
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Olá, olá e bem-vindo ao meu tutorial sobre a construção de Wumpus Hunt no Twine com Sugarcube!
Twine é uma ferramenta muito simples, projetada para criar jogos de aventura em texto! Minha priminha favorita escolheu fazer um jogo com Twine para seu projeto de último ano, e eu posso ajudar, então estou criando esta série de tutoriais!
Esta série pretende-se menos como um projeto em si, e mais como uma referência para o design de jogos com barbante. Vou mostrar alguns dos recursos do Twine e como você pode usá-los como parte do seu jogo.
Se você quiser me acompanhar enquanto eu construo Hunt the Wumpus, eu o encorajo a mudar as coisas conforme avançamos. Experimente adicionar recursos ou usar as coisas de novas maneiras. Dessa forma, você pode fazer seu próprio jogo, em vez de apenas seguir o meu.
Agora, temos um Wumpus para caçar!
Etapa 1: Para ser breve …

Este tutorial presumirá que você esteja familiarizado com alguns princípios básicos. Normalmente eu gosto de tornar meus tutoriais o mais acessíveis possível, mas desta vez eu preciso ir direto ao assunto por causa do meu primo periquito adivinhador.
Presumo que você esteja familiarizado com o Twine; que você sabe como fazer o download (ou usar a versão online), e que você sabe como fazer novas passagens e vinculá-las. Também estou supondo que você esteja familiarizado com alguns conceitos básicos de programação, ou seja, variáveis e funções, e como elas são usadas no Sugarcube.
Devo presumir que você conhece o jogo Hunt the Wumpus. É um conceito difícil de descrever em palavras, e explicar em imagens levaria uma eternidade. Tentei encontrar um vídeo ou algo que explicasse isso, mas não consegui encontrar nenhum que fosse apenas um jogo sem narração. Acho que é uma daquelas coisas que são transmitidas de geração a geração, e todo mundo presume que você sabe sobre isso. Acho que não estou ajudando com isso.
Etapa 2: a ideia

A ideia por trás deste projeto é que podemos usar as passagens do Twine como quartos individuais. O jogador pode atravessar essas salas através dos links, e o código mudará o texto da sala dependendo se o Wumpus está lá ou não.
Esse conceito acabou sendo mais desafiador do que eu esperava, mas, de modo geral, acho que se encaixava principalmente na casa do leme de Twine.
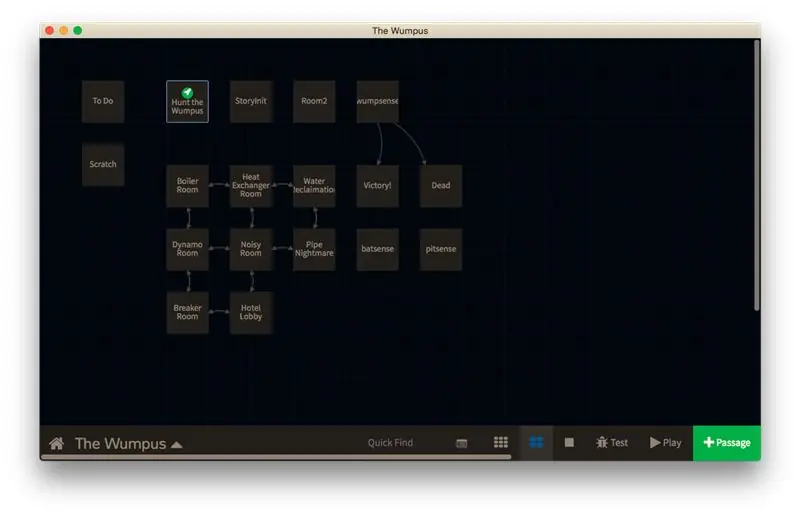
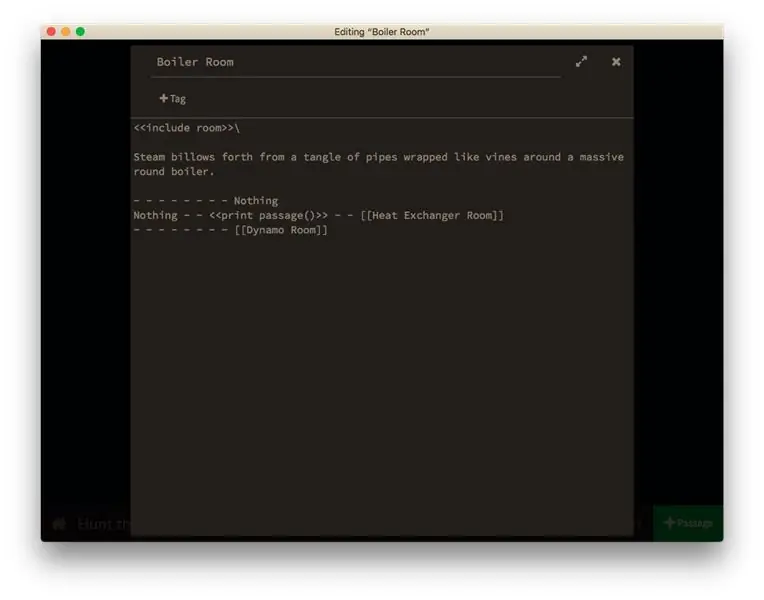
Etapa 3: crie algumas salas




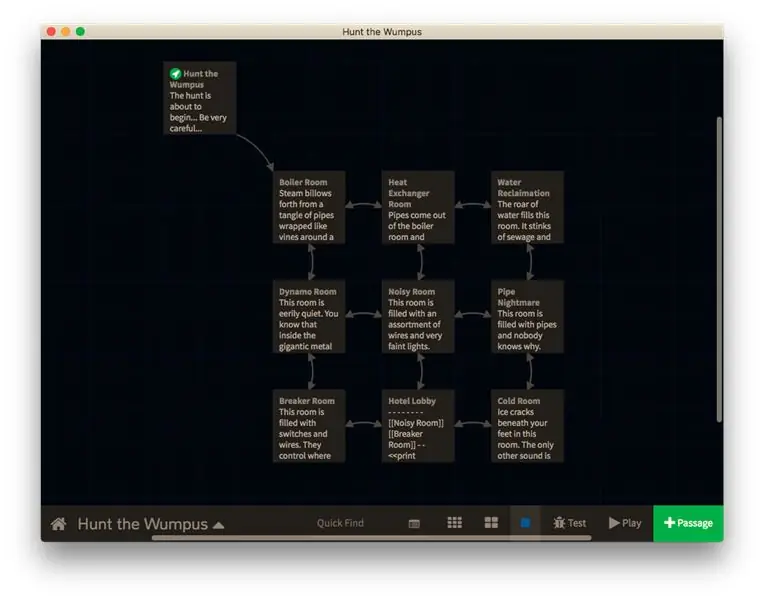
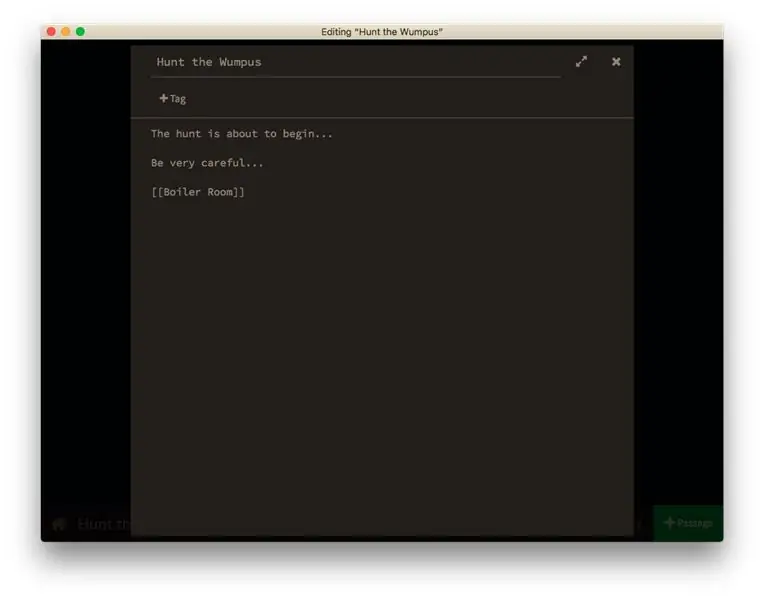
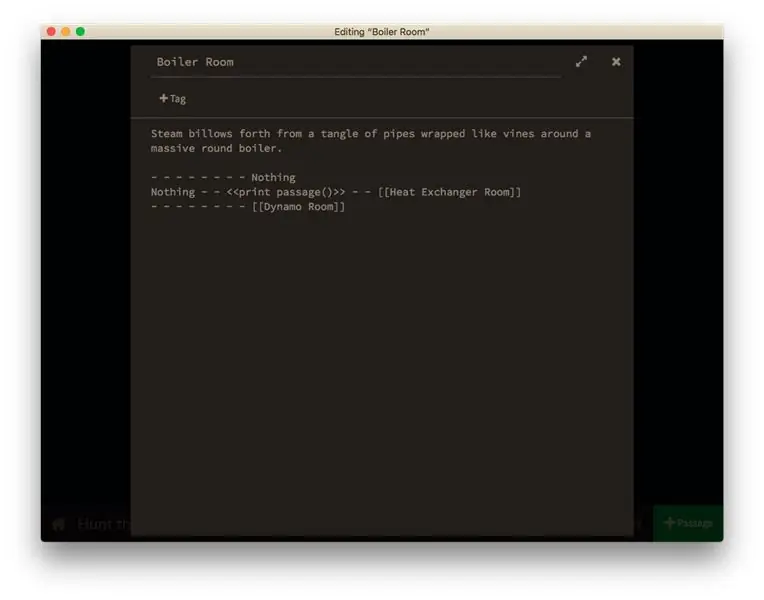
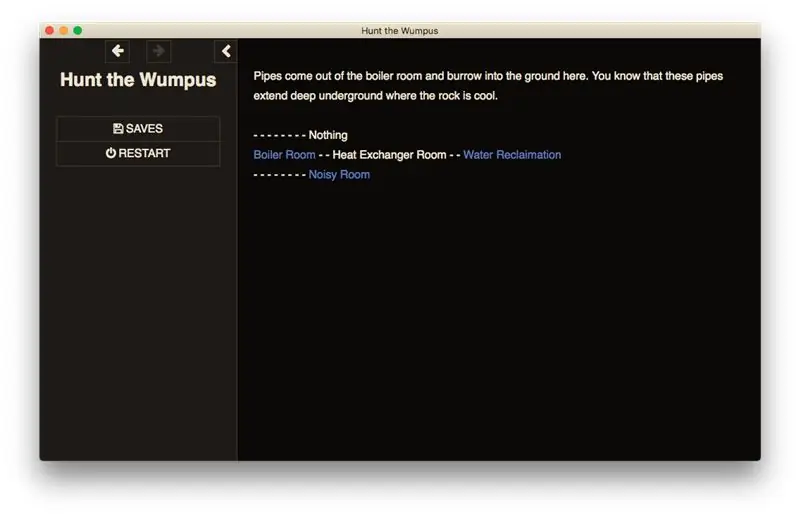
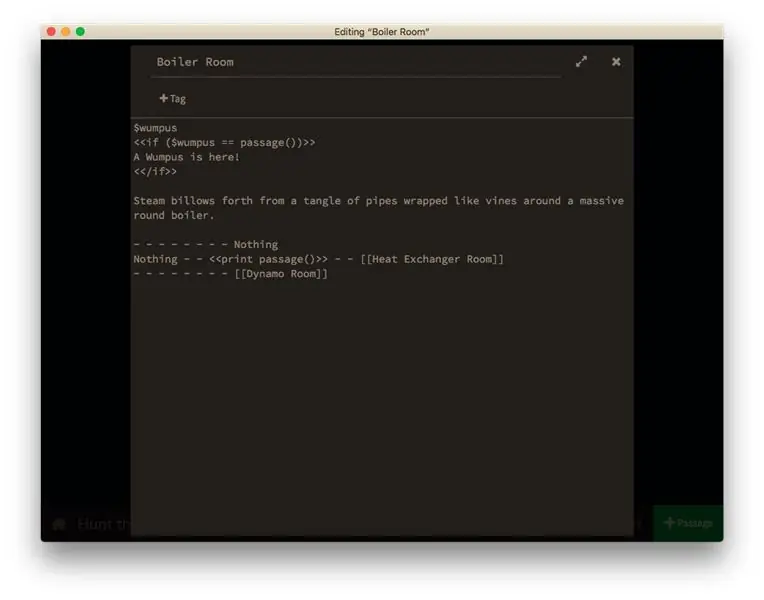
Como você pode ver acima, comecei criando uma grade de quartos 3x3. Eu também tenho uma passagem de introdução onde o jogador vai começar, e que liga a uma sala na grade. O código para eles é muito básico, apenas alguns textos e links. Fiz uma pequena formatação para organizar os links em cada sala (como vocês podem ver na terceira foto), mas mantive o mínimo.
A chave para esta etapa é o minimalismo. Você vai querer refazer a maior parte dessas coisas periodicamente, então não quer ter que refazer um monte de trabalho. Limite-se a menos de 10 quartos no total, mantenha as descrições dos quartos curtas, não deixe as coisas bonitas ainda. Eles só precisam ser funcionais.
Depois de fazer o código funcionar, ele pode ser bonito.
Etapa 4: adicione um Wumpus

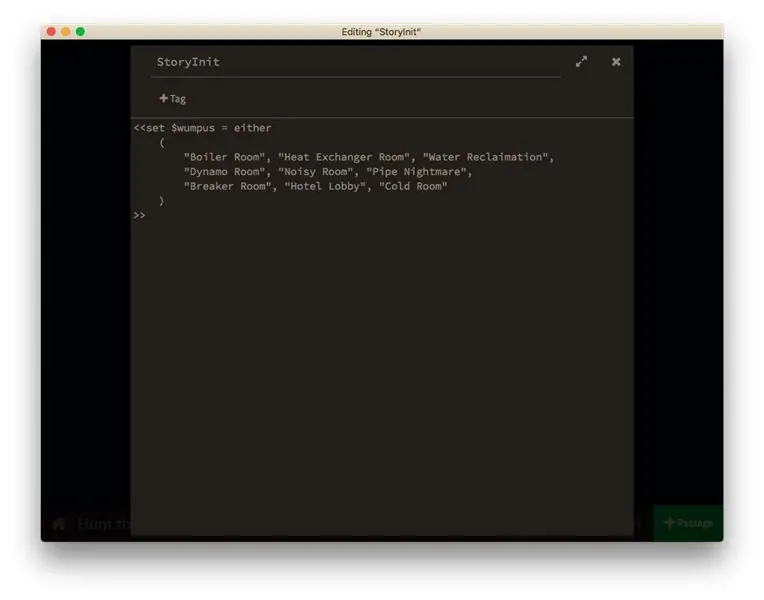
Para adicionar nosso Wumpus, precisamos criar uma passagem StoryInit.
Esta passagem é exclusiva do SugarCube e é executada antes que o jogador veja a passagem inicial. É usado para configurar variáveis e objetos que precisam ser criados antes do início do jogo. É muito importante que a passagem seja intitulada "StoryInit" e diferencia maiúsculas de minúsculas.
Declaramos nossa variável Wumpus como uma string e atribuímos a ela um título de sala aleatório. Podemos usar a função qualquer um () para atribuir a ele uma string aleatória de uma lista de strings. Dessa forma, o Wumpus sempre iniciará em uma sala aleatória.
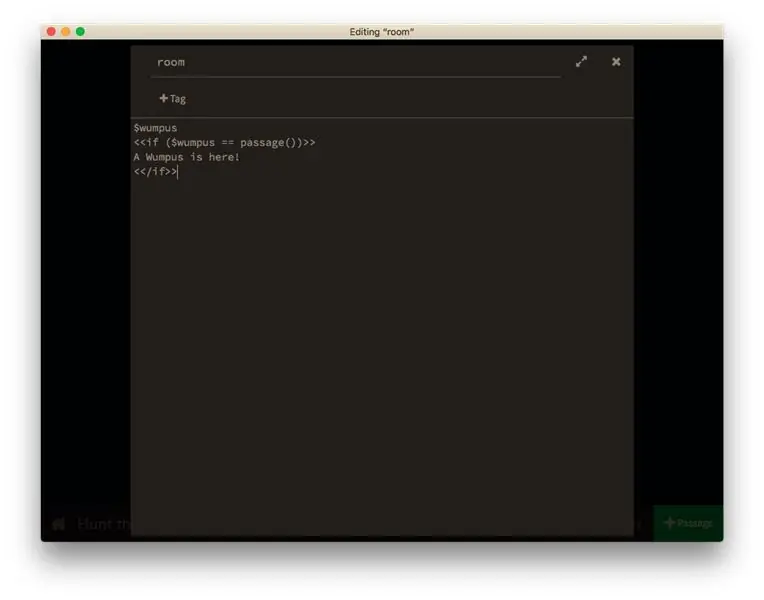
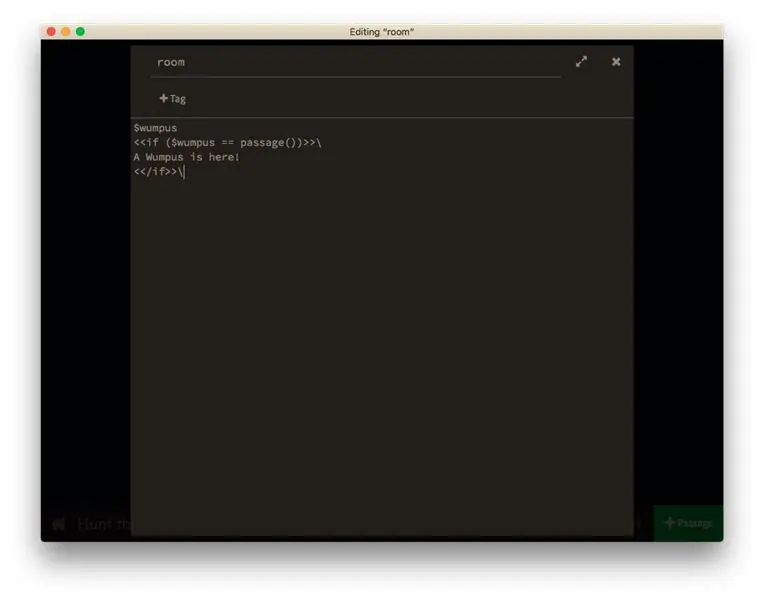
Etapa 5: verifique se há um Wumpus

Para cada sala, adicionamos uma declaração "" que verifica se o Wumpus está na sala atual. Se for, imprimirá uma seqüência curta. Se não for, nada aparece.
Como estamos construindo isso, também adicionaremos algumas informações de depuração. Gostaríamos de saber com antecedência onde nosso Wumpus está e se está funcionando corretamente.
Você terá que copiar e colar este código em cada sala individualmente por enquanto. É por isso que eu disse para você se limitar a apenas alguns cômodos.
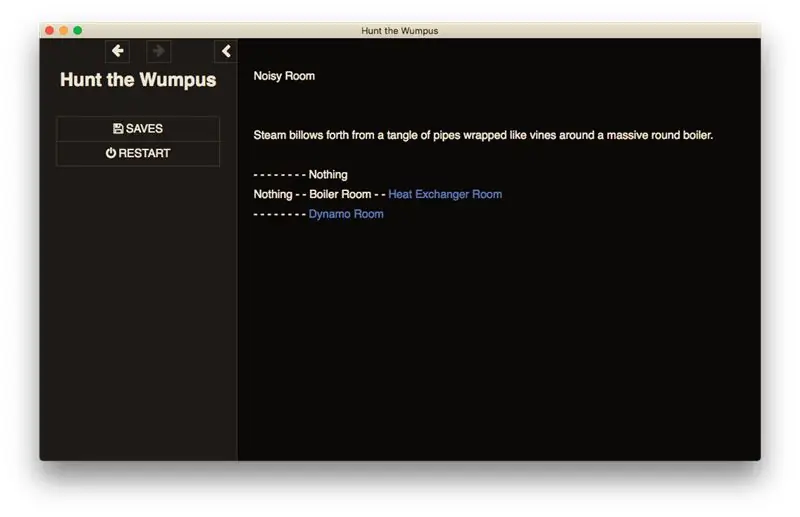
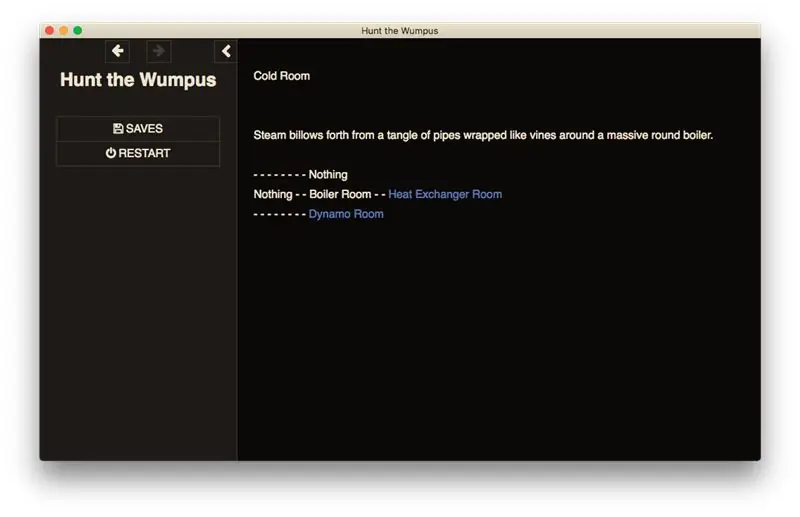
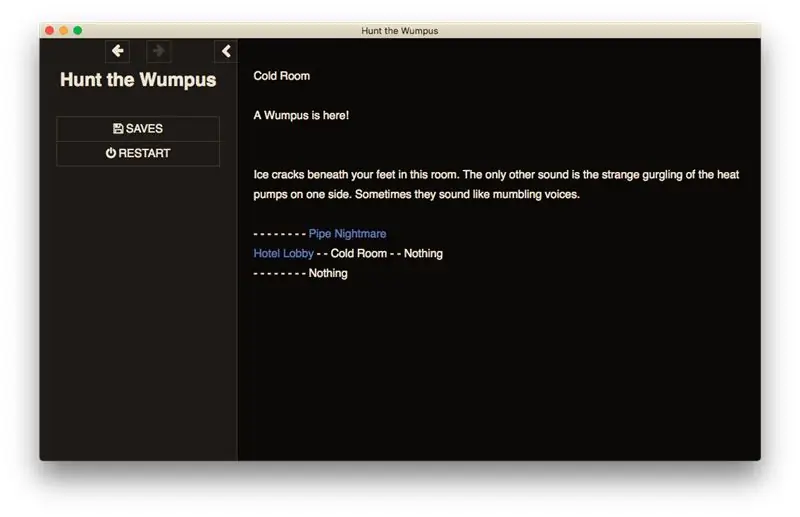
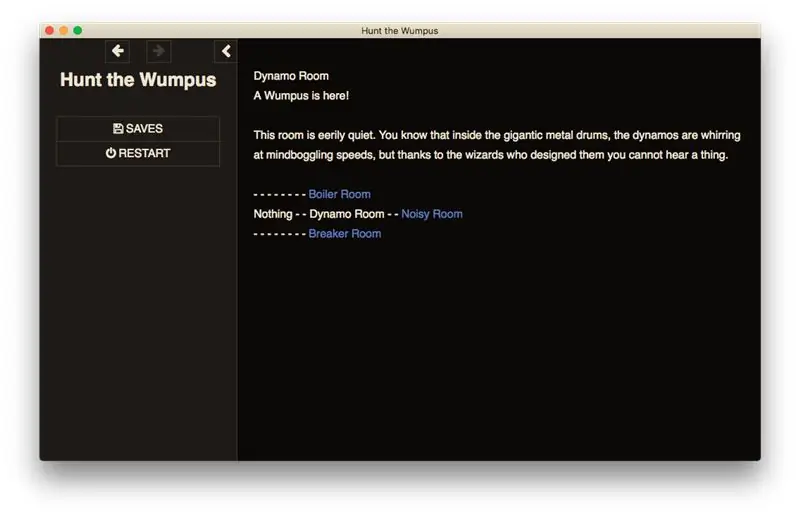
Etapa 6: Teste


Testamos nosso código jogando-o. Com certeza podemos ver onde o Wumpus está localizado no topo da tela. Se não estivermos naquela sala, o "A Wumpus está aqui!" o texto não aparece.
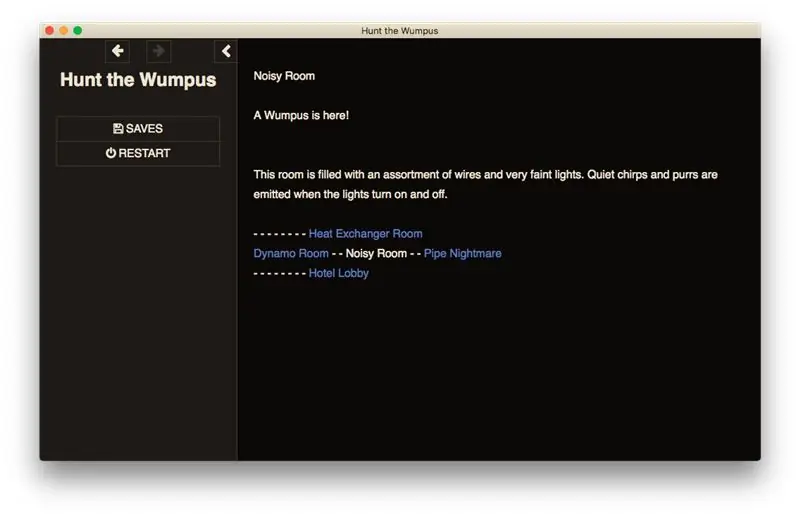
Ao navegar para a sala correta, podemos fazer o texto aparecer. É assim que atribuiremos nosso Wumpus a uma sala aleatória para cada jogo!
Etapa 7: Adicionar código genérico de quarto


Todo aquele trabalho de copiar e colar para que cada cômodo verifique o Wumpus é tedioso. À medida que desenvolvemos este jogo, vamos querer mudar bastante o código. Precisamos de uma maneira melhor de fazer isso. Vamos criar um código de quarto genérico.
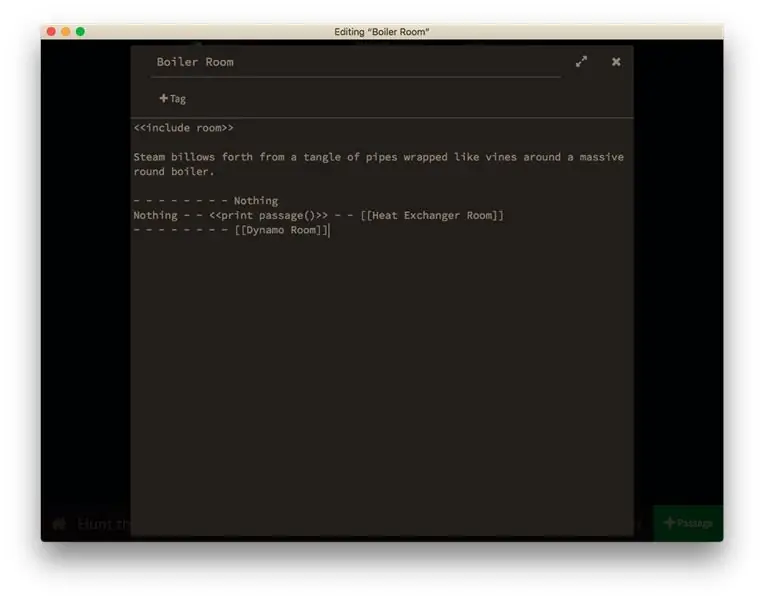
Faça uma passagem e dê um título especial. Estou apenas chamando o meu "quarto", com todas as letras minúsculas. Você pode querer usar caracteres especiais, ou todas em maiúsculas, para tornar o seu exclusivo, de modo que não se pareça com nenhum dos nomes reais de sua sala.
Vamos recortar e colar nossa instrução "" neste código de sala genérico. Então, em cada uma das suas salas reais, use uma afirmação "". Isso irá literalmente copiar e colar o conteúdo da passagem de nossa "sala" naquela parte de cada sala. Dessa forma, podemos deixar a máquina lidar com as partes tediosas, enquanto nos concentramos no código!
Você pode ler mais sobre "" e outras declarações na página de documentação do Sugarcube 2.
Etapa 8: Teste


Testar isso, é claro, produz os mesmos resultados de antes, mas é importante testar com frequência. Satisfazendo também.
No entanto, ele aponta um efeito colateral infeliz de toda a nossa codificação, que agora podemos abordar de forma mais adequada. Você pode notar que, à medida que adicionamos mais código a cada passagem, obtemos mais e mais espaço vazio em nosso jogo. Cuidaremos disso a seguir.
Etapa 9: Por que existem linhas vazias?


Você pode ver acima como adicionei barras invertidas ao final de certas linhas de código. Onde e quando eu uso isso é muito deliberado e, para entender isso, você precisa entender porque temos quebras de linha estranhas em primeiro lugar.
É da natureza do código no Twine misturar-se com o texto normal. Os colchetes angulares (essas coisas:) dizem ao Twine que o que está contido é código e não texto. Deixe-me ilustrar o problema com isso. Digamos que você tenha o seguinte código:
<> Texto normal aparecendo no jogo… <
Muitos processadores de texto têm uma opção que permite visualizar caracteres de espaço em branco; coisas como espaços, tabulações e quebras de linha. Twine não, mas se fosse, seria algo assim:
¶
Aparecendo˙texto˙ normal no˙jogo… ¶ ¶ Mais texto˙dejogo…
Veja essas marcas de parágrafo? (¶) Não estão dentro dos colchetes angulares. Isso significa que o Twine pensa que eles são um texto normal e os coloca em seu jogo. É por isso que, quando você joga o jogo, fica assim:
Texto normal aparecendo no jogo …
Mais texto do jogo …
Para nos livrarmos deles, podemos usar um caractere de barra invertida para dizer ao Twine que não queremos aquela quebra de linha ali. Em seu código, será algo assim:
¶
Aparecendo˙texto˙ normal˙no˙jogo… ¶ / ¶ Mais texto˙game˙…
Isso aparecerá como você esperaria em seu jogo:
Texto normal aparecendo no jogo …
Mais texto do jogo …
Lembre-se de que apenas as quebras de linha fora dos colchetes angulares precisam disso. Por exemplo, se tivéssemos o seguinte código:
¶
Nós precisaríamos apenas de uma barra invertida, porque a primeira quebra de linha (¶) está dentro dos colchetes angulares ().
Em segundo lugar, as barras invertidas () são diferentes das barras normais (/), e você precisará ter cuidado com qual delas usar e onde, porque elas fazem coisas diferentes.
Etapa 10: Teste

Seu teste deve revelar que você eliminou o espaço vazio errado! Esplêndido!
Etapa 11: Isso é tudo por enquanto

É todo o tempo que tenho por agora. Até agora, tudo é um material básico do Twine. O código genérico da sala é um truque útil para reduzir o copiar e colar que você precisa fazer, e essas barras invertidas são absolutamente necessárias para manter suas passagens com uma aparência limpa e seu código legível.
As coisas vão decolar rapidamente a partir daqui!
Caçada feliz!
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Wirenboard SmartHome (apartamento de dois quartos): 7 etapas

Wirenboard SmartHome (apartamento de dois quartos): Neste tutorial vamos explicar como fazer seu próprio projeto Smart Home.WB6 - é um computador compatível com Raspberry Pi. Ele tem interfaces de E / S especialmente projetadas para conectar sensores, relés e outros equipamentos. Vamos tomar este apartamento de dois quartos como exemplo
Walkie-Talkie Faça Você Mesmo com Módulos de RF de 433 MHz genéricos: 4 etapas

DIY Walkie-Talkie com módulos RF de 433 MHz genéricos: Neste projeto, vou mostrar como usar módulos de RF de 433 MHz genéricos do Ebay para criar um Walkie-Talkie funcional. Isso significa que compararemos diferentes módulos de RF, aprenderemos um pouco sobre um amplificador classe D e, finalmente, construiremos o Walkie-Talkie
Links de variáveis em Twine With Sugarcube: 10 etapas

Links de variáveis em Twine With Sugarcube: Estou tão feliz que você se juntou a mim novamente! Isso significa que o Wumpus ainda não o comeu. Bom! Para aqueles de vocês que não estão familiarizados, este é um conjunto de tutoriais que estou fazendo para ajudar minha adorável prima widdle oochy-skootchy com seu projeto de último ano. Este tutorial
Automação de quartos: 6 etapas

Automação do quarto: Neste Instructable, vou mostrar como construí um sistema para permitir que o meu quarto usasse o meu computador
