
Índice:
- Etapa 1: Brainstorm de ideias para o logotipo de uma empresa
- Etapa 2: inicie o Adobe InDesign
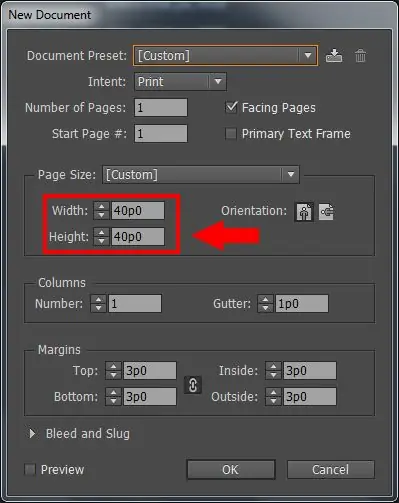
- Etapa 3: Criar um Novo Arquivo de Documento
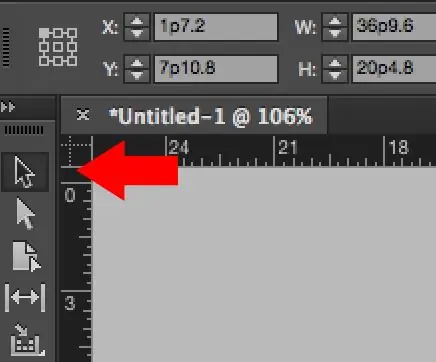
- Etapa 4: pressione W no teclado para excluir a borda da página
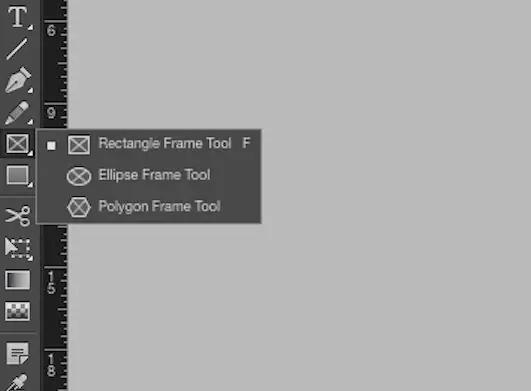
- Etapa 5: Clique com o botão direito na ferramenta Retângulo. Clique e arraste o seu cursor para criar um retângulo
- Etapa 6: Clique na ferramenta de seleção para desmarcar a ferramenta de moldura que foi usada na etapa 5
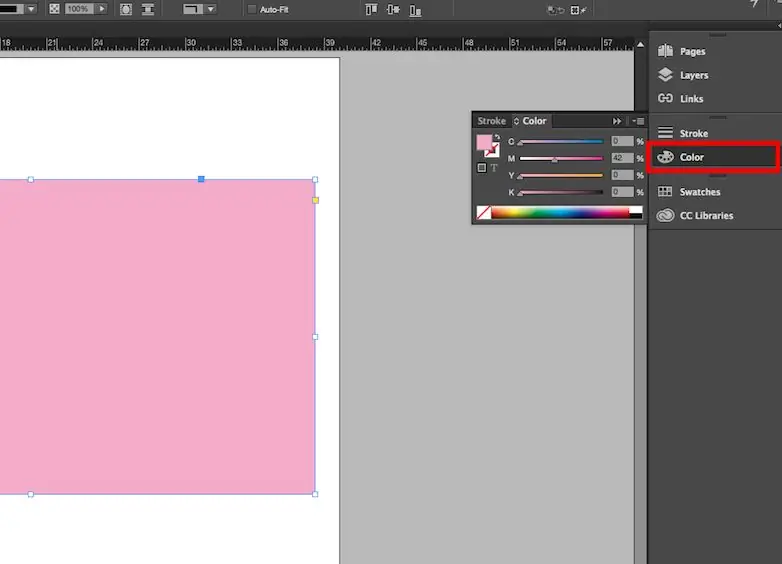
- Etapa 7: use a opção de cor para preencher a forma com a cor de sua escolha
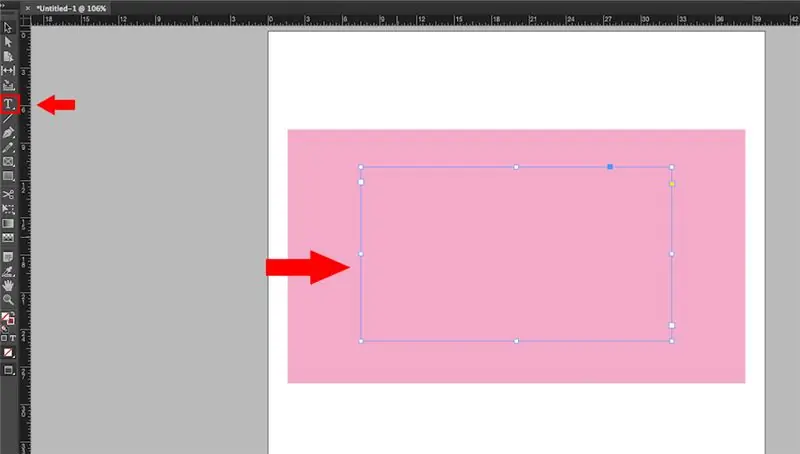
- Etapa 8: Clique na ferramenta Tipo localizada na barra de ferramentas do lado esquerdo e arraste o cursor para criar o tamanho desejado da caixa de texto
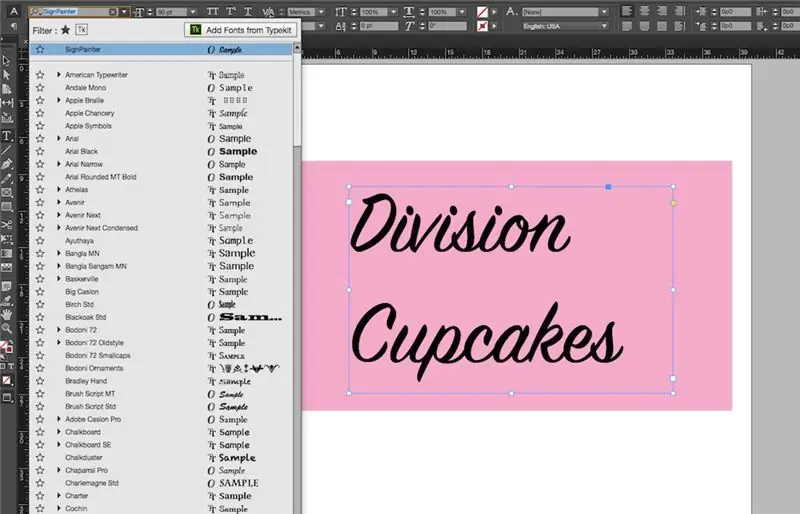
- Etapa 9: Digite o texto desejado e use as opções de texto para alterar o tipo e o tamanho da fonte
- Etapa 10: Use o botão “Alinhar Centro” para centralizar o texto
- Etapa 11: Clique na Ferramenta de Seleção
- Etapa 12: Clique no retângulo e vá para “Objeto” e “Opções de canto”
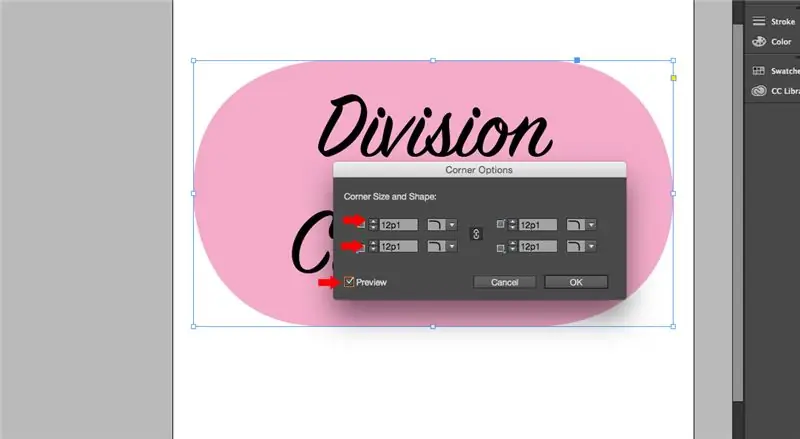
- Etapa 13: Um prompt de janela como este aparecerá. Clique no ícone de borda para escolher um estilo de borda que deseja usar
- Etapa 14: Clique nas setas para cima e para baixo para controlar o quão arredondada será a sua forma
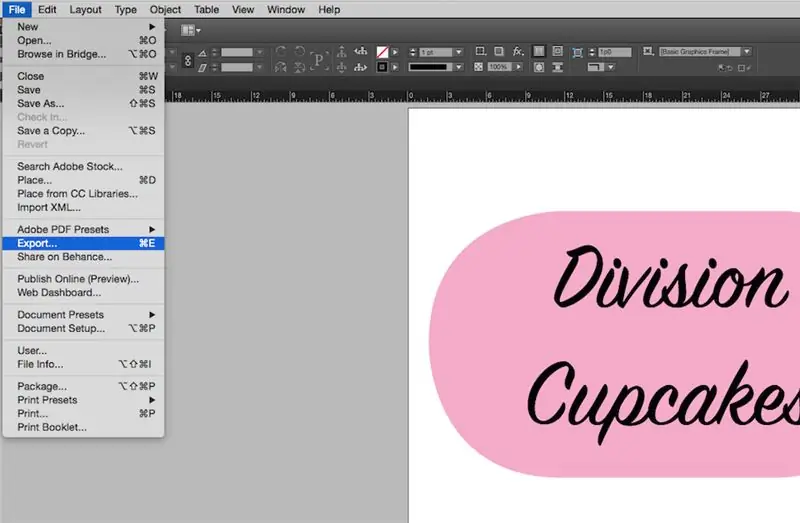
- Etapa 15: Salve seu logotipo clicando em “Arquivo” e “Exportar”. Nomeie seu arquivo e, em “Salvar tipo de item”, selecione Adobe PDF
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Por: Alyssa White, Joanne Fong e Hannah Barre
Materiais: -InDesign 2015
-Computador e mouse
- Opcional: caneta e papel para esboços
Tempo para conclusão: menos de 10 minutos
Fundo:
Antes de criar um logotipo, é importante compreender os princípios básicos de design C. R. A. P (contraste, repetição, alinhamento e proximidade). O contraste confere diversidade à imagem e a torna mais interessante e visualmente atraente. A repetição repete os elementos do design visual, mantendo a consistência. O alinhamento conecta e ordena os elementos do design, o que torna a imagem sofisticada e limpa. E, por último, os grupos de proximidade relacionam os elementos de design entre si, alcançando um senso de organização.
Propósito:
Muitas empresas iniciantes precisam criar uma imagem para si mesmas e, para isso, a empresa precisa de um logotipo atraente e reconhecível. Estes instructables cobrirão o básico sobre como criar um logotipo no Adobe InDesign. Eles se destinam a profissionais de marketing iniciantes / empresas iniciantes. O objetivo dessas instruções é fornecer uma maneira barata e acessível de criar um logotipo sem a contratação de outra pessoa para fazê-lo.
Considerações:
Não há nenhuma habilidade anterior com o Adobe InDesign necessária para este tutorial. As instruções guiarão qualquer pessoa com qualquer base de habilidade, independentemente do conhecimento do InDesign. Haverá um período de avaliação de 7 dias se dinheiro for um problema ou se for necessário pagar $ 19,99 mensalmente pelo programa. Ambas as opções estão disponíveis no site online da Adobe (https://www.adobe.com/products/indesign.html).
Etapa 1: Brainstorm de ideias para o logotipo de uma empresa
Considere: missão da empresa, público-alvo, simplicidade, exclusividade e adaptabilidade
Cores e fonte: podem retratar sua empresa de uma determinada maneira
Azul = confiança e sensação de segurança
Vermelho = Força e usado na indústria de alimentos
Amarelo = juventude e chama a atenção
Etapa 2: inicie o Adobe InDesign
Etapa 3: Criar um Novo Arquivo de Documento

Arquivo> Novo> DocumentSet Documento Predefinido como [Personalizado] e defina Largura e Altura como 40p0
Etapa 4: pressione W no teclado para excluir a borda da página
Etapa 5: Clique com o botão direito na ferramenta Retângulo. Clique e arraste o seu cursor para criar um retângulo

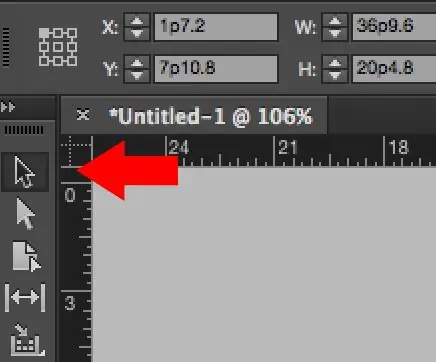
Etapa 6: Clique na ferramenta de seleção para desmarcar a ferramenta de moldura que foi usada na etapa 5

Etapa 7: use a opção de cor para preencher a forma com a cor de sua escolha

Use as barras do painel C, M, Y e K para ajustar o sombreamento e o tom
Etapa 8: Clique na ferramenta Tipo localizada na barra de ferramentas do lado esquerdo e arraste o cursor para criar o tamanho desejado da caixa de texto

Etapa 9: Digite o texto desejado e use as opções de texto para alterar o tipo e o tamanho da fonte

Etapa 10: Use o botão “Alinhar Centro” para centralizar o texto

* Observação: certifique-se de que o texto selecionado não seja o retângulo
Etapa 11: Clique na Ferramenta de Seleção

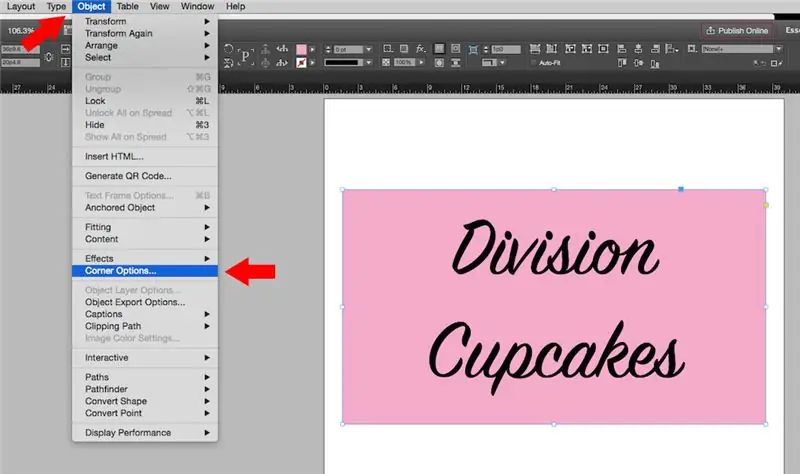
Etapa 12: Clique no retângulo e vá para “Objeto” e “Opções de canto”

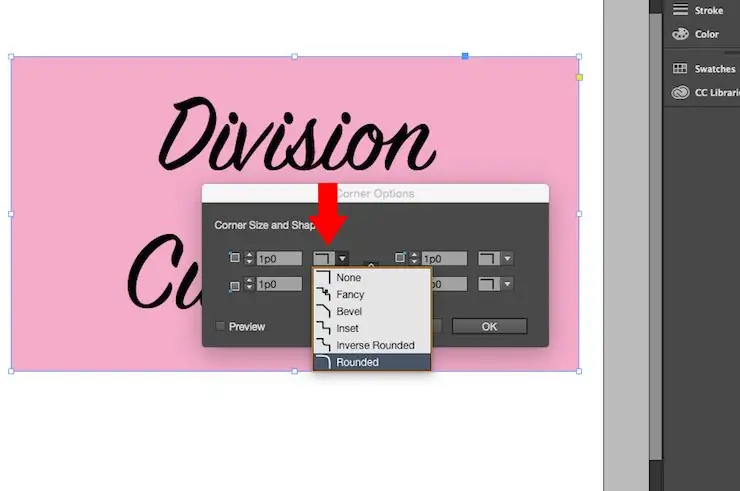
Etapa 13: Um prompt de janela como este aparecerá. Clique no ícone de borda para escolher um estilo de borda que deseja usar

* Nota: NÃO clique no botão OK ainda
Etapa 14: Clique nas setas para cima e para baixo para controlar o quão arredondada será a sua forma

* Nota: Marque a caixa de visualização para ver as alterações
Etapa 15: Salve seu logotipo clicando em “Arquivo” e “Exportar”. Nomeie seu arquivo e, em “Salvar tipo de item”, selecione Adobe PDF

Parabéns! Você terminou e criou seu logotipo!
Recomendado:
Como obter um logotipo de direitos autorais: 4 etapas

Como obter um logotipo de direitos autorais: logotipos de direitos autorais são significados que você não pode copiar o trabalho de ninguém sem a permissão do proprietário dos direitos autorais. Mas como você consegue isso? Mostraremos as maneiras mais fáceis de fazer o logotipo. Você precisará de: Um computador Windows. Qualquer tipo de versão
Como criar uma unidade de inicialização do Linux (e como usá-la): 10 etapas

Como criar uma unidade de inicialização do Linux (e como usá-la): esta é uma introdução simples sobre como começar a usar o Linux, especificamente o Ubuntu
Como criar uma página da Web simples usando colchetes para iniciantes: 14 etapas

Como criar uma página da web simples usando colchetes para iniciantes: Introdução As instruções a seguir fornecem orientação passo a passo para fazer uma página da web usando colchetes. Brackets é um editor de código-fonte com foco principal no desenvolvimento web. Criado pela Adobe Systems, é um software gratuito e de código aberto licenciado
Como programar usando o logotipo MSW: 6 etapas

Como programar usando o logotipo MSW: ATUALIZAÇÃO: NOVO ARQUIVO EM CAIXA IMPRESSIONANTE. REVISÃO V2.9UPDATE 30 de julho de 2009: AWESOME BOX FILE VERSION 3.0 ADDEDUPDATE 16 de agosto de 2009: CAPTURA DE TELA ADICIONADA DA AWESOME BOX V3.0 Este manual de instruções lhe ensinará como usar o logotipo MSW. O logotipo MSW é uma programação educacional
Como criar um aplicativo simples de lista telefônica C #: 7 etapas

Como criar um aplicativo simples de lista telefônica C #: Olá, sou Luke, é meu primeiro instrutível. Quero mostrar a você como criar um aplicativo de catálogo telefônico simples no Microsoft Visual Studio usando C #. É bom ter algum conhecimento básico de programação antes de fazer este projeto. Vamos começar. Nós
