
Índice:
- Etapa 1: a primeira maneira
- Etapa 2: as entradas
- Etapa 3: Preenchendo as entradas
- Etapa 4: Baixar e usar
- Etapa 5: a segunda maneira
- Etapa 6: as entradas
- Etapa 7: Preenchendo as entradas
- Etapa 8: Preenchendo o If Then () Else () (parte 1)
- Etapa 9: Preenchendo o If Then () Else () (parte 2)
- Etapa 10: Usando
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

Eu sei que este aplicativo de desenho tem apenas uma tela de 5x5 pixels, então você realmente não pode fazer muito, mas ainda é divertido.
Suprimentos:
computador
cabo mini USB
micro bit
Etapa 1: a primeira maneira
Esta não é a minha forma favorita, mas é um pouco mais rápida para desenhar.
Etapa 2: as entradas

arraste o seguinte:
(no logotipo para baixo)
(no logo acima)
(inclinado para a esquerda)
(inclinado para a direita)
(no botão A)
(no botão B)
de INPUT
Etapa 3: Preenchendo as entradas

Em (no logotipo para baixo) coloque:
(avançar 1 passo)
Em (no logotipo para cima) coloque:
(voltar 1 passos)
em (inclinar para a esquerda) colocar:
- (Vire à esquerda)
- (avançar 1 passo)
- (Vire à direita)
em (inclinar para a direita) colocar:
- (Vire à direita)
- (avançar 1 passo)
- (Vire à esquerda)
em (no botão A) coloque:
(caneta para cima)
em (no botão B) coloque:
(caneta para baixo)
Etapa 4: Baixar e usar

Para fazer o download, basta conectar o micro bit em seu computador e pressionar o botão de download.
Para usar, é muito simples. Basta pressionar A para começar a desenhar, B para parar. Incline na direção que deseja ir.
Etapa 5: a segunda maneira
Eu gosto mais desse jeito, mas o desenho é mais lento.
Etapa 6: as entradas




primeiro você tem que criar uma nova variável chamada (b ou f)
arraste o seguinte:
- (no botão A pressionado)
- (no botão A pressionado)
- (no botão B pressionado)
abra o menu suspenso em um dos (no botão A pressionado) e escolha A + B
Etapa 7: Preenchendo as entradas


In (no botão A pressionado)
(avançar 1 passo)
in (no botão B pressionado)
- (Vire à direita)
- (avançar 1 passo)
- (Vire à esquerda)
in (no botão A + B pressionado)
if then () else ()
Etapa 8: Preenchendo o If Then () Else () (parte 1)


no se colocar a (0) = (0)
em (0) = (0) coloque a (b ou f) = (falso)
Etapa 9: Preenchendo o If Then () Else () (parte 2)



in if () put:
- (caneta para baixo)
- (defina b ou f para (0)
no (0) coloque um
no outro colocado:
- (caneta para cima)
- (defina (b ou f) para (0)
no (definir b ou f para)
FEITO!!!!!!!!!!
Etapa 10: Usando
Pressione A para subir. Pressione B para ir para a direita. Pressione A e B ao mesmo tempo para começar a desenhar e novamente para parar. Se você for totalmente para a direita ou para cima, ele o colocará no lado oposto.
Recomendado:
Como fazer logout do aplicativo Facebook Messenger para Android: 3 etapas

Como fazer logout do aplicativo do Facebook Messenger para Android: Está tendo problemas com o aplicativo do Facebook Messenger? Precisa fazer logout, mas não consigo encontrar o botão de logout. Não precisa se preocupar, aqui estão algumas etapas para sair e fazer com que funcione novamente
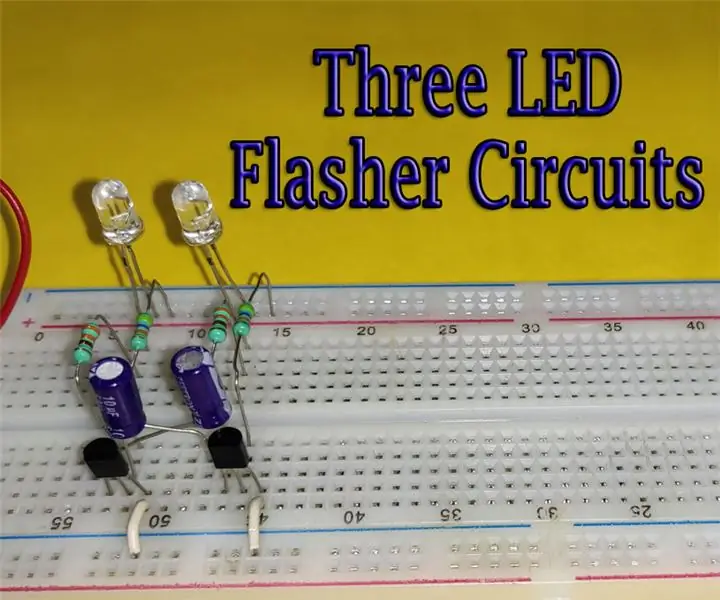
Três maneiras de fazer o circuito de pisca-pisca de LED com controle de taxa e piscar alternado: 3 etapas

Três maneiras de fazer o circuito do pisca-pisca de LED com controle de taxa e intermitência alternada: O circuito do pisca-pisca é um circuito no qual o LED pisca LIGADO e DESLIGADO a uma taxa influenciada pelo capacitor usado. Aqui, vou mostrar três maneiras diferentes de fazer este circuito usando : 1. Transistores 2. 555 Timer IC3. Quartz CircuitLDR também pode ser usado para c
Testador de circuito de duas maneiras: 3 etapas

Testador de circuito de duas maneiras: Hoje faremos um testador de circuito. O objetivo principal do testador de circuito é verificar se há uma boa conexão entre os fios ou se um fio é bom para ser usado e se a corrente consegue passar. O esquema é muito simples e não
Três maneiras de fazer o circuito LED Chaser com controle de velocidade + efeito traseiro e posterior: 3 etapas

Três maneiras de fazer o circuito de perseguidor de LED com controle de velocidade + efeito traseiro e posterior: O circuito de perseguidor de LED é um circuito no qual os LEDs acendem um por um por um período de tempo e o ciclo se repete, dando a aparência de luz corrente. Aqui, vou mostrar você três maneiras diferentes de fazer um Circuito Chaser de LED: -1. 4017 IC2. 555 Timer IC3
Como fazer um projeto de desenho animado com airblock e copos de papel: 8 etapas (com fotos)

Como fazer um projeto de desenho animado com Airblock e copos de papel: Olá a todos, o Airblock sempre incentiva as pessoas a criar seus próprios projetos DIY. Hoje vamos ensinar a você como fazer um projeto de desenho animado com Airblock e copos de papel. O Drone de partida modular e programável. Construa o seu sonho! Mais informações: http: // kc
