
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Olá, este projeto é para fazer gráficos visíveis de partículas invisíveis que podem ser detectadas por sensores. Nesse caso, usei o sensor ultrassônico e o fotorresistor para controlar a luz e a distância. Eu o visualizo tornando as variáveis do sensor como variáveis no processamento. Então eu conecto o Arduino e o Processing para controlar o Arduino com o Processing. Assim, o gráfico em Processing aplicaria variáveis do sensor Arduino.
Etapa 1: Etapa 1: preparar as peças

Aqui estão os componentes de que você precisará para fazer este projeto:
- 10k OHM
- Sensor ultrasônico
- Fotorresistor
- Arduino Uno
- 7 fios
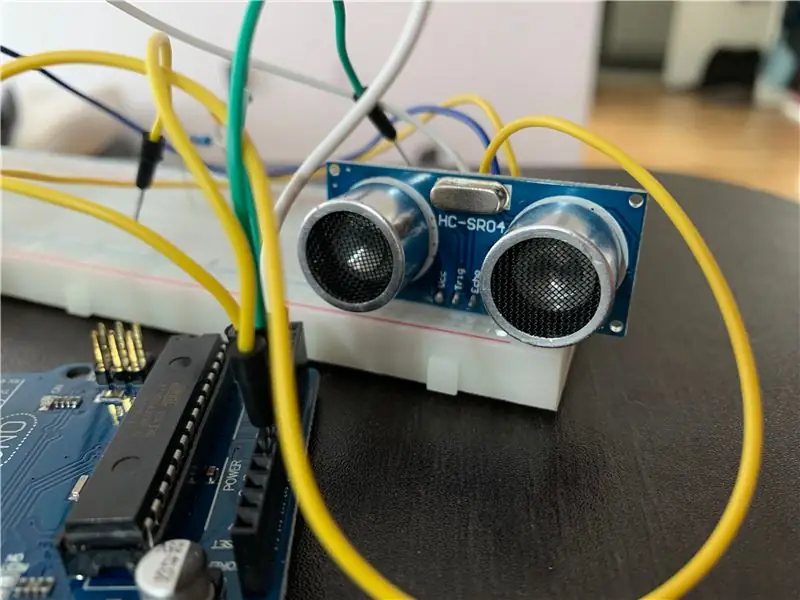
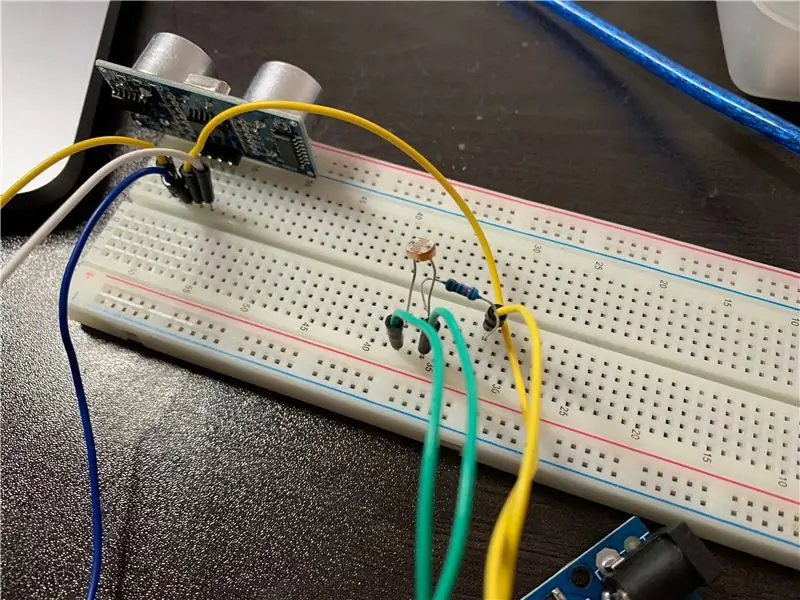
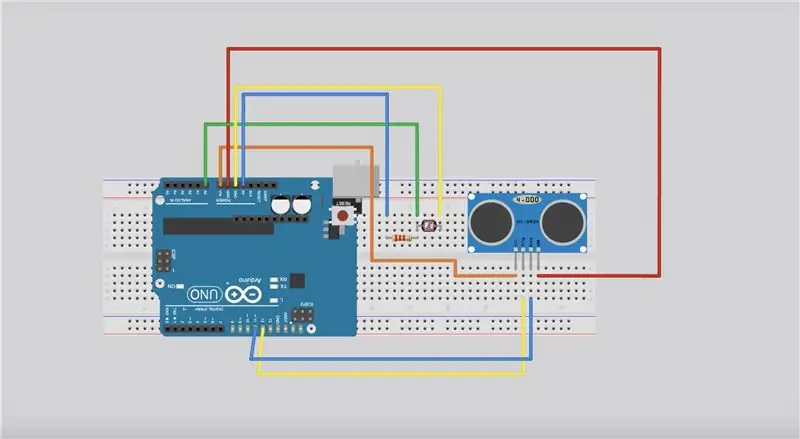
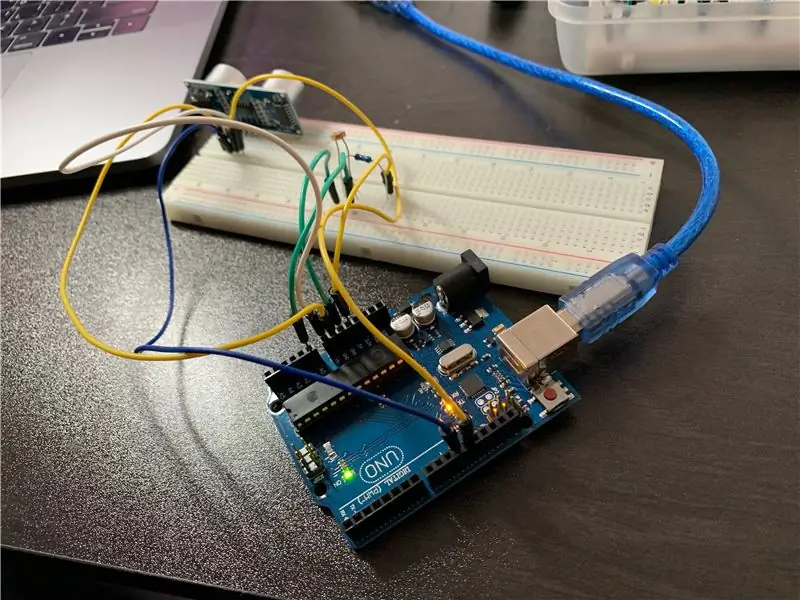
Etapa 2: Etapa 2: conectar todos os componentes

O fotorresistor e o sensor ultrassônico precisam de um espaço para detecção precisa. Economize espaço e pense em luz para fotorresistor.
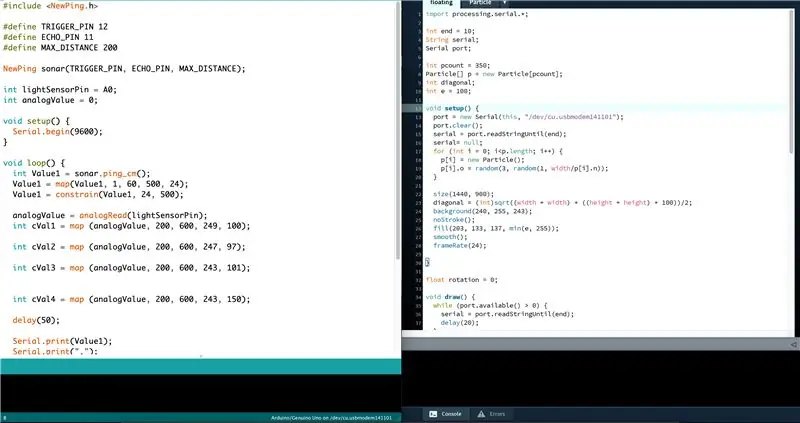
Etapa 3: Etapa 3: Código

* Adicione biblioteca no Arduino e no Processing.
Arduino: pesquise "novo ping" na biblioteca
Processando: pesquise "serial" na biblioteca
Código para Arduino:
#incluir
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
Sonar NewPing (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
void setup () {Serial.begin (9600); }
void loop () {int Value1 = sonar.ping_cm (); Valor1 = mapa (Valor1, 1, 60, 500, 24); Valor1 = restrição (Valor1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = map (analogValue, 200, 600, 249, 100);
int cVal2 = map (analogValue, 200, 600, 247, 97);
int cVal3 = map (analogValue, 200, 600, 243, 101);
int cVal4 = map (analogValue, 200, 600, 243, 150);
atraso (50);
Serial.print (Valor1); Serial.print (",");
Serial.print (cVal1); Serial.print (","); Serial.print (cVal2); Serial.print (","); Serial.print (cVal3); Serial.print (","); Serial.print (cVal4); Serial.print (",");
Serial.println (); }
Código para processamento:
// classe: (básico) //
import processing.serial. *;
fim interno = 10; String serial; Porta serial;
pcount int = 350; Partícula p = nova partícula [pcount]; diagonal int; int e = 100;
void setup () {port = new Serial (this, "/dev/cu.usbmodem141101"); port.clear (); serial = port.readStringUntil (end); serial = nulo; para (int i = 0; i
rotação do flutuador = 0;
void draw () {while (port.available ()> 0) {serial = port.readStringUntil (end); atraso (10); } if (serial! = null) {String a = split (serial, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int result1 = Integer.parseInt (a [0]); System.out.println (resultado1); frameRate (resultado1); int result2 = Integer.parseInt (a [1]); System.out.println (resultado2); int result3 = Integer.parseInt (a [2]); System.out.println (resultado3); int result4 = Integer.parseInt (a [3]); System.out.println (resultado4); int result5 = Integer.parseInt (a [4]); System.out.println (resultado5); fundo (resultado2, resultado3, resultado4); traduzir (largura / 2, altura); rotação- = 0,0005; girar (rotação); para (int i = 0; i diagonal) {p = nova partícula (); }}}}
// classe: Partícula //
classe Partícula {float n; float r; float o; float c; float d; int l; Partícula () {l = 100; n = aleatório (3, largura / 2); r = aleatório (0,10, TWO_PI); o = aleatório (1, aleatório (1, largura / n)); c = aleatório (180, 228); d = aleatório (160, 208); } void draw () {l ++; pushMatrix (); girar (r); traduzir (drawDist (), 1); elipse (10, 10, largura / o / 4, largura / o / 4); popMatrix (); o- = 0,06; } float drawDist () {return atan (n / o) * largura / HALF_PI; }}
Etapa 4: Etapa 4: conectar e testar

Etapa 5: Etapa 5: Veja o resultado

A velocidade da bola em movimento será mais rápida quando qualquer coisa estiver mais perto do sensor ultrassônico. Além disso, o controle de luz com fotoresistor aparecerá no processamento como escuridão de fundo.
Recomendado:
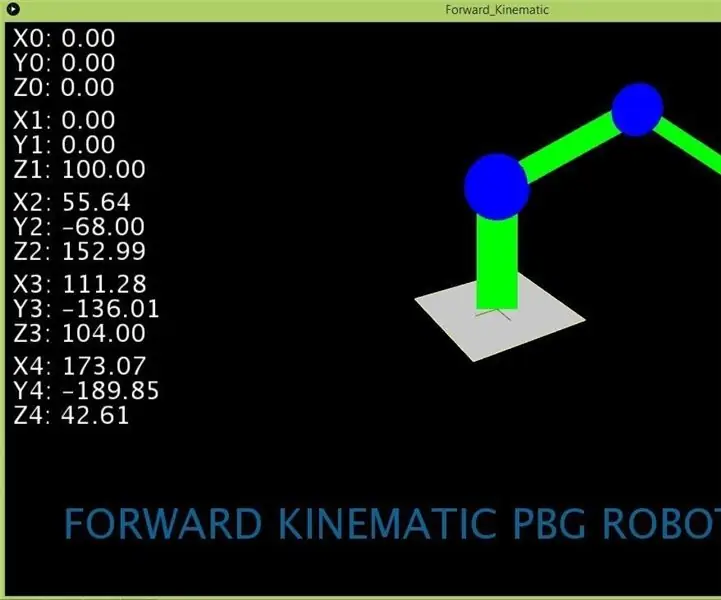
FK (Forward Kinematic) com Excel, Arduino e processamento: 8 etapas

FK (Forward Kinematic) Com Excel, Arduino & Processing: Forward Kinematic é usado para encontrar valores de End Effector (x, y, z) no espaço 3D
Processamento de áudio e sinal digital Bluetooth: uma estrutura Arduino: 10 etapas

Áudio Bluetooth e processamento de sinal digital: uma estrutura do Arduino: Resumo Quando penso em Bluetooth, penso em música, mas infelizmente a maioria dos microcontroladores não consegue tocar música via Bluetooth. O Raspberry Pi pode, mas isso é um computador. Quero desenvolver uma estrutura baseada em Arduino para microcontroladores para reproduzir áudio via Bluet
Conectando o processamento e o Arduino e o controlador de 7 segmentos e servo GUI: 4 etapas

Conectando Processing e Arduino e Make 7 Segment e Servo GUI Controller: Para alguns projetos que você fez precisa usar o Arduino, pois ele fornece uma plataforma de prototipagem fácil, mas exibir gráficos no monitor serial do Arduino pode levar muito tempo e é até difícil de fazer. Você pode exibir gráficos no Arduino Serial Monitor bu
Como instalar as predefinições de transição do Final Cut Pro X: 10 etapas

Como instalar as predefinições de transição do Final Cut Pro X: REQUISITOS: Apple Computer / LaptopFinal Cut Pro X instalado Navegador para baixar as predefinições de transição do Final Cut Pro X desejadas
Transição de cor no POP-X2 GLCD usando um botão giratório: 6 etapas

Transição de cores no POP-X2 GLCD usando um botão giratório: Basicamente, este projeto mostra um recurso de uma placa controladora que adoro usar. A placa POP-X2, fabricada pela INEX, possui um GLCD colorido integrado, um botão, portas de E / S e componentes semelhantes a outras placas controladoras. Por favor, verifique o manual do conselho para
