
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.



Uma das minhas tarefas de aula esta semana é usar o BBC Micro: bit para fazer a interface com um programa Scratch que escrevemos. Achei que essa era a oportunidade perfeita para usar meu ThreadBoard para criar um sistema embarcado! Minha inspiração para o programa scratch vem de jogos eletrônicos portáteis antigos que minha mãe comprava para mim e meu irmão na Goodwill ou na loja da esquina. Tenho muitas boas lembranças daqueles LCDs empoeirados, invólucros de plástico descoloridos e botões que grudavam misteriosamente quando pressionados. Lembro-me particularmente dos jogos de corrida que jogaríamos (por exemplo, a figura 2), onde você só poderia mudar entre duas pistas para evitar carros que se aproximavam. Com o espírito de revisitar minha juventude, recriei esse tipo de jogo no Scratch.
O acelerômetro Micro: bit é usado para controlar a direção do carro, e os dois interruptores são usados para controlar a buzina do carro. O Scratch é usado para jogar o jogo de direção, intitulado: BBC Micro Driver.
A página do projeto pode ser encontrada aqui:
Se você tiver alguma dúvida, quiser acompanhar meu trabalho ou apenas lançar ideias, faça-o no meu Twitter: @ 4Eyes6Senses. Obrigado!
A música do vídeo foi fornecida por Vincent Haney.
Etapa 1: Materiais


ThreadBoard - Link
BBC Micro: bit - Link - Siga estas instruções para conectar seu microcontrolador ao Scratch
Ímãs de 4 mm (diâmetro) x 3 mm (altura) - Link
Folhas de espuma - Link
Rosca condutora de aço inoxidável - Link
Uma conta Scratch - Link
Fita
Etapa 2: Adicionando ímãs ao seu Micro: alfinetes de broca


Agora que você tem os materiais, é hora de adicionar ímãs aos cinco pinos Micro: bit. O motivo pelo qual estamos adicionando ímãs aos pinos é para (1) segurar o Micro: bit com segurança no ThreadBoard enriquecido com ímã e (2) permitir a fácil conexão entre os pinos e a rosca condutora. Normalmente, para conectar o Micro: bit com fio condutor, você precisa costurar e prender o fio ao redor dos pinos abertos e, se quiser mudar o design, precisa cortar o fio preso ao Micro: bit e, possivelmente, refazer seu projecto. Com o ThreadBoard, você pode simplesmente soltar o fio condutor em cima dos ímãs e eles manterão o fio preso ao Micro: pinos de broca e ao ThreadBoard.
- Isole um ímã de disco do conjunto. Certifique-se de ter identificado qual extremidade do ímã atrairá ou repelirá os outros ímãs, os pólos dos cinco ímãs precisam ser os mesmos para que sejam atraídos pelos ímãs que serão incorporados ao ThreadBoard.
- Empurre suavemente o ímã através do pino até que esteja preso. O ímã neste ponto deve estar torto no pino e se soltará se for colocado em uma superfície metálica e puxado. Continue este processo para os próximos quatro ímãs.
- Usando um alicate ou uma superfície plana, aplique uma leve pressão na parte inferior dos ímãs até que estejam fixados nos pinos e assentados nivelados. Se em algum ponto você quiser remover os ímãs, aplique uma leve pressão na parte superior e eles irão se soltar facilmente.
Etapa 3: Crie o controlador




Assim que tiver seus materiais, sugiro que comece com a fiação dos dois interruptores. A maneira como os interruptores funcionam é colocando um fio terra ao redor do halo externo do ThreadBoard, onde suas mãos segurarão o controlador. Então, quando seus dedos tocarem os fios conectados aos pinos "0" ou "2" do ThreadBoard, você fará a ponte na conexão e fará o carro buzinar. Aqui estão as etapas:
- Coloque a rosca condutora no anel externo dos imãs e a seguir coloque a rosca no pino “GND” da Micro: broca (Figura 1).
- Para o botão esquerdo, coloque uma extremidade da rosca condutora no pino "0" do Micro: bit. Crie uma trilha à esquerda e coloque a extremidade onde deseja o botão. Pegue a espuma cortada e enrosque-a com o fio condutor (Figura 2), assim que souber onde deseja colocar o botão, prenda a espuma e o fio com um de seus ímãs extras (Figura 3).
- Para o botão certo, coloque um pequeno pedaço de fita adesiva sobre o fio conectado ao “GND” (Figura 4) isso vai isolar os dois fios e evitar curto-circuito. em seguida, siga os mesmos passos do botão esquerdo.
Etapa 4: crie o programa



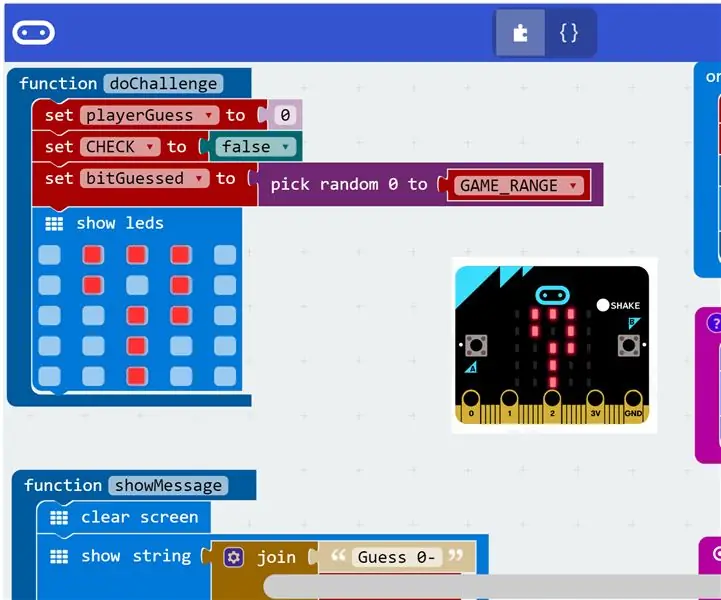
O link para o projeto pode ser encontrado aqui: https://scratch.mit.edu/projects/428740218/. O código é dividido em três partes: o carro do usuário, o carro 1 (o carro azul) e o carro 2 (o carro vermelho). O código dos carros 1 e 2 é relativamente o mesmo, apenas com diferentes coordenadas xey e uma função de "espera" diferente.
- Carro do usuário (Figura 1): Quando o usuário pressiona a bandeira verde / botão de partida, o carro dá partida em uma posição pré-determinada. quando o usuário inclina o controlador para a esquerda ou direita, o micro: bit exibe a direção e o programa move o sprite do usuário para o lado esquerdo ou direito da estrada. Quando o usuário pressiona o interruptor no controlador, o carro emite uma buzina ou buzina de palhaço (dependendo se eles pressionam o botão esquerdo ou direito), isso também fará com que as luzes traseiras do carro se acendam (troca de roupa). Quando o carro bate com outro carro (isso é tratado no código do carro 1 e do carro 2), o cenário mudará para a tela de jogo e o carro do usuário desaparecerá.
Carro 1 e carro 2 (Figuras 2 e 3): Quando o usuário pressiona a bandeira verde / botão Iniciar, a pontuação é redefinida para 0 e a tela de final de jogo muda para a cena da rodovia principal. O ciclo "repetir até" garante que os carros sejam gerados continuamente à medida que o usuário joga. O carro é colocado na parte superior e "desliza" para baixo na tela em um intervalo aleatório de 1 a 5 ou 10 segundos (dependendo do carro). A instrução if verifica se há uma colisão entre o carro do usuário e o carro 1 ou 2, se sim, então mudamos o pano de fundo para a tela de jogo e terminamos o jogo. se não houver uma colisão, então adicionamos 1 à pontuação do usuário e o carro desaparece da parte inferior da tela.
Recomendado:
Jogo interativo da família: 6 etapas

Jogo Interativo em Família: Eu sei que pode não parecer muito, mas esta caixinha é na verdade uma atividade noturna familiar muito divertida. Basicamente, ele atua como um tabuleiro de jogo interativo que suporta até 12 jogadores. A maior parte é que todos jogam em seus dispositivos móveis
Rivalidade de rede: um jogo de baixa latência para a BBC Micro: bit: 10 etapas (com imagens)

Rivalidade de rede: um jogo de baixa latência para a BBC Micro: bit: Neste tutorial, explicarei como implementar um jogo multijogador básico na BBC micro: bit com os seguintes recursos: Uma interface simples Baixa latência entre os pressionamentos de botão e atualizações de tela Um número flexível de participantes Fácil co
O que o bit está pensando? Faça um jogo de adivinhação simples com o Microbit da BBC !: 10 etapas

O que o bit está pensando? Faça um jogo de adivinhação simples com o Microbit da BBC !: Peguei alguns Microbits da BBC depois de ler críticas positivas sobre eles em vários artigos online. Na tentativa de me familiarizar com o BIT, eu brinquei com o Editor de Blocos da Microsoft online para algumas horas e apareceu com
Jogo interativo Tic-Tac Toe controlado com Arduino: 6 etapas

Jogo interativo Tic-Tac-Toe controlado com Arduino: O objetivo do projeto Physical Tic-Tac-Toe é mover um jogo conhecido para o reino físico. Originalmente, o jogo é jogado por dois jogadores em um pedaço de papel - colocando os símbolos 'X' e 'O' em turnos. Nossa ideia era examinar o comportamento dos jogadores
Jogo de tabuleiro interativo Arduino: 5 etapas (com imagens)

Arduino Interactive Board Game: Interactive Boardgame - HAC-KINGIntro: Voor het vak If This Then That van de opleiding Games & Interactie aan HKU kregen we de opdracht om een interactief concept te bedenken en maken. Este é o conceito mais gemaakt worden met hardware en softw
