
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

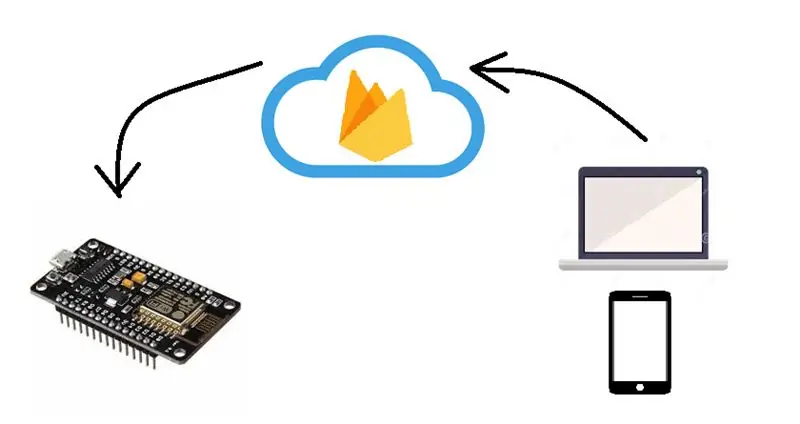
Neste curso, estaremos criando um aplicativo Android, criando um banco de dados Firebase e controlando o NodeMCU ESP 8266 1.0 12E com coordenação dos produtos mencionados anteriormente.
Etapa 1: todas as ferramentas necessárias

Aqui estão algumas coisas necessárias para começarmos
1. Google Firebase
2. MIT App Inventor
3. A NodeMCU ESP8266 1.0 12E
4. Poucos fios de ligação femininos para femininos
5. Um cabo USB
6. Arduino IDE (para programar nosso ESP8266)
Etapa 2: Introdução ao Google Firebase e criação de seu primeiro projeto

Siga os passos
1. Faça login no Firebase com sua conta do Google.
2. Clique em ir para o console e Adicionar um novo projeto e então dê um nome ao seu projeto e dê sua região, este é um passo muito importante, se você selecionar uma região incorreta, então seu projeto pode não funcionar.
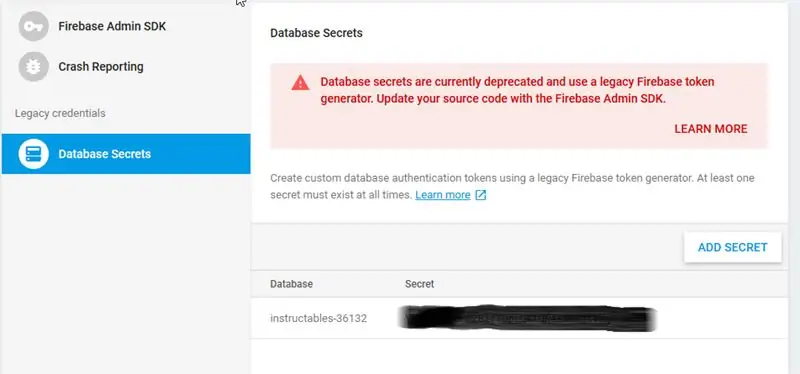
3. Vá para as configurações do projeto no lado direito do seu console e passe o mouse para as contas de serviço e copie o segredo do seu banco de dados, anote-o em algum lugar para uso posterior, discutiremos mais tarde.
4. Agora vá para a seção de desenvolvimento e vá para o banco de dados, e copie a URL do projeto que estará no formato
xxxxxxxxxxxxxxxx.firebaseio.com/ -copie-o.
5. Em seguida, vá para a seção de regras e execute as seguintes alterações ou simplesmente copie e substitua pelo código abaixo
{ "as regras": {
".read": "true", ".verdade Branca"
}
}
Etapa 3: criando seu primeiro aplicativo Android para controlar seu ESP8266 por wi-fi

Acesse o site do MIT App Inventor e siga estas etapas para construir seu aplicativo.
Este é um construtor de aplicativos muito simples, simplesmente construído arrastando e soltando elementos
1. Inicie um novo projeto com um nome de sua escolha.
2. Neste projeto, vamos lidar com a troca do LED embutido em nosso NodeMCU, portanto, precisamos apenas de dois botões para ligá-lo e desligá-lo.
3. Você pode alterar o texto e outros atributos do botão na guia Propriedades.
4. Como estamos usando o Firebase, adicionaremos nosso atributo firebase a ele, que está presente na seção experimental da guia da interface do usuário, arrastando-o para a seção do visualizador.
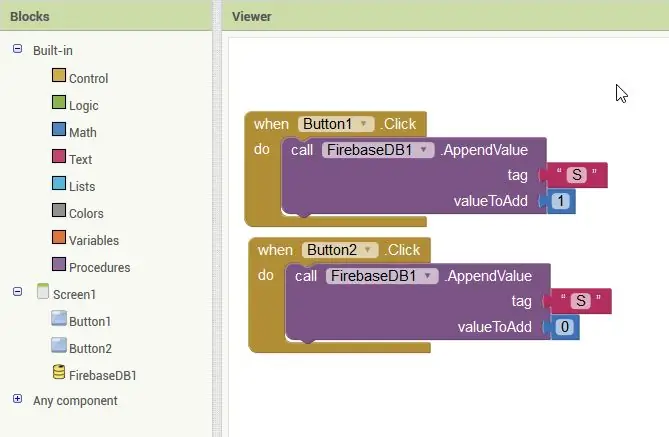
5. Agora, mude para a guia de blocos e construa as lógicas mostradas na imagem acima.
6. Então, novamente vá para a guia Designer e faça as seguintes alterações
- O Balde do projeto deve estar vazio.
- O token do Firebase deve ser como está, nenhuma alteração a ser feita.
- Agora, na caixa firebase URL, digite o URL copiado na etapa anterior, desmarque a caixa usar padrão.
7. Agora vá para o firebase e vá para banco de dados> guia de dados> e crie um filho com o mesmo nome da mesma variável que é usado em nosso diagrama lógico do App Inventor.
8. Agora clique em Build, no topo da página e baixe o arquivo.apk para o seu smartphone Android.
Etapa 4: enviando seu código para o ESP8266
Você pode colocar seu código em seu NodeMCU copiando o código presente no repositório abaixo.
github.com/saiyerniakhil/ESPFireBase
e algumas mudanças devem ser feitas, as quais deixei claro nos comentários do código.
Recomendado:
Controlando o Led através do aplicativo Blynk usando Nodemcu na Internet: 5 etapas

Controlando o Led através do aplicativo Blynk usando o Nodemcu na Internet: Olá a todos, hoje mostraremos como você pode controlar um LED usando um smartphone na Internet
Controlando o mundo com o Google AIY: 8 etapas

Controlando o mundo com o Google AIY: o kit Google AIY Projects Voice veio gratuitamente com a edição impressa de maio de 2017 do MagPi, e agora você também pode comprá-lo de muitos fornecedores de produtos eletrônicos.O que você aprenderá Como conectar um LED ao AIY Voice Kit Como extrair informações do voic
Controlando um LED usando o módulo NodeMCU WiFi e o aplicativo Blynk: 7 etapas

Controlando um LED usando o módulo NodeMCU WiFi e o aplicativo Blynk: Este manual de instruções mostrará como controlar um LED usando o módulo NodeMCU ESP8266 WiFi por meio do aplicativo Blynk para smartphone. Se você é um iniciante, continue lendo. Se você for mais experiente, pode estar interessado em pular para o final, onde eu falo sobre t
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT usando Blunk e Arduino IDE - Controlando LEDs pela Internet: 6 etapas

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT usando Blunk e Arduino IDE | Controlando LEDs pela Internet: Olá pessoal, neste instructables aprenderemos como usar IOT com nosso ESP8266 ou Nodemcu. Usaremos o aplicativo blynk para isso. Portanto, usaremos nosso esp8266 / nodemcu para controlar os LEDs pela internet. Então, o aplicativo Blynk será conectado ao nosso esp8266 ou Nodemcu
Controlando aparelhos com o Google Assistente: 5 etapas

Controle de aparelhos com o Google Assistant: até agora, você usou o Google Assistant para responder a perguntas sobre condições climáticas, taxas de câmbio, direção, data e hora, etc. Seu Google Assistant pode fazer mais do que apenas essas respostas. Agora use o Google Assistant para controlar o seu
