
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

Este tutorial nos permitirá controlar um display LCD via Wi-Fi de nosso smartphone
Caso não tenhamos o drivermall podemos usar o arduino, mas abaixo o link para o desenvolvimento do Drivemall.
A vantagem de preferir o Drivemall ao invés da placa Arduino clássica é a de reduzir a complexidade das conexões levando a uma configuração mais organizada (em alguns casos). No entanto, isso é opcional: todos os resultados ainda são válidos com a placa arduino, uma breadboard e jumpers duplos suficientes para conexões.
O projeto visa promover uma forma informal de educação como meio de promover a inclusão social dos jovens, a educação informal como pode ser encontrada dentro de makerspaces.
Este tutorial reflete apenas as opiniões dos autores, e a Comissão Europeia não pode ser responsabilizada por qualquer uso que possa ser feito das informações nele contidas.
Etapa 1: o que precisamos
- Arduino Mega- / Drivermall
- ESP8266
- Exibir 20x4 I2C
- Resistor 1K
- Programador CH340G
- CONDUZIU
- BreadBoard
- Cabos
- Smartphone
Etapa 2: como configurar o Blynk e o Arduino




Vamos começar a baixar o Blynk no smartphone. Crie um novo projeto selecionando como hardware Arduino Mega e tipo de conexão WiFi (fotos 1). Assim que o projeto for criado, você receberá um e-mail com o token Blynk para o seu projeto.
Agora, vamos configurá-lo para poder controlar a exibição adicionando:
4 configurações de entrada de texto com saída V1-V2-V3-V4
1 botão conectado ao D13
Etapa 3: FW para ESP8266



Primeira etapa ESP8266
Verificamos se o FW está presente através do monitor serial do Arduino (figura 1)
A taxa de baud padrão do esp é definida em 115200. Para verificar a presença do SW, usamos o comando AT se ele responder OK, podemos prosseguir e definir a taxa de baud para 9600 usando o comando
AT + UART_DEF = 9600, 8, 1, 0, 0
Se o fw não estiver presente
Carregue o firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 através do programador conectando o PIN GPIO0 / FLASH ao GND através de um resistor de 1K ohm e usamos o programa esp8266_flasher (figuras 2 e 3)
Selecione a porta COM correta e carregamos o FW chegou a 99% pode dar um erro mas é normal (figuras 4 e 5)
Etapa 4: como montar




Usando o esquema nas figuras 1 e 2, vamos conectar duas zonas de alimentação de 3,3 V para o ESP8266 e uma de 5 V para o display.
Os pinos TX e RX do ESP8266 devem ser conectados uma vez que o arduinio tenha sido programado e a cada atualização de SW ele deve ser desconectado.
Se durante a operação notarmos que o brilho do display é insuficiente, podemos ir ajustá-lo utilizando o aparador localizado atrás do display visível nas figuras 3 e 4.
Etapa 5: FW Arduino

O código precisa das seguintes bibliotecas:
ESP8266_Lib.h que nos permite gerenciar o ESP
LiquidCrystal_I2C.h para poder escrever no display
BlynkSimpleShieldEsp8266.h para poder controlar o dispositivo a partir do aplicativo blynk
Wire.h para comunicação I2C
Antes de fazer o upload do FW, devemos modificar as seguintes partes para conectar ao aplicativo Blynk e acessar o WiFi do ESP8266
char auth = "seu token" per il tokenchar ssid = "seu nome WiFi"
char pass = "sua senha WiFi"
Recomendado:
Interfaccia Con LCD Tramite Wifi M4Inclusão: 5 etapas

Interfaccia Con LCD Tramite Wifi M4Inclusion: Este tutorial ci permite controlar um display LCD tramite Wi-Fi no nosso smartphone e é valido se utilizar o Arduino e sia utilizando o Drivemall Boarddi seguindo o link para a realização do DrivermallIl vantajoso de preferência
Introdução à interface do sensor I2C ?? - Interface do seu MMA8451 usando ESP32s: 8 etapas

Introdução à interface do sensor I2C ?? - Faça a interface do seu MMA8451 usando ESP32s: neste tutorial, você aprenderá tudo sobre como iniciar, conectar e fazer com que o dispositivo I2C (acelerômetro) funcione com o controlador (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Botão de interface de interface - Noções básicas do Arduino: 3 etapas

Botão de interface - Arduino Básico: O botão de pressão é um componente que conecta dois pontos em um circuito quando você o pressiona. Quando o botão de pressão está aberto (não pressionado), não há conexão entre as duas pernas do botão de pressão, então o pino é conectado a 5 volts (através do pull-up resi
Visor LCD I2C / IIC - Converter um SPI LCD para o display I2C LCD: 5 etapas

Visor LCD I2C / IIC | Converter um LCD SPI para o display LCD I2C: usar o display LCD spi precisa de muitas conexões para fazer, o que é realmente difícil de fazer, então encontrei um módulo que pode converter o LCD i2c para o LCD spi, então vamos começar
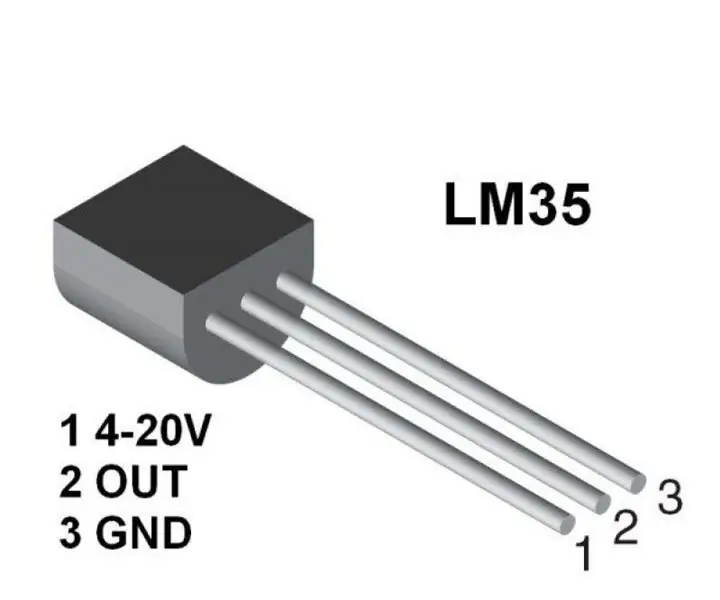
Sensor de temperatura (LM35) Fazendo interface com ATmega32 e display LCD - Controle de Ventilador Automático: 6 Passos

Sensor de temperatura (LM35) Fazendo interface com ATmega32 e display LCD | Controle Automático do Ventilador: Sensor de Temperatura (LM35) Interface com ATmega32 e Display LCD
