
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Este instrutível mostrará como fazer um contador de mídia social baseado no ESP8266 e um TFT colorido para montagem na parede superior.
Este contador de mídia social exibirá informações sobre sua conta do Facebook, Instagram e Youtube continuamente em sucessão.
Etapa 1: Ferramentas e materiais


Lista de materiais:
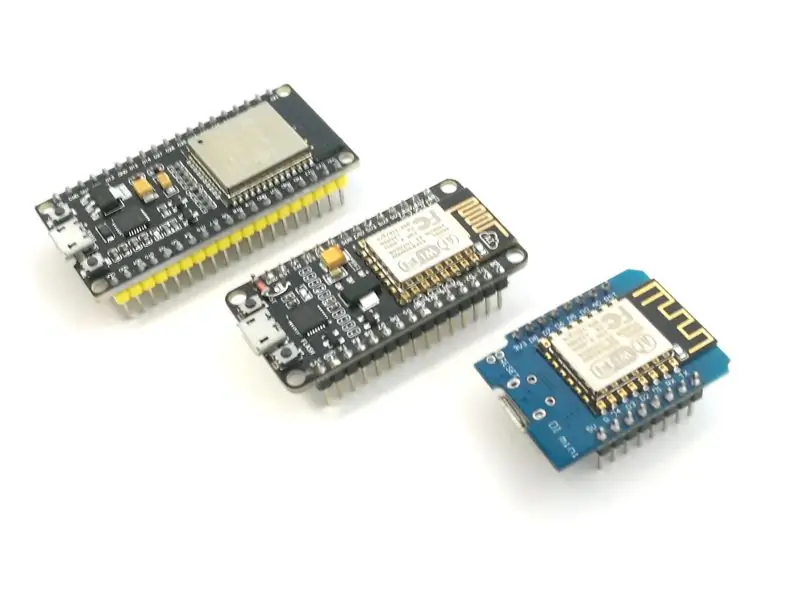
- NodeMCU V2 Amica ou Wemos D1 mini
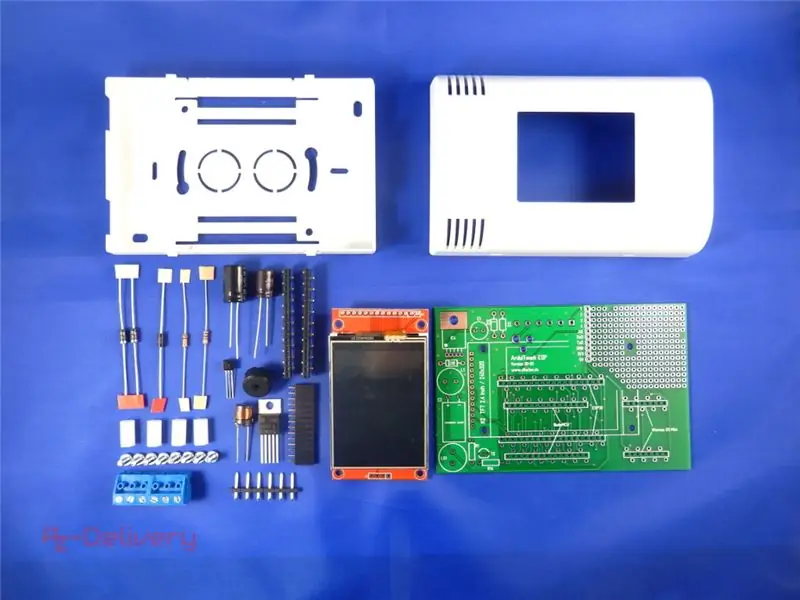
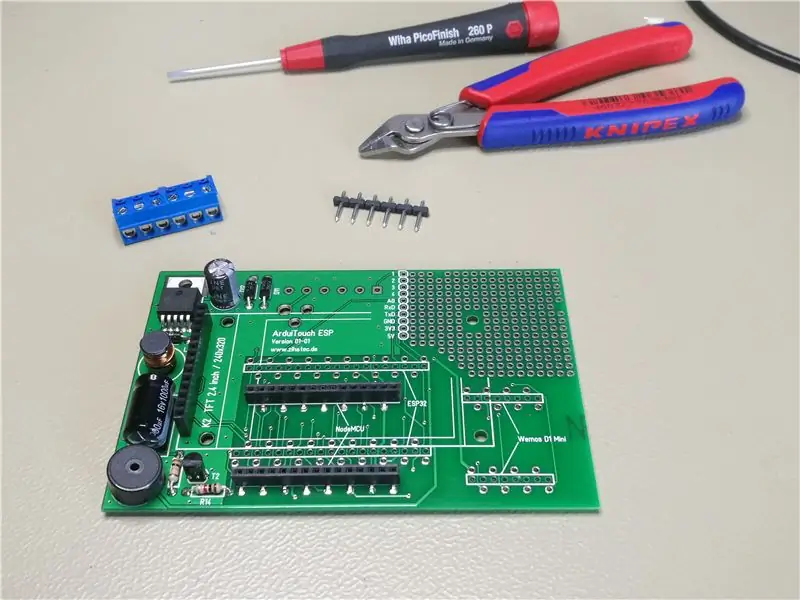
- ArduiTouch ESP kit
Ferramentas:
- ferro de solda
- Chave de fenda
- alicate de corte lateral
- svoltmeter (opcional)
Programas:
IDE Arduino
Etapa 2: Montagem do conjunto Arduitouch

Você deve montar o kit ArduiTouch primeiro. Por favor, dê uma olhada no manual de construção incluso.
Etapa 3: instalação de bibliotecas adicionais
O firmware foi escrito sob o IDE Arduino. Siga as instruções para preparação do Arduino IDE para ESP8266:
Você precisará de algumas bibliotecas adicionais. Instale as seguintes bibliotecas por meio do Arduino Library Manager
Biblioteca Adafruit GFX
Biblioteca Adafruit ILI9341
XPT2046_Touchscreen por Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Você também pode fazer o download da biblioteca diretamente como um arquivo ZIP e descompactar a pasta em yourarduinosketchfolder / libraries / Após instalar as bibliotecas Adafruit, reinicie o Arduino IDE.
Etapa 4: Firmware
Baixe o código de amostra e abra-o no IDE do Arduino. Antes da compilação, você deve adicionar alguns dados individuais - veja os próximos passos …
Etapa 5: Preparação para WiFi
/ * _ Definir WiFi _ * /
// # define WIFI_SSID "xxxxxx" // Insira seu SSID aqui
// # define WIFI_PASS "xxxxx" // Digite sua senha WiFi aqui #define WIFI_HOSTNAME "Social_Counter" #define PORTA 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100 / * _ Fim das definições WiFi _ * /
Digite seu SSID WiFi e senha nos campos da seção WiFi
Etapa 6: Preparação do Facebook
/ * _ Definir configuração do Facebook _ * /
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 fingerprint const char * facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; / * _ Fim da configuração do Facebook _ * /
- Siga as etapas [nesta página] (https://developers.facebook.com/docs/pages/getting-started) para criar um aplicativo
- Depois que o aplicativo for criado, vá para o explorador gráfico.
- No canto superior direito, altere o aplicativo para o novo que você criou
- Clique em "Obter token" e, em seguida, clique em "Obter token de acesso do usuário"
- Marque a opção "User_Friends", clique em obter token de acesso e autentique o aplicativo com sua conta.
- A chave que aparece na barra pode ser usada com a biblioteca.
- Clique em [este link] (https://developers.facebook.com/apps),
- clique no aplicativo que você criou. Seu ID e segredo do consumidor estão disponíveis nesta página. Você precisará disso para estender sua chave de API, o que pode ser feito usando a biblioteca
Etapa 7: Preparação para o Youtube
/ * _ Definir configuração do Youtube _ * /
#define API_KEY "YOUR_API_KEY" // seu token de API do Google Apps
#define CHANNEL_ID "YOUR_CHANNEL_ID" // compõe a url do canal / * _ Fim da configuração do Youtube _ * /
É necessário criar uma chave de API do Google Apps:
- Crie um aplicativo [aqui] (https://console.developers.google.com)
- Na seção Gerenciador de API, vá para "Credenciais" e crie uma nova chave de API
- Ative seu aplicativo para comunicar a API do YouTube [aqui] (https://console.developers.google.com/apis/api/youtube)
- Certifique-se de que o seguinte URL funciona para você em seu navegador (altere a chave no final!):
Etapa 8: Preparação para o Instagram
/ * _ Definir configuração do Instagram _ * /
String Instagram_userName = "YOUR_USERNAME"; // do url do instagram
/ * _ Fim da configuração do Youtube _ * /
Você só precisa inserir seu nome do Instagram no campo acima.
Etapa 9: Compilação final

Após a compilação e o upload, você verá suas estatísticas do Youtube, Facebook e Instagram continuamente em sucessão no TFT.
Recomendado:
PC de mídia de look vintage em um laptop antigo: 30 etapas (com fotos)

PC de mídia com visual vintage de um laptop antigo: Neste vídeo / instrutível especial, estou criando um pequeno PC de mídia de aparência legal com alto-falantes integrados, que são controlados com um conveniente mini teclado remoto. O PC é alimentado por um laptop antigo. Uma pequena história sobre essa versão. Um ano atrás eu vi Matt
Como fazer upload de capturas de tela do GTA 5 (PS3) para a mídia social: 5 etapas

Como fazer upload de screenshots do GTA 5 (PS3) para as redes sociais: Como eu sei que o PS3 não suporta screenshots no GTA V. mas encontrei uma maneira de fazer screenshots e baixá-los em seu telefone e postá-los no Instagram
Dispositivo ASS (dispositivo social anti-social): 7 etapas

Dispositivo ASS (Dispositivo Social Anti-Social): Digamos que você seja o tipo de pessoa que gosta de estar perto das pessoas, mas não gosta que elas cheguem perto. Você também agrada as pessoas e tem dificuldade em dizer não às pessoas. Então você não sabe como dizer a eles para recuar. Bem, entre - o dispositivo ASS! S
Marketing de mídia social para pequenos grupos acadêmicos: 4 etapas

Marketing de mídia social para pequenos grupos acadêmicos: em nossa universidade, existem pequenos grupos no campus - periódicos acadêmicos, residências universitárias, restaurantes no campus, grupos de vida estudantil e muito mais - que também estão interessados em usar a mídia social para ajudar conectar-se com suas pessoas e comunidades. Isso s
Converta (apenas cerca de) qualquer arquivo de mídia em (apenas cerca de) qualquer outro arquivo de mídia gratuitamente !: 4 etapas

Converter (apenas cerca de) qualquer arquivo de mídia em (apenas cerca de) qualquer outro arquivo de mídia de graça !: Meu primeiro instrutível, saúde! De qualquer forma, eu estava no Google procurando um programa gratuito que converteria meus arquivos Youtube.flv para um formato que é mais universal, como.wmv ou.mov. Pesquisei inúmeros fóruns e sites e depois encontrei um programa chamado
