
Índice:
- Etapa 1: Configurando o IDE do Arduino, instale a placa Esp8266:
- Etapa 2: Configurando o Arduino IDE, instale a biblioteca Arduino Json:
- Etapa 3: Configurando o Arduino IDE, instale a biblioteca Firebase:
- Etapa 4: Firebase, criar projeto:
- Etapa 5: Firebase, regras do projeto:
- Etapa 6: Firebase, dados do Realtime Database:
- Etapa 7: Código:
- Etapa 8: Código, Informações Pessoais:
- Etapa 9: Drivers Esp8266:
- Etapa 10: Teste o código:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



Para iniciar este projeto, você precisa dos seguintes componentes:
- esp8266 (NodeMcu v3 Lua)
- conta do google (firebase)
Você pode comprar um esp8266 aqui:
- amazon.com
- aliexpress.com
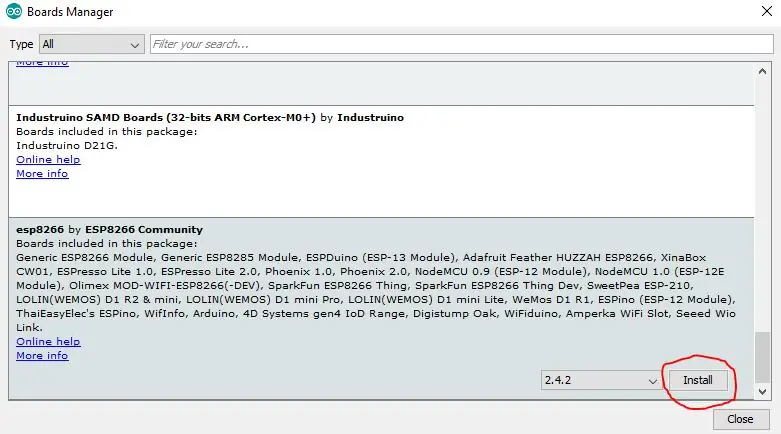
Etapa 1: Configurando o IDE do Arduino, instale a placa Esp8266:



Instale a placa esp8266:
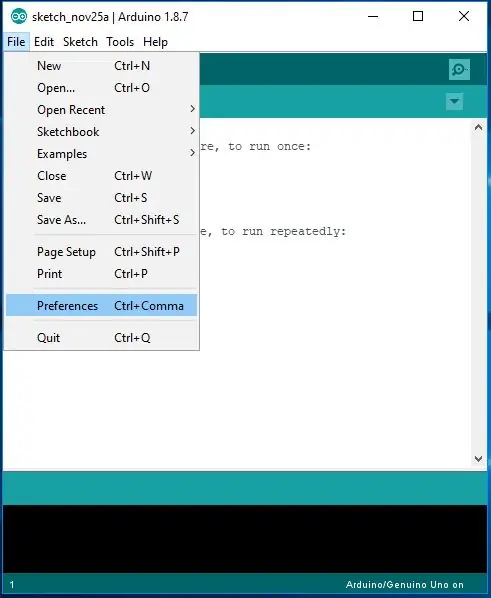
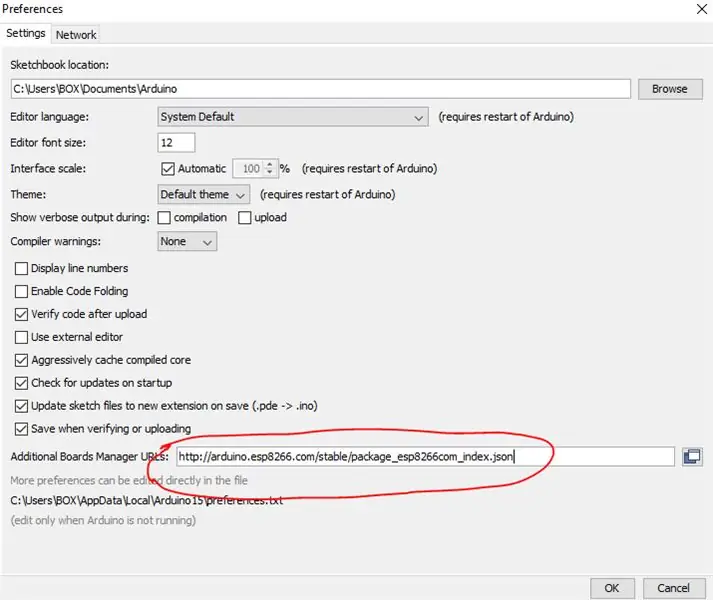
Abra Arduino IDE> Arquivo> Preferências> URLs adicionais do gerenciador de placas> "https://arduino.esp8266.com/stable/package_esp8266c…> OK
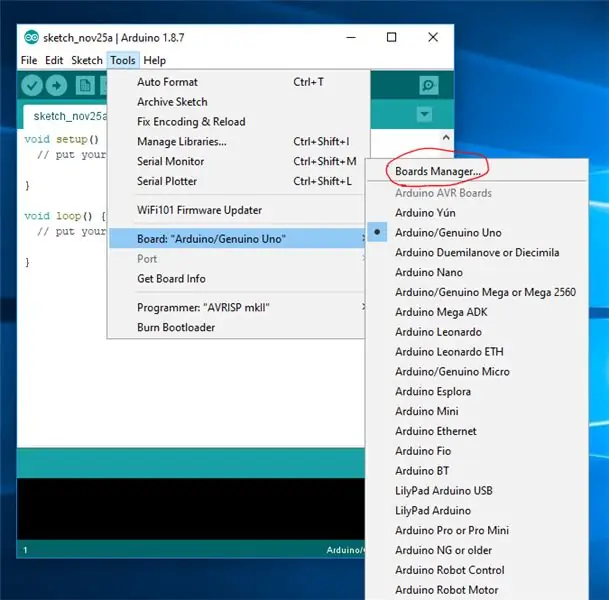
Ferramentas> Placa:> Gerenciador de placas> esp8266> instalar
Etapa 2: Configurando o Arduino IDE, instale a biblioteca Arduino Json:


Instale a biblioteca Arduino json:
Instale a versão 5.13.1
Assista ao vídeo de instalação AQUI
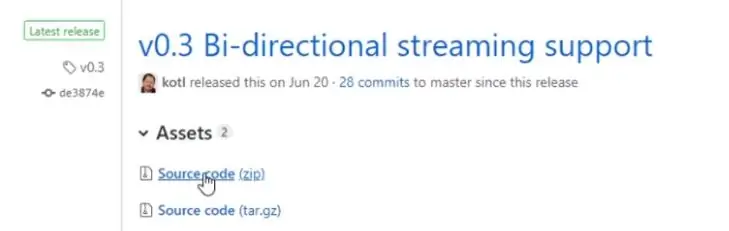
Etapa 3: Configurando o Arduino IDE, instale a biblioteca Firebase:

Instale a biblioteca Firebase:
Baixe a última versão estável AQUI> descompacte em "Documentos / Arduino / bibliotecas"
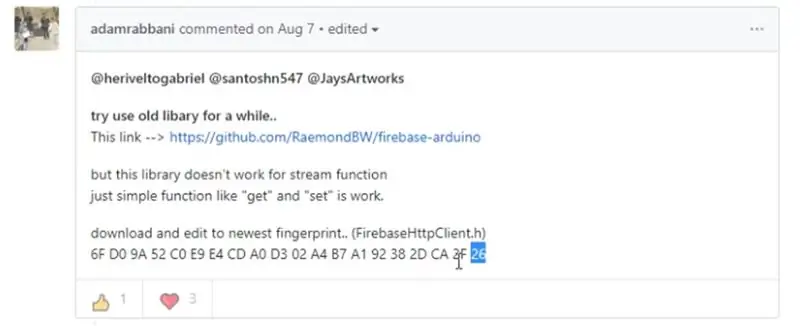
OBSERVAÇÃO, há um bug em "v0.3 Suporte para streaming bidirecional"> atualizar impressão digital CLIQUE AQUI PARA INFO
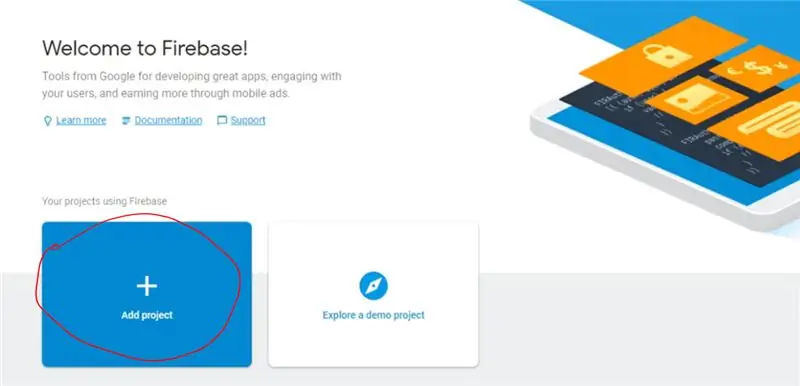
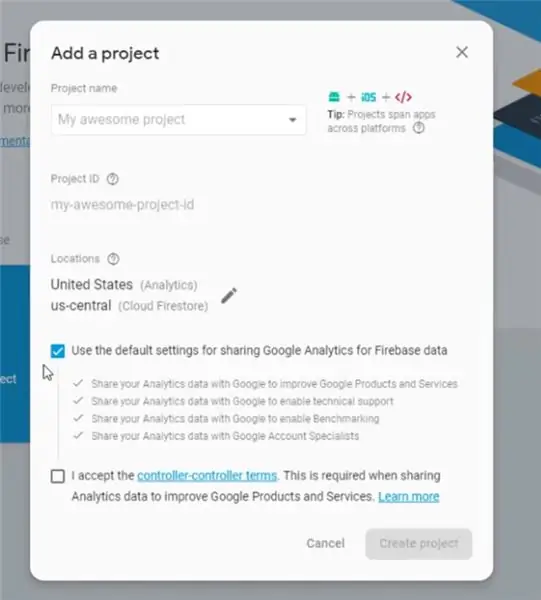
Etapa 4: Firebase, criar projeto:


Crie o projeto Firebase:
Vá para "https://console.firebase.google.com"
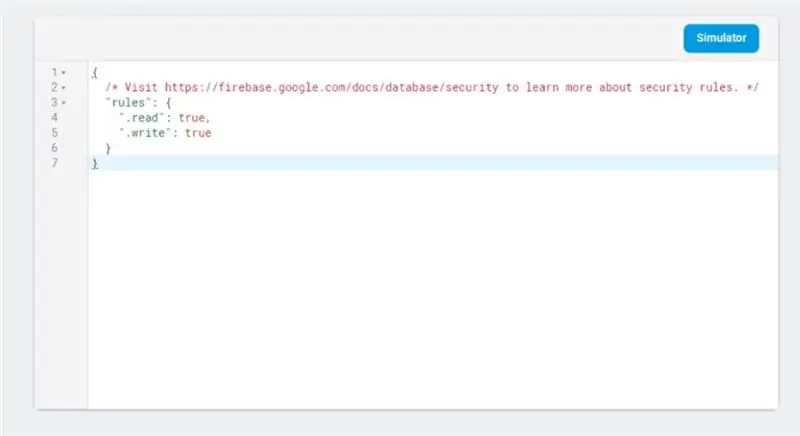
Etapa 5: Firebase, regras do projeto:

Regras do projeto:
Banco de dados (Realtime Database)> regras
{/ * Visite https://firebase.google.com/docs/database/security para saber mais sobre as regras de segurança. * / "rules": {".read": true, ".write": true}}
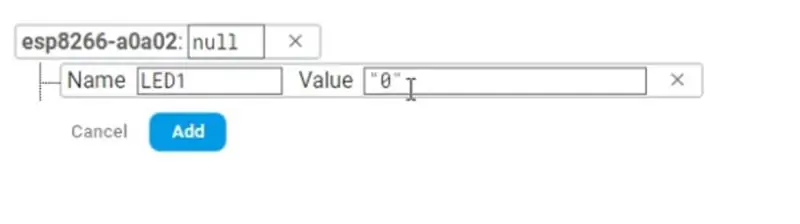
Etapa 6: Firebase, dados do Realtime Database:

Dados do Realtime Database:
Banco de dados (Realtime Database)> Dados
Adicionar: "LED1"> "" 0 ""
Etapa 7: Código:
#incluir
#incluir
#define WIFI_SSID "SSID" #define WIFI_PASSWORD "WIFI PASSWORD" #define FIREBASE_HOST "???????????????????. firebaseio.com" #define FIREBASE_AUTH "AUTH KEY"
int LED1 = 4;
void setup ()
{Serial.begin (115200);
pinMode (LED1, SAÍDA);
atraso (2000);
Serial.println ('\ n'); wifiConnect ();
Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH);
atraso (10);
}
void loop ()
{Serial.print (Firebase.getString ("LED1") + "\ n");
analogWrite (LED1, Firebase.getString ("LED1"). toInt ());
atraso (10);
if (WiFi.status ()! = WL_CONNECTED)
{wifiConnect (); } atraso (10);
}
void wifiConnect ()
{WiFi.begin (WIFI_SSID, WIFI_PASSWORD); // Conecte-se à rede Serial.print ("Conectando-se a"); Serial.print (WIFI_SSID); Serial.println ("…");
caixa interna = 0;
while (WiFi.status ()! = WL_CONNECTED) {// Aguarde o atraso de conexão do Wi-Fi (1000); Serial.print (++ caixa); Serial.print (''); }
Serial.println ('\ n');
Serial.println ("Conexão estabelecida!"); Serial.print ("endereço IP: / t"); Serial.println (WiFi.localIP ()); // Envie o endereço IP do ESP8266 para o computador}
Etapa 8: Código, Informações Pessoais:


informação pessoal:
SSID> nome da sua rede wi-fi
SENHA WIFI> senha de sua rede wi-fi
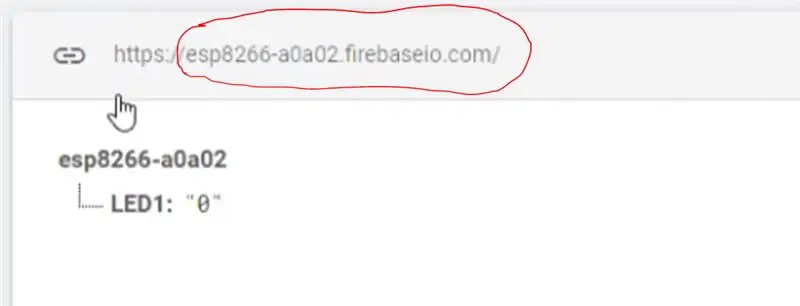
FIREBASE HOST> algo como "?????????????. Firebaseio.com". Você pode encontrá-lo na guia "Dados" do Realtime Database.
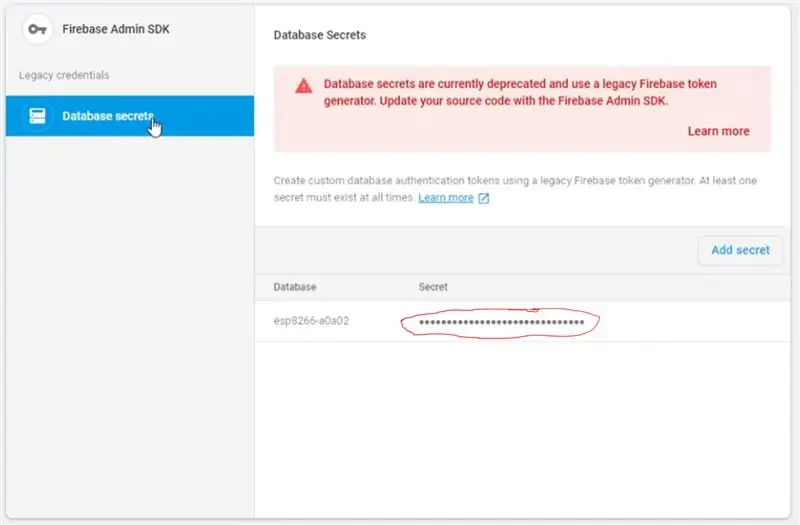
AUTH KEY> Configurações do projeto> Contas de serviço> Segredos do banco de dados
Etapa 9: Drivers Esp8266:

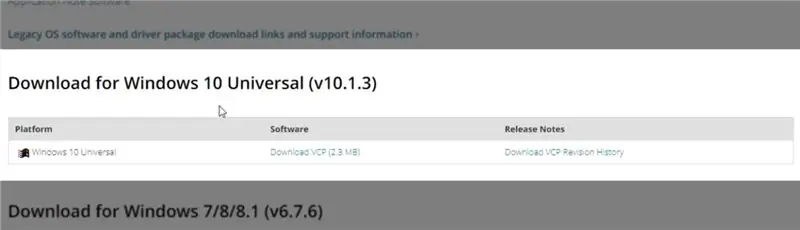
Download:
Clique AQUI> descompacte e instale
Etapa 10: Teste o código:

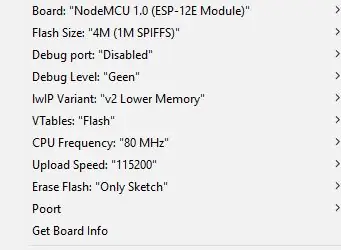
Código de upload:
use o módulo esp8266 no gerenciador de placa> clique em "Módulo ESP-12E".
Abra o monitor serial e defina-o para "115200".
E você deve obter os mesmos dados do seu banco de dados.
Recomendado:
Sistema de monitoramento visual baseado em LoRa para agricultura Iot - Projetando um aplicativo fronteado usando Firebase e Angular: 10 etapas

Sistema de monitoramento visual baseado em LoRa para agricultura Iot | Projetando um aplicativo fronteado usando Firebase e Angular: No capítulo anterior, falamos sobre como os sensores estão trabalhando com o módulo loRa para preencher o banco de dados Firebase Realtime e vimos o diagrama de alto nível como todo o nosso projeto está funcionando. Neste capítulo, vamos falar sobre como podemos
Arduino I2C 16 * 2 Lcd Display Connection com Utsource: 10 etapas

Arduino I2C 16 * 2 Lcd Display Connection with Utsource: I²C (Inter-Integrated Circuit), pronunciado I-squared-C, é um multi-master, multi-slave, packet switch, single-ended, serial computer bus inventado pela Philips Semiconductor (agora NXP Semiconductors)
Arduino Led Matrix Connection with Utsource: 9 Steps (with pictures)

Arduino Led Matrix Connection with Utsource: Uma matriz de LED ou display de LED é uma forma grande de baixa resolução de display de matriz de pontos, útil tanto para displays de informações industriais quanto comerciais, bem como para interfaces homem-máquina amadoras. Consiste em uma matriz de diodo 2-D com seu catho
Google Firebase com ESP8266 Arduino: 4 etapas

Google Firebase com ESP8266 Arduino: hoje em dia, toda máquina tem alguns dados para postar na nuvem e os dados precisam analisar e registrar para várias finalidades. Ao mesmo tempo, os dados também devem estar acessíveis para o Analyzer. Isso pode ser feito usando o conceito IOT. IOT é internet de
Controlando um NodeMCU ESP8266 1.0 12E com o Google Firebase: 4 etapas

Controlando um NodeMCU ESP8266 1.0 12E com o Google Firebase: neste curso, iremos criar um aplicativo Android, criar um banco de dados Firebase e controlar o NodeMCU ESP 8266 1.0 12E com coordenação dos produtos mencionados anteriormente
