
Índice:
- Etapa 1: Os componentes
- Etapa 2: preparar os diodos
- Etapa 3: Soldar os diodos na placa
- Etapa 4: Prepare os LEDs
- Etapa 5: Solde os LEDs na placa
- Etapa 6: Classificar cabos de jumper suficientes
- Etapa 7: preparar os cabos de ligação
- Etapa 8: Solde os cabos de ligação na placa e conecte-os
- Etapa 9: Construir Concluído
- Etapa 10: Esquema
- Etapa 11: apenas os botões
- Etapa 12: configurar pinos de botão
- Etapa 13: Digitalização
- Etapa 14: nem todos os botões pressionados são criados iguais
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.




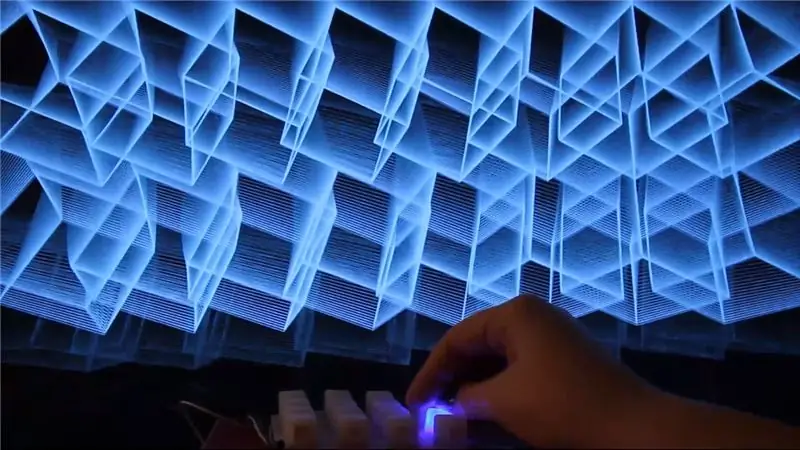
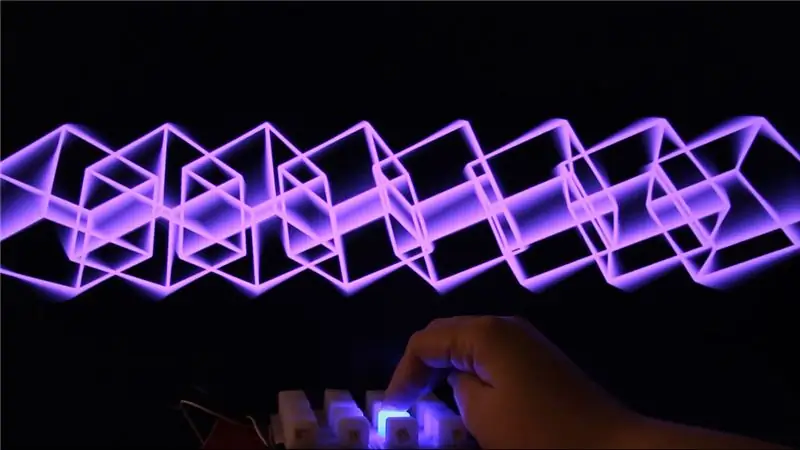
WhatThis pad de botão é feito usando um PCB e outros componentes fabricados pela Sparkfun. É conduzido por um Arduino Mega. Cada botão é bom, macio e satisfatório de pressionar, e tem um LED RGB dentro! Eu o tenho usado para controlar animações que codifiquei no Processing. O teclado de botões envia uma mensagem sempre que um botão é pressionado, informando qual botão era. O processamento recebe essas mensagens e altera as variáveis no esboço dependendo do que foi pressionado.
Por que
LEDs são legais. Os botões são divertidos de empurrar. Padrões geométricos animados são legais. Eu queria combinar todos os três. Levei esse projeto para uma festa, projetei o visual na parede e deixei as pessoas brincar com os botões. Ele também poderia ser usado por um VJ de uma forma mais performativa, como um controlador de midi, mas mais DIY.
Quão
Existem quatro partes principais para este projeto.
O vídeo do Youtube em anexo dá uma boa visão de como o pad de botão se encaixa. Este Instructable cobre isso, bem como o Arduino e o código de processamento - (vídeos adicionais para aqueles que estão em andamento)
-
Juntando o teclado de botão - começa na etapa 1
Isso envolve preparar os componentes e soldá-los ao PCB
-
O código do Arduino - começa na etapa 10
Para isso, precisamos entender a digitalização de matriz, sobre a qual falarei.
-
O código de processamento - começa na etapa 24
Existem infinitas possibilidades aqui, vou falar sobre um exemplo que fiz até agora.
-
Fazendo o Arduino enviar mensagens para o processamento - Etapa 16 para envio, Etapa 30-31 para receber
Isso é bom e simples, ele envia a mensagem por meio de uma conexão serial.
Nível
Tento escrever meus tutoriais de forma que alguém sem nenhum conhecimento possa pelo menos acompanhá-los. Pode ser útil primeiro assistir a alguns tutoriais introdutórios sobre o processamento. Eu começaria com o canal de Daniel Shiffman no YouTube.
Código
Todo o código (Arduino e Processing) está no meu github aqui.
Créditos
Aprendi muito com este tutorial https://learn.sparkfun.com/tutorials/button-pad-ho … e muito do código do Arduino vem de lá, embora eu o tenha editado para funcionar de maneira um pouco diferente de qualquer um dos exemplos lá.
Etapa 1: Os componentes




- LEDs RGB de 16 x 5 mm (não endereçáveis, apenas os de cátodo comum)
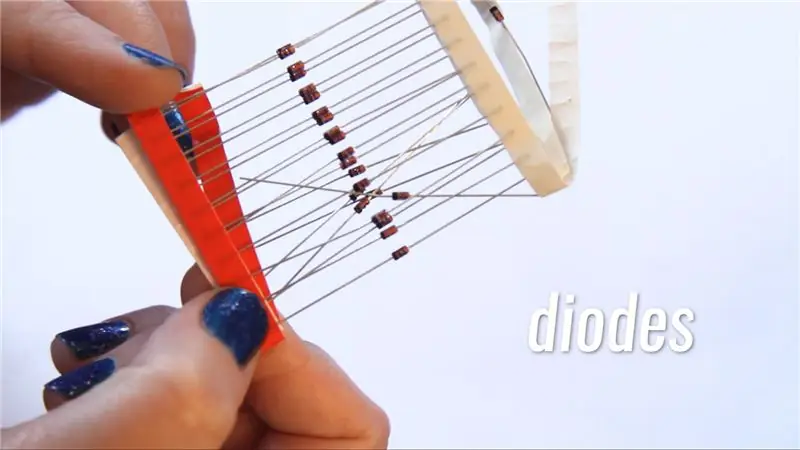
- 16 x 1N4148 diodos
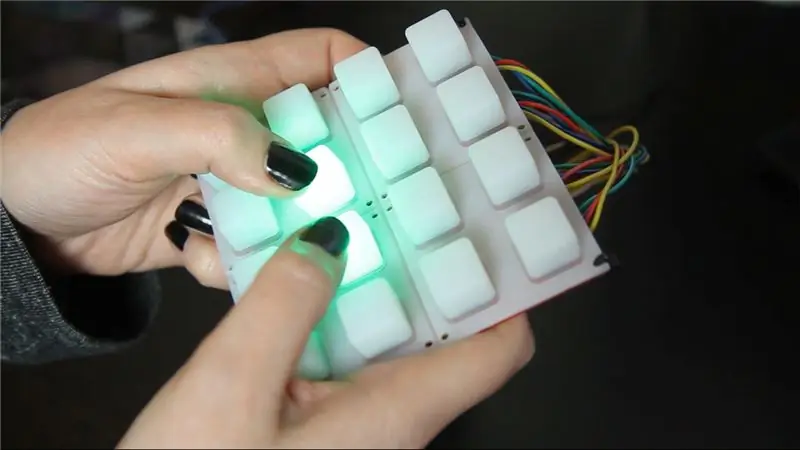
- Almofada de botão de silicone
- PCB de teclado
- Arduino Mega
- Cabos jumper
(Há também um monte de coisas que você pode obter do Sparkfun para abrigar tudo de forma um pouco mais organizada, mas eu não fiz isso)
Etapa 2: preparar os diodos



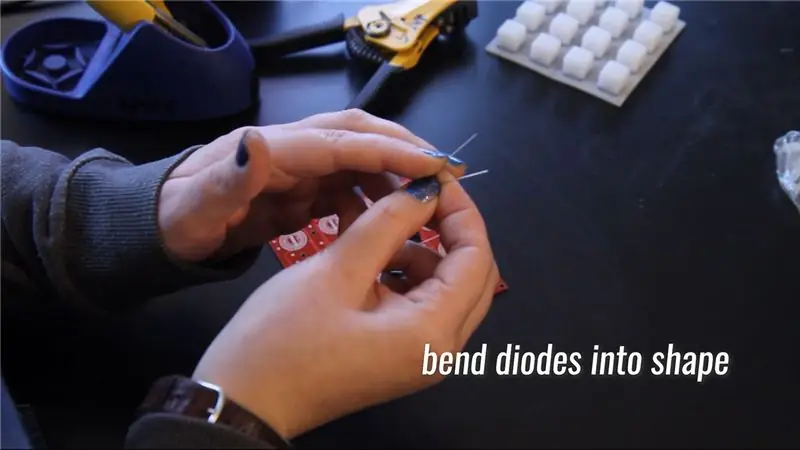
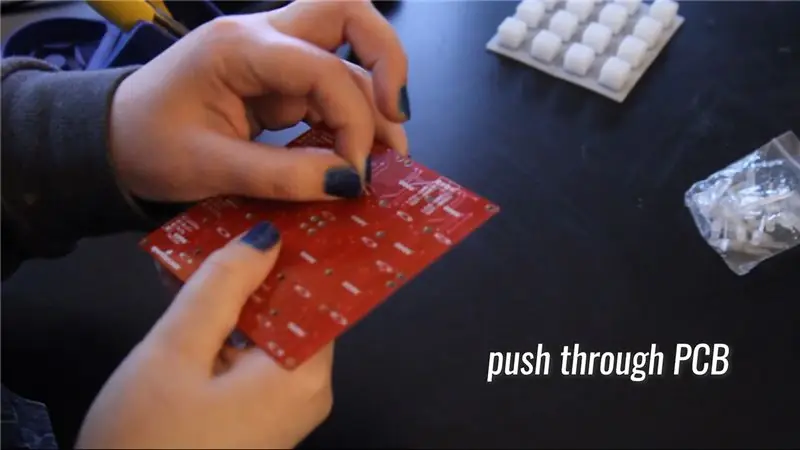
Dobre cada diodo e, em seguida, empurre-o através do PCB.
As pernas sobressaem do lado do botão, o que não queremos. Portanto, retire o diodo novamente e corte as pernas curtas. (Você pode ter alguns recortes que permitirão cortar as pernas rente à placa enquanto ela ainda está lá, o que tornará sua vida mais fácil, mas eu só tinha uma tesoura normal, então tive que puxá-las para cortá-las curtas o suficiente.)
É muito importante dobrar as pernas e empurrá-las através do PCB antes de cortá-las. Se você cortá-los primeiro, não será capaz de dobrá-los em forma.
Faça 16 dessas coisinhas parecidas com formigas.
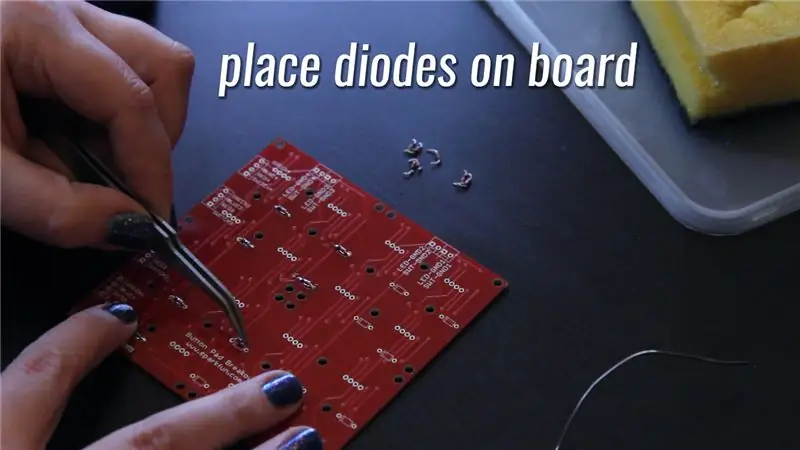
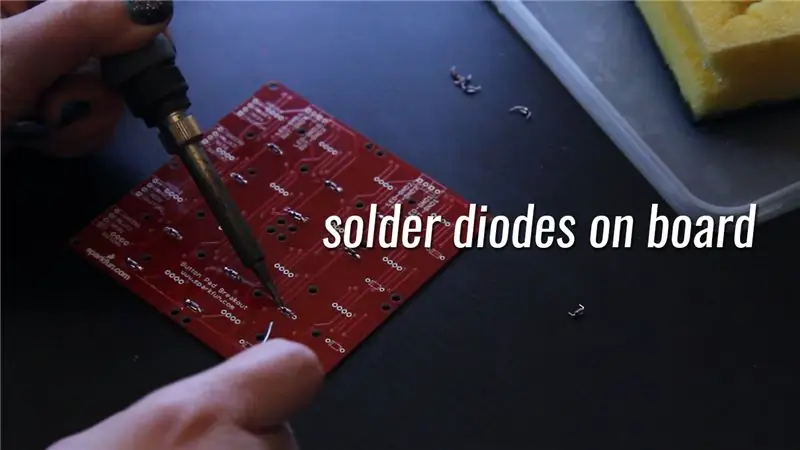
Etapa 3: Soldar os diodos na placa



Coloque cada um dos diodos de volta na placa. É importante verificar a orientação do diodo. Ele tem uma linha preta em um lado que se alinha com a linha no PCB. (Veja a imagem)
Colocar os diodos no lugar é meio complicado e é por isso que eu disse que se você tiver recortes que permitirão cortar as pernas sem removê-las, isso tornará sua vida mais fácil. Eu não tinha isso, então usei uma pinça para colocá-los de volta, o que ajudou um pouco.
Solde cada um dos diodos no lugar.
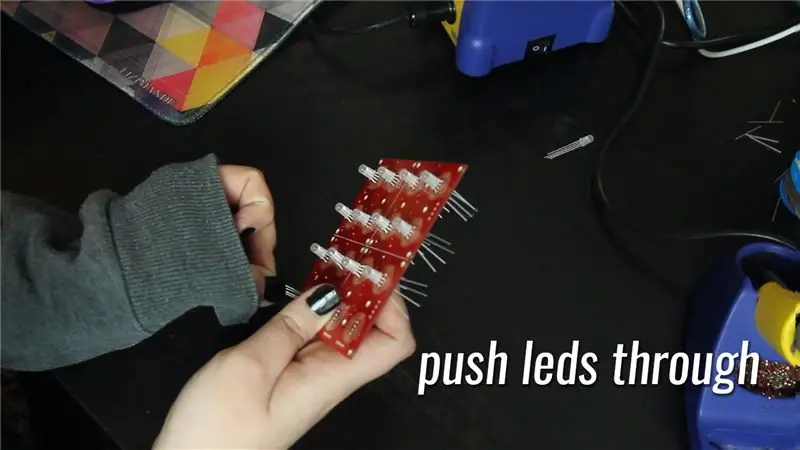
Etapa 4: Prepare os LEDs




Empurre os LEDs pela placa e corte as pernas. Assim como com os diodos; é importante empurrar as pernas pela prancha primeiro, para que se espalhem nos ângulos corretos, antes de cortar as pernas.
Há um pouco de tentativa e erro em cortar as pernas no comprimento certo. Se você torná-los muito longos, eles ficarão salientes, mas muito curtos e será difícil colocar o LED de volta.
Prepare 16 desses pequeninos amputados.
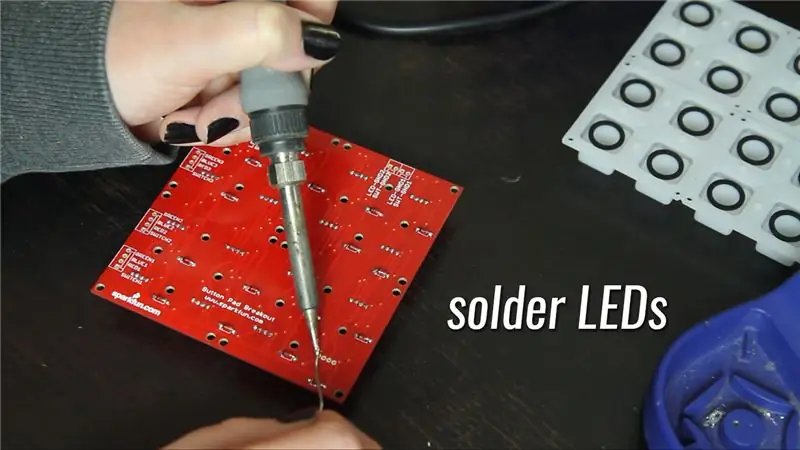
Etapa 5: Solde os LEDs na placa



Empurre todos os LEDs de volta para a placa.
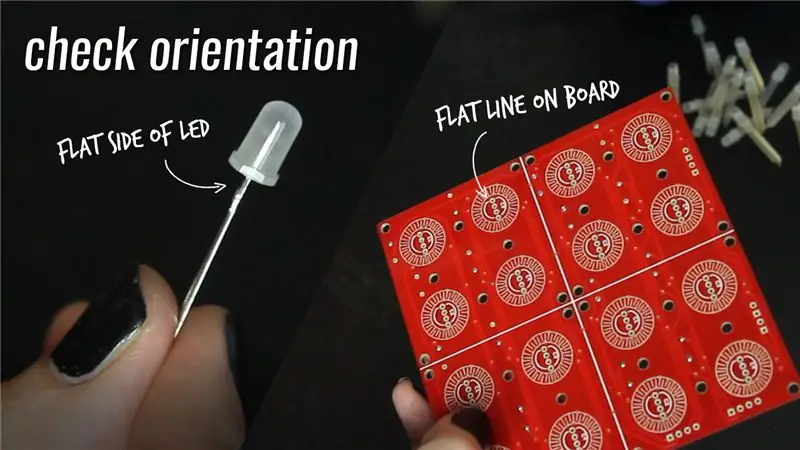
A orientação é importante novamente aqui. Um lado dos LEDs tem uma borda plana e deve estar alinhada com a borda plana do círculo no diagrama de PCB. (Veja a imagem)
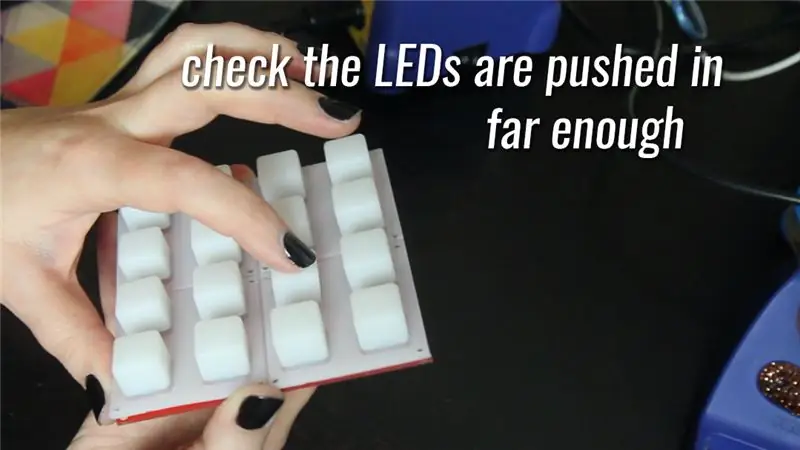
Veja se os LEDs estão pressionados o suficiente, colocando a almofada de silicone sobre a placa e verificando se eles não interferem com os botões que estão sendo pressionados.
Solde os LEDs na placa.
Observação: já foi apontado para mim que, uma vez que não importa muito se um pouco das pernas sobressaem na parte traseira, você pode simplesmente empurrar os LEDs, soldá-los na parte traseira e, em seguida, cortar as pernas..
Etapa 6: Classificar cabos de jumper suficientes

Vamos falar um pouco sobre a placa. A placa é organizada em 4 colunas e 4 linhas de LEDs / botões.
Cada uma das colunas requer 2 conexões, uma para o aterramento do LED e outra para o aterramento do botão. Cada uma das linhas requer 4 conexões, porque precisamos de uma conexão separada para os canais vermelho, verde e azul, bem como uma conexão para o entrada do botão. Aqui estão as cores dos cabos e os números dos pinos que selecionei para cada uma dessas conexões.
| Linha | Para que é | Cor do cabo | Número do PIN | Etiqueta PCB |
| Linha 1 | vermelho | vermelho | 22 | RED1 |
| Verde | Verde | 23 | VERDE1 | |
| Azul | Azul | 30 | AZUL1 | |
| Entrada de botão | Amarelo | 31 | SWITCH1 | |
| Linha 2 | vermelho | vermelho | 24 | VERMELHO 2 |
| Verde | Verde | 25 | VERDE2 | |
| Azul | Azul | 32 | AZUL2 | |
| Entrada de botão | Amarelo | 33 | SWITCH2 | |
| Linha 3 | vermelho | vermelho | 26 | RED3 |
| Verde | Verde | 27 | VERDE 3 | |
| Azul | Azul | 34 | AZUL3 | |
| Entrada de botão | Amarelo | 35 | SWITCH3 | |
| Linha 4 | vermelho | vermelho | 28 | RED4 |
| Verde | Verde | 29 | VERDE4 | |
| Azul | Azul | 36 | AZUL4 | |
| Entrada de botão | Amarelo | 37 | SWITCH4 |
| Coluna | Para que é | Cor do cabo | Número do PIN | Etiqueta PCB |
| Col 1 | Aterramento LED | Branco | 38 | LED-GND-1 |
| Botão aterrado | Preto | 39 | SWT-GND-1 | |
| Col 2 | Aterramento LED | Branco | 40 | LED-GND-2 |
| Botão aterrado | Preto | 41 | SWT-GND2 | |
| Col 3 | Aterramento LED | Branco | 42 | LED-GND-3 |
| Botão aterrado | Preto | 43 | SWT-GND3 | |
| Col 4 | Aterramento LED | Branco | 44 | LED-GND4 |
| Botão aterrado | Preto | 45 | SWT-GND4 |
Etapa 7: preparar os cabos de ligação


Cada cabo de jumper precisa de uma extremidade macho e uma extremidade sem alguns mm de fio. Eu gosto de usar algum tipo de recipiente para capturar pedaços de arame descascados, caso contrário, eles acabam por todo o meu apartamento e é possivelmente pior do que purpurina.
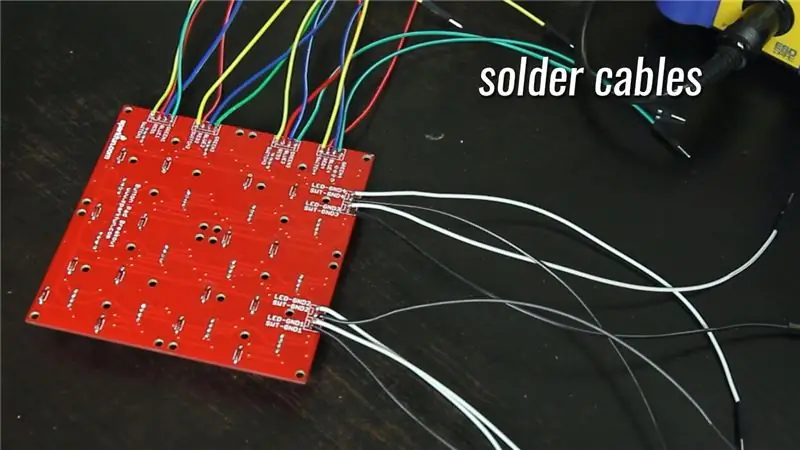
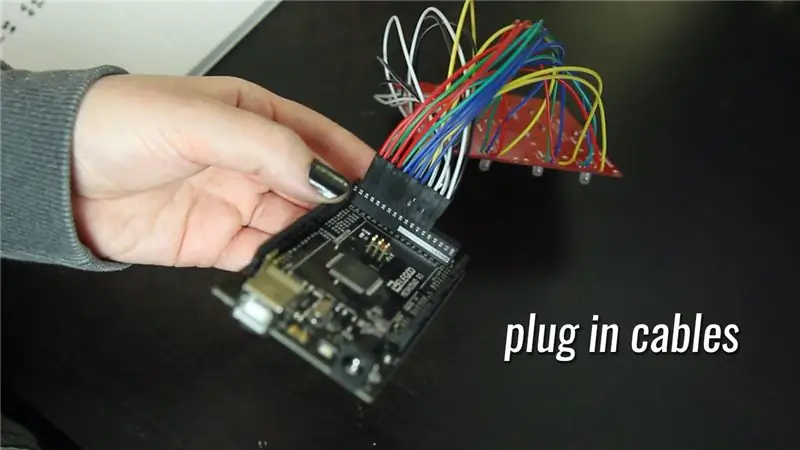
Etapa 8: Solde os cabos de ligação na placa e conecte-os


Use o gráfico de alguns passos atrás para soldar os cabos nos locais corretos da placa de circuito impresso e conectá-los aos pinos corretos no Arduino.
Etapa 9: Construir Concluído

Reserve um momento para apertar alguns botões (ainda não funcionais) e, em seguida, vamos entrar em algum código!
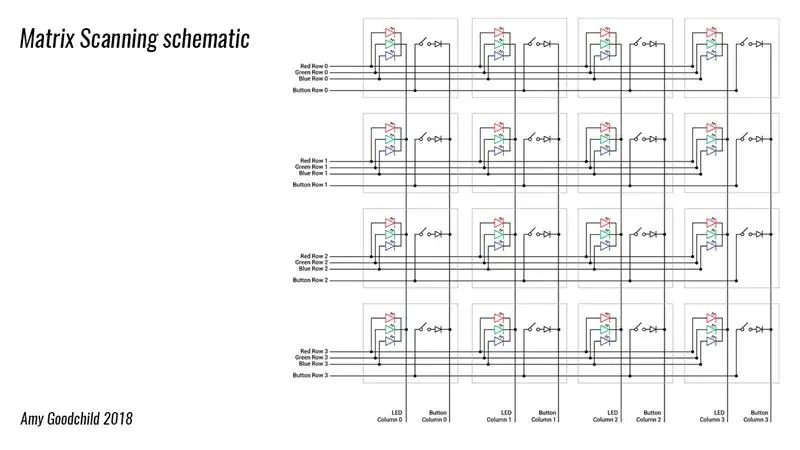
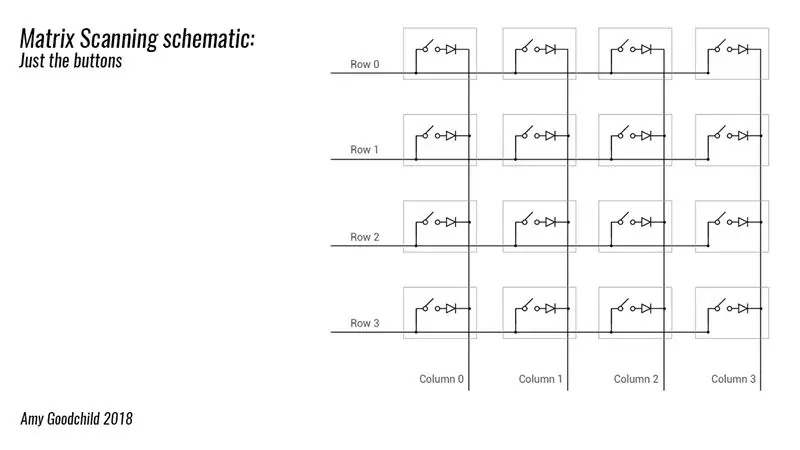
Etapa 10: Esquema

Este é um esquema do PCB e do material que soldamos nele.
Cada caixa cinza representa um dos combos de botão / LED. Se isso parece muito complicado (pareceu-me na primeira vez que o vi), não se preocupe, vou decompô-lo.
Se você quiser apenas dar uma olhada no código, está no meu github aqui.
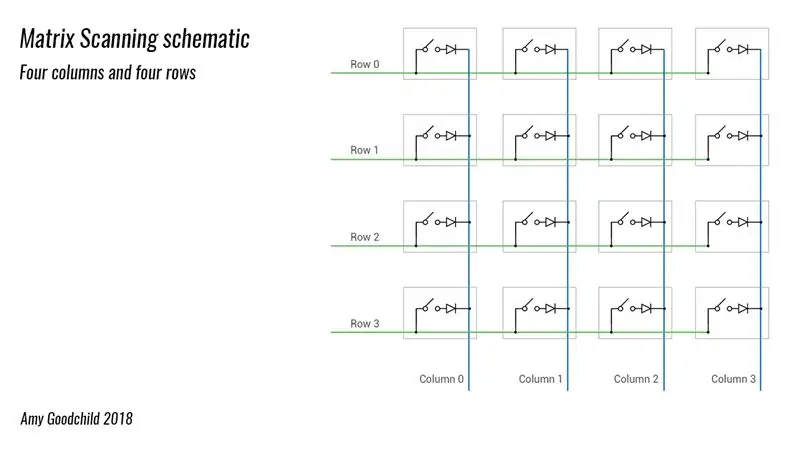
Etapa 11: apenas os botões


Os LEDs e os botões estão realmente separados uns dos outros (além de todos estarem conectados ao Arduino), então vamos ver os botões primeiro.
Cada caixa cinza contém um botão e um diodo (os que soldamos - explicarei a finalidade deles em breve).
Nota: Tenho certeza de que isso é muito óbvio para algumas pessoas, mas eu não tinha certeza quando comecei a descobrir isso, então vou dizer! As linhas (em verde) e as colunas (em azul) não estão conectadas, apenas colocadas umas sobre as outras. As coisas só são conectadas onde houver um pequeno ponto preto. Fechar uma das opções de botão, no entanto, cria uma conexão entre a linha e a coluna.
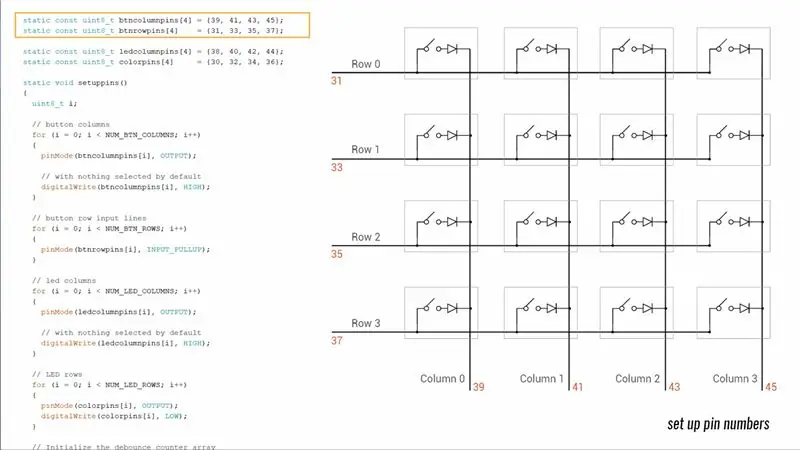
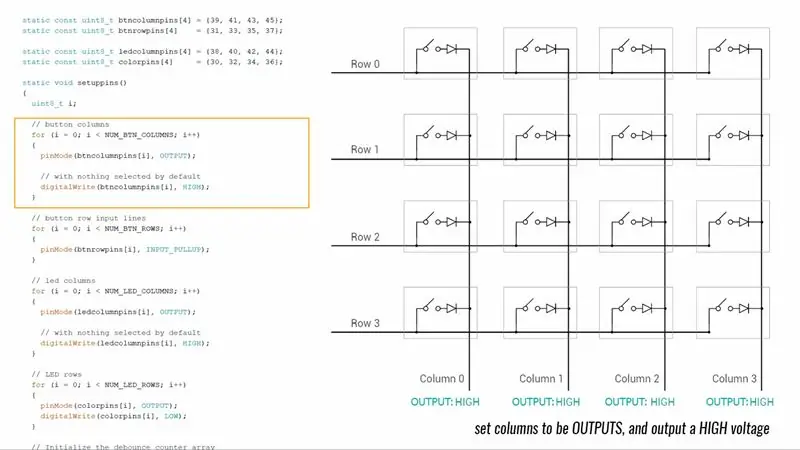
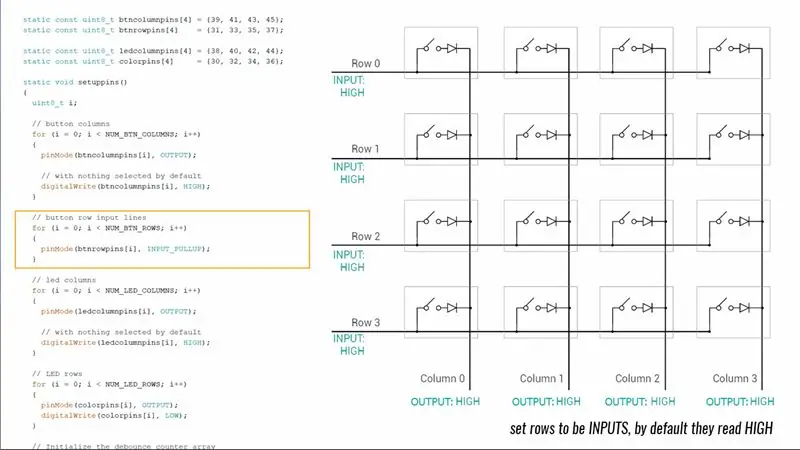
Etapa 12: configurar pinos de botão



Para os botões, vamos usar as colunas como saídas e as linhas como entradas.
Poderemos verificar se um botão foi pressionado porque se houver uma conexão entre uma linha e uma coluna, a tensão da saída alcançará a entrada. Para começar, no setup () geramos uma alta tensão em todas as colunas. Definimos as linhas para obter entradas, o que significa que, por padrão, elas também apresentam leituras altas.
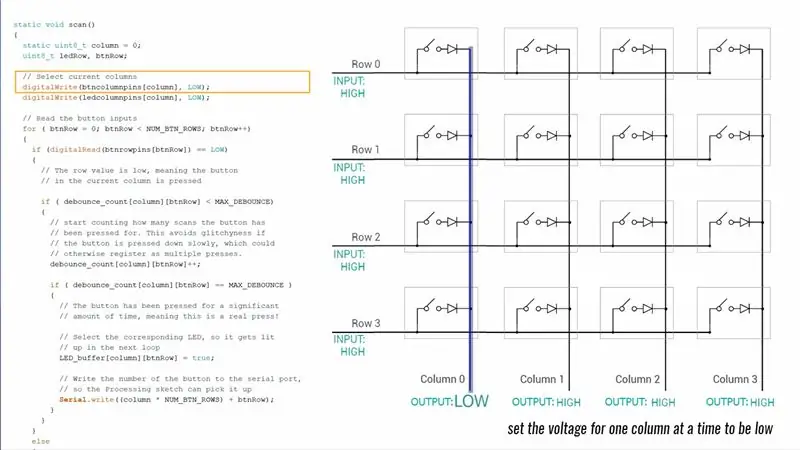
Etapa 13: Digitalização



No loop, uma função chamada scan () passa por uma coluna por vez e define sua tensão como baixa.
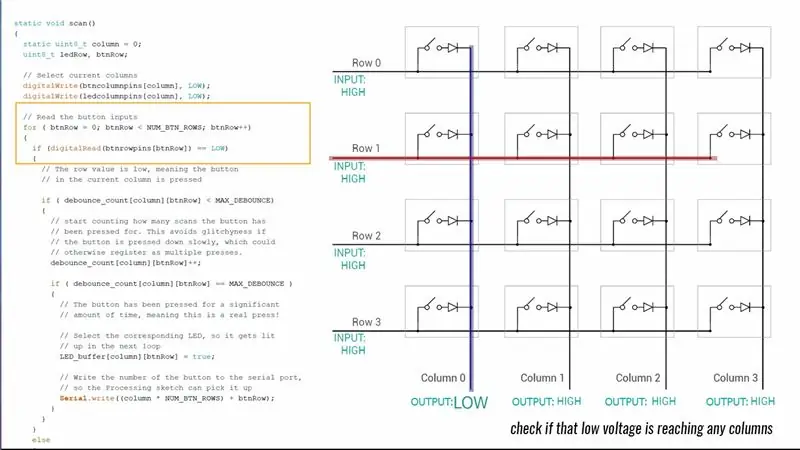
Em seguida, ele examina cada linha de conexão de botão para ver se algum deles está com uma leitura baixa.
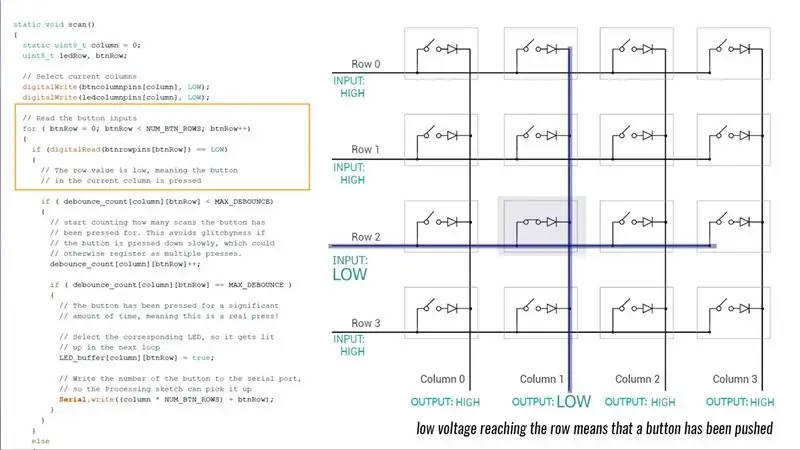
Se a leitura de uma linha de botão for baixa, isso significa que o botão que conecta essa linha e coluna foi pressionado.
Etapa 14: nem todos os botões pressionados são criados iguais
Se o botão for pressionado com rapidez e firmeza, a transferência de tensão da coluna para a linha será boa e limpa.
No entanto, se for pressionado um pouco devagar ou com dificuldade, a voltagem pode flutuar um pouco até que haja uma boa conexão entre o teclado e os contatos no PCB.
Isso significa que um toque de botão que um humano pensa ser apenas um pode ser interpretado pelo arduino como vários toques separados.
Recomendado:
Controle de brilho, Arduino (com animações): 7 etapas

Controle de brilho, Arduino (com animações): Nos últimos anos, construí duas máquinas de pinball (pinballdesign.com) e duas cabeças de robô (grahamasker.com), cada uma controlada por Arduinos. Tendo tido uma carreira como engenheiro mecânico, estou bem com o design dos mecanismos, no entanto
Animações de estrela / floco de neve com tira de LED: 5 etapas

LED Strip Snowflake / Star Animations: Um pequeno guia de como construí uma decoração de Natal com tiras de LEDs que sobraram de outro projeto. Arquivos de plano, software e animações são fornecidos. Este projeto foi inspirado no seguinte vídeo do youtube
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
POV GLOBE com animações: 6 etapas

POV GLOBE With Animations: Olá Makers, Hoje vou falar sobre um novo projeto. POV Globe. Persistência de visão. Uma introdução rápida ao ponto de vista ou persistência da visão: qualquer luz de voltagem CA está piscando e apagando a uma frequência de 60 Hz ou 60 vezes por segundo. Nossos cérebros por
Creative Edge: animações em PowerPoint: 9 etapas

Creative Edge: Animações em Powerpoint: Poucas pessoas usam o Microsoft Powerpoint para explorar totalmente seu potencial, de forma que os resultados possam ser surpreendentes. Principalmente, depois de sair da faculdade e fazer parte do mundo corporativo, os tipos de apresentações que vi em mim
