
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Sempre sonhei em controlar meus aparelhos de iluminação. Então alguém fez uma lâmpada LED colorida incrível. Recentemente, encontrei uma lâmpada LED de Joseph Casha no Youtube. Inspirado por ele, decidi adicionar várias funções mantendo o design contemporâneo.
O plano é tornar a lâmpada mais amigável, adicionando um módulo Bluetooth e uma faixa LED RGB WS2812B endereçável. Com isso, foi possível controlar a cor da iluminação apenas por meio de um aplicativo para smartphone.
Etapa 1: Reúna os materiais


Ferramentas:
• Estação de solda
• Pistola Aquecedor Ventilador
• Furadeira
• Serra circular
• Jigsaw
• Alicate para cortador de arame
• Alicate de bico estreito
Materiais:
• Placa acrílica translúcida
• Madeira de cipreste japonesa (ou você pode usar qualquer madeira, desde que seja estável e forte o suficiente)
• Parafusos
• Pólo ou vara de aço inoxidável
• Fios (eu uso fio vermelho e preto)
• Estanho de solda
Componentes eletrônicos:
• Arduino Nano
• Módulo Bluetooth HC-05 (decidi usar porque é mais fácil de codificar do que o Módulo Wifi ESP8266)
• Faixa LED RGB endereçável WS2812B
• Módulo Abaixador LM2596
• DC Barrel Power Jack
Etapa 2: Construindo a Estrutura da Lâmpada


Nesta etapa, tenho duas maneiras de construir a estrutura do método de carpintaria e de impressão 3D. Eu uso o primeiro método. Se você preferir fazer usando uma impressora 3D, fique à vontade para pular para a etapa 2 para o modelo que projetei.
Para a parte superior da lâmpada, eu aqueço e dobra a placa de acrílico em um ângulo de 90 ° como mostrado acima. Levo muito tempo para dobrá-lo em um ângulo e direção tão perfeitos.
Em seguida, para a parte inferior da lâmpada. Infelizmente… no dia em que estou trabalhando na parte inferior da lâmpada, esqueci completamente de tirar uma foto da construção! Percebi isso quando terminei este projeto. Mas vou tentar o meu melhor para lhe fornecer a medição da parte inferior da lâmpada.
Basicamente, você só precisa cortar quatro blocos de madeira que medem 13x6x2cm (CxAxL). Em seguida, você precisa fazer um corte semelhante a uma escada na borda da madeira. A imagem será mostrada acima.
Etapa 3: as formas 3D


Para quem possui sua própria impressora 3D, você está na etapa certa. Isso tornou esta lâmpada fácil de usar.
Para ser honesto, essa foi a etapa mais difícil que dei. Esta é a primeira coisa que fiz logo após instalar o software!
Eu uso Sketchup Pro para projetar a estrutura da lâmpada. Infelizmente, não sou hábil o suficiente para projetar seu componente interior. O link para o meu modelo 3D está no arquivo abaixo.
Etapa 4: o esquema dos componentes

Eu uso o Fritzing para construir os esquemas dos componentes. O esquema é realmente muito fácil.
Etapa 5: O Código

Para a codificação dessa lâmpada de humor, usei algumas bibliotecas do IDE do Arduino. As bibliotecas serão listadas na etapa 7.
Para o código, você precisa ter o próprio software Arduino. Fornecerei o link para download aqui.
Além disso, o esboço ou o código será mostrado abaixo?
Também forneci o arquivo para o código em Github.com, caso o código abaixo seja muito longo para copiar aqui;)
#include #include #include #ifdef _AVR_ #include #endif
SoftwareSerial BT (10, 11);
#define LED_PIN 7 #define NUM_LEDS 60 #define BRIGHTNESS 200 #define SPEED 10 #define IMEDIATAMENTE 0 #define RAINBOW_SPEED 50 leds CRGB [NUM_LEDS];
Tira Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
bool offOld = LOW;
bool WhiteOld = LOW; bool RedOld = LOW; bool VerdeOld = BAIXO; bool BlueOld = LOW; bool TopazOld = BAIXO; bool LilacOld = BAIXO; bool RainbowOld = LOW; bool rgbOld = LOW; int showType = 0;
void setup () {
FastLED.addLeds (leds, NUM_LEDS); //////////
BT.begin (9600);
BT.println ("Conectado ao Arduino");
strip.setBrightness (BRIGHTNESS);
strip.begin ();
strip.show ();
}
char a;
void loop () {
para (int i = 0; i <= 59; i ++) {leds = CRGB (255, 255, 255); FastLED.show (); } bool off = LOW; bool Branco = BAIXO; bool Azul = BAIXO; bool Vermelho = BAIXO; bool verde = BAIXO; bool Topázio = BAIXO; bool lilás = BAIXO; bool Arco-íris = BAIXO; bool rgb = LOW; bool ende; if (BT.available ()) {a = (char) BT.read ();
if (a == 'o')
{desligado = ALTO; BT.println ("DESLIGANDO LEDs..");
}outro{
desligado = BAIXO; } // ======================================================= ================================================
if (a == 'w')
{Branco = ALTO; BT.println ("GIRANDO LEDs BRANCOS");
}outro{
Branco = BAIXO; } // ======================================================= ================================================
if (a == 'b')
{Azul = ALTO; BT.println ("MUDANDO PARA AZUL"); } senão {Azul = BAIXO; }
// ===========================================================================================
if (a == 'r')
{Vermelho = ALTO; BT.println ("ALTERANDO PARA VERMELHO"); } senão {vermelho = BAIXO; }
// ===========================================================================================
if (a == 'g')
{Verde = ALTO; BT.println ("MUDANDO PARA VERDE"); } senão {verde = BAIXO; }
// ===========================================================================================
if (a == 't')
{Topázio = ALTO; BT.println ("ALTERANDO PARA TOPAZ"); } else {Topázio = BAIXO; }
// ===========================================================================================
if (a == 'l')
{Lilás = ALTO; BT.println ("MUDANDO PARA LILAC"); } else {Lilac = LOW; }
// ===========================================================================================
if (a == 'a')
{Arco-íris = ALTO; BT.println ("ANIMAÇÃO DO ARCO-ÍRIS"); } else {Rainbow = LOW; } // ======================================================= ================================================
if (a == 'm')
{rgb = ALTO; BT.println ("CORES MISTURADAS"); } else {rgb = LOW; }} if (off == LOW && offOld == HIGH) {delay (20); if (off == LOW) {showType = 0; // Desativar tipo de animação 0 startShow (showType); }}
// ===========================================================================================
if (Branco == BAIXO && BrancoOld == ALTO) {
atraso (20); if (Branco == BAIXO) {showType = 1; // Animação branca Tipo 1 startShow (showType); }}
// ====================================================== ================================================= if (Vermelho == BAIXO && RedOld == HIGH) {delay (20); if (Vermelho == BAIXO) {showType = 2; // Animação vermelha Tipo 2 startShow (showType); }}
// ===========================================================================================
if (Verde == BAIXO && VerdeOld == ALTO) {
atraso (20); if (Verde == BAIXO) {showType = 3; // Animação verde Tipo 3 startShow (showType); }} // ================================================== =================================================
if (Azul == BAIXO && AzulOld == ALTO) {
atraso (20); if (Azul == BAIXO) {showType = 4; // Animação azul Tipo 4 startShow (showType); }}
// ===========================================================================================
if (Topaz == LOW && TopazOld == HIGH) {
atraso (20); if (Topázio == BAIXO) {showType = 5; // Animação Topázio Tipo 5 startShow (showType); }}
// ===========================================================================================
if (Lilás == BAIXO && LilásOld == ALTO) {
atraso (20); if (Lilás == BAIXO) {showType = 6; // Animação Topázio Tipo 6 startShow (showType); }} // ================================================== =================================================
if (Rainbow == LOW && RainbowOld == HIGH) {
atraso (20);
if (Arco-íris == BAIXO) {
showType = 8; // Animação de arco-íris Tipo 8 startShow (showType); }}
// ===========================================================================================
if (rgb == LOW && rgbOld == HIGH) {
atraso (20);
if (rgb == LOW) {
showType = 7; // Mix de animação Tipo 7 rgb = HIGH;
startShow (showType);
} }
WhiteOld = Branco;
RedOld = vermelho; BlueOld = Azul; VerdeOd = Verde; TopazOld = Topázio; LilacOld = lilás; offOld = off; RainbowOld = Arco-íris; rgbOld = rgb;
}
void startShow (int i) {
switch (i) {
caso 0: colorWipe (strip. Color (0, 0, 0), SPEED); // Black / off
pausa;
caso 1: strip.setBrightness (255); // Altera o brilho para MAX
colorWipe (strip. Color (255, 255, 255), IMEDIATAMENTE); // White strip.setBrightness (BRIGHTNESS); // Redefine o brilho para o valor padrão break;
caso 2: colorWipe (strip. Color (255, 0, 0), SPEED); // Vermelho
pausa;
caso 3: colorWipe (strip. Color (0, 255, 0), SPEED); // Verde
pausa;
caso 4: colorWipe (strip. Color (0, 0, 255), SPEED); // Azul
pausa;
caso 5: colorWipe (strip. Color (0, 250, 255), SPEED); // Topaz
pausa;
caso 6: colorWipe (strip. Color (221, 130, 255), SPEED); // Lilac
pausa; caso 7: colorWipe (strip. Color (255, 0, 0), SPEED); // Red colorWipe (strip. Color (0, 255, 0), SPEED); // Green colorWipe (strip. Color (0, 0, 255), SPEED); // Blue theaterChase (strip. Color (0, 0, 127), SPEED); // Blue theaterChase (strip. Color (127, 0, 0), SPEED); // Red theaterChase (strip. Color (0, 127, 0), SPEED); // Green break;
caso 8: rainbowCycle (25);
pausa; }} void colorWipe (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void rainbowCycle (uint8_t wait) {
uint16_t i, j;
for (j = 0; j <256 * 10; j ++) {// 5 ciclos de todas as cores na roda para (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); atrasar (esperar); }}
void theaterChase (uint32_t c, uint8_t wait) {
for (int j = 0; j <10; j ++) {// faça 10 ciclos de perseguição para (int q = 0; q <3; q ++) {for (int i = 0; i <strip.numPixels (); i = i + 3) {strip.setPixelColor (i + q, c); // liga cada terceiro pixel} strip.show ();
atrasar (esperar);
para (int i = 0; i <strip.numPixels (); i = i + 3) {strip.setPixelColor (i + q, 0); // desativa cada terceiro pixel}}}}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } if (WheelPos <170) {WheelPos - = 85; return strip. Color (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos - = 170; return strip. Color (WheelPos * 3, 255 - WheelPos * 3, 0); }
Etapa 6: Controle da lâmpada



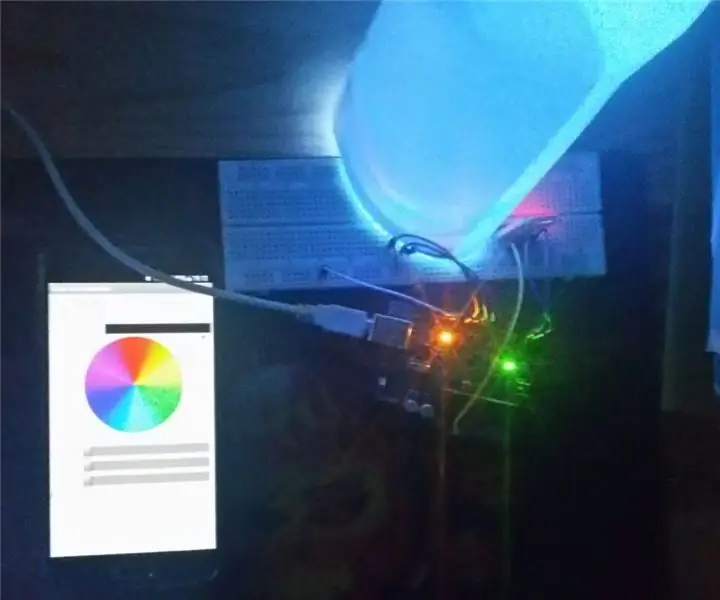
A cor da lâmpada pode ser controlada usando seu smartphone.
Primeiro, você precisa instalar o aplicativo chamado 'Bluetooth Terminal HC-05' da Google Play Store ou Apple App Store.
Estas são as etapas para controlar a lâmpada através do seu próprio smartphone:
1. Ligue o bluetooth em seu smartphone.
2. Abra o aplicativo 'Bluetooth Terminal HC-05'.
3. Agora você deve ver os dispositivos emparelhados na tela. Escolha 'HC-05'.
4. Agora você pode ver uma tela preta exibida em seu smartphone que indicará 'conectado ao Arduino'.
5. Aqui está a parte divertida, se você digitar 'b' na caixa de texto, a lâmpada ficará azul. Aqui está a lista do comando que você pode digitar para a lâmpada:
- w para branco
- b para azul
- g para verde
- r para vermelho
- t para topázio
- l para lilás
- para animação arco-íris
- o para fora
Diversão, certo?
6. Por último, mas não menos importante, você também pode personalizar o botão abaixo da tela com o texto desejado, conforme mostrado na imagem acima.
Etapa 7: Aproveite a lâmpada do seu humor



Espero que gostem deste Instructables. Foi um projeto muito desafiador para mim, mas consegui terminá-lo completamente aos 14 anos de idade. Dê-me algum feedback para melhorias futuras.
Obrigado pela leitura e Feliz Natal!
Recomendado:
Lâmpada Edison de madeira controlada por voz - (Vídeo): 5 etapas

Lâmpada Edison de madeira controlada por voz - (Vídeo): Pergunta Preço $ 5. É quanto custa o Wifi Relay SONOFF (da empresa ITEAD), que é o coração deste dispositivo.”Eu não falhei. Acabei de encontrar 10.000 maneiras que não funcionam. &Quot; - Thomas A. Edison Isso é incrível, mas, mais recentemente
Ultimate Dry Ice Fog Machine - controlada por Bluetooth, alimentada por bateria e impressa em 3D: 22 etapas (com fotos)

Ultimate Dry Ice Fog Machine - Bluetooth controlada, alimentada por bateria e impressa em 3D: Recentemente, precisei de uma máquina de Dry Ice para alguns efeitos teatrais de um show local. Nosso orçamento não se estenderia para a contratação de um profissional, então foi isso que eu construí. É principalmente impresso em 3D, controlado remotamente via bluetooth, bateria powere
ESP8266 RGB LED STRIP WIFI Control - NODEMCU como um controle remoto IR para faixa de LED controlada por wi-fi - Controle de smartphone RGB LED STRIP: 4 etapas

ESP8266 RGB LED STRIP WIFI Control | NODEMCU como um controle remoto infravermelho para faixa de LED controlada por wi-fi | RGB LED STRIP Smartphone Control: Olá pessoal, neste tutorial vamos aprender como usar o nodemcu ou esp8266 como um controle remoto IR para controlar uma faixa RGB LED e o Nodemcu será controlado pelo smartphone através de wi-fi. Então, basicamente você pode controlar o RGB LED STRIP com seu smartphone
The Mummy Lamp - Lâmpada inteligente controlada por WiFi: 5 etapas (com fotos)

The Mummy Lamp - Lâmpada Inteligente Controlada por WiFi: Há cerca de 230 mil anos o ser humano aprendeu a controlar o fogo, isso levou a uma grande mudança em seu estilo de vida, pois passou a trabalhar à noite também utilizando a luz do fogo. Podemos dizer que este é o início da Iluminação Interior. Agora eu
Lâmpada RGB controlada por Bluetooth: 5 etapas (com imagens)

Lâmpada RGB controlada por Bluetooth: neste tutorial, modulo o ciclo de trabalho PWM para produzir cores diferentes de seu LED, usando um smartphone
