
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Nestes instrutíveis, vamos fazer a interface do display de 5”com a placa de quatro relés Esp 32. A placa é controlada pelo protocolo MQTT. A placa também possui recursos de controle bidirecionais. Pode ser controlado tanto pelo mqtt quanto pela tela de toque. A tela de toque é conectada ao Esp 32 via uart.
Configuração da tela Nextion:
Nextion Editor é um software de desenvolvimento usado para construção visual de interface gráfica para dispositivos com interface gráfica intensiva incorporada com vários tipos de monitores TFT e painéis de toque. Usando esta ferramenta, os usuários podem começar a criar dispositivos baseados em TFT de uma maneira mais rápida e fácil.
O Nextion Editor pode ser baixado deste link
nextion.itead.cc/resources/download/nextion-editor/
Depois de fazer o download, instale o editor seguinte.
Etapa 1: Editor de Nextion



Abra o próximo editor abaixo mostra a próxima janela, ela tem subjanelas. Toolbox nesta janela haverá um conjunto de recursos como mostrar texto, adicionar botão ou criar dial etc. podemos arrastar e soltar esses objetos na janela principal. O canto inferior esquerdo é a janela de imagem e fonte onde o usuário pode adicionar as imagens usando o símbolo ‘+’ e pode excluir imagens usando o símbolo ‘-’. No canto superior direito há uma janela de página onde o usuário pode adicionar ou excluir páginas. No canto inferior direito a janela de atributos está lá, aqui o usuário pode modificar os parâmetros dos objetos. No fundo, há duas janelas, uma é a janela de saída e a janela de eventos. exibirá o erro do compilador. O usuário selecionará os objetos e escreverá o código na janela de eventos para fazer as coisas acontecerem.
Precisamos criar o novo arquivo, uma vez que salvamos o novo arquivo, a janela image2 aparece, ela vai pedir para escolher o modelo, o modelo não é nada além do modelo de exibição seguinte você irá obtê-lo na parte de trás da próxima depois disso clique em ok para Continuar.
Depois de criar um novo arquivo, a página é criada conforme mostrado na imagem image3, o usuário pode criar muitos números de páginas dependendo de seu aplicativo. Mas no aplicativo atual estamos limitando a apenas uma página.
Etapa 2: Adicionar imagens e fonte



Na image4 você pode ver como criar uma fonte. Vá em ferramentas e clique no Gerador de fontes a janela do criador da fonte aparecerá, neste selecione a altura e o tipo de fonte e dê o nome da fonte e clique na fonte geradora. Após gerar a fonte a próxima pergunta se deseja adicionar a fonte ou não.
Na image5 você pode ver como adicionar a fonte, ela está destacada no instantâneo. Usando os símbolos + e -, o usuário pode adicionar ou excluir a fonte.
Na imagem 6 você pode ver como adicionar imagens ou excluir as imagens selecionando “+” ou “-” respectivamente.
Etapa 3: Criação de botão



Image7mostra como adicionar os objetos à janela principal da caixa de ferramentas. Por exemplo, clique no botão de estado duplo do objeto, ele aparecerá na janela principal como mostrado no objeto de botão de estado duplo image7 bt0. O usuário pode mover o botão na direção xey. Mostraremos como criar um botão switch com estado duplo.
Na image8 podemos ver que a imagem do botão foi alterada de acordo com o usuário. Precisamos clicar no botão bt0, na janela de atributos os parâmetros do botão irão aparecer. Nesse caso, o usuário precisa alterar o parâmetro sta para imagem e na guia pic0 e pic1 o usuário precisa atribuir as imagens que deseja aplicar.
A imagem 9 mostra o arranjo final de todos os botões, incluindo nomenclatura. Aqui, adicionamos bt0, bt1, bt2 e bt3 para button0, button1, button2 e button3, respectivamente.
Etapa 4: Código de evento para o botão de troca


A imagem 10 mostra a pré-inicialização da taxa de transmissão = 115200 na janela de eventos, sua parte do código. O usuário pode inicializar nesta parte referente à exibição.
Na imagem 11 mostra a parte do código do botão bt0, aqui estamos imprimindo serial dependendo do estado da variável do botão, ou seja, para a variável bt0 é 0, então enviamos serial “R10” e para a variável bt0 é 1, então estamos enviando “R11” para o esp. Assim que Esp recebe R10, desliga o 1º relé e quando recebe R11, o 1º relé liga. Da mesma forma, precisamos codificar para todos os botões, por exemplo, bt1, bt2 e bt3.
Etapa 5: depurar GUI


Depois que tudo estiver codificado, precisamos compilar, se não houver erro, podemos depurar se a GUI criada está funcionando de acordo com nossos requisitos antes de enviar para a tela seguinte. A imagem 12 mostra a janela do depurador, aqui o usuário pode ativar o simulador a partir do botão suspenso e verificar se está funcionando de acordo com o usuário.
Assim que o dispositivo estiver funcionando de acordo com o usuário, a próxima etapa é carregar o código para a tela seguinte.
A imagem 13 mostra a janela de upload para o dispositivo nextion, aqui você precisa selecionar a porta de comunicação e a taxa de transmissão. Depois de clicar no botão ir para fazer o upload para o código, pode levar algum tempo para fazer o upload.
Etapa 6: Funcionamento do dispositivo


A imagem 14 mostra o diagrama de conexão da placa de retransmissão de quatro wi-fi ESP 32 com a tela seguinte. A partir da placa ESP 32 J1 e J2, conecte 5v e o aterramento (G) à tela seguinte, conforme mostrado abaixo. Conecte o Tx de próximo ao Rx0 do ESP32 placa e Rx de próxima ao Tx0 da placa ESP32. Isso estabelecerá a comunicação Uart.
Funcionando: Depois que tudo estiver conectado, o dispositivo configure o dispositivo com ssid e senha e o corretor mqtt com o nome do tópico de publicação e subscript. Depois de enviar as credenciais, o dispositivo será reiniciado e se conectará ao mqtt. O dispositivo já está configurado para openhab (para openhab, verifique nosso instructables openhab) como mostrado na image15.
O dispositivo pode ser controlado por http, mqtt também por meio da tela de toque da GUI. Podemos obter o status atual de todos os canais de retransmissão, estejam os canais ativados ou desativados em mqtt e tela de toque.
Etapa 7: Ajuda do Nextion

A imagem 17 mostra a janela para o conjunto de instruções seguinte, onde o usuário pode obter ajuda.
Recomendado:
Interface do 8051 com DS1307 RTC e exibição do registro de data e hora no LCD: 5 etapas

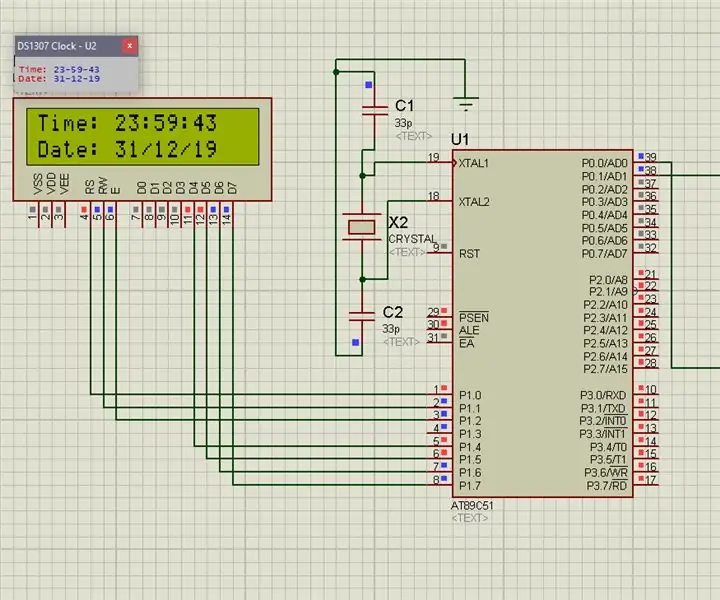
Interface do 8051 com DS1307 RTC e exibição do registro de data e hora no LCD: Neste tutorial, explicamos como podemos fazer a interface do microcontrolador 8051 com o ds1307 RTC. Aqui estamos exibindo a hora RTC em lcd usando simulação proteus
Interface do módulo de exibição TM1637 com o Arduino: 3 etapas

Interface do módulo de exibição TM1637 com o Arduino: As-Salam-O-Aleykum! Meu, este instrutível é sobre a interface do módulo de exibição TM1637 com Arduino. Este é o módulo de exibição de quatro dígitos e sete segmentos. Ele vem em uma variedade de cores. O meu é a cor vermelha. Ele usa o Tm1637 Ic
Interface de exibição de LED de matriz de pontos com microcontrolador 8051: 5 etapas

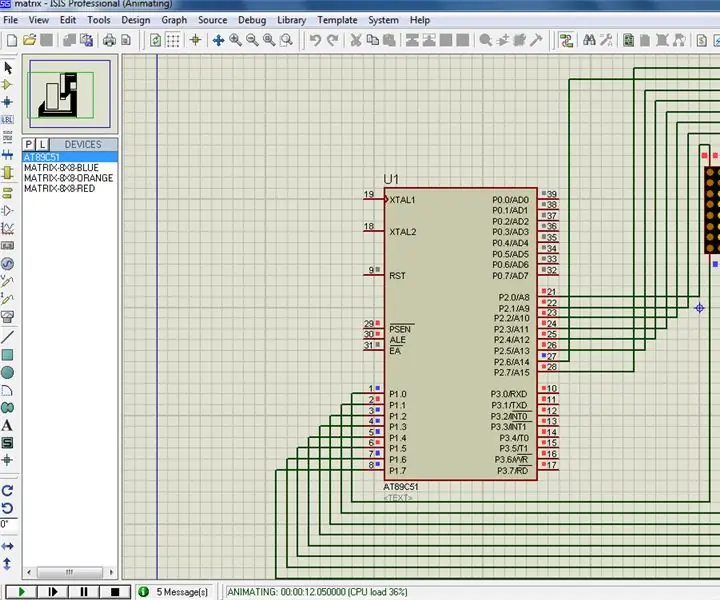
Interface do display LED de matriz de pontos com o microcontrolador 8051: Neste projeto, faremos a interface de um display de LED de matriz de pontos com o microcontrolador 8051. Aqui vamos mostrar simulação em proteus, você pode aplicar a mesma coisa em seu hardware. Então, vamos primeiro imprimir um caractere, digamos 'A' neste disp
Tutorial de interface de exibição de 4 dígitos com Arduino UNO: 6 etapas (com imagens)

Tutorial de como exibir uma interface de 4 dígitos com o Arduino UNO: Este tutorial vai ensinar a você alguns princípios básicos sobre o uso de uma tela de 4 dígitos com o Arduino UNO
Temperatura de exibição no módulo de exibição de LED P10 usando Arduino: 3 etapas (com imagens)

Exibir temperatura no módulo P10 LED Display usando Arduino: No tutorial anterior foi dito como exibir texto no módulo Dot Matrix LED Display P10 usando Arduino e conector DMD, que você pode verificar aqui. Neste tutorial, daremos um tutorial de projeto simples, utilizando o módulo P10 como meio de exibição
