
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Recentemente, comecei a usar o Arduino para fazer meus projetos. Como designer, adoro fazer interfaces personalizadas para meus jogos / projetos interativos.
O único problema que encontrei no uso da comunicação serial é bastante complicado e sujeito a problemas e bugs, e eu queria uma solução rápida e fácil que me permitisse usar botões externos para controlar meus jogos.
Como eu queria um dispositivo plug and play que pudesse ser usado instantaneamente com qualquer computador, comprei um Arduino Leonardo. É quase idêntico a um Uno, mas com algumas diferenças. A principal diferença que usarei a meu favor neste projeto é a capacidade de atuar como um HID. Um HID, ou dispositivo de interface humana, é um protocolo USB que permite que seu computador reconheça e aceite entrada de teclados e um mouse de computador sem ter que instalar drivers personalizados para cada dispositivo.
nota: você também pode usar um Uno, se você atualizar o firmware, como mostrado aqui.
Etapa 1: Materiais
Para este projeto, você precisará de:
1 microcontrolador com capacidade HID (existem alguns como Arduino micro, Due e leonardo, estarei usando o Arduino Leonardo)
1x USB para cabo Arduino (para o Leonardo é USB micro)
3 botões Arcade (comprei estes)
1 placa de ensaio sem solda
3 resistores de 10k ohm
3 resistores de 220 ohms
Fios de ligação
É claro que você pode adicionar mais botões ou soldar tudo em uma placa de ensaio para tornar as coisas mais permanentes.
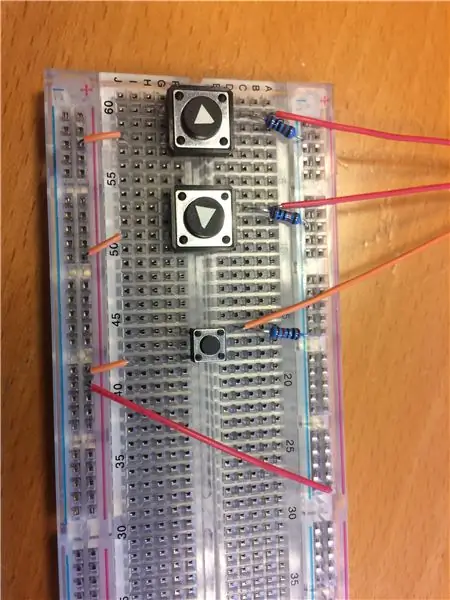
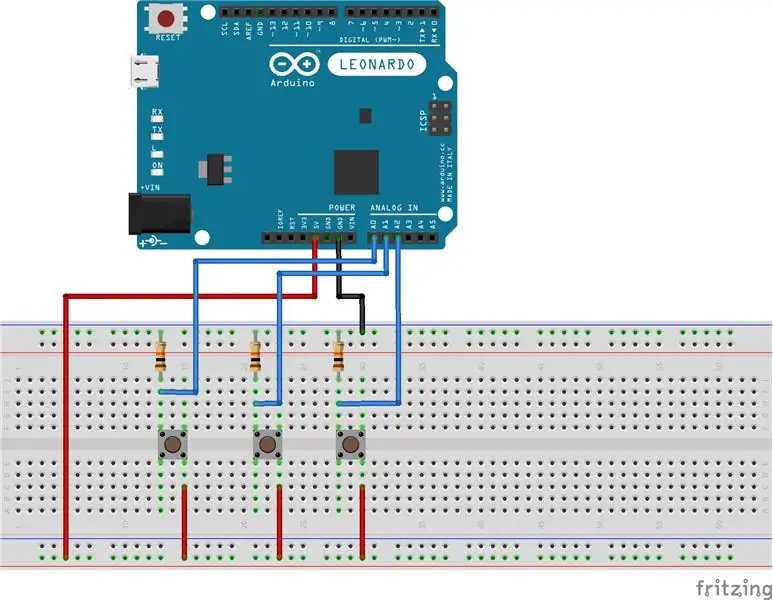
Etapa 2: Prototipagem



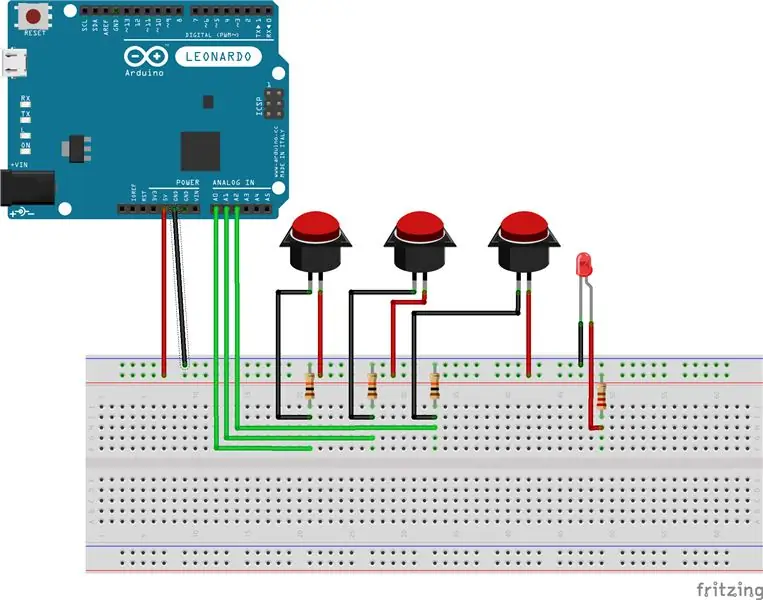
Então, antes de comprar os botões de arcade que queria usar, testei com botões padrão. Conecte os botões da maneira padrão, acredito que usei resistores de 10K ohm.
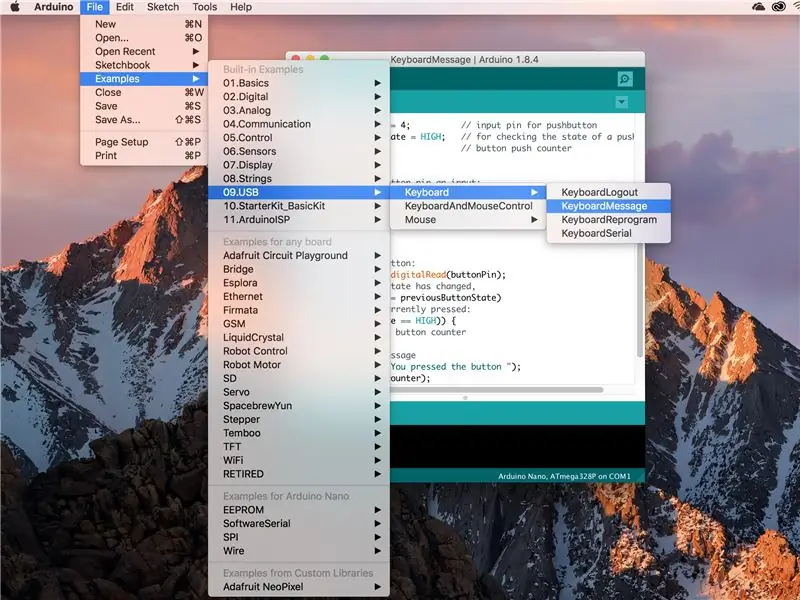
A programação, graças ao Leonardo, é bem simples. Você deve incluir a biblioteca do teclado. Usei o exemplo padrão do Arduino "mensagem do teclado" como base para meu código.
Agora a questão é como você deseja que seus botões funcionem. Você tem basicamente duas opções, pressionamentos de botões únicos e um fluxo contínuo de letras se pressionados. Realmente depende do seu projeto o que você deseja.
Se você quiser que uma única instância de algo aconteça se uma tecla for pressionada, como um salto ou um botão liga / desliga, você deve escolher o método de toque único. Com este método, você observa o estado do botão, ele está ativo ou inativo? Aí você compara com o estado anterior, já estava alto ou baixo? Se o estado anterior do botão for igual ao estado atual do botão, nada acontecerá. Mas se o estado do botão muda, quando você pressiona ou solta um botão, algo acontece. No meu código, ele apenas digita uma letra quando o botão é pressionado, não quando é liberado, mas você pode alterar isso.
#include "Keyboard.h"
const int buttonLeft = A0; // pino de entrada para botão de pressão
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // para verificar o estado de um pushButton
int previousButtonStateRight = HIGH; int previousButtonStateUp = HIGH;
void setup () {
// torna o pino pushButton uma entrada: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inicializa o controle sobre o teclado: Keyboard.begin (); }
void loop () {
// leia o botão: int buttonStateLeft = digitalRead (buttonLeft); // se o estado do botão mudou, if ((buttonStateLeft! = previousButtonStateLeft) // e está atualmente pressionado: && (buttonStateLeft == HIGH)) {// digite uma mensagem Keyboard.print ("a"); } // salva o estado do botão atual para comparação na próxima vez: previousButtonStateLeft = buttonStateLeft;
// leia o botão:
int buttonStateRight = digitalRead (buttonRight); // se o estado do botão mudou, if ((buttonStateRight! = previousButtonStateRight) // e está atualmente pressionado: && (buttonStateRight == HIGH)) {// digite uma mensagem Keyboard.print ("w"); } // salva o estado do botão atual para comparação na próxima vez: previousButtonStateRight = buttonStateRight;
// leia o botão:
int buttonStateUp = digitalRead (buttonUp); // se o estado do botão mudou, if ((buttonStateUp! = previousButtonStateUp) // e está atualmente pressionado: && (buttonStateUp == HIGH)) {// digite uma mensagem Keyboard.print ("d"); } // salva o estado do botão atual para comparação na próxima vez: previousButtonStateUp = buttonStateUp; }
Se você quiser que algo aconteça continuamente enquanto o botão for pressionado, como você faria para um movimento para a esquerda ou para a direita, deixe-o escrever uma letra sem verificar o estado anterior do botão. Lembre-se de adicionar um pequeno atraso para evitar que enlouqueça e para conter qualquer salto que seus botões possam ter. Existem maneiras mais elegantes de resolver esse problema, mas isso é fácil e rápido.
#include "Keyboard.h"
const int buttonLeft = A0; // pino de entrada para botão de pressão
const int buttonRight = A1; const int buttonUp = A2;
void setup () {
// torna o pino pushButton uma entrada: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inicializa o controle sobre o teclado: Keyboard.begin (); }
void loop () {
// leia o botão: int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // se o botão for pressionado {// digite uma mensagem Keyboard.print ("a"); atraso (50); // Atrasar o salto e permitir que seu computador se atualize}
// leia o botão:
int buttonStateRight = digitalRead (buttonRight); if (buttonStateRight == HIGH) // se o botão for pressionado {// digite uma mensagem Keyboard.print ("w"); atraso (50); // Atrasar o salto e permitir que seu computador se atualize}
// leia o botão:
int buttonStateUp = digitalRead (buttonUp); if (buttonStateUp == HIGH) // se o botão for pressionado {// digite uma mensagem Keyboard.print ("d"); atraso (50); // Atrasar o salto e permitir que seu computador se atualize}}
Você sempre pode usar uma combinação dos dois métodos, dependendo do que melhor atende às suas necessidades.
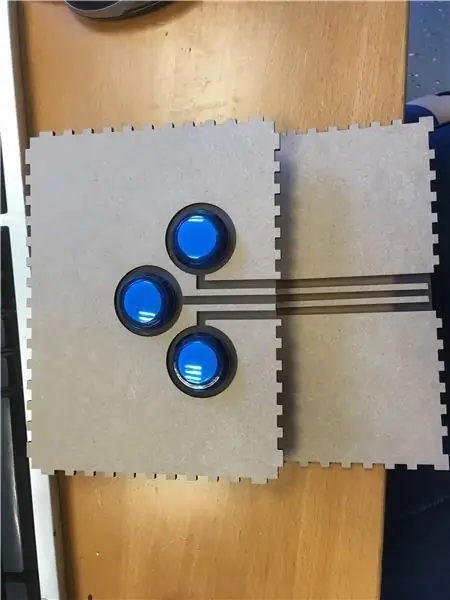
Etapa 3: corte a laser do estojo

Para o caso usei mdf de 3 mm, com uma inserção de Plexiglas de 2 mm. Eu adicionei a inserção porque quero adicionar alguns LEDs no interior do gabinete em um estágio posterior para torná-lo bonito e brilhante.
Eu coloquei minhas dimensões no makercase e baixei o arquivo svg. Abri no Illustrator e adicionei os buracos onde queria. Se você não tem o Illustrator, pode usar o Inkscape para esta etapa.
Você não precisa usar um cortador a laser, é claro, pois esta é uma caixa simples com alguns orifícios. Deve ser fácil criá-lo usando ferramentas elétricas mais tradicionais (ou mesmo ferramentas manuais!). Sou muito preguiçoso e tive acesso a um cortador a laser.
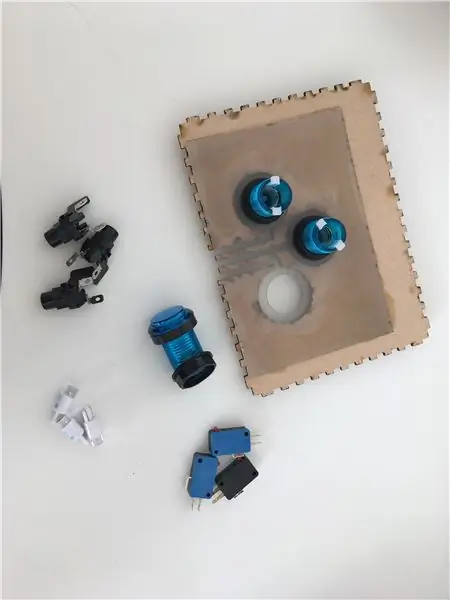
Etapa 4: Soldar os botões do arcade



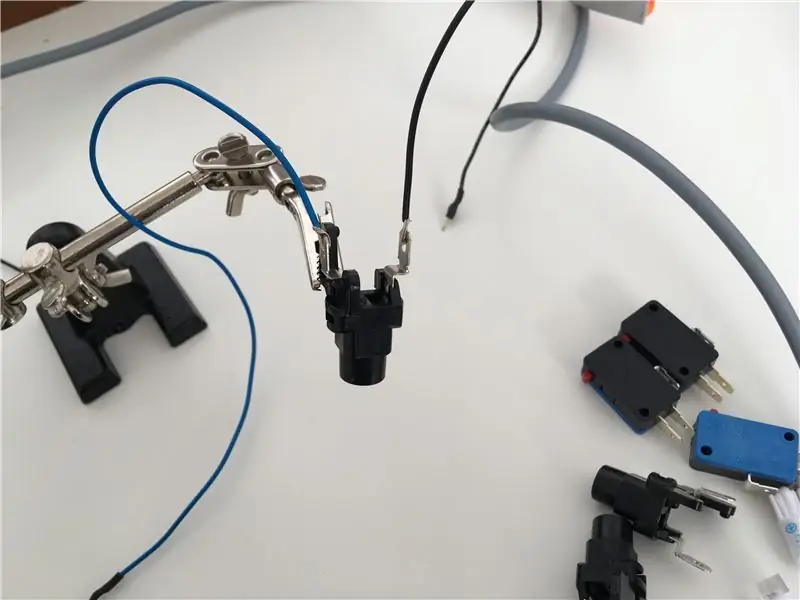
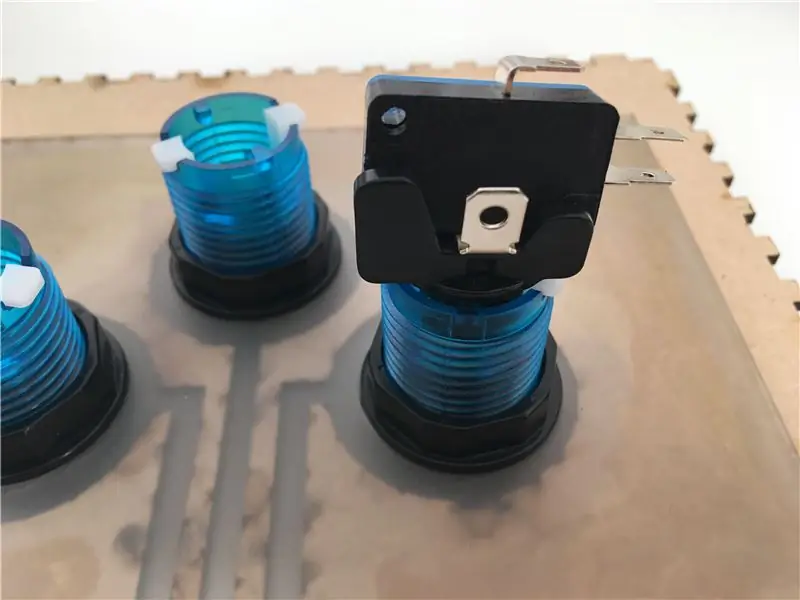
Um botão de arcade (ou o meu, pelo menos) é composto de três partes. A caixa de plástico, o suporte de LED (com LED) e o micro switch. O micro switch é a parte real do botão e é o que você precisa para se conectar ao Arduino. Existem três terminais (pedaços de metal que ficam para fora, onde você soldará seus fios) no micro switch. O que está em cima (ou embaixo, o que você quer) é o chão. Os outros dois terminais são Normal Aberto (NO) e Normal Fechado (NC). NÃO significa que se o botão for pressionado, ele fará uma conexão. NC significa que se o botão for pressionado, a conexão será interrompida. Usaremos o NÃO para este projeto. Eu rotulei o solo, NO e NC no meu micro switch nas fotos.
Meus botões estão iluminados, então eu soldei os fios ao suporte do LED. Certifique-se de codificar por cores seus fios para saber qual lado é o ânodo e qual é o cátodo (lados positivo e negativo do LED).
Eu soldava pinos de cabeçalho em meus fios, para torná-los fáceis de usar com uma placa de ensaio sem solda. Acabei de soldar o fio a um pino coletor e colocar um pouco de tubo termorretrátil para torná-lo mais resistente.
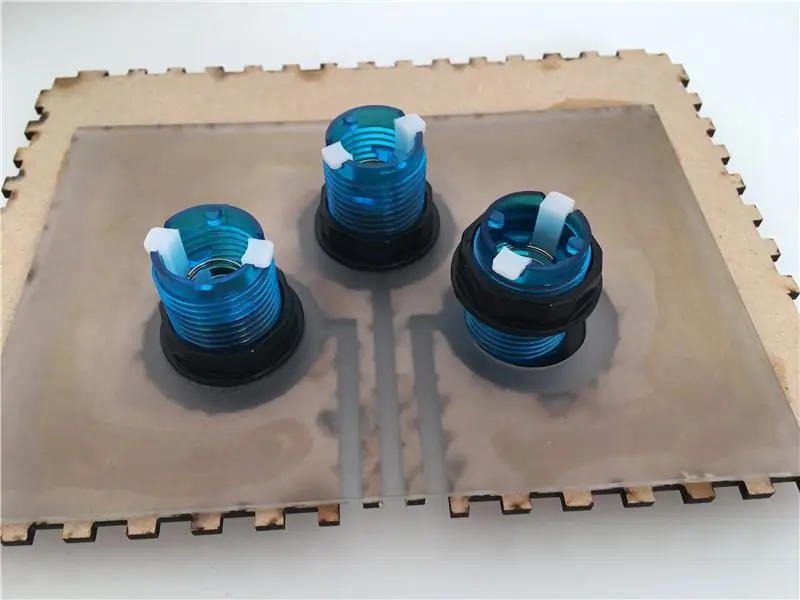
Etapa 5: Empilhe os botões e conecte-os à sua placa




Agora é hora de empilhar seus botões de arcade em sua capa. Remova o anel de travamento da caixa de plástico e coloque-o no orifício da caixa. Passe o anel de travamento do outro lado para prender o botão no lugar. Cole o suporte do LED e gire-o para travá-lo no lugar. Mexa nos micro interruptores (há pequenos orifícios e orifícios que se alinham uns com os outros para mantê-los no lugar).
Para conectar as chaves à placa, remova os botões que você pode ou não ter adicionado. Conecte o fio que vai do terra do micro switch ao terra do Arduino e do resistor (onde estava a perna do botão). Conecte o fio que vai do NO do micro switch aos 5v do Arduino.
Para os fios do LED, conecte o fio negativo ao terra e o positivo por meio de um resistor de 220OHM aos 5v. Se você conectá-los assim, eles estarão sempre ligados. Você pode adicioná-los ao código e fazer com que sejam ligados e desligados em sincronia com os botões, se desejar.
Etapa 6: Inferno da codificação
Então, agora você anexou seus novos botões sofisticados ao código antigo e de repente ele não funciona mais como deveria. As letras aparecem duas ou três de cada vez e não funciona como deveria com jogos HTML5 simples. Bem-vindo ao debounce inferno.
Primeiras coisas primeiro. O código que escrevemos durante a prototipagem? funciona bem e é simples, mas não é elegante. Se você quiser adicionar mais botões, você deve copiar e colar trechos de código e alterar todos os valores dentro deles. Se você esquecer um deles, você entra no inferno da correção de bugs. Detectou um tema aqui? Codificar é um inferno, mas muito divertido para resolver problemas.
Queremos um código bem curto. Portanto, mudaremos todos os números inteiros de botões individuais para matrizes. Dessa forma, se você quiser adicionar mais botões, você só precisa alterar a quantidade do botão, os pinos onde eles estão localizados e sua saída. Também alteramos as entradas principais para ASCII porque … funciona melhor?
Agora, se você for como eu, você escreverá uma maneira simples e fácil de usar os botões e não funcionará tão bem quanto gostaria. Então, você cria novas versões (lembre-se, crianças, backups incrementais!), Tenta coisas diferentes, escreve um código cada vez mais complicado que ainda não funciona bem e, eventualmente, volta ao código simples que você escreveu horas atrás E nota um pequeno erro que corrige tudo instantaneamente.
Deixe-me poupar você dessa jornada, aqui está o código de trabalho:
Isenção de responsabilidade: este texto foi escrito após horas de codificação e correção de bugs em um código muito simples. Desconsidere quaisquer sinais de frustração e concentre-se no código de trabalho postado abaixo;)
#include "Keyboard.h" #define buttonAmount 3
int buttonPin = {
A0, A1, A2}; // Onde estão os botões? int asciiLetter = {97, 100, 119}; // Letras em ASCII, aqui: a, d, w int buttonState [buttonAmount]; // O botão está pressionado ou não?
void setup () {
for (int i = 0; i <buttonAmount; i ++) {// percorre o array pinMode (buttonPin , INPUT); // define todos os pinos para entrada}}
void loop () {
for (int i = 0; i <buttonAmount; i ++) // percorre a matriz {buttonState = digitalRead (buttonPin ); // O que os botões estão fazendo? if (buttonState == HIGH) {// Se o botão for pressionado Keyboard.press (asciiLetter ); // envia a letra correspondente} else // se o botão não está pressionado {Keyboard.release (asciiLetter ); // libere a carta}}
}
Etapa 7: tudo funciona

Aproveite o seu controlador personalizado plug & play!
Se você gostou deste instrutível, por favor, considere votar em mim no concurso!
Recomendado:
Como consertar um rádio via satélite Plug and Play: 6 etapas

Como consertar um rádio por satélite Plug and Play .: Antes de começar, você determinar o melhor local para montar o rádio por satélite em seu painel ou coluna e você ’ vai precisar de um driver de soquete, chave de fenda e alicate de corte
Servidor de rede Tiny Raspberry Pi Plug & Play: 6 etapas (com imagens)

Servidor de rede Tiny Raspberry Pi Plug & Play: Recentemente, coloquei minhas mãos em dois Raspberry Pi 1 Modelo A + por um preço baixo. Se você nunca ouviu falar do Pi Model A, ele é um dos primeiros fatores de forma do Raspberry Pi, maior do que um Pi Zero e menor do que um Raspberry Pi padrão. Eu sempre quero
Raspberry Pi Arcade Plug and Play de 2 a 4 jogadores: 11 etapas

Plug and Play de 2 a 4 jogadores Raspberry Pi Arcade: Plug and play, não apenas um termo para aqueles consoles de jogos de plástico ruins que você comprou no Walmart local. Este gabinete de fliperama plug and play tem as funções, alimentado por um Raspberry Pi 3 rodando Retropie, esta máquina possui recursos completos de personalização e
Console Retro Arcade Plug 'n' Play: 5 etapas (com imagens)

Console de Arcade Retro Plug 'n' Play: O Console de Arcade Retro Plug 'n' Play reúne muitos de seus consoles e jogos clássicos favoritos em um único dispositivo. A melhor parte é que tudo que você precisa é conectar seu console à entrada de vídeo da TV e a uma fonte de energia para desfrutar de todas as suas
Folhas de layout de placa de ensaio sem solda (plug and play eletrônicos): 3 etapas (com imagens)

Folhas de layout de placa de ensaio sem solda (plug and play eletrônicos): Este é um sistema divertido projetado para cuidar de algumas das dores de cabeça envolvidas na montagem de um circuito. É um conjunto simples de arquivos de modelo desenhados em escala com componentes eletrônicos do mundo real. Usando um programa de desenho vetorial, você simplesmente move o c
