
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Eu fiz uma roleta gráfica. Se você pressionar o botão, a roleta começa a girar. Se você pressionar novamente, a roleta para de girar e emite um sinal sonoro!
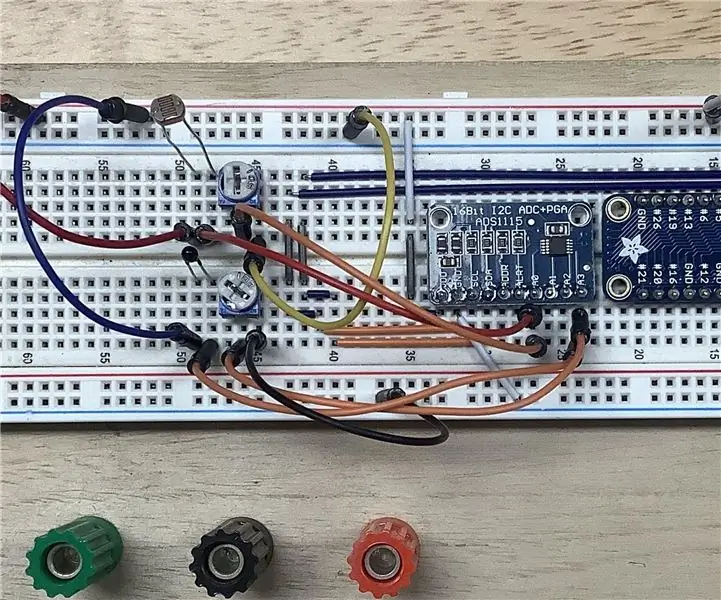
Etapa 1: Circuito

Usamos apenas um alto-falante com fio e um botão.
Os números dos pinos com fio são escritos no programa.
botão = obniz.wired ("Botão", {sinal: 6, gnd: 7}); alto-falante = obniz.wired ("Alto-falante", {sinal: 0, gnd: 1});
Etapa 2: Rotate Rulette Image
Em HTML, você pode usar "transformação CSS". Por exemplo, este é o código para girar a imagem em 90 graus.
document.getElementById ("roleta"). style = "transform: rotate (90deg);";
Para iniciar e parar a rotação lentamente, adicione uma velocidade var para grau de rotação por quadro.
deixe velocidade = 0; deixe deg = 0; função rotate () {deg + = velocidade; document.getElementById ("roleta"). style = "transform: rotate (" + deg + "deg);";
}
setInterval (girar, 10);
Etapa 3: bip
Você quer apitar na roleta nenhuma mudança? Com isso, você pode bipar em 440Hz 10ms.
speaker.play (440); aguarde obniz.wait (10); speaker.stop ();
Veja como saber sobre a mudança da roleta no.
if (Math.floor ((deg + velocidade) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
Então, esse é o código de girar e bipar.
deixe velocidade = 0; deixe deg = 0; function rotate () {// ao alterar o valor if (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); } deg + = velocidade; document.getElementById ("roleta"). style = "transform: rotate (" + deg + "deg);";
}
setInterval (girar, 10);
função assíncrona onRouletteChange () {
if (! speaker) {return;} speaker.play (440); aguarde obniz.wait (10); speaker.stop (); }
Etapa 4: Iniciar com botão pressionado
Para saber o estado do botão, adicione var buttonStateae defina o valor do estado atual do botão.
button.onchange = função (pressionado) {buttonState = pressionado; };
E também adicione a fase var para o estado atual da roleta. A fase é configurada como uma dessas.
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Por exemplo, quando a fase é PHASE_WAIT_FOR_START e você deseja a próxima fase.
if (fase == PHASE_WAIT_FOR_START) {velocidade = 0; if (buttonState) {phase = PHASE_ROTATE; }}
Para acelerar a régua, altere a velocidade var.
if (fase == PHASE_ROTATE) {velocidade = velocidade + 0,5; }
Para diminuir a velocidade da régua, altere a velocidade var.
:
if (fase == PHASE_STOPPING) {velocidade = velocidade-0,2; }
Esses são componentes da roleta. Vamos fazer isso!
Etapa 5: Programa
Consulte aqui o programa
Recomendado:
Leitura e representação gráfica dos dados do sensor de luz e temperatura com Raspberry Pi: 5 etapas

Leitura e representação gráfica de dados do sensor de luz e temperatura com Raspberry Pi: Neste Instructable, você aprenderá a ler um sensor de luz e temperatura com o conversor analógico-digital ADS1115 e o conversor analógico-digital ADS1115 usando matplotlib. Vamos começar com os materiais necessários
Temp Disply no display 3310 de forma gráfica: 5 etapas

Temp Disply em 3310 Display Graphic Way: Olá, sou starkship; tenho um canal no youtube ASSIM ESTE PROJETO SOBRE O USO DE NOKIA 3310 DISPLAYSUPPLY: -1 X NOKIA 3310 DISPLAY (ANTIGO / NOVO QUALQUER UM) 1 X ARDUINO UNO / NANO (TODOS OS TIPOS ESTÃO TRABALHANDO) 1X LM35 TEMP SENSOR1 X 10uf (CAPACITOR ELETROLÍTICO) algum fio
Visor da placa gráfica: 4 etapas

Display da placa de vídeo: neste tutorial, vou mostrar como transformar uma placa de vídeo antiga em um display de como funciona uma GPU
Transição gráfica de processamento do Arduino: 5 etapas

Arduino Processing Graphic Transition: Olá, este projeto é para fazer gráficos visíveis de partículas invisíveis que podem ser detectadas por sensores. Nesse caso, usei o sensor ultrassônico e o fotorresistor para controlar a luz e a distância. Eu visualizo fazendo as variáveis do se
Roleta Techno-geek (ou Quem Faz o Café?): 6 Passos (com Imagens)

Roleta Techno-geek (ou Quem Faz o Café?): Este é um gadget feito de peças recicladas de computador para dar uma resposta absoluta, inequívoca e irrefutável à eterna pergunta do escritório - " De quem é a vez de fazer o café? &Quot; Cada vez que a energia é ligada, este maravilhoso devi
