
Índice:
- Etapa 1: Mas.. Como?
- Etapa 2: aprender como acionar a câmera
- Etapa 3: maneiras de disparar
- Etapa 4: escrever o código para acionamento
- Etapa 5: intervalo de classe {};
- Etapa 6: Manipulando o intervalo por meio do Arduino
- Etapa 7: Exibindo o intervalo
- Etapa 8: juntando tudo
- Etapa 9: Adicionando uma última coisa
- Etapa 10: Contendo a bagunça
- Etapa 11: Sens0rs
- Etapa 12: PoweeEeEer
- Etapa 13: Gabinete.. Mais ou menos
- Etapa 14: Fin
- Autor John Day [email protected].
- Public 2024-01-30 11:40.
- Última modificação 2025-01-23 15:04.
É aqui que este projeto está vindo.
Um tempo atrás, pensei em filmar alguns lapsos de tempo. "Quão?" Eu me perguntei? A primeira resposta foi "Bem … basta filmar algo e acelerar e pronto". Mas é mesmo assim tão simples? Primeiro, quero usar minha DSLR para isso, e minha Nikon D3100 tem um limite de tempo de 10 minutos para filmar vídeos. Em segundo lugar, mesmo se eu tivesse uma câmera sem limite de tempo para filmar o vídeo, e se eu quisesse fazer um lapso de tempo realmente longo, tipo 12 horas? Eu faço um vídeo 1080p de 12 horas. Duvido que a bateria durasse tanto e, não é muito prático, não é? Certo, cruzando "ideia de filmagem de vídeo". Bem, então há fotos. Tirar uma foto com a câmera em um determinado intervalo e acabar com centenas de imagens que depois processo através de um software para fazer um vídeo..?
Parecia uma boa ideia, então decidi tentar. Então acabei querendo fazer um dispositivo no qual eu pudesse inserir um período de tempo, e com base nesse período, ele acionaria minha câmera constantemente. E já que estamos nisso, por que não adicionar outras coisas como gatilho de movimento e assim por diante?
Etapa 1: Mas.. Como?
QUÃO? é a nossa próxima pergunta que está faltando uma resposta. Por causa do tempo, do disparo, dos sensores e coisas assim, não será nenhuma surpresa que o primeiro que veio à mente foi, é claro, um Arduino. Tudo bem, mas ainda assim, precisamos aprender como acionar o obturador em nossa câmera. Hm.. servo quente colado na câmera do corpo? Absolutamente não, queremos que seja silencioso e economize energia. Eficiente em termos de energia - por quê? Como quero torná-lo portátil e colocar uma bateria nele, não estarei perto de um plugue de energia o tempo todo. Então, como vamos ativá-lo … é realmente muito simples.
A Nikon já sabia que você ia querer um controle remoto e outros acessórios e eles disseram "tudo bem, daremos tudo isso, mas faremos uma porta especial para podermos ganhar mais dinheiro com esses acessórios", que vergonha Nikon. Essa porta é (no meu caso) chamada MC-DC2, e a maneira mais barata de colocá-la em nossas mãos é comprar um disparador remoto no eBay por 2-3 $ e usar apenas o cabo.
* Algumas outras câmeras, como a Canon, têm um conector de fone de ouvido simples de 3,5 mm feito para o mesmo uso, então você pode usar alguns cabos de alto-falantes / fones de ouvido antigos.
Etapa 2: aprender como acionar a câmera

Enfim, o negócio é o seguinte, a porta terá 3 conexões que serão do nosso interesse (Terra, Foco e Obturador) e você terá aquelas na ponta do cabo do obturador remoto recém-comprado que acabou de destruir. Essas três conexões são importantes para nós porque se fizermos um curto no Ground e no Focus, a câmera irá focar exatamente como você está pressionando o botão de foco e então, enquanto a conexão permanecer, você pode fazer um curto no Ground e no Obturador e a câmera tirará uma foto exatamente como se você pressionasse o botão do obturador na câmera.
Você pode testar isso literalmente encurtando os fios ativos na extremidade do cabo para identificar qual fio é qual. Depois de fazer isso, para facilitar a identificação, vamos colori-los assim:
Ground = BLACK; Foco = BRANCO; Obturador = VERMELHO.
Tudo bem, agora precisamos ensinar o Arduino a fazer isso por nós.
Etapa 3: maneiras de disparar

A coisa mais simples que podemos dizer a um Arduino para enviar para o mundo exterior é seu sinal de saída digital. Este sinal pode ser HIGH (lógico '1') ou LOW (lógico '0'), daí o nome "digital", ou quando convertido em seu significado principal: 5V para um lógico HIGH e 0V para um LOW lógico.
O que devemos fazer com esses sinais digitais? Não podemos simplesmente conectá-los à câmera e esperar que a câmera saiba o que queremos. Como vimos, precisamos encurtar as conexões da câmera para que ela reaja, então precisamos usar os sinais digitais do Arduino para acionar alguns componentes que podem encurtar seus terminais dependendo desses sinais elétricos que enviamos.. * Da maneira como descrevi, você pode estar pensando "Ah, Relays!" mas não não. O relé faria o trabalho, mas estamos lidando com correntes tão pequenas que podemos facilmente usar a magia negra dos semicondutores.
O primeiro componente que tentarei é um optoacoplador. Já os vi mais implementados para isso e provavelmente é a melhor solução. O optoacoplador é um componente elétrico com o qual você controla o circuito de saída enquanto o circuito de entrada está completamente isolado dele. Isso é conseguido transmitindo informações por luz, o circuito de entrada acende um LED e o fototransistor na saída muda de acordo.
Então usaremos o optoacoplador desta forma: dizemos ao nosso Arduino para enviar um HIGH digital em um se for pinos digitais, esse sinal é praticamente 5V que irá acionar o LED dentro do optoacoplador e o fototransistor dentro dele irá "curto" seus terminais de saída quando detecta essa luz, e vice-versa, ele vai "separar" seus terminais, já que não há luz do LED quando enviamos um LOW digital através do Arduino.
Praticamente, isso significa: um dos pinos digitais do Arduino é conectado ao pino ANODE do optoacoplador, o GND do Arduino é conectado ao CATHODE, o GND da câmera é conectado ao EMISSOR e FOCO (ou OBTURADOR) ao COLETOR. Consulte a folha de dados do optoacoplador que está usando para localizar esses pinos no seu. Estou usando o 4N35 para que você possa seguir o meu esquema cegamente se não se importar realmente com o que acontece dentro do optoacoplador. Nem é preciso dizer que precisaremos de dois deles, já que precisamos controlar o FOCUS e o SHUTTER da câmera.
Já que vimos como isso funciona, com um fototransistor na saída, por que não tentamos apenas com um transistor NPN simples. Desta vez, levaremos o sinal digital diretamente (através de um resistor) para a base do transistor e conectaremos o GND da câmera e do Arduino ao emissor e o foco / obturador da câmera ao coletor do transistor.
Novamente, precisaremos de dois deles, já que estamos controlando dois sinais. Estou usando o BC547B e você pode usar basicamente qualquer NPN para isso, já que a corrente que estamos controlando é de um único miliampere.
Ambos os componentes funcionarão, mas escolher o optoacoplador é provavelmente a melhor ideia porque é mais seguro. Escolha os transistores apenas se você souber o que está fazendo.
Etapa 4: escrever o código para acionamento

Como dissemos antes, usaremos os pinos digitais do Arduino para sinalização. O Arduino pode usar esses dois para ler dados dele ou gravar nele, então a primeira coisa que precisamos fazer é especificar na função setup () que usaremos dois pinos digitais do Arduino para a saída, assim:
pinMode (FOCUS_PIN, OUTPUT);
pinMode (SHUTTER_PIN, OUTPUT);
onde FOCUS_PIN e SHUTTER_PIN podem ser definidos com "#define NAME value" ou como um int antes da função setup () porque você pode alterar o pino para que seja mais fácil alterar o valor em apenas um ponto do que em todo o código depois.
A próxima coisa que faremos é escrever uma função trigger () que fará exatamente isso quando for executada. Vou incluir apenas uma imagem com o código. Tudo o que você precisa saber é que primeiro mantemos o FOCUS_PIN no ALTO por um determinado período de tempo porque precisamos esperar a câmera focar no assunto para o qual estamos apontando e então por apenas um momento (enquanto o FOCUS_PIN ainda está ALTO) coloque o SHUTTER_PIN em HIGH apenas para tirar a foto.
Também incluí a capacidade de pular o foco porque não haverá necessidade disso se estivermos filmando um lapso de tempo de algo que não está mudando sua distância da câmera ao longo do tempo.
Etapa 5: intervalo de classe {};

Agora que já disparamos a câmera, precisamos transformá-lo em um intervalômetro, adicionando a funcionalidade de manipulação do período de tempo entre duas fotos. Para que você tenha uma ideia do que estamos fazendo, aqui está um código primitivo para demonstrar a funcionalidade que desejamos:
void loop () {
intervalo de atraso); desencadear(); }
Eu quero ser capaz de alterar esse intervalo de, digamos, 5 segundos até talvez 20-30 minutos. E aqui está o problema, se eu quiser alterá-lo de 5s para 16s ou qualquer coisa no meio, usarei o incremento de 1s, onde para cada solicitação minha para aumentar o intervalo, o intervalo aumentará para 1s. Isso é ótimo, mas e se eu quiser ir de 5s para 5min? Levaria 295 solicitações para isso em incrementos de 1s, então obviamente preciso aumentar o valor do incremento para algo maior e preciso definir em qual valor de intervalo exato (limite) para alterar o incremento. Eu implementei isso:
5s-60s: incremento de 1s; 60s-300s: incremento de 10s; 300s-3600s: incremento de 60s;
mas escrevi esta classe para ser ajustável para que você possa definir seus próprios limites e incrementos (tudo é comentado no arquivo.h para que você possa saber onde alterar quais valores).
O exemplo que dei de manipulação do intervalo é obviamente feito em um PC, agora precisamos movê-lo para o Arduino. Essa classe inteira, Interval, é colocada dentro de um arquivo de cabeçalho que é usado para armazenar declarações e definições (não realmente, mas pode ser feito neste exemplo sem causar nenhum dano) de nossa classe / funções. Para introduzir este arquivo de cabeçalho em nosso código Arduino usamos o "#include" Interval.h "" (os arquivos devem estar no mesmo diretório), o que garante que podemos usar as funções definidas no arquivo de cabeçalho em nosso código principal.
Etapa 6: Manipulando o intervalo por meio do Arduino

Agora queremos ser capazes de alterar o valor do intervalo, aumentá-lo ou diminuí-lo. São duas coisas, então usaremos dois sinais digitais que serão controlados por dois botões. Leremos repetidamente os valores nos pinos digitais atribuídos aos botões e analisaremos esses valores para a função checkButtons (int, int); o que aumentará o intervalo se o botão "para cima" for pressionado e diminuirá o intervalo se o botão "para baixo". Além disso, se ambos os botões forem pressionados, isso mudará o valor do foco variável que controla se deve ou não focar ao disparar.
Parte do código ((millis () - prevBtnPress)> = debounceTime) é usada para depuração. Da forma como o escrevi, significa que registrei o primeiro pressionamento de botão com a variável booleana btnPressed e me lembro da hora em que aconteceu. Depois, espero um certo tempo (debounceTime) e se o botão ainda estiver pressionado eu reajo. Ele também faz uma "pausa" entre cada pressionamento do botão para evitar pressionamentos múltiplos onde não há nenhum.
E finalmente, com:
if ((millis () - prevTrigger) / 1000> = intervalo.getVal ()) {
prevTrigger = millis (); desencadear(); }
primeiro verificamos se a quantidade de tempo entre o último acionamento (prevTrigger) e a hora atual (milis ()) (tudo é dividido por 1000 porque está em milissegundos e o intervalo está em segundos) é igual ou maior que o intervalo que queremos, e se for, lembramos a hora atual como a última vez que acionamos a câmera e depois a acionamos.
Com isso completo, basicamente fizemos um intervalômetro, mas estamos longe de terminar. Ainda não vemos o valor do intervalômetro. Ele é exibido apenas no Monitor Serial e não estaremos perto de um computador sempre, então agora implementaremos algo que nos mostrará o intervalo conforme o alteramos.
Etapa 7: Exibindo o intervalo

É aqui que apresentamos o display. Usei o módulo de 4 dígitos que é conduzido pelo TM1637 porque preciso usá-lo apenas para exibir a hora e nada mais. A maneira mais fácil de usar esses módulos feitos para um Arduino é usar bibliotecas já feitas para eles. No site do Arduino, há uma página que descreve o chip TM1673 e um link para uma biblioteca sugerida. Baixei esta biblioteca e há duas maneiras de apresentar essas bibliotecas ao IDE do Arduino:
- do software Arduino, vá para Sketch> Incluir Biblioteca> Adicionar biblioteca. ZIP e localize o arquivo.zip que você acabou de baixar
- você pode fazer o que o Arduino faz manualmente e apenas descompactar a biblioteca na pasta em que o Arduino armazena as bibliotecas, no Windows: C: / Usuários / Nome de usuário / Documentos / Arduino / bibliotecas \.
Depois de incluir a biblioteca, você deve ler o arquivo "ReadMe", no qual encontrará um resumo do que as várias funções fazem. Às vezes, isso não é suficiente, então você vai querer se aprofundar um pouco mais e explorar os arquivos de cabeçalho nos quais você pode ver como as funções são implementadas e o que eles exigem como argumentos de entrada. E, claro, a melhor maneira de ter uma ideia do que uma biblioteca é capaz geralmente oferece um exemplo que você pode executar a partir do software Arduino por meio de Arquivo> Exemplos> LibraryName> ExampleName. Esta biblioteca oferece um exemplo que eu recomendo que você execute em seu monitor apenas para ver se seu monitor está funcionando corretamente e então eu o encorajo a ajustar o código que você vê no exemplo e ver por si mesmo o que cada função faz e como o monitor reage a isto. Eu fiz isso e isso é o que descobri:
ele usa 4 inteiros sem sinal de 8 bits para cada dígito (0bB7, B6, B5, B4, B3, B2, B1, B0). E cada um desses bits B6-B0 são usados para cada segmento de um determinado dígito e se o bit for 1 o segmento controlado por ele acende. Esses inteiros são armazenados em uma matriz chamada data . A definição desses bits no display é realizada por display.setSegments (data); ou você pode acessar naturalmente qualquer um dos dígitos em particular e configurá-los manualmente (data [0] = 0b01111001) ou você pode usar a função encodeDigit (int); e converta o dígito enviado em bits de acordo (data [0] = display.encodeDigit (3));. O bit B7 é usado apenas pelo segundo dígito, ou dados [1], para ativar os dois pontos.
Já que escrevi as funções na classe INTERVAL que posso obter certos dígitos do intervalo na forma de M1M0: S1S0, onde M significa minutos e S para segundos, é natural que eu use o encodeDigitFunction (int); para exibir o intervalo assim:
displayInterval () {
dados [0] = display.encodeDigit (interval.getM1 ()); dados [1] = 0x80 | display.encodeDigit (interval.getM0 ()); dados [2] = display.encodeDigit (interval.getS1 ()); dados [3] = display.encodeDigit (interval.getS0 ()); display.setSegments (data); }
Agora, a qualquer momento que eu precisar exibir o intervalo no display, posso chamar a função displayInterval ().
* Observe o "0x80 |…" nos dados [1]. É usado para garantir que o bit B7 dos dados [1] seja sempre 1, de modo que os dois pontos acendam.
A última coisa sobre a tela é o consumo de energia. Pode não ser de grande importância, já que não o manteremos ligado por muito tempo, mas se você estiver interessado em tornar isso ainda mais amigável com a bateria, considere diminuir o brilho da tela, pois ela consome 3 vezes mais corrente no brilho máximo do que no mais baixo.
Etapa 8: juntando tudo
Sabemos como acionar a câmera, como manipular o intervalo e como exibir esse mesmo intervalo em uma tela. Agora, só precisamos mesclar todas essas coisas. Começaremos, é claro, pela função loop (). Verificaremos constantemente se há pressionamentos de botão e reagiremos de acordo com os botões de verificação (int, int) e alteraremos o intervalo de acordo e exibiremos o intervalo alterado. Além disso, no loop () verificaremos constantemente se passou tempo suficiente desde o último acionamento ou pressionamento do botão e chamaremos a função trigger () se necessário. Para diminuir o consumo de energia, desligaremos a tela depois de algum tempo.
Eu adicionei um led bicolor (vermelho e verde, cátodo comum) que acenderá em verde enquanto o gatilho () e acenderá em vermelho junto com a tela se o foco estiver ativado e permanecerá desligado se o foco estiver desligado.
Além disso, estaremos migrando para um Arduino ainda menor, o Pro Mini.
Etapa 9: Adicionando uma última coisa
Até agora.. nós apenas criamos um Intervalômetro. Útil, mas podemos fazer melhor.
Aqui está o que eu tinha em mente: o Intervalômetro faz isso por padrão, EXCETO quando conectamos algum tipo de interruptor / sensor externo que então para o intervalômetro e responde à entrada do interruptor / sensor. Vamos chamá-lo de sensor, não será necessariamente um sensor conectado, mas vou me referir a ele como isso.
Em primeiro lugar, como detectamos que conectamos o sensor?
Os sensores que usaremos / fabricaremos precisarão de três fios conectando-os ao arduino (Vcc, GND, Sinal). Isso significa que podemos usar um conector de áudio de 3,5 mm como conector de entrada para o sensor. E como isso resolve nosso problema? Bem, existem tipos de plugues de 3,5 mm "com uma chave" que têm pinos que estão em curto com os pinos do conector se não houver um conector macho neles, e eles se desconectam quando há um conector presente. Isso significa que temos as informações com base na presença do sensor. Usarei o resistor pull-down conforme mostrado (o pino digital indicará ALTO sem o sensor e BAIXO com o sensor conectado) na imagem ou você também pode anexar ao pino digital ao pino do conector que é normalmente conectado ao aterramento e definir esse pino digital como INPUT_PULLUP, funcionará de qualquer maneira. Portanto, agora temos que ajustar nosso código para que ele faça tudo o que escrevemos até agora, apenas se o sensor não estiver presente ou quando o pino digital estiver verificando se está ALTO. Eu também o ajustei para mostrar "SENS" no visor em vez do intervalo que é inútil neste modo, mas a focagem ainda é relevante para nós, manteremos a funcionalidade de alternar a focagem com o pressionar de ambos os botões e mostrando o estado do foco através do led vermelho.
O que o sensor realmente faz?
Tudo o que precisa fazer é colocar 5V em seu pino de sinal quando quisermos acionar a câmera. Isso significa que precisaremos de outro pino digital do Arduino verificando o estado desse pino e quando ele registrar HIGH, tudo o que precisa fazer é chamar a função trigger () e a câmera irá tirar uma foto. O exemplo mais fácil, e aquele que usaremos para testar se funciona, é um botão simples com um resistor pull-down. Anexe o botão entre o Vcc do sensor e o pino de sinal e adicione um resistor entre o pino de sinal e GND, desta forma o pino de sinal estará no GND quando o botão não for pressionado, pois não há corrente fluindo através do resistor, e quando o botão é pressionado, colocamos o pino de sinal diretamente em HIGH e o Arduino lê isso e aciona a câmera.
Com isso concluímos a escrita do código.
* Gostaria de observar alguns problemas que tive com os conectores de áudio que usei. Ao inserir o conector macho no conector, o GND e qualquer um dos outros dois pinos às vezes ficavam em curto. Isso acontece instantaneamente e apenas ao colocar o conector, mas ainda é longo o suficiente para o Arduino registrar um curto para que o Arduino apenas reinicie. Isso não acontece com frequência, mas ainda pode ser um risco e há um potencial de destruição do Arduino, portanto, evite os conectores que usei.
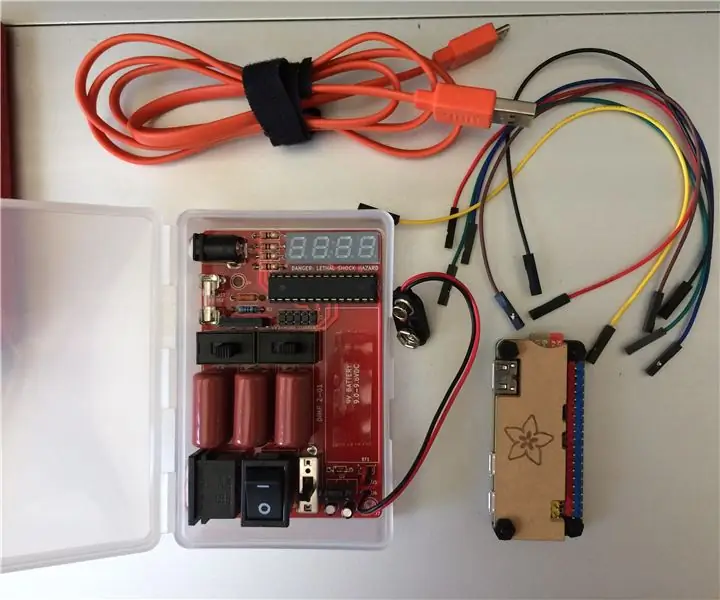
Etapa 10: Contendo a bagunça
Você pode ver pelas imagens que o protoboard está ficando bagunçado e terminamos, então precisamos transferir tudo para um perfboard / PCB. Eu optei pelo PCB porque acho que vou fazer mais desses para que assim eu possa reproduzi-los facilmente.
Usei o Eagle para projetar o PCB e encontrei designs para todas as peças que usei. Há uma coisa minúscula em meu design que eu gostaria de não ter feito e isso é uma almofada de arame para o Vcc da tela. Eu vi isso tarde demais e não queria estragar o que eu havia projetado anteriormente e fui preguiçoso ao adicionar almofadas de arame e depois ter que adicionar fio a essas conexões em vez de vestígios de cobre, então lembre-se de que se você estiver usando o projeto do meu.
A placa Arduino e o monitor são conectados ao PCB por meio de conectores de pino fêmea, em vez de serem soldados diretamente no PCB, por razões aparentes. Desta forma, há bastante espaço para outros componentes sob a tela para outros componentes, como resistores, transistores e até mesmo o conector de áudio.
Coloquei os micro botões que, pelo design, devem ser soldados diretamente, mas você também pode usar os orifícios para cabeçotes de pino fêmea e conectar os botões com fio se quiser montá-los no gabinete e não no PCB.
Também colocaremos outro conector de áudio fêmea para conectar o cabo que se conecta à câmera. Desta forma a placa fica mais versátil já que assim poderemos conectar outras câmeras com outros conectores.
Etapa 11: Sens0rs

Vamos considerar maneiras de implementar o sensor.
Portanto, o sensor terá a tensão de alimentação de 5 V e precisará ser capaz de fornecer um ALTO digital em seu pino de sinal quando quisermos acionar a câmera. A primeira coisa que me veio à mente é um sensor de movimento, PIR para ser mais específico. Existem módulos vendidos para o Arduino que possuem este sensor e fazem exatamente o que queremos. Eles são alimentados em 5V e têm um pino de saída no qual colocam 5V quando são acionados, só precisamos conectar seus pinos a um conector de áudio de 3,5 mm e podemos conectá-los diretamente na placa. Uma coisa a notar, porém, é que este sensor precisa de tempo para aquecer e começar a funcionar corretamente, então não espere que funcione corretamente assim que você conectá-lo, dê-lhe algum tempo e, em seguida, configure-o e tudo o que estiver vivo em seu alcance irá acionar a câmera.
Já que estamos pensando na direção de placas de sensores Arduino já feitas, outra vem à mente, som. Essas placas geralmente são feitas de forma que tenham um pino que emite o valor analógico do som captado e outro, digital, que emita um ALTO lógico se o som captado ultrapassar determinado nível. Podemos definir esse nível de forma que o sensor ignore nossa voz, mas registre um aplauso. Dessa forma, sempre que você bate palmas, você aciona a câmera.
Etapa 12: PoweeEeEer
Acho que a maneira mais fácil de energizar isso é com um banco de energia, e não externamente. Manteremos a funcionalidade de carregar nosso telefone ou qualquer outra coisa e controlar o fluxo de corrente para a placa por meio de um switch. Iremos localizar os pinos do conector USB de saída na placa de circuito no banco de potência que são GND e Vcc (5V) e os fios de solda diretamente sobre eles e de lá para nossa placa.
Etapa 13: Gabinete.. Mais ou menos
Eu realmente lutei com isso. Quando comprei a caixa que queria colocar o PCB existente, percebi que não há uma maneira legal de encaixar tudo como eu queria e então decidi projetar um novo PCB, desta vez com optoacopladores. Eu queria colocar a placa de circuito impresso logo abaixo do lado em que faria orifícios para certos componentes que precisam ser vistos / tocados. Para que isso funcionasse, eu precisaria soldar o display e o Arduino diretamente na placa, sem soquetes ou conectores, e é aí que reside o primeiro problema. Foi absolutamente horrível solucionar qualquer coisa, já que eu não estava pronto para soldar imediatamente até testar se tudo estava funcionando, e eu não pude realmente testar nada, já que não poderia soldar e assim por diante. faça isso. Problema numero dos, fazendo furos na caixa. Eu acho que tirei as medidas erradas porque nenhum dos orifícios no gabinete estava alinhado com os componentes do PCB e eu tive que aumentá-los e os botões estavam muito altos no PCB e eles sempre seriam pressionados quando eu colocasse a placa no lugar aae como eu queria os conectores de áudio na lateral, tive que aumentar esses orifícios também para caber nos conectores primeiro e depois abaixar a placa para a tela e os botões passarem.. o resultado é terrível.
Eu meio que tornei os orifícios terríveis menos terríveis, cobrindo a parte superior com um papelão fino no qual cortei orifícios mais razoáveis para os componentes e … ainda é terrível, mas acho que mais agradável.
Veredicto, sugiro que você faça isso comprando componentes que são montados no gabinete, e não diretamente no PCB. Dessa forma, você tem mais liberdade na colocação dos componentes e menos lugares para cometer erros.
Etapa 14: Fin

Terminei, mas aqui estão algumas coisas que eu teria feito de forma diferente:
Use tomadas de áudio de 3,5 mm de melhor qualidade. Os que eu usei tendem a causar curto nos terminais ao inserir ou puxar o conector, o que resulta em curto-circuito na alimentação, restaurando o Arduino ou apenas produz gatilhos falsos. Eu disse isso na etapa anterior, mas direi novamente.. não solde a placa Arduino sem cabeçalhos / soquete, isso apenas torna qualquer tipo de solução de problemas ou upload de novo código e assim por diante muito mais difícil. Eu também acho que ter um led sinalizando que a coisa está ligada teria sido útil porque muitas vezes não consigo dizer sem pressionar o botão, já que o display está desligado. E a última coisa, uma função de pausa. Eu imagino que seja útil quando, por exemplo, ao conectar o sensor PIR, porque ele precisa de tempo para aquecer, ou apenas ao movê-lo, você não quer que ele seja acionado, então você pode apenas pausar tudo, mas você também pode simplesmente girar fora da câmera então.. tanto faz.
Outra coisa legal é colocar um velcro no tripé, já que é mais provável que seja usado lá.
Sinta-se à vontade para perguntar qualquer coisa sobre este projeto nos comentários e eu adoraria saber se você o construiu e como ficou para você.
Recomendado:
Como usar os pinos GPIO do Raspberry Pi e Avrdude para o programa Bit-bang DIMP 2 ou DA PIMP 2: 9 etapas

Como usar os pinos GPIO e Avrdude de um Raspberry Pi para o programa Bit-bang DIMP 2 ou DA PIMP 2: Estas são instruções passo a passo sobre como usar um Raspberry Pi e o comando de código aberto gratuito avrdude para bit-bang -programe um DIMP 2 ou DA PIMP 2. Presumo que você esteja familiarizado com o Raspberry Pi e a linha de comando do LINUX. Você não precisa
Pimp My Wreck: 9 etapas

Pimp My Wreck: IntroduçãoOlá a todos! Somos dois alunos de ciência da computação do IDC e, como alunos, nos contentamos com veículos medíocres (pelo menos até conseguirmos um emprego). Até então, temos a paixão de atualizar nossos destroços para, pelo menos, nos sentirmos bem com o que temos
Primeiros passos com ESP32 CAM - Streaming de vídeo usando ESP CAM por Wifi - Projeto de câmera de segurança ESP32: 8 etapas

Primeiros passos com ESP32 CAM | Streaming de vídeo usando ESP CAM por Wifi | Projeto de câmera de segurança ESP32: Hoje vamos aprender como usar esta nova placa ESP32 CAM e como podemos codificá-la e usá-la como uma câmera de segurança e obter um streaming de vídeo por wi-fi
How to Pimp Out um Hand-Me-Down IPod com uma gravura embaraçosa nas costas: 3 etapas

Como comprar um iPod de segunda mão com uma gravura embaraçosa nas costas: Recentemente, minha mãe comprou um novo iPod Nano com calças elegantes. Então comprei seu velho iPod. Infelizmente, tinha uma gravação piegas, já que foi um presente do meu pai. Então, decidi adicionar um pouco de arte do Rock and Roll nele
Pimp uma capa de silicone para iPod FACILMENTE !: 5 etapas

Pimp a barata capa de silicone para ipod FACILMENTE !: Este manual é sobre como transformar uma capa barata de silicone para ipod em um poço … melhor com muita facilidade. Se você quer uma capa de ipod com aparência profissional que tenha proteção máxima … você pode querer procurar outro lugar. Mesmo que este seja meu primeiro eu
