
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Olá, hoje vou mostrar a você como criar sua própria habilidade no Amazon Alexa usando o Cloud9. Para aqueles que não sabem, Cloud9 é um IDE online que oferece suporte a vários idiomas diferentes e é cem por cento gratuito - sem necessidade de cartão de crédito. Uma habilidade Alexa é como um aplicativo, mas para dispositivos Alexa.
Sempre adorei programação e assistentes de voz, mas só recentemente comecei a programar o Amazon Echo. Meus problemas são: não conheço muito node.js, então estarei programando em python para este tutorial e, sendo um estudante do ensino médio, não tenho um cartão de crédito, o que significa que não posso usar AWS lamda. A forma como resolvi esse problema foi usando o Cloud9.
Espero que goste deste tutorial. Se você travar em algum lugar, experimente as imagens, pois tentei adicionar dicas nos lugares corretos e se ainda estiver travado, sinta-se à vontade para adicionar uma pergunta ou comentário.
(Obrigado a HeikoAL no Pixabay pela imagem da capa)
Etapa 1: Cadastre-se no Cloud9 e no Amazon Developer Console



Para tornar nossa habilidade, precisaremos criar a lógica principal para a habilidade em python no Cloud9 e a forma como ela se integra com Alexa no Amazon Developer Console.
1. Cloud9
Provavelmente, você já precisará de uma conta Cloud9 para que isso funcione, pois recentemente a Amazon assumiu o Cloud9, integrando-a ao AWS, no entanto, parece ser possível fazer login com Github, Bitbucket ou Google na plataforma antiga, que é o que precisamos Faz.
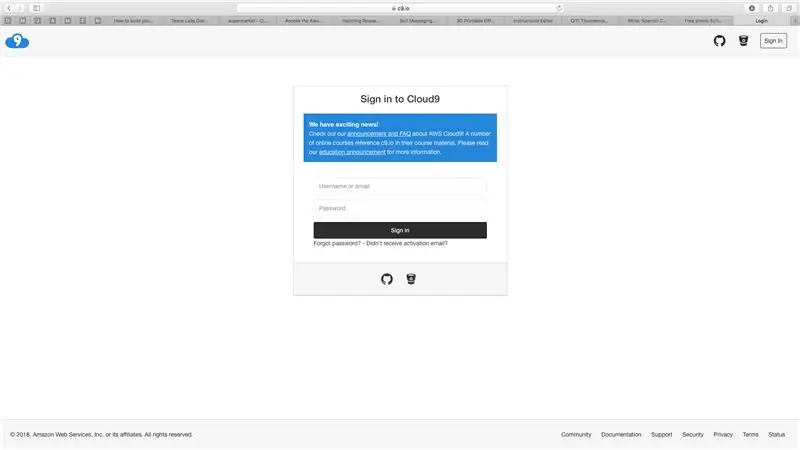
Visite este site: https://c9.io/login e faça o login.
2. Amazon Developer Console
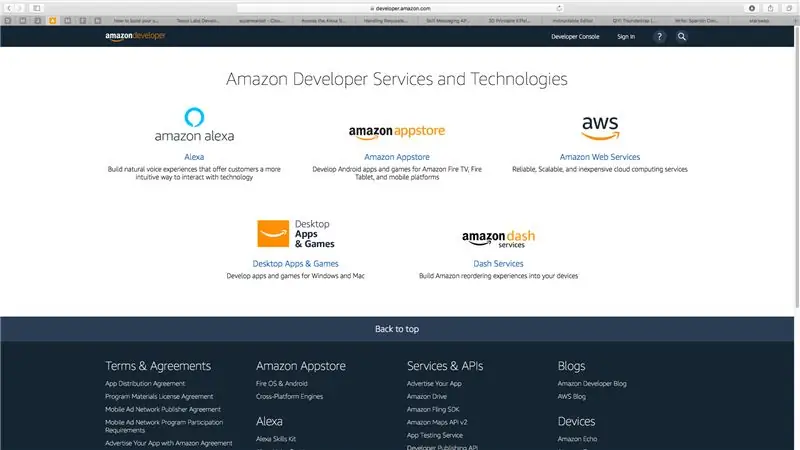
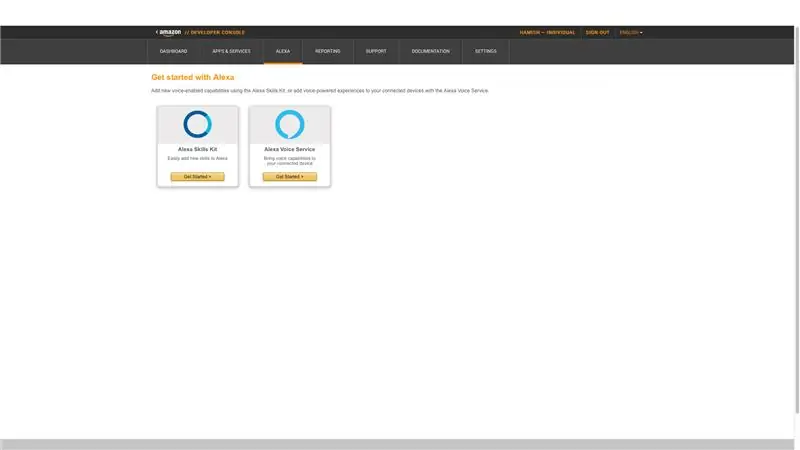
Agora visite https://developer.amazon.com e faça login no canto superior direito. Agora clique em Alexa e em Your Alexa Dashboards no canto superior direito. Você deverá ver uma tela de aparência mais antiga como a acima, à direita. Agora precisamos clicar em Get Started na caixa Alexa Skills Kit.
Etapa 2: configurar a habilidade Alexa no Amazon Dev Console

Agora vamos configurar a habilidade no servidor Amazon. Se você já sabe como fazer isso, não precisa ler e pode pular para a próxima etapa.
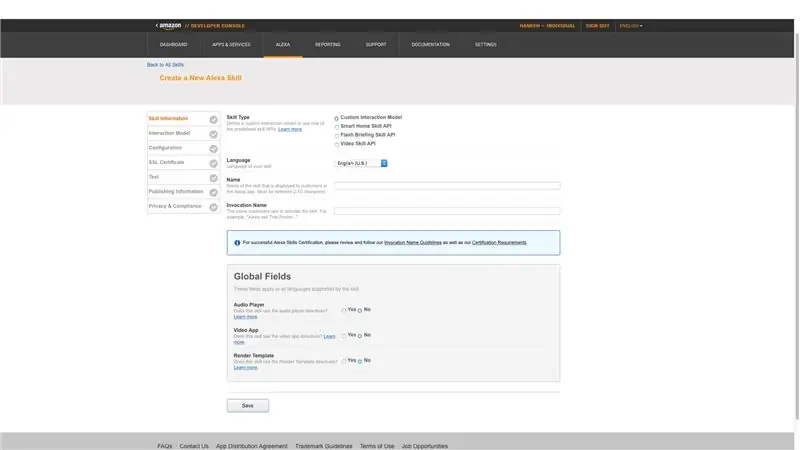
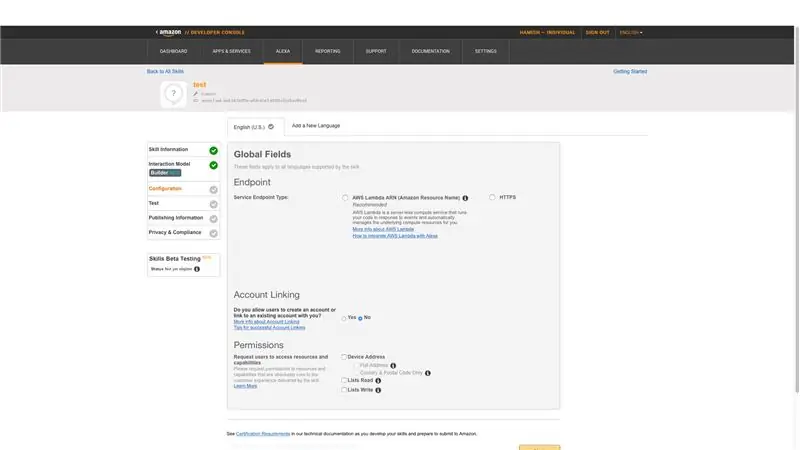
Clique em Add a New Skill e você deverá ver uma tela como a mostrada acima.
Nos botões de opção na parte superior, devemos escolher o Modelo de Interação Personalizado
Agora escolha o idioma de sua habilidade. É importante escolher o inglês do Reino Unido se sua conta Amazon tiver um endereço no Reino Unido, pois o teste não funcionará em um dispositivo de eco da vida real se você escolher os EUA. No entanto, ainda pode funcionar no Echoism.
Agora você deve inserir o nome e o nome de invocação de sua habilidade. Eu recomendaria que fossem iguais por conveniência. O nome é o que um usuário veria no aplicativo Alexa e o nome de invocação é o que um usuário diria ao ativar a habilidade, por exemplo: Alexa, pergunte "Nome de invocação" sobre o clima. Para minha primeira habilidade, chamei os dois de Test.
Nossa habilidade não será usar as três coisas finais para que eles possam ser deixados sozinhos.
Agora você precisa clicar em salvar e avançar. O console Dev pode reformatar um pouco aqui, mas não perderá nenhum dado.
Etapa 3: Modelo de interação



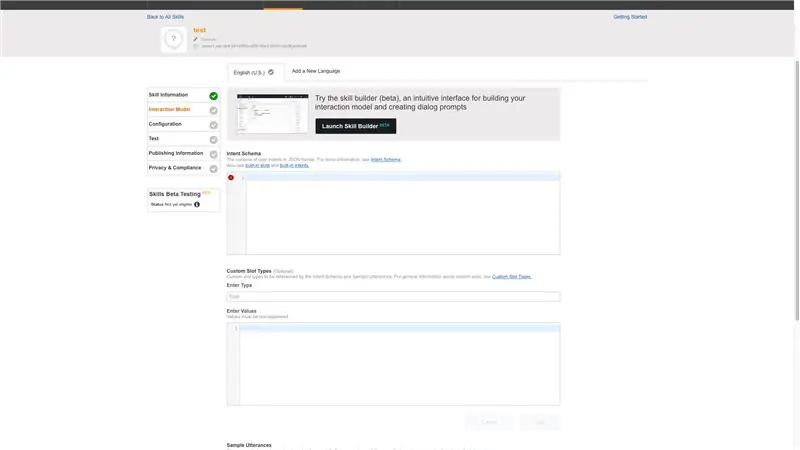
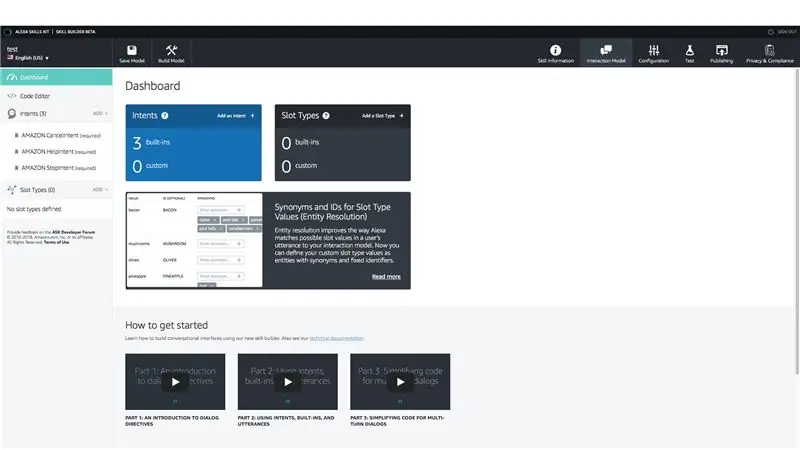
Agora você deve estar na guia do modelo de interação do console. É aqui que dizemos a Alexa como gostaríamos que interpretasse nossos comandos. Escolha a opção Launch Skill Builder Beta.
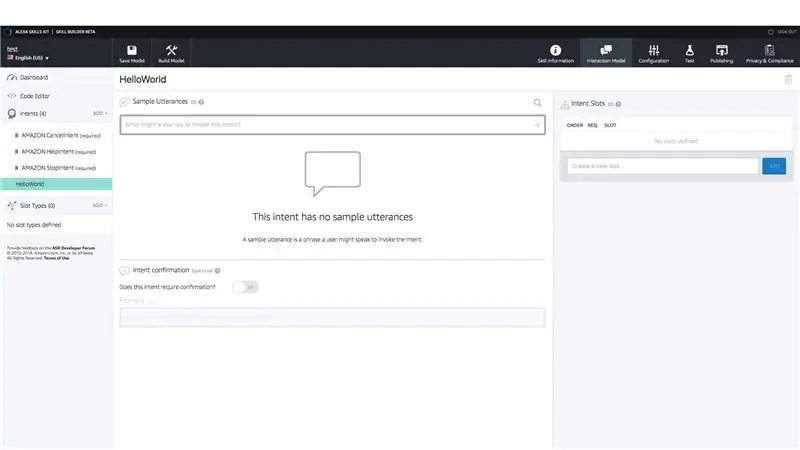
Agora precisamos definir uma intenção para nossa habilidade, que é como uma função que ela desempenha. Clique no botão Adicionar uma intenção e insira um nome adequado. Pode ser qualquer coisa e não precisa ser conhecido pelo usuário, porém vamos precisar para a programação mais tarde. Eu chamei meu HelloWorld.
Agora devemos adicionar alguns enunciados que são coisas que um usuário poderia dizer se quisesse invocar isso. Eu digitei "para uma saudação" e "para um alô" nesta caixa. Certifique-se de pressionar enter no meio. Para ativar esse intent, o usuário dirá "Alexa, peça uma saudação ao teste".
Uma vez que isso tenha sido concluído, agora precisamos pressionar salvar modelo e construir modelo no topo. Certifique-se de salvar primeiro e, em seguida, criar. A construção pode demorar alguns minutos.
Finalmente, precisamos clicar no botão Configuração no canto superior esquerdo.
Etapa 4: na nuvem 9


Neste ponto, precisamos retornar ao Cloud9 e construir o back-end para nossa habilidade.
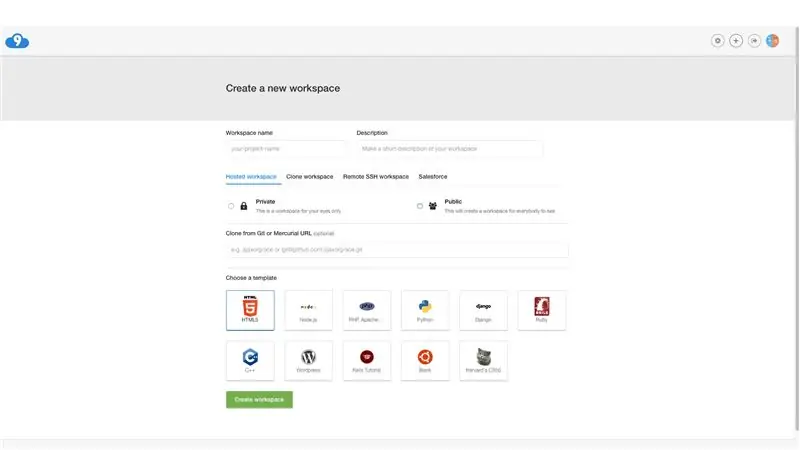
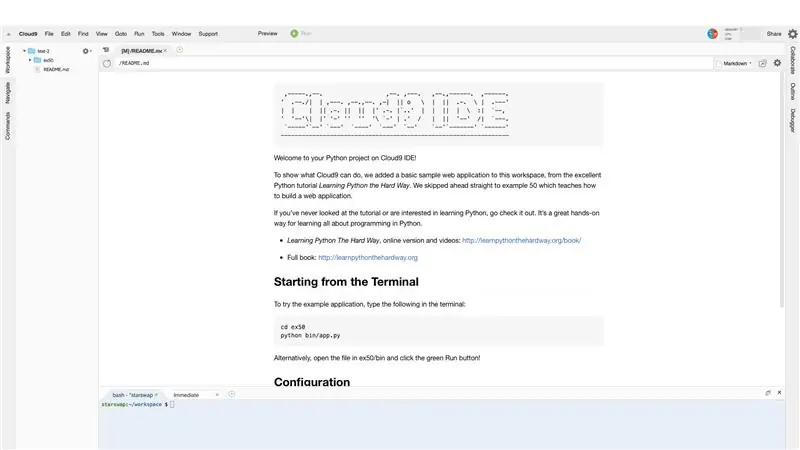
Em seu painel, crie um novo espaço de trabalho e insira um nome memorável. Você pode adicionar uma descrição se desejar, mas não é necessário. Você também deve escolher Python como a linguagem. Agora pressione criar espaço de trabalho. Levará algum tempo para carregar, mas eventualmente você verá uma tela como a acima. Este é o seu espaço de trabalho.
Os espaços de trabalho do Cloud9 são máquinas Linux Ubuntu que funcionam de maneira muito semelhante a um Raspberry Pi. Eles têm a única vantagem de serem hospedados. Antes de escrevermos nosso código neste ambiente, precisaremos executar alguns comandos para deixá-lo pronto.
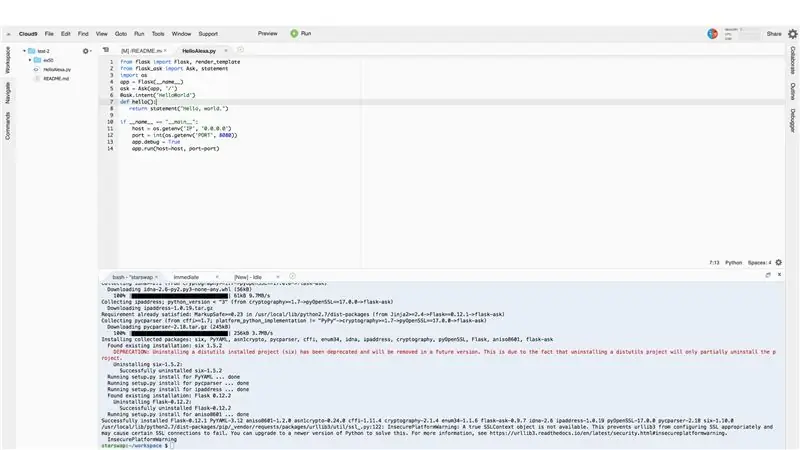
1. Atualizar pip: sudo -H pip2 install - atualizar pip
2. Instale o Flask: sudo pip install flask
3. Instale o Flask-Ask, a biblioteca que faz interface com o Alexa: sudo pip install flask-ask
Agora podemos escrever nosso programa. Clique no sinal de mais verde na parte superior e escolha Novo arquivo. Pressione Arquivo, Salvar e insira um nome adequado com.py no final, por exemplo HelloAlexa.py. Agora pressione salvar. Na próxima etapa iremos inserir o código do nosso programa.
Etapa 5: O Código

Agora é necessário inserir o seguinte código, em vez de HelloWorld, use o nome de intent que você criou anteriormente:
from flask import Flask, render_templatefrom flask_ask import Ask, statement
importar os
app = Flask (_ name_)
ask = Ask (app, '/')
@ ask.intent ('HelloWorld')
def olá ():
declaração de retorno ("Olá, mundo.")
if _name_ == "_main_":
host = os.getenv ('IP', '0.0.0.0')
port = int (os.getenv ('PORT', 8080))
app.debug = True
app.run (host = host, porta = porta)
Vamos percorrer o código:
As três primeiras linhas importam nossos módulos necessários, Flask-Ask, para o amazon Alexa e Flask, que é um pré-requisito do Flask-Ask. As próximas duas linhas criam app e perguntam quais são como as variáveis mestras de nosso programa. Para acessar os bits que queremos acessar, precisamos deles. A linha 6 é um decorador. Ele diz que quando recebemos uma chamada para o endereço da web em que nosso programa está sendo executado, se a url contém "HelloWorld", o seguinte bloco de código será executado. A função abaixo do decorador não executa nenhum código, apenas retorna o valor Hello, world. O comando statement () é necessário para converter a string em uma forma que Alexa possa entender. Finalmente, o resto do código é uma forma de garantir que nosso programa seja executado corretamente na Cloud9. Basicamente, ele diz: se executarmos esse código diretamente, como se não fosse um módulo, o código ouvirá na porta 8080. A linha app.debug garante que o código não pare prematuramente. Se você fizer outro aplicativo como este no Cloud9, sempre precisará se lembrar das últimas 5 linhas ou receberá um erro "Nenhum aplicativo parece estar em execução aqui". As portas que a Cloud9 usa são 8080, 8081 e 8082, portanto, qualquer uma delas estaria bem.
Certifique-se de salvar seu código e continue para a próxima etapa.
Etapa 6: vincular Cloud9 a Alexa


Agora precisamos vincular nosso código Cloud9 ao nosso aplicativo Alexa no portal Dev.
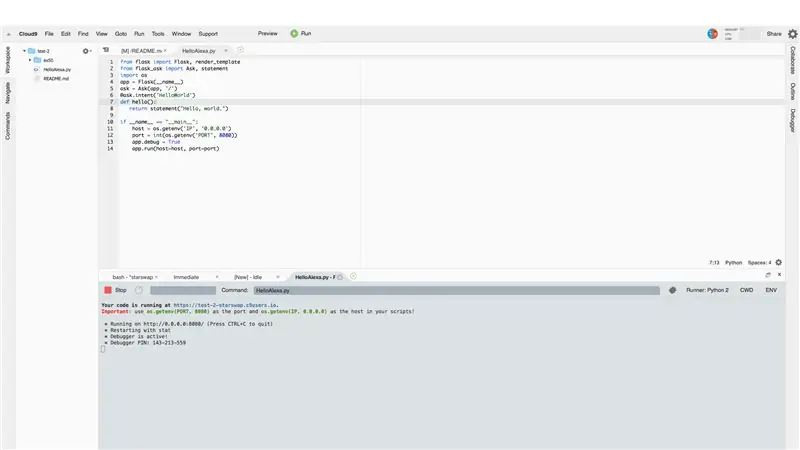
Pressione o botão verde de execução no canto. Agora copie e cole o link na parte superior do seu terminal em seu navegador da web. Veja a imagem se não conseguir encontrá-la. Se vir uma tela laranja com um botão Abrir o aplicativo, você deve clicar nele. Você deverá ver uma tela branca que diz Método não permitido nela. Isso pode parecer ruim, no entanto, tudo isso significa que o Flask-Ask foi configurado corretamente para que apenas o serviço Alexa possa visitar essa página. Se isso funcionou bem, retorne ao Dev Console na Amazon e certifique-se de estar na guia de configuração. Agora pressione HTTPS e cole o URL que você acabou de obter na caixa de texto que aparece. Você pode ignorar o resto das configurações, basta pressionar Salvar e Avançar. Agora você deve ver uma pequena caixa perguntando sobre Certificados. Escolha a segunda opção, "Meu ponto de extremidade de desenvolvimento é um subdomínio de um domínio que possui um certificado curinga de uma autoridade de certificação" e agora pressione Salvar e Avançar.
Você deve estar no estágio de teste agora. Se estiver, é um grande progresso para o próximo estágio. Caso contrário, verifique se você seguiu as instruções corretamente.
Etapa 7: Teste


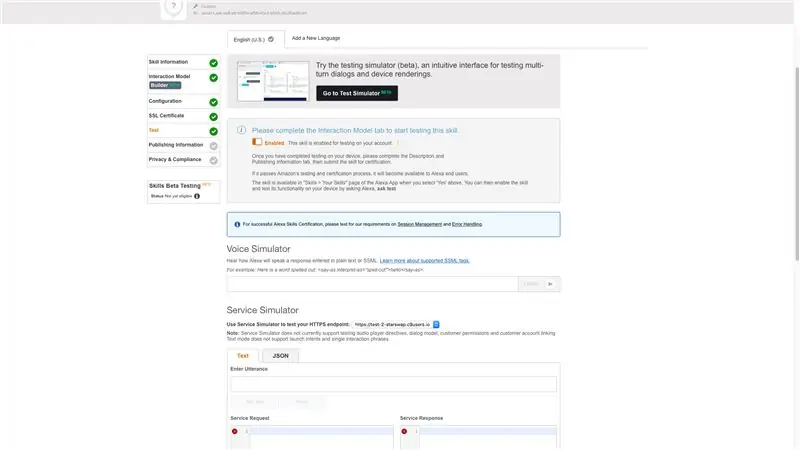
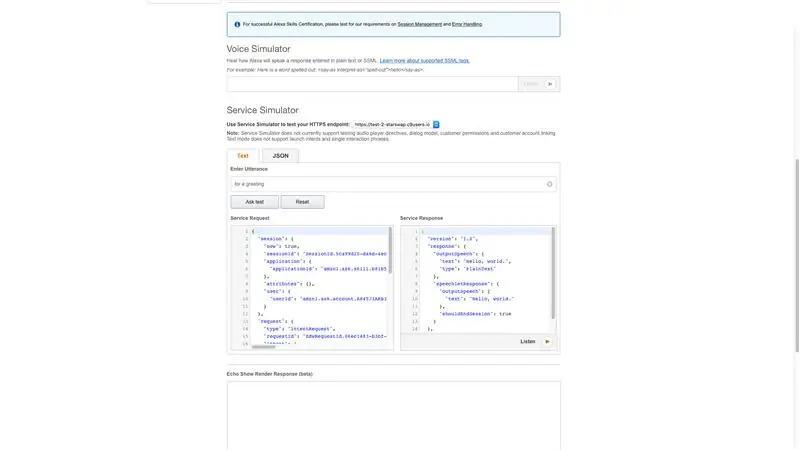
Agora você deve ver uma página como a acima. Se a caixa i onde diz Complete the Interaction Model estiver definida como Disabled, ative-a. Podemos começar testando a habilidade aqui e então podemos tentar com um dispositivo de eco real. Vá até a seção do simulador de serviço e insira uma das expressões que você criou anteriormente. Agora pressione Ask Test. Você deve ver algum texto azul em ambos os lados. O da direita deve conter as palavras "Hello, World" ou algum outro texto que você defina sua habilidade para responder. Se o da direita contiver um erro, verifique se o código ainda está em execução e se você o digitou corretamente.
Assim que funcionar, você pode passar a testá-lo com um dispositivo de eco real. Certifique-se de que o dispositivo de eco esteja conectado com a mesma conta e então você poderá experimentá-lo. Lembre-se de dizer "Alexa, pergunte o teste" e, em seguida, sua expressão. Se você não tiver um dispositivo de eco, pode usar o simulador de eco https://echosim.io/welcome. Você precisará entrar com sua conta de desenvolvedor da Amazon.
Obrigado por ler meu Instructable. Espero que tenha funcionado para você. Se você tiver alguma dúvida, não deixe de postar um comentário e, se gostou, vote em mim no concurso Voice Activated e no concurso de autor pela primeira vez.
Obrigado!
Recomendado:
ESP32-CAM Captura fotos e envia por e-mail usando SPIFF Memmory. -- NÃO é necessário cartão SD: 4 etapas

ESP32-CAM Captura fotos e envia por e-mail usando SPIFF Memmory. Não é necessário cartão SD: Olá pessoal, A placa ESP32-CAM é uma placa de desenvolvimento de baixo custo que combina um chip ESP32-S, uma câmera OV2640, vários GPIOs para conectar periféricos e um slot para cartão microSD. Ele tem uma série de aplicações que vão desde servidor web de streaming de vídeo, bu
Detector de tensão sem contato de tamanho de cartão de crédito (555): 3 etapas

Detector de tensão sem contato de tamanho de cartão de crédito (555): A ideia surgiu olhando para outro Instructable: https: //www.instructables.com/id/Contactless-Volta…Eu escolhi o design com o 555 porque tinha vários 555 por perto e gosto de construir pequenos projetos, como este outro projeto do tamanho de um cartão de crédito.https:
Como transformar seu celular em um cartão de crédito / débito: 5 etapas

Como transformar seu celular em um cartão de crédito / débito: Mod fácil de fazer para um cartão de crédito / débito extra com chip RFID (ou seja, Paypass). Usando esse método, você será capaz de localizar e extrair o chip RFID do seu cartão com capacidade para Paypass sobressalente e colocá-lo no celular. Isso permitirá que você apresente
Cartão de crédito ATtiny Game Console: 4 etapas

Cartão de crédito ATtiny Game Console: Estas são as instruções para construir um console de jogo Attiny 85 construído em um cartão de crédito expirado. Uma demonstração do produto acabado pode ser encontrada neste link do youtube: gametiny em um cartão de crédito real .-----------------------------
Geek - Titular do cartão de crédito / cartão de visita no disco rígido de um laptop antigo: 7 etapas

Geek - Titular de cartão de crédito / cartão de visita do disco rígido de um laptop antigo: Um titular de cartão de crédito / negócio sofisticado. Tive essa ideia maluca quando o disco rígido do meu laptop morreu e basicamente ficou inútil. Eu incluí as imagens completas aqui
