
Índice:
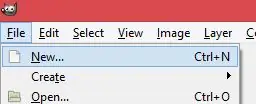
- Etapa 1: Clique em "Novo"
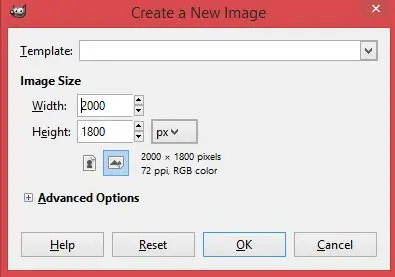
- Etapa 2: defina a largura como 2.000 e a altura como 1.800
- Etapa 3: clique em Filtros> Renderizar> Nuvens> Diferença de nuvens
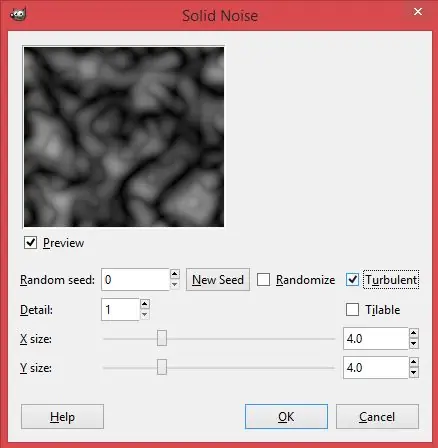
- Etapa 4: marque a caixa ao lado de "Turbulento" e clique em OK
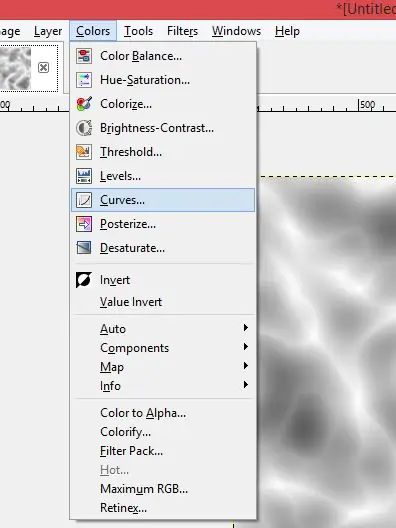
- Etapa 5: selecione "Curvas" na guia "Cores"
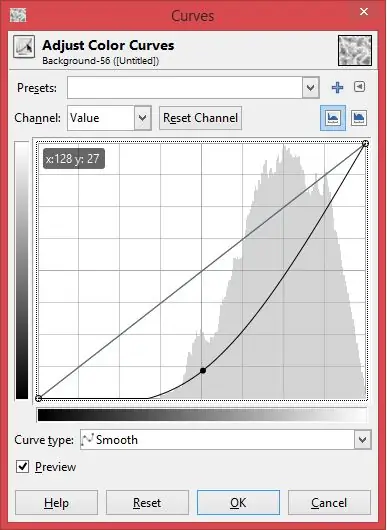
- Etapa 6: mova a curva para que fique assim e clique em "OK"
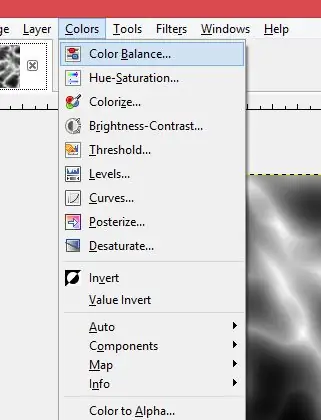
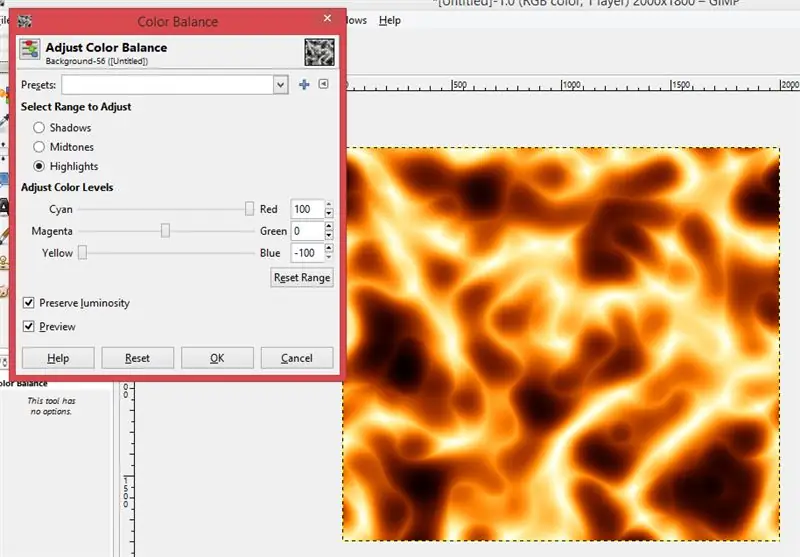
- Etapa 7: Em Cores, clique em "Equilíbrio de cores"
- Etapa 8: Clique nas sombras e defina a barra "Ciano> Vermelho" como 100 e a barra "Amarelo> Azul" como -100
- Etapa 9: faça o mesmo com as guias "Meios-tons" e "Destaques" até que a imagem fique assim
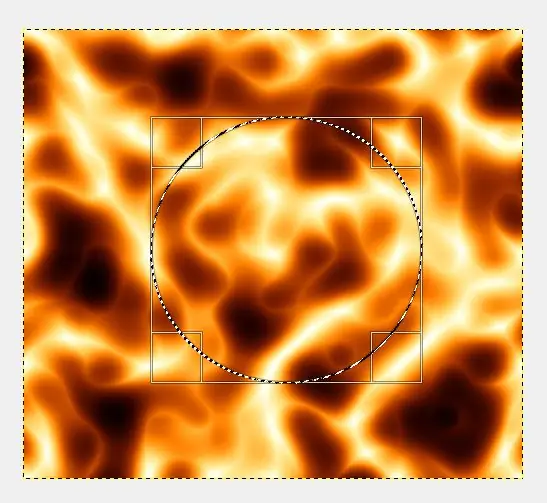
- Etapa 10: use qualquer ferramenta de seleção, selecione uma seção da imagem e copie-a (CTRL + C)
- Etapa 11: vá até a imagem na qual deseja colar, clique em "Nova camada" e cole-a
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

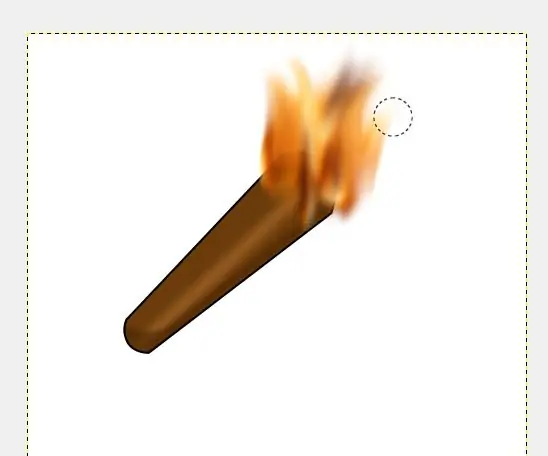
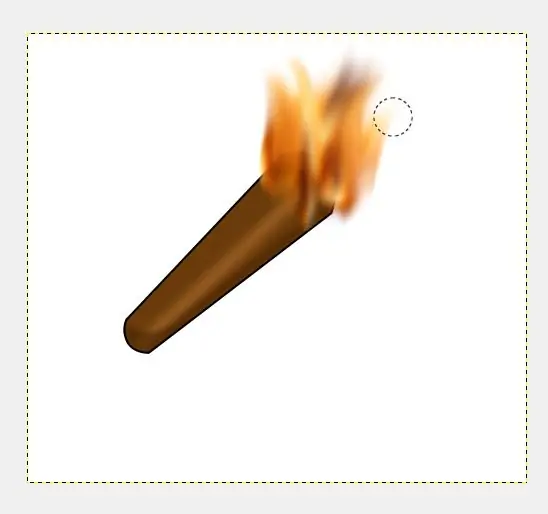
É assim que você faz fogo um tanto realista no GIMP
Etapa 1: Clique em "Novo"

Etapa 2: defina a largura como 2.000 e a altura como 1.800

Etapa 3: clique em Filtros> Renderizar> Nuvens> Diferença de nuvens

Render> Nuvens> Diferença de nuvens "src =" https://content.instructables.com/ORIG/F6X/8EUF/JBQU57UN/F6X8EUFJBQU57UN-p.webp

Render> Nuvens> Diferença de nuvens "src =" {{file.large_url | add: 'auto = webp & frame = 1 & height = 300'%} ">
Etapa 4: marque a caixa ao lado de "Turbulento" e clique em OK
Etapa 5: selecione "Curvas" na guia "Cores"
Etapa 6: mova a curva para que fique assim e clique em "OK"

Etapa 7: Em Cores, clique em "Equilíbrio de cores"

Etapa 8: Clique nas sombras e defina a barra "Ciano> Vermelho" como 100 e a barra "Amarelo> Azul" como -100

Red "Bar para 100 e" Yellow> Blue "Bar para -100" src = "/ assets / img / pixel.png">

Barra "vermelha para 100 e a barra" Amarela> Azul "para -100" src = "{{file.large_url | add: 'auto = webp & frame = 1 & height = 300'%}">
Etapa 9: faça o mesmo com as guias "Meios-tons" e "Destaques" até que a imagem fique assim
Etapa 10: use qualquer ferramenta de seleção, selecione uma seção da imagem e copie-a (CTRL + C)
Etapa 11: vá até a imagem na qual deseja colar, clique em "Nova camada" e cole-a
Recomendado:
Máscara de projeção que muda de rosto - seja qualquer coisa: 14 etapas (com imagens)

Máscara de projeção que muda de rosto - seja qualquer coisa: O que você faz quando não consegue decidir o que quer ser no Halloween? Seja tudo. A máscara de projeção é composta por uma máscara impressa em 3D branca, um pi framboesa, um minúsculo projetor e uma bateria. É capaz de projetar tudo e qualquer coisa
Como adicionar facilmente qualquer tipo de LED à sua impressora 3D: 8 etapas (com imagens)

Como adicionar facilmente qualquer tipo de LED à impressora 3d: Você tem alguns LEDs sobressalentes acumulando poeira em seu porão? Você está cansado de não conseguir ver o que quer que sua impressora esteja imprimindo? Bem, não procure mais, este Instructable irá ensiná-lo a adicionar uma faixa de luz LED na parte superior de sua impressora para
Prepare seu Raspberry Pi para qualquer coisa !: 7 etapas (com imagens)

Prepare seu Raspberry Pi para qualquer coisa !: Aqui no MakerSpace, nós amamos o Raspberry Pi! E se vamos usá-lo para programação, hospedar um servidor web ou testar a distribuição Raspbian mais recente, sempre o preparamos da mesma maneira. É um ótimo ponto de partida para brincar com o Raspbe
Construir um Arduino em um Nissan Qashqai para automatizar a dobra do espelho lateral ou qualquer outra coisa: 9 etapas (com imagens)

Construa um Arduino em um Nissan Qashqai para automatizar a dobra do espelho lateral ou qualquer outra coisa: O Nissan Qashqai J10 tem algumas coisas irritantes sobre os controles que poderiam ser facilmente melhores. Um deles é ter que se lembrar de apertar o botão de abrir / fechar dos espelhos antes de tirar a chave da ignição. Outra é a pequena configuração
Notificação push de IoT usando Nodemcu no telefone (para qualquer coisa): 5 etapas (com imagens)

IoT Push Notification usando Nodemcu no telefone (para qualquer coisa): Enviar notificação para mensagens, e-mails são antiquados … Então, vamos fazer algo novo que seja muito fácil e simples. SEM COMPLICADO LADO DO SERVIDOR HOSPEDAGEM DE PHP OU OUTRA COMPLICAÇÃO … Domótica, nível da bomba de água, irrigação do jardim, animais de estimação automatizados
