
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Basicamente, este projeto mostra um recurso de uma placa controladora que adoro usar. A placa POP-X2, fabricada pela INEX, possui um GLCD colorido integrado, um botão, portas de E / S e componentes semelhantes a outras placas controladoras. Por favor, verifique o manual do conselho para especificações completas. Veja este link.
O GLCD (Display Gráfico de Cristal Líquido) incorporado na placa controladora fornece um método de exibição de dados, não apenas textos e números, mas também gráficos vetoriais. Neste tutorial, vou ensinar a você como exibir um gráfico simples para GLCD. Para torná-lo mais interessante, adicionei programas para o botão integrado, como um controlador para a transição de cores.
Lembrar. Este tutorial focou principalmente no lado da programação. Se você possui a mesma placa ou uma placa ATX2, você pode fazer este tutorial facilmente. Uma vez feito isso, você pode tentar explorar as outras funcionalidades da placa.:)
Agora vamos começar!
Etapa 1: O que esperamos?


Por favor, assista ao vídeo acima.
Etapa 2: reunindo os materiais

Peças e materiais:
- Computador laptop / desktop com Arduino Arduino 1.7.10 instalado (driver assinado) ou versão superior
- 1 placa POP-X2 (com um botão integrado)
- 1 cabo de download
- 4 PCS. Pilhas AA
Etapa 3: Configuração de Hardware e Software

1. Coloque as 4 baterias dentro do suporte da bateria. (A placa suporta uma entrada de tensão máxima de 7,4 V.)
Nota: Por favor, verifique corretamente a polaridade das baterias.
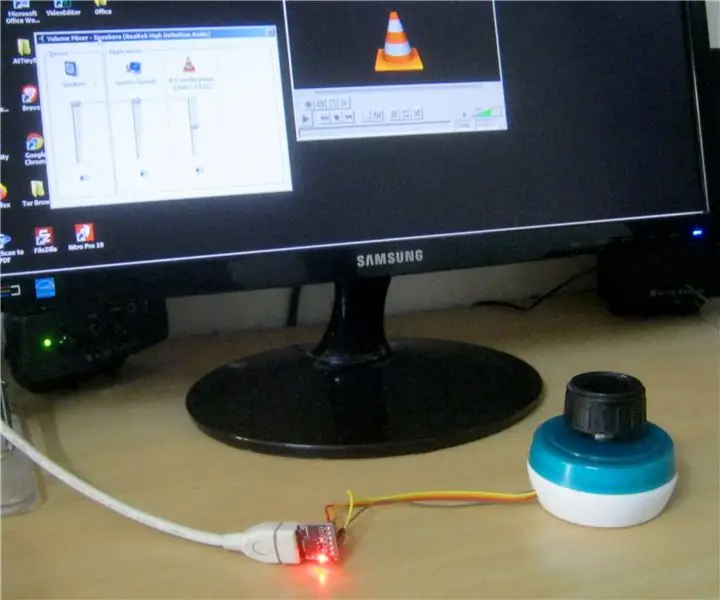
2. Conecte o cabo de download ao computador e à placa. Por favor, consulte a imagem acima.
3. Ligue a placa controladora. Certifique-se de que o indicador LED azul esteja aceso. Ou então, você precisa instalar o driver do software Arduino.
A propósito, estou usando o Arduino versão 1.7.10 (driver assinado), pois já possui a biblioteca do POP-X2. Clique neste link para baixar o software.
4. Defina a porta da placa clicando em Ferramentas> Porta serial> Selecione o número da porta COM correto.
5. Configure a placa clicando em Ferramentas> Placa> POP-X2, ATMega644P @ 20MHz.
6. Tente fazer o upload do esboço padrão para garantir que a placa esteja conectada corretamente.
#include // Biblioteca POP-X2
void setup () {OK (); } void loop () {}
Etapa 4: teste de botão

Antes de fazer o programa principal, você precisa se certificar de que o botão integrado está funcionando.
1. Carregue o programa de amostra para o botão. Clique em Arquivo> Exemplos> POP-X2> popx2_KnobOKTest
Operação basica:
- A faixa do valor analógico do botão que é exibido para o GLCD é de 0 a 1000.
- Quando o botão é girado no sentido horário, o valor analógico sendo exibido para GLCD aumenta.
- Quando o botão é girado no sentido anti-horário, o valor analógico sendo exibido para GLCD diminui.
Etapa 5: Programação


Anexei abaixo o código-fonte. Então, por favor faça o upload.
Antevisão do Programa:
#include // Biblioteca da placa POP-X2
void setup () {OK (); } void loop () {int reading = map (knob (), 0, 1000, 0, 245); if ((leitura> = 0) && (leitura = 36) && (leitura = 71) && (leitura = 106) && (leitura = 141) && (leitura = 176) && (leitura = 211) && (leitura <= 245)){ Branco(); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "% d", leitura); }
void red () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); atraso (1000); }
void yellow () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); atraso (1000); }
void green () {
setTextBackgroundColor (GLCD_GREEN); glcd (3,14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); atraso (1000); }
void cyan () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); atraso (1000); }
void blue () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); atraso (1000); }
void magenta () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); atraso (1000); }
void white () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); atraso (1000); }
Explicação:
1. A caixa colorida (em uma posição especificada) será exibida para o GLCD quando o valor que está sendo definido for verdadeiro (verifique as restrições abaixo). Para entender as coordenadas da caixa colorida especificada no programa, consulte a imagem acima.
2. O valor analógico do botão foi mapeado de 0 - 1000 a 0 - 245. Existem 7 cores que podem ser exibidas; portanto, cada cor tem um intervalo de 35 (exceto a primeira restrição).
3. Restrições:
Valor Cor (Caixa)
0 - 35 - vermelho
36 - 70 - Amarelo
71 - 105 - Verde
106-140 - Ciano
141 - 175 - Azul
176-210 - Magenta
211-245 - Branco
Nota: A caixa de exibição NÃO é perfeita, pois tem uma lacuna entre as linhas. Usei espaços neste programa em vez de coordenadas reais, para demonstrar facilmente como seria.
Além disso, criei funções para cada caixa para entender o código facilmente.
Recomendado:
Botão de volume USB usando DigiSpark e codificador giratório: 3 etapas

Botão de volume USB usando DigiSpark e codificador giratório: Este é um botão de controle de volume USB super barato. Algumas vezes, os botões tradicionais são mais convenientes para controlar as coisas do que clicar com o mouse em todos os lugares. Este projeto usa DigiSpark, um Rotary Encoder e Adafruit Trinket USB Library (https: //github.c
Transição gráfica de processamento do Arduino: 5 etapas

Arduino Processing Graphic Transition: Olá, este projeto é para fazer gráficos visíveis de partículas invisíveis que podem ser detectadas por sensores. Nesse caso, usei o sensor ultrassônico e o fotorresistor para controlar a luz e a distância. Eu visualizo fazendo as variáveis do se
Microcontrolador AVR. Alterne os LEDs usando um botão de pressão. Botão Debouncing: 4 etapas

Microcontrolador AVR. Alterne os LEDs usando uma chave de botão. Push Button Debouncing: Nesta seção, aprenderemos como fazer o código do programa C para ATMega328PU para alternar o status dos três LEDs de acordo com a entrada de uma chave de botão. Além disso, exploramos uma solução para o problema de ‘Switch Bounce’. Como de costume, nós teremos
Relógio com botão giratório - Vamos adivinhar o tempo: 5 etapas (com imagens)

Thumbwheel Clock - Vamos adivinhar as horas: Olá a todos, aqui está o meu primeiro Instructables, então espero que seja bom. Além disso, meu nível de inglês é muito fraco, então espero não cometer muitos erros! O objetivo deste projeto é reutilizar alguns " Rodas de dedo " resgatado de um antigo laboratório e
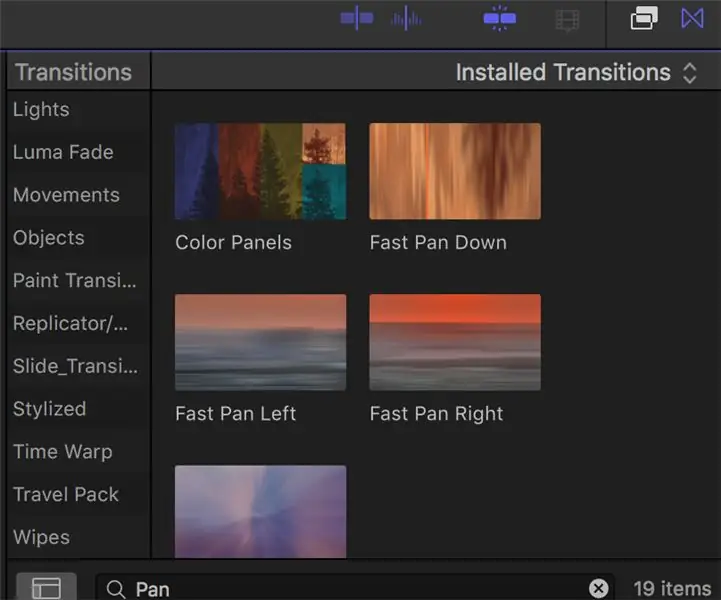
Como instalar as predefinições de transição do Final Cut Pro X: 10 etapas

Como instalar as predefinições de transição do Final Cut Pro X: REQUISITOS: Apple Computer / LaptopFinal Cut Pro X instalado Navegador para baixar as predefinições de transição do Final Cut Pro X desejadas
