
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Olá, aqui está meu primeiro Instructable, divirta-se! Continuando com este instructable Configurando um site com o Criador de páginas do Google
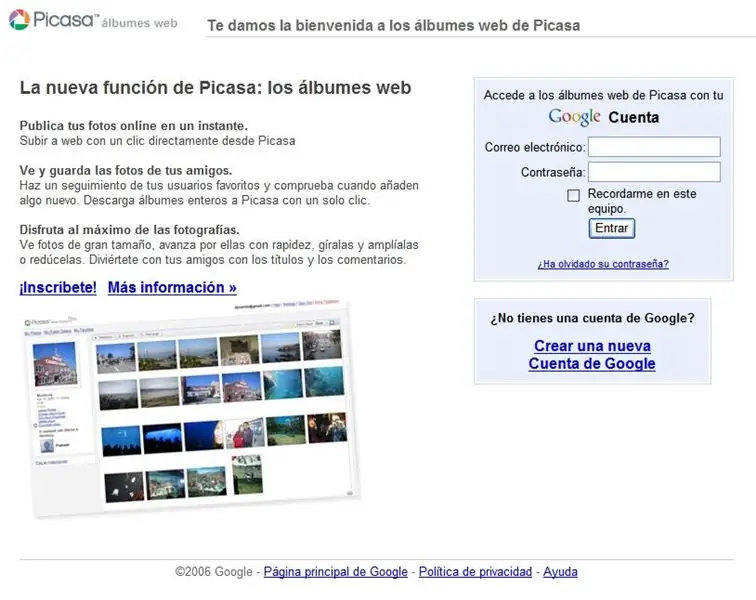
Etapa 1: Faça login em PicasaWeb. Google.com

primeiro faça login em:
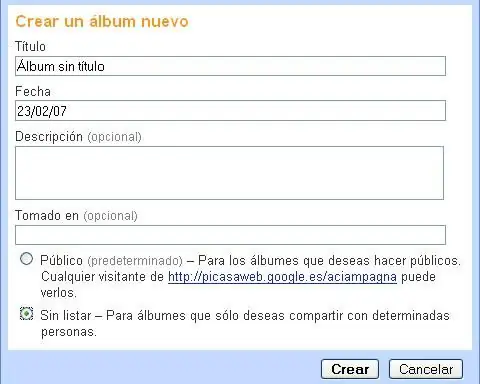
Etapa 2: criar um novo álbum (não compartilhado)

crie um novo álbum, escolha um nome, data, não compartilhado …
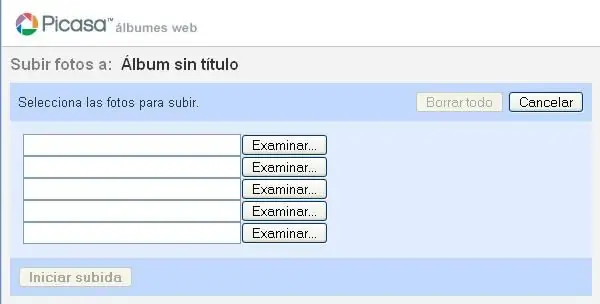
Etapa 3: faça upload das fotos

clique em navegar, escolha as imagens e faça o upload…
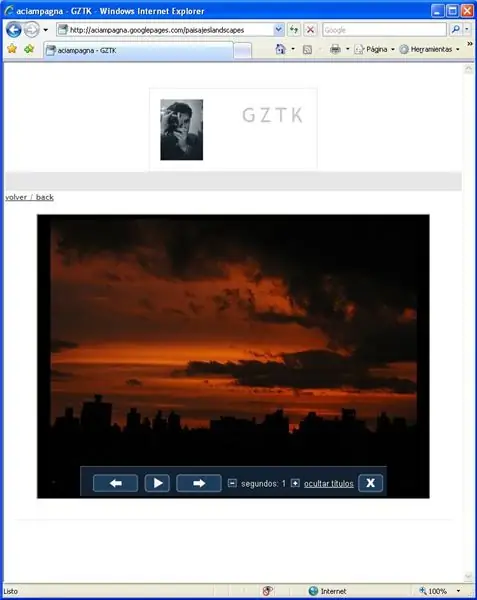
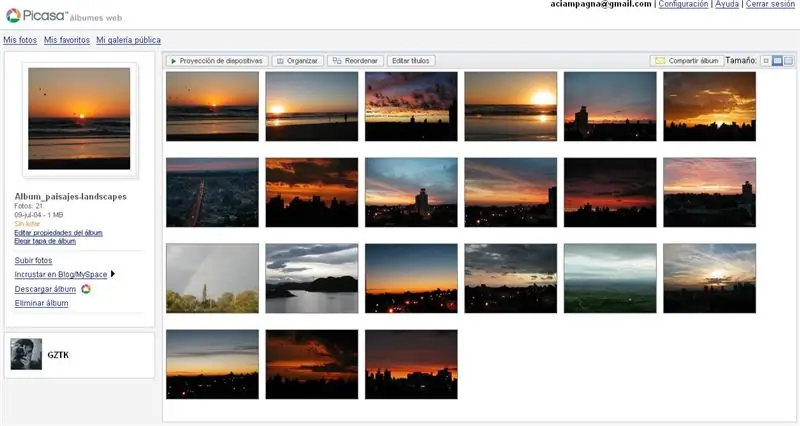
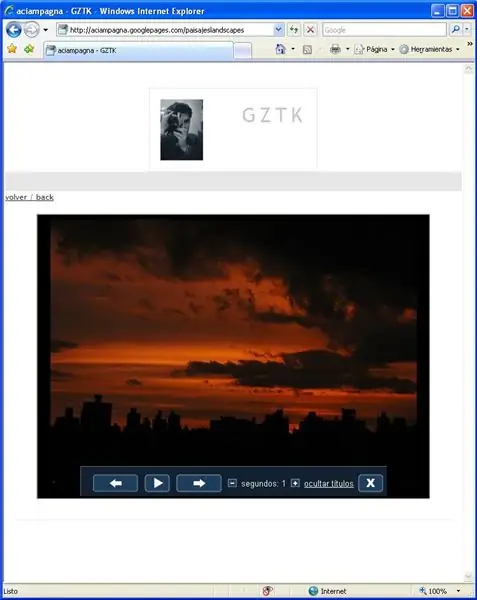
Etapa 4: upload concluído, iniciar a apresentação de slides e copiar o URL

observará algo semelhante a isto … Clique em iniciar a apresentação de slides e copie o URL do seu navegador quando começar a mostrar suas imagens … o formato do URL será algo assim: htttp: //picasaweb.google.es/YOUR_USER/YOUR_ALBUM / photo? authkey = oepvNcFBMAE # sNUMBERS
Etapa 5: finalmente insira o URL em seu HTML

em seu código HTML, insira o seguinte:obviamente, os valores de ALTURA e LARGURA podem variar … e você verá algo assim: você pode ver AQUI
Recomendado:
Controlando o brilho do Led por Raspberry Pi e página da Web personalizada: 5 etapas

Controlando o brilho do LED por Raspberry Pi e página da Web personalizada: usando um servidor apache no meu pi com php, encontrei uma maneira de controlar o brilho do LED usando um controle deslizante com uma página da Web personalizada que pode ser acessada em qualquer dispositivo conectado à mesma rede do seu pi .Há muitas maneiras pelas quais isso pode ser ac
ESP8266 POV Fan com relógio e atualização de texto da página da Web: 8 etapas (com imagens)

ESP8266 POV Fan with Clock e Web Page Text Update: Esta é uma velocidade variável, POV (Persistence Of Vision), Fan que exibe intermitentemente a hora e duas mensagens de texto que podem ser atualizadas " on the fly. &Quot; The POV Fan também é um servidor web de página única que permite que você altere os dois textos me
Como criar uma página da Web simples usando colchetes para iniciantes: 14 etapas

Como criar uma página da web simples usando colchetes para iniciantes: Introdução As instruções a seguir fornecem orientação passo a passo para fazer uma página da web usando colchetes. Brackets é um editor de código-fonte com foco principal no desenvolvimento web. Criado pela Adobe Systems, é um software gratuito e de código aberto licenciado
Carregue sua página da Web de configuração do Arduino / ESP a partir da nuvem: 7 etapas

Carregue sua página da Web de configuração do Arduino / ESP a partir da nuvem: ao criar um projeto Arduino / ESP (ESP8266 / ESP32), você pode simplesmente codificar tudo. Porém, com mais frequência, algo acontece e você acaba reconectando seu dispositivo IoT ao IDE novamente. Ou você apenas tem mais pessoas acessando a configuração
Configurando um site com o Page Creator do Google: 6 etapas

Configurando um site com o Page Creator do Google: Como configurar um site com o novo Page Creator do Google Labs. (Como fazer um site simples de 100 MB gratuitamente e colocá-lo no ar em uma tarde.) Incluindo como fazer um link de página para página, link para outras páginas, link para arquivos html carregados, incluir imagens
