
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Luzes RGB compostas por três luzes LED vermelha, verde e azul. Estamos ajustando o brilho do LED para criar uma nova cor. Assim, o LED ajustando o brilho usando códigos (0-255).
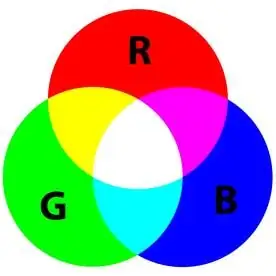
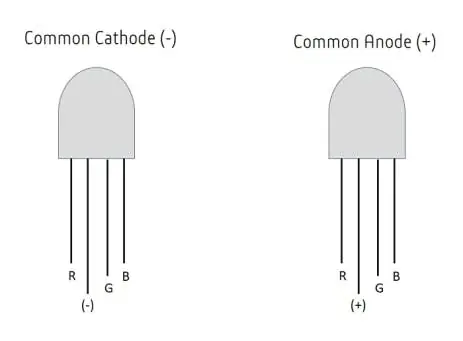
►Como os LEDs estão muito próximos uns dos outros, podemos ver apenas o resultado das cores finais e não as três cores individualmente. ►Para ter uma ideia de como combinar as cores, dê uma olhada no quadro a seguir. Esta é a tabela de mistura de cores mais simples, existem tabelas de cores mais complexas na web. ►Os LEDs RGB possuem 4 pinos que podem ser distinguidos pelo seu comprimento. O mais longo é o terra (-) ou tensão (+) dependendo se é um cátodo comum ou ânodo LED comum, respectivamente.
RGB LED é uma combinação de 3 LEDs em apenas um pacote · 1x LED vermelho
· 1 LED verde
· 1 LED azul
A cor produzida pelo LED RGB é uma combinação das cores de cada um desses três LEDs.
Etapa 1: misturar cores
Para produzir outras cores, você pode combinar as três cores em intensidades diferentes. Para gerar cores diferentes, você pode usar o PWM para ajustar o brilho de cada LED. Como os LEDs estão muito próximos uns dos outros, podemos ver apenas o resultado das cores finais, e não as três cores individualmente.
R G B (255, 255, 255) = cor branca O 255 é o brilho total da luz led
Etapa 2: Dois tipos de LED RGB:

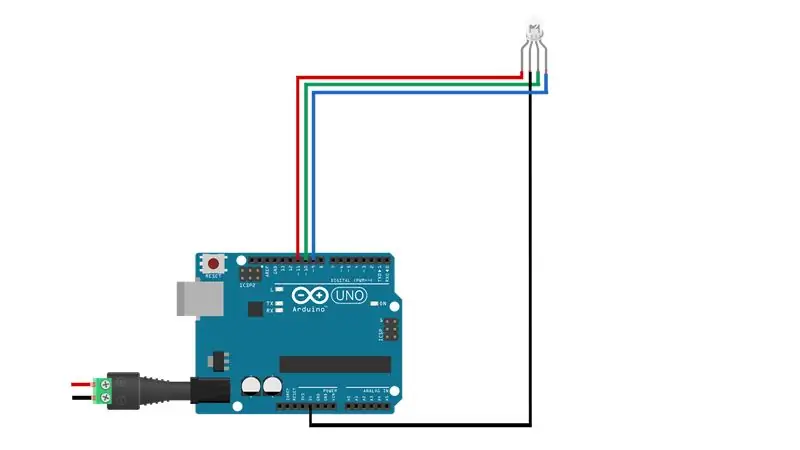
Etapa 3: RGB LED BLINK:

int redPin = 11; int greenPin = 10; int bluePin = 9; void setup () {pinMode (redPin, OUTPUT); pinMode (greenPin, OUTPUT); pinMode (bluePin, OUTPUT); } void loop () {setColor (255, 0, 0); // atraso vermelho (1000); setColor (0, 255, 0); // atraso verde (1000); setColor (0, 0, 255); // atraso azul (1000); setColor (255, 255, 0); // atraso amarelo (1000); setColor (80, 0, 80); // atraso roxo (1000); setColor (0, 255, 255); // aqua delay (1000); } void setColor (int vermelho, int verde, int azul) {#ifdef COMMON_ANODE red = 255 - red; verde = 255 - verde; azul = 255 - azul; #endif analogWrite (redPin, vermelho); analogWrite (greenPin, verde); analogWrite (bluePin, azul); }
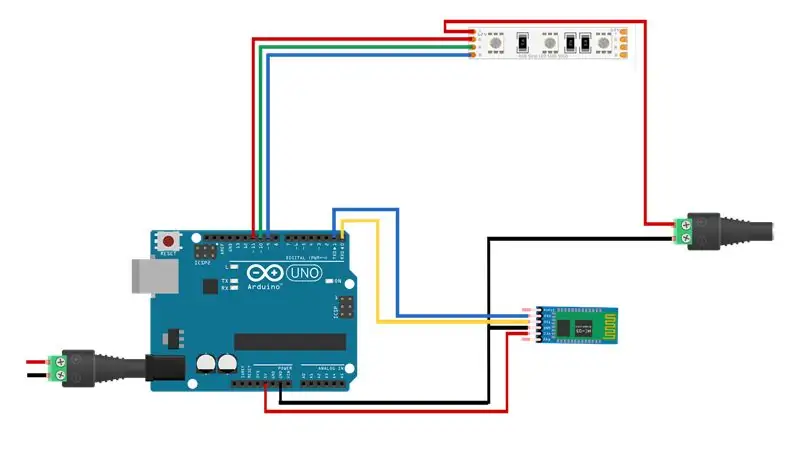
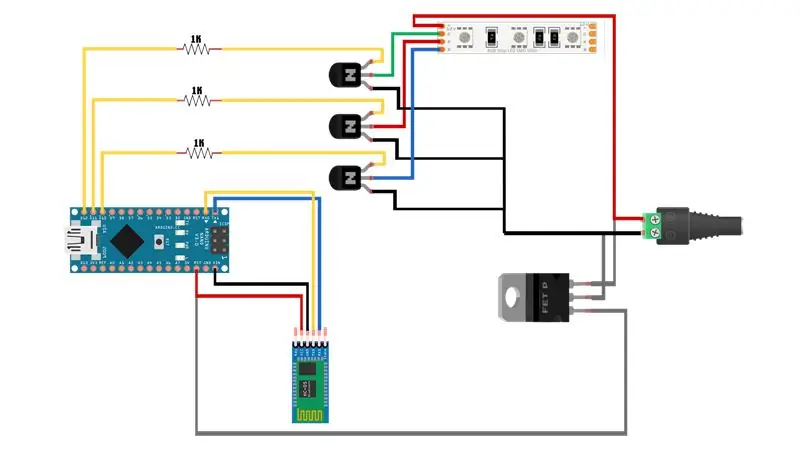
Etapa 4: ARDUINO UNO USANDO O CONTROLADOR BLUETOOTH RGB:

cor interna = 0; vermelho interno = 12; verde int = 11; int azul = 10;
char recebido;
void setup () {
Serial.begin (9600); pinMode (vermelho, SAÍDA); pinMode (verde, SAÍDA); pinMode (azul, SAÍDA);
analogWrite (vermelho, 0);
analogWrite (verde, 0); analogWrite (azul, 0); }
void loop () {
if (Serial.available ()> 0) {color = Serial.read (); char Rec = char (cor); if (Rec! = '0') {Serial.println (Rec); }} // Preto if (color == 'B') {analogWrite (red, 0); analogWrite (verde, 0); analogWrite (azul, 0); }
//BRANCO
if (color == 'W') {analogWrite (vermelho, 255); analogWrite (verde, 255); analogWrite (azul, 255); }
//VERMELHO
if (cor == 'R') {analogWrite (vermelho, 255); analogWrite (verde, 0); analogWrite (azul, 0); }
//LIMA
if (cor == 'L') {analogWrite (vermelho, 0); analogWrite (verde, 255); analogWrite (azul, 0); }
//Azul
if (color == 'E') {analogWrite (red, 0); analogWrite (verde, 0); analogWrite (azul, 255); }
//Amarelo
if (color == 'Y') {analogWrite (vermelho, 255); analogWrite (verde, 255); analogWrite (azul, 0); }
// Cyan / Aqua
if (cor == 'C') {analogWrite (vermelho, 0); analogWrite (verde, 255); analogWrite (azul, 255); }
// Magenta / Fuchsia
if (cor == 'M') {analogWrite (vermelho, 255); analogWrite (verde, 0); analogWrite (azul, 255); }
// Maroon
if (cor == 'F') {analogWrite (vermelho, 128); analogWrite (verde, 0); analogWrite (azul, 0); }
// Oliva
if (color == 'O') {analogWrite (vermelho, 128); analogWrite (verde, 128); analogWrite (azul, 0); }
//Verde
if (cor == 'G') {analogWrite (vermelho, 0); analogWrite (verde, 128); analogWrite (azul, 0); }
// Roxa
if (cor == 'P') {analogWrite (vermelho, 128); analogWrite (verde, 0); analogWrite (azul, 128); }
// Navy
if (color == 'N') {analogWrite (red, 0); analogWrite (verde, 0); analogWrite (azul, 128); }
// coral claro
if (cor == 'J') {analogWrite (vermelho, 240); analogWrite (verde, 128); analogWrite (azul, 128); }
// laranja vermelha
if (cor == 'X') {analogWrite (vermelho, 255); analogWrite (verde, 69); analogWrite (azul, 0); }
//verde amarelo
if (cor == 'G') {analogWrite (vermelho, 173); analogWrite (verde, 255); analogWrite (azul, 47); }
// Primavera verde
if (color == 'S') {analogWrite (vermelho, 0); analogWrite (verde, 255); analogWrite (azul, 127); }
// aqua marine
if (cor == 'A') {analogWrite (vermelho, 127); analogWrite (verde, 255); analogWrite (azul, 212); }
// Rosa quente
if (cor == 'H') {analogWrite (vermelho, 255); analogWrite (verde, 105); analogWrite (azul, 180); }
// melada
if (color == 'D') {analogWrite (vermelho, 240); analogWrite (verde, 255); analogWrite (azul, 240); }
// cinza claro / cinza claro
if (cor == 'U') {analogWrite (vermelho, 211); analogWrite (verde, 211); analogWrite (azul, 211); }}
Etapa 5: ARDUINO NANO USANDO O CONTROLADOR BLUETOOTH RGB:

Etapa 6: BAIXAR: Código Arduino e aplicativo Android
Clique em mim
Recomendado:
Luz de fundo multifuncional para bicicleta com base no CD4017: 15 etapas

Luz de fundo multifuncional de bicicleta baseada em CD4017: este circuito é feito aplicando-se um circuito de LED CD4017 muito comum, chamado de perseguidor de LED. Mas pode suportar diversos métodos de piscar de LED conectando cabos de controle de diferentes maneiras. Talvez possa ser utilizado como luz de fundo de bicicleta ou indicador visual
Atualizar uma luz de fundo do medidor VU para LED azul usando peças de lâmpadas CFL antigas: 3 etapas

Atualizar uma luz de fundo do medidor VU para LED azul usando peças de lâmpadas CFL antigas: Ao consertar um gravador de fita a bobina Sony TC630 antigo, percebi que uma das lâmpadas de vidro da luz de fundo do medidor VU estava quebrada. Nenhuma quantidade de tinta condutora funcionou quando o chumbo se quebrou abaixo da superfície do vidro. A única substituição que posso
SmartMirror com luz de fundo: 5 etapas

SmartMirror With Backlighting: Após um longo processo de reflexão, cheguei à conclusão de construir um espelho inteligente. Tenho o hábito de ter um horário de sono irregular, então queria que este espelho ajudasse e registrasse minhas horas de vigília, etc. Eu queria mantê-lo simples e implementar 3 sensores
Usando Grove LCD com luz de fundo RGB: 4 etapas

Usando o LCD Grove com luz de fundo RGB: Para estabelecer uma boa comunicação entre o mundo humano e o mundo das máquinas, as unidades de exibição desempenham um papel importante. E, portanto, eles são uma parte importante dos sistemas embarcados. As unidades de exibição - grandes ou pequenas, funcionam com o mesmo princípio básico. Além de compl
Controle de luz de fundo I2C de um display LCD 1602/2004 ou HD44780 Etc: 4 etapas

Controle de luz de fundo I2C de um display LCD 1602/2004 ou HD44780 etc.: Este instrutível mostra como você pode controlar a luz de fundo de um display LCD por meio de um módulo ADC I2C. O contraste pode ser controlado da mesma forma após a remoção do potenciômetro de corte
