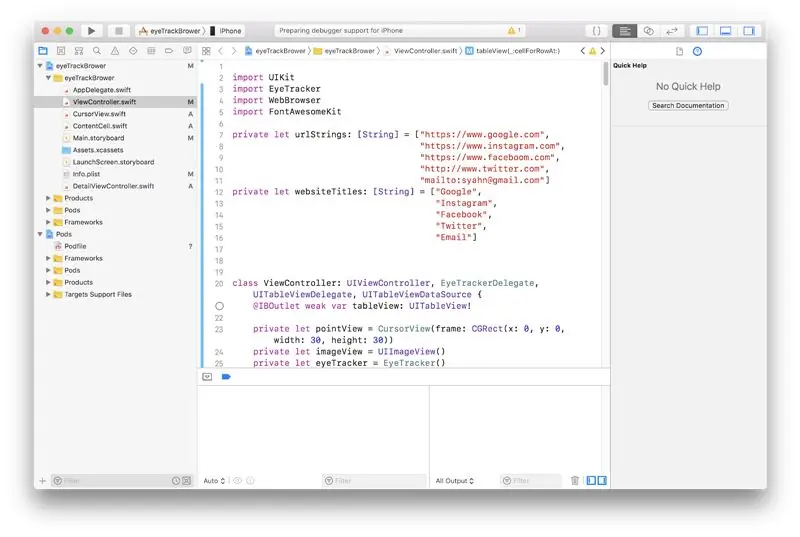
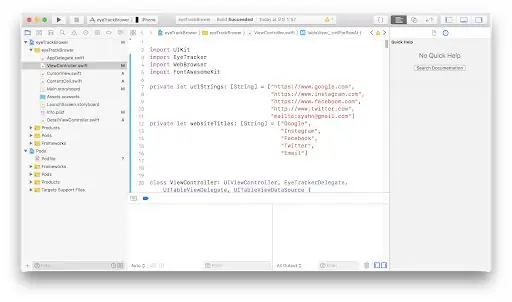
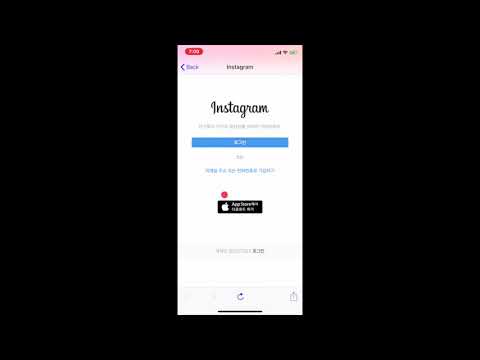
Etapa 9: Processo de desenvolvimento do navegador Eye Track

iOS + ARKit + Cocoapods
(Biblioteca OpenCV) Linguagem: Swift + Objective C
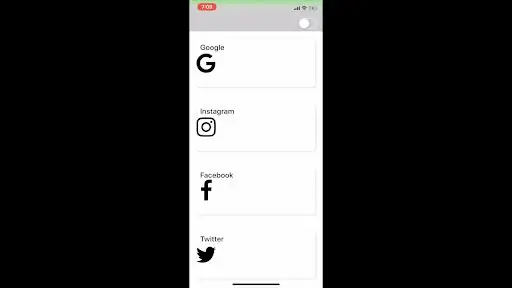
Etapa 10:

Etapa 11: motivo pelo qual criei este navegador
Este navegador foi criado com o objetivo de ajudar pessoas com deficiência a navegar na Internet para diversos fins, como procura de emprego online ou simplesmente para entretenimento.
Recomendado:
Amp de fone de ouvido equalizado para deficientes auditivos: 10 etapas (com fotos)

Amp de fone de ouvido equalizado para deficientes auditivos: minhas necessidadesAlguns meses atrás, recebi aparelhos auditivos para compensar a perda de sensibilidade a altas frequências, fazendo com que os sons fossem abafados e uma dificuldade em distinguir sibilares (por exemplo, " S " e " F ") . Mas as ajudas não dão b
Vision 4all - Sistema Visão Assistida Para Deficientes Visuais Usando OpenCV, Dragonboard 410c E Aplicativo Android: 6 etapas

Vision 4all - Sistema Visão Assistida Para Deficientes Visuais Usando OpenCV, Dragonboard 410c E Aplicativo Android: DESCRI Ç Ã OO intuito do projeto é dar autonomia para deficientes visuais se locomoverem em ambientes internos como casas ou shopping centers e aeroportos.A locomo ç ã o em ambientes j á mapeados pode ou n ã o s
Corte na luz da campainha para deficientes auditivos: 7 etapas (com fotos)

Corte na luz da campainha para deficientes auditivos: Problema: meu pai é registrado como surdo e minha mãe tem deficiência auditiva e, por isso, eles costumam ter dificuldade em ouvir a campainha. Isso pode ser um problema sofrido por muitas outras pessoas também. Eles compraram uma campainha com luz intermitente para ajudá-los com t
Leitor / gravador ScanUp NFC e gravador de áudio para cegos, deficientes visuais e todos os demais: 4 etapas (com imagens)

Leitor / gravador ScanUp NFC e Gravador de Áudio para Cegos, Deficientes Visuais e Todos: Eu estudo desenho industrial e o projeto é o trabalho do meu semestre. O objetivo é apoiar os deficientes visuais e cegos com um dispositivo que permite gravar áudio no formato.WAV num cartão SD e chamar essa informação através de uma etiqueta NFC. Então, em
Notificação da campainha para deficientes auditivos via automação residencial (ESP-now, MQTT, Openhab): 3 etapas

Notificação da campainha para deficientes auditivos via automação residencial (ESP-now, MQTT, Openhab): Neste Instructable, mostro como integrei minha campainha normal à automação residencial. Esta solução é adequada para pessoas com deficiência auditiva. No meu caso, eu a utilizo para ser notificado se a sala estiver movimentada e barulhenta em uma festa de aniversário das crianças. EU
