
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

O notificador de ruído como o próprio nome diz permitir alertar o usuário sobre algum ruído detectado, e com este alerta o usuário pode investigar ou que está ocorrendo. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído relevante nas circunstâncias, e quando detecta este ruído é disparado uma notificação para todos os smartphones e outros dispositivos móveis que possuem o aplicativo do notificador de barulho instalado.
Ele pode ser usado em vários contextos, como por exemplo monitorar o sono do bebê, caso ele acorde e comec a chorar o notificador de ruído irá alertar os celulares dos pais. Pode ser usado também, para notificar barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um horário incomum lugares, com isto o usuário pode investigar o que esta ocorrência evitando até mesmo um roubo.
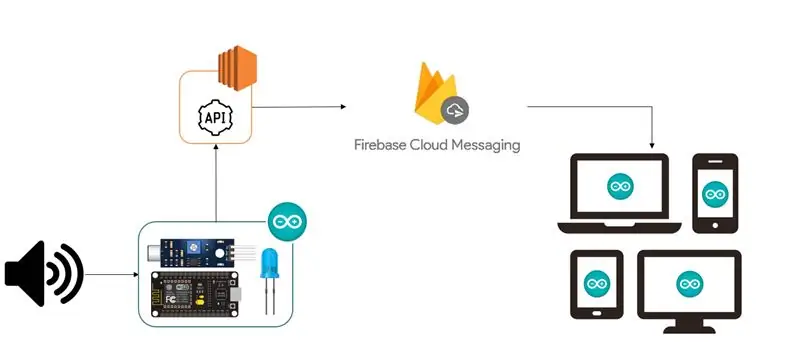
Etapa 1: Estrutura Geral

A imagem acima ilustra o funcionamento geral do projeto. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Esta placa deve possuir acesso a internet através de seu módulo WiFi. Ao detectar o ruído ela envia uma requisição HTTP a API, que deve estar hospedada na internet (no meu caso utilizei o serviço nas nuvens da Amazon Web Services). A API por sua vez esta configurada com um dos serviços do Firebase, o Firebase Cloud Messaging (FCM). O FCM possibilita notificações diferentes para qualquer dispositivo que tenha uma aplicação configurada com o projeto gerado na base do Firebase. Desta forma, A API aciona o FCM passando o identificador da notificação e o horário que a requisição a API foi realizada. O FCM dispara uma mensagem de notificação para os dispositivos que estão com o aplicativo do projeto.
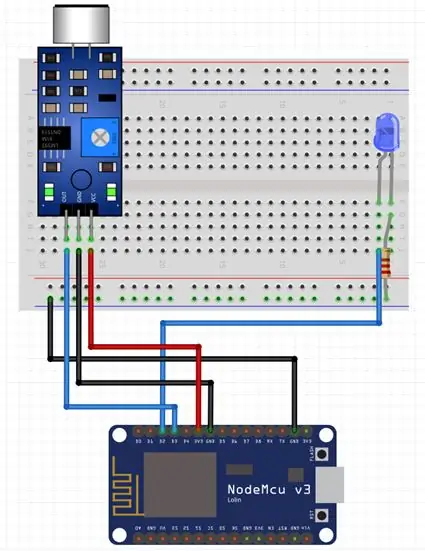
Etapa 2: Arduino - Diagrama De Pinagem Dos Componentes

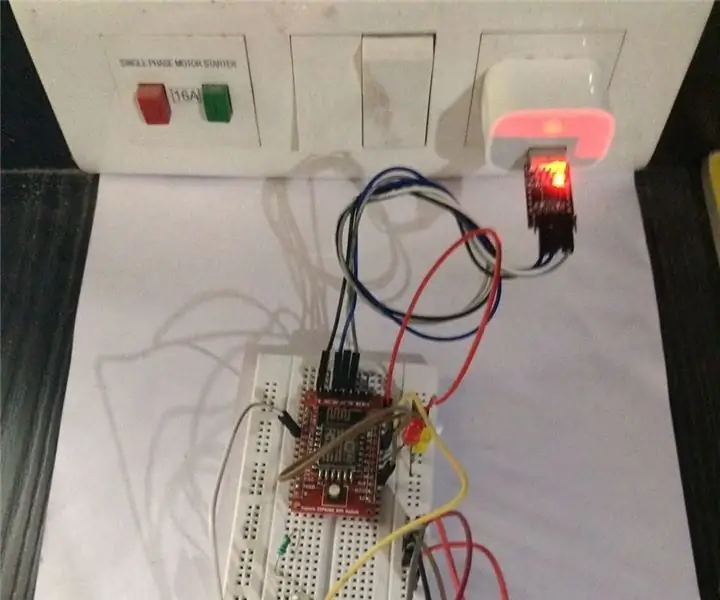
Em relação a parte física do Arduino, são poucos componentes descontados e bem simples de se montar, conforme mostra o diagrama acima.
Os sensores foram interligados a uma placa ESP8266 através de um protoboard e alguns jumpers. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3,3 volts da placa) e OUT (ligado no pino D3 da placa), responsável por enviar os sinais analógicos para a placa ao detectar um ruído.
Neste projeto o LED serve apenas para identificar quando o sensor identifica um ruído e acionou a API para enviar uma notificação, não é um componente vital, mas auxilia a entendermos o processo em funcionamento. O LED possui 2 pinos, o pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Abaixo a lista de componentes para montar o projeto de acordo com o diagrama:
• 1 Placa NodeMCU ESP8266
• 1 Sensor de Som (Ligado na porta D3)
• 1 protoboard
• 1 LED (Ligado na porta D2)
• 1 resistor de 3v
• 5 Jumpers Macho / Femea
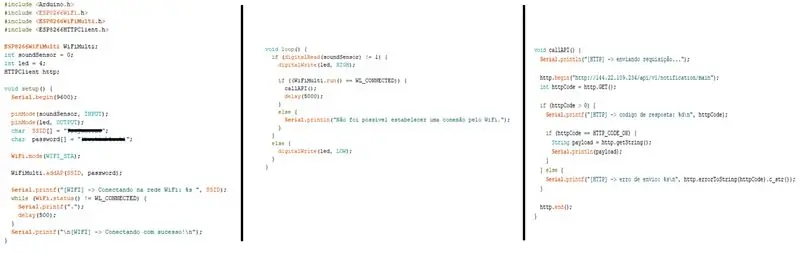
Etapa 3: Arduino - Código Do Projeto

Assim como a ligação dos componentes eletrônicos do arduíno, o código dele também é bastante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executa-lo.
Inicialmente é necessário importar algumas bibliotecas da própria placa ESP8266 necessário para o módulo WiFi e para realizar requisição HTTP. Depois é necessário definir os componentes de entrada e saída em suas portas, o sensor de som foi ligado no pino D2 que corresponde a GPIO0 definido como componente de entrada, e o LED no pino D3 que corresponde a GPIO4 definido como componente de saída. Lembrando que o diagrama de pinagem da ESP8266 possui numeração diferente ao referenciar no código, veja o diagrama neste link para melhor entendimento.
Defini-se também como credencias da rede WiFi e o modo de conexão como estação (WIFI_STA). Após a definição é verificado se uma placa conseguiu se conectar na rede WiFi index. Enquanto uma conexão não é selecionada a verificação ocorre de meio em segundo.
Com a conexão a internet criada via WiFi, o Arduíno fica rodando em loop infinito, verificando se o sensor detectou algum ruído no ambiente. Caso não tenha sido detectado, ele desliga o LED, caso contrário ele liga o LED e chama o método callAPI () responsável por fazer a requisição HTTP a API. Para que a chamada a API não ocorra várias vezes é colocado um atraso de 5 segundos, mesmo que o ruído seja intermitente a API será acionada de 5 em 5 segundos, se preferir pode estender este tempo.
Ao chamar o método callAPI (), é definido o tipo de requisição (no caso GET) e o endpoint da API, este endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso a requisição ocorra corretamente é indicada a mensagem de sucesso no console, caso contrário é indicada a mensagem de erro gerado pela API no console do Arduíno IDE. Após exibir uma mensagem é finalizado uma conexão
Etapa 4: Configurando O Firebase
O Firebase é o responsável por receber uma notificação disparada pela API e envia-os aos dispositivos móveis que possuem a aplicação deste projeto. Ele deve ser configurando tanto na API quanto na aplicação Android.
Primeiramente deve-se criar um projeto no Firebase, acessando o site firebase.google.com. Ao criar o projeto, será possível adicionar ao Firebase ao aplicativo que será criado para receber as notificações. Ao criar o aplicativo será possível baixar um arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. O arquivo contém detalhes de configuração, como chaves e identificadores, para os serviços que você ativar eu seu projeto no Firebase. Ainda no painel do Firebase, vá em configurações e depois em Cloud Messaging. Guarde o valor da chave herdada do servidor e do código do remetente, estas dados serão disponibilizados para configurar uma API.
Etapa 5: Configurando API Com O Firebase
No tópico referente a estrutura geral do projeto já foi passado a funcionalidade da API. Ela é responsável por atender a requisição do Arduíno e acionar o Firebase enviando os dados que irão compor uma mensagem de notificação. Uma API pode ser construída em diversas linguagens, como Java, Python, Node. JS, e outras linguagens que possuem suporte como bibliotecas do Firebase Cloud Messaging.
Neste projeto foi criado uma API em ASP. Net C # hospedada em um servidor Windows na Amazon Web Services. Este tutorial não tem como objetivo explicar detalhadamente uma configuração da API, mas vou deixar o link contendo o código da fonte desta API no GitHub.
Todo a solução desta API é criada pelo próprio Visual Studio ao criar um projeto do tipo WEB ASP. NET API. A configuração da API foi realizada em apenas um arquivo (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados de notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o retorno da rota quando ela for chamada.
Etapa 6: Criando Aplicativo Para Receber As Notificações Da API
Após ter criado um projeto no Firebase e vinculado como chaves geradas em rota definida em sua API, falta apenas criar o aplicativo que receberá como notificações comunicadas pela API ao Firebase. Neste projeto foi desenvolvido um aplicativo nativo para Android, mas poderia ter sido feito para iOS, UWP, ou até mesmo um aplicativo multiplataforma. Da mesma forma que API, está sendo disponibilizado um link para acessar o código de fonte do aplicativo desenvolvido neste projeto.
O aplicativo criado possui apenas uma função de receber as notificações provindas do Firebase, e salvá-las no banco local do aplicativo (utilizando o Realm), e apresentá-las na tela inicial em forma de lista (utilizando o adaptador). Para receber as notificações do Firebase, deve-se importar uma biblioteca do FCM para o código de fonte colocando-o no Gradle, e configurar uma classe que herde o método onMessageReceived da classe de serviço FirebaseMessagingService. Este método que irá receber notificações disparadas pelo Firebase Cloud Messaging.
Ao receber uma notificação do FCM, o código faz o tratamento da notificação jogando ela em um modelo do tipo de domínio para salvar no banco local do aplicativo. Além disso, é gerado uma notificação no celular para alertar o usuário ou mais rápido possível.
Etapa 7: Conclusão

Podemos ver no vídeo que o Arduíno consegue identificar o barulho ao estalar os dedos, e com isto ele ascende o LED e envia uma requisição de uma API configurada para enviar dados e hora da requisição ao Firebase Cloud Messaging, o FCM então dispara a notificação para os dispositivos que possuem o aplicativo criado e registrado para receber estas notificações.
Com este projeto podemos cumprir que o emprego do Arduíno em conjunto com algumas outras tecnologias, como uma API Rest-Full e um serviço de Push Notification, possibilitam as aplicações que podem facilitar as atividades do dia-a-dia. Este tutorial mostra um projeto básico que pode ser realizado com estas tecnologias, mas se pode fazer algo muito mais avançado utilizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes.
Recomendado:
Máquina de ruído Arduino: 4 etapas

Arduino Noise Machine: encontrei um minúsculo alto-falante enquanto derrubava um velho P.C. para reciclagem e pensei em como seria usar a função Arduino Tone (). Comecei com um potenciômetro de 10Ω para controlar o tom e comecei a fazer algum barulho. A função Tone ()
Ruído ~ Rompler / Cicada ~: 6 etapas

Ruído ~ Rompler / Cicada ~:
Sinal ou medidor de nível de ruído inseguro: 4 etapas (com imagens)

Medidor ou sinalizador de nível de ruído inseguro: Adoro observar os projetos criativos das pessoas. Ferramentas & amp modernas; a tecnologia nos dá tantas opções criativas. Eu ensino materiais pesados para alunos do ensino médio em uma escola na Nova Zelândia, então estou sempre desenvolvendo & experimentando coisas novas. Thi
Resolvendo o problema de ruído de clique na tela Apple 27 ": 4 etapas

Resolvendo o problema de ruído de clique na tela Apple 27 ": alguma vez uma de suas telas amadas começou a fazer muito barulho quando você a está usando? Isso parece acontecer depois que a tela está em uso há vários anos. Eu depurei um dos display pensando que havia um bug preso na ventoinha de resfriamento, b
ESP - Notificador de Ambiência Remota: 8 Passos

ESP - Remote Ambiance Notifier: O protótipo é baseado no popular chip IOT ESP8266.ESP8266Este é um microchip Wi-Fi de baixo custo com pilha TCP / IP completa e capacidade de microcontrolador produzido pelo fabricante chinês de Xangai, Espressif Systems. Processador: L106 RISC de 32 bits
