
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



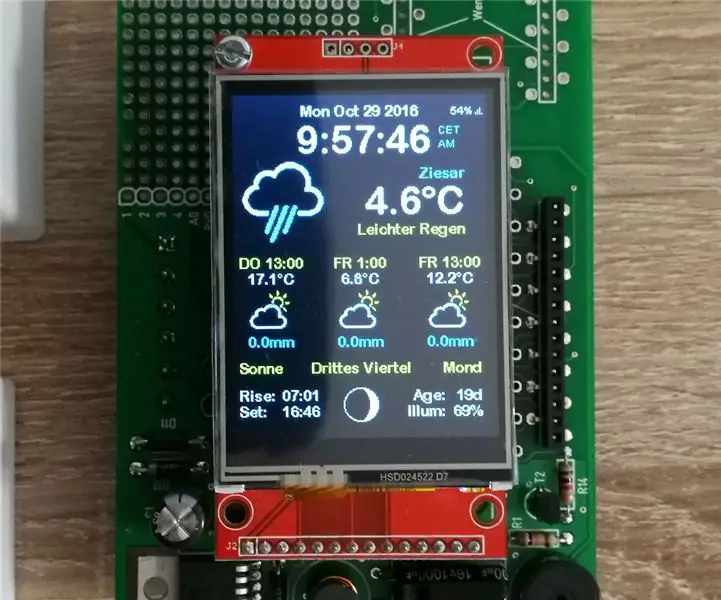
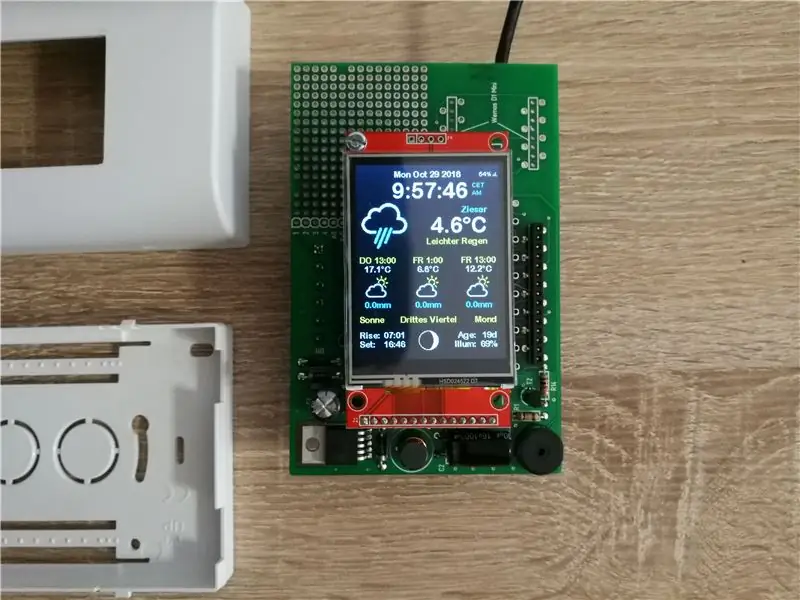
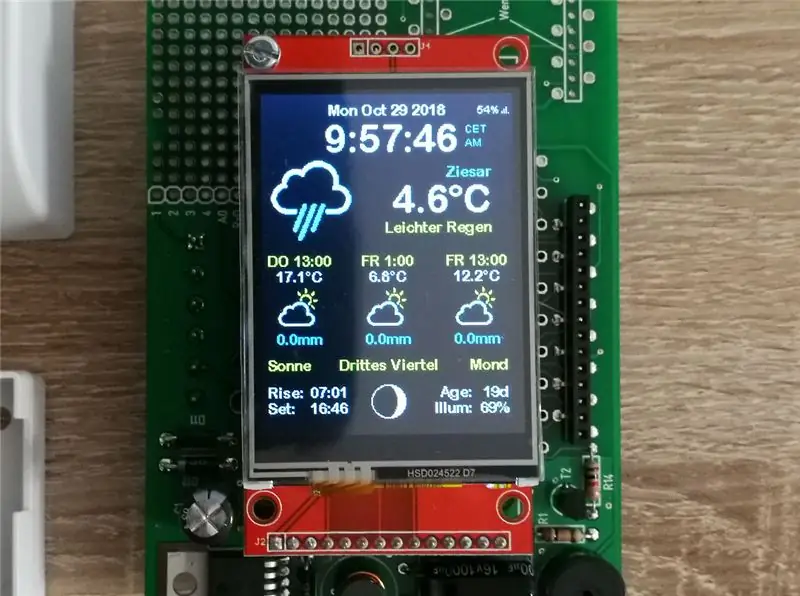
Neste instrutível, quero mostrar a você como construir uma boa estação meteorológica ESP8266 para montagem na parede com previsão do tempo e tela tft colorida.
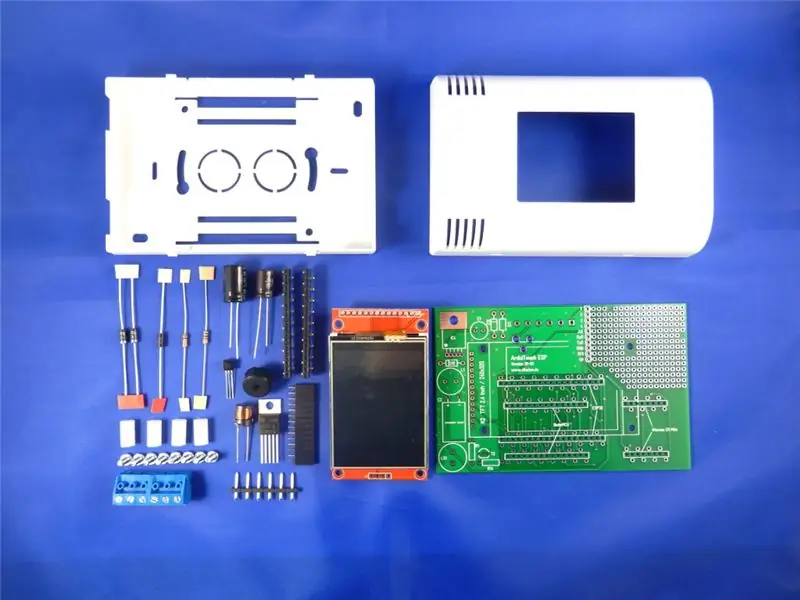
Etapa 1: Ferramentas e materiais



Materiais:
- NodeMCU Amica V2 ou Wemos D1 Mini
- ArduiTouch ESP kit de montagem em parede
Ferramentas:
- ferro de solda
- Chave de fenda
- alicate de corte lateral
- voltímetro (opcional)
Programas:
IDE Arduino
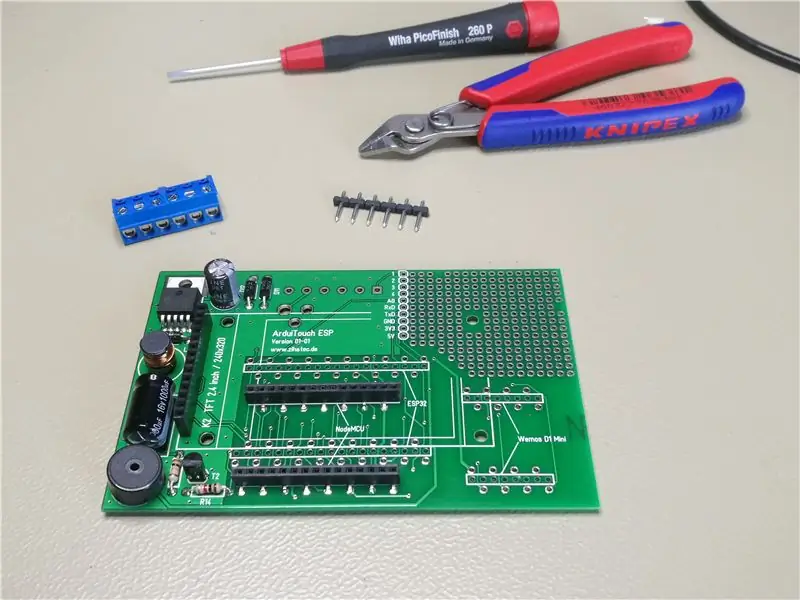
Etapa 2: Montagem do Kit ArduiTouch


Você deve montar o kit ArduiTouch primeiro. Por favor, dê uma olhada no manual de construção incluso.
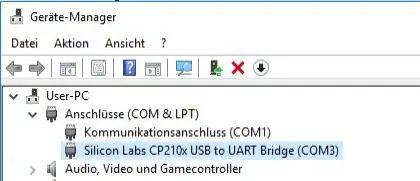
Etapa 3: Instalando os drivers USB

O módulo NodeMCU inclui um chip CP2102 para a interface USB. Normalmente o driver será instalado automaticamente se o NodeMCU for conectado pela primeira vez ao PC. Às vezes, esse procedimento falhou. Neste caso você deve instalar o driver
www.silabs.com/products/development-tools/s…
Se você quiser usar o Wemos D1, deverá instalar os drivers para a interface USB CH340:
www.wch.cn/download/CH341SER_ZIP.html
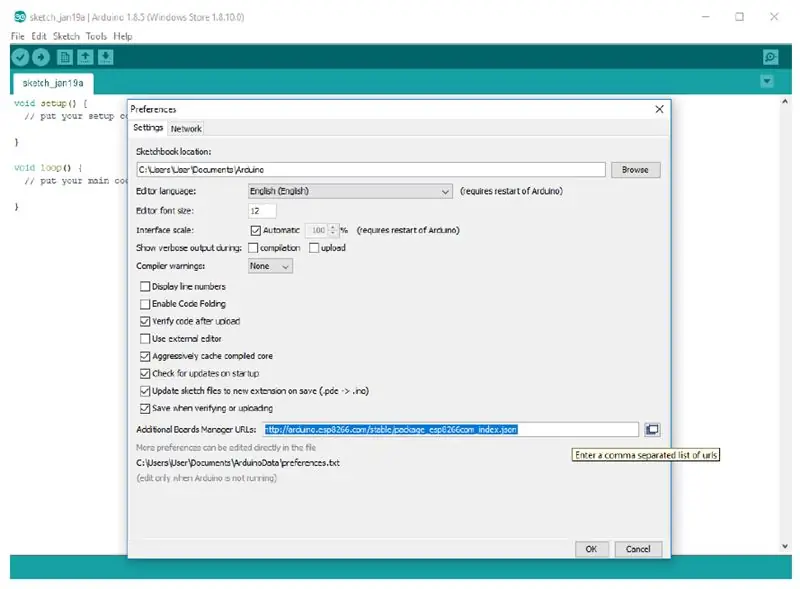
Etapa 4: Preparação do Arduino IDE para ESP8266




- O módulo ESP8266 não faz parte do Arduino-IDE. Temos que instalá-lo primeiro. Abra o arquivo / preferências no Aduino-IDE e insira o seguinte link no campo URLs adicionais do gerenciador de placas:
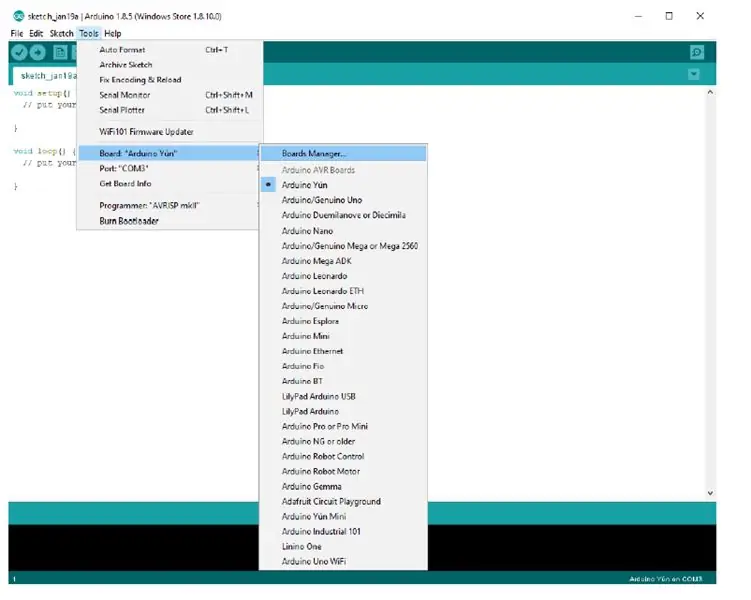
- Feche esta janela com o botão OK. Abra agora o gerenciador de placa: Ferramentas / Placa / Gerenciador de placa
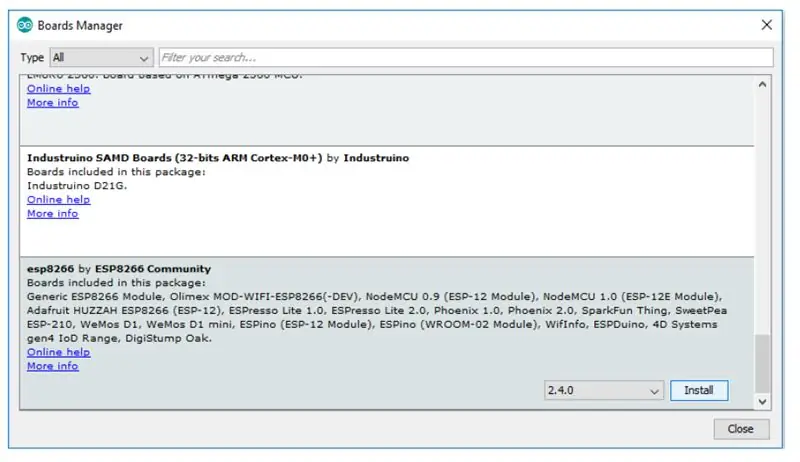
- Vá para a entrada ESP8266 e instale-o
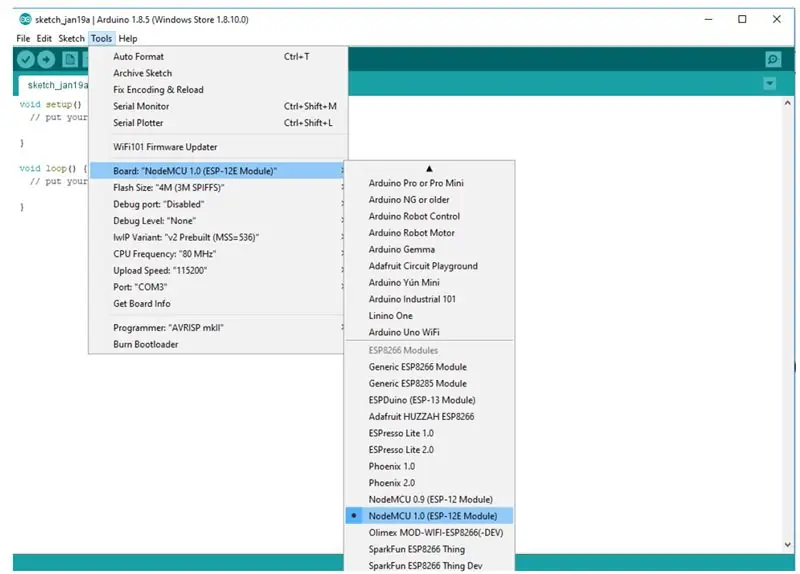
- Agora você pode escolher NodeMCU 1.0 (Módulo ESP-12E) ou WeMos D1 R2 e mini. Defina a frequência da CPU para 80 MHz, Tamanho do Flash para „4M (3M SPIFFS)“, a taxa de transmissão de sua escolha e a porta COM. 4 de
Etapa 5: instalação de bibliotecas adicionais
Instale as seguintes bibliotecas por meio do Arduino Library Manager
- Mini Grafx de Daniel Eichhorn:
- ESP8266 WeatherStation de Daniel Eichhorn:
- Json Streaming Parser por Daniel Eichhorn:
- simpleDSTadjust por neptune2:
Você também pode fazer o download da biblioteca diretamente como um arquivo ZIP e descompactar a pasta em sua pasta do esboço / bibliotecas /
Depois de instalar as bibliotecas, reinicie o Arduino IDE.
Etapa 6: Código Fonte
O código-fonte da estação meteorológica com base nas fontes incríveis de Daniel Eichhorn
blog.squix.org
Fizemos algumas pequenas alterações para tornar o código compatível com ArduiTouch. Você deve descompactar o arquivo Zip em um novo diretório com o mesmo nome.
Etapa 7: configurações personalizadas em Settings.h
No código-fonte, você encontrará um arquivo chamado settings.h. Algumas alterações neste arquivo são necessárias para personalização:
Wi-fi:
Insira o SSID e a senha nas linhas 25 e 26 de settings.h
#define WIFI_SSID "yourssid"
#define WIFI_PASS "yourpassw0rd"
Conta para OpenWeatherMap:
Para receber dados posteriores pela plataforma OpenWeatherMap você precisará de uma conta própria. Inscreva-se aqui para obter uma chave de API:
Insira sua chave de API na linha 38 de settings.h
String OPEN_WEATHER_MAP_APP_ID = "your_api_key";
Sua localização:
Vá para https://openweathermap.org/find?q= e pesquise um local. Percorra o conjunto de resultados e selecione a entrada mais próxima do local real para o qual deseja exibir os dados. Será um URL como https://openweathermap.org/city/2657896. O número no final é o que você atribui à constante abaixo.
Insira o número e o nome do seu local nas linhas 45 e 46 de settings.h
String OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
String DISPLAYED_CITY_NAME = "Ziesar";
Tempo:
Escolha seu fuso horário na linha 65 de settings.h
# define UTC_OFFSET +1
Etapa 8: execute o código

Abra este exemplo no IDE do Arduino. Após a compilação e o upload, você verá a hora e a temperatura atuais de sua localização. Além disso, uma previsão do tempo para os próximos dias é exibida. O toque tem apenas uma função. Você pode escolher o formato de hora exibido tocando em na parte superior da tela.
Recomendado:
Estação meteorológica profissional usando ESP8266 e ESP32 DIY: 9 etapas (com imagens)

Estação meteorológica profissional usando ESP8266 e ESP32 DIY: LineaMeteoStazione é uma estação meteorológica completa que pode ter interface com sensores profissionais da Sensirion, bem como alguns componentes do instrumento Davis (pluviômetro, anemômetro). O projeto é destinado a uma estação meteorológica DIY, mas requer apenas o
Relógio da estação meteorológica ESP8266: 4 etapas

ESP8266 Weather Station Clock: Este projeto é uma boa maneira de exibir a hora e o clima em um pacote pequeno e conveniente. Explicarei o projeto, como funciona e mostrarei o código aqui. Você pode pressionar diferentes botões para mostrar o clima atual em um local definido, bem como
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
Estação meteorológica colorida PiZero: 6 etapas

Estação meteorológica colorida PiZero: neste projeto, quero mostrar a você como construir uma estação meteorológica de boa aparência baseada no Raspberry Pi Zero W para montagem em parede com previsão do tempo e tela colorida TFT de 2,8 polegadas
