
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



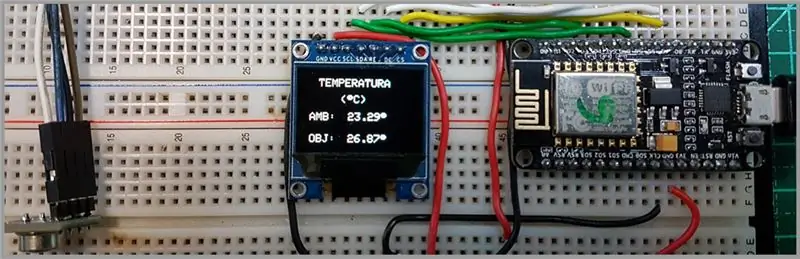
Nosso objetivo desta vez é criar um programa que irá ler a temperatura ambiente de qualquer objeto que aponte em direção ao nosso sensor. Para fazer isso, usaremos neste projeto um nodeMCU ESP8266, um sensor infravermelho MLX90614 e um display OLED de 96 , que exibirá os dados de temperatura.
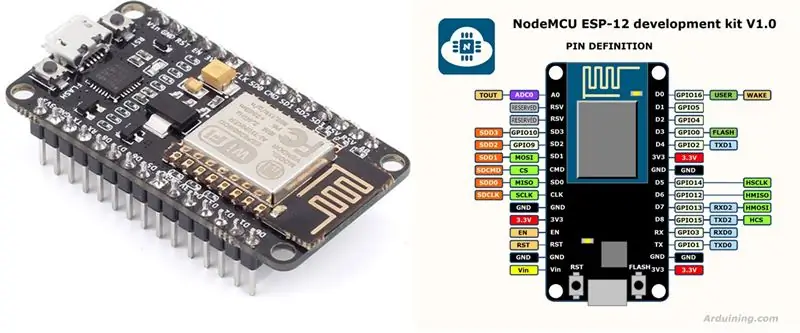
Etapa 1: WiFi ESP8266 NodeMcu ESP-12E
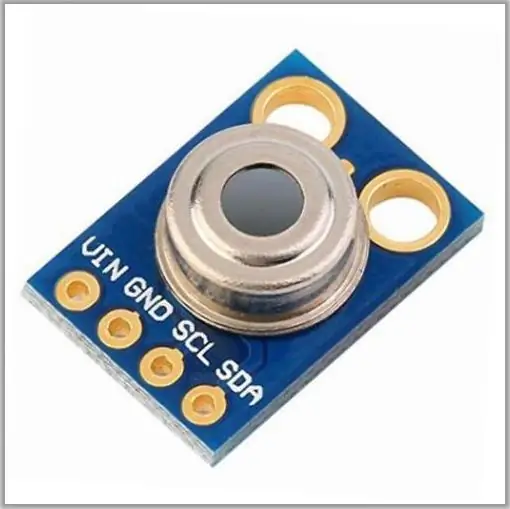
Etapa 2: Sensor infravermelho

O sensor infravermelho MLX90614 usado nesta configuração é na verdade um tipo de camcorder. Captura imagens por meio do CCD (Charged Coupled Device), sistema muito semelhante ao utilizado em câmeras digitais estáticas. Assim, ele registra a quantidade de infravermelho que sai do objeto e, com essa quantidade, calcula a temperatura. É muito preciso.
Etapa 3: Exibir OLED

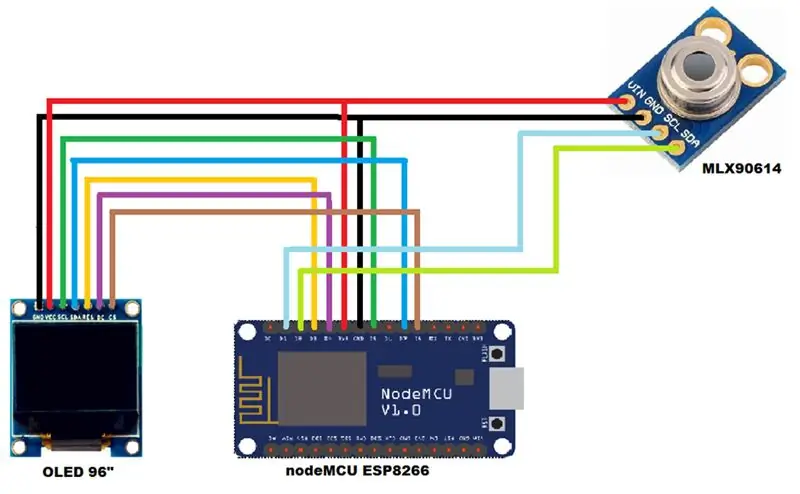
Etapa 4: Montagem

Este é um esquema muito simples. Tenho uma tabela aqui que permite uma fácil visualização.
ESP8266 - OLEDD5 - SCL
D7 - SDA
D3 - RES
D4 - DC
D8 - CS
3, 3v - VCC
GND - GND
MLX90614
D1 - SCL
D2 - SDA
3, 3v - VCC
GND - GND
Etapa 5: Bibliotecas


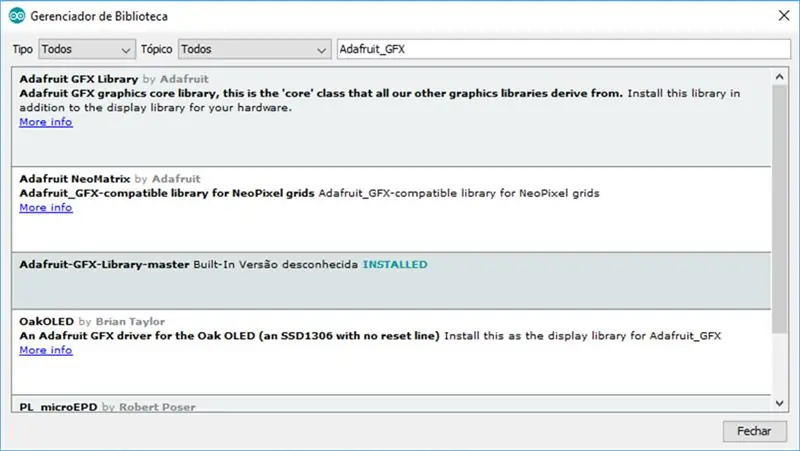
Para usar o display OLED, adicione a seguinte biblioteca "Adafruit-GFX-Library-master".
Basta acessar "Sketch >> Incluir Bibliotecas >> Gerenciar Bibliotecas…"
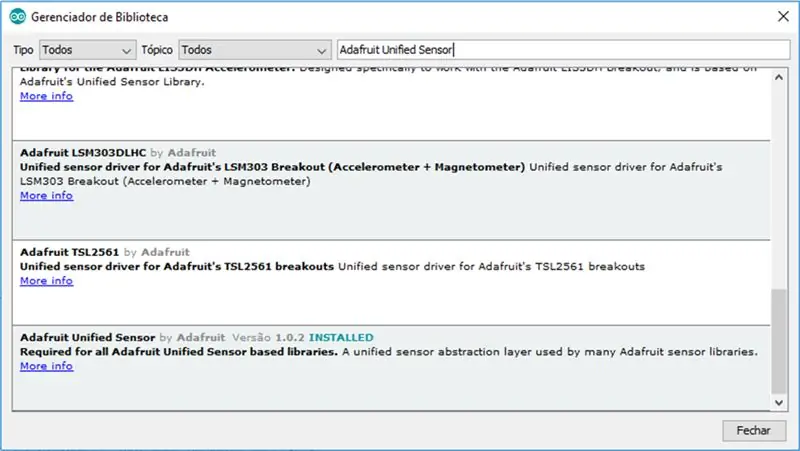
Além disso, adicione a seguinte biblioteca "Adafruit Unified Sensor".
Os links para download das bibliotecas estão no PDF, disponível logo abaixo.
Etapa 6: Código Fonte
Começaremos definindo as bibliotecas e constantes que usaremos durante nosso código.
#include // Biblioteca para I2C # include // Biblioteca para comunicação com o sensor #include // Biblioteca para propriedades gráficas #include // Biblioteca para comunicação com dipsplay OLED // pinagem para o NodeMCU ESP8266 #define sclk D5 #define mosi D7 #define cs D8 #define rst D3 #define dc D4 // definição das cores que serão utilizadas #define BLACK 0x0000 #define WHITE 0xFFFF // definição da coordenada onde escreveremos cada um dos dados #define POS_X_AMBIENTE 2 #define POS_Y_AMBIENTE 35 #define POS_Y_AMBIENTE 35 #define POS_X_AMBIENTE 35 #define POS_X_AMBIENTE 35 2 #define POS_Y_OBJETO 55 #define POS_X_TITULO 10 #define POS_Y_TITULO 4 // construtor do objeto para comunicar com o display OLED Adafruit_SSD1331 display = Adafruit_SSD1331 (cs, dc, mosi, sclk, rst); // objeto responsável pela comunicação com o sensor infravermelho IRTherm sensor; // variáveis que armazenarão o valor das temperaturas lidas float tempAmbiente; float tempObjeto;
Configurar
Na função setup (), inicializaremos nosso objeto de comunicação com o sensor, bem como o objeto de comunicação com o display. Aqui estão algumas configurações para cada um deles.
void setup () {// Inicializa sensor de temperatura infravermelho sensor.begin (); // Seleciona temperatura em Celsius sensor.setUnit (TEMP_C); // podemos ainda utilizar TEMP_F para Fahrenheit // ou TEMP_K para Kelvin // inicializa o objeto para comunicarmos com o display OLED display.begin (); // tela inteira do preto display.fillScreen (BLACK); // configura o tamnaho do texto que escreveremos na tela display.setTextSize (0); // configura a cor branca para o texto display.setTextColor (WHITE); // os comandos abaixo posicionam o cursor no (x, y) desejado para seguir escrevermos na tela display.setCursor (POS_X_TITULO, POS_Y_TITULO); display.print ("TEMPERATURA"); display.setCursor (POS_X_TITULO + 20, POS_Y_TITULO + 15); display.print ("("); display.print ((char) 247); // símbolo de graus display.print ("C)"); display.setCursor (POS_X_AMBIENTE, POS_Y_AMBIENTE); display.print ("AMB:"); // AMBIENTE display.setCursor (POS_X_OBJETO, POS_Y_OBJETO); display.print ("OBJ:"); // OBJETO}
Ciclo
Na função loop (), vamos ler os dados do sensor e depois exibi-los no display OLED.
// chamamos o método "ler" do sensor para realizar a leitura da temperatura // ler retornará 1 caso consiga realizar a leitura, ou 0 caso contrário if (sensor.read ()) {// recuperar a leitura da temperatura do ambiente tempAmbiente = sensor.ambiente (); // recupera a leitura da temperatura do objeto apontado pelo sensor tempObjeto = sensor.object (); // limpa uma área onde colocamos o valor da temperatura do ambiente e do objeto display.fillRect (POS_X_AMBIENTE + 35, POS_Y_AMBIENTE, 35, 10, BLACK); display.fillRect (POS_X_OBJETO + 35, POS_Y_OBJETO, 35, 10, BLACK); // posiciona o cursor e pede a temperatura ambiente display.setCursor (POS_X_AMBIENTE + 35, POS_Y_AMBIENTE); display.print (tempAmbiente); display.print ((char) 247); // símbolo de graus // posiciona o cursor e leva a temperatura do objeto que o sensor está local display.setCursor (POS_X_OBJETO + 35, POS_Y_OBJETO); display.print (tempObjeto); display.print ((char) 247); // símbolo de graus} delay (1000); // intervalo de 1 segundo para a próxima leitura}
Recomendado:
Contador de visitantes usando 8051 e sensor infravermelho com LCD: 3 etapas

Contador de visitantes usando o 8051 e o sensor de infravermelho com LCD: Caros amigos, eu expliquei como fazer um contador de visitantes usando o 8051 e o sensor de infravermelho e o exibi no LCD. 8051 é um dos microcontroladores mais populares usados para fazer aplicações comerciais por hobby em todo o mundo. Eu fiz um vis
Usando sensor infravermelho com Arduino: 8 etapas (com imagens)

Usando sensor infravermelho com Arduino: o que é um sensor infravermelho (também conhecido como IR)? Um sensor IR é um instrumento eletrônico que verifica os sinais IR em faixas de frequência específicas definidas por padrões e os converte em sinais elétricos em seu pino de saída (normalmente chamado de pino de sinal) . O sinal IR
Sensor infravermelho de dados: 5 etapas

Sensor infravermelho de dados: Meu nome é Calvin e vou mostrar como fazer um sensor infravermelho de dados e explicar como ele funciona. Atualmente, sou um estudante da Taylor University estudando Engenharia da Computação e minha equipe foi solicitada a projetar e construir um mecanismo que pode classificar qualquer
Máquina de arrasto de borracha, sensor infravermelho, TV DEFENDER ROBOT: 5 etapas (com fotos)

Máquina de bandagem de borracha, sensor infravermelho, TV DEFENDER ROBÔ: Sem usar circuitos integrados, este robô espera por um sinal infravermelho de um controle remoto de TV padrão e, em seguida, dispara rapidamente um conjunto de elásticos. Nota: Ver / Solicitar o " site de desktop " se você não vir o vídeo. Isenção de responsabilidade: Este projeto está em
Sensor de obstáculo infravermelho sem usar Arduino ou qualquer microcontrolador: 6 etapas

Sensor de obstáculo IR sem usar Arduino ou qualquer microcontrolador: Neste projeto, vamos fazer um sensor de obstáculo simples sem usar nenhum microcontrolador
