
Índice:
- Etapa 1: Configurando o divisor de relógio
- Etapa 2: Criação de uma máquina de estados finitos (FSM)
- Etapa 3: mapeamento da tela de sete segmentos
- Etapa 4: Criando o Comparador
- Etapa 5: Configurando um cronômetro
- Etapa 6: projetar o gerador de números pseudo-aleatórios
- Etapa 7: Criando um conversor
- Etapa 8: Juntando Tudo no Módulo de Jogo
- Etapa 9: Problemas extras encontrados
- Etapa 10: Arquivos de código-fonte e restrições
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Este instrutível mostrará o processo e os módulos necessários para criar nosso jogo de correspondência de binário para decimal. Em 60 segundos, os usuários traduzirão e inserirão tantos números decimais gerados aleatoriamente no display de sete segmentos em binários, alternando os interruptores e enviando com um botão de adivinhação. Depois de concluído, uma pontuação final será exibida e reiniciada para jogar novamente.
Compreender os reflexos binários e rápidos é benéfico para um bom desempenho, mas o botão de reinicialização é fornecido no caso de alguém querer tentar novamente instantaneamente.
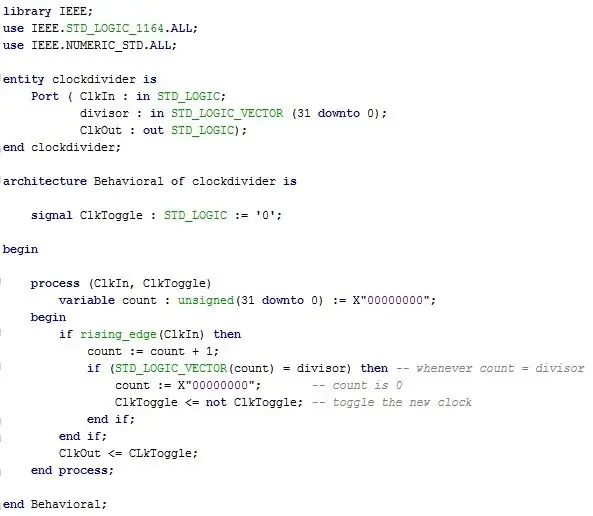
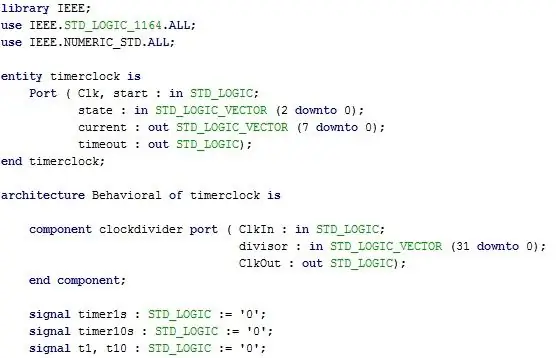
Etapa 1: Configurando o divisor de relógio
A espinha dorsal de todo o projeto vem da sincronização correta de todas as peças deste dispositivo. Nossa máquina de estados finitos usa o relógio interno, mas o display de sete segmentos e o cronômetro devem usar uma versão alterada do relógio.
Este "novo relógio" vem da divisão do relógio interno por um período desejado para atingir uma certa frequência necessária para cada componente específico. Isso foi feito em laboratórios anteriores e, por experiência, sabemos que o cronômetro tem o dígito "um" definido para 0,1 Hz, e o dígito das "dezenas" sendo 1 Hz
Entradas: ClkIn, divisor (32 bits)
Saídas: ClkOut
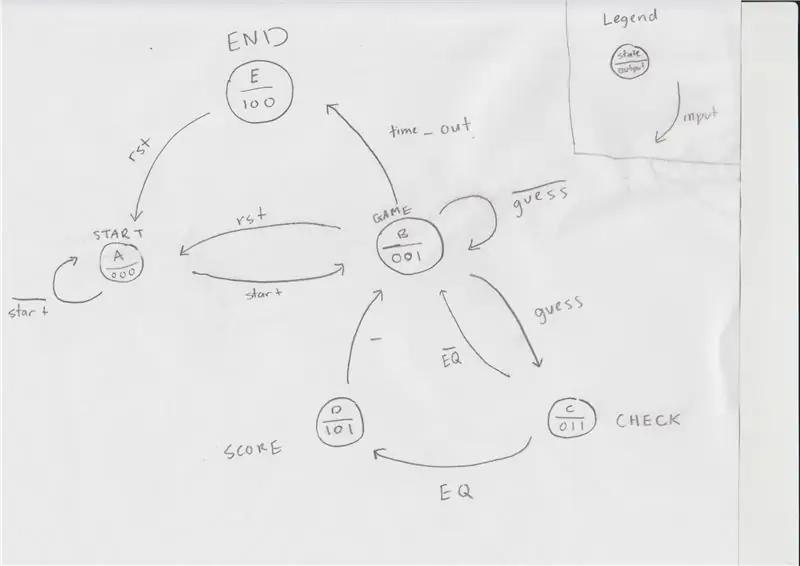
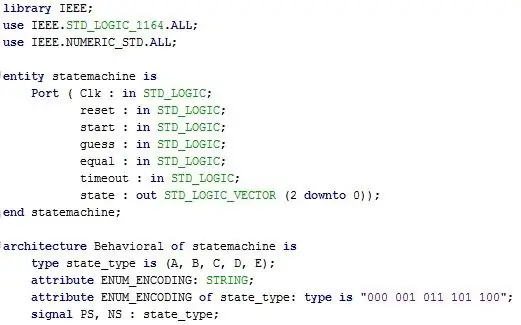
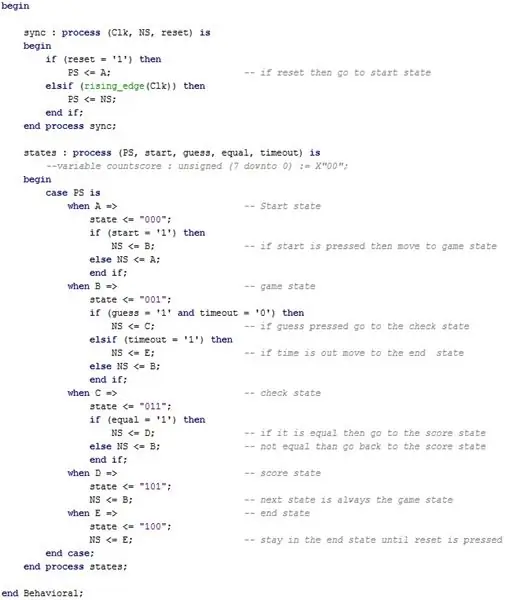
Etapa 2: Criação de uma máquina de estados finitos (FSM)



Em nossa máquina de estados finitos, decidimos que cinco estados (início, exibição, verificação, pontuação e término) seriam necessários com cinco entradas (início, redefinir, estimativa, igual, tempo limite). A única saída em nossa máquina de estado é um número de 3 bits que representa o estado em que o usuário está (000, 001, 011, 101, 100) com relação aos estados abaixo.
Lembre-se de que uma máquina de estados finitos não executa as funções abaixo; em vez disso, apenas informa em que estado o programa está e em quê. O que realmente acontece é determinado pelo módulo superior explicado abaixo.
Estado inicial (000)
O estado inicial é onde o usuário começará até que a entrada inicial seja alta, este também é o estado que será alcançado sempre que o botão de reinicialização for pressionado.
Estado do jogo (001)
O Game State é o início do jogo, onde o número aleatório é gerado e o usuário alterna os interruptores para criar uma entrada. Assim que o botão de suposição é pressionado, o jogo é movido para o estado de verificação.
Verifique o estado (011)
Este estado é onde o comparador está sendo usado, que irá comparar os valores da entrada do usuário e o número gerado aleatoriamente. Se a submissão estiver correta, o valor igual é alto e o FSM vai para o Estado de Pontuação; entretanto, se o envio estiver incorreto, o FSM voltará ao estado de exibição até que o envio esteja correto.
Este estado de verificação acontece de forma relativamente rápida em comparação com os outros, pois só acontece enquanto o botão de verificação é pressionado
Estado de pontuação (101)
Como o valor igual é alto, a submissão foi correta. Nesse estado, o valor da pontuação aumentará em um e um novo número será gerado para o usuário inserir. Este novo número nos leva de volta ao estado inicial, onde o usuário irá mais uma vez alternar os interruptores.
Estado final (100)
Assim que o cronômetro de 60 segundos terminar, a entrada do tempo limite será alta e o usuário atinge o estado final onde a pontuação final é exibida. A entrada de reset será então pressionada e o FSM reinicia no estado inicial novamente.
Entradas: Clk, rst, iniciar, supor, igual, tempo limite
Saída: estado (3 bits)
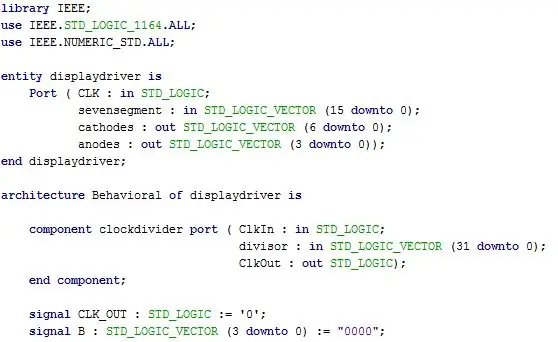
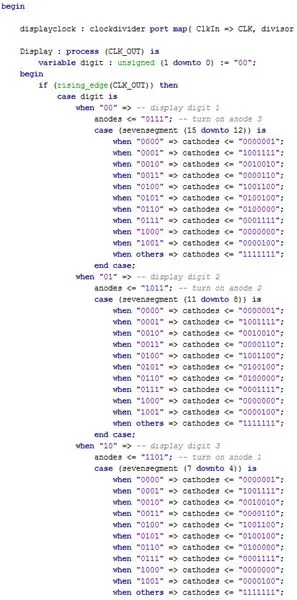
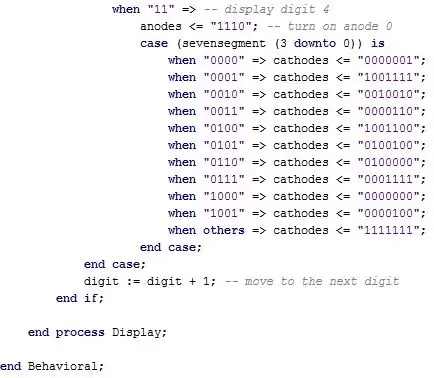
Etapa 3: mapeamento da tela de sete segmentos



O Display de Sete Segmentos é uma parte fundamental de todo o projeto, pois os primeiros dois dígitos na tela são usados como saída do gerador de números aleatórios, enquanto os dois últimos dígitos são o cronômetro. Embora tenhamos implementado um exemplo disso no último laboratório em termos de dígitos na tela, ele foi exibido em hexadecimal. Para corrigir esse problema, usamos um conversor e um divisor de relógio que é explicado com mais detalhes a seguir.
O display mostra todos os zeros até que o FSM entre no estado de jogo; entretanto, no estado final, o display deve mostrar apenas a pontuação do usuário.
Como estamos usando todos os quatro dígitos do display de sete segmentos, precisamos percorrer cada ânodo rápido o suficiente em 300 Hz para sermos percebidos como sempre acesos.
Entradas: Clk, sete segmentos
Saídas: cátodos (7 bits), ânodos (4 bits)
Etapa 4: Criando o Comparador

Este submódulo é usado no estado de verificação em termos de como ele compara a estimativa de entrada binária de 7 bits com o valor decimal real.
Tivemos uma instrução if que avaliou as entradas e duas saídas dependendo se o valor igual era alto ou baixo. Por mais importante que este módulo seja, é de longe um dos programas mais simples de desenvolver neste projeto.
Entradas: interruptores (8 bits), número (8 bits)
Saída: EQ
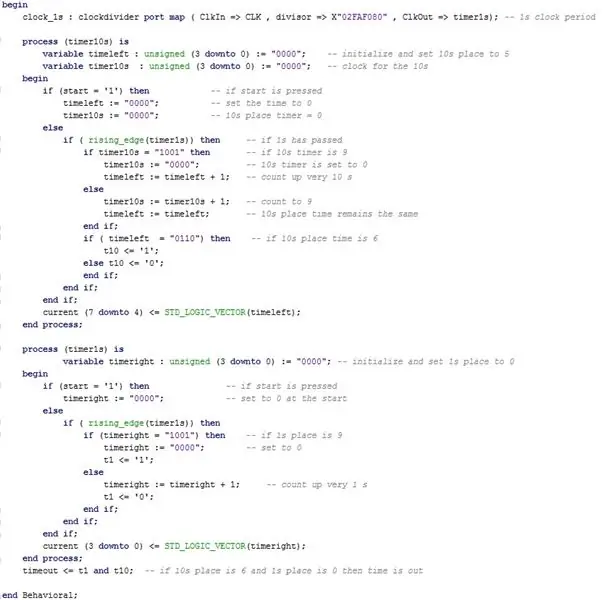
Etapa 5: Configurando um cronômetro


Nosso cronômetro consiste basicamente em dois contadores diferentes que estão aumentando em taxas diferentes. Um contador no valor "um" (o primeiro display de sete segmentos) e um contador para o valor "dez" (segundo dígito no display de sete segmentos). Cada dígito é baseado na borda ascendente do relógio e, quando o contador atingir 60 segundos, o tempo limite será alto e o jogo terminará e retornará ao estado inicial.
Entradas: Clk, estado (3 bits), início
Saídas: Corrente (8 bits), tempo limite
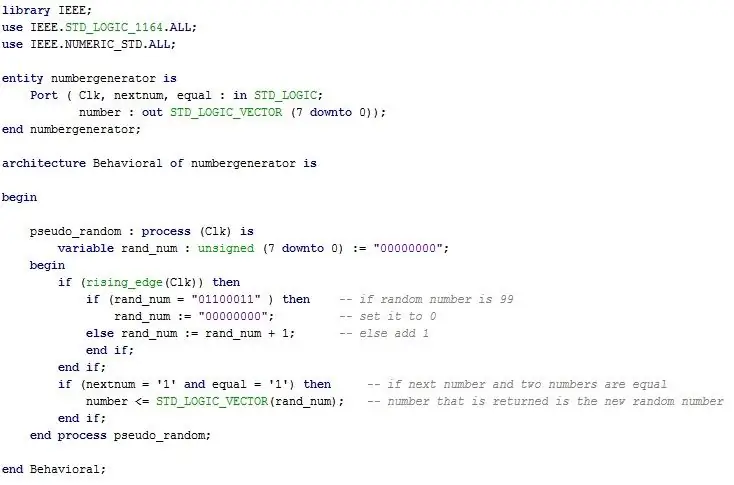
Etapa 6: projetar o gerador de números pseudo-aleatórios

Outro método alternativo para um gerador de números especificamente para esse caso é ter um contador de repetição de 0-99 (em binário) que produza o número contado quando a entrada for alta, pois isso eliminaria a necessidade de usar um LFSR.
O número muda a cada transição ascendente do relógio interno (10 nanossegundos) e percorre todos os 100 números em um microssegundo. Sempre que o usuário deseja um novo número do gerador de números, ele exibe o número em que estava, Embora esse processo não seja totalmente aleatório, a probabilidade de encontrar saídas relacionadas desse processo é baixa o suficiente para ser pseudo-aleatória.
Entradas: Clk, changenum, igual
Saídas: número (8 bits)
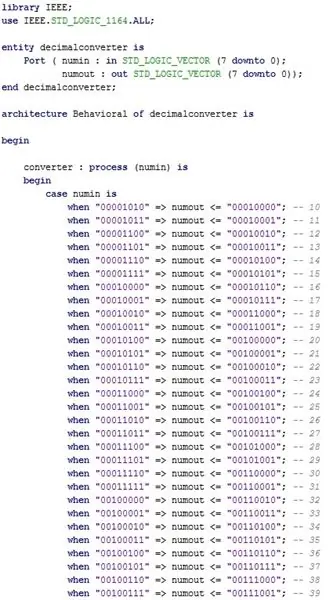
Etapa 7: Criando um conversor

Um componente necessário é o conversor, que usamos para exibir números decimais no display de sete segmentos em vez do hexadecimal original. Embora ambos os números sejam baseados em um número binário de 7 bits, criamos um módulo inteiro designado para converter hexadecimal em decimal.
Por exemplo, se nossa saída final para a pontuação foi 0010001 (dezessete), a exibição de sete segmentos mostraria o valor hexadecimal de 11, em vez do número decimal de 17.
Entrada: Numin (8 bits)
Saída: Numout (8 bits)
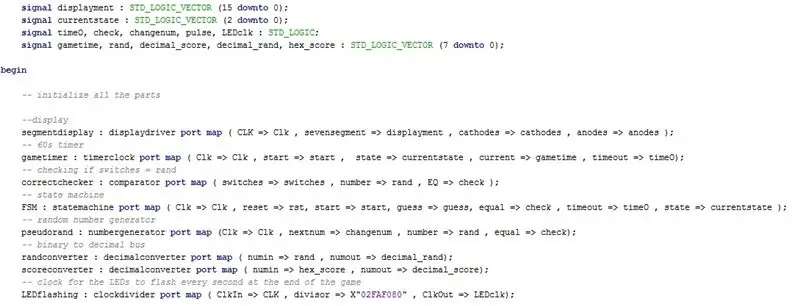
Etapa 8: Juntando Tudo no Módulo de Jogo




Para os nossos componentes, usamos as chaves 0-6 necessárias para o usuário alternar, com os três botões para atuar como entradas do usuário para iniciar, redefinir e supor. O display de sete segmentos e os componentes do relógio também são componentes que fizemos em laboratórios anteriores, mas tivemos que alterar para caber neste projeto.
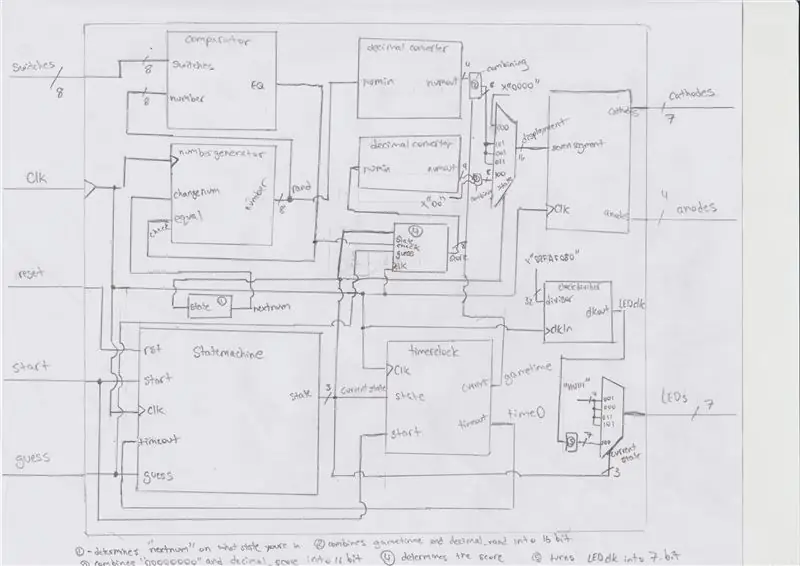
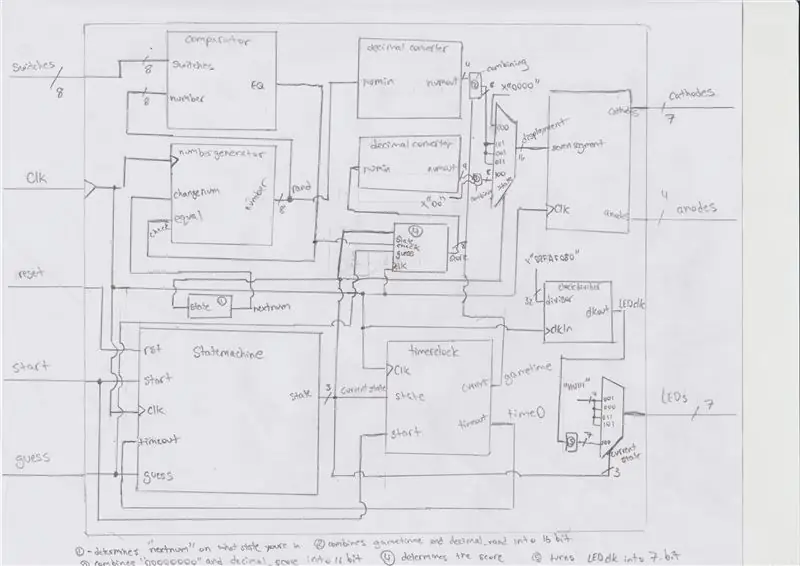
Dividimos este projeto em seis módulos mostrados acima para dividir todo o dispositivo em muitas partes funcionais; no entanto, a maneira como eles são conectados é bastante complexa e é mostrada na imagem da caixa preta anexada.
Enquanto o jogo está acontecendo, 7 LEDs são acesos para notificar o usuário sobre quais opções usar, e quando o jogo termina, também programamos LEDs para piscar
Entradas: interruptores (8 bits), Clk, redefinir, iniciar, supor
Saídas: cátodos (7 bits), ânodos (4 bits), LEDs (7 bits)
Etapa 9: Problemas extras encontrados
Embora apenas sete interruptores sejam usados neste jogo, o código o definiu como um número de 8 bits. Fizemos isso para ter um comparador mais conveniente que comparasse esses 8 bits com o número de 8 bits que geramos do gerador de números aleatórios.
A pontuação também nos deu um pouco de dificuldade no início, porque a configuramos para aumentar um ponto quando o FSM estava no estado de pontuação; no entanto, o que aconteceu em vez disso foi que a pontuação continuou aumentando enquanto o estado estava ativo, dando-nos uma pontuação excessivamente alta com a qual não podíamos lidar. Corrigimos isso adicionando um sinal de pulso que foi sincronizado com a borda ascendente do relógio, conforme visto no código na etapa 8.
Finalmente, o cronômetro demorou muito para depurar, pois distorceria nossa exibição de sete segmentos durante a contagem regressiva, então tivemos que alterá-lo da contagem regressiva de 60 para a contagem crescente de 0.
Etapa 10: Arquivos de código-fonte e restrições
Se você preferir extrair de nossos arquivos de origem em vez de criar seus próprios, aqui estão eles. Além disso, o arquivo de restrição está incluído.
Recomendado:
CPE 133 Projeto Final Decimal para Binário: 5 etapas

CPE 133 Projeto Final Decimal para Binário: Os números binários são uma das primeiras coisas que vêm à mente quando se pensa em lógica digital. No entanto, números binários podem ser um conceito difícil para aqueles que são novos nele. Este projeto ajudará aqueles que são novos e experientes com números binários, mas
Jogo eletrônico do jogo da velha em uma caixa de madeira: 5 etapas

Jogo eletrônico do jogo da velha em uma caixa de madeira: Olá, eu apresento o jogo engraçado do jogo da velha em uma nova edição. Pesquisei na web por projetos semelhantes, mas a ideia aqui é única. ESPERO:) Então, vamos começar agora
Contador binário de 4 bits para cima / para baixo: 11 etapas

Contador binário de 4 bits para cima / baixo: O contador é um contador binário de 4 bits para cima / baixo. Ou seja, esse contador pode contar de 0 a 15 ou de 15 a 0 porque conta para cima ou para baixo. O projeto é um contador binário feito com um LED 4029, 555 e 4-10 mm principalmente usando um duplo dip
Calculadora de binário para decimal: 8 etapas

Calculadora de binário para decimal: para a engenharia da computação do décimo primeiro ano, tive que decidir sobre um projeto final. No começo eu não sabia o que fazer porque precisava incluir certos componentes de hardware. Depois de alguns dias, meu colega de classe me disse para fazer um projeto baseado no adde de quatro bits
Jogo binário: 9 etapas (com imagens)

Jogo Binário: Este é um jogo que criei nos Circuitos Tinkercad para aprender números binários. https://www.tinkercad.com/things/erDquXcpyW8Se você quiser seguir este guia e construir o seu próprio, os arquivos e o código podem ser encontrados no meu github em https://github.com/kee
