
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



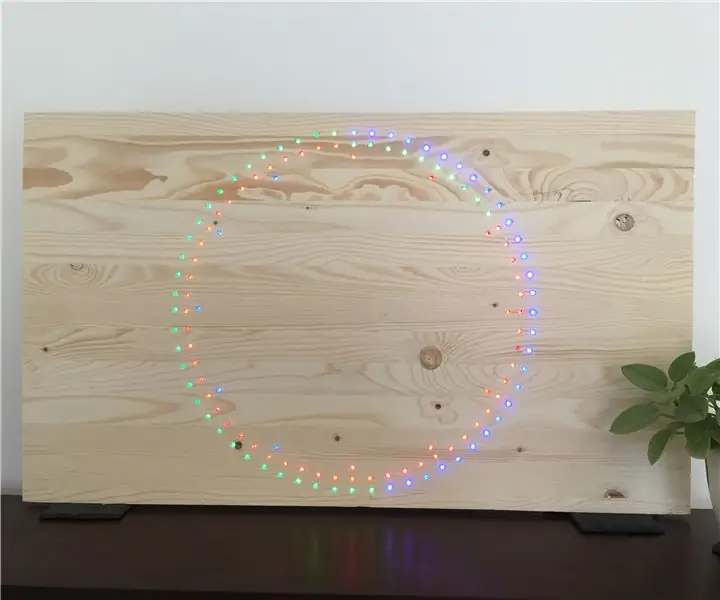
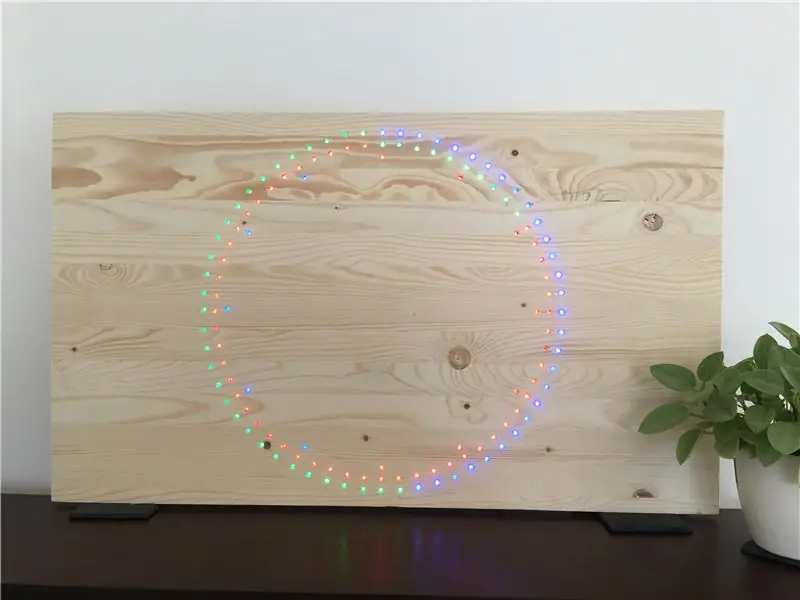
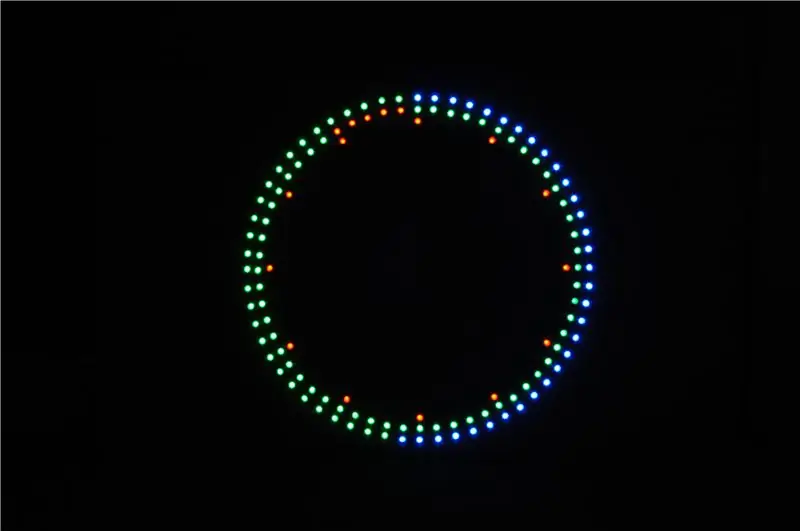
Desde que me lembro, sempre fui obcecado por LEDs e pelo tempo. Neste projeto, criei um grande relógio de parede que exibe a hora atual usando 132 LEDs de neopixel montados e brilhando através de uma placa de spruce. É um digital analógico híbrido com um pixel individual para cada hora, minuto e segundo.
Este foi o maior projeto que fiz até hoje, comecei a pensar nisso 6 meses atrás e a ideia foi surgindo aos poucos. Estou muito feliz com o resultado e estou ansioso para compartilhá-lo com você.
Etapa 1: Reunir suprimentos e ferramentas




Componentes
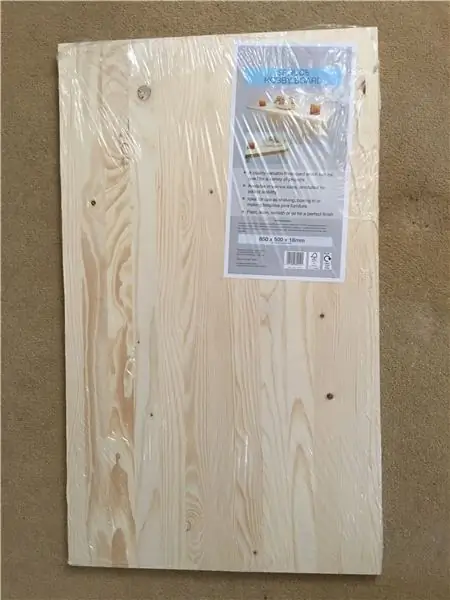
Este projeto é construído em um quadro de passatempo da minha loja local de DIY. O tabuleiro mede 850 mm de largura por 500 mm de altura e 18 mm de profundidade.
Os LEDs usados neste projeto são 5050 WS2812b montados em PCBs circulares de aproximadamente 9 mm de diâmetro com almofadas de solda na parte traseira.
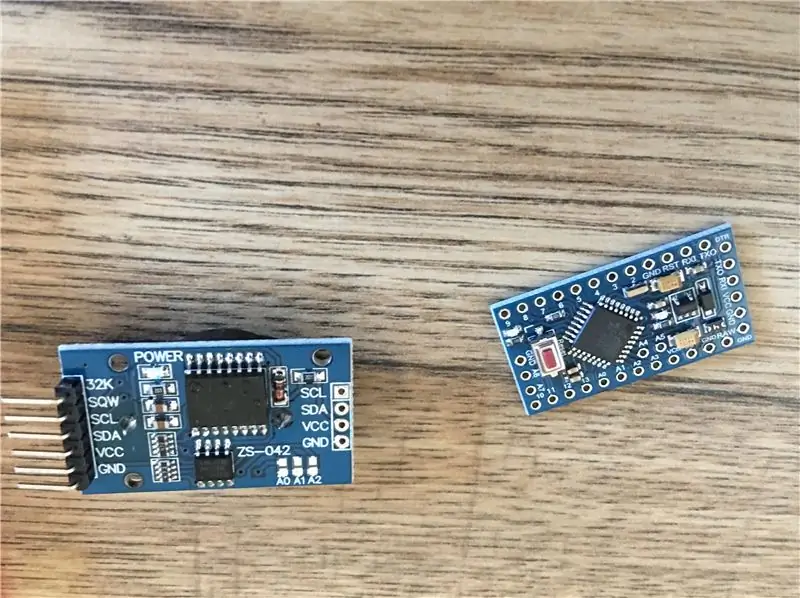
Estou usando um microcontrolador compatível com o Arduino Pro Mini. É a versão 5V 16 MHZ. Eu escolhi este porque tem um design super fino, pegada pequena e todas as portas necessárias, além de algumas peças sobressalentes para atualizações futuras. Também é 5 volts, então posso usar uma única fonte de alimentação para os LEDs, microcontrolador e RTC
A marcação do tempo é feita por um módulo RTC (Real Time Clock) que possui o chip DS3231. Este chip é muito preciso, então o tempo não deve se desviar muito.
Também usado:
Arame. Solda e cola quente.
Ferramentas:
Furadeira e brocas para madeira (10 mm e 5 mm)
Ferro de solda
Pistola de cola quente
corta-fios
Dremel e acessórios para roteadores de mergulho
Etapa 2: marcação, perfuração e roteamento



Perfuração
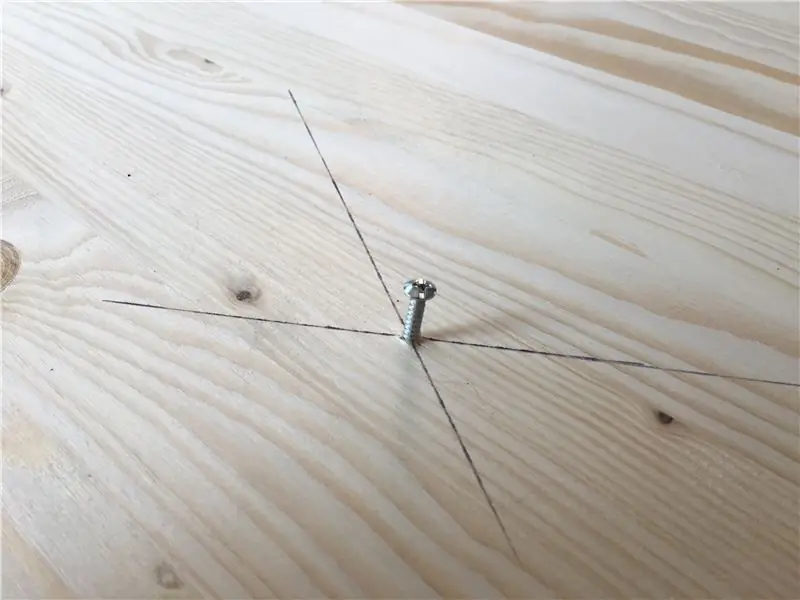
- Usando uma borda estreita, encontre o centro do tabuleiro desenhando uma linha nos cantos opostos.
- Marque 3 círculos usando um pedaço de barbante e uma caneta. O círculo mais externo deve estar a cerca de 20 mm da borda do tabuleiro com as outras 2 linhas se movendo 15 mm a partir da última linha.
- Usei um mostrador de relógio impresso para me ajudar a marcar as posições de cada um dos minutos e segundos nas 2 linhas externas e horas na linha interna.
- Faça furos de 10 mm com aproximadamente 5 mm de profundidade a cada hora, minuto e segundo.
- Use a broca de 5 mm para fazer furos na placa por horas, minutos e segundos.
Encaminhamento
Embora esta etapa não seja necessária, ela permitirá que o relógio seja encaixado na parede.
- Usando um roteador e um guia circular, direcione os canais dos fios na placa
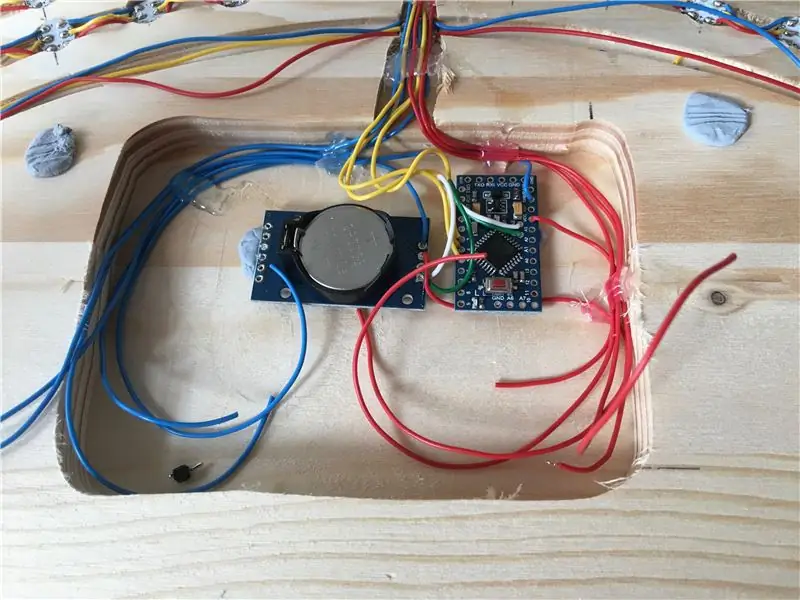
- Marque e direcione um recesso para o RTC e o Micro Controlador viverem.
- Roteie um canal das linhas externas para o recesso para os fios
Etapa 3: Soldar, cortar e descascar



A próxima parte é muito mais fácil de dizer do que fazer. Meu conselho seria se apressar. tente encontrar um sistema e entrar em um ritmo.
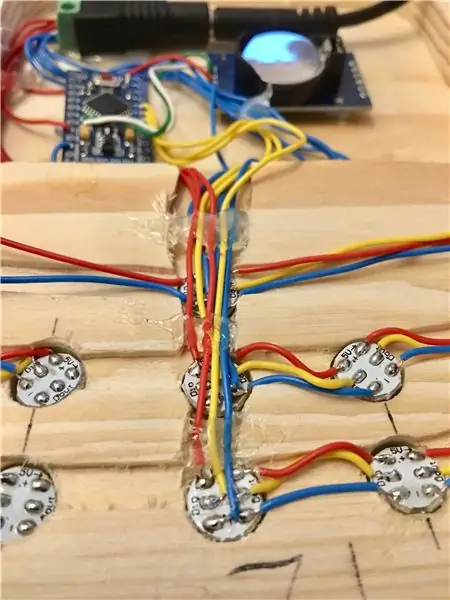
Cada um dos LEDs precisa de 5 volts de entrada, 5 volts de saída, entrada de dados, saída de dados, entrada de aterramento e saída de aterramento. incluindo energia para o microcontrolador e RTC seus mais de 400 fios, todos desencapados e soldados em ambas as extremidades.
Uma substância azul pegajosa é muito útil para esta etapa.
- Comecei colocando 2 LEDs em seus orifícios próximos um do outro para calcular o comprimento do fio necessário para conectar um ao outro.
- Usando o primeiro pedaço de fio como guia, cortei 60 fios de cada cor.
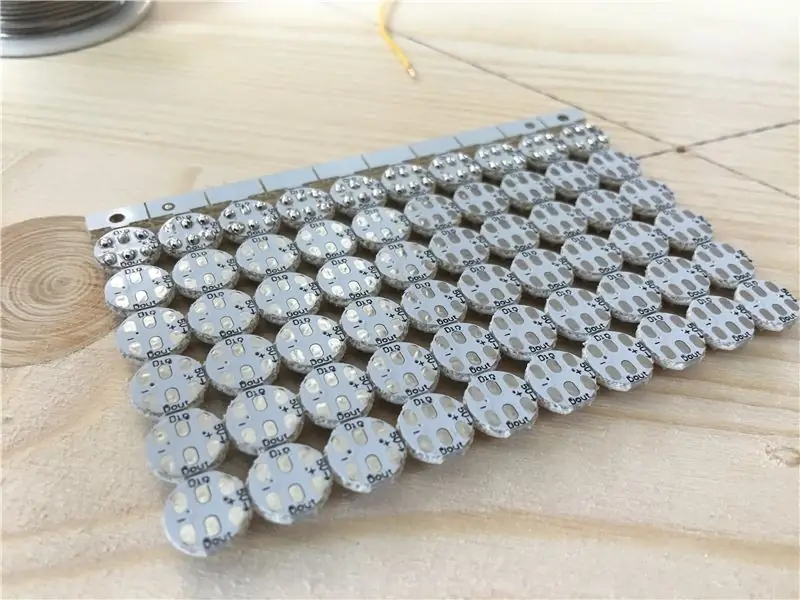
- Retire 2 mm de capa das pontas de cada fio e estanhe-os com solda.
- Solde uma pequena gota de solda em cada uma das almofadas de LED.
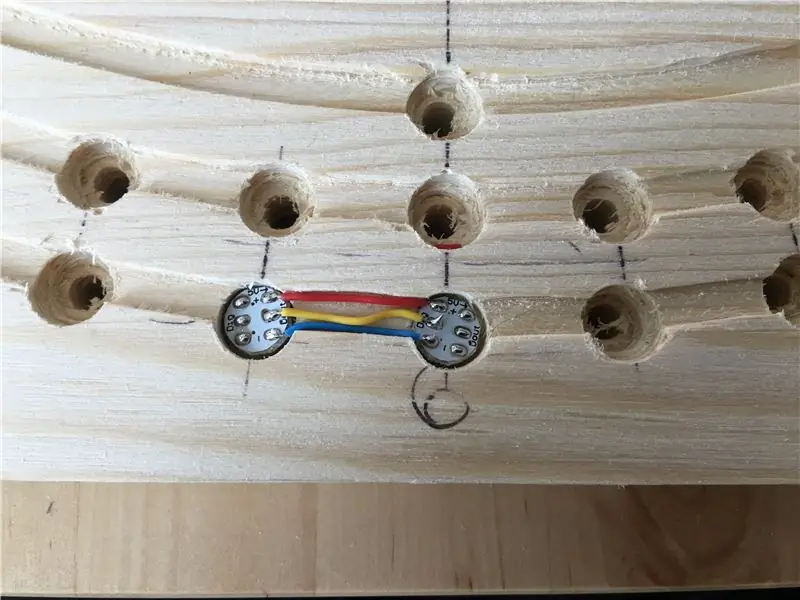
- Solde os fios aos LEDs para formar duas cadeias de 60 para os minutos e segundos e uma cadeia de 12 para as horas. Usei fio vermelho para 5V, amarelo para dados e azul para aterramento.
- Tome cuidado para conectar cada Saída de Dados (DOUT) à Entrada de Dados (DIN) do próximo LED
- O último led em cada dose em cadeia não precisa de um fio de saída de dados.
Assim que todas as cadeias estiverem concluídas, é uma boa ideia testá-las antes de instalá-las. Usei meu Arduino UNO e o Adafruit NeoPixel Strand Test para confirmar se cada LED estava funcionando.
Solde fios mais longos em cada uma das correntes para 5 V, aterramento e entrada de dados.
Neste ponto, deve haver cinco fios de 5 V, três fios de dados conectados ao Arduino Pro Mini e 5 fios de aterramento.
Descasque 5 mm das pontas dos fios de 5v e solde-os todos juntos e repita para os fios de aterramento.
Depois de completar as três correntes, solde um fio de 5 V no pino RAW do Arduino Pro Mini e também no pino VCC do RTC. Um fio terra para GND no Arduino Pro Mini e RTC e, em seguida, mais 2 fios:
SCL do RTC para A5 no Pro Mini
SDA do RTC para A4 no Pro Mini
As linhas de dados dos LEDs devem se conectar a:
- Segundos - Pino Digital 3.
- Minutos - DigitalPin 4
- Horário - DigitalPin 5
Etapa 4: Instalando



Depois de soldados, a instalação dos LEDs em seus orifícios deve ser simples. Os LEDs precisam ser instalados de forma que os dados sejam executados no sentido anti-horário quando observados por trás, já que o código é configurado voltado para a frente.
Usei uma pequena quantidade de cola quente para segurá-los, pois quero substituir um único LED se ele falhar no futuro.
Também usei cola quente para manter todos os fios arrumados e arrumados e para fixar o conector cilíndrico na placa.
Existem vários guias de programação do arduino pro mini disponíveis. Eu uso o método de conversor externo de USB para serial para carregar este código no Arduino:
Este código também definirá a hora no RTC para a hora em que foi compilado. por isso é importante apenas desligar o botão de upload para que seja compatível e carregue o mais rápido possível.
Muito desse código foi emprestado do NeoPixel Ring Clock de Andy Doro. Alguns do Adafruit NeoPixel Strand Test e alguns eu juntei.
Você precisará instalar algumas bibliotecas. Eles estão disponíveis no Libraries Manager no software Arduino.
O Adafruit NeoPixel para os LEDs ws2812b
Fio para falar com o RTC sobre I2C (isso é integrado como padrão)
e RTClib para saber o que perguntar ao RTC
/ *************************************************** ************************** * * NeoPixel Ring Clock de Andy Doro ([email protected]) https://andydoro.com/ringclock/ * * ************************************************ **************************
Histórico de Revisão
Data em que
20140320 AFD First draft 20160105 AFD Faded arcs 20160916 AFD Trinket compatível 20170727 AFD adicionado STARTPIXEL para gabinete 3D, ponto de partida variável, suporte DST automático adicionado 20180424 AFD usando biblioteca DST https://github.com/andydoro/DST_RTC *
/ inclui o código da biblioteca:
#include #include
#incluir
// define pinos
# define SECPIN 3 # define MINPIN 4 # define HOUPIN 5
# define BRIGHTNESS 20 // define brilho máximo
#define r 10
#define g 10 #define b 10 RTC_DS3231 rtc; // Estabelecer objeto de relógio
Adafruit_NeoPixel stripS = Adafruit_NeoPixel (60, SECPIN, NEO_GRB + NEO_KHZ800); // tira o objeto
Adafruit_NeoPixel stripM = Adafruit_NeoPixel (60, MINPIN, NEO_GRB + NEO_KHZ800); // tira o objeto Adafruit_NeoPixel stripH = Adafruit_NeoPixel (24, HOUPIN, NEO_GRB + NEO_KHZ800); // tira o byte do objeto pixelColorRed, pixelColorGreen, pixelColorBlue; // mantém os valores das cores
void setup () {
Wire.begin (); // Comece I2C rtc.begin (); // começar o relógio
Serial.begin (9600);
// definir modos de pino pinMode (SECPIN, OUTPUT); pinMode (MINPIN, OUTPUT); pinMode (HOUPIN, OUTPUT);
if (rtc.lostPower ()) {
Serial.println ("RTC perdeu energia, vamos definir a hora!"); // a linha seguinte define o RTC para a data e hora em que este esboço foi compilado rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_))); // Esta linha define o RTC com uma data e hora explícitas, por exemplo, para definir // 21 de janeiro de 2014 às 3h, você chamaria: // rtc.adjust (DateTime (2014, 1, 21, 3, 0, 0)); }
stripS.begin ();
stripM.begin (); stripH.begin (); //strip.show (); // Inicializa todos os pixels para 'desligado'
// sequência de inicialização
atraso (500);
colorWipeS (stripS. Color (0, g, 0), 5); // Blue colorWipeM (stripM. Color (r, 0, 0), 5); // Blue colorWipeH (stripH. Color (0, 0, b), 50); // Azul
atraso (1000);
DateTime theTime = rtc.now (); // leva em consideração o byte DST secondval = theTime.second (); // obtém segundos byte minuteval = theTime.minute (); // obtém os minutos int hourval = theTime.hour (); valor da hora = valor da hora% 12; // Este relógio é de 12 horas, se 13-23, converta para 0-11`
para (uint16_t i = 0; i <secondval; i ++) {stripS.setPixelColor (i, 0, 0, b); stripS.show (); atraso (5); }
para (uint16_t i = 0; i <minuteval; i ++) {stripM.setPixelColor (i, 0, g, 0); stripM.show (); atraso (5); }
para (uint16_t i = 0; i <hourval; i ++) {stripH.setPixelColor (i, r, 0, 0); stripH.show (); atraso (5); }
}
void loop () {
// consiga tempo
DateTime theTime = rtc.now (); // leva em consideração o DST
byte secondval = theTime.second (); // obter segundos
byte minuteval = theTime.minute (); // obtém os minutos int hourval = theTime.hour (); // obtém as horas hourval = hourval% 12; // Este relógio é de 12 horas, se 13-23, converta para 0-11`
stripS.setPixelColor (secondval, 0, 0, 20); stripS.show (); atraso (10); if (secondval == 59) {for (uint8_t i = stripS.numPixels (); i> 0; i--) {stripS.setPixelColor (i, 0, g, 0); stripS.show (); atraso (16);}}
stripM.setPixelColor (minuteval, 0, g, 0);
stripM.show (); atraso (10); if (secondval == 59 && minuteval == 59) {for (uint8_t i = stripM.numPixels (); i> 0; i--) {stripM.setPixelColor (i, r, 0, 0); stripM.show (); atraso (16);}}
stripH.setPixelColor (hourval, r, 0, 0);
stripH.show (); atraso (10); if (secondval == 59 && minuteval == 59 && hourval == 11) {for (uint8_t i = stripH.numPixels (); i> 0; i--) {stripH.setPixelColor (i, 0, 0, b); stripH.show (); delay (83);}} // para depuração serial Serial.print (hourval, DEC); Serial.print (':'); Serial.print (minuteval, DEC); Serial.print (':'); Serial.println (secondval, DEC); }
// Preencha os pontos um após o outro com uma cor
void colorWipeS (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i <stripS.numPixels (); i ++) {stripS.setPixelColor (i, c); stripS.show (); atrasar (esperar); }}
void colorWipeM (uint32_t c, uint8_t wait) {
para (uint16_t i = 0; i <stripM.numPixels (); i ++) {stripM.setPixelColor (i, c); stripM.show (); atrasar (esperar); }}
void colorWipeH (uint32_t c, uint8_t wait) {
para (uint16_t i = 0; i <stripH.numPixels (); i ++) {stripH.setPixelColor (i, c); stripH.show (); atrasar (esperar); }}
Etapa 5: toques finais



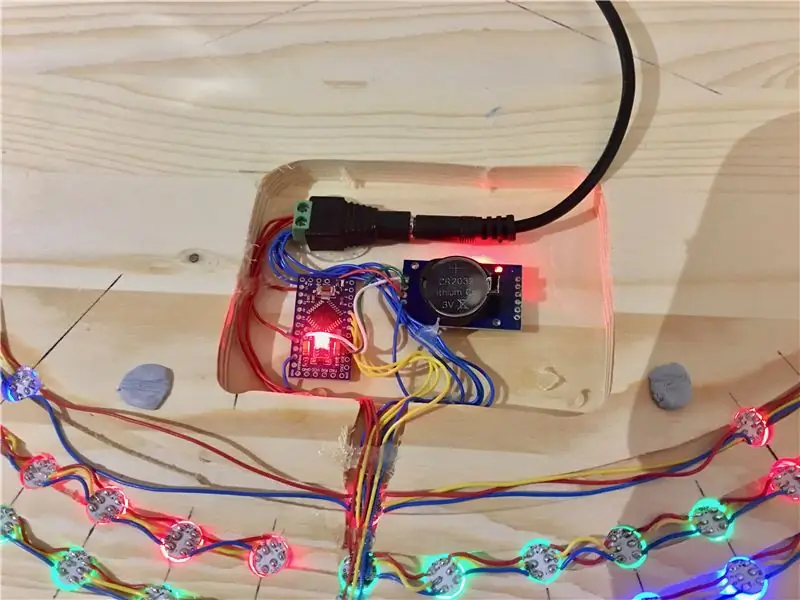
Tudo o que resta agora é fixar o RTC e o Micro Controlador no recesso.
Eu instalei a bateria do RTC com o lado voltado para cima, para que possa trocá-la facilmente, se necessário.
Conecte os fios de 5 V ao lado + do conector e o aterramento ao lado -
Ligue-o!
Eu tenho o meu conectado a um banco de bateria USB, mas um carregador de telefone USB funcionaria tão bem.
Observação:
O brilho dos LEDs é definido no código. Ele foi definido como baixo para manter o consumo de corrente baixo. Com brilho total e todos os LEDs acesos, ele consumia quase 8 amperes. Com a configuração atual, é menos de 1.


Vice-campeão no Concurso de Relógios
Recomendado:
Lâmpada inteligente de pixel: 7 etapas (com imagens)

Pixel Smart Lamp: Este é um projeto que fiz para uma lâmpada inteligente controlada por Bluetooth com um aplicativo Android desenvolvido no Android Studio. O objetivo principal do Pixel é exibir luzes bonitas. É o modo de luz da lareira, por exemplo, vamos ver como uma lareira de pixel único pode
Arcada Bartop vertical com tela PIXEL LED integrada: 11 etapas (com imagens)

Arcada Bartop vertical com tela LED PIXEL integrada: **** Atualizado com novo software em julho de 2019, detalhes aqui ****** Uma arcada bartop construída com o recurso exclusivo que a moldura de matriz LED muda para corresponder ao jogo selecionado. A arte dos personagens nas laterais do gabinete são incrustações cortadas a laser e não sticke
Pixel Cloud Ambient Wall Light: 6 etapas (com imagens)

Pixel Cloud Ambient Wall Light: outra modificação de uma luz Ikea, adicionou LEDs endereçáveis e um controlador para criar algo único. Projetado para ser usado em um quarto de criança para uma luz ambiente suave e como uma luz noturna. Este projeto utiliza 56x APA102 pixels endereçáveis, um NLE
Tons de pixel RGB LED: 17 etapas (com imagens)

Cortinas de pixel de LED RGB: Olá a todos, neste Instructable vou mostrar a vocês como fazer um par de cortinas de pixel de LED. Originalmente eu os criei para usar em casa no Natal / Ano Novo, uma espécie de enfeite móvel, mas acabaram sendo um pouco mais cyberpunk
ESP8266 Network Clock sem qualquer RTC - Nodemcu NTP Clock Sem RTC - PROJETO DE RELÓGIO DE INTERNET: 4 etapas

ESP8266 Network Clock sem qualquer RTC | Nodemcu NTP Clock Sem RTC | PROJETO DE RELÓGIO DE INTERNET: No projeto estarei fazendo um projeto de relógio sem RTC, será retirado um tempo de internet usando wi-fi e será exibido no display st7735
