
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Ei, Então, para uma tarefa escolar chamada "Se isso, então aquilo", eu tive que fazer um // algo // interativo usando um starterkit Arduino Uno (e qualquer outra coisa que alguém estivesse disposto a comprar). Vendo que estou fazendo um estudo de Arte / Tecnologia, eu queria fazer uma combinação de ambos (arte e tecnologia). Eu imaginei que faria uma pintura consistindo de tantos LEDS RGB quantos pudesse caber no meu Arduino e deixaria o jogador / artista percorrer manualmente esses LEDS RGB e escolher uma cor. Dessa forma, eles podem fazer sua própria "arte de pixel"!
Etapa 1: algumas informações básicas e teoria
Ok então, não vamos rodeios. Se você quer dar vida a este projeto: É difícil. Levei muitas horas para descobrir / aprender o que fazer, e ainda mais para realmente conseguir, mas se você realmente quer uma caixa cheia de arame que pode criar "pinturas" muito pequenas, vou te ensinar como.
Então, as primeiras coisas primeiro. Queremos o máximo possível de LEDs / LEDs RGB em nosso Arduino. Quanto mais LEDs (RGB) você conectar, mais detalhado poderá fazer sua "pintura" (10x10 pixels oferecem mais espaço de manobra do que 2x2 à direita). Suponho que haja mais maneiras de realmente obter muitos LEDs (RGB) em seus 13 pinos digitais (coisas como um registro de deslocamento), mas usei um método chamado "Charlieplexing". Vou fazer um link para um instrutível que me ajudou a entender esse conceito (sério, eles explicam muito bem), mas também vou dar uma versão rápida aqui. Charlieplexing funciona da seguinte forma:
Você coloca um LED entre os pinos 1 e 2, se você definir o pino 1 como ALTO e 2 como BAIXO, o círculo funcionará suavemente e o LED acenderá. Fundamentos. Bem, agora você conectou outro LED, mas mudou. A ponta longa está no 2 e a ponta curta está no pino 1. Agora, se você girar o pino 2 para ALTO e o pino 1 para BAIXO, seu segundo LED acenderá e o primeiro ficará apagado porque o fluxo estará errado. Agora você pode conectar 2 LEDs em 2 pinos. Se conseguirmos o terceiro pino na mixagem, você pode fazer este truque entre 1 e 2, 1 e 3, e 2 e 3. São 6 LEDs. Isso continua, 5 pinos nos concederão (2 + 4 + 6 + 8) 20 LEDs. Usar todos os 13 pinos digitais nos dá 156 opções. São 156 LEDs que você pode ligar e desligar individualmente.
(tudo bem, então para aqueles que estão se perguntando. Sim, quando você tem muitos, é impossível ligá-los ao mesmo tempo, mas não se preocupe, o arduino pode alternar entre seus LEDs tão rapidamente que o olho humano não consegue ver o piscar)
(Explicação melhor e mais detalhada, com fotos)
Ok, então, com muito esforço quando se trata de fiação (falarei sobre isso mais tarde), podemos fazer uma grande grade de LEDs, mas vamos encarar os fatos. Os LEDs são terrivelmente enfadonhos. Como fazer uma foto com apenas 2 cores? Suponho que sim, mas é muito mais legal se você tiver mais cores para escolher, certo? direito. Então nos voltamos para os LEDs RGB!
Os LEDs RGB são basicamente 3 LEDs em 1. Eles compartilham um cátodo ou ânodo comum (onde a energia entra ou sai) e as outras 3 "pernas" são os LEDs vermelho, verde e azul. Tendo isso em mente, sim, podemos fazer um charlieplex a eles também! Cada LED RGB conta para 3 LEDs regulares. Dessa forma, você ainda pode ativá-los e desativá-los individualmente e criar cores legais para escolher! A única desvantagem é que isso torna as coisas muito mais difíceis, já que você precisa mapear / planejar e conectar 3 vezes mais LEDs do que originalmente precisava.
Eu optei por 42 LEDs RGB em 13 pinos. Isso são 126 LEDs normais…..bastante o número. Deixe-me contar como eu fiz isso.
Etapa 2: Planejamento

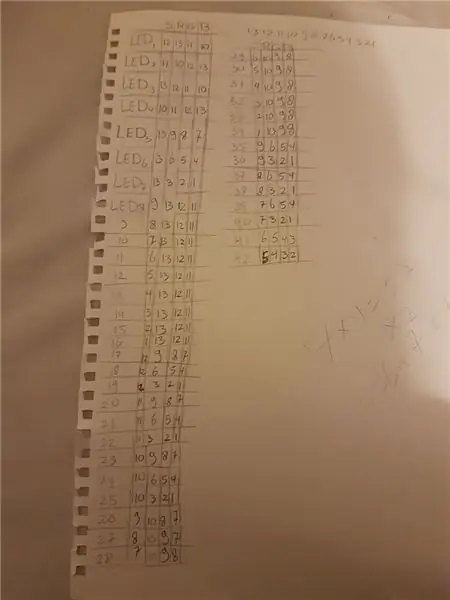
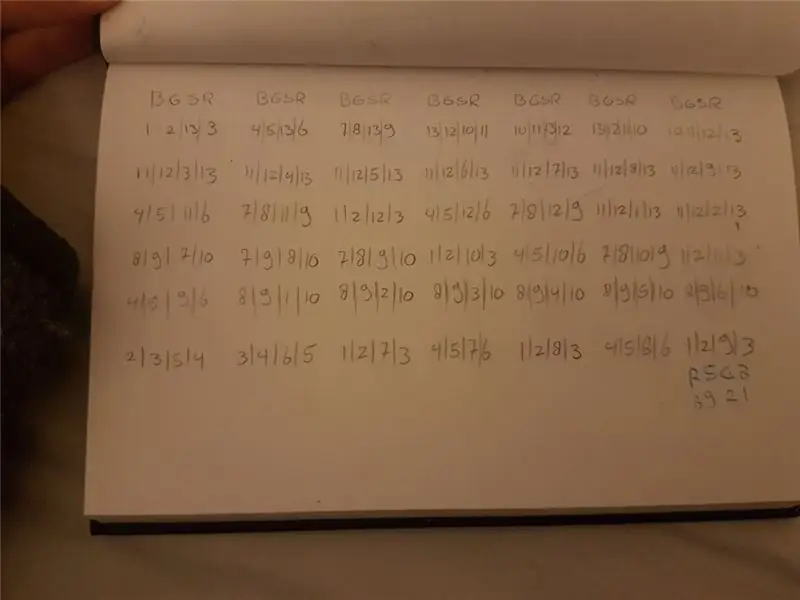
Sim, esta etapa é muito fácil, uma vez que você entende a teoria por trás do que está fazendo. Você basicamente escreve todos os seus LEDs e planeja qual pino precisa ir para qual "perna" de qual LED RGB, de modo que você cubra todas as suas opções. Anexei uma foto do meu planejamento, fique à vontade para usá-la também (não usei todas as opções disponíveis visto que eu "só" precisei de 126 conexões das 156. Estruturei dessa forma porque tornaria a construção um pouco mais minúscula)
É importante colocar isso no papel, você precisará disso mais tarde para codificar. Se você não escrever isso e bagunçar 1 conexão o código não funcionará para aquele LED.
Etapa 3: O Código
Ok, então se você já tem uma ideia sobre como conectar 2 LEDs RGB assim em 2 pinos: Vá em frente! É bom verificar o código, mas garanto que funciona! Eu tentei fazer o máximo de codificação "limpa" que pude (você também pode gerenciar isso com interruptores nos interruptores, mas isso é apenas um incômodo terrível que faz você escrever todo o seu código x42, me fez perceber que provavelmente havia um melhor caminho).
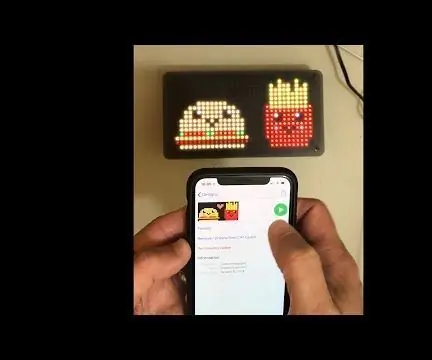
O objetivo do código é o seguinte. Você começa no LED1. O botão 1 permite que você passe para o próximo LED, mas o LED anterior permanece aceso. O botão 2 permite voltar ao LED anterior, o botão 3 permite alterar a cor. O LED selecionado atualmente pisca para que você possa ver qual LED está "selecionado".
Para fazer isso, trabalhei com arrays. Eu criei uma classe de LED que usa as informações que você anotou durante o estágio de planejamento para ver qual pino é necessário para criar uma determinada cor. Eu coloquei todos eles em um array e deixei o arduino percorrer o LEDarray para determinar qual deles está ligado e através do colorarray para determinar qual cor está selecionada (a cor é determinada pelo switch que permite 7 cores a serem escolhidas). O piscar é regulado por uma declaração if.
O código está anexado, fique à vontade para fazer o download e usar. A seção de comentários está aberta para perguntas se houver algo que você não entende, mas você pode basicamente copiar e colar!
Etapa 4: A parte mais difícil


Portanto, agora você tem uma ideia, um código funcional … mas não o produto real. Esta é de longe a parte mais horrível deste projeto e eu o aconselharia a não levar isso a sério. Lembra-se de todas aquelas pernas diferentes que terminam no mesmo alfinete? bem, sim … você tem que fazer sua grade de LEDs, em seguida, conectar cada perna a cada outra perna que precisa ir para o mesmo pino e, em seguida, conectá-los ao referido pino. Esta é de longe a parte mais difícil e a minha também não saiu 100% perfeita, se você é bom em soldar, pode ter uma chance.
Coloquei uma fileira de LEDs RGB por vez e conectei um fio de cobre a cada perna (eu recomendo fio de cobre com revestimento / embalagem. O meu era muito grosso e me causou MUITA dor). Tenha cuidado para que duas pernas ou fios não se toquem! em seguida, "simplesmente" conecte todos os fios que precisam ir ao mesmo pino e, em seguida, conecte-os a um resistor e conecte-o ao referido pino. Tenho certeza de que existe uma maneira "mais segura" de fazer isso, mas tenho certeza de que uma se afogaria no arame enquanto tentava e, honestamente … sua placa de ensaio é tão grande!
(adicionei um desenho que pode simplificar esta etapa. Ele informa qual perna precisa ir para qual pino, para seguir meu código exatamente.)
Levei 4 dias inteiros de trabalho, mas agora cada LED (menos 3-4 que estraguei) pode ser ligado individualmente!
então você só precisa conectar alguns botões e pronto! Sua própria Pixel Art Painting!
Esse cara também deu um exemplo de fiação, é muito útil
Etapa 5: Gloat. Absolutamente Gloat
Se você é iniciante (como eu) e conseguiu fazer algo ainda parecido com esse ninho de fios de ratos e ele liga; regozijar-se. Você fez muito bem!
Se você tiver alguma dúvida / comentário deixe-o abaixo, tentarei ajudar se puder!
Recomendado:
Faça um enorme visor LED 4096 para Pixel Art Retro: 5 etapas (com imagens)

Faça um enorme visor LED 4096 para Pixel Art Retro: ***** Atualizado em março de 2019 ****** Existem algumas maneiras de prosseguir neste projeto, construir tudo do zero ou aproveitar uma versão de kit. Abordarei os dois métodos neste Instructable. Este Instructable cobre uma instalação de LED 64x64 ou 4.096 RGB
Quadro de LED Pixel Art com controle de aplicativo Bluetooth: 9 etapas

Pixel Art LED Frame com Bluetooth App Control: Materials32x16 LED Matrix- Adafruit $ 24,99PIXEL Maker's Kit- Seeedstudio $ 59 (Nota: eu sou o criador do PIXEL Maker's Kit) Aplicativo iOS Bluetooth ou Android Bluetooth App - Free1 / 8 " material acrílico para corte a laser 12x20 - $ 153/16 " acrílico
LED Pixel Art Frame com retro Arcade Art, controlado por aplicativo: 7 etapas (com imagens)

LED Pixel Art Frame com Retro Arcade Art, controlado por aplicativo: FAÇA UM APP CONTROLLED LED ART FRAME COM 1024 LEDs QUE EXIBE RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59Adafruit 32x32 P4 LED Matrix - $ 49,9512x20 Polegada Folha de acrílico, 1/8 " polegada de espessura - fumaça clara transparente de plásticos da torneira
Rasmus Klump - Panquecas Pixel Art: 5 etapas

Rasmus Klump - Pixel Art Pancakes: Você já quis que um braço robótico fizesse panquecas para você? Você gosta de pixel art? Agora você pode ter os dois! Com esta configuração bastante simples, você pode fazer um braço robótico desenhar panquecas de pixel art para você e até mesmo virá-las. A ideiaA ideia é usar kinem
Pixel Art no Imageready / Photoshop: 5 etapas (com imagens)

Pixel Art no Imageready / Photoshop: Agora, achei muito estranho que ninguém neste site jamais tenha tentado fazer um instrutor sobre como fazer / fazer / desenhar pixel art. Este instrutível irá percorrer as etapas simples de fazer desenhos isométricos usando pixels! oooh palavras grandes :) O sorteio
