
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Nenhum microcontrolador adicional e nenhum módulo adicional HAT necessário. O RPi-Zero faz tudo. Melhor ainda, use um RPi-Zero W!
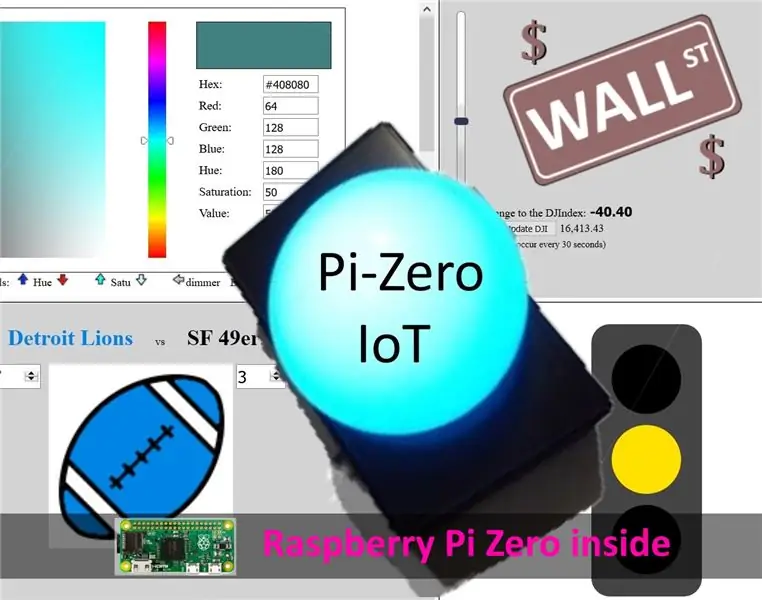
Amostra de uso: Indicador de estado de serviço da Web (por exemplo, rastreamento DowJonesIndex), indicador de status de evento político ou esportivo, luz de humor, rastrear um sensor, você escolhe. Veja o vídeo na etapa 6.
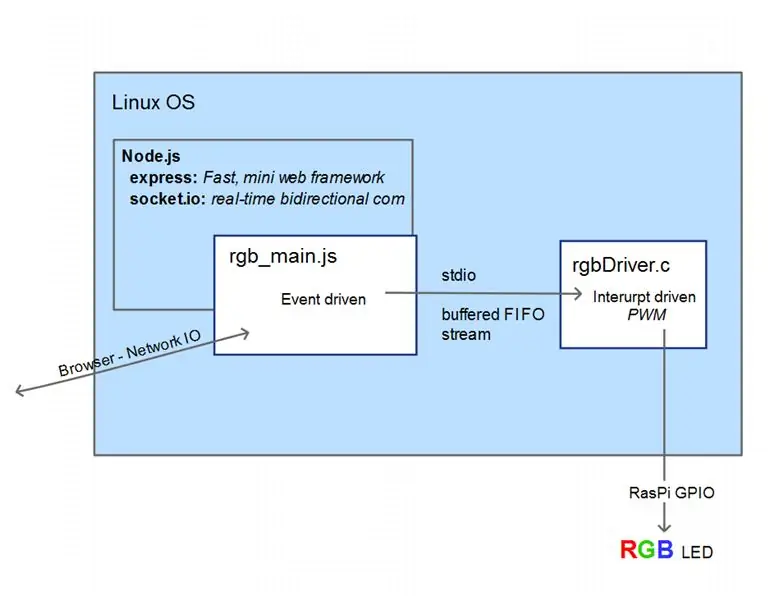
O Raspberry-Pi tem apenas uma linha PWM com suporte de hardware. Este projeto precisa de 3 linhas PWM, então usei uma biblioteca PWM 'c' baseada em software (https://wiringpi.com/reference/software-pwm-library/), que já deve estar instalada.
Eu dividi o processamento em 2 processos. Um, conduzido por interrupção, alternando as linhas de controle para o LED conforme necessário, recebendo suas ordens de marcha de seu fluxo 'stdin'. O outro é um servidor nodeJS orientado a eventos que utiliza o socket IO. Isso evita coisas como oscilação da luz, ao mesmo tempo em que garante a capacidade de resposta. A combinação normalmente usa menos de 5% da CPU. Durante períodos de atualizações de cores contínuas (por meio de controles deslizantes e / ou muitos clientes), ele pode usar facilmente mais de 50% (especialmente quando também usa o navegador na GUI Pi-Zero). Observe que, quando uma mudança chega, as notificações de atualização são enviadas para todos os clientes de soquete abertos.
Etapa 1: O que você precisa


- Cartão micro SD Pi-Zero, 8 GB recomendado. Com Raspbian-Linux ou NOOBS
- Led RGB (usei este aqui:
- 3 resistentes (valor baseado na corrente desejada e / ou brilho desejado, 1/8 watt)
- um Wi-Fi, dongle USB (por exemplo, https://www.ebay.com/itm/252018085448) ou, melhor ainda, use um Raspberry Pi Z-W (com Wi-Fi integrado)
- um caso (por exemplo, um pequeno: https://www.ebay.com/itm/131583579374 com mais espaço:
- um difusor (ver exemplos na imagem)
- Cabos e adaptadores conforme necessário.
Opcionalmente, dependendo de como você deseja conectar os componentes
- cabeçalho (https://www.ebay.com/itm/14186077616)
- jumpers (https://www.ebay.com/itm/262235387520)
- adaptador micro-USB de ângulo reto (Blue USB 2.0 OTG R)
- mini hub USB, usado apenas durante a fase de configuração
Etapa 2: Configuração Pi-Zero e preparação para o desenvolvimento
Siga esta configuração inicial para o seu PiZero, para torná-lo pronto para o desenvolvimento …
Assim que tiver um cartão microSD com a configuração NOOBS, faça o seguinte:
Conecte o cartão microSD. Conectado a um hub USB de baixa potência com um dongle Wifi, teclado e mouse (você pode usar um mouse e / ou teclado sem fio, de qualquer forma pode, mas provavelmente não, exigir energia externa para o hub). Usei adaptadores e um hub que já tinha.
Agora, conecte um monitor e um adaptador de alimentação microUSB e ele será inicializado. Continue e termine as instruções sobre como configurar Raspbian, Debian Linux, como visto no link noobs-setup acima.
Além disso, eu tinha uma resolução muito baixa. Então, adicionei essas linhas a /boot/config.txt
disable_overscan = 1
hdmi_group = 2 hdmi_mode = 58
O hdmi_mode = 58 funciona para o meu monitor, o seu pode precisar de outra coisa.
referir: make-raspberry-pi-use-full-resolution-monitor e
raspberrypi.org/documentation/configuration/config-txt.md
Depois de inicializar, o Pi-Zero vai para a interface GUI.
Para usar o tamanho total do meu cartão microSD, usei a seleção raspi-config # 1 'Expandir sistema de arquivos'. Na linha de comando, em uma janela de terminal, digite 'sudo raspi-config' Consulte: documentation / configuration / raspi -config.md
Além disso, alterei essas configurações em # 5 'Opções de internacionalização'
- Local: en_US. UTF-8 UTF-8
- Fuso horário: América… Los_Angeles
- Layout do teclado: PC genérico de 105 teclas (internacional) … Inglês (EUA)
Para mim, o padrão de teclado da Grã-Bretanha (para o qual o Raspbian vem predefinido) estava transformando muitas das minhas edições em uma verdadeira tarefa.
Altere essas configurações conforme necessário, de forma apropriada para você. Observe que você precisa usar as teclas de seta e a tecla tab para navegar em 'raspi-config'; e depois de uma seleção, pode demorar muito para responder.
Não achei nenhum problema me conectar à internet com um dongle WiFi-USB (usei 2 dongle diferentes). Eu simplesmente tive que inserir minha senha-chave de acesso WiFi usando um menu suspenso no canto superior direito da GUI. Depois de fazer isso, ele se conectaria automaticamente após qualquer reinicialização / inicialização.
Agora eu estava pronto para o desenvolvimento geral.
Para chegar a este ponto, você pode seguir vários caminhos. Até este ponto, não dei muitos detalhes aqui, mas existem muitos métodos e configurações descritos com mais detalhes na web. Incluindo um para uma configuração sem comando, onde você usaria uma janela de terminal ssh remoto em seu computador pessoal para fazer as etapas de desenvolvimento a serem fornecidas neste manual.
Etapa 3: ambiente de desenvolvimento e ferramentas


Para a configuração do sistema e software que desenvolvi para o projeto, fiz a P&D em um Raspberry Pi-2; pois possui uma CPU quad-core tornando sua navegação e desenvolvimento de código, com múltiplas janelas, muito mais rápidos. Você pode, é claro, usar qualquer modelo Raspberry-Pi para realizar este projeto.
Para configurar o Node.js (suporte a JavaScripting do lado do servidor de E / S orientado a eventos), fiz o seguinte …
sudo apt-get update
sudo apt-get install nodejs npm
Adicionando esses pacotes nodeJS (npm é Nodejs Package Manager)
npm install express
npm install socket.io
Referências:
www.npmjs.com/package/express Estrutura da web rápida e minimalista
www.npmjs.com/package/socket.io Socket. IO permite comunicação bidirecional em tempo real baseada em eventos
Etapa 4: O Hardware




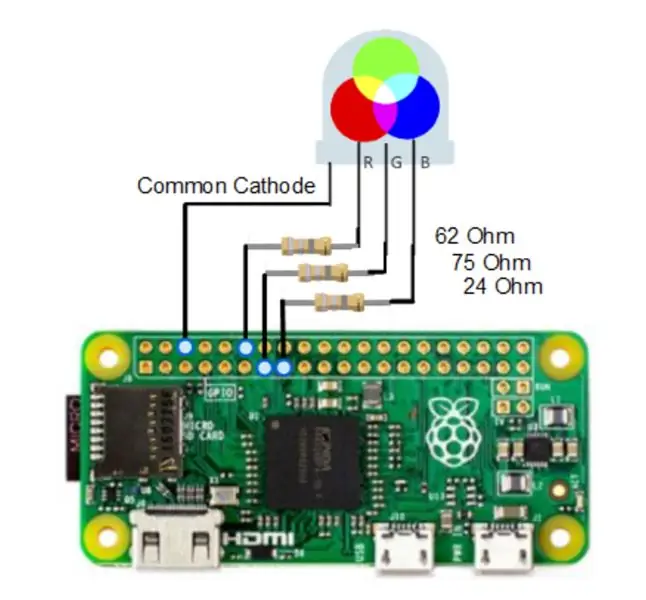
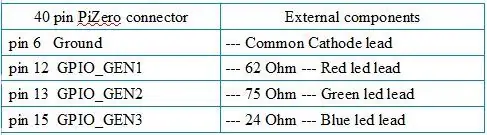
Os valores de resistência usados são todos diferentes, pois a queda de tensão e a eficiência diferem para todos os três segmentos de cores de LED. Os níveis de saída do GPIO High foram todos de aproximadamente 3,2 volts. Cada segmento de LED foi testado para garantir que consuma menos de 20ma no máximo e cerca de 40ma no total (<50ma no máximo permitido), o que o PiZero pode manipular facilmente. Consegui o máximo de brilho de saída que pude, acionando diretamente o LED; o que é suficiente para minhas necessidades. Para gerar correntes mais altas, para uma saída muito mais brilhante, os transistores de acionamento intermediário poderiam ser usados com um ânodo LED comum com seu ânodo conectado à linha de 5v. PS: Como meus vários níveis de branco estão saindo um pouco azulados, 27 em vez de 24 Ohm teria sido uma escolha melhor para mim.
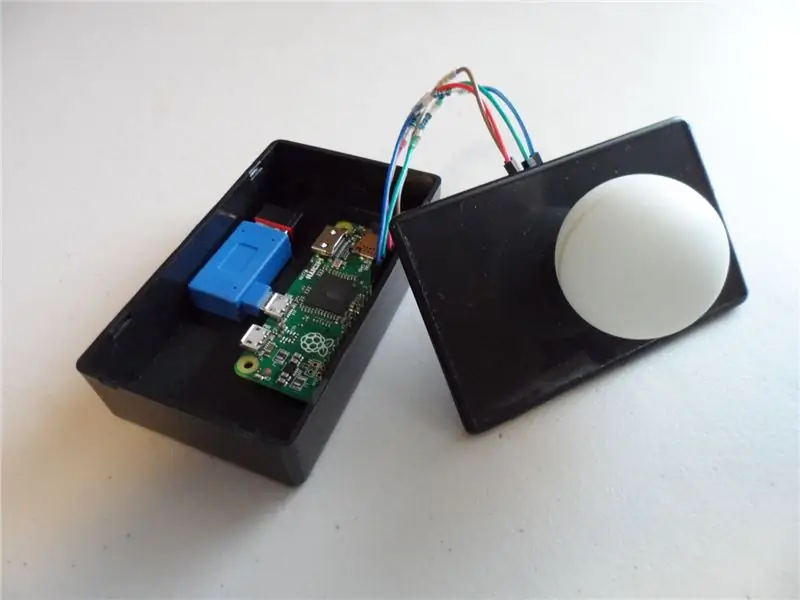
Observe que usei um cabeçalho com pinos machos e conectei às pernas do LED com jumpers F-F. Isso manteve a altura geral baixa. Soldei os resistentes no meio dos jumpers. O uso de nenhuma placa de circuito ou placa sem solda, junto com o uso de um adaptador micro-USB para USB de ângulo reto para o dongle WiFi, tornou a montagem final bastante compacta.
Para um difusor, recomendo uma bola de pingue-pongue (é fácil fazer um orifício grande o suficiente para inserir seu LED de 5-8-10 mm). Ou corte a parte superior de uma lâmpada LED (que usa um difusor de plástico). Para isso, marque uma linha, com uma ponta fina, onde deseja cortar, e use uma ferramenta tipo Dremel com um acessório de corte fino. Se você quiser, pode usar um pequeno frasco de vidro cortado ou um copo de bebida. Depois de escolher um difusor, cole-o na parte superior da caixa.
Para demonstrações, gosto de usar um pequeno banco de energia de Li colocado dentro da caixa. Esta unidade parece mais impressionante totalmente sem fio. Claro, ele terá um tempo de operação limitado nessa configuração. Para o funcionamento normal, simplesmente uso um adaptador de parede micro-USB.
Etapa 5: Software de Projeto

Usei dois programas, um processo Node.js conversando com um processo filho por meio de seu fluxo de dados stdin. Isso é para que cada um possa fazer o que faz melhor e operar como processos independentes em seu próprio ritmo.
Aqui está o que eu fiz: Mas você não precisa, pois forneci um arquivo tar-gzip que contém a árvore de arquivos resultante.
Configuração do lado do servidor NodeJS:
cd ~
mkdir node_rgb cd node_rgb mkdir public
coloque 'index.html' e 'style.css' no diretório '~ / node_rgb / public' directoryput 'rgbDriver.c' e 'rgb_main.js' no diretório '~ / node_rgb'
Compilar / construir o processo c 'rgbDriver':
cd ~ / node_rgb
cc -o rgbDriver rgbDriver.c -lwiringPi -lpthread
Baixando e expandindo a equivalência
Para baixar node_rgb.tgz (abaixo) para seu Pi-Zero em seu diretório inicial (~ pi), você pode fazer um dos 3 seguintes:
- Baixe do navegador no GUIM do seu Pi-Zero; mova o arquivo para ~ pi /
-
Em uma janela de terminal conectada a você Pi-Zero: cd ~ piwget
mv FZBF9BDIL6VBHKF.tgz rgb_node.tgz
- Baixe de um navegador em seu computador desktop. Use WinSCP para copiá-lo para o diretório ~ pi no Pi-Zero
Depois de realizar # 1 2 ou 3 acima …
cd ~
tar -xzvf node_rgb.tgz tree node_rgb… node_rgb ├── public │ ├── Dow_Jones_Index.html │ ├── index.html │ └── style.css ├── rgbDriver ├── rgbDriver.c ├── rgb_main. js ├── start_rgb ├── kill_rgb └── track_dji
O executável resultante (acima) 'rgbDriver' pode ser utilizado independentemente do processo de interface do Node.js.
Para verificar se este driver e o hardware estão funcionando, forneça conjuntos de três valores (de 0 a 255), separados por um espaço, para o driver. Like 'echo 255 0 0 |./rgbDriver 'para vermelho ou' echo 0 255 0 |./rgbDriver 'para verde. Observe que “./” diz ao sistema operacional para localizar nosso programa 'rgbDriver' no diretório atual. Quando você emite um ^ c (cntl-c) para parar o driver, o led pode ou não permanecer aceso. Como alternativa, você pode alimentar seus valores de forma interativa. Experimente digitar, na linha de comando, essas linhas uma após a outra e observe o LED.
./rgbDriver
0 255 0 100 0 100 255 255 0… etc… ^ c
Certifique-se de não ter 2 desses processos em execução em paralelo.
Para iniciar o conjunto completo de aplicativos de software, incluindo o servidor Node.js, use este comando:
sudo node rgb_main.js
Em seguida, use cntl-c quando quiser parar o servidor Node.js.
sudo node rgb_main.js &
para que ele seja executado em segundo plano, mas então você terá que usar um comando 'sudo kill -9 pid' para pará-lo. Se este comando lhe parecer estranho, revise a saída desses comandos: 'man kill' e 'man sudo'.
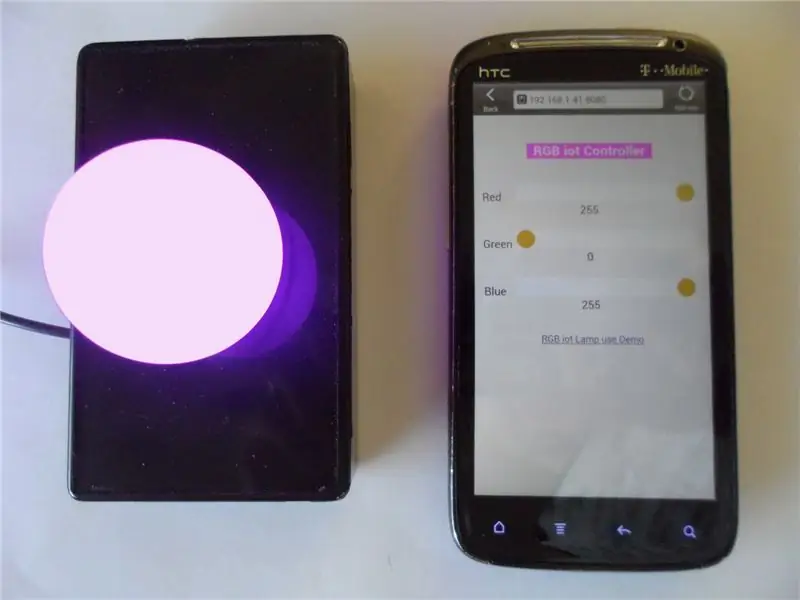
Use um navegador, em seu desktop, tablet ou telefone, que está conectado à sua rede local. Vá para https:// raspberrypi: 8080 / ou se não funcionar use o endereço IP do dispositivo (obtido do cmd 'ifconfig') algo como 192.168.1.15 mais a especificação da porta: 8080 ou se estiver usando o Pi-Zero GUI: localhost: 8080 funcionará.
Opere os controles deslizantes RGB, na página que aparecer, e observe a lâmpada RGB-LED acompanhando.
Outros comandos úteis Observe que se você terminar com mais de um 'rgbDriver' em execução ao mesmo tempo, provavelmente terá um comportamento imprevisível. Se você tentar e executar uma segunda cópia de rgb_main.js, ocorrerá um erro.
Este comando listará todos os processos relacionados:
ps aux | grep rgb
Este comando eliminará todos os processos nodeJS, junto com os processos filho 'rgbDriver':
sudo ps aux | grep node. * rgb | awk '{print "sudo kill -9" $ 2}' | sh
Operação autônoma
Para que o Pi-Zero inicie o aplicativo de servidor Node.js ao inicializar … usando seu editor favorito (por exemplo, nano ~ /.bash_profile), digite as seguintes linhas e salve em ~ /.bash_profile
cd node_rgb
sudo node rgb_main.js &
Para evitar receber mensagens de erro incômodas ao abrir uma janela de terminal, use codificação condicional como o script de shell no arquivo 'start_rgb'
Quando o Pi-Zero está rodando embutido, sem teclado, mouse ou monitor; a interface gráfica do usuário levará um tempo mínimo de CPU, pois não haverá interação com o usuário. Não desabilito a inicialização automática da GUI, pois o Pi-Zero tem mais recursos do que o necessário, neste caso; e gosto de poder conectar alguns cabos e usá-los a qualquer momento no futuro. Porém, isso não é necessário, pois você pode usar um terminal SSH remoto (por exemplo, PuTTY) para fazer qualquer manutenção necessária.
Usando-o como um monitor de eventos
Criei uma página da web para monitorar a mudança diária no Índice Dow Jones. Sua fonte pode ser usada como uma diretriz para sua própria página, que usa alguns dados da web e direciona seu indicador Pi-Zero de acordo. Esta página obtém seus dados (json) de um serviço da web do Google. Existem muitas formas de serviços da web, portanto, você terá que pesquisar aquele que deseja usar para determinar o código JavaScript para acessá-lo.
Se você gostaria de usar seu dispositivo, como eu, como um indicador de alteração de índice Dow dedicado e autônomo, adicione essas linhas ao final do arquivo ~ /.bash_profile ou como SSH desejado e emita a segunda linha de comando. Se você posteriormente quiser utilizar o controle remoto 'kill -9', o processo de navegador de epifania resultante.
dormir 20
epiphany-browser --display =: 0.0 localhost: 8080 / Dow_Jones_Index.html &
O indicador acenderá em cinza claro com o valor 0. Ele se tornará mais e mais verde com valores mais altos. É o verde puro mais brilhante em cerca de 250. Valores mais altos ainda causam um flash raso a princípio, até um flash mais profundo em cerca de 500. Para valores negativos (quedas diárias no Dow), ele é semelhante, mas em vermelho.
ATUALIZAÇÃO de maio de 2018
Eu criei uma nova página da web (SolarStorm_devCon.html, anexado como um arquivo.txt, devido ao arquivo.html não ser carregado) que reúne informações de tempestade GeoMagnetic (o que pode prever um CME devastador, EMP) e usa isso para apresentar uma cor escala refletindo uma espécie de Índice 'DevCon' Geo-Storm. indicando o potencial de um desastre devido a um pulso eletromagnético (EMP) resultante do clima espacial, presumivelmente erupções solares ou uma ejeção de massa coronal (CME). Use-o como faria com "Dow_Jones_Index.html".
Etapa 6: controle remoto da página da web


Neste ponto, você pode controlar sua lâmpada de cor IOT de qualquer lugar em sua rede local. Como torná-la visível na Internet pública não faz parte deste instrutível. Se você configurar um IP público para o seu dispositivo, será necessário utilize esse IP no comando open socket no JavaScript de suas páginas (por exemplo, ~ / node_rgb / public / index.html)
Estou planejando usar meu dispositivo Pi-Zero IOT como um indicador de cor em tempo real para a mudança do dia no Índice Dow Jones. Criei uma página que faz isso, que obtém dados json de google.com/finance. Além disso, criei algumas páginas da web para demonstrar a ampla gama de usos para este pequeno dispositivo IOT. Em vez de colocar meu PiZero na Internet pública, eu hospedei as páginas em meu servidor da web existente voltado para o público (atualmente @ 71.84.135.81 aka: https://raspi.ddns01.com/ quando meu servidor de nomes de domínio dinâmico gratuito está operando), que está sendo executado em uma versão original B Raspberry-Pi.
No código em minhas páginas remotas, abri conexões de soquete para 192.168.1.41:8080. Eu fixei o ip do meu Pi-Zero em 192.168.1.41. Para fazer da mesma forma, siga as instruções em setting-up-raspberry-pi-with-wifi-and-a-static-ip sob o título: Endereço IP estático. Portanto, se você configurar seu PiZero em 192.168.1.41 em sua rede local, essas páginas, abertas no meu site, irão se comunicar com o seu dispositivo, pois a conexão é feita do lado do cliente.
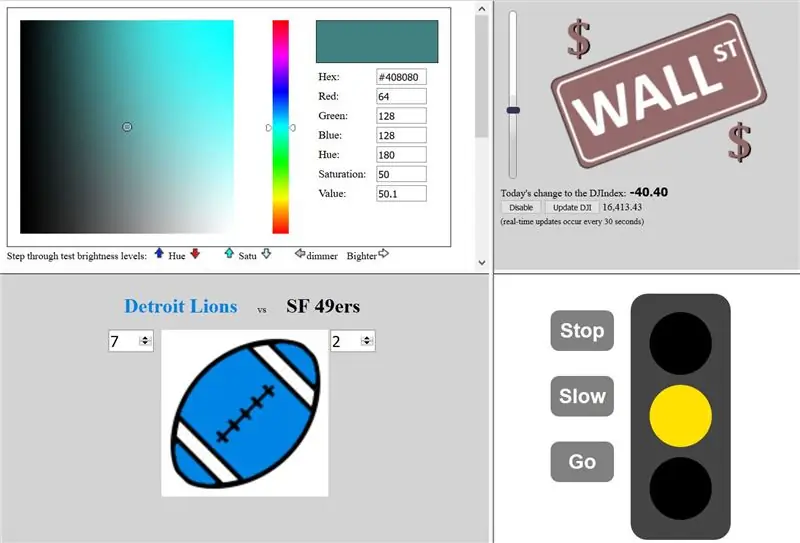
Aqui estão as páginas que usei para testar e operar meu dispositivo de iluminação IOT Pi-Zero. Se você abrir essas páginas (https://71.84.135.81/iot/rgbLamp/ aka https://raspi.ddns01.com/iot/rgbLamp/ ou qualquer uma das páginas enquadradas nessa página), o JavaScript do lado do cliente irá conduza sua luz IOT criada (uma vez que está rodando neste url “192.168.1.41:8080”) Se quiser, você pode copiar o código-fonte de qualquer uma dessas páginas e modificar a seu gosto.
Com a primeira página, você pode definir seu dispositivo para qualquer cor. A lâmpada LED e a cor que você vê na página da web funcionarão muito bem. Os valores de resistência usados podem ser ajustados (assim como o monitor) para que sejam mais verdadeiramente correspondidos. Passei pouco ou nenhum tempo garantindo que eles combinassem. Esta página atualizará sua cor sempre que alguém mudar a cor e o servidor enviar a mensagem de informação atualizada.
Uma página é um simples semáforo controlado por botão.
Há uma página projetada para rastrear uma competição esportiva (por exemplo, futebol, basquete, beisebol), uma eleição ou mesmo adaptada para um evento para arrecadação de fundos ou indicador de nível de alerta DEFCON. As pontuações (ou votos eleitorais comprometidos) poderiam ser obtidas automaticamente de um serviço da web ou retiradas de alguma outra página da web. Não tenho um feed automático direcionando minha página Contest_demo. Alguém com o conhecimento certo poderia adicionar um driver de potência para executar holofotes de LED de alta potência e banhar uma sala (ou bar esportivo) com a cor de um time quando eles estão na frente. Infelizmente, cheguei muito tarde com este instrutivo para as festas do Super Bowl deste ano, mas a tempo para as eleições de 2016.
Depois, há a página semelhante à que usarei para transformar meu dispositivo em um indicador de rastreamento Dow Jones. O controle deslizante e os botões estão apenas na página de demonstração DJI para fins de demonstração. No código-fonte desta página há um código que desenvolvi para recolorir uma imagem inspirada em uma tela verde; com comentários suficientes que também podem ser úteis.
Apenas a primeira dessas 4 páginas (junto com a página index.html baseada em Pi-Zero) escuta as mensagens de atualização do servidor e atualiza de acordo. Todo o resto é enviado apenas para o servidor.
Recomendado:
Lâmpada noturna colorida da galáxia: 7 degraus

Lâmpada noturna colorida da galáxia: Olá amigos, hoje vou mostrar a vocês como fazer uma lâmpada noturna soberba galáxia com frasco de vidro
EVENTO: 6 etapas

EVENTO: Evento, é um braço robótico móvel controlado por bluetooth a partir de um aplicativo
Consulte Ondas de som usando luz colorida (LED RGB): 10 etapas (com imagens)

Consulte Ondas sonoras usando luz colorida (LED RGB): Aqui você pode ver as ondas sonoras e observar os padrões de interferência feitos por dois ou mais transdutores conforme o espaçamento entre eles varia. (Mais à esquerda, padrão de interferência com dois microfones a 40.000 ciclos por segundo; canto superior direito, microfone único
Lâmpada solar colorida para jarras de jardim: 9 etapas (com fotos)

Lâmpada solar de jardim colorida: A maneira mais simples de fazer uma lâmpada solar de jardim é desmontar uma daquelas lâmpadas solares de jardim baratas e fixá-la em uma jarra de vidro. Como engenheiro, queria algo mais sofisticado. Essas luzes brancas são chatas, então decidi girar meu próprio design ba
Bolha colorida sensível à pressão gigante - Spectra Bauble ™: 10 etapas (com imagens)

Bolha colorida sensível à pressão gigante - Spectra Bauble ™: Um amigo queria uma luz engraçada para uma festa e por algum motivo isso veio à mente: uma bola gigante e fofa que quando você a empurra muda de cor e cria sons. Eu queria fazer algo original e divertido. Ele usa um sistema de pressão de ar
