
Índice:
- Etapa 1: O que você precisa, antes do que você precisa
- Etapa 2: O que você precisa - o hardware
- Etapa 3: O que você precisa - o software
- Etapa 4: o banco de dados SQL Server
- Etapa 5: o aplicativo da Web ASP.NET SignalR Hub
- Etapa 6: o cliente de serviço Python SignalR
- Etapa 7: O esboço e código de transmissão de IR do Arduino UNO
- Etapa 8: Conectando e testando o sistema
- Etapa 9: O sistema em ação
- Etapa 10: Aprimorando o sistema de automação e correções relacionadas
- Etapa 11: Problemas conhecidos e preocupações de segurança
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Seguindo alguns dos meus prelúdio IBLEs publicados aqui e aqui, este projeto dá o primeiro passo para construir uma versão básica de um Home Automation Hub funcional.
Usei várias tecnologias diferentes em um esforço para entender como posso usar todas as coisas que aprendi no passado e as coisas novas que continuo a aprender com o passar dos dias.
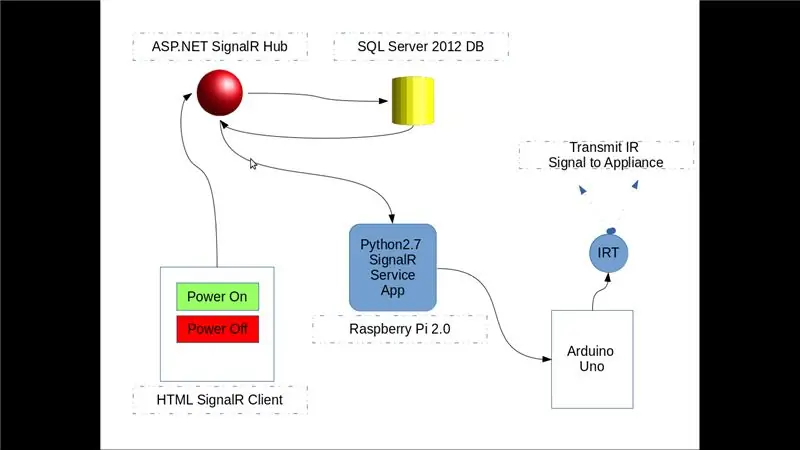
Portanto, este Hub de Automação é composto pelos seguintes componentes:
Um banco de dados SQL Server 2012 que:
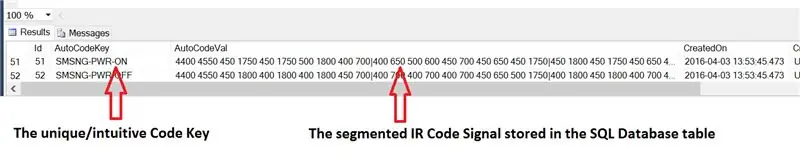
- armazena uma lista de códigos infravermelhos (IR) pré-determinados em uma tabela junto com uma "chave de código" exclusiva
- as chaves de código são nomeadas intuitivamente (pelo usuário) de modo a identificar a finalidade de seus códigos IR associados
Um aplicativo da Web ASP. NET SignalR Hub em tempo real que:
- aguarda e recebe "chaves de código" como comandos de um cliente HTML voltado para o usuário
- quando recebido, conecta-se ao banco de dados SQL e recupera um Código IR usando a chave de código fornecida
- retransmite o código IR recuperado para um cliente Python SignalR
Um cliente HTML SignalR Dashboard voltado para o usuário que:
- comunica uma chave de código única para o hub por meio das APIs jQuery SignalR Client
- cada botão no painel representará uma chave de código única registrada na tabela do banco de dados SQL
Um aplicativo de serviço em segundo plano Python SignalR em execução no Raspberry Pi 2.0 que:
- recebe códigos IR como comandos do Hub
- busca delimitadores no Código IR e divide o código muito longo em segmentos
- se comunica pela porta serial com o Arduino e grava cada segmento em sucessão
Um Arduino IR Transmitter Sketch que:
- aguarda e recebe cada um dos segmentos de código IR pela porta serial
- monta os segmentos de código em uma matriz de buffer de código IR
- empacota o buffer em um comando IR Transmit usando a biblioteca IRLib Arduino
Se o dispositivo de destino estiver nas proximidades do Transmissor IR, o dispositivo (pode) reagir ao sinal IR transmitido pelo Arduino
NOTA
Embora o aparelho alvo que utilizo nesta demonstração reaja aos sinais de IV, você pode querer ler esta seção do meu outro IBLE para ver as razões pelas quais digo que o aparelho (pode) reagir ao sinal de IV.
É hora de rolar.
Etapa 1: O que você precisa, antes do que você precisa



Este instrutível começa com parte do trabalho feito anteriormente, que também resultou no meu último IBLE.
Portanto, antes de entrarmos no que precisamos para este IBLE, é recomendável que você leia este manual para obter algumas informações básicas sobre como:
- A Arduino IRLib Infrared Library foi configurada
- Como os códigos IR usados neste IBLE foram capturados usando um receptor IR
- Como os códigos IR capturados foram usados para controlar o aparelho alvo por meio de um Transmissor IR
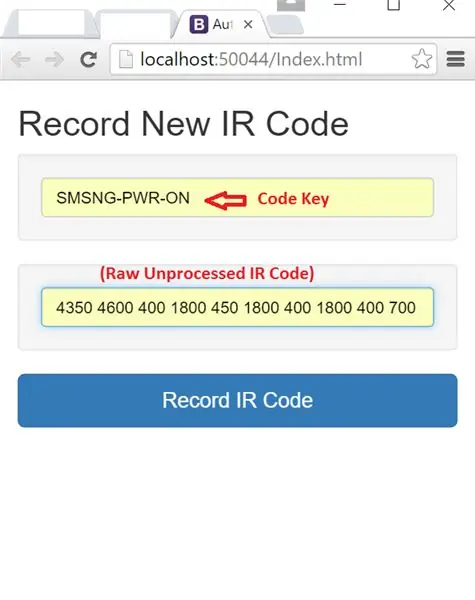
Após a conclusão deste IBLE, implantei um aplicativo da web ASP. NET IR Code Recorder que:
- Aceite o Código IR capturado junto com uma chave de código nomeada intuitivamente como entradas por meio de um formulário da web
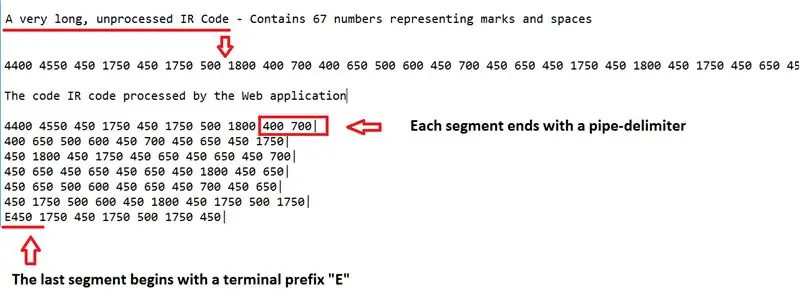
- Divida o próprio código de IR em segmentos com menos de 64 caracteres para ficar abaixo do limite do buffer serial do Arduino Uno
- O último segmento de códigos seria pré-fixado com um "E" que indica ao Arduino que recebeu o último segmento de código
- Cada segmento seria separado por uma barra delimitadora antes de ser montado novamente em uma longa string
- Finalmente, o código IR segmentado junto com sua chave de código foi armazenado em um banco de dados SQL Server 2012
É esta base de dados SQL que forma um dos componentes do Home Automation Hub elaborado neste IBLE.
NOTA
O aplicativo da Web IR Code Recorder não faz parte da discussão aqui pelos seguintes motivos:
- Você pode capturar códigos manualmente usando o Arduino Sketch, dividi-los em seções delimitadas por tubos e armazená-los no banco de dados sem ter que construir um aplicativo da Web elaborado
- Ao contrário deste IBLE, o IR Recorder se concentra na comunicação reversa do Arduino para o Raspberry Pi
Portanto, os detalhes deste projeto seriam um tópico para outro IBLE
Etapa 2: O que você precisa - o hardware


Um Raspberry Pi 2.0 em funcionamento - recomendo instalar o Ubuntu Mate, pois possui um conjunto mais rico de recursos, incluindo o OpenLibre Office que, aliás, foi indispensável para documentar este instrutível, ali mesmo no Raspberry Pi.
Além disso, o Pi, você precisará dos seguintes elementos externos:
- A plataforma de prototipagem Arduino Uno ou um clone
- Um LED transmissor de infravermelho - usei uma marca chamada Three Legs da Amazon.com
- Resistores de 330 ou 220 Ohm - usei o 220 (código de cor Red-Red-Brown) porque tinha vários disponíveis
- A placa de pão usual, conectores e um PC com o ambiente Arduino instalado
- Um candidato a teste - como o onipresente Monitor LED Samsung com controle remoto
Etapa 3: O que você precisa - o software
Para reunir todas as peças, a seguinte configuração de software deverá estar instalada e em execução:
No Raspberry Pi, você precisará instalar o seguinte:
- O Arduino IDE - usado para construir o Sketch e atualizá-lo para o UNO
- O módulo Python para Arduino - para comunicação serial entre o UNO e o Pi
- A biblioteca cliente Python SignalR - você pode consultar as instruções anexadas aqui
Uma máquina Windows com o seguinte ambiente de desenvolvimento instalado:
- Edição gratuita do Microsoft Visual Studio Express 2013 para construir o Hub SignalR e o aplicativo cliente da Web
- Edição gratuita do SQL Server 2012 Express para projetar e construir o banco de dados back-end
Um ambiente de hospedagem do Windows Internet Information Server (IIS):
- Depois que o hub SignalR e o cliente da Web forem construídos e testados, ele precisará ser implantado em um servidor IIS local
- No meu caso, pretendo usar um laptop antigo com Windows 7 com IIS na minha rede doméstica
NOTA
Todas as instruções são aplicáveis à versão Python 2.7.x. A versão 3.0 pode exigir reescritas
Etapa 4: o banco de dados SQL Server

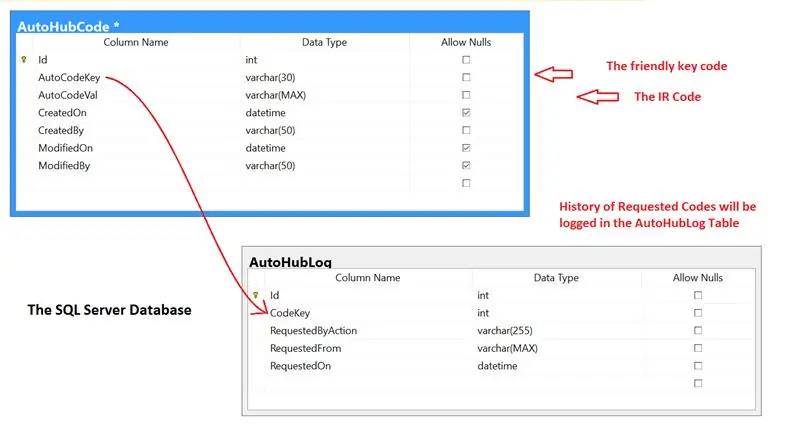
O esquema em anexo mostra a estrutura de um banco de dados SQL Server básico usado neste aplicativo e contém apenas duas tabelas.
Tabela AutoHubCode
As duas colunas importantes nesta tabela são:
AutoCodeKey - armazena o nome amigável da chave de código
Cada uma das chaves de código é transmitida por um cliente de automação - no nosso caso, um botão HTML de uma página da Web
AutoCodeVal - armazena a sequência de código IR bruta
Este é o código IV real que é transmitido de volta ao cliente em resposta pelo Hub SignalR
Nesse caso, um cliente Python em comunicação constante com o hub recebe a sequência de código IR e a transmite pela porta serial para o Arduino UNO
Tabela AutoHubLog
- Registra o código solicitado pelo cliente de automação.
- Esta é uma medida para rastrear quem e quando usou o sistema e qual código foi solicitado
Conforme mencionado, usei o SQL Server 2012 como minha plataforma de banco de dados preferida. Você pode recriar este design simples em uma plataforma de banco de dados diferente, como MySQL, Oracle, etc.
No entanto, o script SQL para criar este banco de dados foi anexado aqui
NOTA
- O código para o Hub SignalR é projetado para se conectar a um banco de dados SQL Server 2012
- Trabalhar com um banco de dados diferente significaria alterar o hub para usar um driver de banco de dados diferente
Etapa 5: o aplicativo da Web ASP. NET SignalR Hub


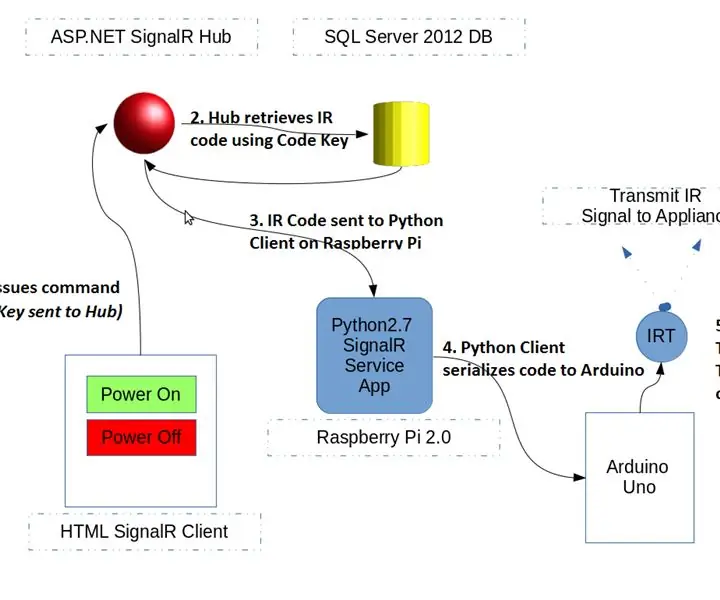
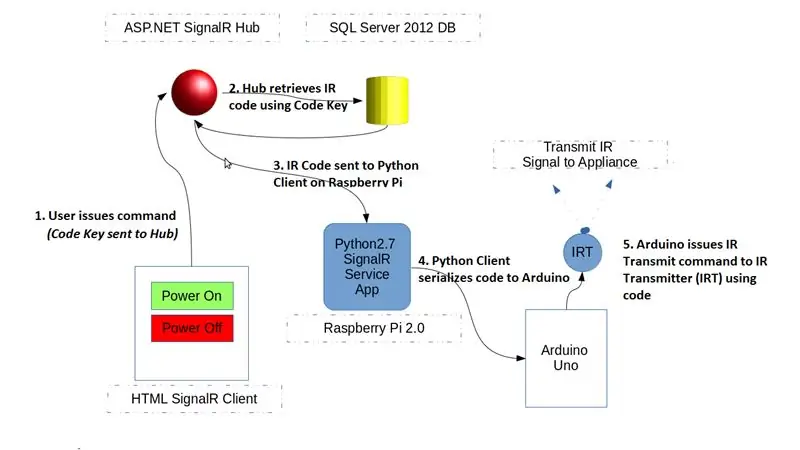
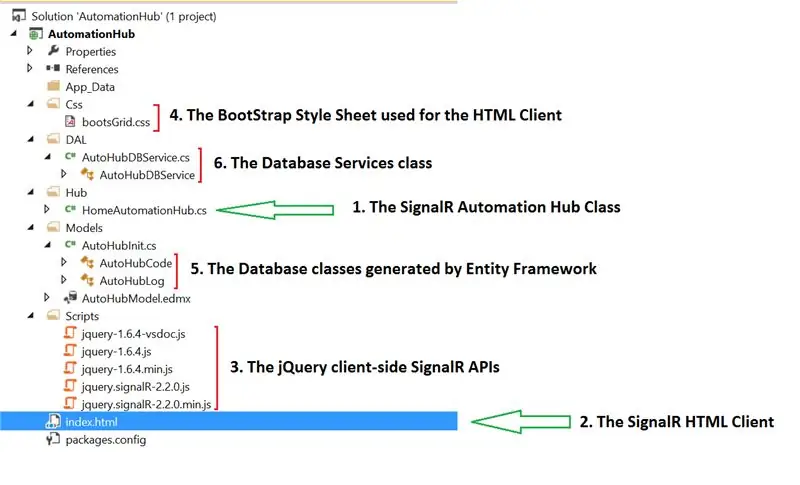
O aplicativo da Web do ASP. NET SignalR Hub é composto pelos seguintes componentes, conforme indicado no esquema em anexo:
Seção 1 - O Hub SignalR que recebe solicitações de e responde ao cliente
Seções 2, 4 - A página da web do cliente HTML e sua folha de estilo que coletivamente formam o front-end do sistema de automação e emite comandos para o Hub de automação
Seção 3 - As APIs jQuery SignalR usadas pelo cliente HTML para se comunicar com o Automation Hub
Seção 5 - O Hub SignalR não se comunica diretamente com o banco de dados. Ele faz isso por meio de classes intermediárias geradas usando o Entity Framework
Essas classes abstraem os detalhes do banco de dados do aplicativo front-end
Seção 6 - A classe de serviço de banco de dados que ajuda a realizar as operações de leitura e gravação no banco de dados SQL (descritas anteriormente) usando classes do Entity Framework
ASP. NET e SignalR são tecnologias da Microsoft e este tutorial irá guiá-lo sobre como um aplicativo SignalR simples é construído e implantado.
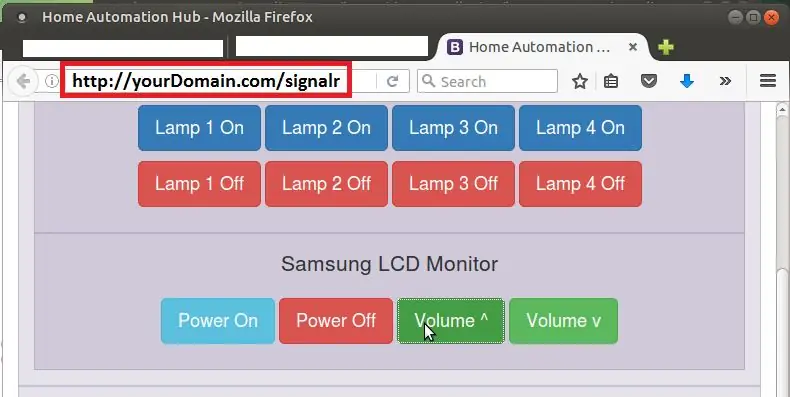
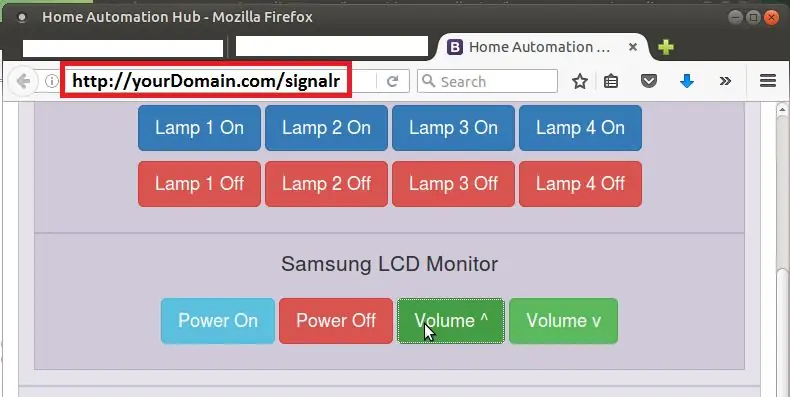
O que eu construí aqui é baseado nas noções básicas adquiridas neste tutorial. Quando implantado, o aplicativo deve ser semelhante à página da web mostrada na segunda imagem
NOTA SOBRE O CÓDIGO
Um arquivo ZIP contendo uma versão simplificada do código foi anexado
A estrutura da pasta é mostrada no visual - no entanto, todas as classes do framework e scripts jQuery foram removidos para reduzir o tamanho do anexo
A recomendação é que este código seja usado como um guia porque quando você cria um novo aplicativo SignalR Web seguindo o link do tutorial acima, as bibliotecas jQuery e classes de estrutura ASP. NET mais recentes serão adicionadas automaticamente
Além disso, as referências aos scripts jQuery na página index.html terão que ser alteradas para refletir a versão mais recente das bibliotecas cliente do jQuery SignalR que serão adicionadas automaticamente quando você construir seu aplicativo da web.
Finalmente, a string de conexão terá que ser alterada para corresponder ao seu banco de dados nos arquivos nomeados como Web.config *
Etapa 6: o cliente de serviço Python SignalR

Enquanto o HTML SignalR Client é uma interface de usuário frontal, o Python Client é um aplicativo de serviço de back end cuja função principal é receber o código IR transmitido pelo hub e encaminhá-lo para o Arduino UNO por meio de comunicação serial.
O código anexado é autoexplicativo e é documentado o suficiente para descrever sua funcionalidade
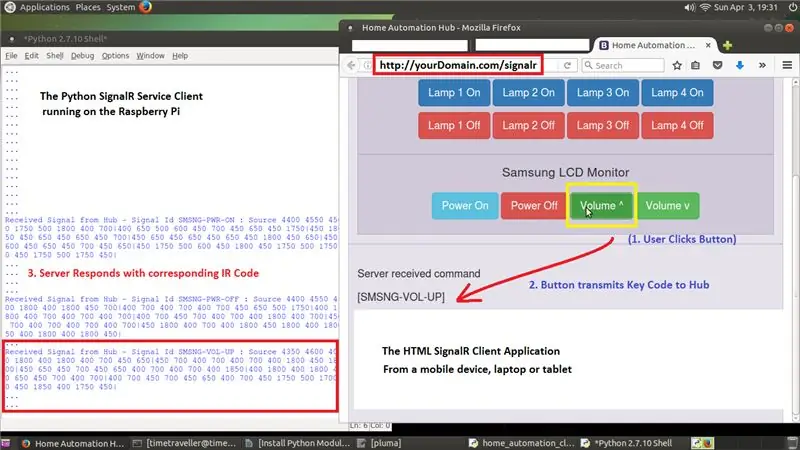
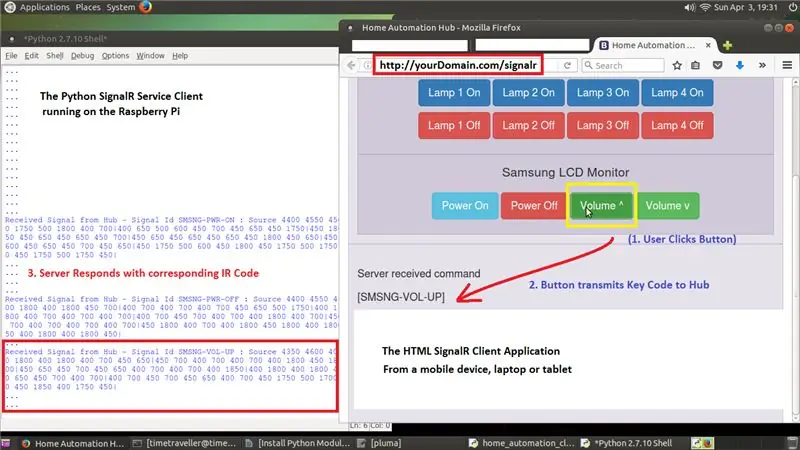
Conforme mostrado na captura de tela composta, o cliente HTML e o cliente de serviço Python se comunicam por meio do hub SignalR da seguinte maneira:
- O usuário do sistema de automação emite um comando para o hub por meio de um clique de botão
- Cada botão está associado ao código de chave IR e quando clicado, este código é transmitido para o hub
-
O hub recebe este código, conecta-se ao banco de dados e recupera o código de sinal IR bruto e o transmite de volta para todos os clientes conectados
Ao mesmo tempo, o hub registra uma entrada na tabela do banco de dados AutoHubLog registrando o código e a data e hora em que foi solicitado por clientes remotos
- O cliente de serviço Python recebe o código IR e o retransmite para o Arduino UNO para processamento posterior
Etapa 7: O esboço e código de transmissão de IR do Arduino UNO



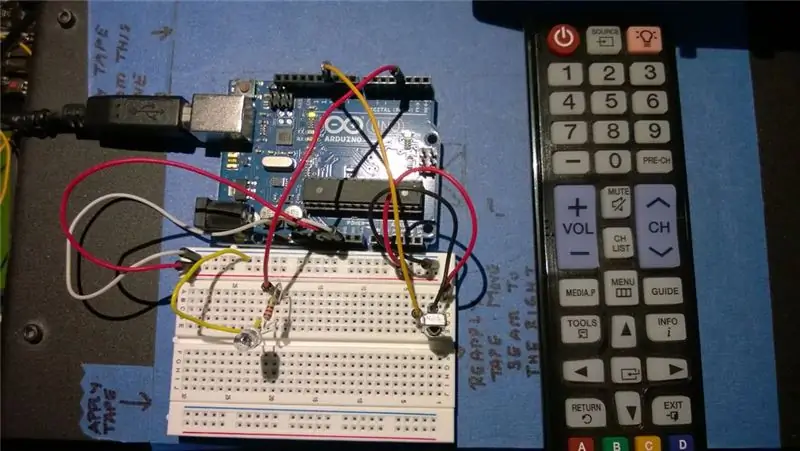
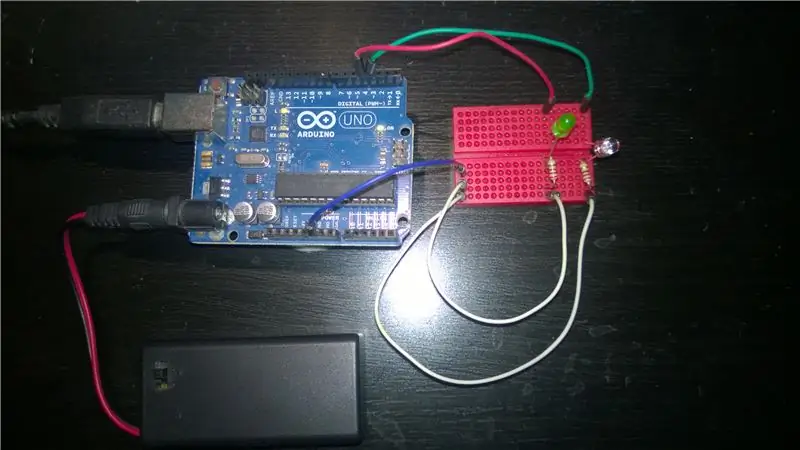
O circuito do Arduino, conforme mostrado no visual, é bastante simples para este sistema e, portanto, é descrito resumidamente:
- O LED IR incolor deve ser conectado ao PIN digital 3 no UNO - este é um requisito da biblioteca IRLib Arduino
- As razões são descritas em meu IBLE anterior sobre clonagem de um controle remoto na seção relacionada à biblioteca IRLib
- O LED verde conectado ao PIN digital 4 é um indicador visual que acende quando o UNO recebe todas as seções do código IR do cliente Python em execução no Raspberry Pi.
- Ter este LED aceso irá confirmar que a comunicação serial entre o Raspberry Pi e o UNO está funcionando
- Para habilitar a comunicação serial, o UNO é conectado ao Raspberry Pi através da porta USB
- O Arduino Sketch anexado é comentado o suficiente para descrever sua função
- Os comentários no topo do código também descrevem como o circuito precisa ser conectado
NOTA
Na prática, o Arduino e o Pi podem ser conectados em conjunto a um hub USB com potência suficiente para acionar o Pi, o Arduino e também transmitir um sinal forte por meio do LED IR
Etapa 8: Conectando e testando o sistema



- Construir e implantar o ASP. NET SignalR Hub, o cliente HTML junto com o banco de dados SQL Server 2012 em um Internet Information Server (IIS) em sua rede doméstica local
-
Acesse o aplicativo da web abrindo o cliente HTML SignalR sobre
o URL para esta página normalmente seria https:// yourComputer: port_number /
-
Clique em um botão no painel de controle e, se o aplicativo tiver sido implantado corretamente, o Hub responderá retornando o Código IV e exibindo-o no painel cinza ao lado do painel de controle
Lembrar! Você terá que carregar os códigos em seu banco de dados configurando a biblioteca do receptor IR e capturando os códigos conforme descrito em meu IBLE anterior
-
Conecte o Arduino ao Raspberry Pi via USB - abra o IDE do Arduino no Pi e certifique-se de que o UNO pode estabelecer conexão com o Pi
esses artigos do tutorial do Arduino devem ajudá-lo a obter isso rapidamente
-
Abra o código Python e faça as seguintes alterações conforme aplicável ao seu ambiente
- o endereço da porta serial do seu UNO conforme adquirido na Etapa 4
- o URL do hub SignalR para corresponder ao seu URL local da Etapa 2 - neste exemplo, seria https:// yourComputer: port_number / signalr
- Por último, abra o Arduino Sketch no Arduino IDE no Raspberry Pi e atualize-o para o UNO
- Posicione a placa do pão que mantém o circuito próximo ao aparelho a ser controlado - o LED IV deve ter uma linha de visão clara com a porta do receptor IV do aparelho
- Inicie o programa Python no Raspberry Pi pressionando o botão F5 na barra de ferramentas IDLE do Python
- Retorne ao painel de controle no programa cliente HTML (Etapa 2) e clique em um botão (como Ligar ou Aumentar volume)
Se o sistema foi configurado corretamente, você deve ser capaz de abrir a página do cliente HTML em seu telefone ou tablet e controlar seu aparelho com os botões na página do cliente HTML.
Etapa 9: O sistema em ação




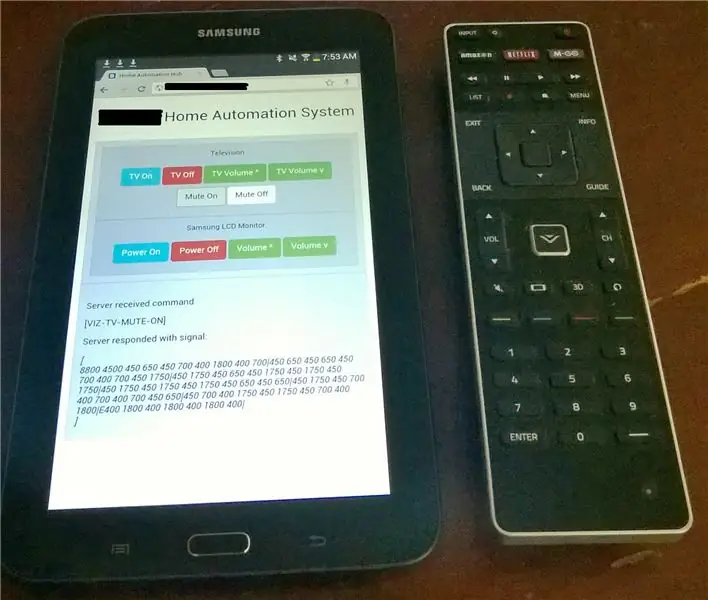
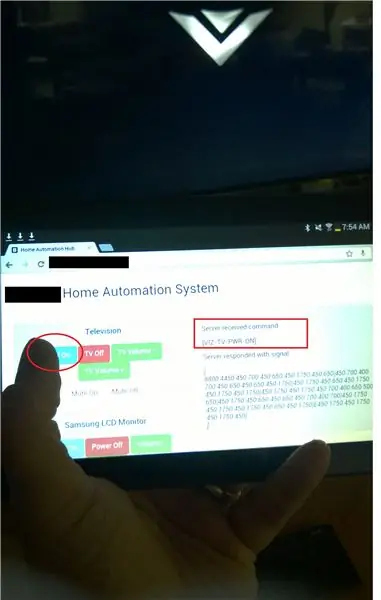
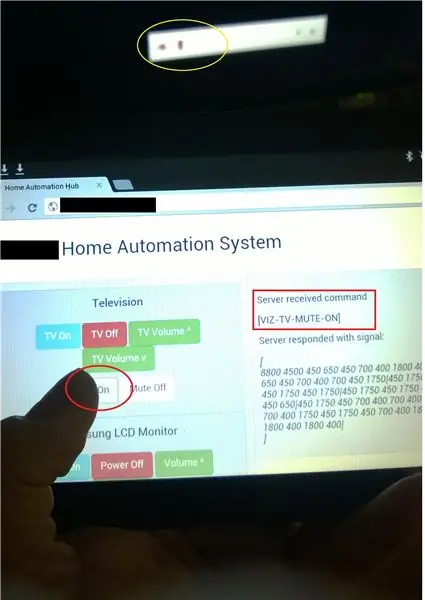
As imagens acima mostram o sistema de automação residencial em ação depois de configurado.
Desde a publicação deste IBLE, eu estendi a interface capturando alguns Códigos IR da minha TV LED VIZIO
Conforme mostrado lado a lado com o controle remoto da TV de fábrica no primeiro visual, algumas funções essenciais deste controle remoto foram integradas à IU da Web acessada por meio do meu tablet
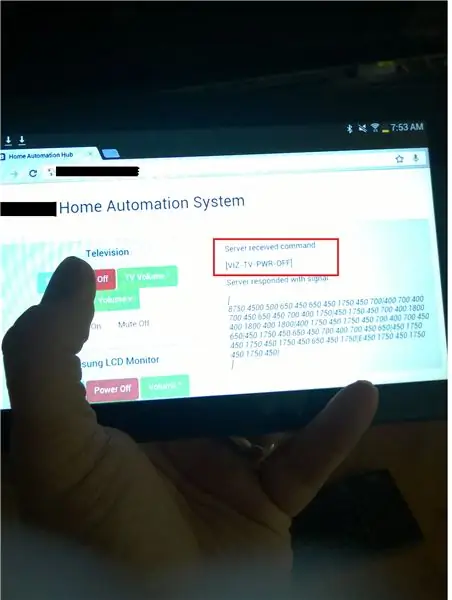
Imagens subsequentes mostram o tablet em primeiro plano com a TV na parte de trás respondendo aos comandos emitidos pela interface da Web:
- Comando de desligamento - a TV desliga
- Comando de ligar - a TV liga e o logotipo "V" aparece quando a tela é ligada
- Comando Mute ON - Uma barra horizontal surge com o alto-falante sem som
Em todos os testes, a área cinza ao lado do painel na tela do tablet exibe o comando emitido pelo cliente e a resposta enviada de volta pelo Hub SignalR remoto
Etapa 10: Aprimorando o sistema de automação e correções relacionadas
Este sistema pode ser estendido adicionando mais códigos capturados de sistemas diferentes. Embora essa parte seja fácil, há dois outros fatores que você deve levar em consideração.
Aprimoramento 1 (rápido): Trabalhando com sinais infravermelhos de diferentes comprimentos
-
Códigos IR de sistemas diferentes vêm com comprimentos diferentes, mesmo entre dois produtos do mesmo fabricante.
Por exemplo, neste caso, o comprimento da matriz do código IR para a TV LED é 67, enquanto o da Barra de som Samsung é cerca de 87
- O que significa que, se eu ligasse o Sound Bar primeiro, o array de buffer IR no esboço do Arduino seria preenchido com uma sequência de código IR que contém 87 códigos
- Em seguida, se eu ligasse a TV LED, ela preencheria o array de buffer de infravermelho com apenas 67 códigos, mas os 20 códigos restantes da operação anterior ainda estariam por aí
O resultado? A TV LED não liga porque o buffer de código de infravermelho foi corrompido pelos 20 códigos extras não limpos da operação anterior!
Fix 1 (o caminho mais fácil, não recomendado)
Altere o Arduino Sketch da seguinte maneira:
Altere as seguintes chamadas de função na função loop () {}
transmitIRCode ();
para transmitirIRCode (c);
Faça alterações na assinatura da função acima:
void transmitIRCode (int codeLen) {// Constante RAWBUF substituída por codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
Embora seja fácil, a matriz nunca fica totalmente limpa e, portanto, esta não é uma solução muito limpa
Fix 2 (não é difícil, recomendado)
Declare uma variável adicional no topo do Arduino Sketch, após a seção de comentários:
unsigned int EMPTY_INT_VALUE;
Adicione isto ao topo da função setup ():
// Captura o estado natural de uma variável inteira sem sinal vaziaEMPTY_INT_VALUE = IRCodeBuffer [0];
Role para baixo e adicione uma nova função ao esboço imediatamente após a função transmitIRCode ():
void clearIRCodeBuffer (int codeLen) {// Limpar todos os códigos da matriz // NOTA: definir os elementos da matriz como 0 não é a solução! for (int i = 1; i <= codeLen; i ++) {IRCodeBuffer [i-1] = EMPTY_INT_VALUE;}}
Finalmente, chame a nova função acima no seguinte local na função loop ():
// Reiniciar - Retoma a leitura Serial PortclearIRCodeBuffer (c);…
Essa é uma abordagem mais limpa, pois na verdade redefine todos os locais no array de buffer de infravermelho que foram preenchidos pelo sinal de código de infravermelho mais recente, sem deixar nada ao acaso.
Aprimoramento 2 (mais envolvido): Repetição da transmissão de sinal infravermelho para determinados dispositivos
Alguns dispositivos exigem que o mesmo sinal seja transmitido várias vezes para responder Exemplo: Neste caso, o Sound Bar Samsung exige que o mesmo código seja enviado duas vezes com um intervalo de 1 segundo
A correção no conceito foi discutida aqui porque é um pouco mais complexa e precisa ser testada
Adicionar a funcionalidade de repetição ao Ardunio Sketch significa que você terá que fazer um flash do Sketch cada vez que adicionar um novo dispositivo ao seu sistema de automação residencial
Em vez disso, adicionar essa correção ao cliente HTML SignalR e ao aplicativo Python SignalR Service torna a solução muito mais flexível. E isso poderia ser alcançado em princípio da seguinte forma:
Modifique o cliente SignalR HTML para transmitir informações repetidas para o hub
Abra o index.html e incorpore o valor de repetição no botão HTML da seguinte forma:
value = "SMSNG-SB-PWR-ON" se tornaria value = "SMSNG-SB-PWR-ON_2_1000"
Onde, 2 é o valor de repetição e 1000 é o valor de atraso em milissegundos entre os dois sinais de repetição
Ao clicar neste botão, o hub SignalR receberá o código-chave + Repeat_Spec
Modifique os métodos do lado do SignalR Server para analisar apenas o código-chave:
- Use o código-chave para recuperar o código IR do banco de dados como de costume
- Transmita o código-chave + Repeat_Spec e o IRCode para os clientes SingalR como de costume
Modifique o aplicativo de serviço Python SignalR para transmitir sinais usando os valores de repetição:
Abra o cliente Python e modifique as duas funções a seguir:
def print_command_from_hub (buttonId, cmdSrc):
# analisa o código de repetição do valor buttonId
def transmitToArduino (IRSignalCode, delim, endPrefix):
# configurar um while ou loop para transmitir o sinal na frequência desejada
- Dessa forma, o Arduino não precisa ser atualizado repetidamente
- Qualquer número de frequências de repetição pode ser integrado a este sistema
- Além disso, se você estiver usando o UNO, há um limite para o tamanho que seu Sketch pode atingir!
Etapa 11: Problemas conhecidos e preocupações de segurança
Como é o caso com sistemas construídos pela primeira vez, este tem alguns problemas que surgiram durante o teste.
Problema 1: Disparar comandos em rápida sucessão com atrasos de menos de um segundo entre os cliques dos botões fazia com que o sistema parasse de responder depois de responder pelas primeiras duas vezes.
- Reiniciar o cliente Python SignalR restaura o sistema de volta às operações normais
- As soluções imediatas podem ser remover saídas de depuração indesejadas em ambos, o Python SignalR Client e também no Arduino Sketch e repetir esses testes
- Outro lugar a ser examinado seria a própria comunicação serial - seria possível adicionar código para liberar rapidamente o buffer?
Dito isso, notei que minha TV não responde bem ao controle remoto de fábrica - portanto, a própria natureza da comunicação por infravermelho da minha TV pode ser um fator contribuinte também.
Problema 2: a tela HTML para de responder aos cliques de botão após um longo período de inatividade
Normalmente, a atualização da página resolve este comportamento - a causa para este comportamento, no entanto, ainda não é clara
PREOCUPAÇÕES COM SEGURANÇA
Este sistema foi projetado apenas para uso em rede local (doméstica) e não possui as proteções de segurança necessárias para ser usado na Internet
Portanto, é recomendado que o Hub SignalR seja implantado em uma máquina local em sua rede local / doméstica
Obrigado por ler meu IBLE e espero que se divirtam!
Recomendado:
Automação residencial IR usando relé: 6 etapas (com imagens)

Automação residencial IR usando relé: Sistema de automação residencial remota infravermelho (Aviso: replique o projeto por sua própria conta e risco! Este projeto envolve alta tensão)
Como fazer automação residencial baseada em IoT com relé de controle de sensores NodeMCU: 14 etapas (com imagens)

Como fazer automação residencial baseada em IoT com relé de controle de sensores NodeMCU: Neste projeto baseado em IoT, fiz automação residencial com módulo de relé de controle Blynk e NodeMCU com feedback em tempo real. No modo manual, este módulo de relé pode ser controlado a partir do celular ou smartphone e, comutação manual. No modo automático, isso é inteligente
Automação residencial controlada por Internet / nuvem usando Esp8266 (aREST, MQTT, IoT): 7 etapas (com imagens)

Automação residencial controlada por Internet / nuvem usando Esp8266 (aREST, MQTT, IoT): TODOS os créditos para http://arest.io/ pelo serviço em nuvem !! IoT o assunto mais discutido no mundo agora !! Servidores e serviços em nuvem que tornam isso possível são o ponto de atração do mundo de hoje … ELIMINAR A BARREIRA DE DISTÂNCIA foi e é o
Módulo de relé 4CH controlado por Wi-Fi para automação residencial: 7 etapas (com imagens)

Módulo de relé 4CH controlado por WI-Fi para automação residencial: Eu tenho usado muitos WI-FI com base em interruptores desligados anteriormente. Mas isso não combina com minha exigência. É por isso que eu queria construir o meu próprio, que pode substituir as tomadas normais do interruptor de parede sem quaisquer modificações. O chip ESP8266 está habilitado para Wifi
Automação residencial simples usando Raspberry Pi3 e Android Things: 5 etapas (com imagens)

Automação residencial simples usando Raspberry Pi3 e Android Things: A ideia é projetar uma “ CASA inteligente ” em que se pode controlar dispositivos domésticos usando Android Things e Raspberry Pi. O projeto consiste em controlar eletrodomésticos como luz, ventilador, motor, etc.Materiais necessários: Raspberry Pi 3HDMI Ca
