
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


O que é SPEEEduino?
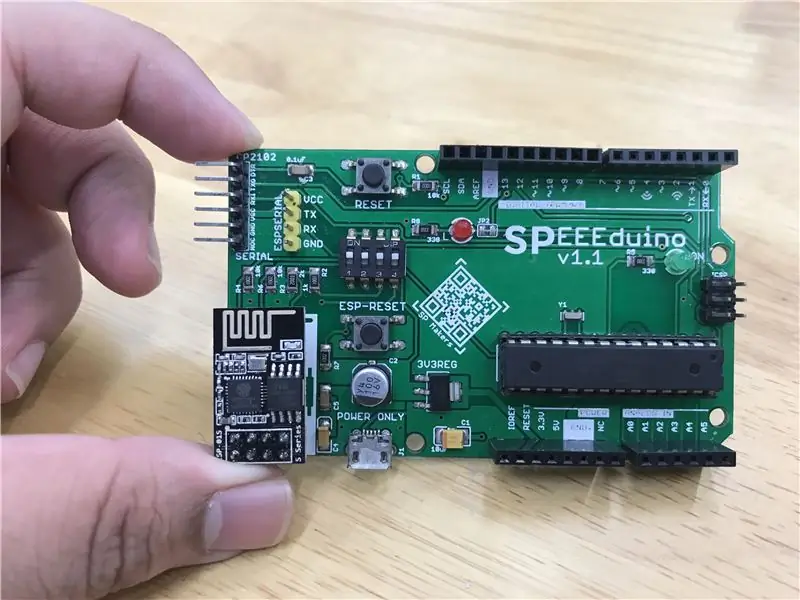
O SPEEEduino é uma placa microcontroladora habilitada para Wi-Fi baseada no ecossistema Arduino, construída para educadores. O SPEEEduino combina o fator de forma e o microcontrolador do Arduino com o ESP8266 Wi-Fi SoC, tornando-o um sistema altamente configurável e compatível. É imediatamente compatível com as centenas de bibliotecas que as pessoas escreveram para o Arduino Uno, já que o SPEEEduino compartilha a mesma unidade de microcontrolador do Arduino Uno. Este projeto é realizado por um grupo de alunos da Politécnica de Cingapura. Temos um total de 3 membros no grupo: Pan ZiYue, Julian Kang e eu. Nosso supervisor é o Sr. Teo Shin Jen. Este guia simples faz parte da coleção Instructable for the SPEEEduino.
Este guia simples faz parte da coleção de Instructables para o SPEEEduino. Neste Instructable, vamos integrar o app Blynk com o SPEEEduino!
Este Instructable também funcionará com nosso outro produto: SSTuino.
Hello Blynk
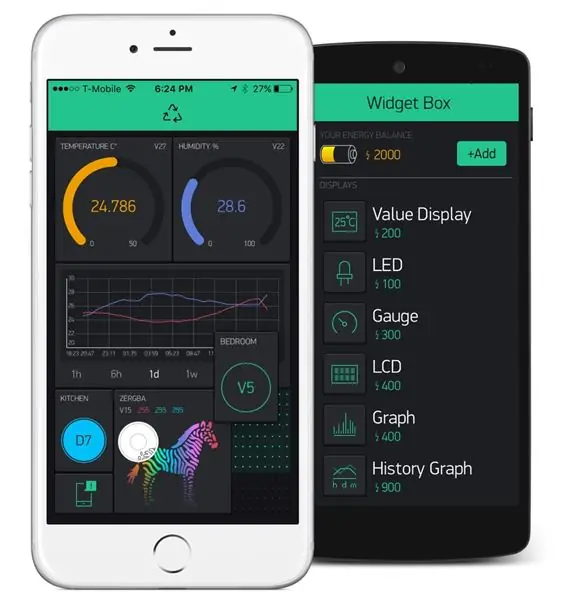
Blynk é uma plataforma com aplicativos iOS e Android para controlar Arduino, Raspberry Pi e similares pela Internet. É um painel digital onde você pode construir uma interface gráfica para seu projeto simplesmente arrastando e soltando widgets. Esta aplicação foi selecionada devido à sua facilidade de integração com o SPEEEduino.
Link:
Etapa 1: vamos começar
Coisas que você precisa:
1. Um computador carregado com o IDE Arduino, disponível aqui.
2. O SPEEEduino ou o SSTuino
3. Módulo ESP8266 ESP01
4. Conversor USB para serial (para estes instrutíveis, usaremos o CP2102)
5. Uma conexão WiFi ativa O ESP8266 não funciona com redes corporativas, nem poderia usá-lo com redes de 5 GHz.
6. Mais importante, você mesmo!:)
7. Um smartphone compatível com o aplicativo Blynk instalado, que pode ser baixado usando a App Store ou Google Play.
Iremos seguir as etapas para começar a usar o Blynk e como conectar o aplicativo ao dispositivo!
Se você for novo no ambiente SPEEEduino ou Arduino, leia este Instructables para começar!
Etapa 2: Introdução ao Blynk




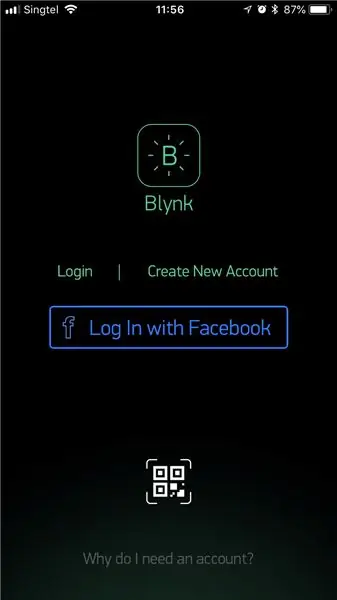
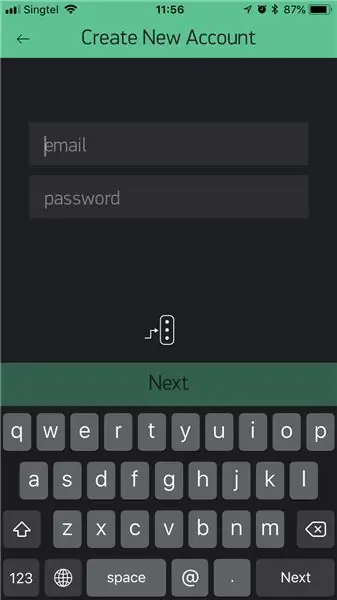
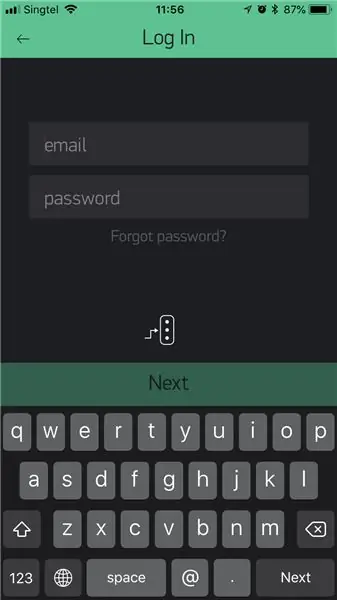
Depois de baixar o aplicativo da App Store / Google Play, basta iniciar o aplicativo.
Depois de iniciar o aplicativo, basta selecionar "Criar nova conta" ou "Entrar".
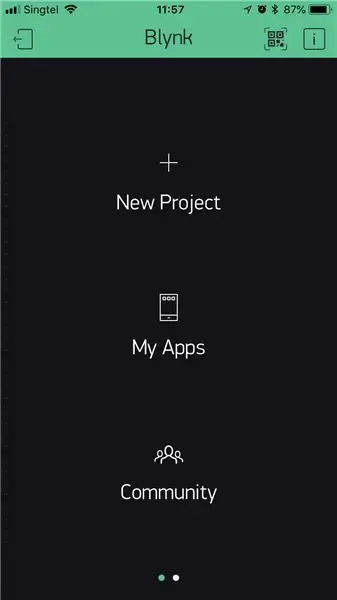
Em seguida, você poderá ver o menu principal!
Etapa 3: Criando um novo projeto com Blynk




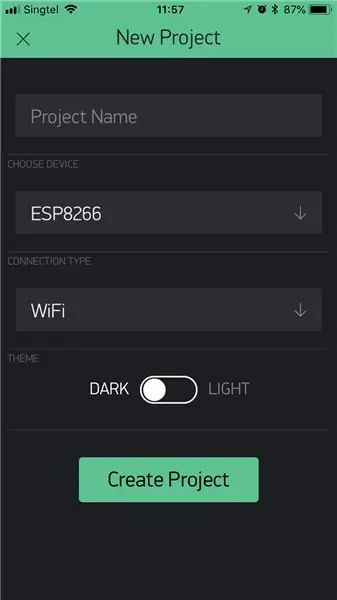
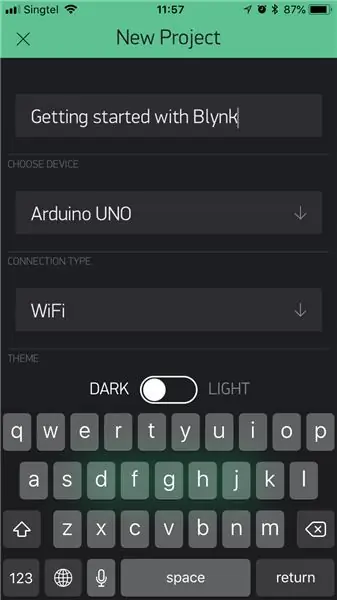
Depois de chegar ao menu principal na etapa anterior, simplesmente selecione "Novo Projeto" e um menu aparecerá.
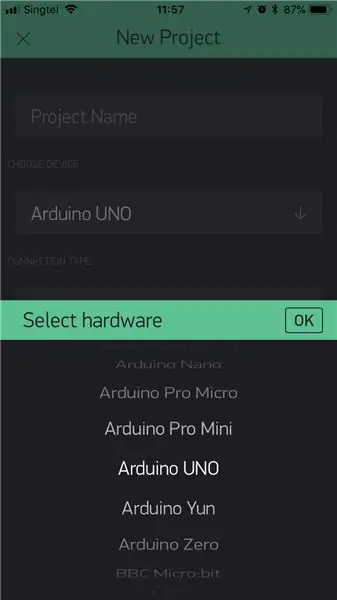
1. Mude o hardware de ESP8266 para Arduino Uno
2. Dê um nome ao seu projeto!
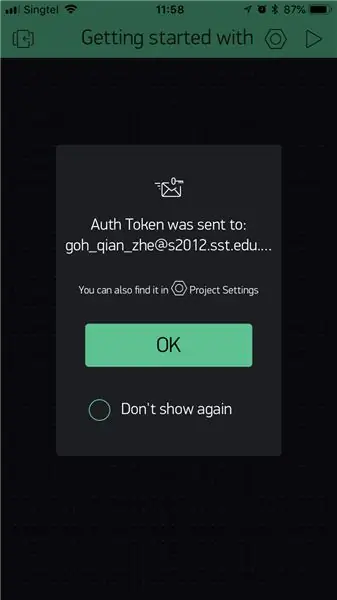
3. Após o qual, o seu token de autenticação, que é um código, será enviado para o seu endereço cadastrado. Iremos usar isso no IDE do Arduino mais tarde.
4. Quando você estiver no projeto, simplesmente deslize para a esquerda e você poderá abrir a caixa do widget.
5. Adicione um botão e selecione o botão. Isso abrirá as opções para o botão
6. Em seguida, selecione o pino como D13. Isso é para selecionar o PIN 13 no SPEEEduino como o pino com o qual gostaríamos de interagir mais tarde.
Etapa 4: configuração do IDE do Arduino


Depois de configurar o aplicativo, agora é hora de mudar para o IDE do Arduino!
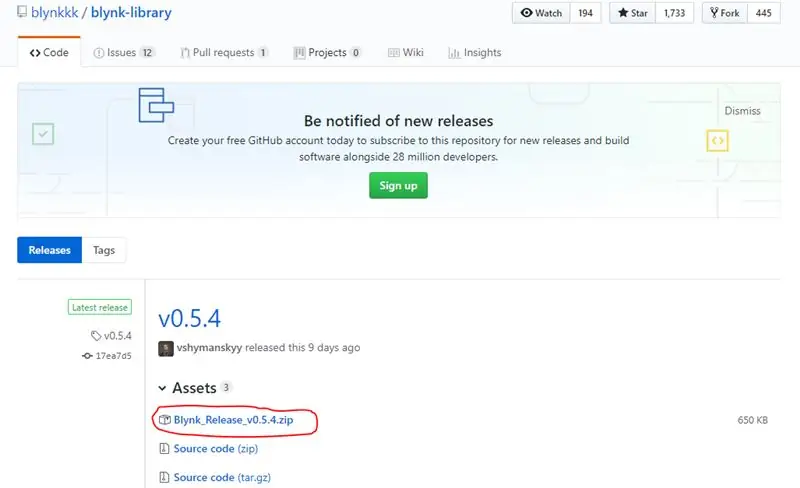
1. Baixe a biblioteca Blynk aqui. Selecione o item circulado mostrado na imagem.
2. Conforme especificado na documentação Blynk, a biblioteca deve ser instalada manualmente:
- Baixe o arquivo.zip da versão mais recente. Descompacte-o.
- Você notará que o arquivo contém várias pastas e várias bibliotecas.
- Copie todas essas bibliotecas para your_sketchbook_folder do Arduino IDE.
- Para encontrar a localização de your_sketchbook_folder, vá para o menu superior no IDE do Arduino: Arquivo -> Preferências (se você estiver usando Mac OS - vá para Arduino → Preferências
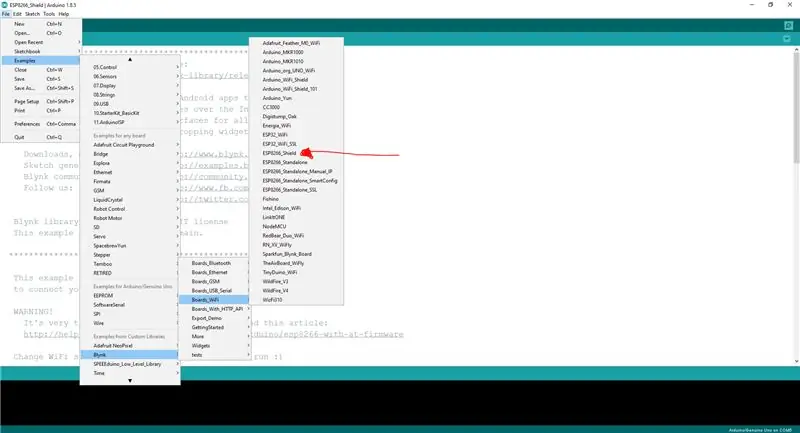
3. Depois que a biblioteca for instalada, vá para o exemplo conforme mostrado na imagem acima (ESP8266_Shield)
4. Serão necessários alguns ajustes para que funcione com este código.
Aqui está o modificado:
pastebin.com/2iwt5qRc
Depois de modificar o código, basta alterar "YourAuthToken", "YourNetwork" e "YourPassword" para seu código de token de autenticação e seu SSID wi-fi e senha de acordo. Infelizmente, o ESP8266 não funciona com redes corporativas.
Etapa 5: Carregue o código … e pronto
Depois de fazer o upload do código para o SPEEEduino, você pode executar o projeto no aplicativo Blynk! Conforme você brinca com a chave que você colocou na caixa do widget, o LED no SPEEEduino (o LED embutido) acende e apaga, respectivamente.
Este Instructable faz parte de uma série interessante onde alguns projetos são feitos com Blynk. Fique ligado no próximo!
Recomendado:
Uma abóbora de Halloween da IoT - LEDs de controle com um aplicativo Arduino MKR1000 e Blynk ???: 4 etapas (com imagens)

Uma abóbora de Halloween da IoT | LEDs de controle com um Arduino MKR1000 e aplicativo Blynk ???: Olá a todos, Algumas semanas atrás foi o Halloween e seguindo a tradição, esculpi uma abóbora bonita para minha varanda. Mas tendo minha abóbora ao ar livre, percebi que era muito chato ter que sair todas as noites para acender a vela. E eu
Controlando o Led através do aplicativo Blynk usando Nodemcu na Internet: 5 etapas

Controlando o Led através do aplicativo Blynk usando o Nodemcu na Internet: Olá a todos, hoje mostraremos como você pode controlar um LED usando um smartphone na Internet
Crie um aplicativo "Hello World" básico do zero no Flutter: 7 etapas

Crie um aplicativo "Hello World" básico do zero no Flutter: Olá pessoal, criei o Tutorial do Flutter para iniciantes. Se você deseja iniciar o desenvolvimento do flutter agora, isso irá ajudá-lo. Tutorial do Flutter para iniciantes
Introdução à interface do sensor I2C ?? - Interface do seu MMA8451 usando ESP32s: 8 etapas

Introdução à interface do sensor I2C ?? - Faça a interface do seu MMA8451 usando ESP32s: neste tutorial, você aprenderá tudo sobre como iniciar, conectar e fazer com que o dispositivo I2C (acelerômetro) funcione com o controlador (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Botão de interface de interface - Noções básicas do Arduino: 3 etapas

Botão de interface - Arduino Básico: O botão de pressão é um componente que conecta dois pontos em um circuito quando você o pressiona. Quando o botão de pressão está aberto (não pressionado), não há conexão entre as duas pernas do botão de pressão, então o pino é conectado a 5 volts (através do pull-up resi
