
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



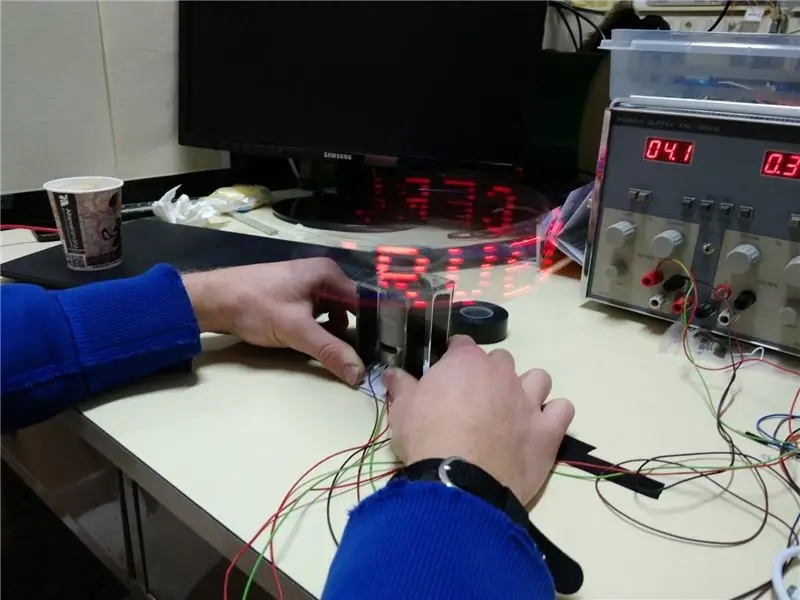
Durante um curso de uma semana sobre computação física, ou seja, Arduino, tivemos que fazer um projeto de três dias em grupos de dois. Optamos por construir uma tela giratória. Ele usa apenas 7 LEDs (adicionamos mais um para exibir caracteres especiais como ÄÖÜ). Eles são montados em um braço que gira bastante rápido. Em seguida, os ativamos e desativamos e um texto fica legível. Na realidade, parece melhor do que no vídeo.
Para alterar o texto exibido, nosso painel se conecta a uma rede wi-fi e exibe uma página da Web onde você pode inserir o texto.
Etapa 1: Corte a laser
Como tínhamos acesso a um cortador a laser, decidimos cortar o suporte do motor e o braço em acrílico. Acabou sendo uma ideia muito boa porque o texto era legível mesmo no site oposto (embora não tão claro). As formas são muito simples, pelo que também poderiam ser constituídas por alguns restos de acrílico e / ou madeira. Até gravamos nossos nomes para sermos legais. As dimensões não importam realmente porque você pode apenas ajustar os tempos limites no código para que se encaixem na velocidade.
Para prender o motor, usamos uma engrenagem de plástico apropriada que apenas empurramos no eixo do motor e colamos no braço. Usamos cola quente para unir todas as peças de acrílico.
Etapa 2: Circuito



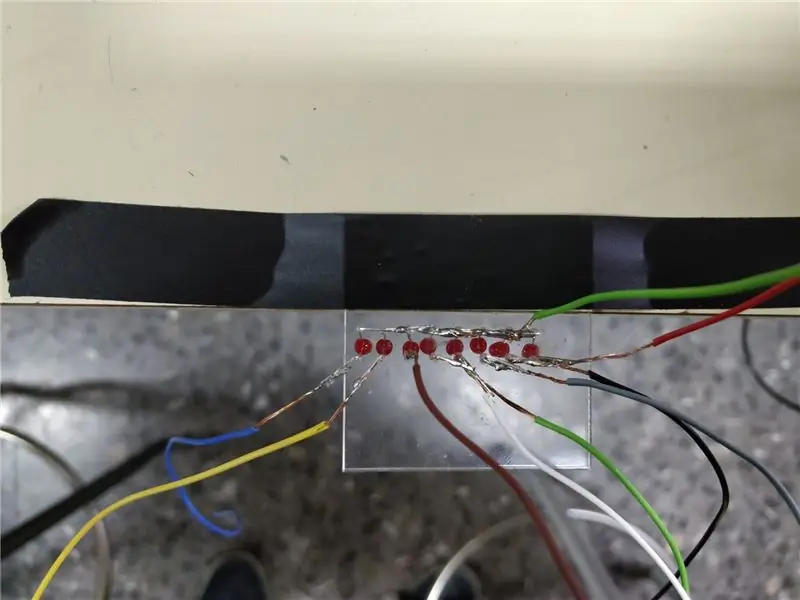
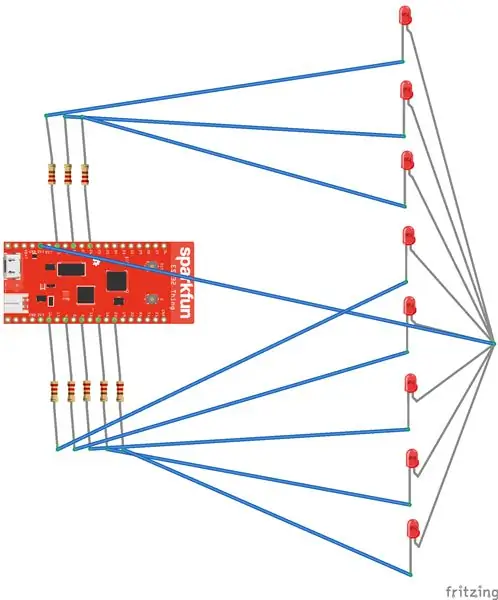
O circuito é muito básico, basta conectar 7 LEDs em qualquer placa. Escolhemos os vermelhos porque lemos em algum lugar que eles parecem melhores no final.
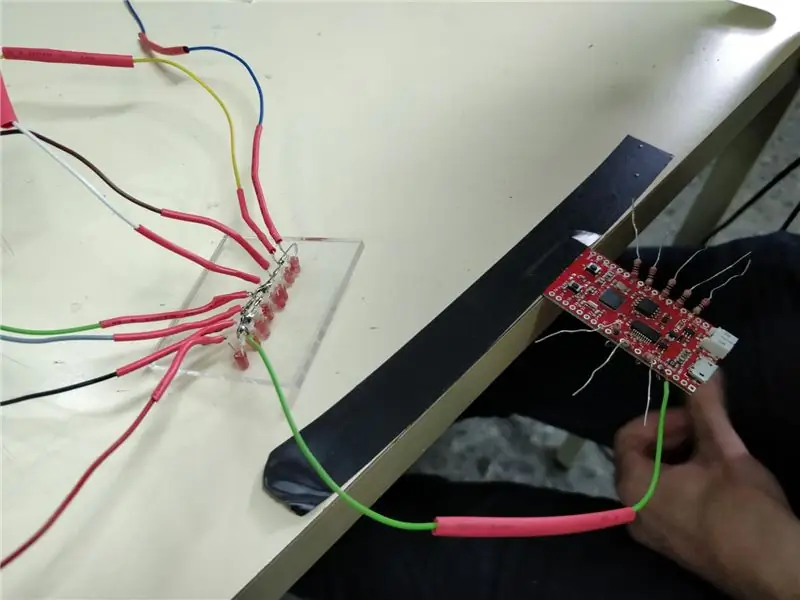
Nossa placa era uma coisa sparkfun esp32, então nós construímos em wi-fi, carregamento de bateria e uma bateria apropriada. Era muito fácil de usar e íamos usar a mesma placa novamente.
Por nenhuma razão especial, escolhemos conectar todas as pernas positivas do LED e conectar cada uma das pernas negativas a um pino de E / S digital. Isso significa que você deve definir um pino para BAIXO para ligar o LED e para ALTO para desligá-lo.
Acabou sendo uma boa ideia soldar os resistores à placa e usar tubos retráteis para isolar tudo.
Etapa 3: Código
Todo o nosso código pode ser encontrado no Github.
Nosso código é inspirado em um servidor web simples e um projeto semelhante sem wi-fi. Nós apenas combinamos tudo e adicionamos nossas próprias máscaras de bits para as letras. Como tínhamos uma fonte de alimentação para alimentar o motor, apenas escolhemos um tempo de atraso e ajustamos a tensão para que a imagem ficasse estável. Seria uma abordagem melhor medir a velocidade do braço com algum sensor (por exemplo, sensor de efeito Hall e um ímã abaixo da construção) e ajustar o atraso no código, mas não fizemos isso por causa de nosso prazo limitado.
Nosso site consiste basicamente em apenas algum texto e uma entrada de texto que envia a string atual em cada alteração, de forma que o texto seja atualizado instantaneamente. Após a inicialização e quando a string vazia é transmitida, exibimos o endereço IP para que você saiba onde se conectar.
O código do nosso site está incluído no código do Arduino como uma string, mas está disponível separadamente para maior clareza.
Etapa 4: Conclusão

No final deu tudo certo, não mudaríamos nada. Nós realmente recomendamos usar acrílico como nós fizemos, foi muito impressionante como o texto estava flutuando no ar.
A única coisa que subestimamos foi a energia do braço giratório, nossa construção era tão instável que tivemos que prendê-la à mesa.
O recurso que seria legal, mas que não pudemos perceber, seria a já mencionada medição de velocidade. Com isso seria possível controlar a velocidade do texto circulando no display. Tivemos que usar a fonte de alimentação para fazer isso.
Recomendado:
Cronômetro com Arduino e codificador giratório: 5 etapas

Cronômetro com Arduino e Codificador Rotativo: O cronômetro é uma ferramenta muito utilizada tanto em atividades industriais quanto domésticas. Esta montagem é barata e fácil de fazer. Também é muito versátil, podendo carregar um programa escolhido de acordo com as necessidades. Existem vários programas escritos por mim, para Ardui
Faça você mesmo um giratório com dois motores: 10 etapas (com fotos)

Faça você mesmo um giratório com dois motores: No início, sempre quero ter uma plataforma giratória de filmagem e, recentemente, descobri que havia dois motoredutores ociosos. Então, eu me perguntei se eu poderia fazer um giratório com eles. Sem mais delongas, vou tentar! Princípio: A redução r
Ventilador giratório usando servo motor e controle de velocidade: 6 etapas

Ventilador Rotativo Usando Servo Motor e Controle de Velocidade: Neste tutorial vamos aprender como girar um ventilador com velocidade ajustável usando servo motor, potenciômetro, arduino e Visuino. Assista ao vídeo
Como usar o motor de passo como codificador giratório e display OLED para etapas: 6 etapas

Como usar o motor de passo como codificador giratório e display OLED para etapas: Neste tutorial, aprenderemos como rastrear as etapas do motor de passo no display OLED. Assista a um vídeo de demonstração. O crédito do tutorial original vai para o usuário do youtube " sky4fly "
Visor LCD I2C / IIC - Use um LCD SPI para o visor LCD I2C Usando o módulo SPI para IIC com Arduino: 5 etapas

Visor LCD I2C / IIC | Use um LCD SPI para o Display LCD I2C Usando o Módulo SPI para IIC com Arduino: Oi pessoal, já que um LCD SPI 1602 normal tem muitos fios para conectar, então é muito difícil fazer a interface com o arduino, mas há um módulo disponível no mercado que pode converter a exibição SPI em exibição IIC, então você precisa conectar apenas 4 fios
