
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Inicialmente se debe descargar e instalar Unity 5. X, esto lo puedes hacer from la page principal of unity:
Lo siguiente que debes hacer es ir a la página de vuforia y crear una cuenta:
developer.vuforia.com/home-page
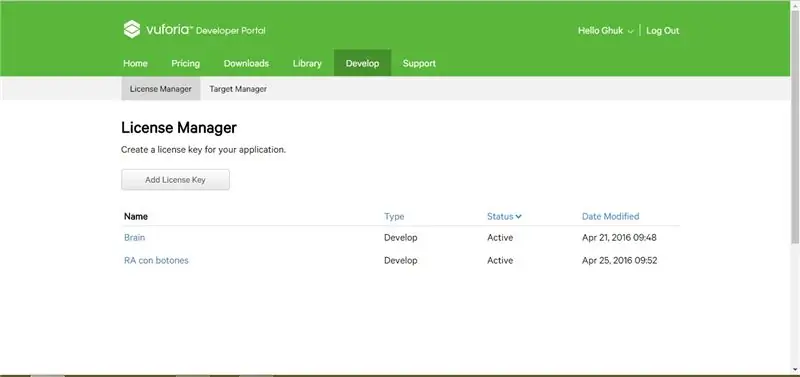
Etapa 1: Vuforia 1

Vas a la pestaña de Develop y seleccionas “Add license key”, segue escoges development y escribes el nombre de tu app.
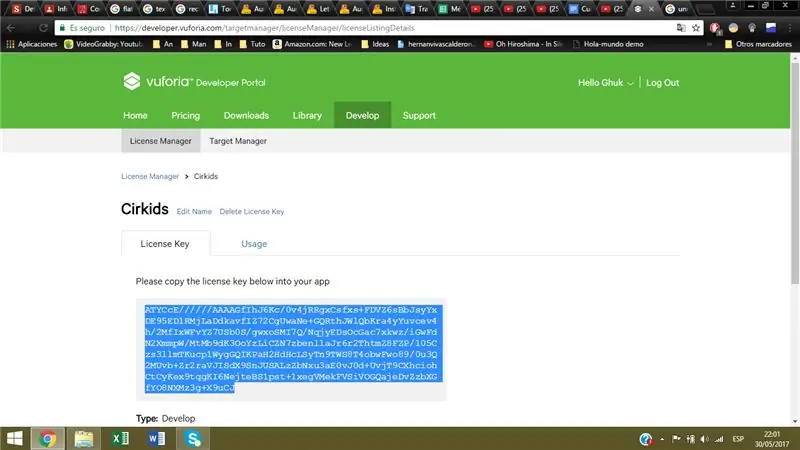
Etapa 2: Vuforia 2

A continuação ingresas na licença que acabas de criar e guardar o código que pertença a esta.
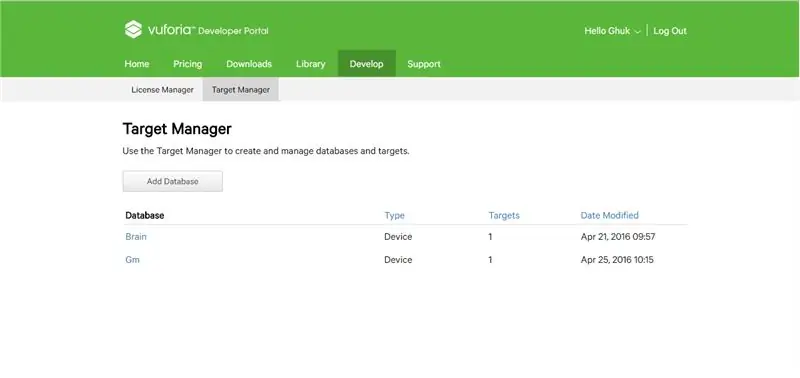
Etapa 3: Vuforia 3

Selecionamos la pestaña Target Manager y damos clique em “Adicionar banco de dados”.
Etapa 4: Vuforia 4

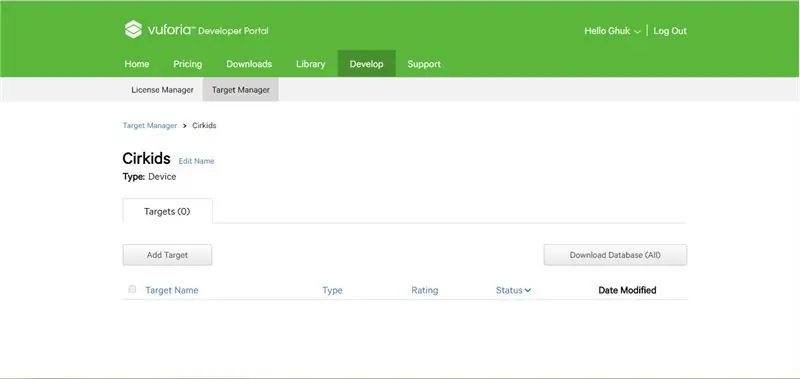
Después de criar a base de dados, ingresamos nesta y damos clique em “Add Target”.
Etapa 5: Vuforia 5

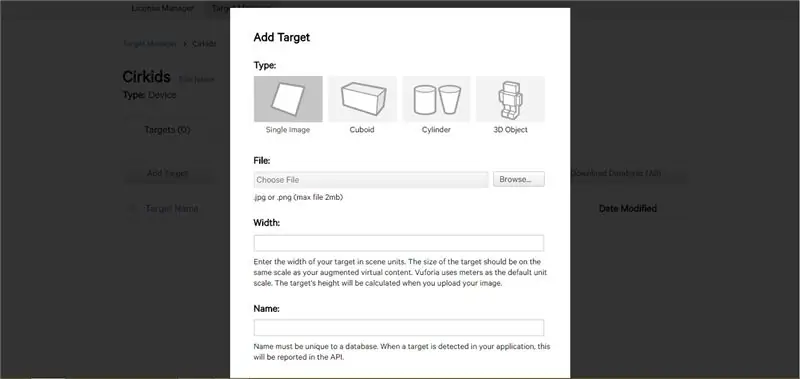
Lo siguiente es cargar la imagen que usaremos como marcador en nuestra aplicación de realidad aumentada, en la casilla de ancho (largura) colocan 5.
Etapa 6: Vuforia 6

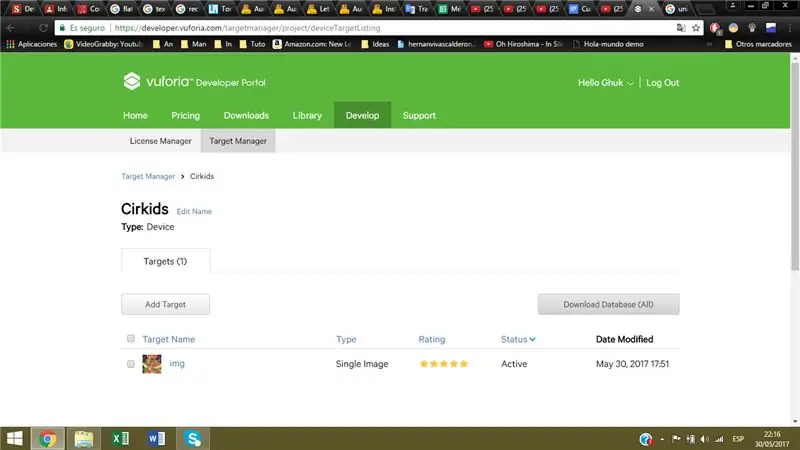
Después de carregar a imagem se clicar no botão “Baixar banco de dados”, recuerda that between mais estrellas tenga tu “Target”, será reconocida mais facilmente por tu aplicación.
Etapa 7: Vuforia 7

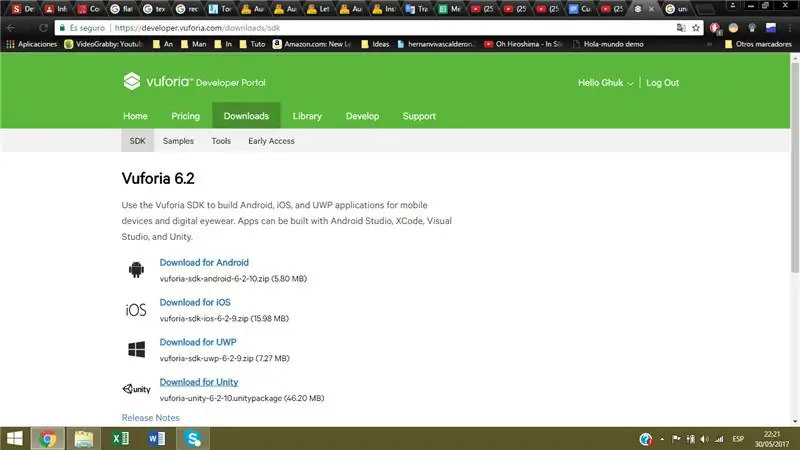
Vas a las pestaña “Downloads” e descargar el SDK de vuforia para Unity.
Etapa 8: Unidade 1

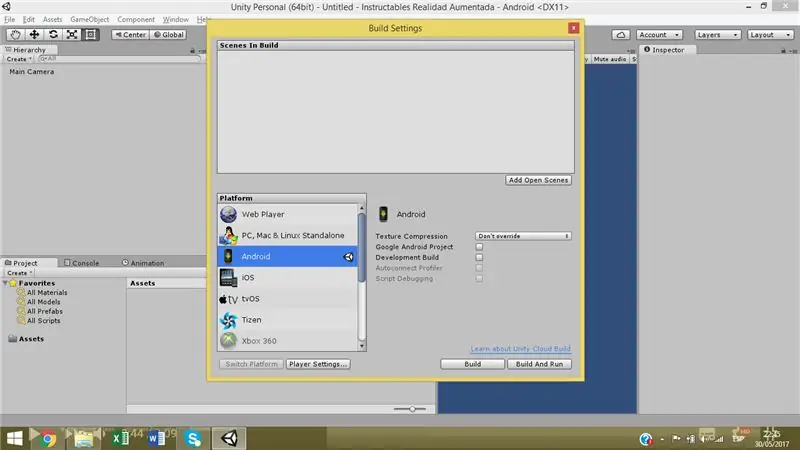
Abrimos unit y creamos un nuevo proyecto, en este vamos a File -> Build Settings y seleccionamos como plataforma android. Recuerda tener instalado el SDK do android.
Etapa 9: Unidade 2

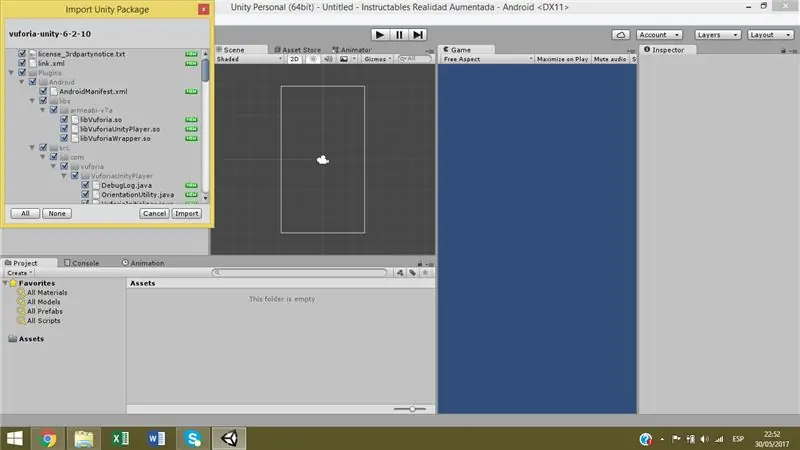
Arrastramos el SDK de Vuforia y lo soltamos en Assets, luego le damos en importar.
Etapa 10: Unidade 3

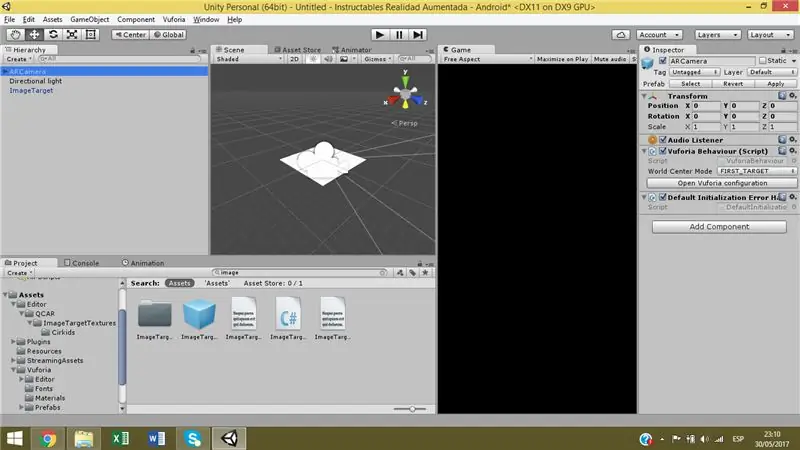
Hacemos lo mismo with the Target that creamos. Guardamos la escena, borramos la Câmera principal, agregamos o pré-fabricado “ARCamera” e o pré-fabricado “ImageTarget”. Después seleccionamos ARCamera y damos click en “Open vuforia configuration”.
Etapa 11: Unidade 4

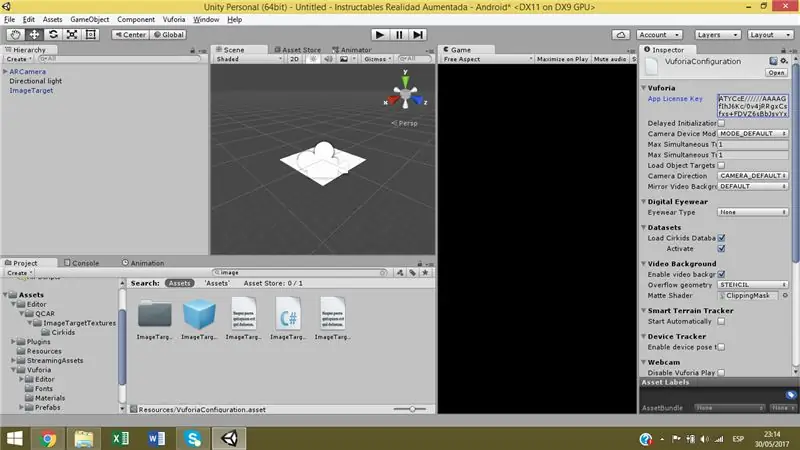
En “App license key” agregou o código que nos aparecia na página de vuforia e ativou a opção “Load TuDatabase Database”.
Etapa 12: Unidade 5

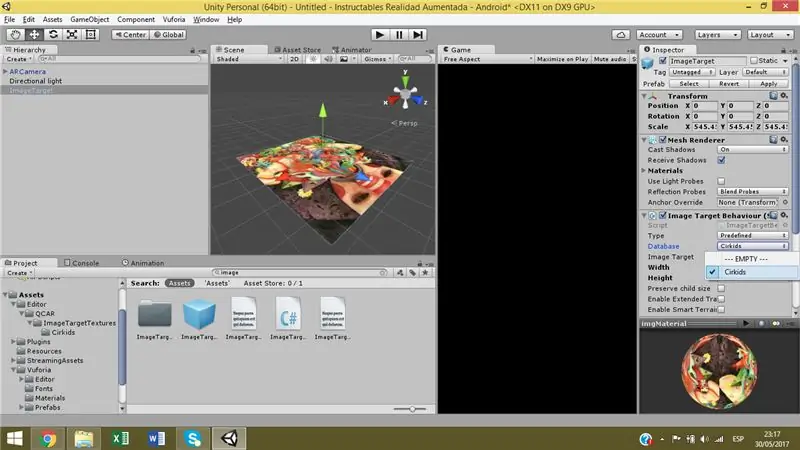
Seleccionamos el ImageTarget e en “Database” escogemos la nuestra.
Etapa 13: Unidade 6

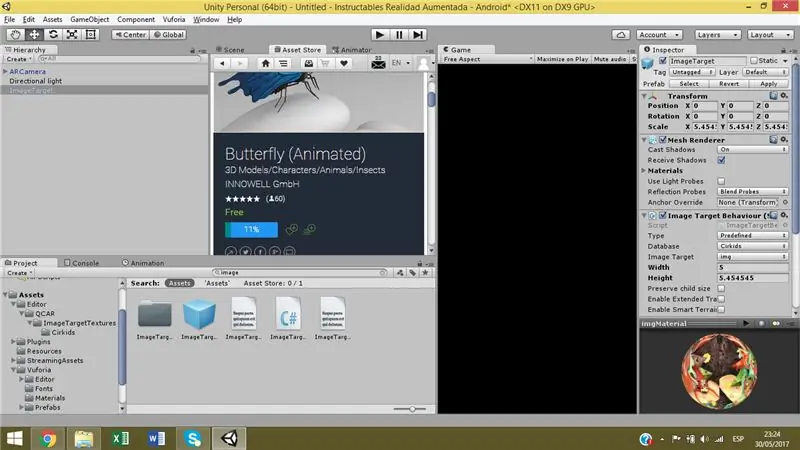
Na Asset Store buscamos para descargar um modelo 3D grátis.
Etapa 14: Unidade 7

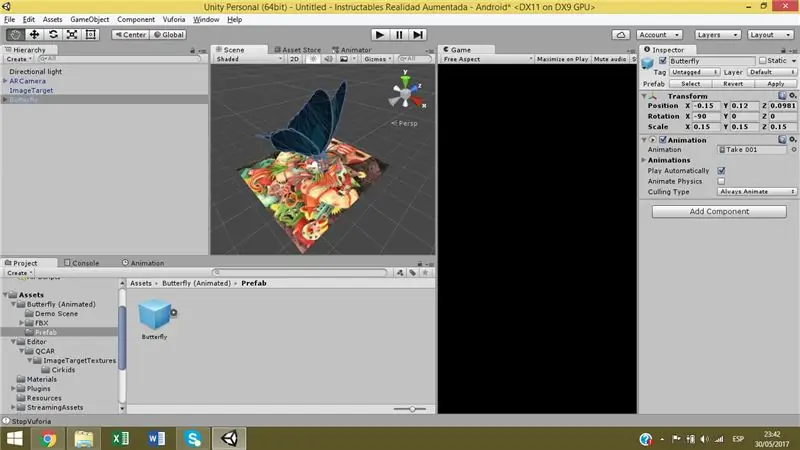
Agregamos a nuestra escena el prefab del modelo 3D.
Etapa 15: Unidade 8

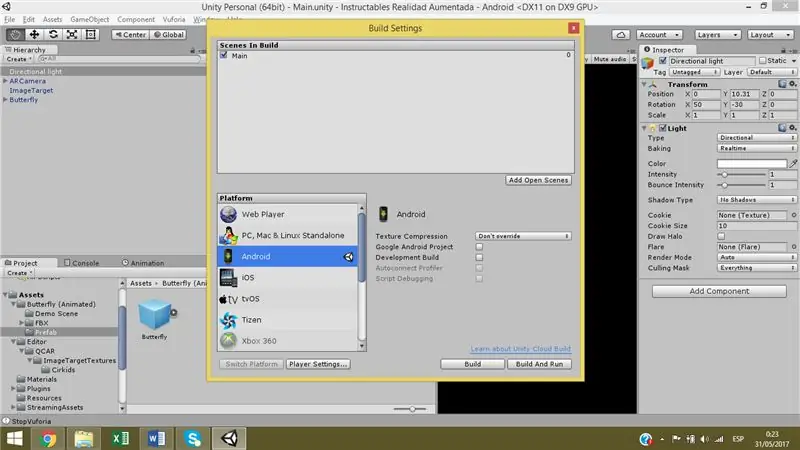
Finalmente abrimos “Build Settings”, agregamos la escena que tenemos abierta y le damos al botón “Build”, esta forma se exportará nuestra aplicación.
Recomendado:
Aumente sua memória com um palácio da mente de realidade aumentada: 8 etapas

Aumente sua memória com uma realidade aumentada Mind Palace: O uso de palácios mentais, como em Sherlock Holmes, tem sido usado por campeões da memória para relembrar muitas informações, como a ordem das cartas em um baralho embaralhado. O palácio da mente ou método dos loci é uma técnica de memória onde os mnemônicos visuais são
GlobalARgallery - Galeria de realidade aumentada global: 16 etapas

#GlobalARgallery - Galeria de realidade aumentada global: #GlobalARgallery é uma oportunidade para escolas (e outras) se conectarem de forma assíncrona em todo o mundo e compartilhar experiências, obras de arte, histórias, cronogramas, exposições, apresentações e qualquer outra coisa que você possa imaginar. Todos esses aparecendo em A
Engrenagem do telefone de realidade aumentada: 7 etapas

Engrenagem do telefone de realidade aumentada: barato, fácil, legal
Realidade Aumentada Vuforia 7 Detecção de plano de solo: 8 etapas

Realidade Aumentada Vuforia 7 Ground Plane Detection .: O SDK de realidade aumentada da Vuforia para Unity 3D usa ARCore e ARKit para detectar aviões terrestres em RA. O tutorial de hoje usará sua integração nativa no Unity para fazer um aplicativo AR para Android ou IOS. Teremos um carro caindo do céu no chão
Colocando Objetos AR em Coordenadas GPS em Realidade Aumentada: 8 Passos (com Imagens)

Colocando Objetos AR em Coordenadas GPS em Realidade Aumentada: Este instrutível irá abordar a criação de um aplicativo móvel para colocar objetos AR em coordenadas GPS com ARkit e ARCore usando Unity3D. Vou orientá-lo na configuração de um projeto que fiz usando o Mapbox que nos permite marcar mensagens em G
